Важность порядка DOM по умолчанию
Работа с собственными элементами — отличный способ изучить поведение фокуса, поскольку они автоматически вставляются в порядок табуляции в зависимости от их положения в DOM.
Например, у вас может быть три элемента «кнопка», расположенных в DOM один за другим. Нажатие клавиши Tab по порядку фокусирует на каждой кнопке. Попробуйте щёлкнуть по блоку кода ниже, чтобы переместить начальную точку навигации, а затем нажмите клавишу Tab , чтобы переместить фокус между кнопками.
<button>I Should</button>
<button>Be Focused</button>
<button>Last!</button>
Однако важно отметить, что с помощью CSS можно добиться того, чтобы элементы существовали в DOM в одном порядке, а на экране отображались в другом. Например, если использовать свойство CSS, например, float для перемещения одной кнопки вправо, кнопки будут отображаться на экране в другом порядке. Но поскольку их порядок в DOM остаётся прежним, сохраняется и порядок их нажатия. Когда пользователь перемещается по странице, кнопки получают фокус в неинтуитивном порядке. Попробуйте щёлкнуть по блоку кода ниже, чтобы переместить начальную точку навигации фокуса, а затем нажмите клавишу Tab , чтобы переместить фокус между кнопками.
<button style="float: right">I Should</button>
<button>Be Focused</button>
<button>Last!</button>
Будьте осторожны при изменении визуального положения элементов на экране с помощью CSS. Это может привести к тому, что порядок табуляции будет смещаться, кажущимся хаотичным, что сбивает с толку пользователей, использующих клавиатуру. Поэтому в разделе 1.3.2 контрольного списка Web AIM указано, что порядок чтения и навигации, определяемый порядком кода, должен быть логичным и интуитивно понятным.
Старайтесь как можно чаще переходить между страницами, просто чтобы убедиться, что вы случайно не перепутали порядок вкладок. Это хорошая привычка, которая не требует особых усилий.
Закадровый контент
Что делать, если у вас есть контент, который в данный момент не отображается, но всё же должен быть в DOM, например, адаптивная боковая навигация? Когда у вас есть подобные элементы, получающие фокус, находясь за пределами экрана, может показаться, что фокус исчезает и снова появляется, когда пользователь перемещается по странице, — что, безусловно, нежелательно. В идеале следует запретить панели получать фокус, когда она находится за пределами экрана, и разрешать ей получать фокус только тогда, когда пользователь может с ней взаимодействовать.

Иногда приходится провести небольшое расследование, чтобы выяснить, куда ушёл фокус. Вы можете использовать document.activeElement в консоли, чтобы узнать, какой элемент в данный момент находится в фокусе.
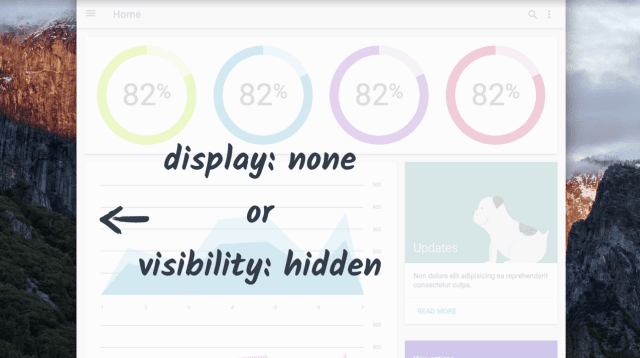
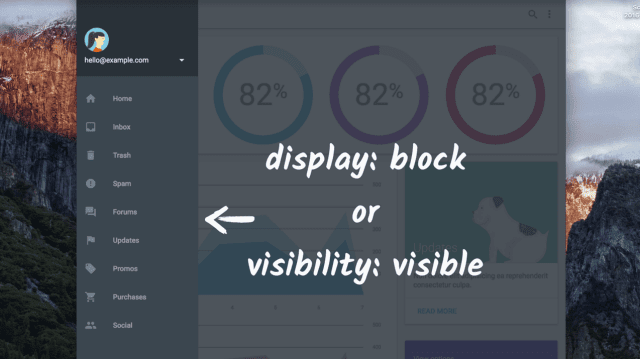
Узнав, какой элемент за пределами экрана находится в фокусе, вы можете задать для него значение display: none или visibility: hidden , а затем снова задать ему значение display: block или visibility: visible прежде чем показывать его пользователю.


В целом, мы рекомендуем разработчикам просматривать свои сайты с помощью Tab перед каждой публикацией, чтобы убедиться, что порядок вкладок не исчезает и не нарушает логическую последовательность. Если это происходит, следует убедиться, что вы правильно скрываете закадровый контент с помощью display: none или visibility: hidden , или изменить физическое расположение элементов в DOM, чтобы они находились в логическом порядке.




