預設 DOM 順序的重要性
使用原生元素是瞭解焦點行為的好方法,因為系統會根據元素在 DOM 中的位置,自動將元素插入 Tab 鍵順序。
舉例來說,您可能在 DOM 中連續有三個按鈕元素。按下 Tab 鍵可依序聚焦每個按鈕。請試著點按下方的程式碼區塊,移動焦點導覽的起點,然後按 Tab 鍵,將焦點移到按鈕上。
<button>I Should</button>
<button>Be Focused</button>
<button>Last!</button>
不過請注意,使用 CSS 時,DOM 中的項目順序可能與螢幕上顯示的順序不同。舉例來說,如果您使用 float 等 CSS 屬性將某個按鈕向右移動,按鈕在螢幕上顯示的順序就會不同。不過,由於這些元素在 DOM 中的順序維持不變,因此 Tab 鍵順序也會維持不變。使用者在頁面中按 Tab 鍵時,按鈕會以不直覺的順序取得焦點。請試著點選下方的程式碼區塊,移動焦點導覽的起點,然後按下 Tab,將焦點移到按鈕上。
<button style="float: right">I Should</button>
<button>Be Focused</button>
<button>Last!</button>
使用 CSS 變更畫面上元素的視覺位置時,請務必小心。這可能會導致索引標籤順序看似隨機跳動,讓依賴鍵盤的使用者感到困惑。因此,Web AIM 檢查清單在第 1.3.2 節中指出,由程式碼順序決定的讀取和導覽順序應符合邏輯且直覺易懂。
一般來說,請不時切換瀏覽網頁,確保沒有意外弄亂索引標籤順序。這項好習慣不需要花費太多心力,
螢幕外內容
如果內容目前未顯示,但仍需位於 DOM 中 (例如回應式側邊導覽),該怎麼辦?如果這類元素在螢幕外收到焦點,使用者在網頁中按 Tab 鍵時,焦點可能會消失並重新顯示,這顯然是不良效果。理想情況下,我們應該防止面板在螢幕外獲得焦點,只允許使用者與面板互動時獲得焦點。

有時您需要進行一些偵探工作,才能找出焦點的去向。您可以使用主控台的 document.activeElement,找出目前焦點所在的元素。
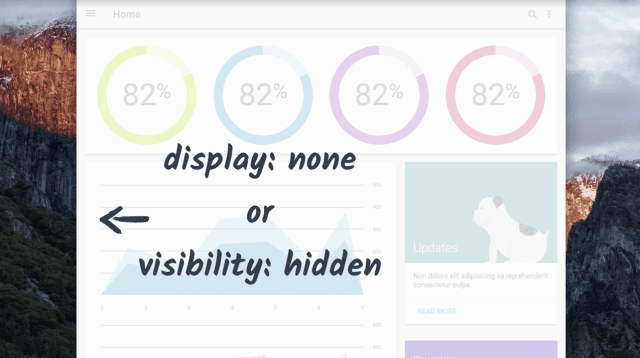
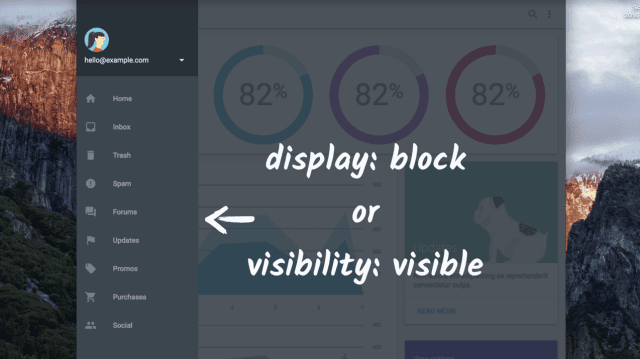
瞭解焦點位於哪個螢幕外元素後,您可以將該元素設為 display: none 或 visibility: hidden,然後在向使用者顯示前,將其設回 display:
block 或 visibility: visible。


一般來說,我們建議開發人員在每次發布前,先按 Tab 鍵瀏覽網站,確認 Tab 鍵順序不會消失或跳出邏輯順序。如果是,請務必使用 display: none 或 visibility: hidden 適當隱藏螢幕外內容,或重新排列 DOM 中元素的實際位置,使其符合邏輯順序。




