默认 DOM 顺序的重要性
使用原生元素是了解焦点行为的好方法,因为它们会根据在 DOM 中的位置自动插入到 Tab 键顺序中。
例如,您可能在 DOM 中连续放置了三个按钮元素。按 Tab 可按顺序聚焦每个按钮。尝试点击下面的代码块以移动焦点导航起始点,然后按 Tab 键以在各个按钮之间移动焦点。
<button>I Should</button>
<button>Be Focused</button>
<button>Last!</button>
不过,请务必注意,使用 CSS 可以让内容在 DOM 中按一种顺序存在,但在屏幕上按另一种顺序显示。例如,如果您使用 float 等 CSS 属性将一个按钮向右移动,则按钮在屏幕上显示的顺序会发生变化。不过,由于它们在 DOM 中的顺序保持不变,因此它们的 Tab 键顺序也保持不变。当用户在网页中按 Tab 键时,按钮会以一种不直观的顺序获得焦点。尝试点击下面的代码块,将焦点导航起点移至该代码块,然后按 Tab 键在各个按钮之间移动焦点。
<button style="float: right">I Should</button>
<button>Be Focused</button>
<button>Last!</button>
使用 CSS 更改屏幕上元素的视觉位置时,请务必谨慎。 这可能会导致标签页顺序看似随机地跳动,让依赖键盘的用户感到困惑。因此,Web AIM 清单在 1.3.2 部分中指出,由代码顺序确定的阅读和导航顺序应符合逻辑且直观。
一般来说,请每隔一段时间尝试在网页中按 Tab 键,以确保您没有意外弄乱标签页顺序。这是一个值得养成的好习惯,而且无需付出太多努力。
屏幕外内容
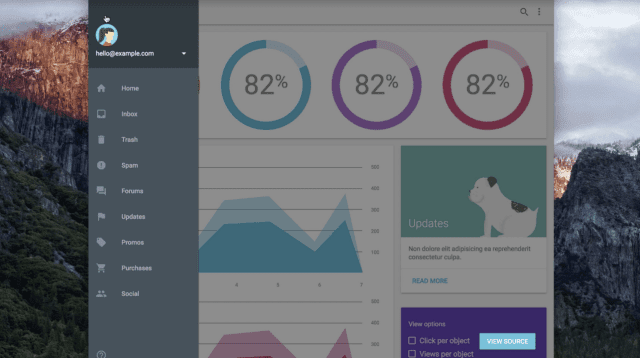
如果您有目前未显示但仍需位于 DOM 中的内容(例如响应式侧边导航栏),该怎么办?当您有此类在屏幕外接收焦点的元素时,用户在按 Tab 键浏览网页时,焦点似乎会消失并重新出现,这显然是一种不良效果。理想情况下,我们应防止面板在屏幕外获得焦点,并且仅允许在用户可以与面板互动时聚焦。

有时,您需要做一些侦探工作,才能弄清楚焦点去了哪里。您可以使用控制台中的 document.activeElement 来确定当前聚焦的元素。
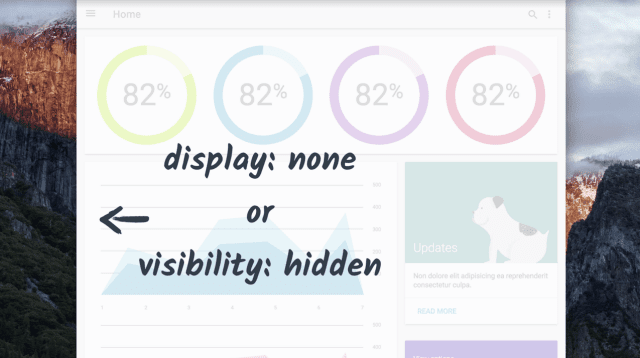
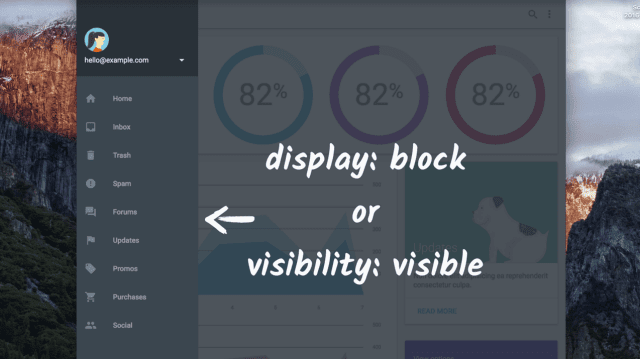
知道哪个屏幕外元素正处于聚焦状态后,您可以将其设置为 display: none 或 visibility: hidden,然后在向用户显示之前将其设置回 display:
block 或 visibility: visible。


一般来说,我们建议开发者在每次发布之前,通过按 Tab 键浏览自己的网站,确保 Tab 键顺序不会消失或跳出逻辑序列。如果存在这种情况,您应确保使用 display: none 或 visibility: hidden 适当隐藏屏幕外内容,或者重新排列 DOM 中元素的实际位置,使其处于逻辑顺序。




