设备运动和方向事件可让您访问移动设备中的内置加速度计、陀螺仪和指南针。
这些事件可用于多种用途;例如,在游戏中,可用于控制角色的方向或动作。与地理定位功能搭配使用时,它们有助于创建更准确的逐向导航,或提供有关特定位置的信息。
摘要
- 检测设备的哪一侧朝上以及设备的旋转方式。
- 了解何时以及如何响应运动和方向事件。
哪边朝上?
为了使用设备方向和运动事件返回的数据,请务必了解所提供的值。
地球坐标框架
由值 X、Y 和 Z 描述的地球坐标框架是根据重力和标准磁场方向对齐的。
| 坐标系 | |
|---|---|
X |
表示东西方向(其中东为正)。 |
Y |
表示南北方向(以北为正)。 |
Z |
表示上下方向,与地面垂直(向上为正)。 |
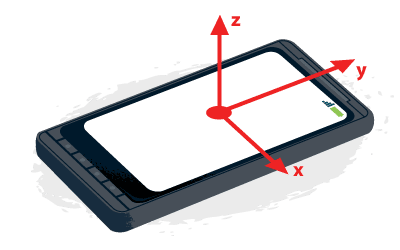
设备坐标框架

由值 x、y 和 z 描述的设备坐标框架基于设备中心对齐。
| 坐标系 | |
|---|---|
X |
在屏幕平面中,向右为正。 |
Y |
在屏幕平面内,正方向朝上。 |
Z |
垂直于屏幕或键盘,正方向为远离屏幕或键盘的方向。 |
在手机或平板电脑上,设备的方向基于屏幕的典型方向。对于手机和平板电脑,它基于设备处于竖屏模式。对于台式机或笔记本电脑,屏幕方向是相对于键盘而言的。
轮换数据
旋转数据以欧拉角的形式返回,表示设备坐标系与地球坐标系之间的角度差(以度为单位)。
Alpha 版

绕 z 轴旋转的角度。当设备顶部指向正北时,alpha 值为 0°。随着设备逆时针旋转,alpha 值会增加。
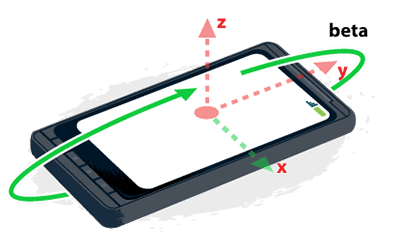
Beta 版

绕 x 轴旋转的角度。当设备的顶部和底部与地球表面的距离相等时,beta 值为 0°。当设备顶部朝向地球表面倾斜时,该值会增加。
Gamma

绕 y 轴旋转的角度。当设备的左右边缘与地球表面的距离相等时,gamma 值为 0°。当右侧向地球表面倾斜时,该值会增加。
设备方向
设备方向事件会返回旋转数据,包括设备前后倾斜的程度、左右倾斜的程度,以及(如果手机或笔记本电脑有指南针)设备所朝的方向。
请谨慎使用。
测试支持情况。
不要在每次发生屏幕方向事件时都更新界面,而是同步到 requestAnimationFrame。
何时使用设备方向事件
设备方向事件有多种用途。示例如下:
- 在用户移动时更新地图。
- 细微的界面调整,例如添加视差效果。
- 与地理定位功能结合使用,可用于提供精细路线导航。
检查支持情况并监听事件
如需监听 DeviceOrientationEvent,请先检查浏览器是否支持这些事件。然后,将事件监听器附加到 window 对象,以监听 deviceorientation 事件。
if (window.DeviceOrientationEvent) {
window.addEventListener('deviceorientation', deviceOrientationHandler, false);
document.getElementById('doeSupported').innerText = 'Supported!';
}
处理设备屏幕方向事件
当设备移动或改变方向时,设备方向事件会触发。它会返回有关设备当前位置相对于地球坐标系的差异的数据。
该事件通常会返回三个属性:alpha、beta 和 gamma。在移动版 Safari 中,系统会随指南针航向返回一个额外的参数 webkitCompassHeading。
设备移动
设备方向事件会返回旋转数据,包括设备前后倾斜的程度、左右倾斜的程度,以及(如果手机或笔记本电脑有指南针)设备所朝的方向。
在需要设备的当前运动状态时使用设备运动。
rotationRate 以 °/秒为单位提供。
acceleration 和 accelerationWithGravity 以 m/秒2为单位提供。
请注意浏览器实现之间的差异。
何时使用设备运动事件
设备运动事件有多种用途。示例如下:
- 摇动手机手势可刷新数据。
- 在游戏中,使角色跳跃或移动。
- 适用于健康与健身应用。
检查支持情况并监听事件
如需监听 DeviceMotionEvent,请先检查浏览器是否支持这些事件。然后,将事件监听器附加到监听 devicemotion 事件的 window 对象。
if (window.DeviceMotionEvent) {
window.addEventListener('devicemotion', deviceMotionHandler);
setTimeout(stopJump, 3 * 1000);
}
处理设备运动事件
设备运动事件会定期触发,并返回有关设备在当时那一刻的旋转(以度/秒为单位)和加速度(以米/秒2为单位)的数据。有些设备没有排除重力影响的硬件。
该事件会返回四个属性,即 accelerationIncludingGravity、acceleration(不包括重力效应)、rotationRate 和 interval。
例如,假设有一部手机平放在桌子上,屏幕朝上。
| 州 | 旋转 | 加速度(米/秒2) | 含重力的加速度 (m/s2) |
|---|---|---|---|
| 未检测到移动 | [0, 0, 0] | [0, 0, 0] | [0, 0, 9.8] |
| 向上移动到天空 | [0, 0, 0] | [0, 0, 5] | [0, 0, 14.81] |
| 仅向右移动 | [0, 0, 0] | [3, 0, 0] | [3, 0, 9.81] |
| 向上和向右移动 | [0, 0, 0] | [5, 0, 5] | [5, 0, 14.81] |
相反,如果手机的屏幕垂直于地面,并且观众可以直接看到屏幕,则:
| 州 | 旋转 | 加速度(米/秒2) | 含重力的加速度 (m/s2) |
|---|---|---|---|
| 未检测到移动 | [0, 0, 0] | [0, 0, 0] | [0, 9.81, 0] |
| 向上移动到天空 | [0, 0, 0] | [0, 5, 0] | [0, 14.81, 0] |
| 仅向右移动 | [0, 0, 0] | [3, 0, 0] | [3, 9.81, 0] |
| 向上和向右移动 | [0, 0, 0] | [5, 5, 0] | [5, 14.81, 0] |
示例:计算物体的最大加速度
使用设备运动事件的一种方法是计算对象的最大加速度。例如,一个人跳跃时的最大加速度是多少?
if (evt.acceleration.x > jumpMax.x) {
jumpMax.x = evt.acceleration.x;
}
if (evt.acceleration.y > jumpMax.y) {
jumpMax.y = evt.acceleration.y;
}
if (evt.acceleration.z > jumpMax.z) {
jumpMax.z = evt.acceleration.z;
}
点按“开始!”按钮后,系统会提示用户跳跃。在此期间,网页会存储最大(和最小)加速度值,并在跳跃结束后告知用户其最大加速度。

