Ứng dụng web tiến bộ nằm trong lộ trình của nhiều công ty để hiện đại hoá trang web và thích ứng với kỳ vọng mới của người dùng. Giống như nhiều công nghệ khác, PWA cũng đặt ra những câu hỏi: liệu đó có phải là điều khách hàng của tôi muốn, liệu công nghệ này có giúp phát triển doanh nghiệp của tôi hay không, liệu có khả thi về mặt kỹ thuật hay không?

Để định hình chiến lược kỹ thuật số, thường có một số bên liên quan tham gia: người quản lý sản phẩm và giám đốc tiếp thị là đồng sở hữu tác động của từng tính năng đối với doanh nghiệp, giám đốc công nghệ đánh giá khả thi và độ tin cậy của một công nghệ, nhà nghiên cứu trải nghiệm người dùng xác thực rằng một tính năng giải đáp được vấn đề thực tế của khách hàng.
Mục đích của bài viết này là giúp bạn trả lời 3 câu hỏi đó và định hình dự án PWA của mình. Bạn sẽ bắt đầu từ nhu cầu của khách hàng, chuyển nhu cầu này thành các tính năng PWA và tập trung đo lường tác động của từng tính năng đối với hoạt động kinh doanh.
PWA giải quyết nhu cầu của khách hàng
Một quy tắc mà chúng tôi luôn tuân thủ tại Google khi tạo sản phẩm là "tập trung vào người dùng và mọi thứ khác sẽ đến theo". Hãy nghĩ đặt người dùng lên hàng đầu: khách hàng của tôi cần gì và PWA đáp ứng nhu cầu đó như thế nào?

Khi nghiên cứu người dùng, chúng tôi nhận thấy một số mẫu thú vị:
- Người dùng không thích sự chậm trễ và không đáng tin cậy trên thiết bị di động. Mức độ căng thẳng do độ trễ trên thiết bị di động gây ra tương đương với việc xem phim kinh dị.
- 50% người dùng điện thoại thông minh có nhiều khả năng sẽ sử dụng trang web dành cho thiết bị di động của một công ty khi duyệt web hoặc mua sắm vì họ không muốn tải ứng dụng xuống.
- Một trong những lý do hàng đầu khiến người dùng gỡ cài đặt ứng dụng là bộ nhớ bị giới hạn. (Một PWA đã cài đặt thường có kích thước dưới 1 MB).
- Người dùng điện thoại thông minh có nhiều khả năng sẽ mua hàng từ các trang web dành cho thiết bị di động cung cấp các đề xuất phù hợp về sản phẩm và 85% người dùng điện thoại thông minh cho biết thông báo trên thiết bị di động rất hữu ích.
Theo những quan sát đó, chúng tôi nhận thấy khách hàng thích những trải nghiệm nhanh chóng, có thể cài đặt, đáng tin cậy và hấp dẫn (F.I.R.E.).
PWA tận dụng các tính năng web hiện đại
PWA cung cấp một bộ các phương pháp hay nhất và API web hiện đại nhằm đáp ứng nhu cầu của khách hàng bằng cách giúp trang web của bạn nhanh chóng, có thể cài đặt, đáng tin cậy và hấp dẫn.
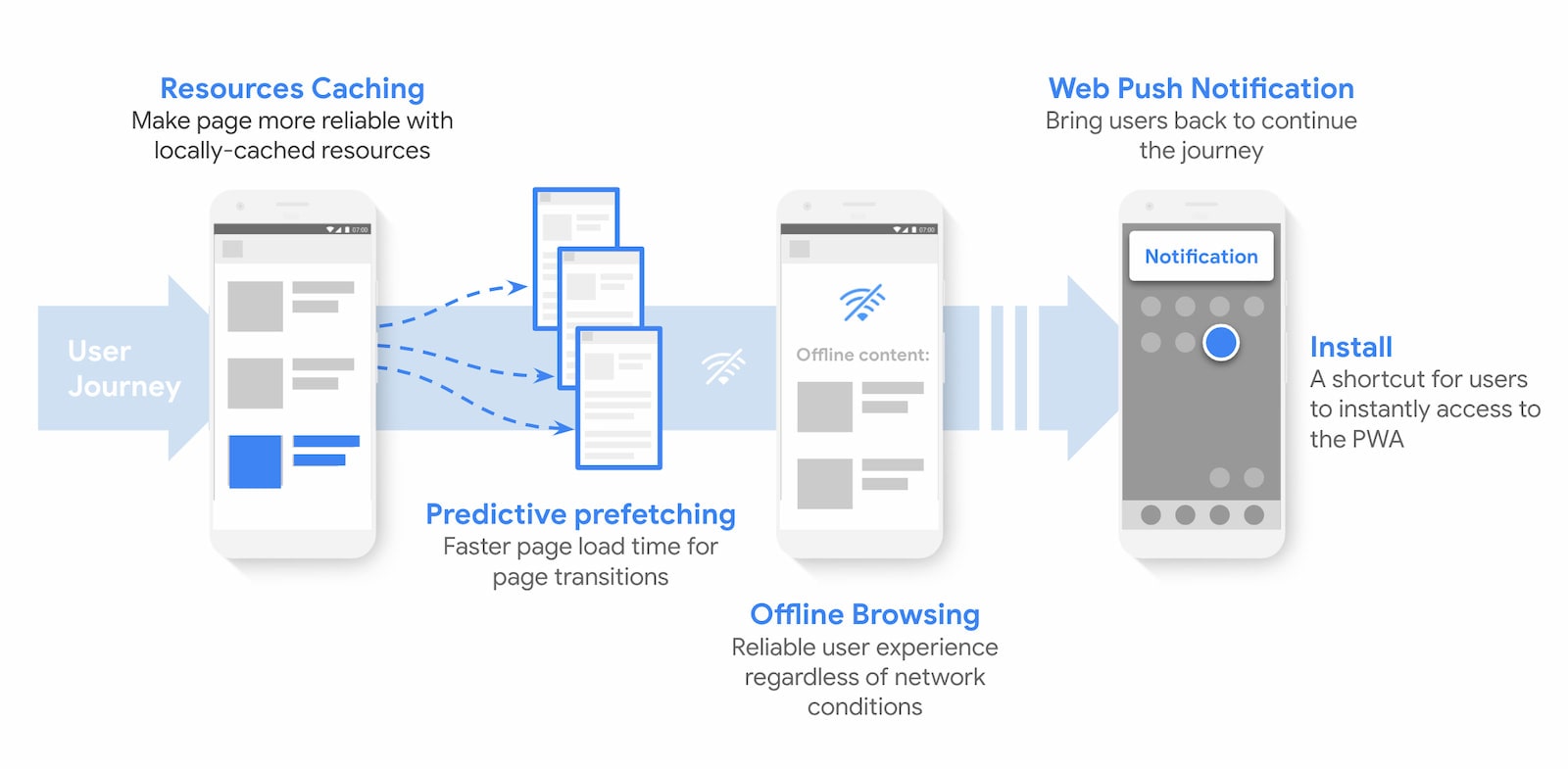
Ví dụ: việc sử dụng trình chạy dịch vụ để lưu tài nguyên vào bộ nhớ đệm và tải trước dữ liệu dự đoán sẽ giúp trang web của bạn nhanh hơn và đáng tin cậy hơn. Việc cung cấp tính năng Cài đặt cho trang web sẽ giúp khách hàng dễ dàng truy cập vào trang web ngay từ màn hình chính hoặc trình chạy ứng dụng. Ngoài ra, các API như Thông báo đẩy trên web giúp bạn dễ dàng thu hút lại người dùng bằng nội dung được cá nhân hoá để tạo dựng lòng trung thành.

Tìm hiểu tác động đến hoạt động kinh doanh
Định nghĩa về sự thành công trong kinh doanh có thể là nhiều thứ tuỳ thuộc vào hoạt động của bạn:
- Người dùng dành nhiều thời gian hơn cho dịch vụ của bạn
- Giảm tỷ lệ thoát của khách hàng tiềm năng
- Cải thiện tỷ lệ chuyển đổi
- Tăng số lượng khách truy cập cũ
Hầu hết dự án PWA đều giúp tăng tỷ lệ chuyển đổi trên thiết bị di động. Bạn có thể tìm hiểu thêm qua nhiều nghiên cứu điển hình về PWA. Tuỳ thuộc vào mục tiêu của mình, bạn có thể ưu tiên những khía cạnh của PWA phù hợp hơn với công việc kinh doanh của mình. Bạn có thể chọn và chạy riêng các tính năng PWA.
Hãy cùng đo lường tác động của từng tính năng F.I.R.E tuyệt vời này đối với hoạt động kinh doanh.
Tác động của trang web nhanh đến hoạt động kinh doanh
Một nghiên cứu gần đây của Deloitte Digital cho thấy tốc độ trang có tác động đáng kể đến các chỉ số kinh doanh.
Bạn có thể làm nhiều việc để tối ưu hoá tốc độ trang web nhằm cải thiện hành trình quan trọng của người dùng cho tất cả người dùng. Nếu bạn không biết nên bắt đầu từ đâu, hãy xem phần Nhanh và sử dụng Lighthouse để ưu tiên những vấn đề quan trọng nhất cần khắc phục.
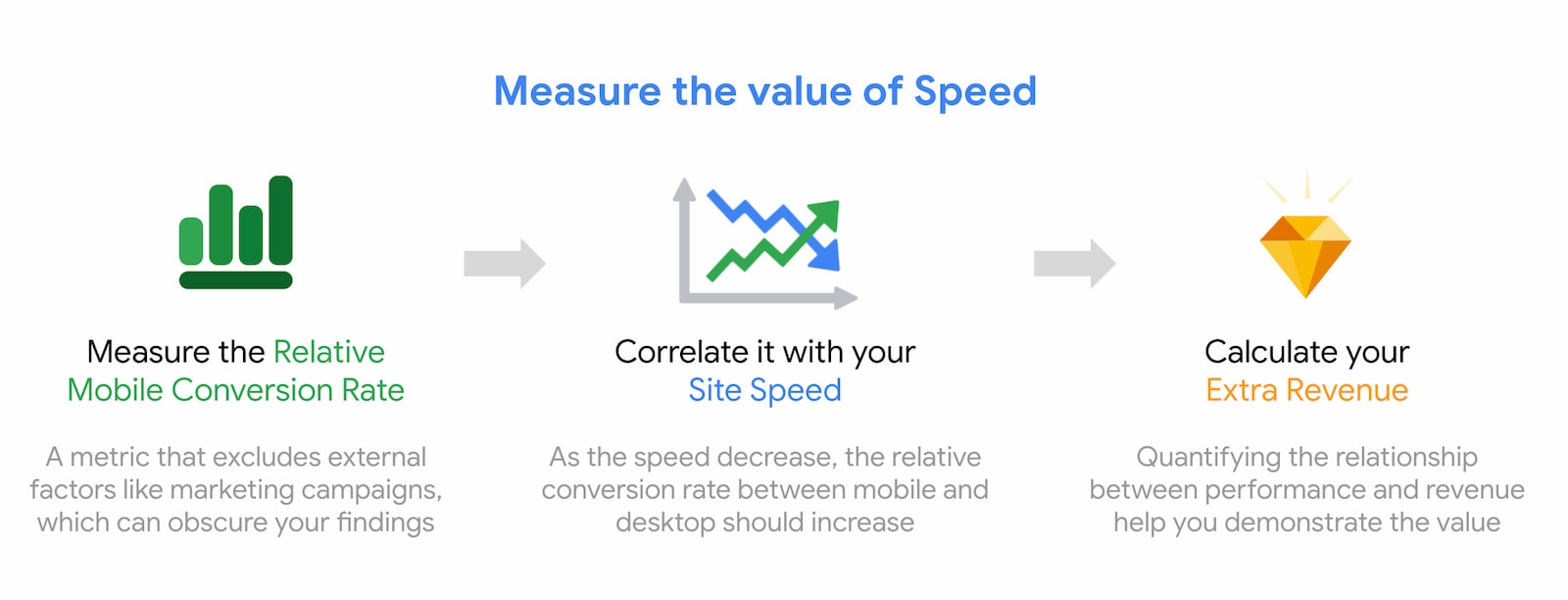
Khi tối ưu hoá tốc độ, hãy bắt đầu thường xuyên đo lường tốc độ trang web bằng các công cụ và chỉ số phù hợp để theo dõi tiến trình. Ví dụ: đo lường các chỉ số bằng Lighthouse, đặt các mục tiêu rõ ràng như đạt điểm"Tốt" cho Chỉ số quan trọng chính của trang web và đưa ngân sách hiệu suất vào quy trình xây dựng. Nhờ các phép đo hằng ngày và phương pháp "giá trị của tốc độ", bạn có thể tách riêng tác động của các thay đổi về tốc độ gia tăng và tính toán số tiền doanh thu tăng thêm mà công việc của bạn đã tạo ra.

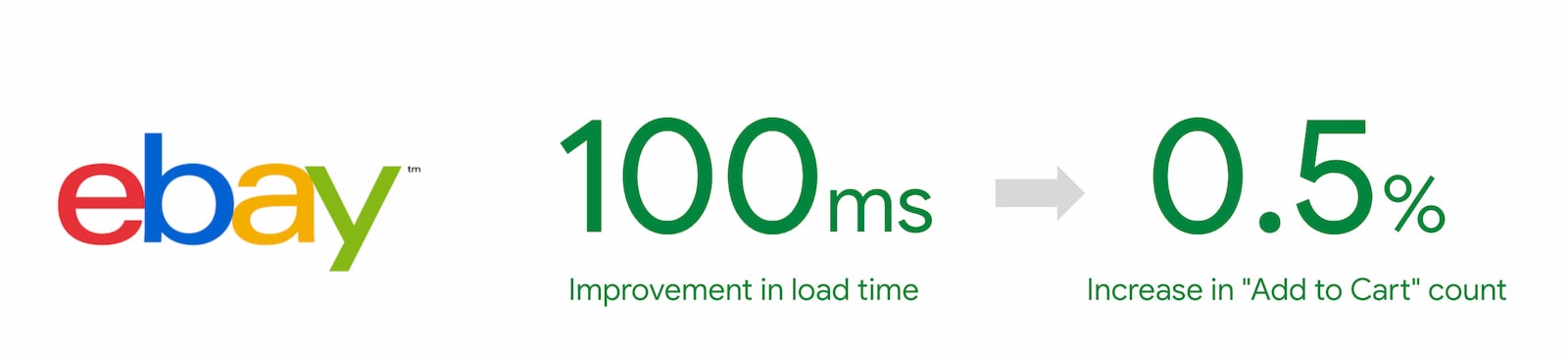
Ebay đã đặt tốc độ làm mục tiêu của công ty cho năm 2019. Họ đã sử dụng các kỹ thuật như ngân sách hiệu suất, tối ưu hoá đường dẫn quan trọng và tải trước dự đoán. Họ kết luận rằng cứ mỗi khi thời gian tải trang tìm kiếm cải thiện thêm 100 mili giây, thì số lượt thêm vào thẻ sẽ tăng thêm 0,5%.

Tác động của trang web có thể cài đặt đối với hoạt động kinh doanh
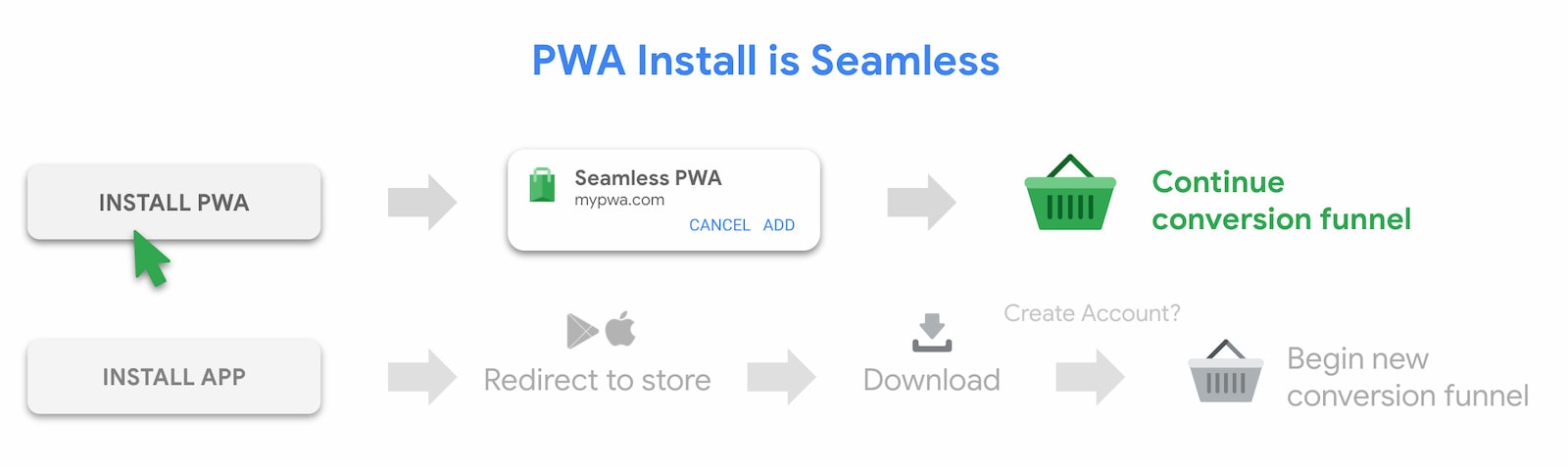
Tại sao bạn muốn người dùng cài đặt PWA của bạn? Để giúp người dùng dễ dàng quay lại trang web của bạn. Trong khi việc cài đặt ứng dụng Android sẽ thêm ít nhất 3 bước (chuyển hướng đến Cửa hàng Play, tải ứng dụng xuống, chạy ứng dụng), thì việc cài đặt PWA được thực hiện liền mạch chỉ bằng một lần nhấp mà không làm người dùng rời khỏi phễu chuyển đổi hiện tại.

Sau khi cài đặt ứng dụng, người dùng có thể chạy ứng dụng đó chỉ bằng một lần nhấp vào biểu tượng trên màn hình chính, xem ứng dụng đó trong khay ứng dụng khi họ đang chuyển đổi giữa các ứng dụng hoặc tìm ứng dụng đó thông qua kết quả tìm kiếm ứng dụng. Chúng tôi gọi tính năng này là Khám phá-Chạy-Chuyển đổi động và việc giúp người dùng có thể cài đặt PWA là chìa khoá để mở khoá quyền truy cập.
Ngoài việc có thể truy cập từ các nền tảng khám phá và khởi chạy quen thuộc trên thiết bị, PWA còn khởi chạy giống hệt như một ứng dụng dành riêng cho nền tảng: trong một trải nghiệm độc lập, tách biệt với trình duyệt. Ngoài ra, ứng dụng này còn hưởng lợi từ các dịch vụ thiết bị cấp hệ điều hành, chẳng hạn như trình chuyển đổi ứng dụng và chế độ cài đặt.
Những người dùng cài đặt PWA của bạn có thể là những người dùng tương tác nhiều nhất, với các chỉ số tương tác tốt hơn so với khách truy cập thông thường, bao gồm cả số lượt truy cập lại nhiều hơn, thời gian ở trên trang web lâu hơn và tỷ lệ chuyển đổi cao hơn, thường ngang bằng với người dùng ứng dụng dành riêng cho nền tảng trên thiết bị di động.
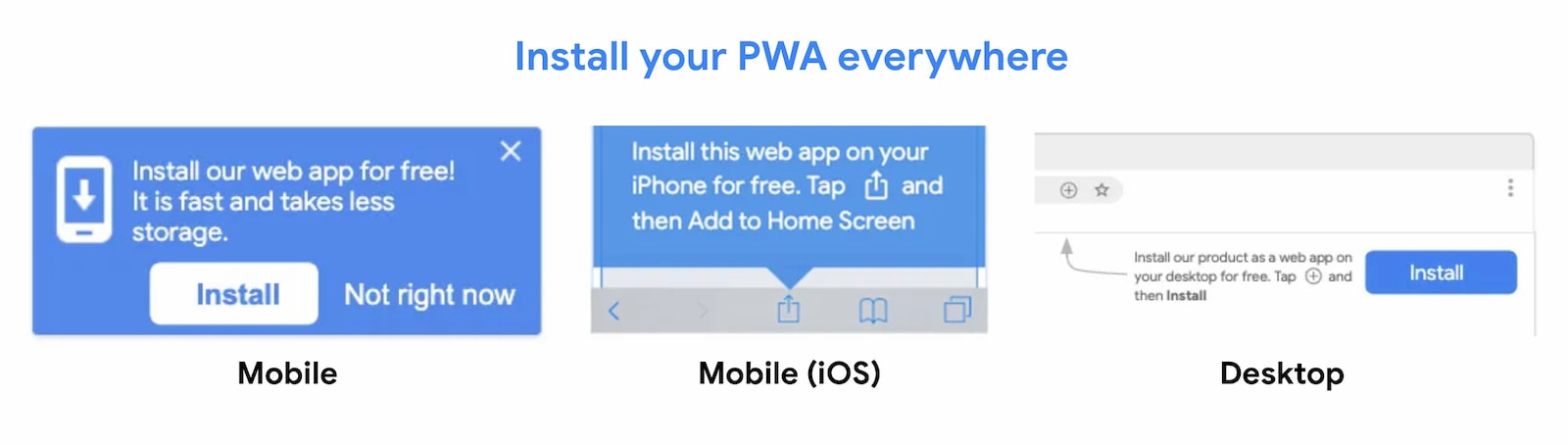
Để có thể cài đặt PWA, ứng dụng này cần đáp ứng các tiêu chí cơ bản. Sau khi ứng dụng đáp ứng các tiêu chí đó, bạn có thể khuyến khích cài đặt trong trải nghiệm người dùng trên máy tính và thiết bị di động, bao gồm cả iOS.

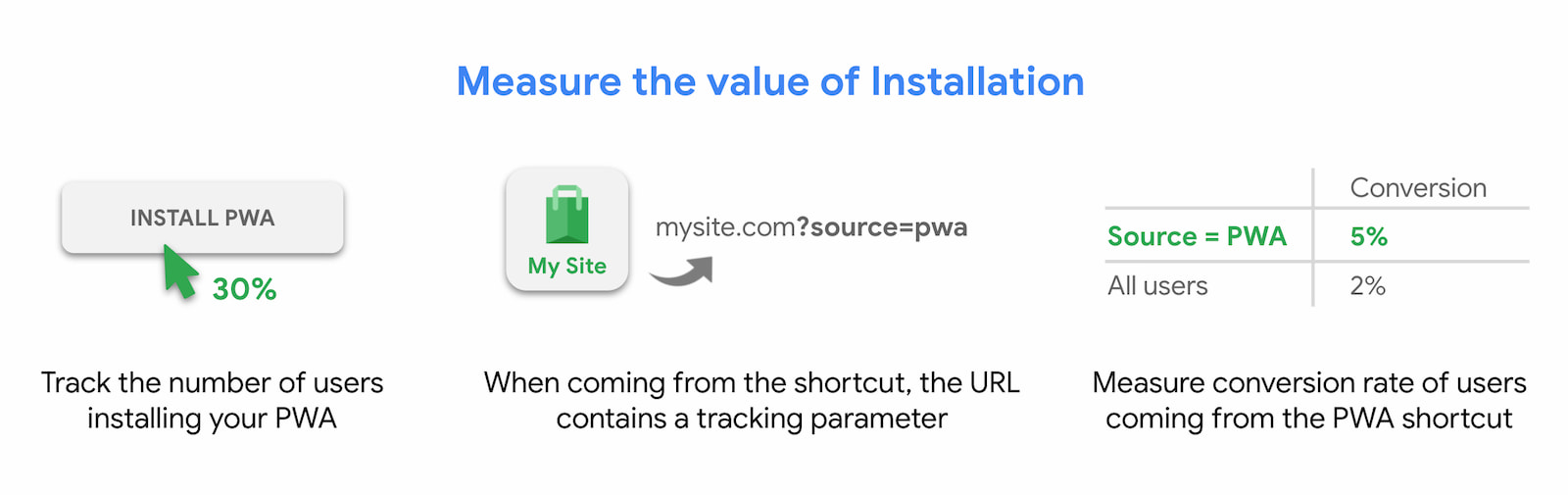
Sau khi bắt đầu quảng bá việc cài đặt PWA, bạn nên đo lường số lượng người dùng đang cài đặt PWA và cách họ sử dụng PWA.
Để tăng tối đa số người dùng cài đặt trang web của bạn, bạn nên thử nghiệm nhiều thông điệp quảng bá ("cài đặt trong một giây" hoặc "thêm lối tắt của chúng tôi để theo dõi đơn đặt hàng của bạn" chẳng hạn), nhiều vị trí (biểu ngữ tiêu đề, trong nguồn cấp dữ liệu) và thử đề xuất thông điệp đó ở nhiều bước của phễu cài đặt (trên trang thứ hai được truy cập hoặc sau khi đặt phòng).
Để hiểu được lý do người dùng rời bỏ ứng dụng và cách cải thiện tỷ lệ giữ chân, bạn có thể đo lường phễu cài đặt theo 4 cách:
- Số người dùng đủ điều kiện cài đặt
- Số người dùng đã nhấp vào lời nhắc cài đặt
- Số người dùng đã chấp nhận và từ chối lời nhắc cài đặt
- Số người dùng đã cài đặt thành công
Bạn có thể quảng bá việc cài đặt PWA cho tất cả người dùng hoặc áp dụng phương pháp thận trọng hơn bằng cách thử nghiệm với một nhóm nhỏ người dùng.
Sau vài ngày hoặc vài tuần, bạn sẽ có đủ dữ liệu để đo lường tác động của việc này đối với doanh nghiệp của mình. Hành vi của người dùng khi truy cập từ lối tắt đã cài đặt là gì? Họ có tương tác nhiều hơn, chuyển đổi nhiều hơn không?
Để phân đoạn những người dùng đã cài đặt PWA của bạn, hãy theo dõi sự kiện appinstalled và sử dụng JavaScript để kiểm tra xem người dùng có ở chế độ độc lập hay không, cho biết việc sử dụng PWA đã cài đặt.
Sau đó, hãy sử dụng các giá trị này làm biến hoặc phương diện để theo dõi số liệu phân tích.

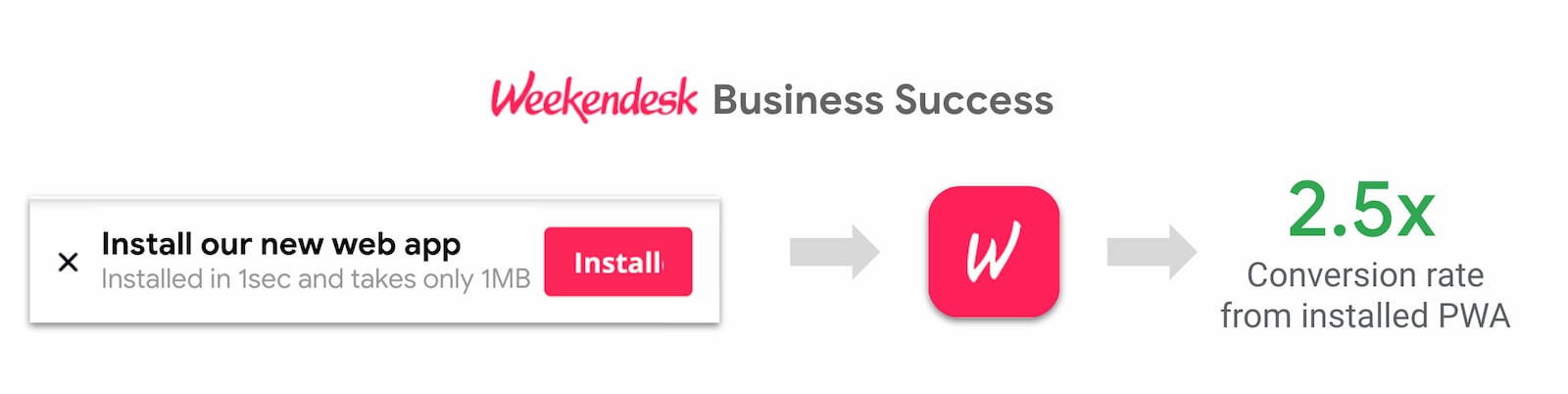
Nghiên cứu điển hình về Weekendesk rất thú vị; để tăng cơ hội người dùng cài đặt PWA, họ đã quảng bá việc cài đặt trên trang thứ hai được truy cập. Những người dùng đã khởi chạy PWA từ màn hình chính có khả năng đặt phòng qua PWA cao gấp hơn 2 lần!

Việc cài đặt là một cách hay để khuyến khích mọi người quay lại trang web của bạn và cải thiện lòng trung thành của khách hàng. Bạn cũng có thể cân nhắc việc cá nhân hoá trải nghiệm cho người dùng cao cấp.
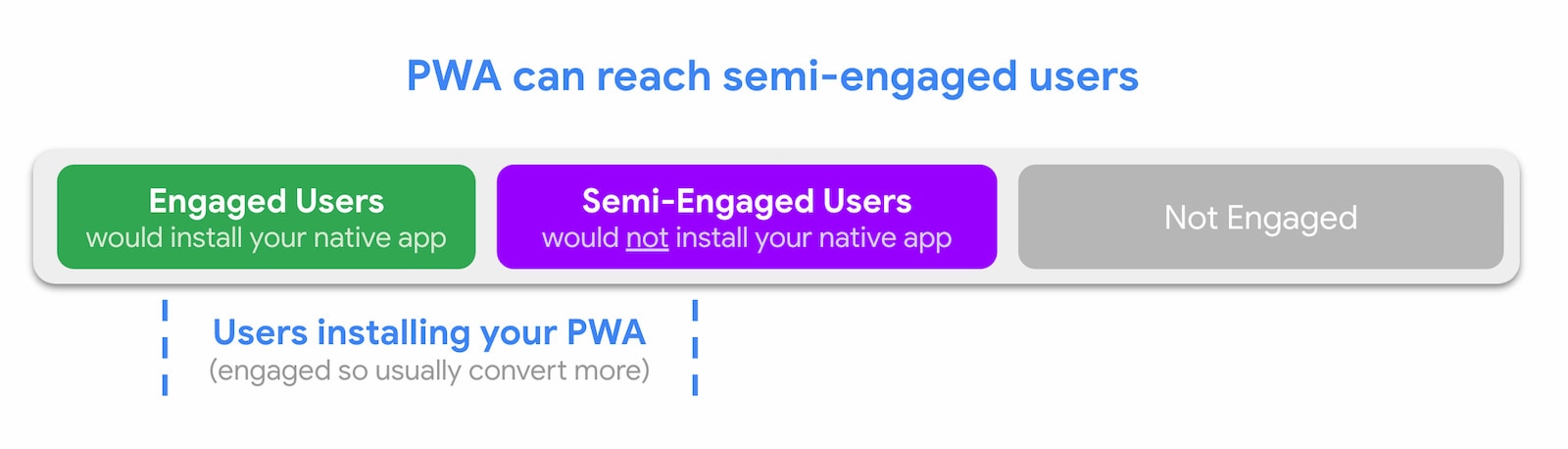
Ngay cả khi bạn có một ứng dụng dành riêng cho nền tảng, người dùng có thể cảm thấy họ không muốn hoặc không cần cài đặt ứng dụng đó. Những người dùng bán tương tác này có thể cảm thấy PWA phù hợp với họ vì ứng dụng này thường được coi là nhẹ hơn và có thể được cài đặt dễ dàng hơn.

Ảnh hưởng của một trang web đáng tin cậy đối với hoạt động kinh doanh
Trò chơi Chrome Dino (được cung cấp khi người dùng không có kết nối mạng) được chơi hơn 270 triệu lần mỗi tháng. Con số ấn tượng này cho thấy độ tin cậy của mạng là một cơ hội đáng kể để sử dụng PWA, đặc biệt là ở những thị trường có mạng không ổn định hoặc dữ liệu di động đắt đỏ như Ấn Độ, Brazil, Mexico hoặc Indonesia.
Khi một ứng dụng được cài đặt từ cửa hàng ứng dụng được khởi chạy, người dùng muốn ứng dụng đó mở ra bất kể họ có kết nối Internet hay không. Ứng dụng web tiến bộ cũng không ngoại lệ.
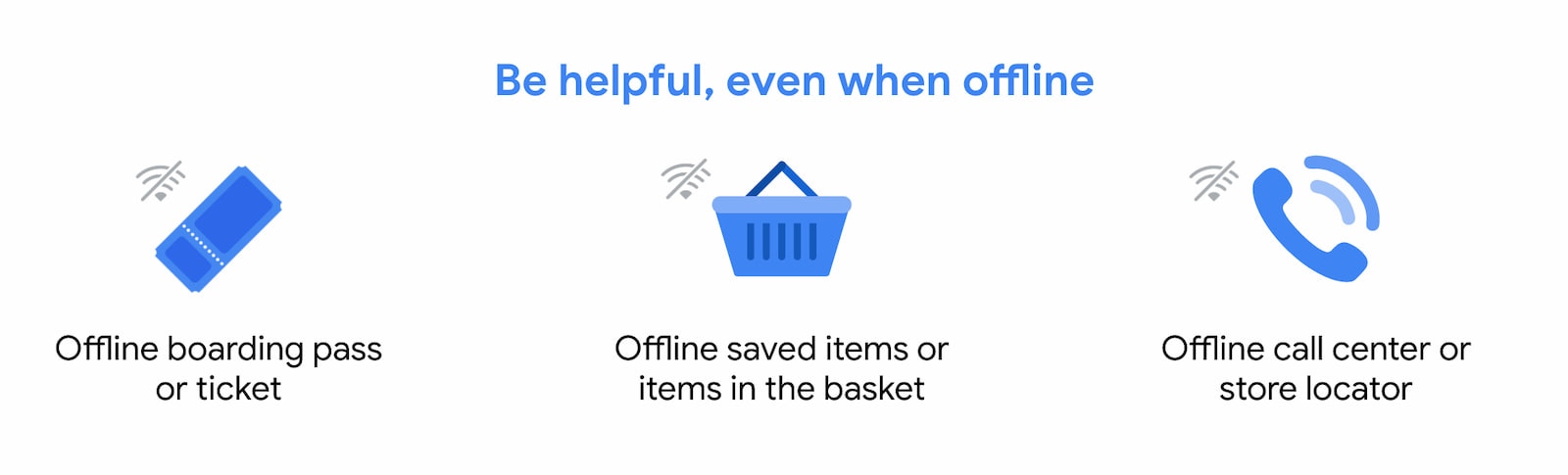
Ở mức tối thiểu, bạn phải phân phát một trang ngoại tuyến đơn giản cho người dùng biết rằng ứng dụng không hoạt động khi không có kết nối mạng. Sau đó, hãy cân nhắc việc nâng cao trải nghiệm bằng cách cung cấp chức năng phù hợp khi không có mạng. Ví dụ: bạn có thể cung cấp quyền truy cập vào vé hoặc thẻ lên máy bay, danh sách yêu thích ngoại tuyến, thông tin liên hệ của trung tâm cuộc gọi, bài viết hoặc công thức nấu ăn mà người dùng đã xem gần đây, v.v.

Sau khi triển khai trải nghiệm người dùng đáng tin cậy, bạn nên đo lường trải nghiệm đó; có bao nhiêu người dùng đang ngoại tuyến, ở khu vực địa lý nào và họ có ở lại trang web khi mạng trở lại không? Analytics có thể cho bạn biết thời điểm người dùng thường trực tuyến và ngoại tuyến. Chỉ số này cho biết số người dùng tiếp tục duyệt web trên trang web của bạn sau khi mạng hoạt động trở lại.

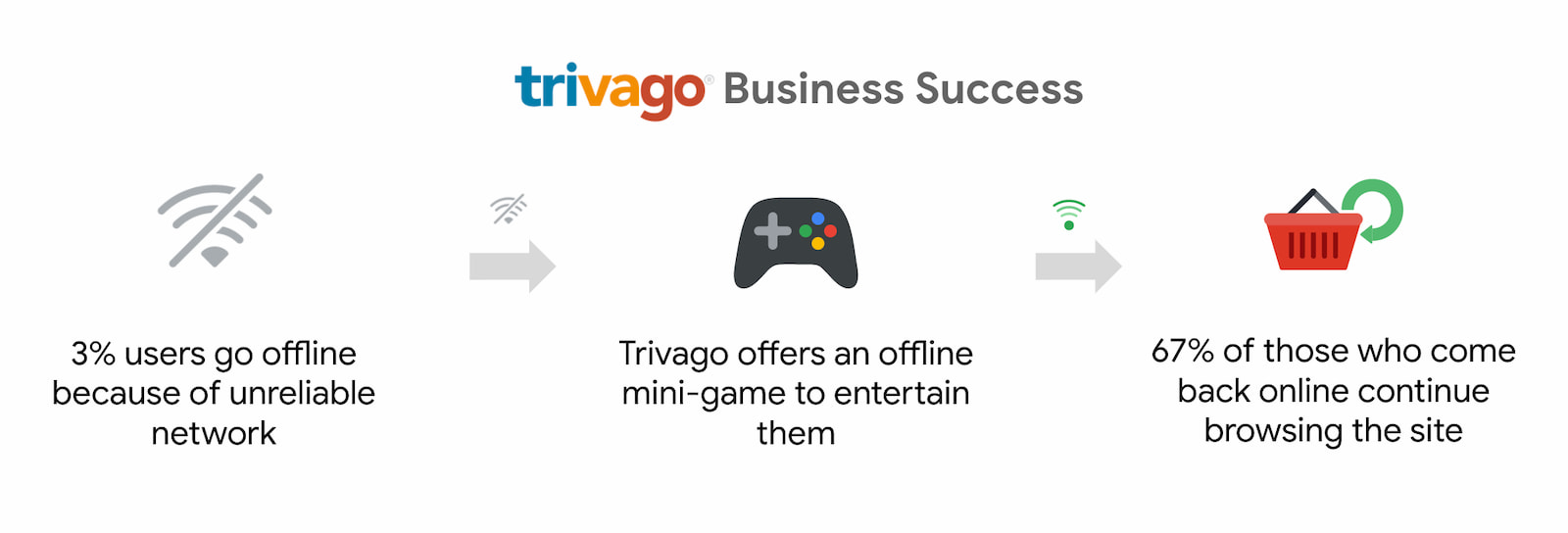
Nghiên cứu điển hình về Trivago minh hoạ mức độ ảnh hưởng của điều này đến các mục tiêu kinh doanh của bạn. Đối với những người dùng có phiên bị gián đoạn bởi một khoảng thời gian ngoại tuyến (khoảng 3% người dùng), 67% số người dùng quay lại trực tuyến tiếp tục duyệt web.
Tác động của một trang web hấp dẫn đến hoạt động kinh doanh
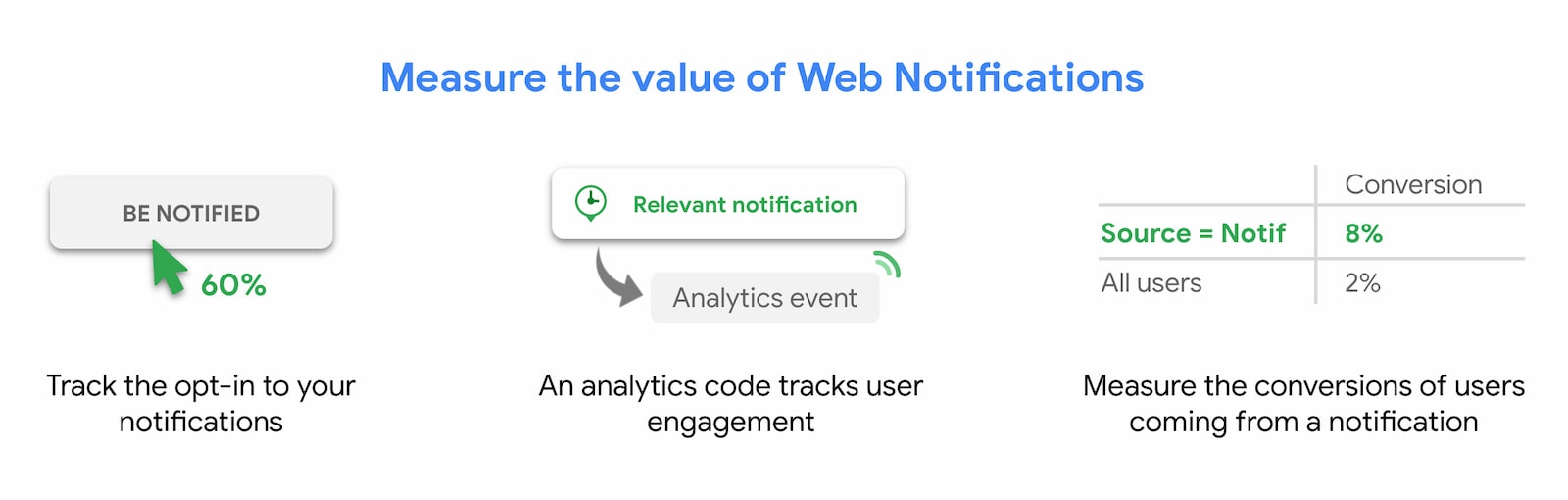
Thông báo đẩy trên web cho phép người dùng chọn nhận thông tin cập nhật kịp thời từ các trang web mà họ cần hoặc quan tâm, đồng thời cho phép bạn thu hút lại họ một cách hiệu quả bằng nội dung phù hợp, được tuỳ chỉnh.
Tuy nhiên, bạn nên cẩn thận. Việc yêu cầu người dùng đăng ký nhận thông báo web khi họ truy cập lần đầu mà không nêu rõ lợi ích có thể bị coi là nội dung rác và ảnh hưởng tiêu cực đến trải nghiệm của bạn. Hãy nhớ làm theo các phương pháp hay nhất khi nhắc người dùng bật thông báo và khuyến khích họ chấp nhận thông báo thông qua các trường hợp sử dụng có liên quan như tàu trễ, theo dõi giá, hết hàng, v.v.
Về mặt kỹ thuật, thông báo đẩy trên web chạy ở chế độ nền nhờ một worker dịch vụ và thường được gửi bởi một hệ thống được tạo để quản lý các chiến dịch (ví dụ: Firebase). Tính năng này mang lại giá trị kinh doanh lớn cho người dùng thiết bị di động (Android) và máy tính. Điều này làm tăng số lượt truy cập lặp lại và do đó tăng doanh số bán hàng cũng như số lượt chuyển đổi.
Để đo lường mức độ hiệu quả của chiến dịch đẩy, bạn cần đo lường toàn bộ phễu, bao gồm:
- Số người dùng đủ điều kiện nhận thông báo đẩy
- Số người dùng nhấp vào lời nhắc trên giao diện người dùng thông báo tuỳ chỉnh
- Số người dùng cấp quyền gửi thông báo đẩy
- Số người dùng nhận được thông báo đẩy
- Số người dùng tương tác với thông báo
- Lượt chuyển đổi và mức độ tương tác của người dùng đến từ một thông báo

Có rất nhiều nghiên cứu điển hình tuyệt vời về thông báo đẩy trên web, chẳng hạn như nghiên cứu điển hình về Carrefour, họ đã tăng tỷ lệ chuyển đổi lên gấp 4,5 lần bằng cách thu hút lại người dùng có giỏ hàng bị bỏ ngang.
Chữ P trong PWA: ra mắt từng tính năng một
PWA là các trang web hiện đại kết hợp phạm vi tiếp cận khổng lồ của web với tất cả các tính năng thân thiện với người dùng mà người dùng mong đợi trong ứng dụng Android, iOS hoặc ứng dụng dành cho máy tính. Các API này sử dụng một bộ phương pháp hay nhất và API web hiện đại có thể được triển khai độc lập tuỳ thuộc vào các đặc điểm và ưu tiên kinh doanh của bạn.

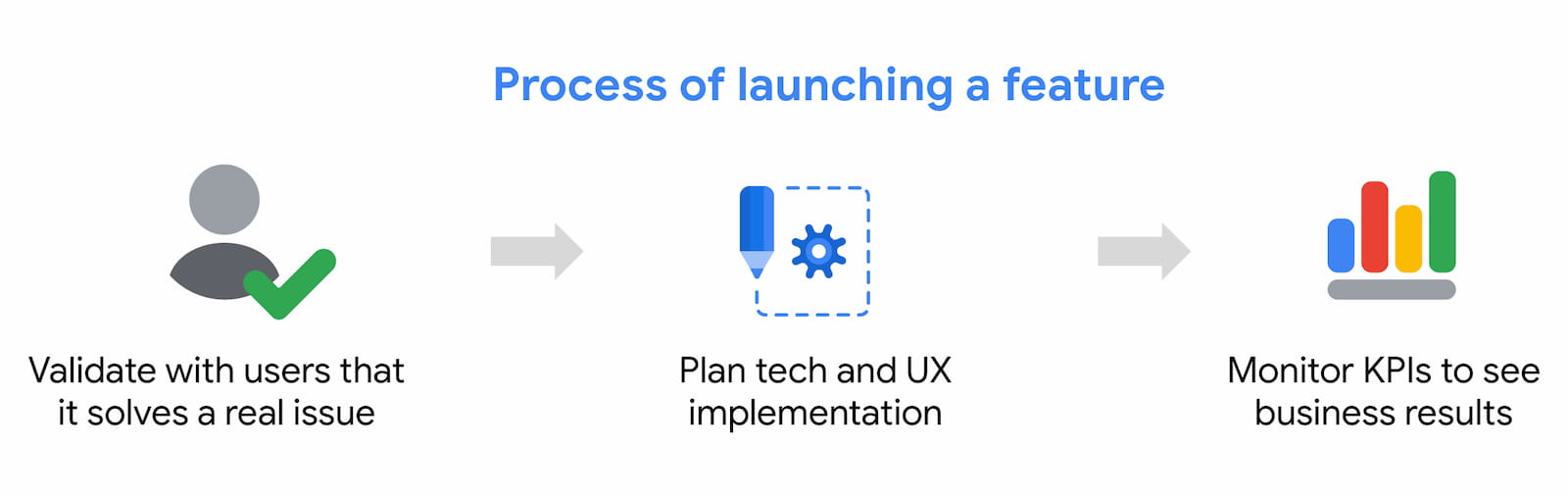
Để đẩy nhanh quá trình hiện đại hoá trang web và biến trang web đó thành một PWA thực sự, bạn nên linh hoạt: ra mắt từng tính năng một. Trước tiên, hãy nghiên cứu với người dùng về những tính năng nào sẽ mang lại cho họ nhiều giá trị nhất, sau đó cung cấp các tính năng đó cho nhà thiết kế và nhà phát triển, cuối cùng, đừng quên đo lường chính xác số tiền mà PWA của bạn tạo ra.


