裝置動作和方向事件可存取行動裝置內建的加速計、陀螺儀和指南針。
這些事件可用於許多用途,例如在遊戲中控制角色的方向或動作。搭配地理位置使用時,可協助建立更準確的逐步導航路線,或提供特定地點的相關資訊。
摘要
- 偵測裝置哪一側朝上,以及裝置的旋轉方式。
- 瞭解何時及如何回應動作和方向事件。
哪一邊朝上?
如要使用裝置方向和動作事件傳回的資料,請務必瞭解提供的值。
地球座標架構
地球座標架構 (以 X、Y 和 Z 值表示) 會根據重力和標準磁場方向對齊。
| 座標系統 | |
|---|---|
X |
代表東西向 (東方為正)。 |
Y |
代表南北方向 (北方為正)。 |
Z |
代表上下方向,與地面垂直 (向上為正值)。 |
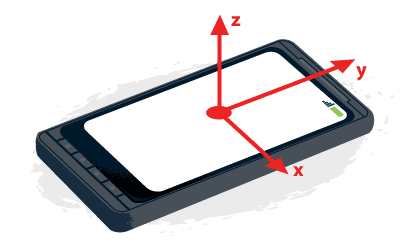
裝置座標架構

裝置座標架構 (由 x、y 和 z 值描述) 會根據裝置中心對齊。
| 座標系統 | |
|---|---|
X |
在螢幕平面上,正向為向右。 |
Y |
在螢幕平面中,正值表示朝向上方。 |
Z |
垂直於螢幕或鍵盤,正向延伸遠離。 |
在手機或平板電腦上,裝置的方向是根據螢幕的典型方向而定。如果是手機和平板電腦,則是以裝置處於直向模式為準。如果是桌機或筆電,方向會以鍵盤為基準。
輪替資料
系統會以歐拉角的形式傳回旋轉資料,代表裝置座標架構與地球座標架構之間的角度差異。
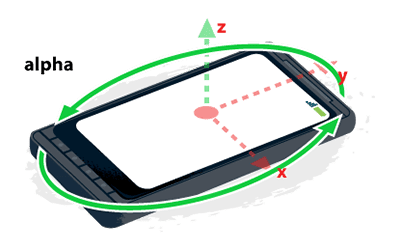
Alpha 值

繞 Z 軸旋轉。當裝置頂端直接指向正北時,alpha 值為 0°。裝置逆時針旋轉時,alpha 值會增加。
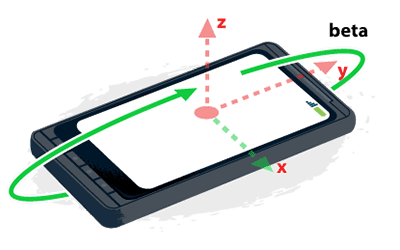
Beta 版

繞 X 軸旋轉。當裝置頂端和底端與地球表面等距時,beta 值為 0°。當裝置頂端朝向地表傾斜時,值會增加。
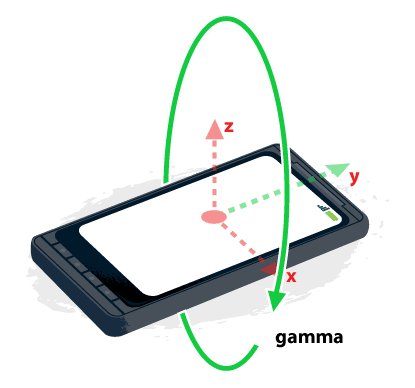
Gamma

繞 Y 軸旋轉。當裝置左右兩側邊緣與地球表面的距離相等時,gamma 值為 0°。當右側朝向地球表面傾斜時,值會增加。
裝置螢幕方向
裝置方向事件會傳回旋轉資料,包括裝置前後傾斜、左右傾斜的程度,以及裝置面向的方向 (如果手機或筆電有指南針)。
請謹慎使用。
測試支援情形。
請勿在每個方向事件中更新 UI,而是要同步至 requestAnimationFrame。
裝置方向事件的使用時機
裝置方向事件有多種用途,相關示例包括:
- 隨著使用者移動更新地圖。
- 微調 UI,例如新增視差效果。
- 結合地理位置資訊,可用於即時路線導航。
檢查支援情形並接聽事件
如要監聽 DeviceOrientationEvent,請先檢查瀏覽器是否支援這些事件。接著,將事件監聽器附加至 window 物件,監聽 deviceorientation 事件。
if (window.DeviceOrientationEvent) {
window.addEventListener('deviceorientation', deviceOrientationHandler, false);
document.getElementById('doeSupported').innerText = 'Supported!';
}
處理裝置螢幕方向事件
裝置移動或改變方向時,就會觸發裝置方向事件。這項服務會傳回裝置目前位置與地球座標架構的差異資料。
這項事件通常會傳回三項屬性:alpha、beta 和 gamma。在 Mobile Safari 中,系統會傳回額外的 webkitCompassHeading 參數,其中包含羅盤方位。
裝置動作
裝置方向事件會傳回旋轉資料,包括裝置前後傾斜、左右傾斜的程度,以及裝置面向的方向 (如果手機或筆電有指南針)。
需要裝置目前的動作時,請使用裝置動作。
rotationRate 的單位為 °/秒。
acceleration 和 accelerationWithGravity 的單位為公尺/秒2。
請注意瀏覽器實作方式的差異。
裝置動作事件的使用時機
裝置動作事件的用途有很多,相關示例包括:
- 搖動手機即可重新整理資料。
- 在遊戲中,讓角色跳躍或移動。
- 健康與健身應用程式。
檢查支援情形並接聽事件
如要監聽 DeviceMotionEvent,請先檢查瀏覽器是否支援這些事件。然後將事件監聽器附加至 window 物件,監聽 devicemotion 事件。
if (window.DeviceMotionEvent) {
window.addEventListener('devicemotion', deviceMotionHandler);
setTimeout(stopJump, 3 * 1000);
}
處理裝置動作事件
裝置動作事件會定期觸發,並傳回裝置在該時間點的旋轉 (以 °/秒為單位) 和加速度 (以公尺/秒2 為單位) 資料。部分裝置沒有可排除重力影響的硬體。
這個事件會傳回四個屬性:accelerationIncludingGravity、acceleration,其中不含重力、rotationRate 和 interval 的影響。
舉例來說,假設手機平放在桌上,螢幕朝上。
| 州 | 旋轉 | 加速度 (公尺/秒2) | 含重力加速度 (公尺/秒2) |
|---|---|---|---|
| 未移動 | [0, 0, 0] | [0, 0, 0] | [0, 0, 9.8] |
| 向上移動至天空 | [0, 0, 0] | [0, 0, 5] | [0, 0, 14.81] |
| 僅向右移動 | [0, 0, 0] | [3, 0, 0] | [3, 0, 9.81] |
| 向上和向右移動 | [0, 0, 0] | [5, 0, 5] | [5, 0, 14.81] |
反之,如果手機的螢幕與地面垂直,且觀眾可以直接看到螢幕:
| 州 | 旋轉 | 加速度 (公尺/秒2) | 含重力加速度 (公尺/秒2) |
|---|---|---|---|
| 未移動 | [0, 0, 0] | [0, 0, 0] | [0, 9.81, 0] |
| 向上移動至天空 | [0, 0, 0] | [0, 5, 0] | [0, 14.81, 0] |
| 僅向右移動 | [0, 0, 0] | [3, 0, 0] | [3, 9.81, 0] |
| 向上和向右移動 | [0, 0, 0] | [5, 5, 0] | [5, 14.81, 0] |
範例:計算物體的最大加速度
其中一種使用裝置動作事件的方式是計算物體的最大加速度。舉例來說,人跳躍時的最大加速度是多少?
if (evt.acceleration.x > jumpMax.x) {
jumpMax.x = evt.acceleration.x;
}
if (evt.acceleration.y > jumpMax.y) {
jumpMax.y = evt.acceleration.y;
}
if (evt.acceleration.z > jumpMax.z) {
jumpMax.z = evt.acceleration.z;
}
輕觸「開始」按鈕後,系統會要求使用者跳躍。這段期間內,網頁會儲存最大 (和最小) 加速度值,並在跳躍後告知使用者最大加速度。

