Os arquivos CSS são recursos de bloqueio de renderização: eles precisam ser carregados e processados antes que o navegador renderize a página. As páginas da Web que contêm folhas de estilo desnecessariamente grandes levam mais tempo para serem renderizadas.
Aprenda a adiar o CSS não essencial para otimizar o caminho crítico de renderização e melhorar o First Contentful Paint (FCP).
Carregamento de CSS abaixo do ideal
O exemplo a seguir contém um acordeão com três parágrafos de texto ocultos, cada um estilizado com uma classe diferente:
Essa página solicita um arquivo CSS com oito classes, mas nem todas são necessárias para renderizar o conteúdo "visível".
O objetivo deste guia é otimizar essa página para que apenas os estilos críticos sejam carregados de forma síncrona, enquanto o restante (incluindo os estilos de parágrafo) seja carregado de forma não bloqueadora.
Medir
Execute o Lighthouse no DevTools para analisar métricas importantes.
- Abra a demonstração no Chrome.
- Abra o Chrome DevTools.
- Selecione o painel de desempenho.
- No painel, atualize a página.
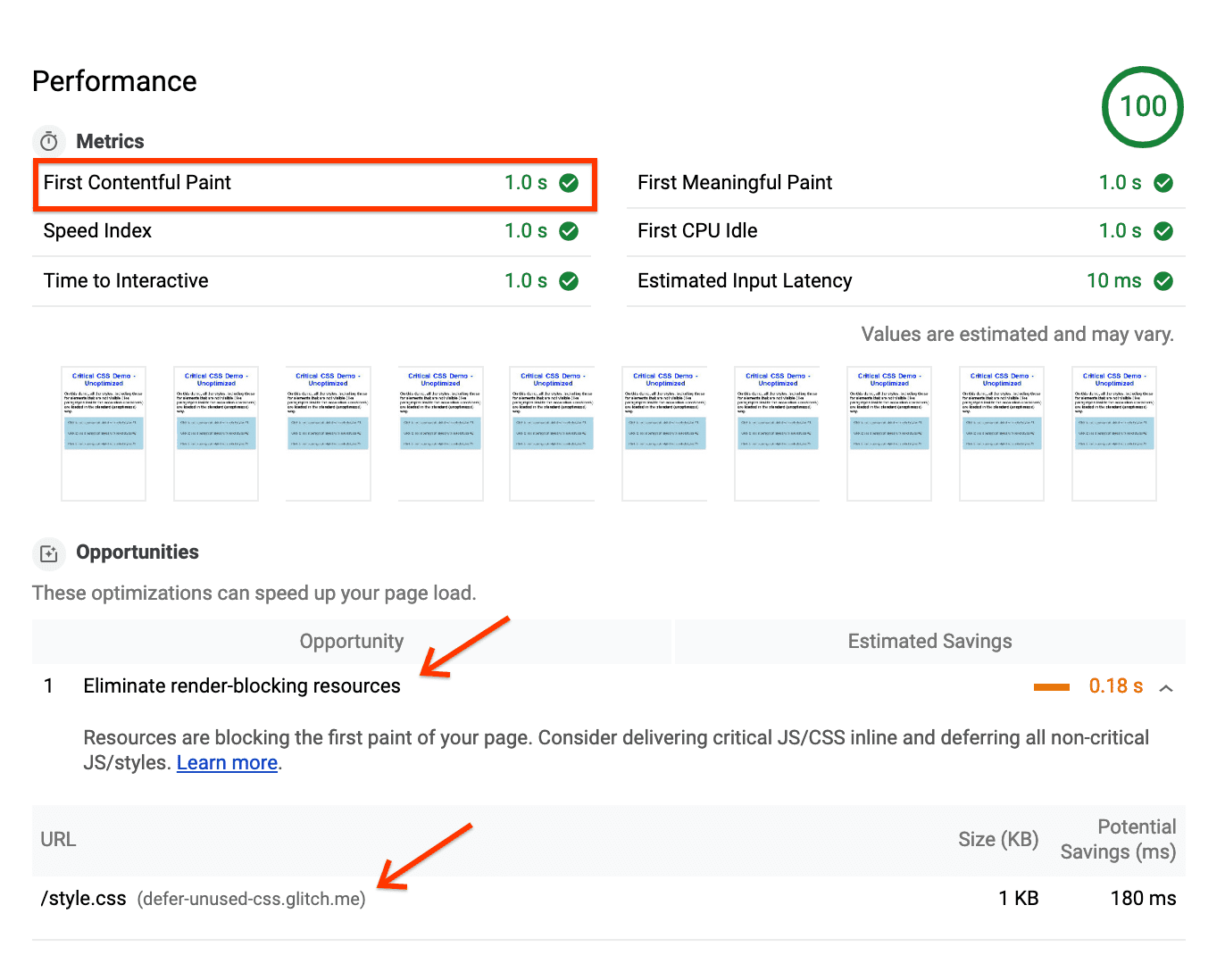
O relatório mostra a métrica First Contentful Paint com o valor "1s" e a oportunidade Eliminar recursos de bloqueio de renderização, apontando para o arquivo style.css:

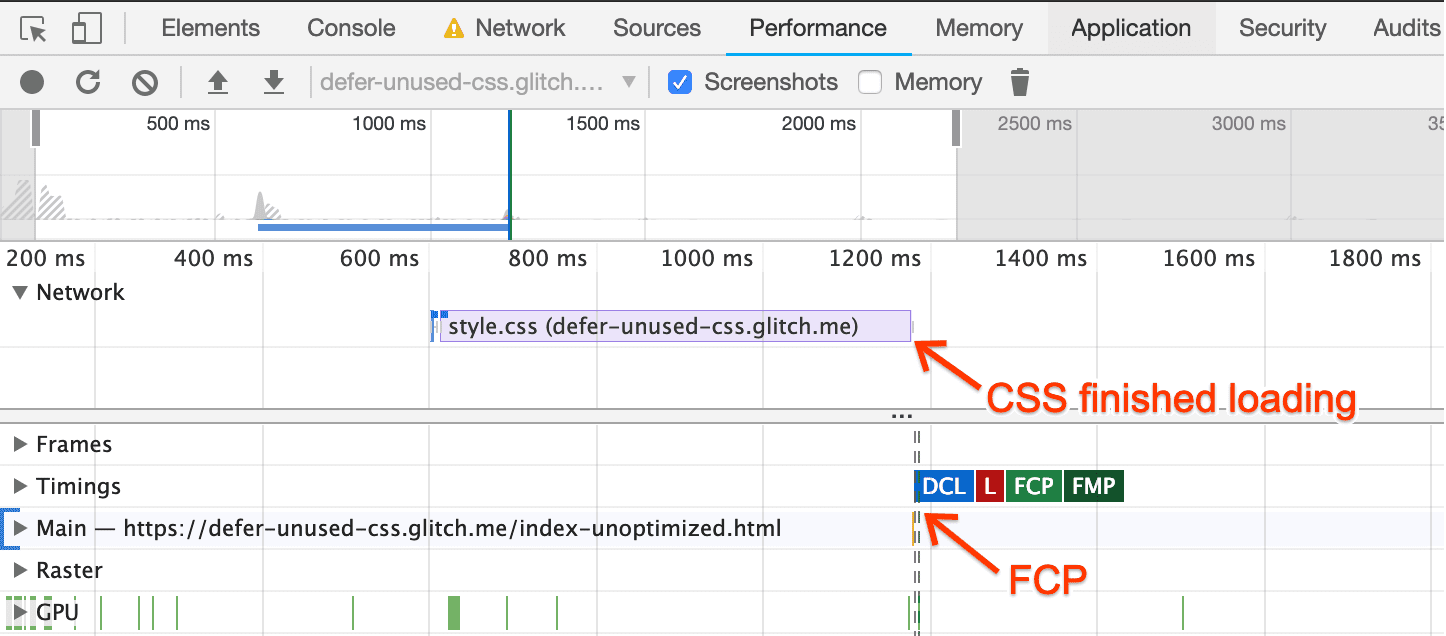
No rastreamento resultante, o marcador FCP é colocado imediatamente depois que o CSS termina de carregar:

Isso significa que o navegador precisa esperar que todo o CSS seja carregado e processado antes de renderizar um único pixel na tela.
Otimizar
Para otimizar esta página, use a Ferramenta de cobertura e determine quais classes são consideradas críticas.
- Abra o menu de comandos das DevTools
pressionando
Control+Shift+PouCommand+Shift+P(Mac). - Digite "Cobertura" e selecione Mostrar cobertura.
- Clique em Recarregar para atualizar a página e começar a capturar a cobertura.

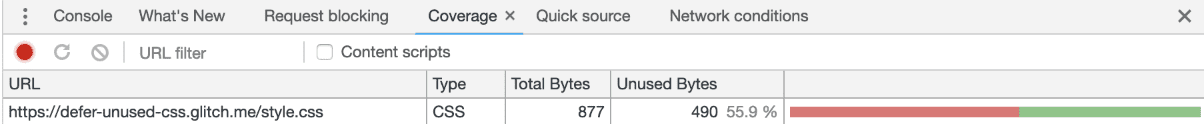
Clique duas vezes no relatório para conferir os detalhes:
- As classes marcadas em verde são críticas. O navegador precisa deles para renderizar o conteúdo visível, incluindo o título, o subtítulo e os botões de acordeão.
- As classes marcadas em vermelho não são críticas e afetam apenas o conteúdo que não está imediatamente visível, como os parágrafos ocultos.
Com essas informações, otimize seu CSS para que o navegador possa começar a processar estilos críticos imediatamente após o carregamento da página e adie o CSS não crítico para mais tarde:
Extraia as definições de classe marcadas em verde no relatório de cobertura e coloque essas classes em um bloco
<style>no cabeçalho da página:<style type="text/css"> .accordion-btn {background-color: #ADD8E6;color: #444;cursor: pointer;padding: 18px;width: 100%;border: none;text-align: left;outline: none;font-size: 15px;transition: 0.4s;}.container {padding: 0 18px;display: none;background-color: white;overflow: hidden;}h1 {word-spacing: 5px;color: blue;font-weight: bold;text-align: center;} </style>Carregue o restante das classes de forma assíncrona aplicando o seguinte padrão:
<link rel="preload" href="styles.css" as="style" onload="this.onload=null;this.rel='stylesheet'"> <noscript><link rel="stylesheet" href="styles.css"></noscript>
Essa não é a maneira padrão de carregar CSS. Veja como funciona:
- O
link rel="preload" as="style"solicita a folha de estilo de forma assíncrona. Saiba mais sobrepreloadno guia de pré-carregamento de recursos essenciais. - O atributo
onloadnolinkpermite que o navegador processe o CSS quando a folha de estilo termina de carregar. - "Anular" o manipulador
onloaddepois que ele é usado ajuda alguns navegadores a evitar re-chamar o manipulador quando eles trocam o atributorel. - A referência à folha de estilo dentro do elemento
noscriptoferece um fallback para navegadores que não executam JavaScript.
Em produção
Em produção, recomendamos o uso de funções de adiamento de CSS, como
loadCSS,
que encapsulam esse comportamento e funcionam bem em todos os navegadores. Essas funções
são compatíveis com uma política de segurança de conteúdo, que pode não
permitir JavaScript onload inline.
Também é possível colocar o link do CSS na parte de baixo da página para que o conteúdo seja renderizado sem esperar que a folha de estilo seja carregada no navegador. No entanto, o navegador ainda prioriza a folha de estilo, então ela pode bloquear conteúdo crítico no navegador.
A página resultante tem exatamente a mesma aparência da versão anterior, mesmo quando a maioria dos estilos é carregada de forma assíncrona.
Monitoramento
Use o DevTools para executar outro rastreamento de Performance na página otimizada.
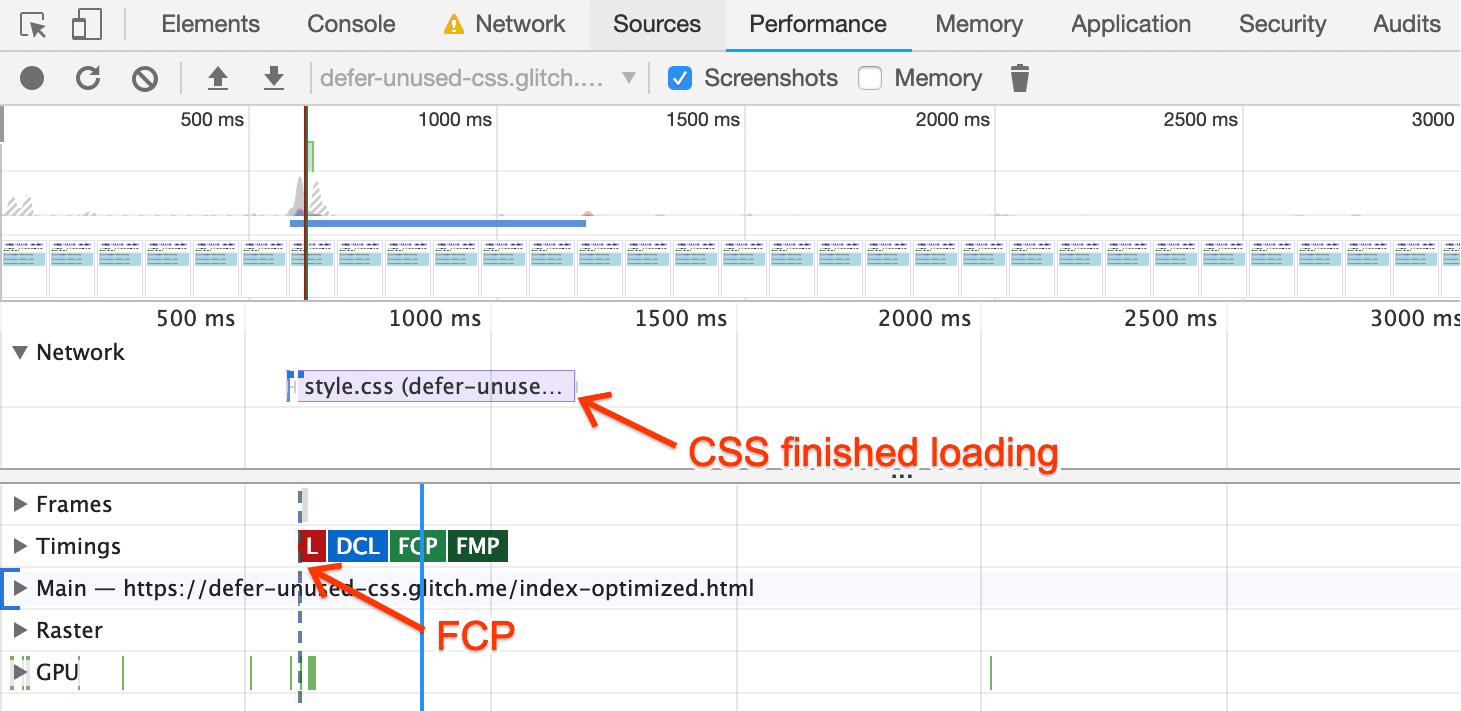
O marcador FCP aparece antes que a página solicite o CSS. Isso significa que o navegador não precisa esperar o carregamento do CSS antes de renderizar a página:

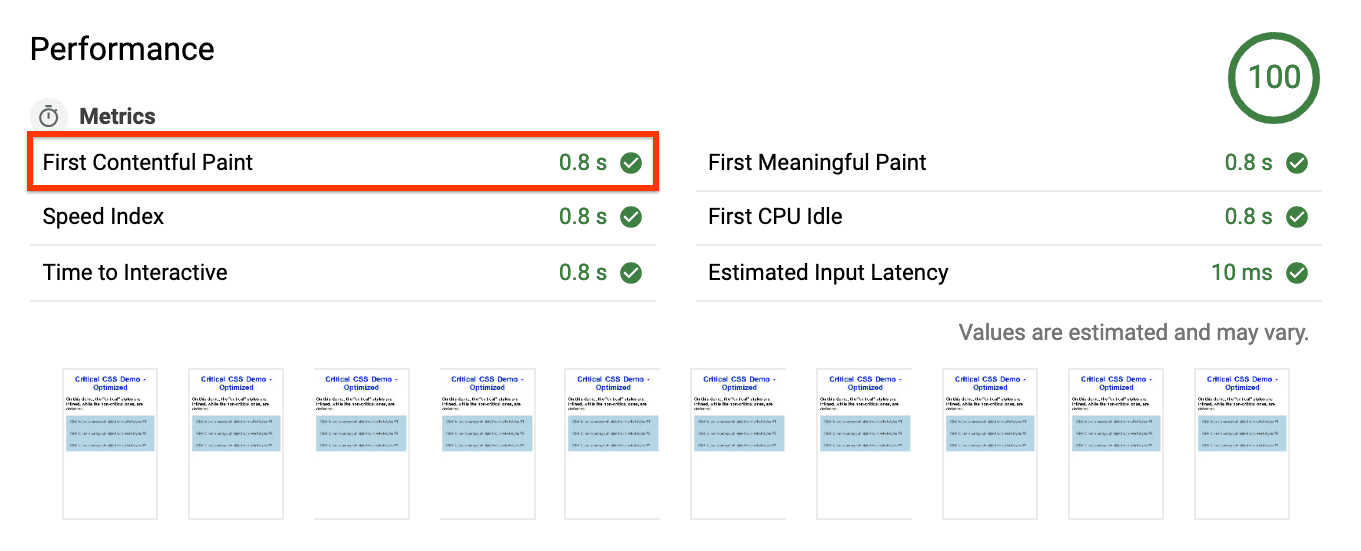
Como etapa final, execute o Lighthouse na página otimizada.
No relatório, você vai notar que a página FCP foi reduzida em 0,2 s (uma melhoria de 20%):

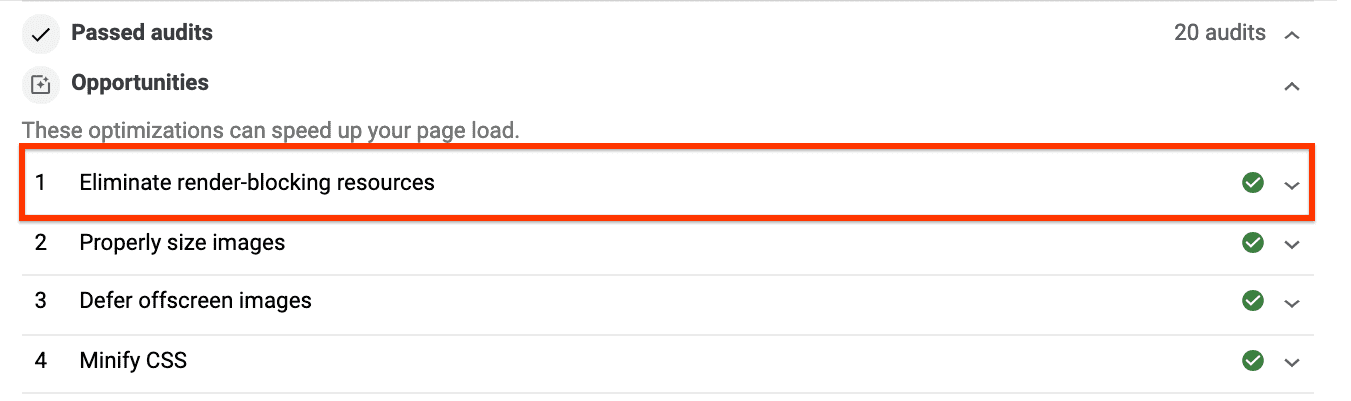
A sugestão Eliminar recursos que impedem a renderização não aparece mais em Oportunidades. Agora ela está na seção Auditorias aprovadas:

Próximas etapas e referências
Para ambientes de produção mais complexos, o guia de extração de CSS crítico aborda algumas das ferramentas mais usadas para extrair CSS crítico e inclui um codelab para mostrar como elas funcionam na prática.


