Os apps da Web progressivos estão no roadmap de muitas empresas para modernizar sites e se adaptar às novas expectativas dos usuários. Como muitas tecnologias, as PWAs levantam questões: é o que meus clientes querem, quanto elas vão aumentar meu negócio, o que é tecnicamente viável?

Para moldar sua estratégia digital, muitas vezes várias partes interessadas estão envolvidas: o gerente de produto e o diretor de marketing são coproprietários do impacto comercial de cada recurso, o diretor de tecnologia avalia a viabilidade e a confiabilidade de uma tecnologia, os pesquisadores de experiência do usuário validam que um recurso responde a um problema real do cliente.
Este artigo tem como objetivo ajudar você a responder a essas três perguntas e moldar seu projeto de PWA. Você vai começar pelas necessidades do cliente, traduzir isso em recursos de PWA e se concentrar em medir o impacto comercial de cada um.
As PWAs atendem às necessidades dos clientes
Uma regra que amamos seguir no Google ao criar produtos é focar no usuário e deixar o resto seguir. Pense no usuário em primeiro lugar: quais são as necessidades dos meus clientes e como uma PWA pode atendê-las?

Ao fazer pesquisas com usuários, encontramos alguns padrões interessantes:
- Os usuários detestam atrasos e falta de confiabilidade em dispositivos móveis. O nível de estresse causado por atrasos de dispositivos móveis é comparável a assistir um filme de terror.
- Cinquenta por cento dos usuários de smartphones têm mais probabilidade de usar o site para dispositivos móveis de uma empresa ao navegar ou fazer compras porque não querem fazer o download de um app.
- Um dos principais motivos para desinstalar um app é armazenamento limitado. Uma PWA instalada geralmente ocupa menos de 1 MB.
- Os usuários de smartphones têm mais chances de comprar em sites para dispositivos móveis que oferecem recomendações relevantes sobre produtos, e 85% deles afirmam que as notificações para dispositivos móveis são úteis.
De acordo com essas observações, descobrimos que os clientes preferem experiências rápidas, instaláveis, confiáveis e envolventes (F.I.R.E.).
Os PWAs aproveitam os recursos modernos da Web
Os PWAs oferecem um conjunto de práticas recomendadas e APIs modernas da Web que visam atender às necessidades dos clientes, tornando seu site rápido, instalável, confiável e envolvente.
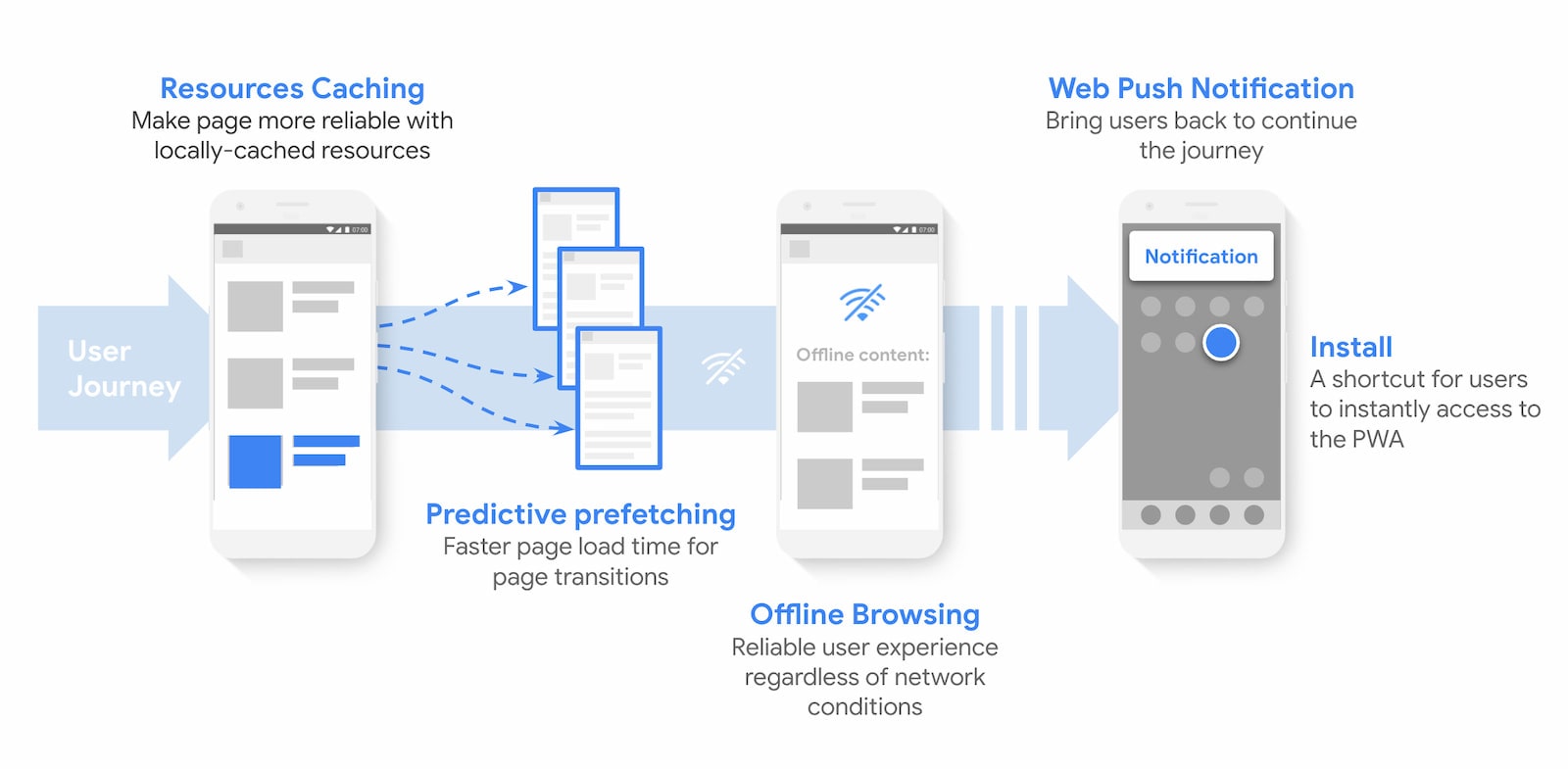
Por exemplo, usar um service worker para armazenar seus recursos em cache e fazer prefetch preditivo deixa seu site mais rápido e confiável. Tornar o site instalável é uma maneira fácil de os clientes acessarem o site diretamente da tela inicial ou do acesso rápido a apps. E APIs como as notificações push da Web facilitam o reengajamento dos usuários com conteúdo personalizado para gerar fidelidade.

Entender o impacto nos negócios
A definição de sucesso de negócios pode ser muitas coisas, dependendo da sua atividade:
- Os usuários passam mais tempo no seu serviço
- Taxas de rejeição reduzidas para seus leads
- Melhoria nas taxas de conversão
- Mais visitantes recorrentes
A maioria dos projetos de PWA resulta em uma taxa de conversão mais alta para dispositivos móveis. Saiba mais com os vários estudos de caso de PWA. Dependendo dos seus objetivos, priorize os aspectos das PWA que fazem mais sentido para sua empresa. Isso é totalmente aceitável. Os recursos da PWA podem ser escolhidos e iniciados separadamente.
Vamos medir o impacto nos negócios de cada um desses ótimos recursos do F.I.R.E.
O impacto comercial de um site rápido
Um estudo recente da Deloitte Digital mostra que a velocidade da página tem um impacto significativo nas métricas de negócios.
Há muitas maneiras de otimizar a velocidade do seu site para melhorar as jornadas de usuários importantes para todos. Se você não souber por onde começar, confira nossa seção Fast e use o Lighthouse para priorizar as coisas mais importantes a serem corrigidas.
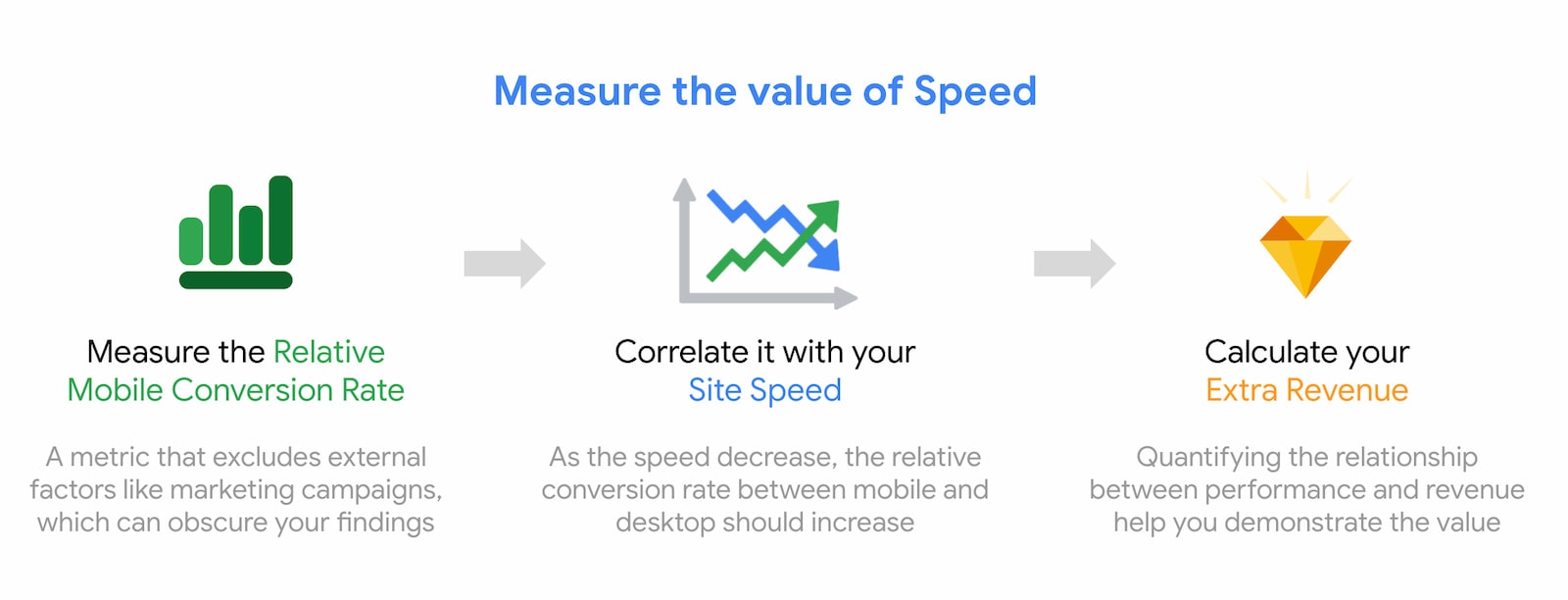
Ao trabalhar nas otimizações de velocidade, comece a medir a velocidade do site com frequência usando ferramentas e métricas adequadas para monitorar seu progresso. Por exemplo, meça suas métricas com o Lighthouse, defina metas claras, como ter pontuações"Boas" nas Core Web Vitals e incorpore um orçamento de performance ao seu processo de criação. Graças às suas medições diárias e à metodologia "valor da velocidade", é possível isolar o impacto das mudanças incrementais de velocidade e calcular a receita extra gerada pelo seu trabalho.

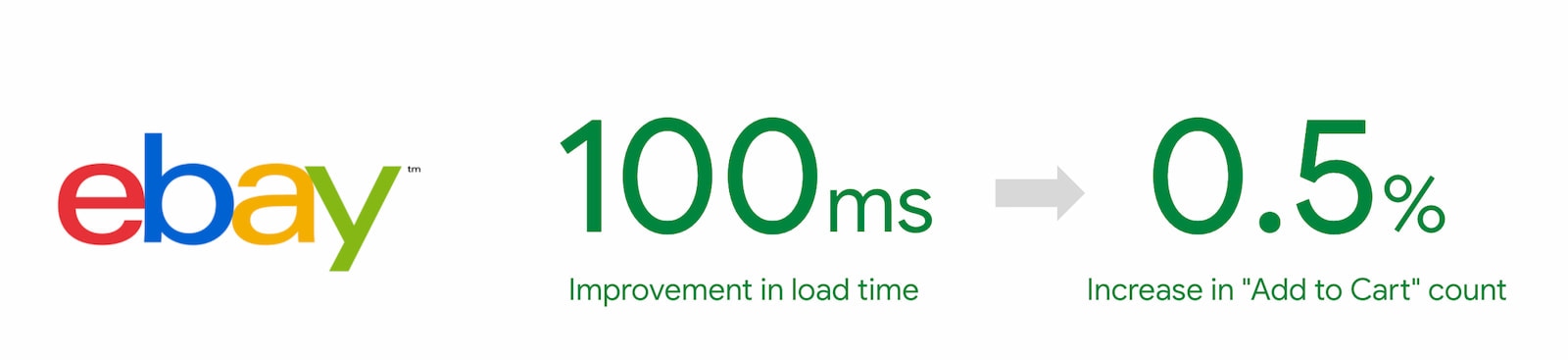
A Ebay tornou a velocidade um objetivo da empresa para 2019. Eles usaram técnicas como orçamento de performance, otimização do caminho crítico e pré-busca preditiva. Eles concluíram que, para cada 100 milissegundos de melhoria no tempo de carregamento da página de pesquisa, a contagem de adições ao carrinho aumentou 0,5%.

O impacto comercial de um site instalável
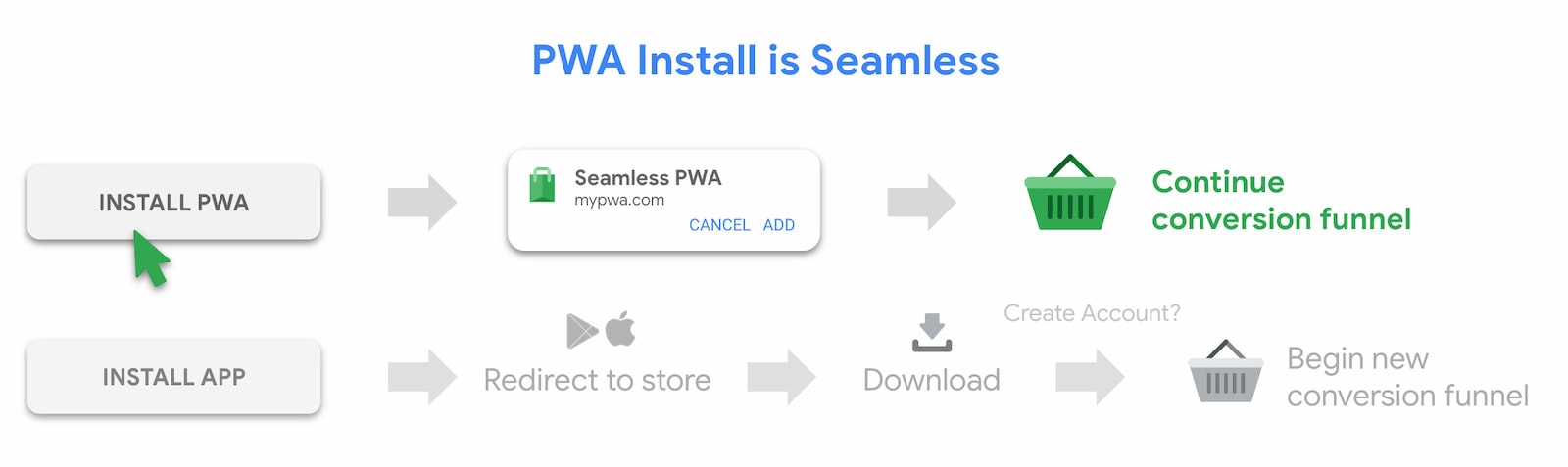
Por que você quer que um usuário instale seu PWA? Para facilitar o retorno ao seu site. Enquanto a instalação de um app Android adiciona pelo menos três etapas (redirecionamento para a Play Store, download do app, abertura do app), a instalação de PWA é feita com um clique sem tirar o usuário do funil de conversão atual.

Depois que um app é instalado, os usuários podem iniciá-lo com um clique usando o ícone na tela inicial, conferir o app na bandeja de apps ao alternar entre apps ou encontrá-lo em um resultado de pesquisa de apps. Chamamos isso de Discover-Launch-Switch dinâmico, e tornar seu PWA instalável é a chave para liberar o acesso.
Além de ser acessível em plataformas de descoberta e inicialização conhecidas no dispositivo, um PWA é iniciado exatamente como um app específico da plataforma: em uma experiência independente, separada do navegador. Além disso, ele se beneficia de serviços do dispositivo no nível do SO, como o seletor de apps e as configurações.
Os usuários que instalam sua PWA provavelmente são os mais engajados, com melhores métricas de engajamento do que visitantes casuais, incluindo mais visitas repetidas, tempo maior no site e taxas de conversão mais altas, muitas vezes na paridade com usuários de apps específicos da plataforma em dispositivos móveis.
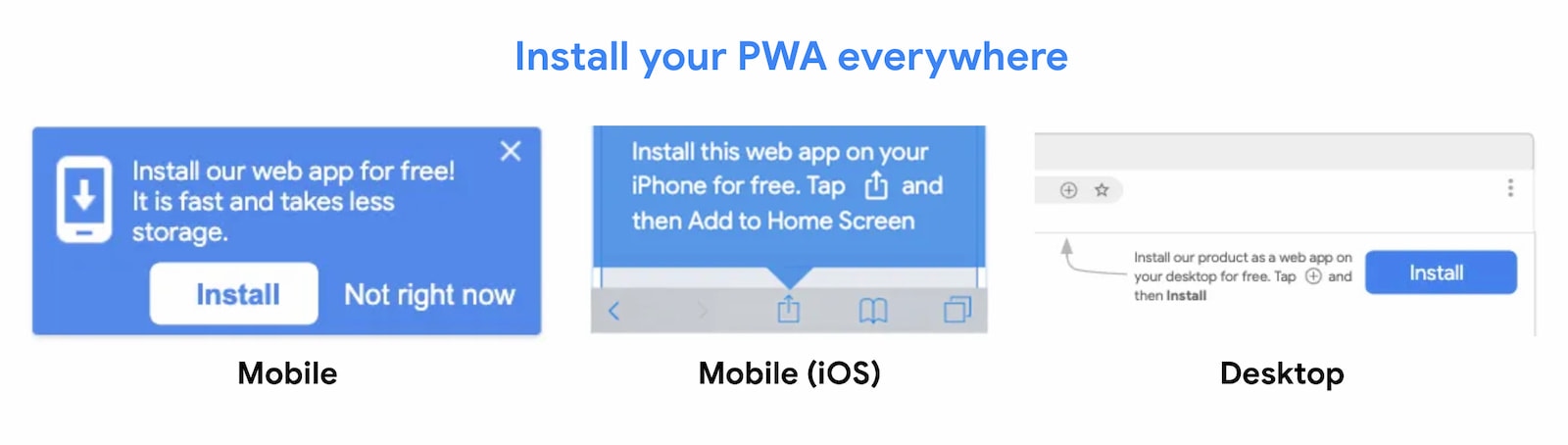
Para que o PWA seja instalável, ele precisa atender aos critérios básicos. Depois que ele atender a esses critérios, você poderá promover a instalação na experiência do usuário em computadores e dispositivos móveis, incluindo iOS.

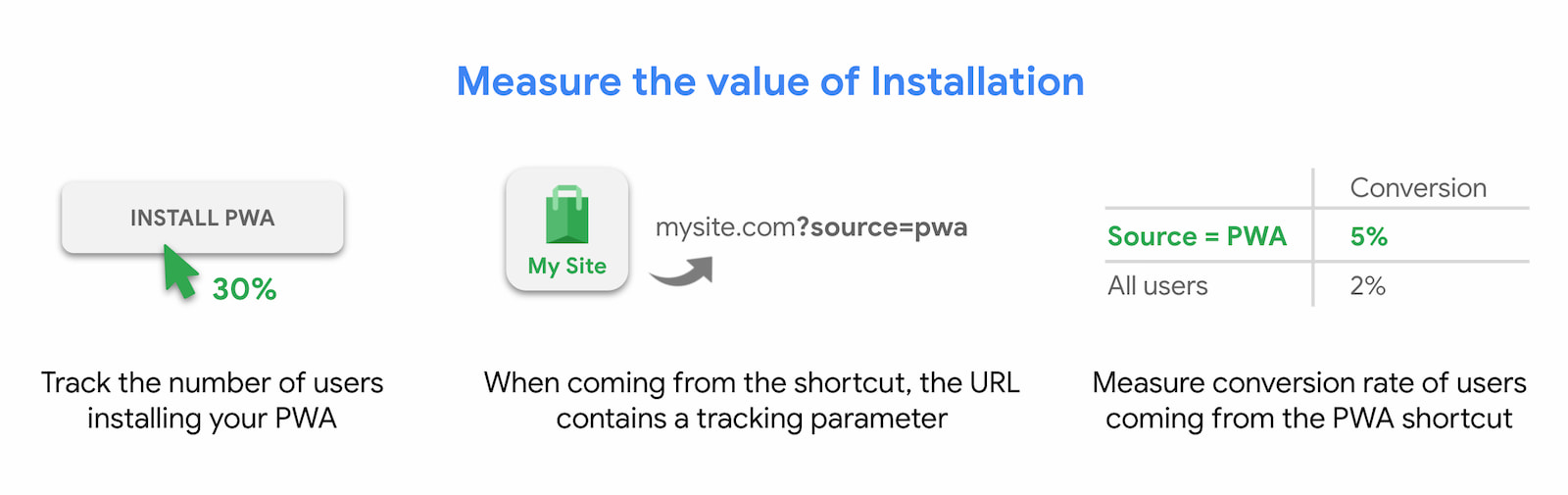
Depois de começar a promover a instalação do PWA, você precisa medir quantos usuários estão instalando o PWA e como eles estão usando.
Para maximizar o número de usuários que instalam seu site, teste diferentes mensagens de promoção (por exemplo, "instale em um segundo" ou "adicione nosso atalho para acompanhar seu pedido"), diferentes posições (banner do cabeçalho, no feed) e tente propor isso em diferentes etapas do funil de instalação (na segunda página visitada ou após uma reserva).
Para entender onde os usuários estão saindo e como melhorar a retenção, o funil de instalação pode ser medido de quatro maneiras:
- Número de usuários qualificados para instalação
- Número de usuários que clicaram no comando de instalação
- Número de usuários que aceitaram e recusaram a solicitação de instalação
- Número de usuários que instalaram
Você pode promover a instalação do PWA para todos os usuários ou adotar uma abordagem mais cautelosa, testando com um pequeno grupo de usuários.
Alguns dias ou semanas devem fornecer dados suficientes para medir o impacto na sua empresa. Qual é o comportamento das pessoas que acessam o atalho instalado? Eles interagem mais? Convertem mais?
Para segmentar os usuários que instalaram seu PWA, rastreie o evento appinstalled e use o JavaScript para verificar se os usuários estão no
modo independente, o que indica o uso do PWA instalado.
Em seguida, use essas informações como variáveis ou dimensões para o acompanhamento do Google Analytics.

O estudo de caso da Weekendesk é interessante. Para aumentar a chance de um usuário instalar a PWA, a empresa promove a instalação na segunda página visitada. Os usuários que abriram o PWA na tela inicial tiveram mais do que o dobro de chances de reservar uma estadia pelo PWA.

A instalação é uma ótima maneira de incentivar as pessoas a retornar ao seu site e melhorar a fidelidade do cliente. Você também pode pensar em personalizar a experiência para usuários premium.
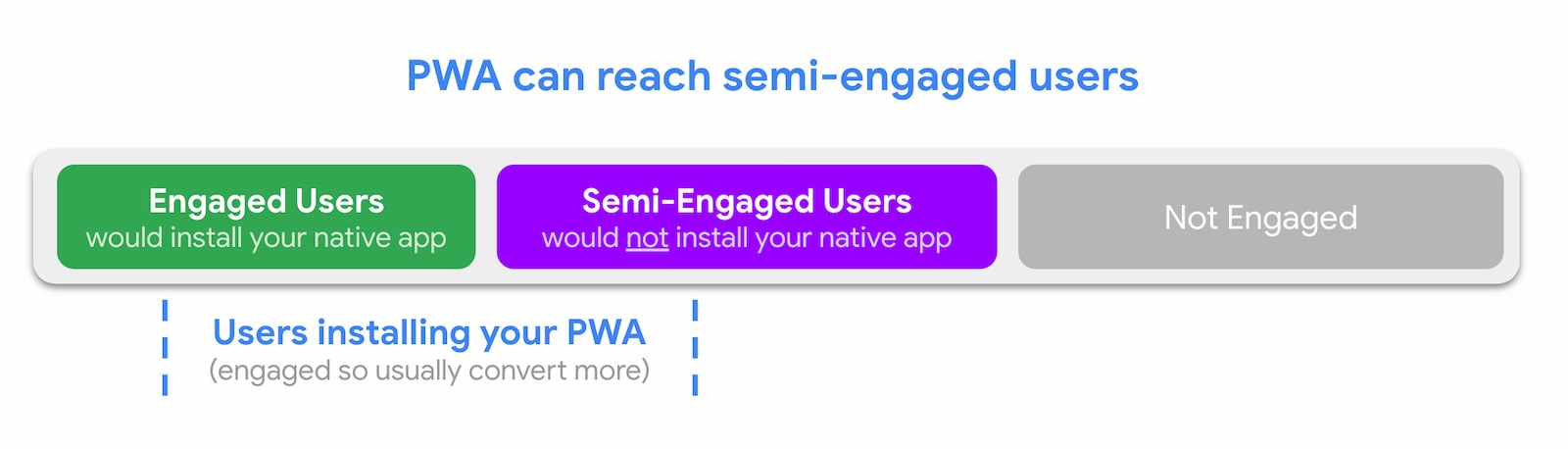
Mesmo que você tenha um app específico para a plataforma, os usuários podem achar que não querem ou não precisam instalá-lo. Esses usuários semiengajados podem achar que uma PWA é ideal para eles, já que é frequentemente percebida como mais leve e pode ser instalada com menos atrito.

O impacto comercial de um site confiável
O jogo do dinossauro do Chrome, oferecido quando um usuário está off-line, é jogado mais de 270 milhões de vezes por mês. Esse número impressionante mostra que a confiabilidade da rede é uma oportunidade considerável para o uso de PWA, especialmente em mercados com redes não confiáveis ou dados móveis caros, como Índia, Brasil, México ou Indonésia.
Quando um app instalado de uma app store é iniciado, os usuários esperam que ele seja aberto, independentemente de estarem conectados à Internet. Os Progressive Web Apps não devem ser diferentes.
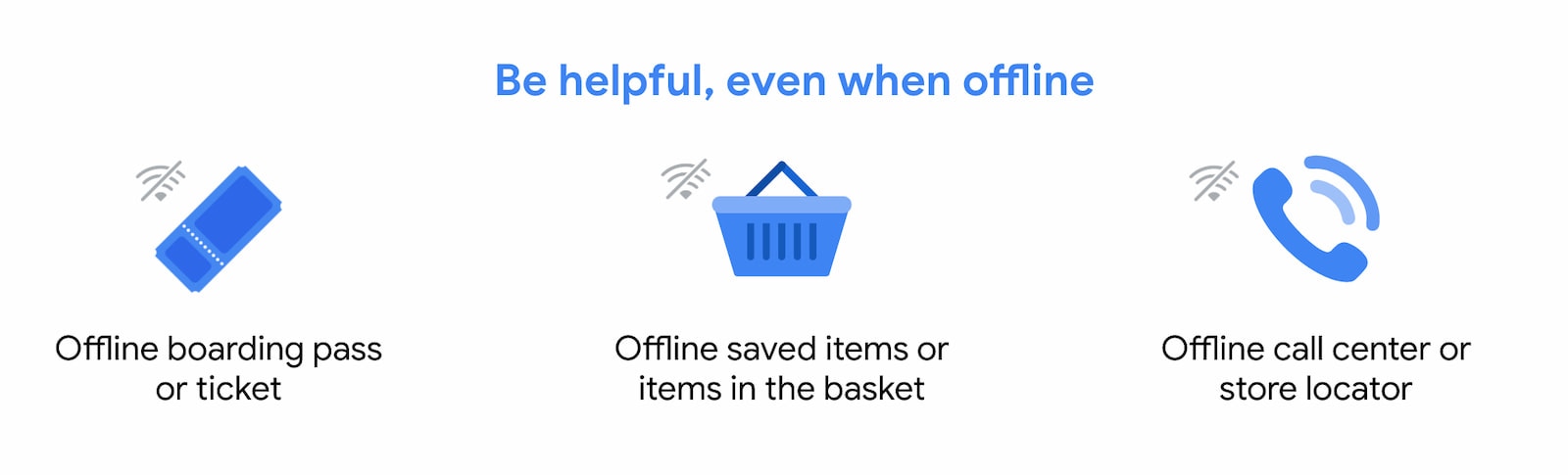
No mínimo, uma página off-line simples que informa ao usuário que o app não está disponível sem uma conexão de rede precisa ser exibida. Em seguida, considere melhorar a experiência oferecendo funcionalidades que façam sentido off-line. Por exemplo, é possível fornecer acesso a passagens ou cartões de embarque, listas de desejos off-line, informações de contato da central de atendimento, artigos ou receitas que o usuário acessou recentemente etc.

Depois de implementar uma experiência do usuário confiável, é possível medi-la: quantos usuários estão ficando off-line, em quais regiões e se eles permanecem no site quando a rede volta. O Google Analytics pode informar quando os usuários geralmente ficam off-line e on-line. Ele informa quantos usuários continuam navegando no seu site depois que a rede volta.

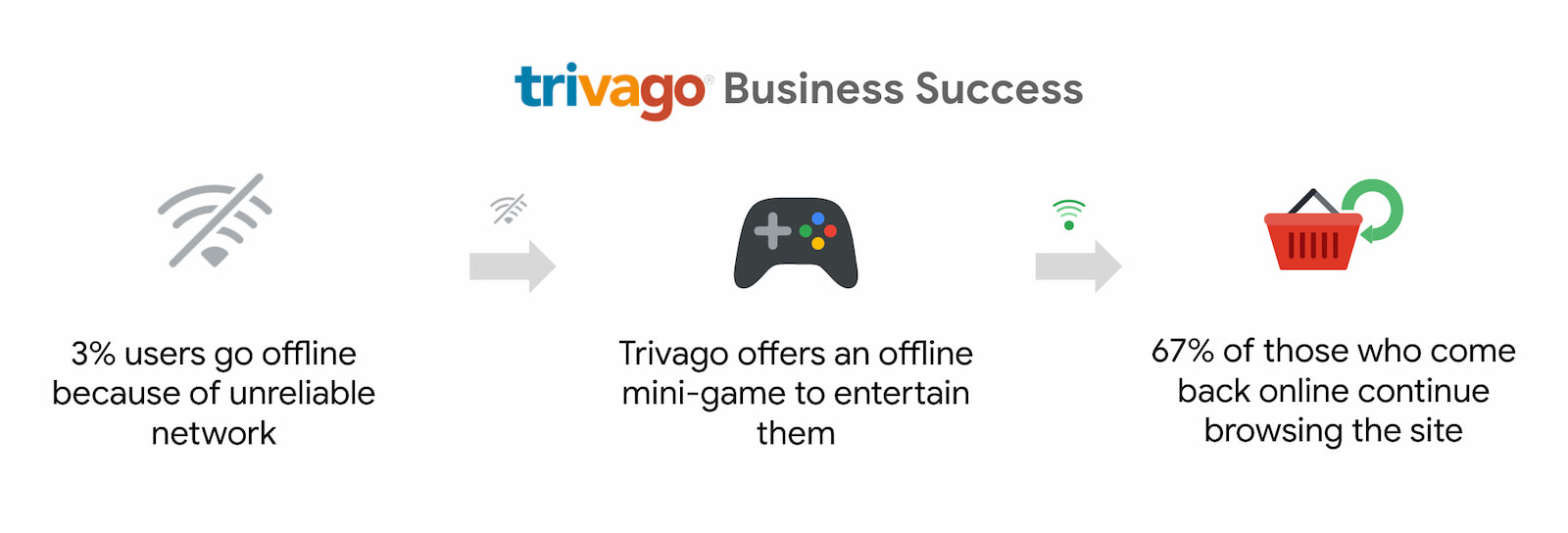
O estudo de caso da Trivago ilustra como isso pode afetar seus objetivos de negócios. Para os usuários que tiveram as sessões interrompidas por um período off-line (cerca de 3% dos usuários), 67% dos que voltaram a ficar on-line continuaram navegando pelo site.
O impacto comercial de um site envolvente
As notificações por push da Web permitem que os usuários ativem as atualizações oportunas de sites que eles precisam ou que são importantes para eles. Além disso, você pode engajar novamente os usuários com conteúdo personalizado e relevante.
Mas tome cuidado. Pedir que os usuários se inscrevam para receber notificações da Web quando elas chegam pela primeira vez e sem expor os benefícios pode ser considerado spam e afetar negativamente sua experiência. Siga as práticas recomendadas ao solicitar notificações e incentive a aceitação com usos relevantes, como atrasos de trem, rastreamento de preços, produtos fora de estoque etc.
Tecnicamente, as notificações push na Web são executadas em segundo plano graças a um worker de serviço e geralmente são enviadas por um sistema criado para gerenciar campanhas (por exemplo, o Firebase). Esse recurso traz um grande valor comercial para usuários de dispositivos móveis (Android) e computadores. Isso aumenta as visitas repetidas e, consequentemente, as vendas e conversões.
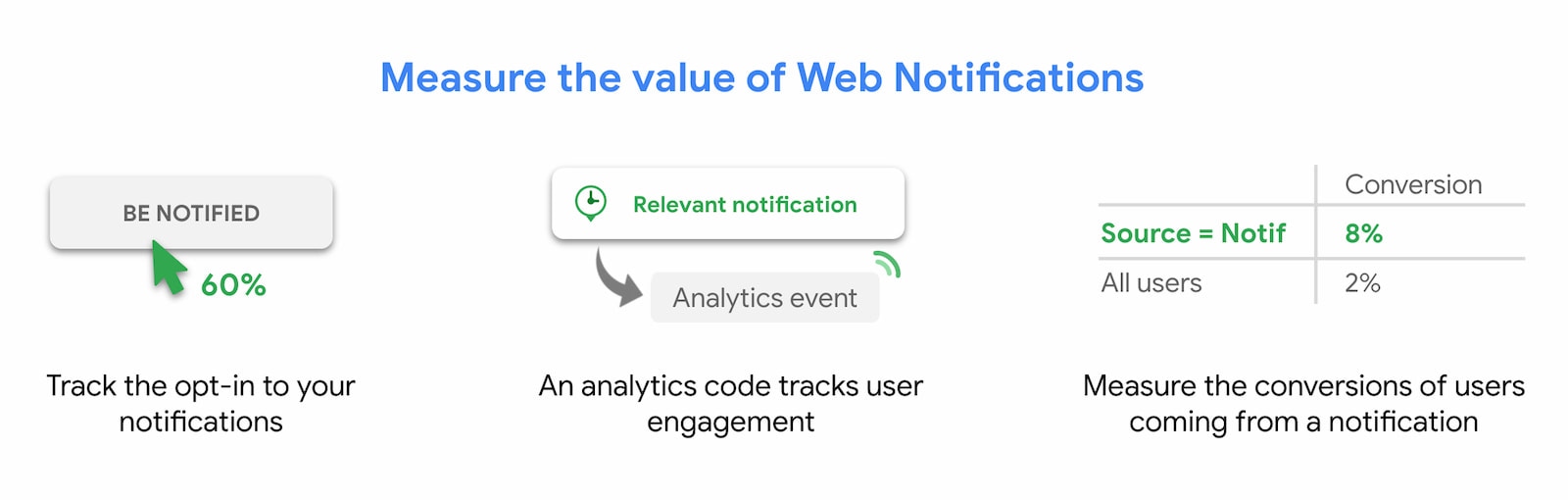
Para medir a eficácia das suas campanhas push, você precisa medir todo o funil, incluindo:
- Número de usuários qualificados para notificações push
- Número de usuários que clicam em um comando da interface de notificação personalizada
- Número de usuários que concedem permissão para notificações push
- Número de usuários que recebem notificações push
- Número de usuários que interagem com as notificações
- Conversão e engajamento de usuários que vêm de uma notificação

Há muitos estudos de caso excelentes sobre notificações push na Web, como o do Carrefour, que multiplicou a taxa de conversão por 4,5 ao reengajar usuários com carrinhos abandonados.
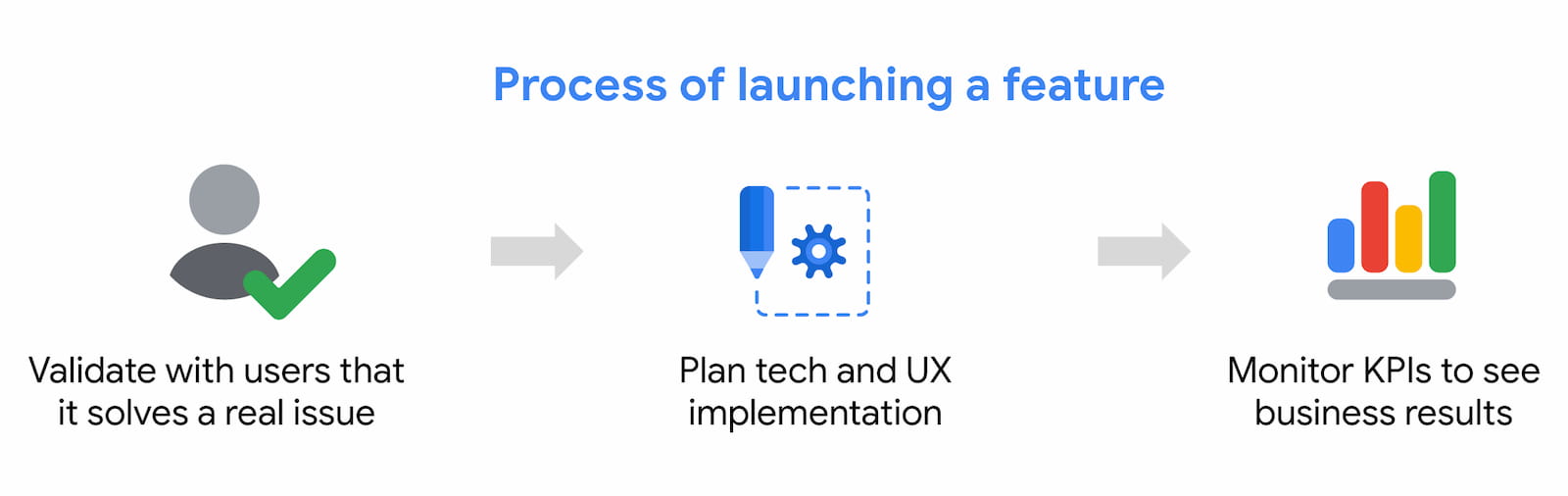
O P em PWA: um lançamento progressivo, recurso por recurso
Os PWAs são sites modernos que combinam o alcance enorme da Web com todos os recursos fáceis de usar que os usuários esperam em apps para Android, iOS ou computador. Elas usam um conjunto de práticas recomendadas e APIs da Web modernas que podem ser implementadas de forma independente, dependendo das especificidades e prioridades da sua empresa.

Para acelerar a modernização do seu site e torná-lo uma PWA de verdade, recomendamos que você seja ágil: lance recurso por recurso. Primeiro, pesquise com os usuários quais recursos seriam mais valiosos para eles, depois entregue com seus designers e desenvolvedores e, por fim, não se esqueça de medir exatamente quanto dinheiro extra sua PWA gerou.


