Les fichiers CSS sont des ressources bloquant l'affichage : ils doivent être chargés et traités avant que le navigateur n'affiche la page. Les pages Web qui contiennent des feuilles de style inutilement volumineuses mettent plus de temps à s'afficher.
Découvrez comment différer les ressources CSS non critiques pour optimiser le chemin critique du rendu et améliorer le First Contentful Paint (FCP).
Chargement CSS non optimal
L'exemple suivant contient un accordéon avec trois paragraphes de texte masqués, chacun stylisé avec une classe différente :
Cette page demande un fichier CSS avec huit classes, mais toutes ne sont pas nécessaires pour afficher le contenu "visible".
L'objectif de ce guide est d'optimiser cette page afin que seuls les styles critiques soient chargés de manière synchrone, tandis que le reste (y compris les styles de paragraphe) est chargé de manière non bloquante.
Mesurer
Exécutez Lighthouse dans les outils de développement pour examiner les métriques importantes.
- Ouvrez la démo dans Chrome.
- Ouvrez les outils pour les développeurs Chrome.
- Sélectionnez le panneau "Performances".
- Dans le panneau, actualisez la page.
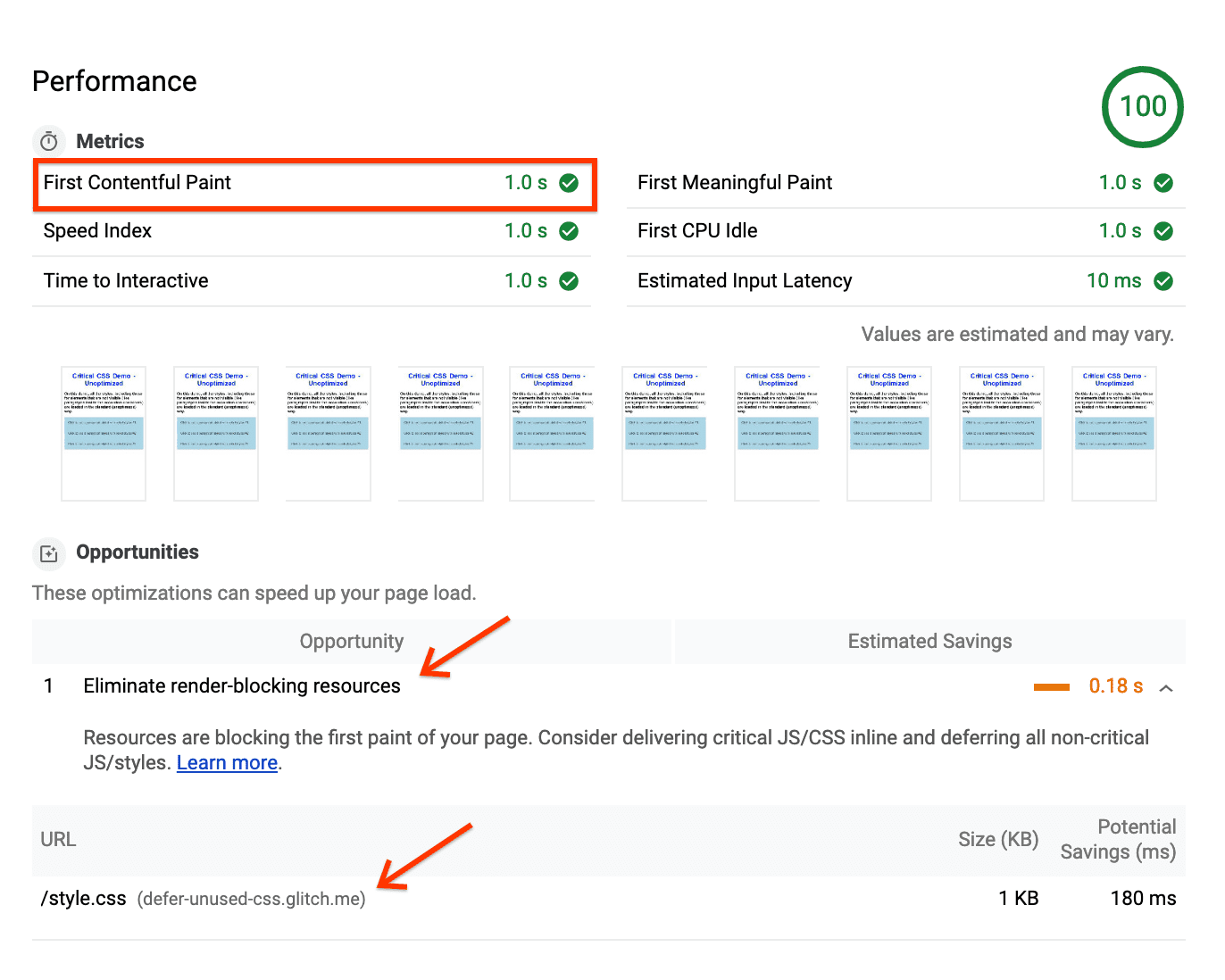
Le rapport affiche la métrique First Contentful Paint avec la valeur "1 s", ainsi que l'opportunité Éliminer les ressources bloquant le rendu, qui pointe vers le fichier style.css :

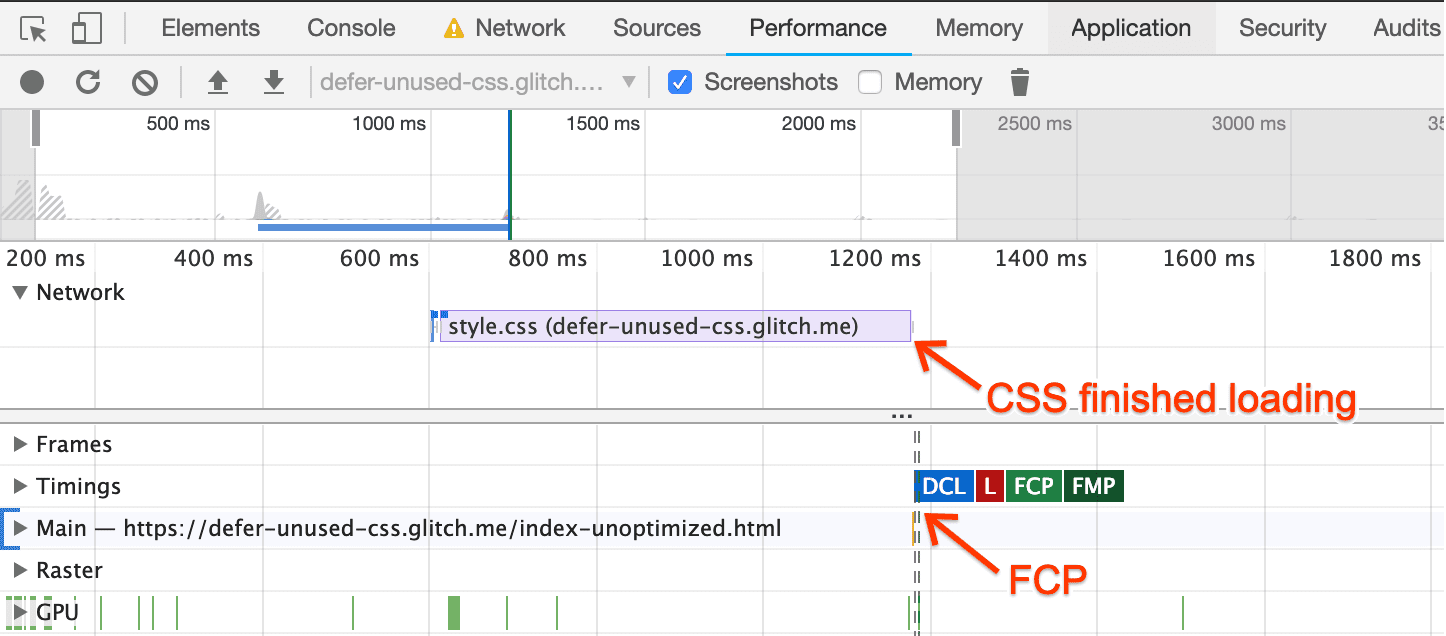
Dans la trace résultante, le repère FCP est placé immédiatement après le chargement du CSS :

Cela signifie que le navigateur doit attendre que tous les CSS soient chargés et traités avant de peindre un seul pixel à l'écran.
Optimiser
Pour optimiser cette page, utilisez l'outil de couverture afin de déterminer quelles classes sont considérées comme critiques.
- Ouvrez le menu de commandes DevTools en appuyant sur
Control+Shift+PouCommand+Shift+P(Mac). - Saisissez "Couverture", puis sélectionnez Afficher la couverture.
- Cliquez sur Actualiser pour actualiser la page et commencer à enregistrer la couverture.

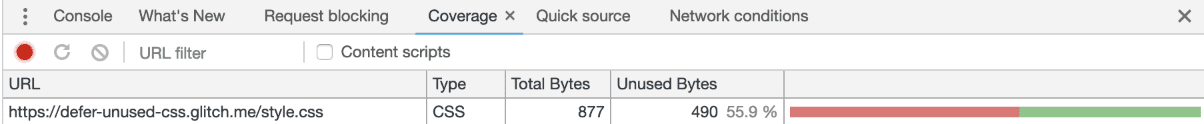
Double-cliquez sur le rapport pour afficher les détails :
- Les classes indiquées en vert sont critiques. Le navigateur en a besoin pour afficher le contenu visible, y compris le titre, le sous-titre et les boutons accordéon.
- Les classes marquées en rouge ne sont pas critiques. Elles n'affectent que le contenu qui n'est pas immédiatement visible, comme les paragraphes masqués.
Grâce à ces informations, optimisez votre CSS pour que le navigateur puisse commencer à traiter les styles critiques immédiatement après le chargement de la page et différer le CSS non critique pour plus tard :
Extrayez les définitions de classe marquées en vert dans le rapport de couverture et placez-les dans un bloc
<style>en haut de la page :<style type="text/css"> .accordion-btn {background-color: #ADD8E6;color: #444;cursor: pointer;padding: 18px;width: 100%;border: none;text-align: left;outline: none;font-size: 15px;transition: 0.4s;}.container {padding: 0 18px;display: none;background-color: white;overflow: hidden;}h1 {word-spacing: 5px;color: blue;font-weight: bold;text-align: center;} </style>Chargez le reste des classes de manière asynchrone en appliquant le modèle suivant :
<link rel="preload" href="styles.css" as="style" onload="this.onload=null;this.rel='stylesheet'"> <noscript><link rel="stylesheet" href="styles.css"></noscript>
Il ne s'agit pas de la méthode standard pour charger le CSS. Voici comment cela fonctionne :
link rel="preload" as="style"demande la feuille de style de manière asynchrone. Pour en savoir plus surpreload, consultez le guide sur le préchargement des composants critiques.- L'attribut
onloaddanslinkpermet au navigateur de traiter le CSS lorsque la feuille de style a fini de se charger. - La définition de la valeur "null" pour le gestionnaire
onloadaprès son utilisation permet à certains navigateurs d'éviter de rappeler le gestionnaire lorsqu'ils modifient l'attributrel. - La référence à la feuille de style dans l'élément
noscriptfournit une solution de secours pour les navigateurs qui n'exécutent pas JavaScript.
En production
En production, nous vous recommandons d'utiliser des fonctions de report du CSS, telles que loadCSS, qui encapsulent ce comportement et fonctionnent bien sur tous les navigateurs. Ces fonctions sont compatibles avec une Content Security Policy, qui peut ne pas autoriser le code JavaScript onload intégré.
Vous pouvez également placer le lien CSS en bas de la page. Le contenu peut ainsi s'afficher sans attendre le chargement de la feuille de style dans le navigateur. Toutefois, le navigateur donne toujours la priorité à la feuille de style, qui peut donc toujours bloquer le contenu essentiel dans le navigateur.
La page obtenue ressemble exactement à la version précédente, même lorsque la plupart des styles se chargent de manière asynchrone.
Surveiller
Utilisez les outils de développement pour exécuter une autre trace Performance sur la page optimisée.
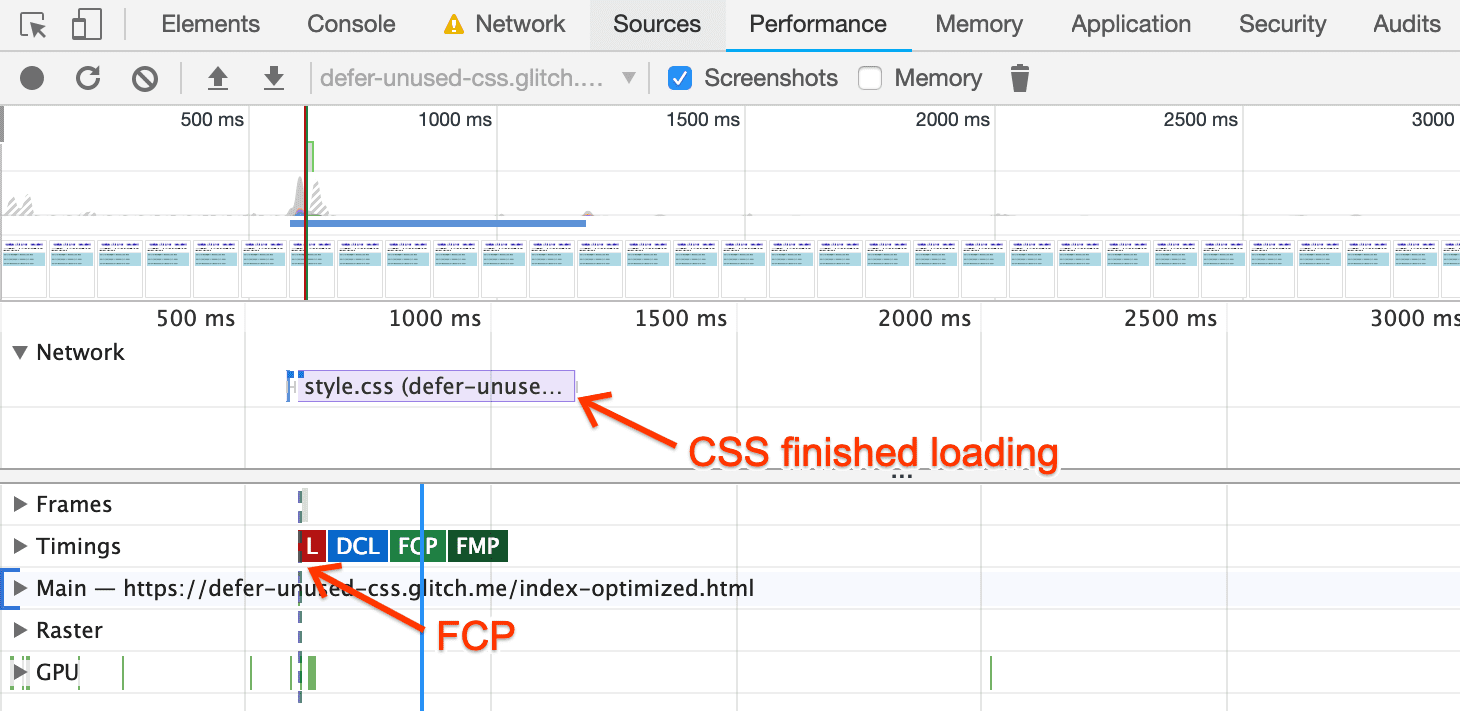
Le repère FCP apparaît avant que la page ne demande le CSS, ce qui signifie que le navigateur n'a pas besoin d'attendre le chargement du CSS avant d'afficher la page :

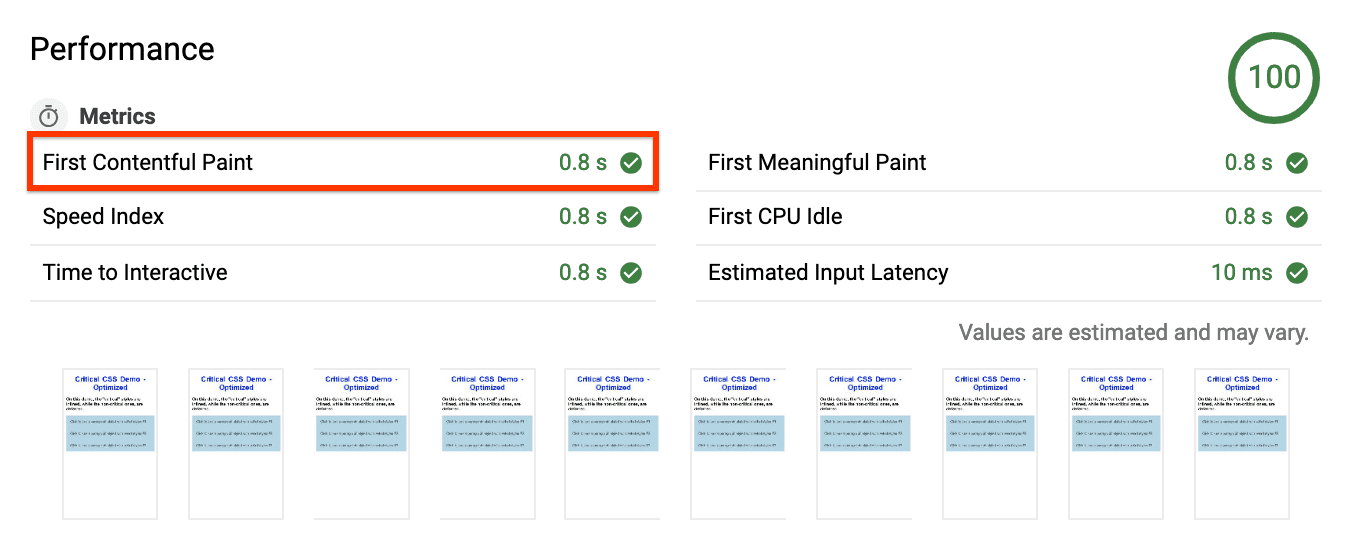
Pour finir, exécutez Lighthouse sur la page optimisée.
Dans le rapport, vous verrez que le FCP de la page a été réduit de 0,2 s (soit une amélioration de 20 % !) :

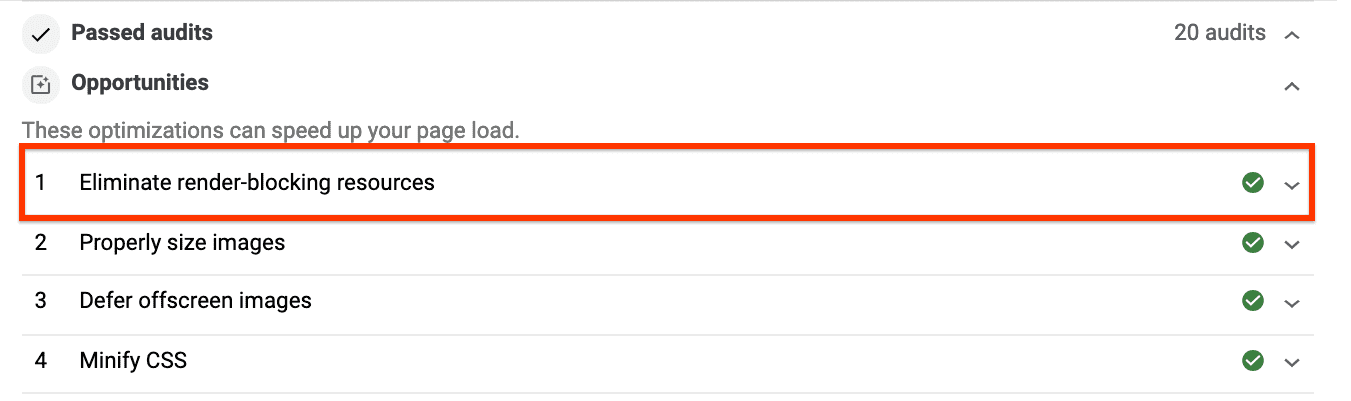
La suggestion Éliminez les ressources qui bloquent le rendu n'apparaît plus sous Opportunités, mais dans la section Audits réussis :

Étapes suivantes et références
Pour les environnements de production plus complexes, le guide d'extraction du CSS critique couvre certains des outils les plus populaires pour extraire le CSS critique et inclut un atelier de programmation pour voir comment ils fonctionnent en pratique.


