אם סקריפט של צד שלישי מאט את טעינת הדף, יש לכם שתי אפשרויות לשיפור הביצועים:
- אם הוא לא מוסיף ערך ברור לאתר, כדאי להסיר אותו.
- מבצעים אופטימיזציה של תהליך הטעינה.
במאמר הזה נסביר איך לבצע אופטימיזציה של תהליך הטעינה של סקריפטים של צד שלישי באמצעות הטכניקות הבאות:
- שימוש במאפיין
asyncאוdeferבתגים<script> - יצירת חיבורים מוקדמים למקורות הנדרשים
- טעינה מדורגת
- אופטימיזציה של הצגת סקריפטים של צד שלישי
משתמשים ב-async או ב-defer
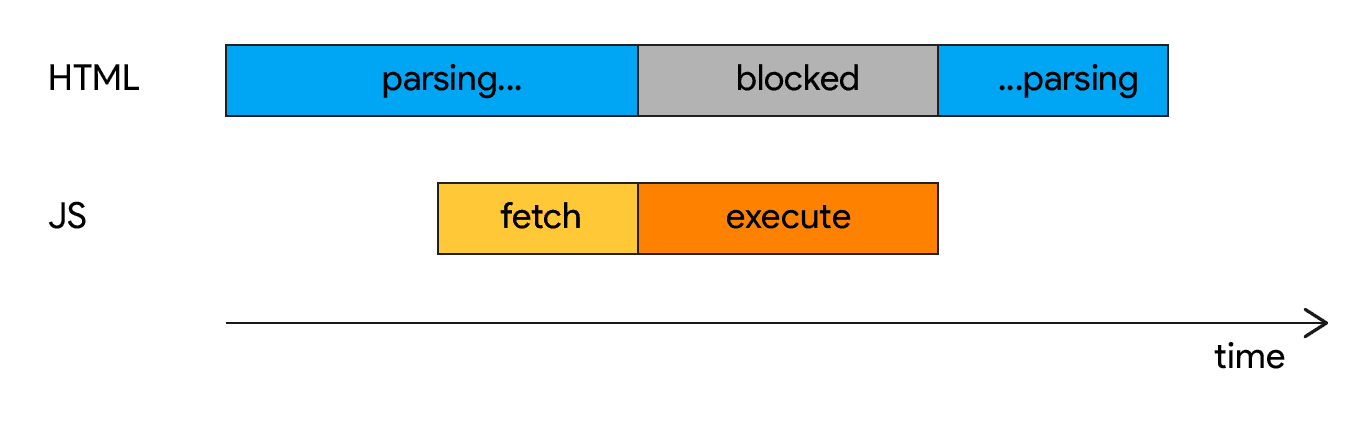
מאחר שסקריפטים סינכרוניים מעכבים את היצירה והעיבוד של DOM, תמיד צריך לטעון סקריפטים של צד שלישי באופן אסינכרוני, אלא אם הסקריפט צריך לפעול לפני שאפשר לעבד את הדף.
המאפיינים async ו-defer מאפשרים לדפדפן להמשיך לנתח את ה-HTML בזמן הטעינה של הסקריפט ברקע, ולאחר מכן להריץ את הסקריפט אחרי שהוא נטען. כך, הורדות הסקריפטים לא חוסמות את היצירה של DOM או את העיבוד של הדף, ומאפשרות למשתמש לראות את הדף לפני שכל הסקריפטים מסתיימים לטעון.
<script async src="script.js">
<script defer src="script.js">
ההבדל בין המאפיינים async ו-defer הוא המועד שבו הדפדפן מפעיל את הסקריפטים.
async
סקריפטים עם המאפיין async מופעלים בפעם הראשונה אחרי שההורדה שלהם מסתיימת, לפני אירוע load של החלון. המשמעות היא שיכול להיות (וסביר להניח) שהסקריפטים של async לא יפעלו בסדר שבו הם מופיעים ב-HTML. המשמעות היא גם שהם יכולים להפריע ליצירת DOM אם הם מסיימים את ההורדה בזמן שהמנתח עדיין פועל.

async עדיין יכולים לחסום את ניתוח ה-HTML.defer
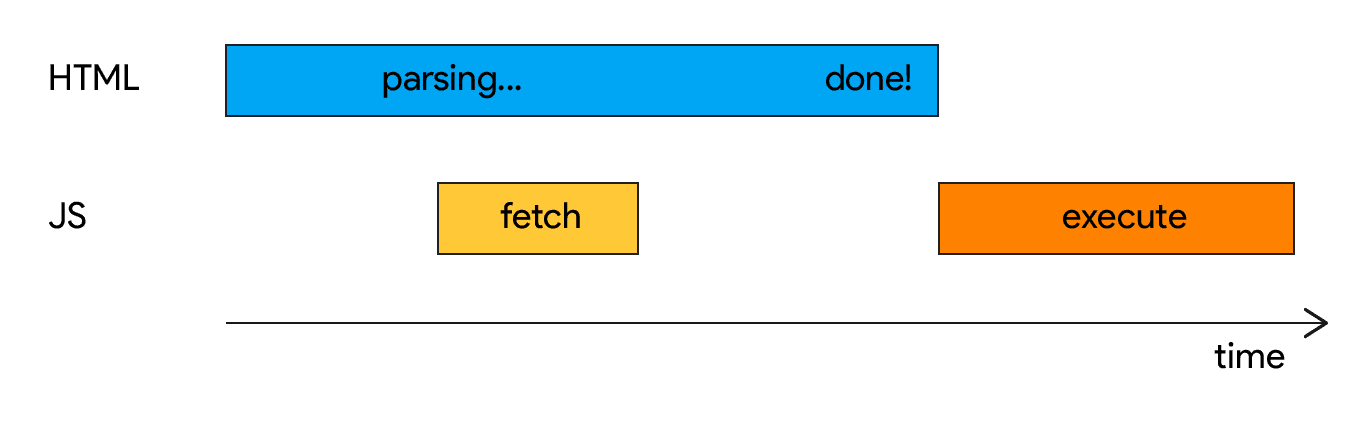
סקריפטים עם המאפיין defer מופעלים אחרי שהניתוח של ה-HTML מסתיים לחלוטין, אבל לפני האירוע DOMContentLoaded. defer מוודא שהסקריפטים פועלים בסדר שבו הם מופיעים ב-HTML ולא חוסמים את המנתח.

defer ממתינים להפעלה עד שהדפדפן מסיים לנתח את ה-HTML.- משתמשים ב-
asyncאם חשוב שהסקריפט ירוץ מוקדם יותר בתהליך הטעינה. - משתמשים ב-
deferלמשאבים פחות קריטיים, כמו נגן וידאו שנמצא מתחת למסך.
השימוש במאפיינים האלה יכול להאיץ משמעותית את טעינת הדף. לדוגמה, ב-Telegraph דחו את כל הסקריפטים, כולל מודעות וניתוח נתונים, ושפרו את זמן הטעינה של המודעות בארבע שניות בממוצע.
יצירת חיבורים מוקדמים למקורות הנדרשים
אפשר לחסוך 100-500 אלפיות השנייה על ידי יצירת חיבורים מוקדמים למקורות חשובים של צד שלישי.
שני סוגי <link>, preconnect ו-dns-prefetch, יכולים לעזור כאן:
preconnect
<link rel="preconnect"> מורה לדפדפן שהדף רוצה ליצור חיבור למקור אחר, ושרוצים שהתהליך יתחיל בהקדם האפשרי. כשהדפדפן מבקש משאב מהמקור שמחובר מראש, ההורדה מתחילה מיד.
<link rel="preconnect" href="https://cdn.example.com">
dns-prefetch
<link rel="dns-prefetch> מטפל בקבוצת משנה קטנה של הדברים ש-<link rel="preconnect"> מטפל בהם. יצירת חיבור כוללת חיפוש DNS ולחיצה של TCP, ובמקורות מאובטחים גם משא ומתן של TLS.
dns-prefetch מורה לדפדפן לפתור את ה-DNS של דומיין ספציפי רק לפני שהוא נקרא באופן מפורש.
מומלץ להשתמש בהנחיה preconnect רק לחיבורים הקריטיים ביותר. לדומיינים פחות חשובים של צד שלישי, משתמשים ב-<link rel=dns-prefetch>.
<link rel="dns-prefetch" href="http://example.com">
התמיכה בדפדפנים ב-dns-prefetch שונה במקצת מהתמיכה ב-preconnect, כך ש-dns-prefetch יכול לשמש כחלופה לדפדפנים שלא תומכים ב-preconnect. כדי להטמיע את הקישור הזה בצורה בטוחה, צריך להשתמש בתגי קישור נפרדים:
<link rel="preconnect" href="http://example.com">
<link rel="dns-prefetch" href="http://example.com">
טעינה מדורגת של משאבים של צד שלישי
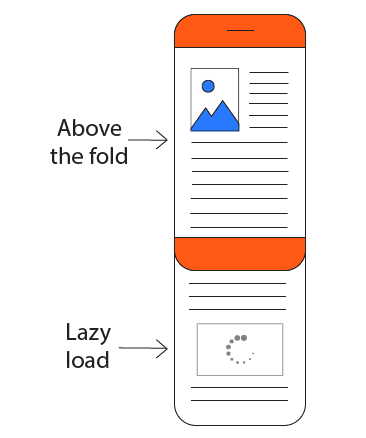
משאבים מוטמעים של צד שלישי יכולים להאט משמעותית את טעינת הדף אם הם לא בנויים בצורה טובה. אם הם לא קריטיים או שנמצאים מתחת לקו החזית (כלומר, המשתמשים צריכים לגלול כדי לראות אותם), טעינת פריטים בזמן אמת היא דרך טובה לשפר את מהירות הדף ואת מדדי ה-paint. כך המשתמשים מקבלים את תוכן הדף הראשי מהר יותר ונהנים מחוויית שימוש טובה יותר.

אחת מהגישות היעילות היא לטעון תוכן של צד שלישי באיטרציה (lazy-load) אחרי שתוכן הדף הראשי נטען. מודעות הן נכס מתאים לגישה הזו.
מודעות הן מקור הכנסה חשוב לאתרים רבים, אבל המשתמשים מגיעים לאתר בגלל התוכן. באמצעות טעינה מדורגת של מודעות והצגה מהירה יותר של התוכן הראשי, תוכלו להגדיל את אחוז הניראות הכולל של המודעה. לדוגמה, ב-MediaVine עברו לטעינה איטית של מודעות וזיהו שיפור של 200% במהירות הטעינה של הדפים. ב-Google Ad Manager יש מסמכים בנושא טעינה איטית של מודעות.
אפשר גם להגדיר שתוכן של צד שלישי ייטען רק כשהמשתמשים גוללים לקטע הזה בדף בפעם הראשונה.
Intersection Observer הוא ממשק API לדפדפן שמזהה ביעילות מתי רכיב נכנס או יוצא מחלון התצוגה של הדפדפן, וניתן להשתמש בו כדי להטמיע את הטכניקה הזו. lazysizes היא ספריית JavaScript פופולרית לטעינה איטית של תמונות ו-iframes.
הוא תומך בהטמעות של YouTube ובווידג'טים.
יש לו גם תמיכה אופציונלית ב-Intersection Observer.
שימוש במאפיין loading לטעינה איטית של תמונות ומסגרות iframe הוא אלטרנטיבה מצוינת לשיטות JavaScript, והוא זמין עכשיו ב-Chrome 76.
אופטימיזציה של הצגת סקריפטים של צד שלישי
ריכזנו כאן כמה שיטות מומלצות לאופטימיזציה של השימוש בסקריפטים של צד שלישי.
אירוח CDN של צד שלישי
ספקים של צד שלישי בדרך כלל מספקים כתובות URL של קובצי JavaScript שהם מארחים, בדרך כלל ברשת להעברת תוכן (CDN). היתרונות של הגישה הזו הם שאפשר להתחיל במהירות – פשוט מעתיקים ומדביקים את כתובת ה-URL – ואין עלויות תחזוקה נוספות. הספק של הצד השלישי מטפל בהגדרת השרת ובעדכוני הסקריפטים.
עם זאת, מכיוון שהם לא נמצאים באותו מקור כמו שאר המשאבים, טעינת קבצים מ-CDN ציבורי כרוכה בעלות רשת. הדפדפן צריך לבצע חיפוש DNS, ליצור חיבור HTTP חדש, ובמקורות מאובטחים לבצע לחיצת יד של SSL עם שרת הספק.
כשמשתמשים בקבצים משרתים של צד שלישי, לעיתים רחוקות יש שליטה על האחסון במטמון. אם תסתמכו על אסטרטגיית מטמון של מישהו אחר, יכול להיות שסקריפטים יתאחזרו מהרשת ללא צורך בתדירות גבוהה מדי.
אירוח עצמאי של סקריפטים של צד שלישי
אירוח עצמאי של סקריפטים של צד שלישי הוא אפשרות שמעניקה לכם יותר שליטה על תהליך הטעינה של הסקריפט. כשאתם מארחים את האתר בעצמכם, אתם יכולים:
- קיצור זמני החיפוש ב-DNS וזמני הנסיעה הלוך ושוב.
- שיפור כותרות אחסון במטמון של HTTP.
- כדאי להשתמש ב-HTTP/2 או ב-HTTP/3 החדש יותר.
לדוגמה, ב-Casper הצליחו לקצר את זמני הטעינה ב-1.7 שניות על ידי אירוח עצמאי של סקריפט לבדיקת A/B.
עם זאת, לאירוח עצמי יש חיסרון גדול אחד: סקריפטים יכולים להיות לא עדכניים, ולא יתקבלו להם עדכונים אוטומטיים כשיהיה שינוי ב-API או תיקון אבטחה.
שימוש בקובצי שירות (service workers) כדי לשמור בסטרימינג סקריפטים משרתים של צד שלישי
אפשר להשתמש בשירותי עובדים כדי לשמור סקריפטים משרתים של צד שלישי במטמון, כחלופה לאירוח עצמי. כך תוכלו לשלוט טוב יותר במטמון, תוך שמירה על היתרונות של רשתות CDN של צד שלישי.
אתם יכולים לקבוע באיזו תדירות הסקריפטים יאוחזרו מהרשת, וליצור אסטרטגיית טעינה שמגבילה את הבקשות למשאבים של צד שלישי שאינם חיוניים, עד שהמשתמש מגיע לאינטראקציה מרכזית בדף.
בעזרת preconnect תוכלו ליצור חיבורים מראש, וגם לצמצם את עלויות הרשת.


