Lighthouse est un outil qui vous aide à mesurer les performances d'une page et à trouver des moyens de les améliorer. Voici le workflow général pour utiliser Lighthouse :
- Vous indiquez à Lighthouse la page à auditer.
- Lighthouse charge cette page et enregistre le temps nécessaire pour atteindre différents jalons de performances. Ces étapes sont appelées métriques.
- Lighthouse vous fournit un rapport sur les performances de la page. Le rapport fournit un score pour chaque métrique et une liste d'opportunités qui, si vous les mettez en œuvre, devraient accélérer le chargement de la page.
Votre mission consiste à améliorer vos scores de métriques au fil du temps, ou au moins à vous assurer qu'ils ne se détériorent pas. Toutefois, vous ne pouvez pas travailler directement sur les métriques. Vous devez plutôt suivre les opportunités fournies par Lighthouse. En exploitant ces opportunités, vous avez plus de chances d'améliorer vos scores de métriques.
Exécuter Lighthouse depuis la page de votre profil
Exécutez Lighthouse depuis la page de votre profil web.dev :
Fournissez une URL, et Lighthouse exécutera une série d'audits pour générer un rapport sur les performances de la page.
Consultez le rapport d'audit pour identifier les points à améliorer sur votre page.
Pour chaque audit, vous trouverez des conseils et des étapes immédiates à suivre pour améliorer vos scores.
Exécuter Lighthouse depuis les outils pour les développeurs Chrome
Les outils pour les développeurs Chrome sont un ensemble d'outils pour les développeurs Web intégrés directement dans le navigateur Google Chrome. Vous n'avez rien à télécharger pour obtenir les outils de développement. Si vous avez installé Chrome, vous avez accès aux outils pour les développeurs.
- Dans Chrome, accédez à la page que vous souhaitez auditer.
- Appuyez sur Ctrl+Maj+J (ou Cmd+Option+J sur Mac) pour ouvrir les outils de développement.

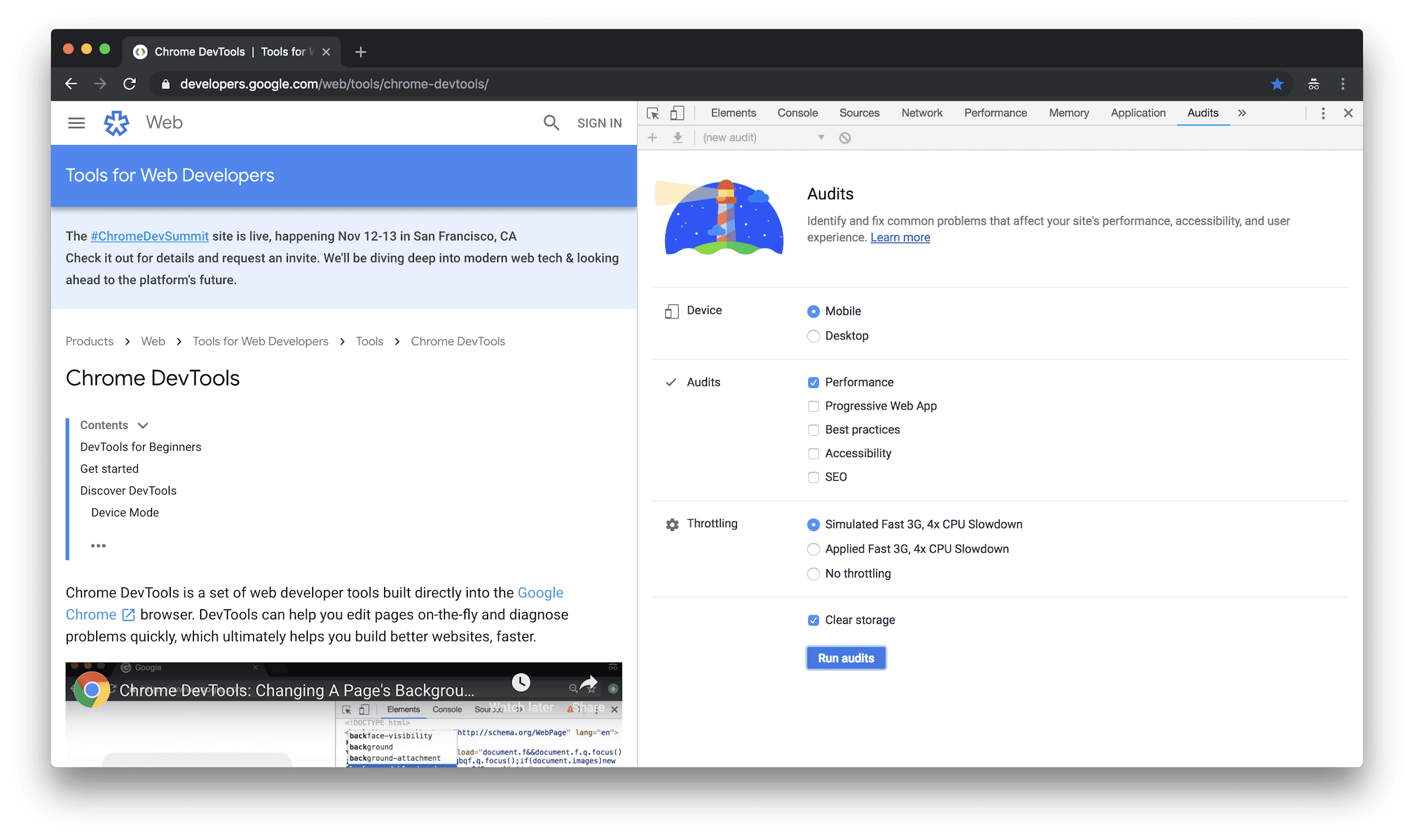
Cliquez sur l'onglet Audits. Si cet onglet ne s'affiche pas, cliquez sur le symbole » et sélectionnez Audits dans la liste. Lighthouse est le moteur qui alimente le panneau Audits. C'est pourquoi vous voyez l'image d'un phare.

- Assurez-vous que la case d'option Mobile est sélectionnée. Lorsque Lighthouse audite votre page, il simule la fenêtre d'affichage et la chaîne de l'agent utilisateur d'un appareil mobile.
- Assurez-vous que la case à cocher Performances est activée. Vous pouvez cocher ou décocher les autres cases à cocher de la section Audits. Si vous les activez, vous verrez de nombreuses opportunités pour améliorer ces autres aspects de votre page.
- Assurez-vous que la case d'option Simulation de connexion 3G rapide, processeur 4 fois plus lent est sélectionnée. Lighthouse ne limite pas réellement votre réseau ni votre processeur pendant le chargement de la page. Au lieu de cela, il examine le temps de chargement de la page dans des conditions normales, puis estime le temps qu'il aurait fallu sur un réseau 3G rapide avec un processeur quatre fois moins puissant que celui de votre machine.
- Assurez-vous que la case Effacer le stockage est cochée. Cette option force Lighthouse à accéder au réseau pour chaque ressource de page, ce qui correspond à l'expérience des nouveaux visiteurs.
- Cliquez sur Exécuter les audits. Au bout de 5 à 10 secondes, Lighthouse affiche un rapport.

Par exemple, si vous exécutez des audits avec l'option Simulated Fast 3G et la limitation de bande passante 4x CPU Slowdown activées, puis que vous exécutez d'autres audits avec la limitation de bande passante désactivée, vos scores de métriques seront nettement inférieurs lorsque la limitation de bande passante sera activée. Vous risquez de passer beaucoup de temps à essayer de comprendre pourquoi votre page est désormais beaucoup plus lente, alors qu'en réalité, la seule chose qui a changé est votre configuration.
Comprendre votre rapport
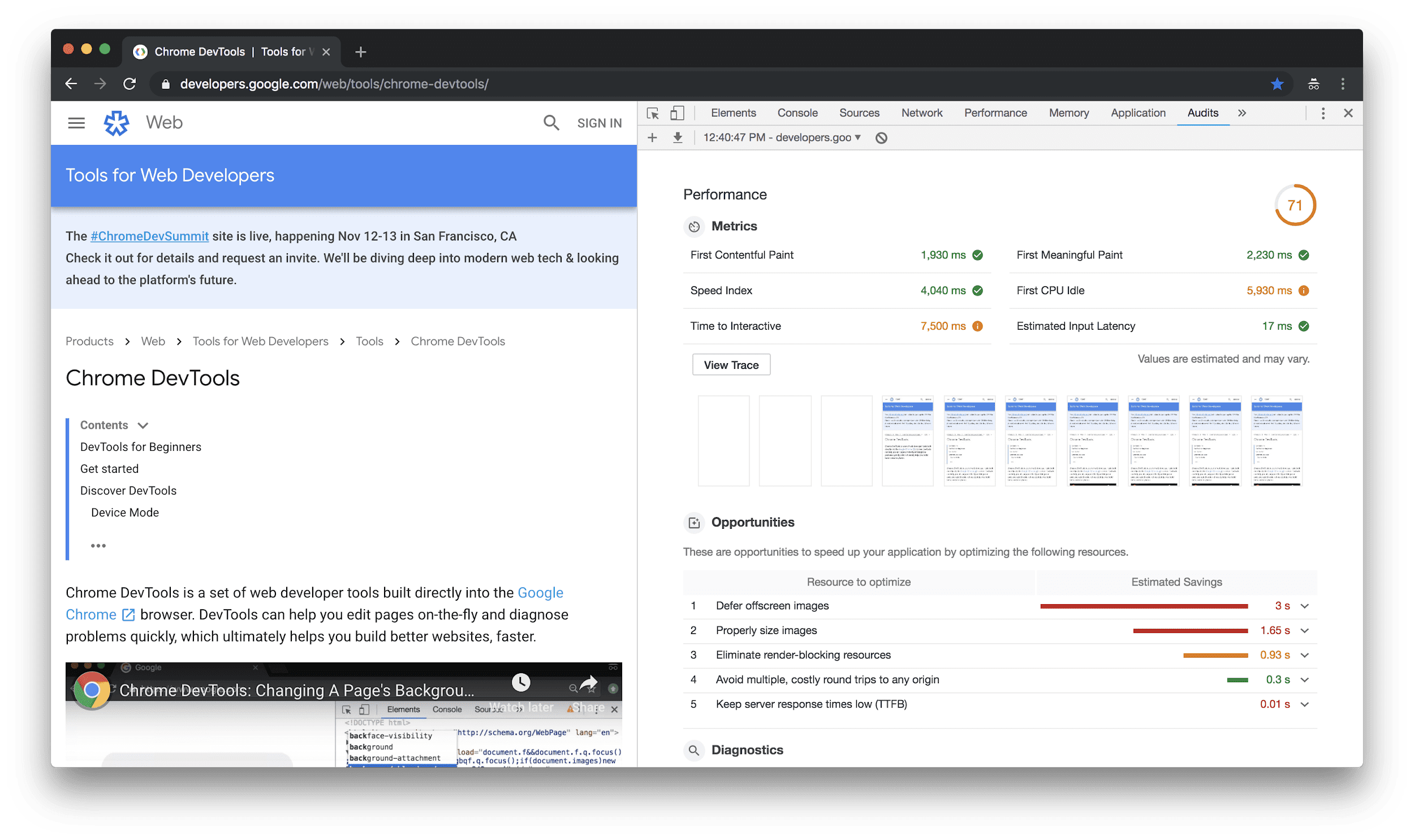
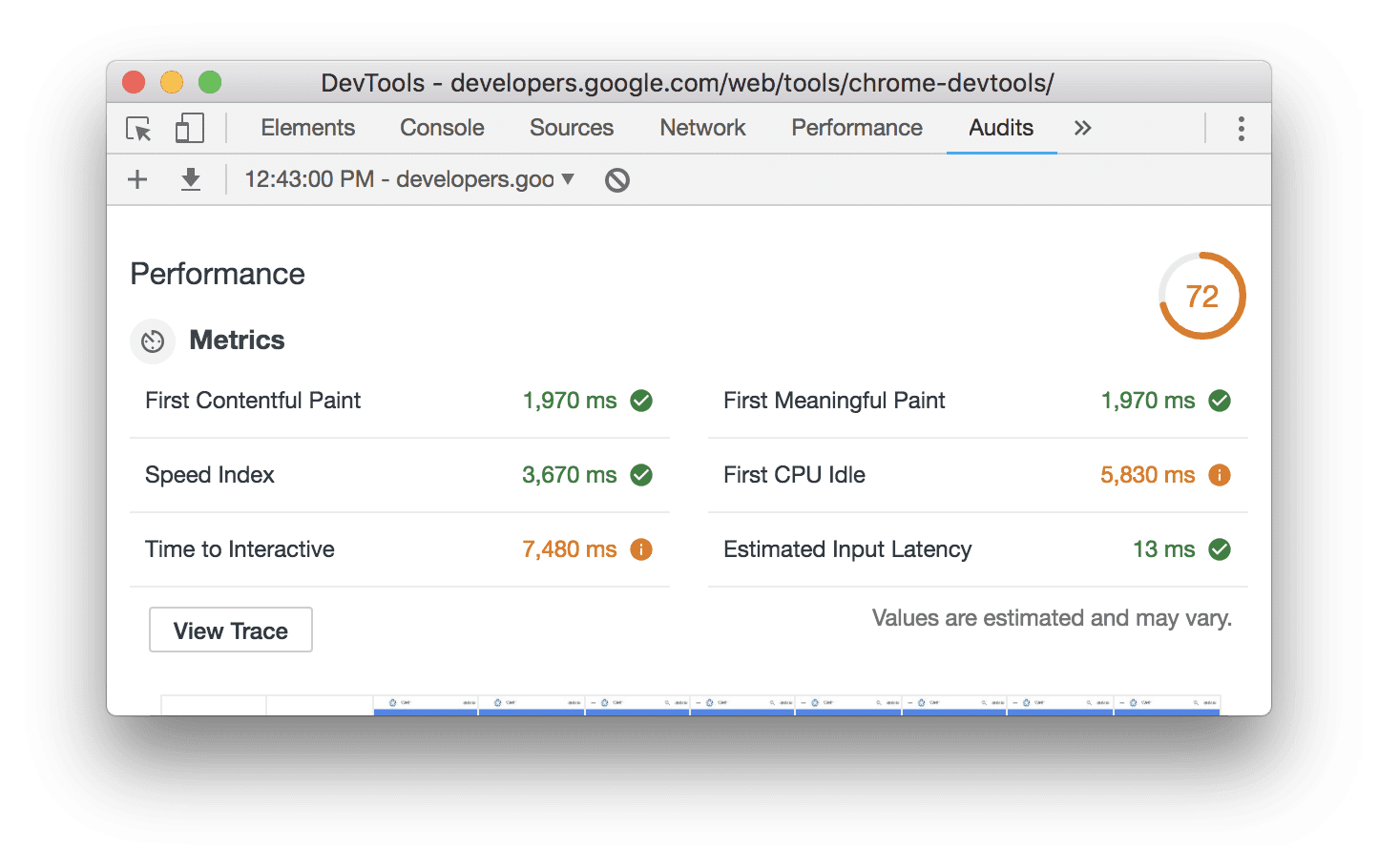
En haut à droite de votre rapport, vous trouverez votre score de performances global. 100 est le score parfait. Les scores des métriques sont indiqués sous le score global. Le guide de notation Lighthouse v3 explique comment le score de chaque métrique contribue au score global.

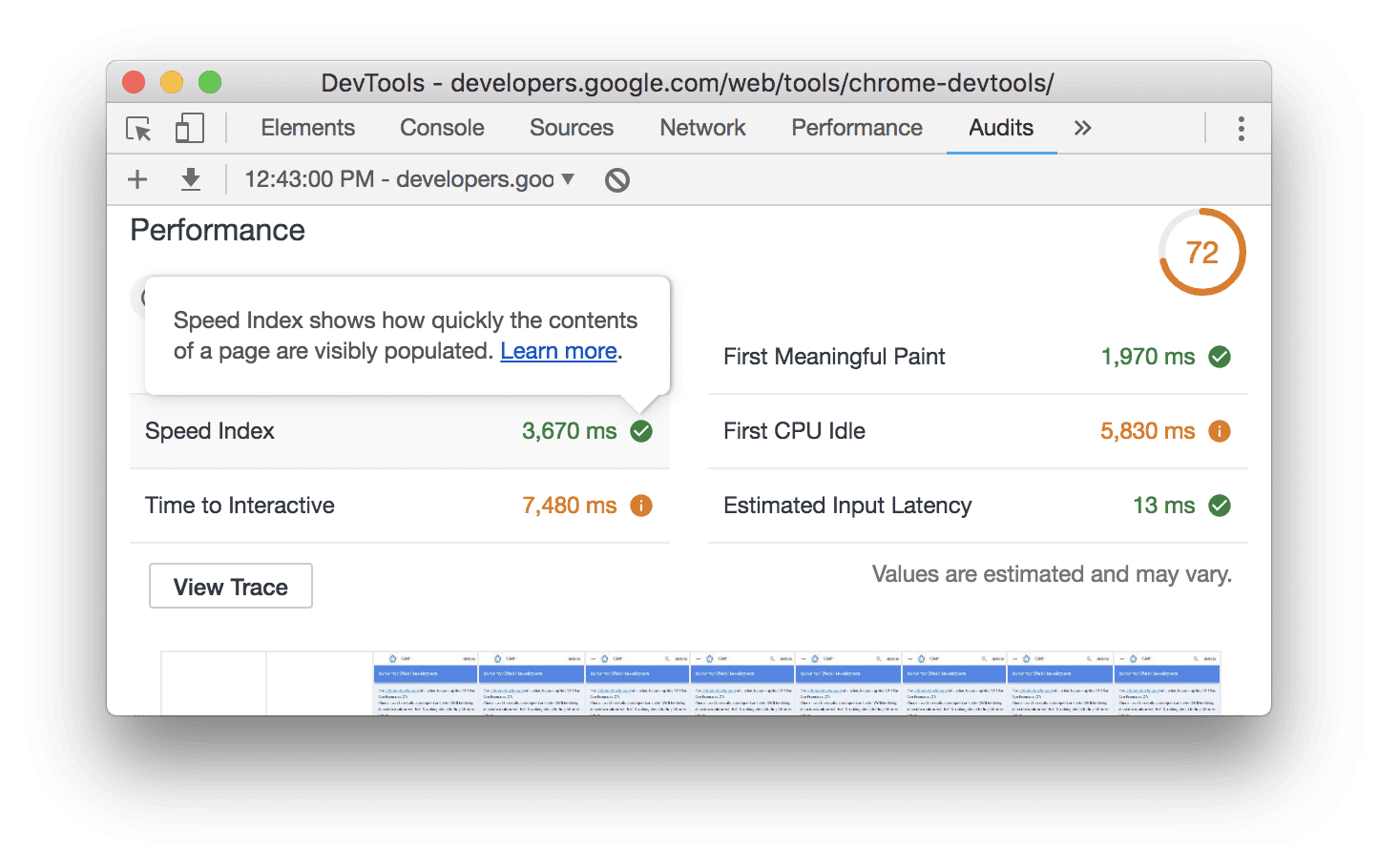
Pointez sur une métrique pour en savoir plus. Cliquez sur En savoir plus pour consulter la documentation à ce sujet.

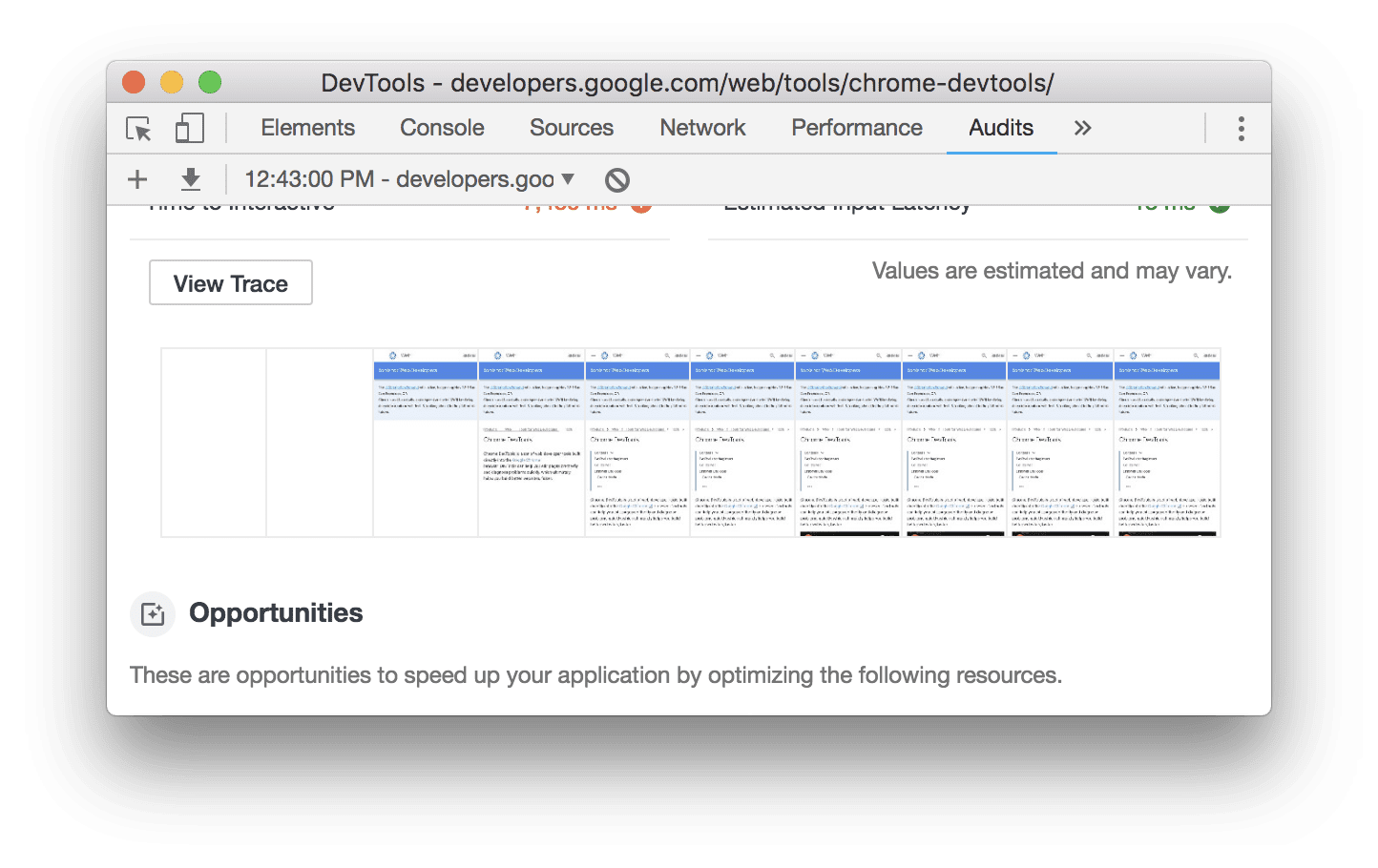
Sous les scores de vos métriques, vous verrez des captures d'écran de l'apparence de la page lors de son chargement.

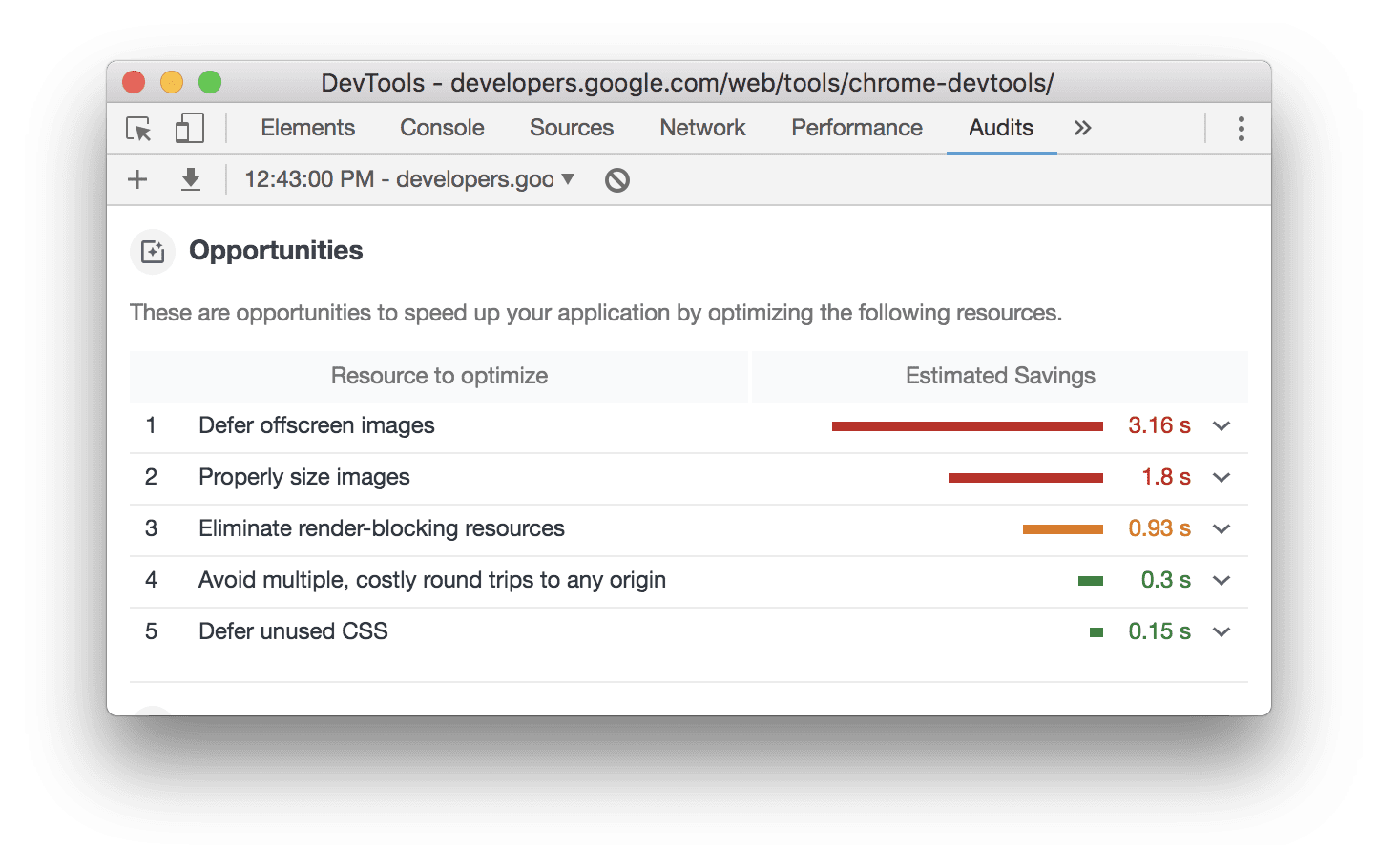
Sous les captures d'écran, vous trouverez des opportunités d'améliorer les performances de la page.

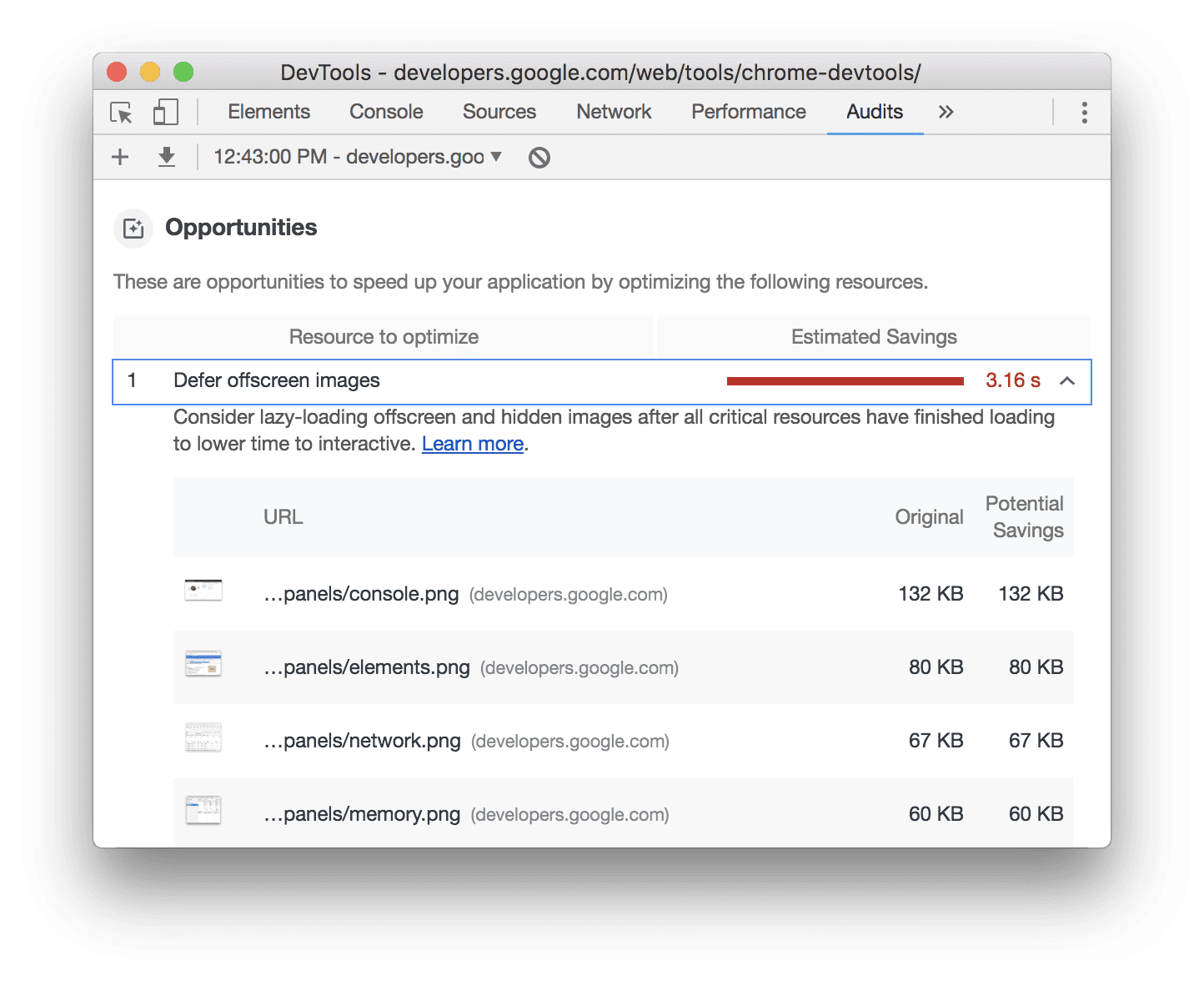
Cliquez sur une opportunité pour en savoir plus.

Étapes suivantes
Essayez d'utiliser Lighthouse pour auditer votre page, depuis votre page de profil ou depuis les outils pour les développeurs Chrome. Implémentez l'une des opportunités, puis auditez à nouveau votre page pour voir comment la modification a affecté votre rapport. Idéalement, vos scores de métriques devraient être un peu meilleurs, et Lighthouse ne devrait plus signaler cette opportunité comme un point à améliorer.
Exécuter Lighthouse vous-même est idéal pour vérifier ponctuellement les problèmes, mais vous devrez finalement configurer une surveillance continue pour vous assurer que votre site reste en bon état. Pour suivre vos progrès Lighthouse au fil du temps, ajoutez votre site à votre profil.


