Si un script tiers ralentit le chargement de votre page, vous avez deux options pour améliorer les performances:
- Supprimez-la si elle n'apporte aucune valeur ajoutée à votre site.
- Optimisez le processus de chargement.
Cet article explique comment optimiser le processus de chargement des scripts tiers à l'aide des techniques suivantes:
- Utiliser l'attribut
asyncoudefersur les balises<script> - Établir des connexions anticipées aux origines requises
- Chargement différé
- Optimiser la diffusion de scripts tiers
Utilisez async ou defer.
Étant donné que les scripts synchrones retardent la construction et l'affichage du DOM, vous devez toujours charger les scripts tiers de manière asynchrone, sauf si le script doit s'exécuter avant que la page puisse être affichée.
Les attributs async et defer indiquent au navigateur qu'il peut continuer à analyser le code HTML pendant le chargement du script en arrière-plan, puis exécuter le script une fois qu'il est chargé. De cette manière, les téléchargements de script ne bloquent pas la construction du DOM ni le rendu de la page, ce qui permet à l'utilisateur de voir la page avant que tous les scripts ne soient chargés.
<script async src="script.js">
<script defer src="script.js">
La différence entre les attributs async et defer réside dans le moment où le navigateur exécute les scripts.
async
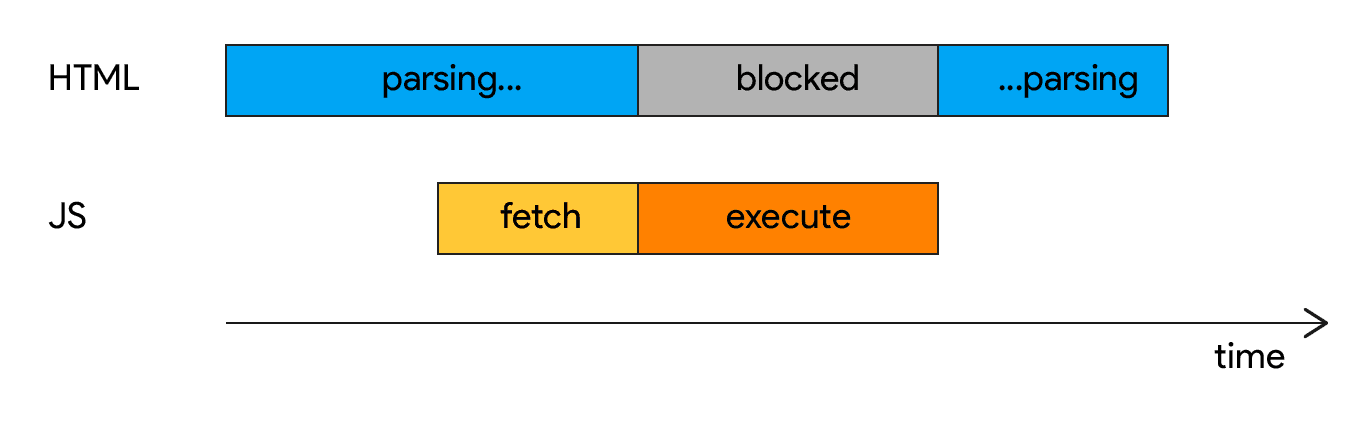
Les scripts avec l'attribut async s'exécutent à la première occasion après la fin du téléchargement et avant l'événement chargement de la fenêtre. Cela signifie qu'il est possible (et probable) que les scripts async ne s'exécutent pas dans l'ordre dans lequel ils apparaissent dans le code HTML. Cela signifie également qu'ils peuvent interrompre la création du DOM s'ils ont terminé le téléchargement alors que l'analyseur est toujours en cours d'exécution.

async peuvent toujours bloquer l'analyse HTML.defer
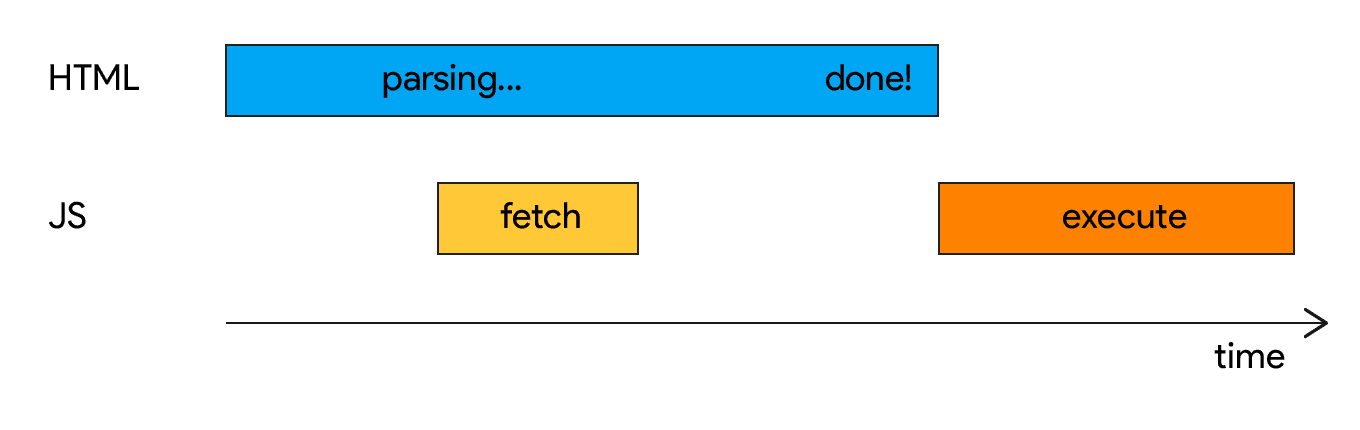
Les scripts avec l'attribut defer s'exécutent une fois l'analyse HTML terminée, mais avant l'événement DOMContentLoaded. defer garantit que les scripts s'exécutent dans l'ordre dans lequel ils apparaissent dans le code HTML et qu'ils ne bloquent pas l'analyseur.

defer attendent d'être exécutés jusqu'à ce que le navigateur ait terminé l'analyse du code HTML.- Utilisez
asyncsi vous souhaitez que le script s'exécute plus tôt dans le processus de chargement. - Utilisez
deferpour les ressources moins critiques, comme un lecteur vidéo situé en dessous de la ligne de flottaison.
L'utilisation de ces attributs peut accélérer considérablement le chargement de la page. Par exemple, Telegraph a différé tous ses scripts, y compris les annonces et les données analytiques, et a amélioré le temps de chargement des annonces de quatre secondes en moyenne.
Établir des connexions anticipées aux origines requises
Vous pouvez économiser entre 100 et 500 ms en établissant des connexions anticipées avec des origines tierces importantes.
Deux types de <link>, preconnect et dns-prefetch, peuvent vous aider:
preconnect
<link rel="preconnect"> indique au navigateur que votre page souhaite établir une connexion avec une autre origine et que vous souhaitez que le processus commence dès que possible. Lorsque le navigateur demande une ressource à l'origine préconnectée, le téléchargement commence immédiatement.
<link rel="preconnect" href="https://cdn.example.com">
dns-prefetch
<link rel="dns-prefetch> gère un petit sous-ensemble de ce que <link rel="preconnect"> gère. L'établissement d'une connexion implique la résolution DNS et le handshake TCP, et pour les origines sécurisées, les négociations TLS.
dns-prefetch indique au navigateur de ne résoudre le DNS d'un domaine spécifique que avant qu'il n'ait été appelé explicitement.
L'indice preconnect est préférable d'être utilisé uniquement pour les connexions les plus critiques. Pour les domaines tiers moins importants, utilisez <link rel=dns-prefetch>.
<link rel="dns-prefetch" href="http://example.com">
La compatibilité des navigateurs avec dns-prefetch est légèrement différente de la compatibilité avec preconnect. dns-prefetch peut donc servir de solution de secours pour les navigateurs qui ne sont pas compatibles avec preconnect. Pour implémenter cela de manière sécurisée, utilisez des balises de lien distinctes:
<link rel="preconnect" href="http://example.com">
<link rel="dns-prefetch" href="http://example.com">
Charger de façon différée des ressources tierces
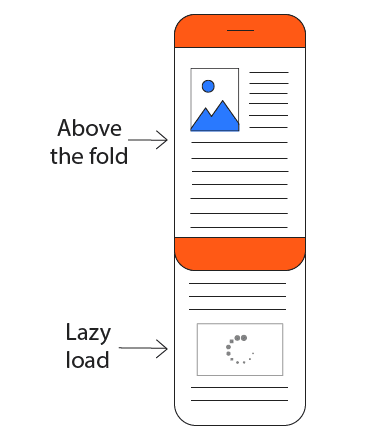
Les ressources tierces intégrées peuvent ralentir considérablement le chargement de la page si elles sont mal conçues. S'ils ne sont pas essentiels ou s'ils se trouvent sous la ligne de flottaison (c'est-à-dire si les utilisateurs doivent faire défiler la page pour les voir), le chargement paresseux est un bon moyen d'améliorer la vitesse de la page et les métriques de peinture. Ainsi, les utilisateurs accèdent plus rapidement au contenu de la page principale et bénéficient d'une meilleure expérience.

Une approche efficace consiste à charger de manière différée le contenu tiers après le chargement du contenu de la page principale. Les annonces sont un bon candidat pour cette approche.
Les annonces constituent une source de revenus importante pour de nombreux sites, mais les utilisateurs viennent pour le contenu. En chargeant les annonces de manière différée et en diffusant le contenu principal plus rapidement, vous pouvez augmenter le pourcentage de visibilité global d'une annonce. Par exemple, MediaVine a adopté les annonces à chargement différé et a vu la vitesse de chargement des pages augmenter de 200 %. Google Ad Manager propose une documentation sur le chargement différé des annonces.
Vous pouvez également configurer le chargement du contenu tiers uniquement lorsque les utilisateurs font défiler cette section de la page pour la première fois.
Intersection Observer est une API de navigateur qui détecte efficacement quand un élément entre ou sort du viewport du navigateur. Vous pouvez l'utiliser pour implémenter cette technique. lazysizes est une bibliothèque JavaScript populaire pour le chargement différé des images et de iframes.
Il est compatible avec les widgets et les éléments intégrés YouTube.
Il est également compatible avec Intersection Observer.
L'utilisation de l'attribut loading pour le chargement différé des images et des iFrames est une excellente alternative aux techniques JavaScript. Elle est récemment disponible dans Chrome 76.
Optimiser la diffusion de scripts tiers
Vous trouverez ci-dessous quelques stratégies recommandées pour optimiser votre utilisation des scripts tiers.
Hébergement CDN tiers
Il est courant que les fournisseurs tiers fournissent des URL pour les fichiers JavaScript qu'ils hébergent, généralement sur un réseau de diffusion de contenu (CDN). L'avantage de cette approche est que vous pouvez commencer rapidement (il vous suffit de copier-coller l'URL) et qu'il n'y a pas de frais de maintenance. Le fournisseur tiers gère la configuration du serveur et les mises à jour des scripts.
Toutefois, comme ils ne partagent pas la même origine que le reste de vos ressources, le chargement de fichiers à partir d'un CDN public entraîne des coûts réseau. Le navigateur doit effectuer une recherche DNS, établir une nouvelle connexion HTTP et, sur les origines sécurisées, effectuer une poignée de main SSL avec le serveur du fournisseur.
Lorsque vous utilisez des fichiers provenant de serveurs tiers, vous avez rarement le contrôle de la mise en cache. S'appuyer sur la stratégie de mise en cache d'un tiers peut entraîner une récupération inutilement fréquente des scripts à partir du réseau.
Hébergement de scripts tiers
L'auto-hébergement de scripts tiers est une option qui vous permet de mieux contrôler le processus de chargement d'un script. En vous autohébergeant, vous pouvez:
- Réduire les délais de résolution DNS et de temps aller-retour.
- Amélioration des en-têtes de mise en cache HTTP.
- Profitez de HTTP/2 ou du plus récent HTTP/3.
Par exemple, Casper a réussi à réduire les temps de chargement de 1,7 seconde en hébergeant lui-même un script de test A/B.
L'hébergement en interne présente toutefois un gros inconvénient: les scripts peuvent devenir obsolètes et ne seront pas mis à jour automatiquement en cas de modification de l'API ou de correction de sécurité.
Utiliser des service workers pour mettre en cache des scripts provenant de serveurs tiers
Vous pouvez utiliser des service workers pour mettre en cache des scripts provenant de serveurs tiers au lieu de les héberger vous-même. Vous pouvez ainsi mieux contrôler le cache, tout en conservant les avantages des CDN tiers.
Vous pouvez contrôler la fréquence de récupération des scripts à partir du réseau et créer une stratégie de chargement qui limite les requêtes de ressources tierces non essentielles jusqu'à ce qu'un utilisateur atteigne une interaction clé sur la page.
Avec preconnect, vous pouvez établir des connexions précoces et contribuer à atténuer les coûts réseau.


