تؤثر أحجام DOM الكبيرة في التفاعل أكثر مما تتوقّع. يوضّح هذا الدليل السبب وما يمكنك فعله.
لا يمكن تجنُّب ذلك: عند إنشاء صفحة ويب، سيكون لهذه الصفحة نموذج تمثيل المستندات (DOM). يمثّل نموذج DOM بنية HTML لصفحتك، ويتيح لـ JavaScript وCSS الوصول إلى بنية الصفحة ومحتواها.
ومع ذلك، تكمن المشكلة في أنّ حجم نموذج المستند يؤثّر في قدرة المتصفّح على عرض الصفحة بسرعة وكفاءة. بشكل عام، كلما كان حجم DOM أكبر، زادت تكلفة عرض الصفحة في البداية وتعديل العرض لاحقًا في دورة حياة الصفحة.
يصبح ذلك مشكلة في الصفحات التي تحتوي على عناصر DOM كبيرة جدًا عندما تؤدي التفاعلات التي تعدّل عناصر DOM أو تحدّثها إلى تشغيل عمليات تنسيق مكلفة تؤثر في قدرة الصفحة على الاستجابة بسرعة. يمكن أن يؤثر العمل المكلف في التنسيق على مدى استجابة الصفحة لتفاعلات المستخدم (INP). إذا كنت تريد أن تستجيب الصفحة بسرعة لتفاعلات المستخدم، من المهم التأكّد من أنّ أحجام نموذج المستند (DOM) ليست أكبر من اللازم.
متى يكون حجم DOM الخاص بالصفحة كبيرًا جدًا؟
وفقًا لأداة Lighthouse، يكون حجم DOM للصفحة مفرطًا عندما يتجاوز 1,400 عقدة. ستبدأ أداة Lighthouse في عرض تحذيرات عندما يتجاوز عدد العُقد في نموذج المستند 800 عقدة. إليك مثالاً على رمز HTML:
<ul>
<li>List item one.</li>
<li>List item two.</li>
<li>List item three.</li>
</ul>
في الرمز أعلاه، هناك أربعة عناصر DOM: العنصر <ul> والعناصر الثانوية الثلاثة <li>. من المؤكّد أنّ صفحة الويب ستتضمّن عددًا أكبر بكثير من العُقد، لذا من المهم فهم الإجراءات التي يمكنك اتّخاذها للتحكّم في أحجام DOM، بالإضافة إلى الاستراتيجيات الأخرى لتحسين عملية العرض بعد تقليل حجم DOM للصفحة إلى الحدّ الأقصى.
كيف تؤثر نماذج DOM الكبيرة في أداء الصفحة؟
تؤثر نماذج DOM الكبيرة في أداء الصفحة بعدة طرق:
- أثناء العرض الأوّلي للصفحة عند تطبيق CSS على صفحة، يتم إنشاء بنية مشابهة لنموذج المستند (DOM) تُعرف باسم نموذج كائن CSS (CSSOM). كلّما زادت دقة أدوات اختيار CSS، أصبح نموذج CSSOM أكثر تعقيدًا، وزاد الوقت اللازم لتنفيذ أعمال التنسيق والتصميم والتركيب والطلاء الضرورية لعرض صفحة الويب على الشاشة. تؤدي هذه العمليات الإضافية إلى زيادة وقت استجابة التفاعلات التي تحدث في وقت مبكر أثناء تحميل الصفحة.
- عندما تعدّل التفاعلات نموذج المستند (DOM)، سواء من خلال إدراج العناصر أو حذفها، أو من خلال تعديل محتوى نموذج المستند (DOM) وأنماطه، يمكن أن يؤدي العمل اللازم لعرض هذا التعديل إلى تكلفة عالية جدًا في التصميم والأنماط والتركيب والرسم. كما هو الحال مع العرض الأولي للصفحة، يمكن أن تؤدي زيادة خصوصية أداة اختيار CSS إلى زيادة عمل العرض عند إدراج عناصر HTML في DOM نتيجةً لتفاعل.
- عندما تستعلم JavaScript عن DOM، يتم تخزين مراجع لعناصر DOM في الذاكرة. على سبيل المثال، إذا استدعيت
document.querySelectorAllلاختيار جميع عناصر<div>في صفحة، قد تكون تكلفة الذاكرة كبيرة إذا عرضت النتيجة عددًا كبيرًا من عناصر DOM.

يمكن أن تؤثّر كل هذه العوامل في التفاعل، ولكنّ العنصر الثاني في القائمة أعلاه يكتسب أهمية خاصة. إذا أدّى تفاعل إلى تغيير في نموذج المستند (DOM)، يمكن أن يؤدي ذلك إلى الكثير من العمل الذي يمكن أن يساهم في ضعف مقياس INP على الصفحة.
كيف يمكنني قياس حجم عناصر DOM؟
يمكنك قياس حجم نموذج المستند (DOM) بعدة طرق. تستخدم الطريقة الأولى Lighthouse. عند إجراء تدقيق، ستظهر إحصاءات حول DOM للصفحة الحالية في عملية التدقيق "تجنُّب زيادة حجم DOM" ضمن العنوان "بيانات التشخيص". في هذا القسم، يمكنك الاطّلاع على إجمالي عدد عناصر DOM، وعنصر DOM الذي يحتوي على أكبر عدد من العناصر الثانوية، بالإضافة إلى عنصر DOM الأعمق.
تتضمّن الطريقة الأسهل استخدام وحدة تحكّم JavaScript في أدوات المطوّرين في أي متصفّح رئيسي. للحصول على إجمالي عدد عناصر HTML في DOM، يمكنك استخدام الرمز التالي في وحدة التحكّم بعد تحميل الصفحة:
document.querySelectorAll('*').length;
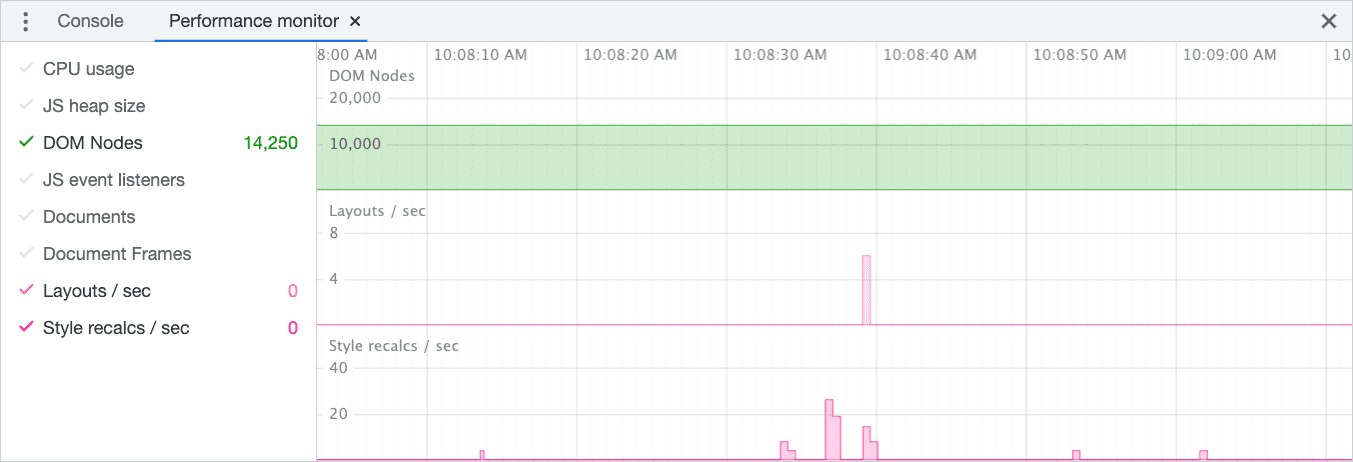
إذا أردت الاطّلاع على آخر المعلومات عن حجم نموذج كائن المستند في الوقت الفعلي، يمكنك أيضًا استخدام أداة مراقبة الأداء. باستخدام هذه الأداة، يمكنك ربط عمليات التنسيق والتصميم (وجوانب الأداء الأخرى) بحجم نموذج المستند الحالي.

إذا كان حجم DOM يقترب من الحدّ الأدنى لتحذير حجم DOM في Lighthouse أو لم يستوفِ هذا الحدّ على الإطلاق، فإنّ الخطوة التالية هي معرفة كيفية تقليل حجم DOM لتحسين قدرة صفحتك على الاستجابة لتفاعلات المستخدمين، وبالتالي تحسين مقياس INP لموقعك الإلكتروني.
كيف يمكنني قياس عدد عناصر DOM المتأثرة بتفاعل معيّن؟
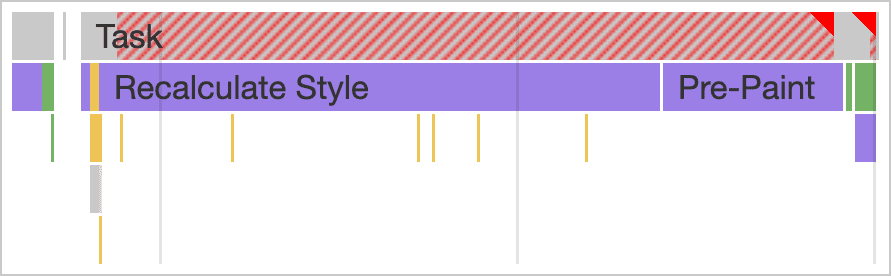
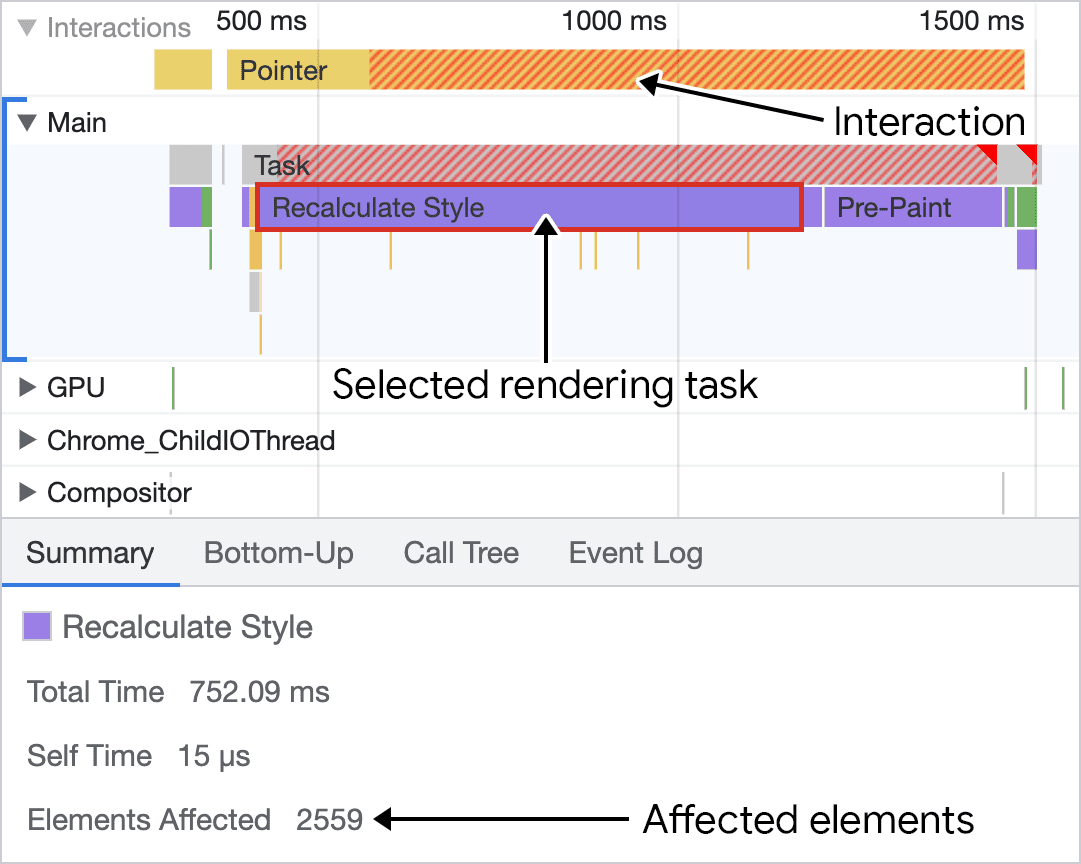
إذا كنت بصدد تحليل تفاعل بطيء في المختبر وتعتقد أنّه قد يكون مرتبطًا بحجم نموذج كائن المستند (DOM) للصفحة، يمكنك معرفة عدد عناصر DOM المتأثرة من خلال اختيار أي جزء من النشاط في أداة التحليل يحمل التصنيف "إعادة احتساب النمط" ومراقبة البيانات السياقية في اللوحة السفلية.

في لقطة الشاشة أعلاه، لاحظ أنّ إعادة احتساب النمط للعنصر المحدد تعرض عدد العناصر المتأثرة. على الرغم من أنّ لقطة الشاشة أعلاه تعرض حالة قصوى لتأثير حجم DOM على عملية العرض في صفحة تتضمّن العديد من عناصر DOM، إلا أنّ معلومات التشخيص هذه مفيدة في أي حالة لتحديد ما إذا كان حجم DOM عاملاً مقيّدًا في المدة التي يستغرقها عرض الإطار التالي استجابةً لتفاعل معيّن.
كيف يمكنني تقليل حجم DOM؟
بالإضافة إلى تدقيق HTML في موقعك الإلكتروني بحثًا عن ترميز غير ضروري، فإنّ الطريقة الرئيسية لتقليل حجم DOM هي تقليل عمق DOM. من المؤشرات التي تدلّ على أنّ نموذج المستند غير ضروري العمق هو ظهور ترميز يشبه ما يلي في علامة التبويب العناصر ضمن أدوات المطوّرين في المتصفّح:
<div>
<div>
<div>
<div>
<!-- Contents -->
</div>
</div>
</div>
</div>
عندما ترى أنماطًا مثل هذه، يمكنك على الأرجح تبسيطها من خلال تسوية بنية DOM. سيؤدي ذلك إلى تقليل عدد عناصر DOM، ومن المحتمل أن يتيح لك فرصة تبسيط أنماط الصفحة.
قد يكون عمق DOM أيضًا أحد أعراض الأُطر التي تستخدمها. على وجه الخصوص، تتطلّب الأُطر المستندة إلى المكوّنات، مثل تلك التي تعتمد على JSX، منك تضمين مكوّنات متعدّدة في حاوية رئيسية.
ومع ذلك، تتيح لك العديد من الأُطر تجنُّب تضمين المكوّنات من خلال استخدام ما يُعرف باسم الأجزاء. تشمل الأُطر المستندة إلى المكوّنات التي توفّر الأجزاء كميزة (على سبيل المثال لا الحصر) ما يلي:
باستخدام الأجزاء في إطار العمل الذي تختاره، يمكنك تقليل عمق نموذج المستند (DOM). إذا كنت قلقًا بشأن تأثير تسوية بنية DOM على التصميم، قد تستفيد من استخدام أوضاع تصميم أحدث (وأسرع)، مثل flexbox أو grid.
استراتيجيات أخرى يجب أخذها في الاعتبار
حتى إذا بذلت جهدًا لتسوية شجرة نموذج المستند (DOM) وإزالة عناصر HTML غير الضرورية للحفاظ على نموذج المستند (DOM) بأصغر حجم ممكن، قد يظل كبيرًا جدًا ويؤدي إلى الكثير من عمليات العرض عند تغييره استجابةً لتفاعلات المستخدم. إذا وجدت نفسك في هذا الموقف، هناك بعض الاستراتيجيات الأخرى التي يمكنك وضعها في الاعتبار للحدّ من عمل العرض.
اتّباع نهج إضافي
قد تكون في وضع لا تظهر فيه أجزاء كبيرة من صفحتك للمستخدم في البداية عند عرضها لأول مرة. قد تكون هذه فرصة لتأجيل تحميل محتوى HTML من خلال حذف أجزاء DOM عند بدء التشغيل، ولكن يمكن إضافتها عندما يتفاعل المستخدم مع أجزاء الصفحة التي تتطلّب الجوانب المخفية في البداية من الصفحة.
ويكون هذا الأسلوب مفيدًا أثناء التحميل الأوّلي وربما حتى بعد ذلك. عند تحميل الصفحة في البداية، ستتولّى مهام عرض أقل في البداية، ما يعني أنّ حمولة HTML الأولية ستكون أخف، وسيتم عرضها بشكل أسرع. سيمنح ذلك التفاعلات خلال تلك الفترة الحاسمة المزيد من الفرص للتنفيذ مع منافسة أقل على اهتمام سلسلة التعليمات الرئيسية.
إذا كانت لديك أجزاء كثيرة من الصفحة مخفية في البداية عند التحميل، قد يؤدي ذلك أيضًا إلى تسريع التفاعلات الأخرى التي تؤدي إلى إعادة العرض. ومع ذلك، عندما تضيف التفاعلات الأخرى المزيد إلى DOM، سيزداد عمل العرض مع زيادة حجم DOM طوال دورة حياة الصفحة.
قد تكون إضافة عناصر إلى نموذج المستند بمرور الوقت أمرًا صعبًا، وله مزاياه وعيوبه. إذا كنت ستتّبع هذا الأسلوب، من المحتمل أنّك ستُجري طلبات شبكة للحصول على البيانات التي تنوي إضافتها إلى رمز HTML في الصفحة استجابةً لتفاعل المستخدم. على الرغم من أنّ طلبات الشبكة أثناء التنفيذ لا يتم احتسابها ضمن مقياس INP، إلا أنّها يمكن أن تزيد من وقت الاستجابة المُدرَك. إذا أمكن، اعرض مؤشر تحميل أو مؤشرًا آخر يشير إلى أنّه يتم جلب البيانات لكي يفهم المستخدمون أنّ هناك عملية جارية.
الحدّ من تعقيد أداة اختيار لغة CSS
عندما يحلّل المتصفّح أدوات الاختيار في CSS، عليه الانتقال إلى شجرة DOM لفهم كيفية تطبيق أدوات الاختيار هذه على التنسيق الحالي وما إذا كان سيتم تطبيقها. كلّما كانت أدوات الاختيار هذه أكثر تعقيدًا، زاد العمل الذي على المتصفّح تنفيذه من أجل عرض الصفحة في البداية، بالإضافة إلى زيادة عمليات إعادة احتساب الأنماط وعمليات التنسيق إذا تغيّرت الصفحة نتيجةً لتفاعل.
استخدام السمة content-visibility
توفّر CSS السمة content-visibility، وهي طريقة فعّالة لعرض عناصر DOM خارج الشاشة بشكل مؤجّل. وعندما تقترب العناصر من إطار العرض، يتم عرضها عند الطلب. لا تقتصر فوائد content-visibility على تقليل مقدار كبير من عمل العرض عند عرض الصفحة الأولي، بل تتخطى أيضًا عمل العرض للعناصر خارج الشاشة عند تغيير نموذج المستند (DOM) للصفحة نتيجةً لتفاعل المستخدم.
الخاتمة
يُعدّ تقليل حجم نموذج المستند (DOM) إلى العناصر الضرورية فقط طريقة جيدة لتحسين مقياس INP لموقعك الإلكتروني. من خلال ذلك، يمكنك تقليل الوقت الذي يستغرقه المتصفّح في تنفيذ مهام التنسيق والعرض عند تعديل نموذج المستند. حتى إذا لم يكن بإمكانك تقليل حجم DOM بشكلٍ كبير، يمكنك استخدام بعض الأساليب لعزل عملية العرض في شجرة فرعية من DOM، مثل احتواء CSS وسمة CSS content-visibility.
وبغض النظر عن الطريقة التي تتّبعها، سيؤدي إنشاء بيئة يتم فيها تقليل عمل العرض، بالإضافة إلى تقليل مقدار عمل العرض الذي تنفّذه صفحتك استجابةً للتفاعلات، إلى جعل موقعك الإلكتروني أكثر استجابةً للمستخدمين عند تفاعلهم معه. وهذا يعني أنّ موقعك الإلكتروني سيحقّق قيمة أقل لمؤشر INP، ما يؤدي إلى تحسين تجربة المستخدم.


