Birçok şirket, web sitelerini modernize etmek ve kullanıcıların yeni beklentilerine uyum sağlamak için yol haritasında progresif web uygulamalarını kullanmaktadır. Birçok teknolojide olduğu gibi, PWA'lar da şu soruları gündeme getirir: Müşterilerimin istediği şey bu mu? İşletmemi ne kadar büyütür? Teknik olarak ne yapılabilir?

Dijital stratejinizi şekillendirmek için genellikle çeşitli paydaşlar yer alır: Ürün yöneticisi ve baş pazarlama yöneticisi, her bir özelliğin işletme üzerindeki etkisinin ortak sahipleridir. Baş teknoloji yöneticisi, bir teknolojinin uygulanabilirliğini ve güvenilirliğini değerlendirir. Kullanıcı deneyimi araştırmacıları, bir özelliğin gerçek bir müşteri sorununa yanıt verdiğini doğrular.
Bu makale, bu üç soruyu yanıtlamanıza ve PWA projenizi şekillendirmenize yardımcı olmayı amaçlamaktadır. Müşteri ihtiyaçlarınızdan başlayıp bunları PWA özelliklerine dönüştürecek ve her birinin işletme üzerindeki etkisini ölçmeye odaklanacaksınız.
PWAs, müşteri ihtiyaçlarını çözer
Google'da ürün geliştirirken "kullanıcıya odaklan, gerisi kendiliğinden gelir" kuralını uygulamayı severiz. Kullanıcı odaklı düşünün: Müşterilerimin ihtiyaçları nelerdir ve bir PWA bunları nasıl karşılar?

Kullanıcı araştırması yaparken bazı ilginç kalıplar tespit ettik:
- Kullanıcılar mobil cihazlarda gecikmelerden ve güvenilir olmayan deneyimlerden nefret eder. Mobil gecikmeler nedeniyle yaşanan stres seviyesi korku filmi izlemeye eşdeğerdir.
- Akıllı telefon kullanıcılarının yüzde ellisi, uygulama indirmek istemedikleri için siteleri incelerken veya alışveriş yaparken bir şirketin mobil sitesini kullanma olasılığı daha yüksektir.
- Uygulamaların yüklemesini kaldırmanın en yaygın nedenlerinden biri sınırlı depolama alanı. (Yüklü bir PWA genellikle 1 MB'tan az yer kaplar.)
- Akıllı telefon kullanıcıları, ürünlerle ilgili ilgili öneriler sunan mobil sitelerden alışveriş yapma olasılığı daha yüksektir. Akıllı telefon kullanıcılarının% 85'i mobil bildirimlerin faydalı olduğunu belirtiyor.
Bu gözlemlere göre, müşterilerin hızlı, yüklenebilen, güvenilir ve ilgi çekici (F.I.R.E.) deneyimleri tercih ettiğini tespit ettik.
PWA'lar modern web özelliklerinden yararlanır
PWA'lar, sitenizi hızlı, yüklenebilir, güvenilir ve ilgi çekici hale getirerek müşterilerinizin ihtiyaçlarını karşılamayı amaçlayan bir dizi en iyi uygulama ve modern web API'si sağlar.
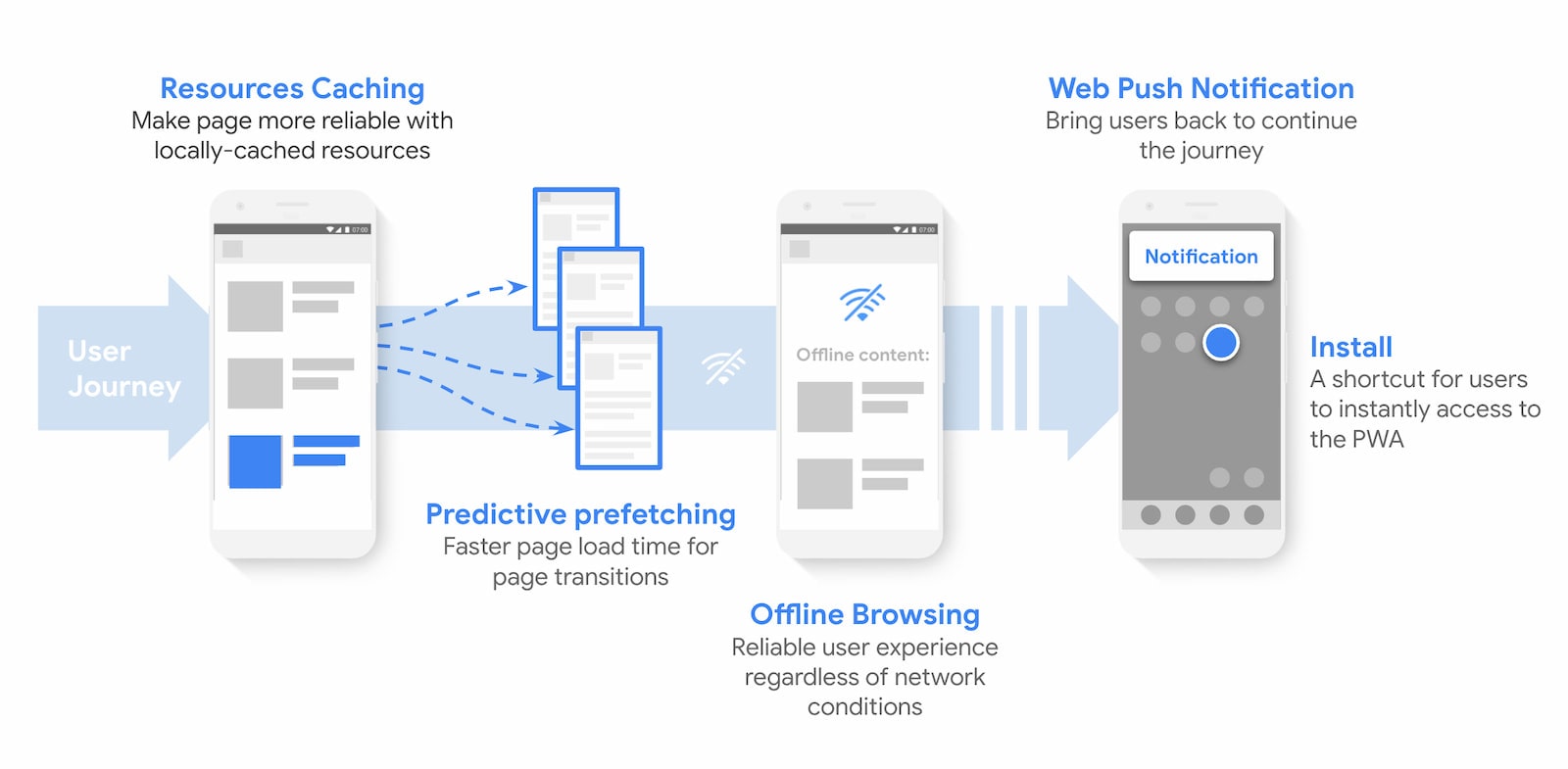
Örneğin, kaynaklarınızı önbelleğe almak ve tahmini ön getirme yapmak için bir hizmet çalışanı kullanmak sitenizi daha hızlı ve daha güvenilir hale getirir. Sitenizi yüklenebilir hale getirmek, müşterilerinizin sitenize doğrudan ana ekranlarından veya uygulama başlatıcılarından kolayca erişmesini sağlar. Web Push Bildirimleri gibi API'ler ise bağlılık oluşturmak için kullanıcılarınızla kişiselleştirilmiş içeriklerle yeniden etkileşime geçmenizi kolaylaştırır.

İşletmeniz üzerindeki etkiyi anlayın
İşletme başarısının tanımı, etkinliğinize bağlı olarak birçok şey olabilir:
- Kullanıcıların hizmetinizde daha fazla zaman geçirmesi
- Potansiyel müşterilerinizin hemen çıkma oranları azalır.
- Dönüşüm oranlarını artırdılar.
- Daha fazla geri gelen ziyaretçi
Çoğu PWA projesi, daha yüksek bir mobil dönüşüm oranına neden olur. PWA örnek olaylarından daha fazla bilgi edinebilirsiniz. Hedeflerinize bağlı olarak, PWA'ların işletmeniz için daha anlamlı olan yönlerine öncelik vermek isteyebilirsiniz. Bu tamamen normaldir. PWA özellikleri, seçilip ayrı ayrı kullanıma sunulabilir.
Bu harika F.I.R.E özelliklerinin her birinin işletme üzerindeki etkisini ölçelim.
Hızlı bir web sitesinin işletme üzerindeki etkisi
Deloitte Digital tarafından yakın zamanda yapılan bir çalışma, sayfa hızının işletme metriklerini önemli ölçüde etkilediğini gösteriyor.
Tüm kullanıcılarınız için kritik kullanıcı yolculuklarını iyileştirmek amacıyla sitenizin hızını optimize etmek için yapabileceğiniz çok şey vardır. Nereden başlayacağınızı bilmiyorsanız Hızlı bölümümüze göz atın ve düzeltilmesi gereken en önemli konulara öncelik vermek için Lighthouse'u kullanın.
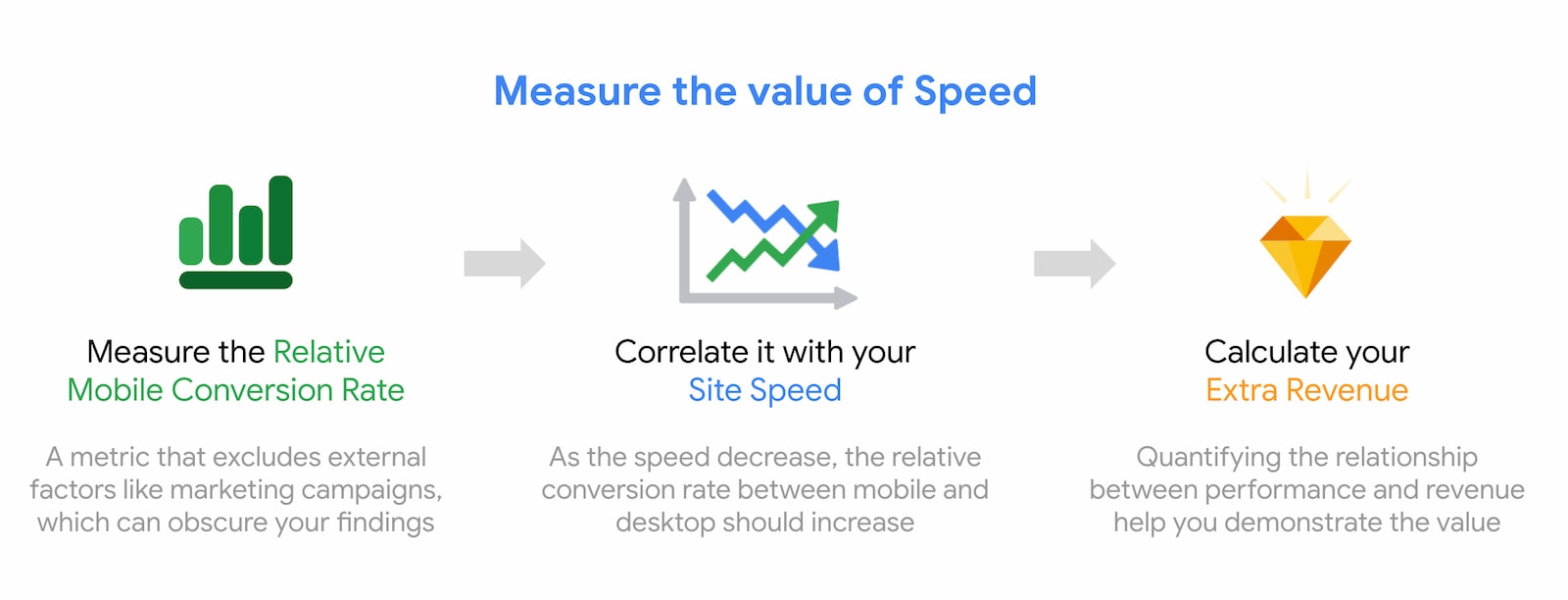
Hız optimizasyonlarınız üzerinde çalışırken ilerlemenizi izlemek için uygun araçlar ve metrikler kullanarak site hızınızı sık sık ölçmeye başlayın. Örneğin, Lighthouse ile metriklerinizi ölçün, "İyi" Core Web Vitals puanları gibi net hedefler belirleyin ve derleme sürecinize performans bütçesi ekleyin. Günlük ölçümleriniz ve "hızın değeri" metodolojisi sayesinde, artımlı hız değişikliklerinizin etkisini ayırt edebilir ve çalışmanızın ne kadar ek gelir sağladığını hesaplayabilirsiniz.

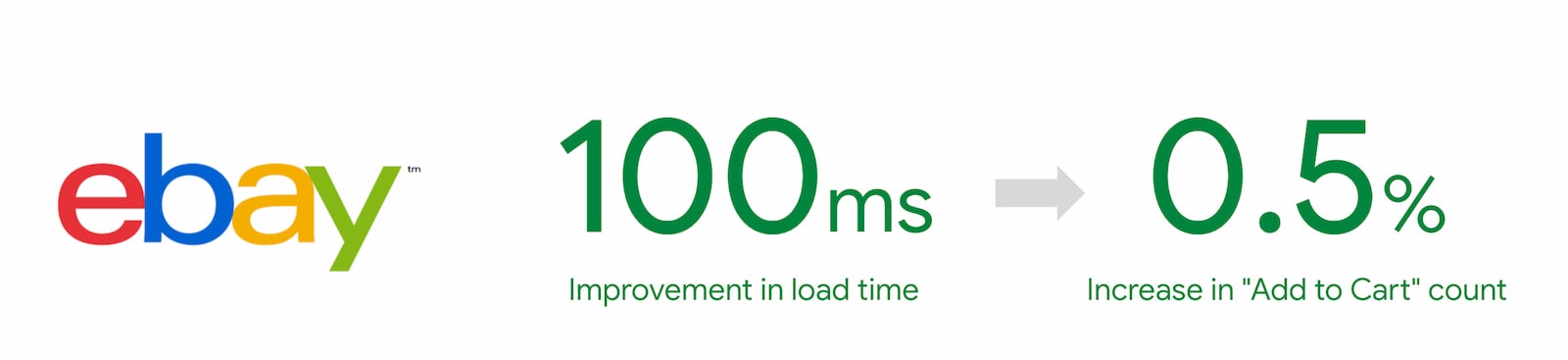
Ebay, 2019 için hızı bir şirket hedefi haline getirdi. Performans bütçesi, kritik yol optimizasyonu ve tahmini ön getirme gibi tekniklerden yararlandılar. Arama sayfası yükleme süresinde her 100 milisaniyelik iyileşme için sepete ekleme sayısının %0, 5 arttığı sonucuna vardılar.

Yüklenebilir bir web sitesinin işletme üzerindeki etkisi
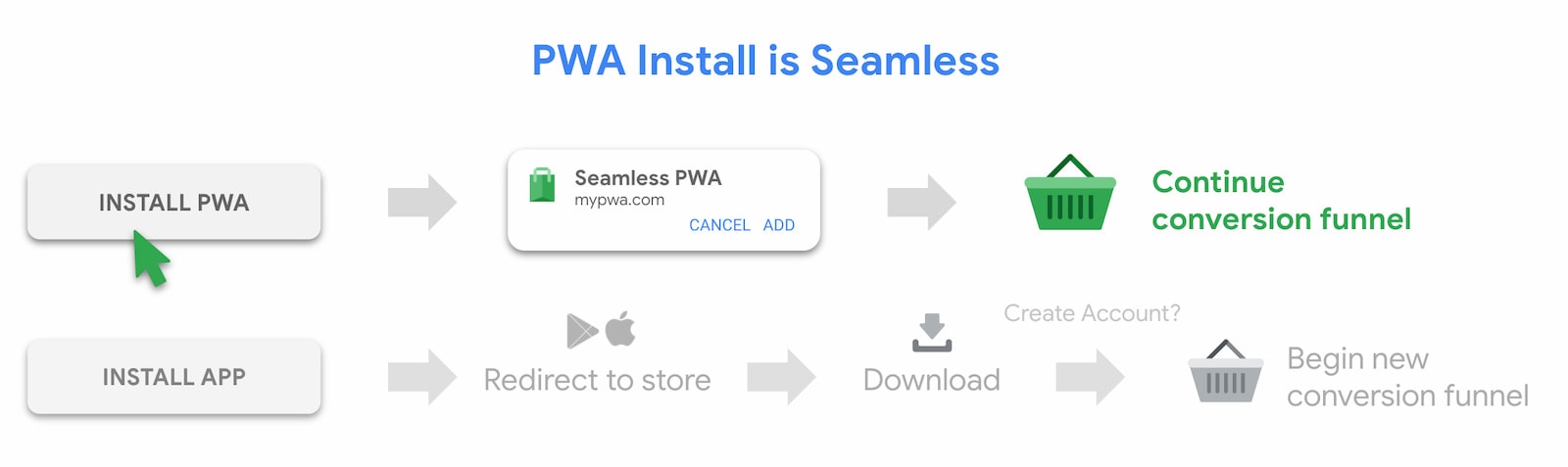
Kullanıcıların PWA'nızı yüklemesini neden istersiniz? Sitenize geri dönmeyi kolaylaştırmak için. Android uygulaması yükleme işlemi en az üç adım (Play Store'a yönlendirme, uygulamayı indirme, uygulamayı başlatma) eklerken PWA yükleme işlemi, kullanıcıyı mevcut dönüşüm hunisinin dışına çıkarmadan tek tıklamayla sorunsuz bir şekilde gerçekleştirilir.

Kullanıcılar, yüklenen uygulamaları ana ekranlarındaki simgeyi kullanarak tek tıklamayla başlatabilir, uygulamalar arasında geçiş yaparken uygulama tepsilerinde görebilir veya uygulama arama sonucu üzerinden bulabilir. Buna dinamik Keşfet-Başlat-Geçiş adını veriyoruz. PWA'nızı yüklenebilir hale getirmek, erişimin kilidini açmanın anahtarıdır.
Kullanıcılar, cihazlarındaki tanıdık keşif ve başlatma yüzeylerinden PWA'lara erişebilir. Ayrıca PWA'lar, tarayıcıyı kullanmadan bağımsız bir deneyim sunarak tam olarak platforma özel uygulamalar gibi açılır. Ayrıca uygulama değiştirici ve ayarlar gibi işletim sistemi düzeyindeki cihaz hizmetlerinden de yararlanır.
PWA'nızı yükleyen kullanıcılar, genellikle mobil cihazlarda platforma özel uygulama kullanıcılarıyla aynı düzeyde olan daha fazla tekrar ziyaret, sitede daha uzun süre kalma ve daha yüksek dönüşüm oranları da dahil olmak üzere, rastgele ziyaretçilere kıyasla daha iyi etkileşim metrikleri olan, muhtemelen en etkileşimli kullanıcılarınızdır.
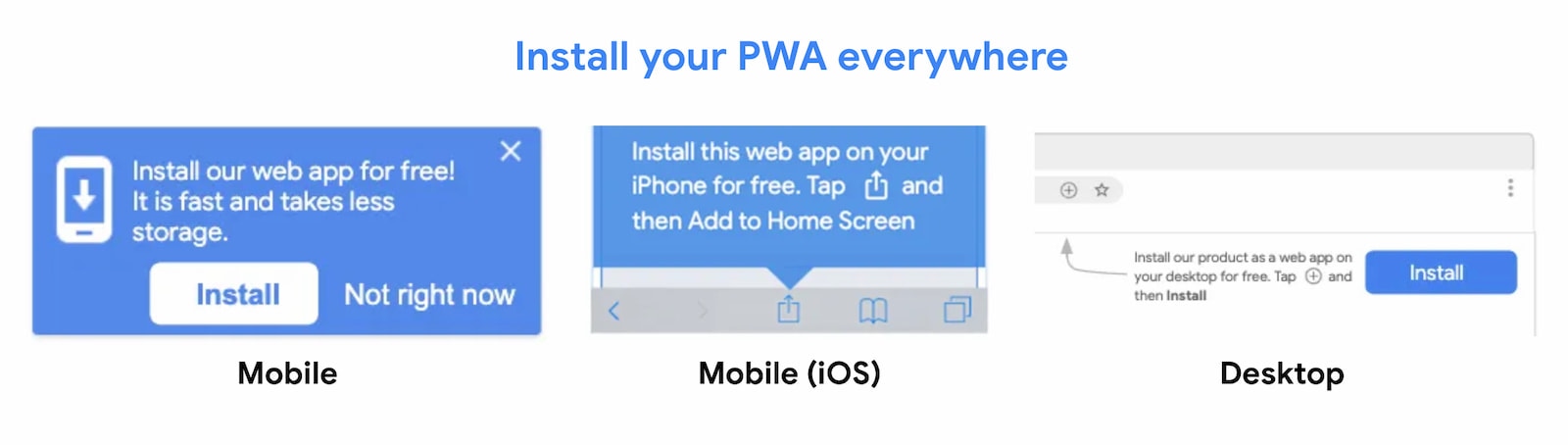
PWA'nızın yüklenebilir olması için temel ölçütleri karşılaması gerekir. Bu ölçütleri karşıladıktan sonra iOS dahil olmak üzere masaüstü ve mobil cihazlarda kullanıcı deneyiminizde yüklemeyi tanıtabilirsiniz.

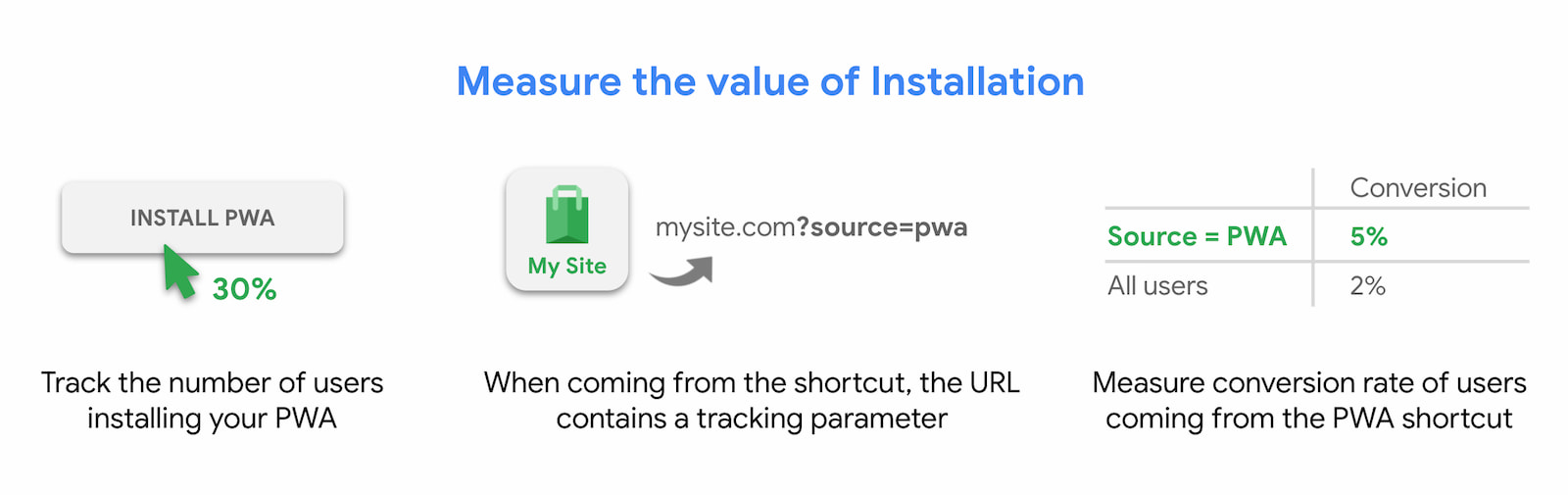
PWA'nızın yüklenmesini tanıtmaya başladıktan sonra kaç kullanıcının PWA'nızı yüklediğini ve PWA'nızı nasıl kullandığını ölçmeniz gerekir.
Sitenizi yükleyen kullanıcı sayısını en üst düzeye çıkarmak için farklı promosyon mesajlarını ("bir saniyede yükleyin" veya "siparişinizi takip etmek için kısayolumuzu ekleyin" gibi) ve farklı yerleşimleri (başlık banner'ı, feed içi) test edebilir, ayrıca yükleme dönüşüm hunisinin farklı adımlarında (ziyaret edilen ikinci sayfada veya rezervasyondan sonra) teklif vermeyi deneyebilirsiniz.
Kullanıcılarınızın nerede ayrıldığını ve elde tutma oranını nasıl artıracağınızı anlamak için yükleme hunisini dört şekilde ölçebilirsiniz:
- Yüklemeye uygun kullanıcı sayısı
- Yükleme istemini tıklayan kullanıcıların sayısı
- Yükleme istemini hem kabul eden hem de reddeden kullanıcıların sayısı
- Başarıyla yükleyen kullanıcıların sayısı
PWA yüklemenizi tüm kullanıcılarınıza tanıtabilir veya küçük bir kullanıcı grubuyla deneyerek daha ihtiyatlı bir yaklaşım izleyebilirsiniz.
Birkaç gün veya hafta içinde, işletmeniz üzerindeki etkiyi ölçmek için yeterli veriye sahip olursunuz. Yüklü kısayoldan gelen kullanıcıların davranışı nasıl? Daha fazla etkileşime giriyorlar mı, daha fazla dönüşüm gerçekleştiriyorlar mı?
PWA'nızı yükleyen kullanıcıları segmentlere ayırmak için appinstalled etkinliğini izleyin ve JavaScript'i kullanarak kullanıcıların bağımsız modda olup olmadığını kontrol edin. Bu, yüklü PWA'nın kullanıldığını gösterir.
Ardından bunları analiz izlemeniz için değişkenler veya boyutlar olarak kullanın.

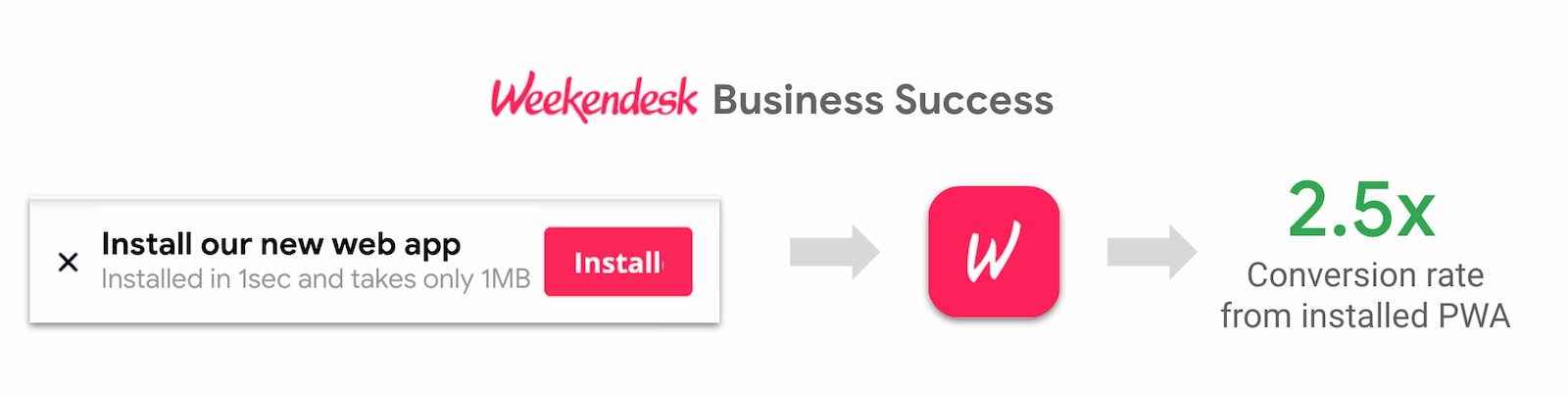
Weekendesk'in örnek olayını inceleyin. Kullanıcıların PWA'larını yükleme olasılığını artırmak için ziyaret edilen ikinci sayfada yükleme işlemini teşvik ediyorlar. PWA'yı ana ekranlarından başlatan kullanıcıların PWA'ları üzerinden konaklama rezervasyonu yapma olasılığı iki kattan fazlaydı.

Kurulum, kullanıcıların sitenize geri dönmesini teşvik etmenin ve müşteri bağlılığınızı artırmanın mükemmel bir yoludur. Premium kullanıcılar için deneyimi kişiselleştirmeyi de düşünebilirsiniz.
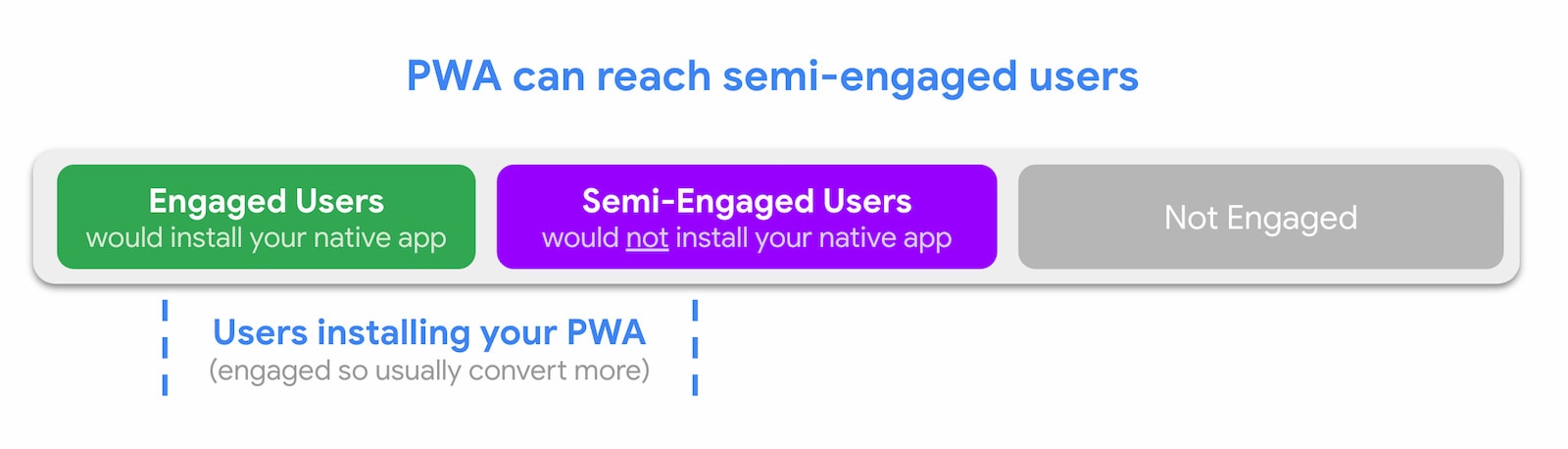
Platforma özel bir uygulamanız olsa bile kullanıcılar uygulamayı yüklemek istemeyebilir veya yüklemelerine gerek duymayabilir. Bu yarı etkileşimli kullanıcılar, genellikle daha hafif olarak algılanan ve daha az sorunla yüklenebilen bir PWA'nın kendileri için uygun olduğunu düşünebilir.

Güvenilir bir web sitesinin işletme üzerindeki etkisi
Kullanıcı çevrimdışıyken sunulan Chrome Dinozor oyunu ayda 270 milyondan fazla kez oynanıyor. Bu etkileyici sayı, özellikle Hindistan, Brezilya, Meksika veya Endonezya gibi güvenilir ağlara veya pahalı mobil verilere sahip pazarlarda ağ güvenilirliğinin PWA kullanımı için önemli bir fırsat olduğunu gösteriyor.
Uygulama mağazasından yüklenen bir uygulama başlatıldığında kullanıcılar, internete bağlı olup olmadıklarından bağımsız olarak uygulamanın açılmasını bekler. Progresif web uygulamaları da bu açıdan farklı değildir.
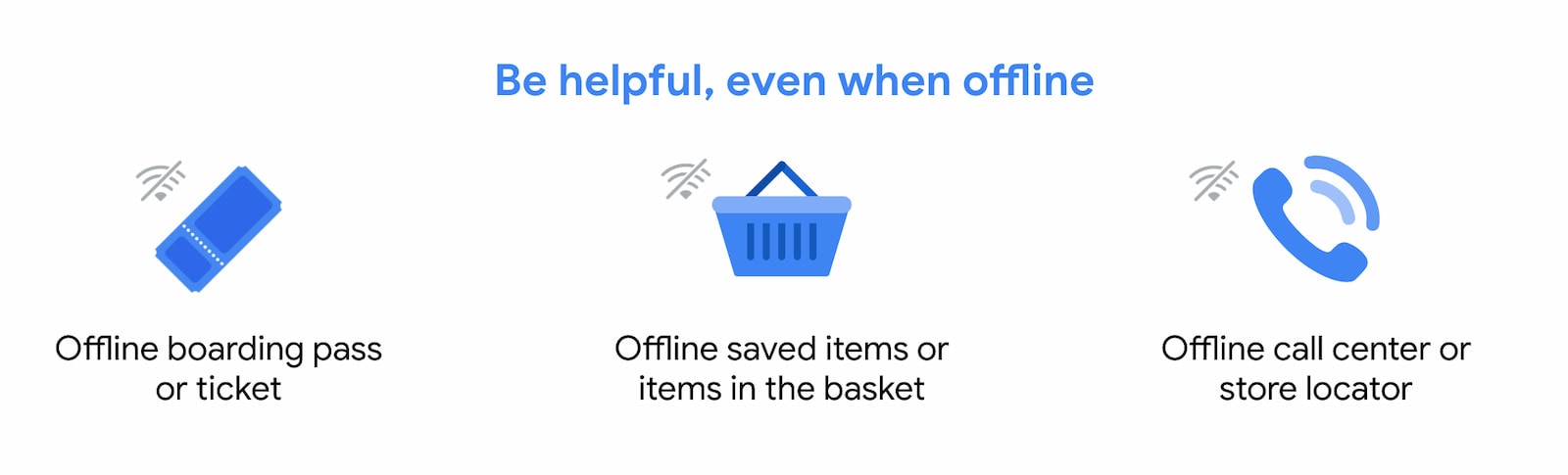
En azından, kullanıcıya uygulamanın ağ bağlantısı olmadan kullanılamayacağını belirten basit bir çevrimdışı sayfa gösterilmelidir. Ardından, çevrimdışıyken anlamlı olan işlevler sunarak deneyimi bir adım daha ileri taşıyın. Örneğin, biletlere veya biniş kartlarına, çevrimdışı istek listelerine, çağrı merkezi iletişim bilgilerine, kullanıcının son görüntülediği makalelere veya yemek tariflerine vb. erişim sağlayabilirsiniz.

Güvenilir bir kullanıcı deneyimi uyguladıktan sonra bunu ölçmek isteyebilirsiniz. Kaç kullanıcının hangi coğrafi bölgelerde çevrimdışı olduğunu ve ağ geri geldiğinde bu kullanıcıların web sitesinde kalıp kalmadığını öğrenebilirsiniz. Analytics, kullanıcıların genellikle ne zaman çevrimdışı ve online olduğunu size söyleyebilir. Bu metrik, ağ geri geldikten sonra web sitenize göz atmaya devam eden kullanıcı sayısını gösterir.

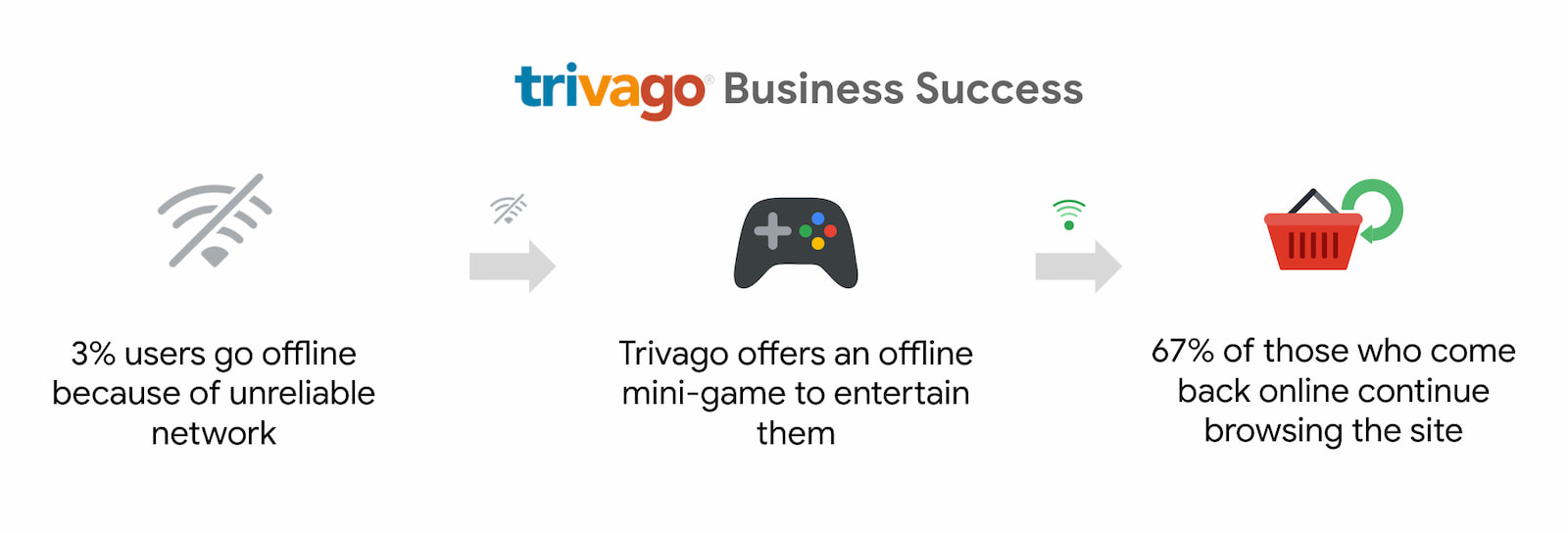
Trivago örnek olayında bu durumun işletme hedeflerinizi nasıl etkileyebileceği gösterilmektedir. Oturumları çevrimdışı bir dönem nedeniyle kesintiye uğrayan kullanıcıların (kullanıcıların yaklaşık yüzde üçü) internete geri gelenlerin% 67'si siteye göz atmaya devam etti.
Etkileyici bir web sitesinin işletme üzerindeki etkisi
Web push bildirimleri, kullanıcıların ihtiyaç duydukları veya önemsedikleri sitelerden zamanında güncellemeler almasını sağlar ve kullanıcılarla özelleştirilmiş, alakalı içeriklerle etkili bir şekilde yeniden etkileşim kurmanıza olanak tanır.
Ancak dikkatli olun. Kullanıcılardan web bildirimlerine ilk kez geldiklerinde ve avantajlarını göstermeden kaydolmalarını istemek spam olarak algılanabilir ve deneyiminizi olumsuz yönde etkileyebilir. Bildirim isteğinde bulunurken en iyi uygulamalardan yararlanın ve tren gecikmeleri, fiyat takibi, stoktaki ürünler gibi alakalı kullanımlarla kabulü teşvik edin.
Teknik olarak, web'deki push bildirimleri bir hizmet çalışanı sayesinde arka planda çalışır ve genellikle kampanyaları yönetmek için tasarlanmış bir sistem (ör. Firebase) tarafından gönderilir. Bu özellik, mobil (Android) ve masaüstü kullanıcıları için büyük iş değeri sağlar. Bu sayede, tekrarlanan ziyaretler ve dolayısıyla satışlar ve dönüşümler artar.
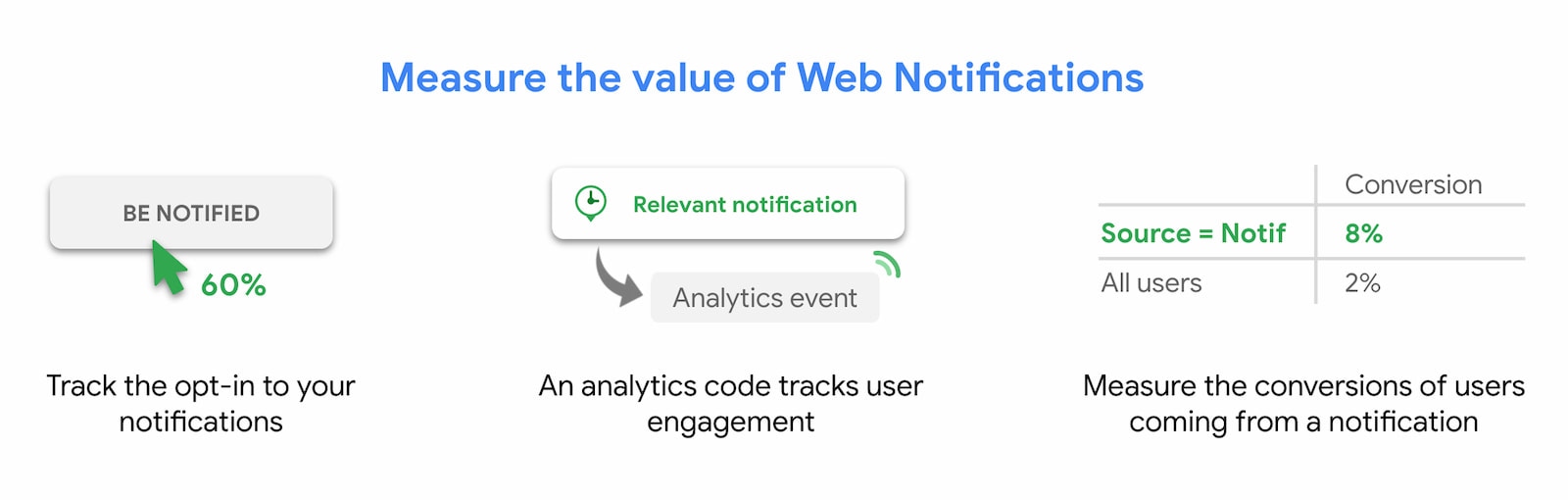
Push kampanyalarınızın etkisini ölçmek için aşağıdakiler dahil olmak üzere dönüşüm hunisinin tamamını ölçmeniz gerekir:
- Push bildirimlerine uygun kullanıcı sayısı
- Özel bildirim kullanıcı arayüzü istemini tıklayan kullanıcıların sayısı
- Push bildirimi izni veren kullanıcıların sayısı
- Push bildirimi alan kullanıcı sayısı
- Bildirimlerle etkileşime geçen kullanıcı sayısı
- Bildirimden gelen kullanıcıların dönüşümü ve etkileşimi

Web push bildirimleri hakkında birçok başarılı örnek vardır.Örneğin, Carrefour, terk edilmiş alışveriş sepetleri olan kullanıcılarla yeniden etkileşime geçerek dönüşüm oranını 4,5 kat artırdı.
PWA'daki P: Özelliklere göre kademeli lansman
PWA'lar, web'in geniş erişimini Android, iOS veya masaüstü uygulamalarında kullanıcıların beklediği tüm kullanıcı dostu özelliklerle birleştiren modern web siteleridir. Bu API'ler, işletmenizin özelliklerine ve önceliklerine bağlı olarak bağımsız olarak uygulanabilen bir dizi en iyi uygulama ve modern web API'sinden yararlanır.

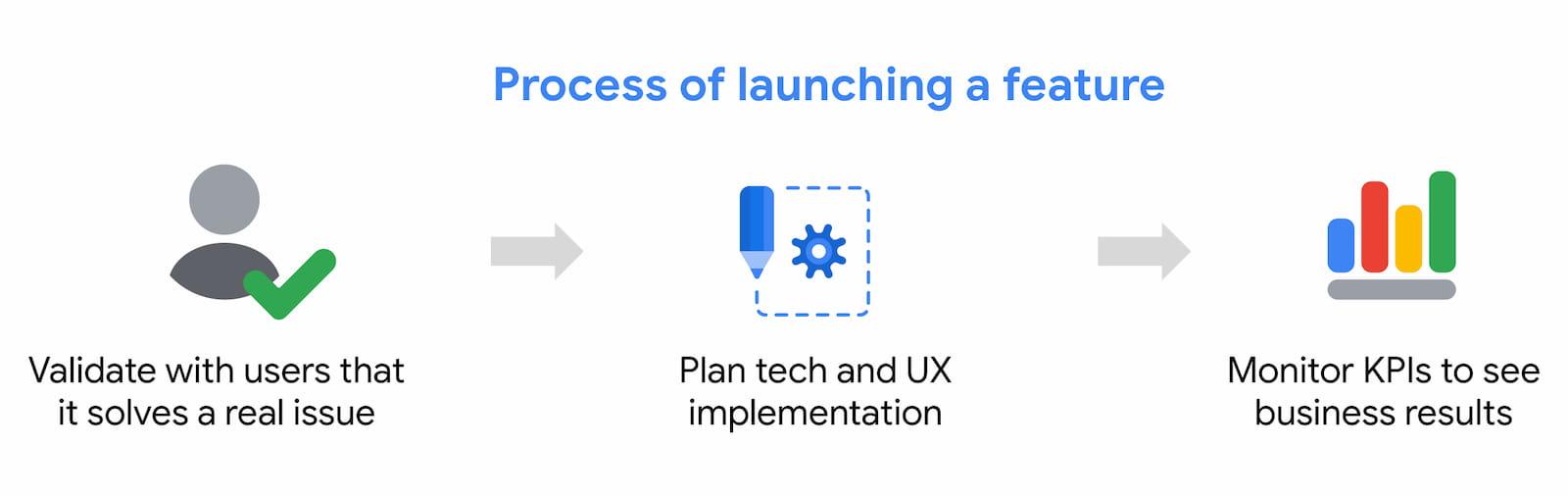
Web sitenizin modernleşme sürecini hızlandırmak ve siteyi gerçek bir PWA haline getirmek için esnek olmanızı öneririz: Özellikleri tek tek kullanıma sunun. Öncelikle, kullanıcılarınızla birlikte onlara en fazla değeri hangi özelliklerin sağlayacağını araştırın, ardından tasarımcı ve geliştiricilerinizle birlikte bu özellikleri sunun ve son olarak PWA'nızın ne kadar ek para sağladığını tam olarak ölçmeyi unutmayın.


