اندازه های بزرگ DOM بیش از آنچه فکر می کنید بر تعامل تأثیر می گذارد. این راهنما توضیح می دهد که چرا و چه کاری می توانید انجام دهید.
هیچ راهی برای دور زدن آن وجود ندارد: وقتی یک صفحه وب میسازید، آن صفحه یک مدل شی سند (DOM) خواهد داشت. DOM ساختار HTML صفحه شما را نشان می دهد و به جاوا اسکریپت و CSS دسترسی به ساختار و محتوای صفحه را می دهد.
با این حال، مشکل این است که اندازه DOM بر توانایی مرورگر برای ارائه سریع و کارآمد یک صفحه تأثیر می گذارد. به طور کلی، هرچه یک DOM بزرگتر باشد، رندر اولیه آن صفحه و به روز رسانی رندر آن بعداً در چرخه عمر صفحه، گران تر است.
هنگامی که تعاملاتی که DOM را تغییر میدهند یا بهروزرسانی میکنند، کار طرحبندی گرانی را آغاز میکنند که بر توانایی صفحه برای پاسخدهی سریع تأثیر میگذارد، این مسئله در صفحاتی با DOMهای بسیار بزرگ مشکلساز میشود. کار چیدمان گران می تواند بر تعامل صفحه با رنگ بعدی (INP) تأثیر بگذارد. اگر میخواهید صفحهای به سرعت به تعاملات کاربر پاسخ دهد، مهم است که مطمئن شوید اندازههای DOM شما فقط به اندازهای که لازم است بزرگ است.
چه زمانی DOM یک صفحه خیلی بزرگ است؟
به گفته Lighthouse ، اندازه DOM یک صفحه زمانی که از 1400 گره فراتر رود بیش از حد است. زمانی که DOM صفحه از 800 گره فراتر رود، Lighthouse شروع به ارسال اخطار می کند. برای مثال HTML زیر را در نظر بگیرید:
<ul>
<li>List item one.</li>
<li>List item two.</li>
<li>List item three.</li>
</ul>
در کد بالا، چهار عنصر DOM وجود دارد: عنصر <ul> و سه عنصر فرزند <li> آن. تقریباً مطمئناً صفحه وب شما تعداد گرههای بیشتری از این خواهد داشت، بنابراین مهم است که بدانید چه کارهایی میتوانید انجام دهید تا اندازههای DOM را کنترل کنید - و همچنین استراتژیهای دیگر برای بهینهسازی کار رندر پس از اینکه DOM صفحه را تا حد ممکن کوچک کنید.
DOM های بزرگ چگونه بر عملکرد صفحه تأثیر می گذارند؟
DOM های بزرگ از چند طریق بر عملکرد صفحه تأثیر می گذارند:
- در طول رندر اولیه صفحه. هنگامی که CSS بر روی یک صفحه اعمال می شود، ساختاری شبیه به DOM به نام CSS Object Model (CSSOM) ایجاد می شود. با افزایش ویژگی انتخابگرهای CSS، CSSOM پیچیدهتر میشود و زمان بیشتری برای اجرای طرحبندی، استایل، ترکیب و رنگآمیزی لازم برای کشیدن صفحه وب روی صفحه مورد نیاز است. این کار اضافه شده تأخیر تعامل را برای تعاملاتی که در اوایل بارگذاری صفحه رخ می دهد افزایش می دهد.
- هنگامی که فعل و انفعالات DOM را از طریق درج یا حذف عنصر یا با تغییر محتویات و سبکهای DOM تغییر میدهند، کار لازم برای ارائه آن بهروزرسانی میتواند منجر به طرحبندی، استایل، ترکیب و رنگآمیزی بسیار پرهزینه شود. همانطور که در مورد رندر اولیه صفحه وجود دارد، وقتی عناصر HTML در نتیجه یک تعامل در DOM قرار می گیرند، افزایش ویژگی انتخابگر CSS می تواند به کار رندر اضافه شود.
- هنگامی که جاوا اسکریپت DOM را پرس و جو می کند، ارجاع به عناصر DOM در حافظه ذخیره می شود. برای مثال، اگر
document.querySelectorAllرا برای انتخاب همه عناصر<div>در یک صفحه فراخوانی کنید، اگر نتیجه تعداد زیادی از عناصر DOM را برگرداند، هزینه حافظه می تواند قابل توجه باشد.

همه اینها می توانند بر تعامل تأثیر بگذارند، اما مورد دوم در لیست بالا از اهمیت ویژه ای برخوردار است. اگر یک تعامل منجر به تغییر در DOM شود، می تواند کار زیادی را آغاز کند که می تواند به INP ضعیف در یک صفحه کمک کند.
چگونه اندازه DOM را اندازه بگیرم؟
شما می توانید اندازه DOM را به چند روش اندازه گیری کنید. روش اول از Lighthouse استفاده می کند. هنگامی که ممیزی را اجرا می کنید، آمار مربوط به DOM صفحه فعلی در ممیزی "Avoid an Excessive DOM size" تحت عنوان "Diagnostics" قرار می گیرد. در این بخش می توانید تعداد کل عناصر DOM، عنصر DOM حاوی بیشترین عناصر فرزند و همچنین عمیق ترین عنصر DOM را مشاهده کنید.
یک روش ساده تر شامل استفاده از کنسول جاوا اسکریپت در ابزارهای توسعه دهنده در هر مرورگر اصلی است. برای به دست آوردن تعداد کل عناصر HTML در DOM، می توانید پس از بارگیری صفحه از کد زیر در کنسول استفاده کنید:
document.querySelectorAll('*').length;
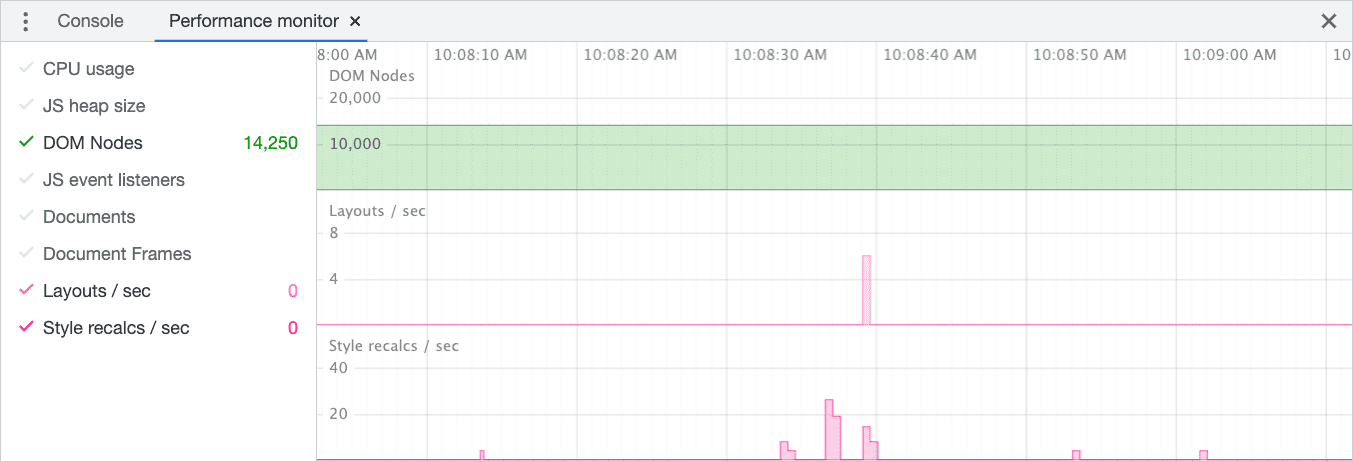
اگر می خواهید به روز رسانی اندازه DOM را در زمان واقعی مشاهده کنید، می توانید از ابزار نظارت بر عملکرد نیز استفاده کنید. با استفاده از این ابزار، میتوانید عملیات چیدمان و استایل (و سایر جنبههای عملکرد) را با اندازه فعلی DOM مرتبط کنید.

اگر اندازه DOM به آستانه هشدار اندازه DOM Lighthouse نزدیک می شود - یا به طور کلی ناموفق است - گام بعدی این است که بفهمید چگونه اندازه DOM را کاهش دهید تا توانایی صفحه شما در پاسخگویی به تعاملات کاربر را بهبود بخشد تا INP وب سایت شما بهبود یابد.
چگونه می توانم تعداد عناصر DOM تحت تأثیر یک تعامل را اندازه گیری کنم؟
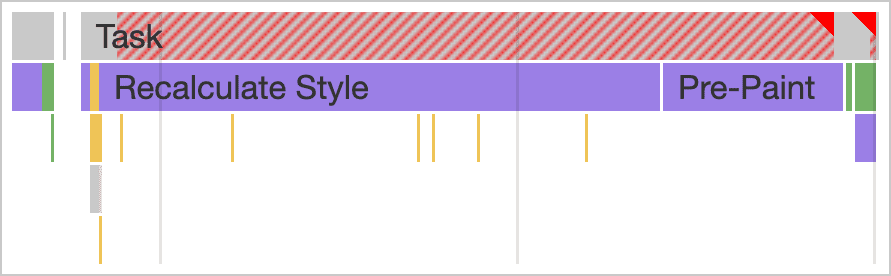
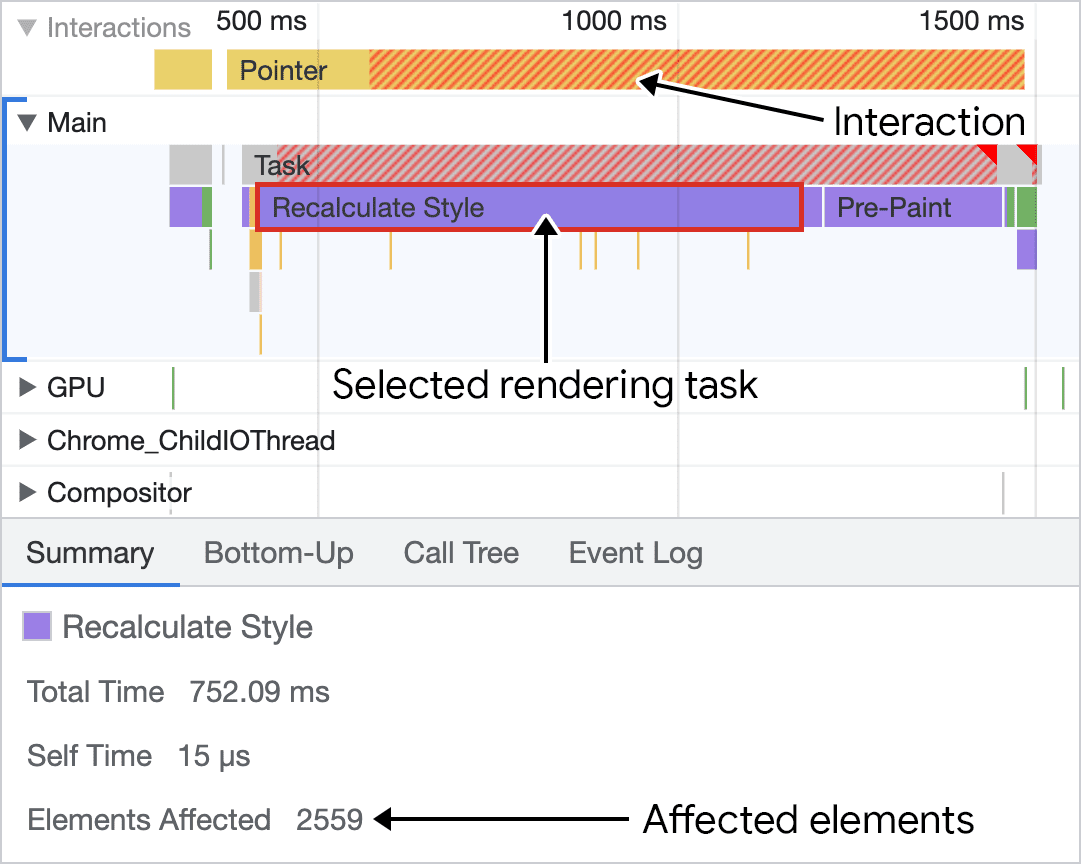
اگر در حال نمایه کردن یک تعامل آهسته در آزمایشگاه هستید که گمان میکنید ممکن است ارتباطی با اندازه DOM صفحه داشته باشد، میتوانید با انتخاب هر یک از فعالیتها در نمایهساز با برچسب «محاسبه مجدد سبک» متوجه شوید که چند عنصر DOM تحت تأثیر قرار گرفتهاند و دادههای متنی را در پانل پایین مشاهده کنید.

در تصویر بالا، مشاهده کنید که محاسبه مجدد سبک کار - در صورت انتخاب - تعداد عناصر تحت تأثیر را نشان می دهد. در حالی که تصویر بالا یک مورد شدید از تأثیر اندازه DOM بر رندر کردن کار در صفحهای با عناصر DOM بسیار نشان میدهد، این اطلاعات تشخیصی در هر صورت برای تعیین اینکه آیا اندازه DOM عامل محدودکنندهای در مدت زمانی است که طول میکشد تا فریم بعدی در پاسخ به یک تعامل نقاشی شود مفید است.
چگونه می توانم اندازه DOM را کاهش دهم؟
فراتر از بررسی HTML وب سایت شما برای نشانه گذاری غیر ضروری، راه اصلی برای کاهش اندازه DOM، کاهش عمق DOM است. یکی از سیگنالهایی که نشان میدهد DOM شما ممکن است غیرضروری عمیق باشد این است که نشانهگذاری چیزی شبیه به این را در برگه عناصر ابزارهای توسعهدهنده مرورگر خود مشاهده میکنید:
<div>
<div>
<div>
<div>
<!-- Contents -->
</div>
</div>
</div>
</div>
وقتی الگوهایی مانند این را می بینید، احتمالاً می توانید با صاف کردن ساختار DOM خود آنها را ساده کنید. انجام این کار تعداد عناصر DOM را کاهش می دهد و احتمالاً به شما فرصتی می دهد تا سبک های صفحه را ساده کنید.
عمق DOM همچنین ممکن است نشانه فریمورک هایی باشد که استفاده می کنید. بهویژه، چارچوبهای مبتنی بر مؤلفه - مانند آنهایی که به JSX متکی هستند - از شما میخواهند چندین مؤلفه را در یک کانتینر والد قرار دهید.
با این حال، بسیاری از فریمورکها به شما این امکان را میدهند که با استفاده از قطعاتی که به عنوان فرگمنت شناخته میشوند، از تودرتو کردن اجزای خود اجتناب کنید. چارچوبهای مبتنی بر مؤلفه که قطعات را بهعنوان یک ویژگی ارائه میکنند، شامل موارد زیر است (اما محدود به آنها نمیشود):
با استفاده از قطعات در چارچوب انتخابی خود، می توانید عمق DOM را کاهش دهید. اگر نگران تأثیری که ساختار DOM صاف کردن روی استایل دارد، هستید، ممکن است از حالتهای چیدمان مدرنتر (و سریعتر) مانند flexbox یا grid بهره ببرید.
استراتژی های دیگری که باید در نظر بگیرید
حتی اگر برای صاف کردن درخت DOM خود و حذف عناصر غیرضروری HTML برای کوچک نگه داشتن DOM خود تلاش کنید، باز هم میتواند بسیار بزرگ باشد و با تغییر در پاسخ به تعاملات کاربر، کار رندر زیادی را آغاز کند. اگر خود را در این موقعیت می بینید، استراتژی های دیگری وجود دارد که می توانید برای محدود کردن کار رندر در نظر بگیرید.
یک رویکرد افزایشی را در نظر بگیرید
ممکن است در موقعیتی باشید که قسمتهای بزرگی از صفحه شما در ابتدا برای اولین بار رندر برای کاربر قابل مشاهده نباشد. این میتواند فرصتی برای بارگذاری تنبلی HTML با حذف آن بخشهای DOM در هنگام راهاندازی باشد، اما زمانی که کاربر با بخشهایی از صفحه که نیاز به جنبههای پنهان اولیه صفحه دارند تعامل برقرار میکند، آنها را به آن اضافه کنید.
این رویکرد هم در زمان بارگذاری اولیه و هم شاید حتی پس از آن مفید است. برای بارگذاری اولیه صفحه، کار رندر کمتری را از قبل انجام می دهید، به این معنی که بار اولیه HTML شما سبک تر خواهد بود و سریعتر رندر می شود. این به تعاملات در طول آن دوره حیاتی فرصت های بیشتری برای اجرا با رقابت کمتر برای جلب توجه موضوع اصلی می دهد.
اگر بخشهای زیادی از صفحه دارید که در ابتدا در بارگذاری پنهان میشوند، میتواند باعث تسریع سایر فعل و انفعالاتی شود که کار رندر مجدد را آغاز میکنند. با این حال، همانطور که سایر تعاملات بیشتر به DOM اضافه می کنند، کار رندر با رشد DOM در طول چرخه عمر صفحه افزایش می یابد.
افزودن به DOM در طول زمان میتواند مشکل باشد و معاوضههای خاص خود را دارد. اگر این مسیر را میروید، احتمالاً درخواستهای شبکهای برای دریافت دادهها برای پر کردن HTMLی که میخواهید در پاسخ به تعامل کاربر به صفحه اضافه کنید، ارسال میکنید. در حالی که درخواستهای شبکه در پرواز در INP محاسبه نمیشوند، میتواند تأخیر درک شده را افزایش دهد. در صورت امکان، اسپینر بارگیری یا نشانگر دیگری را نشان دهید که داده ها در حال واکشی هستند تا کاربران متوجه شوند که چیزی در حال رخ دادن است.
پیچیدگی انتخابگر CSS را محدود کنید
وقتی مرورگر انتخابگرها را در CSS شما تجزیه میکند، باید درخت DOM را طی کند تا بفهمد که چگونه و آیا این انتخابکنندهها در طرحبندی فعلی اعمال میشوند. هرچه این انتخابگرها پیچیدهتر باشند، مرورگر باید کار بیشتری انجام دهد تا هم رندر اولیه صفحه را انجام دهد و هم برای افزایش محاسبات سبک و کار چیدمان در صورت تغییر صفحه در نتیجه یک تعامل.
از ویژگی content-visibility استفاده کنید
CSS ویژگی content-visibility را ارائه می دهد، که به طور موثر راهی برای نمایش تنبل عناصر DOM خارج از صفحه است. همانطور که عناصر به viewport نزدیک می شوند، در صورت تقاضا رندر می شوند. مزایای content-visibility فقط مقدار قابل توجهی از کار رندر در رندر صفحه اولیه را کاهش نمی دهد، بلکه از رندر کردن عناصر خارج از صفحه نیز صرف نظر می کند، زمانی که DOM صفحه در نتیجه تعامل کاربر تغییر می کند.
نتیجه گیری
کاهش اندازه DOM فقط به آنچه کاملاً ضروری است، راه خوبی برای بهینه سازی INP وب سایت شما است. با انجام این کار، می توانید مدت زمانی که مرورگر برای انجام طرح بندی و کار رندر در هنگام به روز رسانی DOM طول می کشد را کاهش دهید. حتی اگر نمیتوانید اندازه DOM را به طور معنیداری کاهش دهید، تکنیکهایی وجود دارد که میتوانید از آنها برای جداسازی کار رندر به یک زیردرخت DOM استفاده کنید، مانند Containment CSS و ویژگی CSS content-visibility .
با این وجود، ایجاد محیطی که در آن رندر کار به حداقل می رسد - و همچنین کاهش میزان کار رندر صفحه شما در پاسخ به تعاملات - نتیجه این خواهد بود که وب سایت شما در هنگام تعامل با کاربران احساس پاسخگویی بیشتری نسبت به آنها خواهد داشت. این بدان معناست که شما INP کمتری برای وب سایت خود خواهید داشت و این به معنای تجربه کاربری بهتر است.


