CSS dosyaları oluşturma engelleme kaynaklarıdır: Tarayıcı sayfayı oluşturmadan önce yüklenip işlenmeleri gerekir. Gereksiz yere büyük stil sayfaları içeren web sayfalarının oluşturulması daha uzun sürer.
Önemli oluşturma yolunu optimize etmek ve İlk Zengin İçerikli Boyama (FCP) süresini iyileştirmek için kritik olmayan CSS'yi nasıl erteleyeceğinizi öğrenin.
CSS'nin en iyi şekilde yüklenmemesi
Aşağıdaki örnekte, her biri farklı bir sınıfla stilize edilmiş üç gizli metin paragrafı içeren bir akordeon yer almaktadır:
Bu sayfa, sekiz sınıflı bir CSS dosyası istiyor ancak "görünür" içeriğin oluşturulması için bunların tümü gerekli değil.
Bu kılavuzun amacı, bu sayfayı yalnızca kritik stillerin eşzamanlı olarak yükleneceği, geri kalan stillerin (paragraf stilleri dahil) ise engellemeyen bir şekilde yükleneceği şekilde optimize etmektir.
Ölçüm
Etkili metrikleri incelemek için Lighthouse'u DevTools'da çalıştırın.
- Chrome'da demoyu açın.
- Chrome Geliştirici Araçları'nı açın.
- Performans paneli'ni seçin.
- Panelin içinden sayfayı yeniden yükleyin.
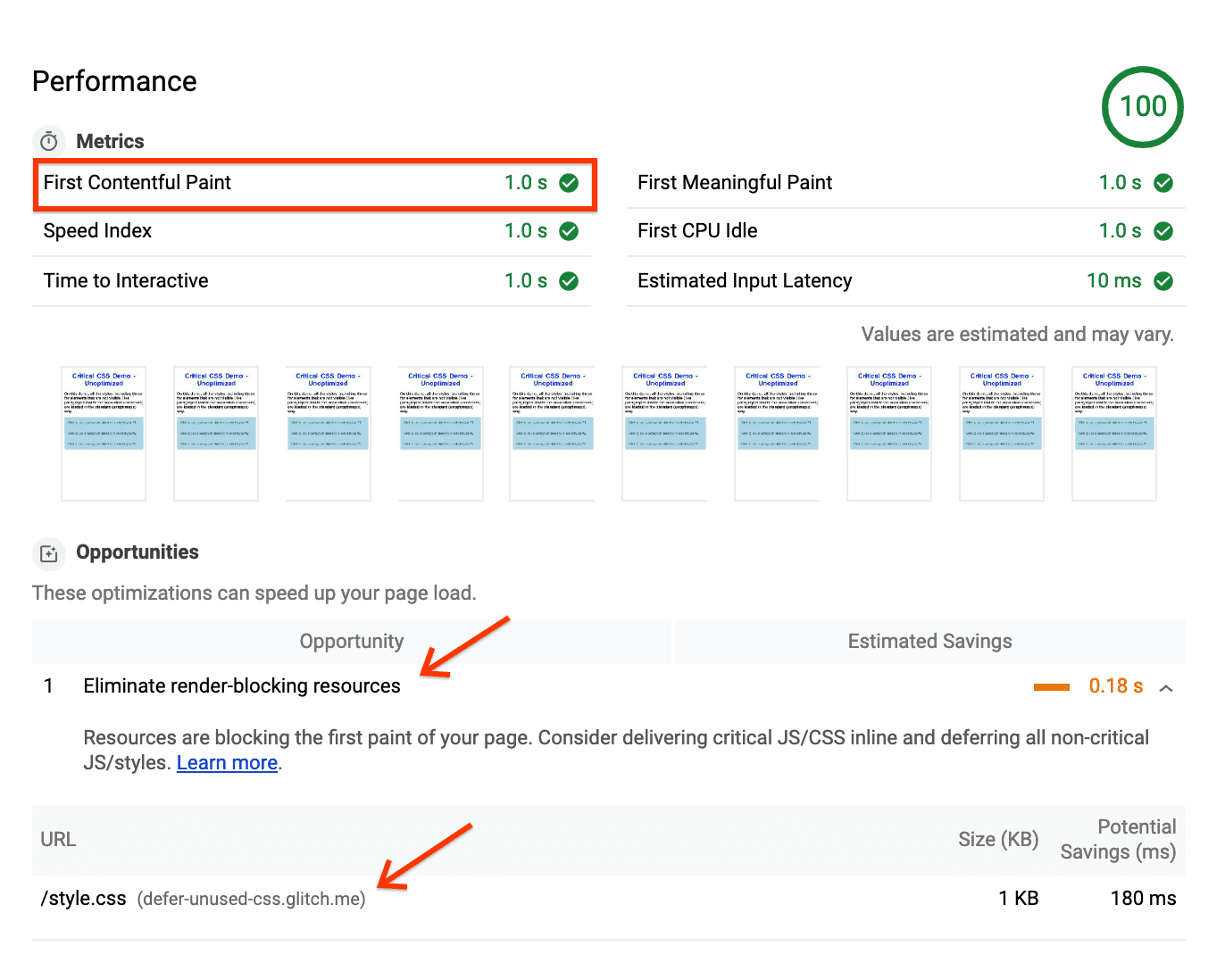
Rapor, "1 sn" değerine sahip İlk Zengin İçerikli Boyama metriğini ve Oluşturmayı engelleyen kaynakları ortadan kaldırın fırsatını gösteriyor. Bu fırsat, style.css dosyasına işaret ediyor:

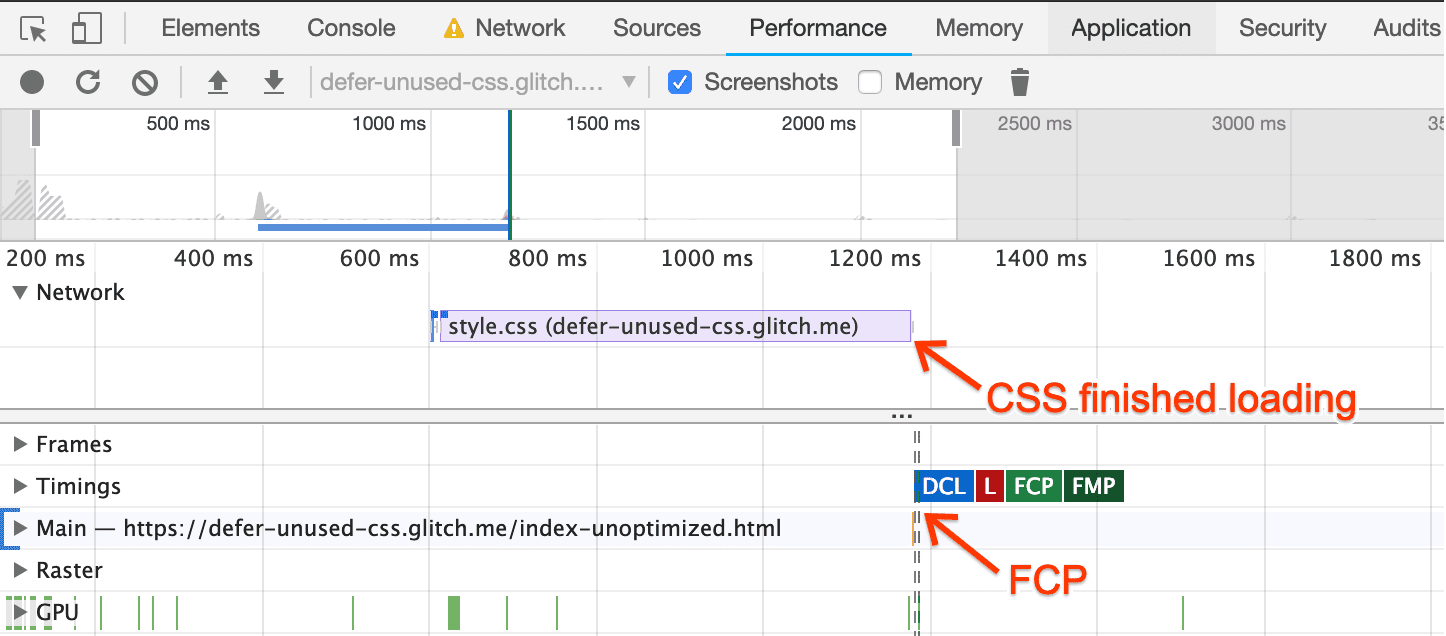
Ortaya çıkan izlemede, FCP işaretçisi CSS yüklenmesi tamamlandıktan hemen sonra yerleştirilir:

Bu, tarayıcının ekranda tek bir pikseli boyamadan önce tüm CSS'nin yüklenmesini ve işlenmesini beklemesi gerektiği anlamına gelir.
Optimize etme
Bu sayfayı optimize etmek için kritik olarak kabul edilen sınıfları belirlemek üzere Kapsam aracını kullanın.
Control+Shift+PveyaCommand+Shift+P(Mac) tuşuna basarak Geliştirici Araçları Komut Menüsü'nü açın.- "Kapsam" yazıp Kapsamı Göster'i seçin.
- Sayfayı yeniden yüklemek ve kapsamı yakalamaya başlamak için Yeniden yükle'yi tıklayın.

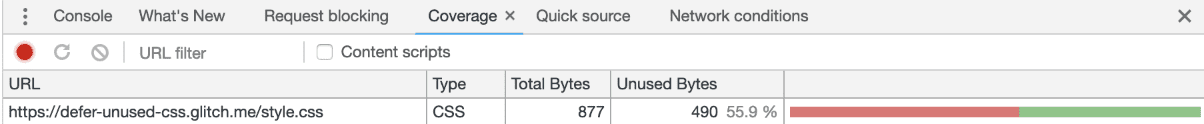
Ayrıntıları görmek için raporu çift tıklayın:
- Yeşille işaretlenmiş sınıflar kritik öneme sahiptir. Tarayıcının, başlık, alt başlık ve açılır düğmeler dahil olmak üzere görünür içeriği oluşturmak için bu bilgilere ihtiyacı vardır.
- Kırmızı renkle işaretlenen sınıflar kritik değildir ve yalnızca gizli paragraflar gibi hemen görünmeyen içerikleri etkiler.
Bu bilgilerle, tarayıcının sayfa yüklendikten hemen sonra kritik stilleri işlemeye başlayabilmesi ve kritik olmayan CSS'yi daha sonra işlemek üzere erteleyebilmesi için CSS'nizi optimize edin:
Kapsam raporunda yeşille işaretlenmiş sınıf tanımlarını ayıklayın ve bu sınıfları sayfanın başındaki bir
<style>bloğuna yerleştirin:<style type="text/css"> .accordion-btn {background-color: #ADD8E6;color: #444;cursor: pointer;padding: 18px;width: 100%;border: none;text-align: left;outline: none;font-size: 15px;transition: 0.4s;}.container {padding: 0 18px;display: none;background-color: white;overflow: hidden;}h1 {word-spacing: 5px;color: blue;font-weight: bold;text-align: center;} </style>Aşağıdaki kalıbı uygulayarak sınıfların geri kalanını eşzamansız olarak yükleyin:
<link rel="preload" href="styles.css" as="style" onload="this.onload=null;this.rel='stylesheet'"> <noscript><link rel="stylesheet" href="styles.css"></noscript>
Bu, CSS'yi yüklemenin standart yolu değildir. İşleyiş şekli:
link rel="preload" as="style", stil sayfasını eşzamansız olarak ister.preloadhakkında daha fazla bilgi edinmek için Kritik öğeleri önceden yükleme kılavuzu'na bakın.linkiçindekionloadözelliği, stil sayfası yüklendiğinde tarayıcının CSS'yi işlemesine olanak tanır.onloadişleyicisi kullanıldıktan sonra "nulling" işlemi, bazı tarayıcılarınrelözelliğini değiştirdiklerinde işleyiciyi yeniden çağırmasını önlemeye yardımcı olur.noscriptöğesindeki stil sayfasına yapılan referans, JavaScript'i çalıştırmayan tarayıcılar için geri dönüşüm sağlar.
Üretimde
Üretim aşamasında, bu davranışı kapsayan ve tarayıcılarda iyi çalışan loadCSS gibi CSS erteleme işlevlerini kullanmanızı öneririz. Bu işlevler, satır içi onload JavaScript'e izin vermeyebilecek bir İçerik Güvenliği Politikası'nı destekler.
CSS bağlantısını sayfanın en altına da yerleştirebilirsiniz. Böylece içerik, tarayıcıda stil sayfasının yüklenmesini beklemeden oluşturulabilir. Ancak tarayıcı, stil sayfasına öncelik vermeye devam eder. Bu nedenle, tarayıcıdaki kritik içerikleri engellemeye devam edebilir.
Çoğu stil eşzamansız olarak yüklense bile sonuçta elde edilen sayfa, önceki sürümle tamamen aynı görünüyor.
Gözle
Optimize edilmiş sayfada başka bir Performans izlemesi çalıştırmak için Geliştirici Araçları'nı kullanın.
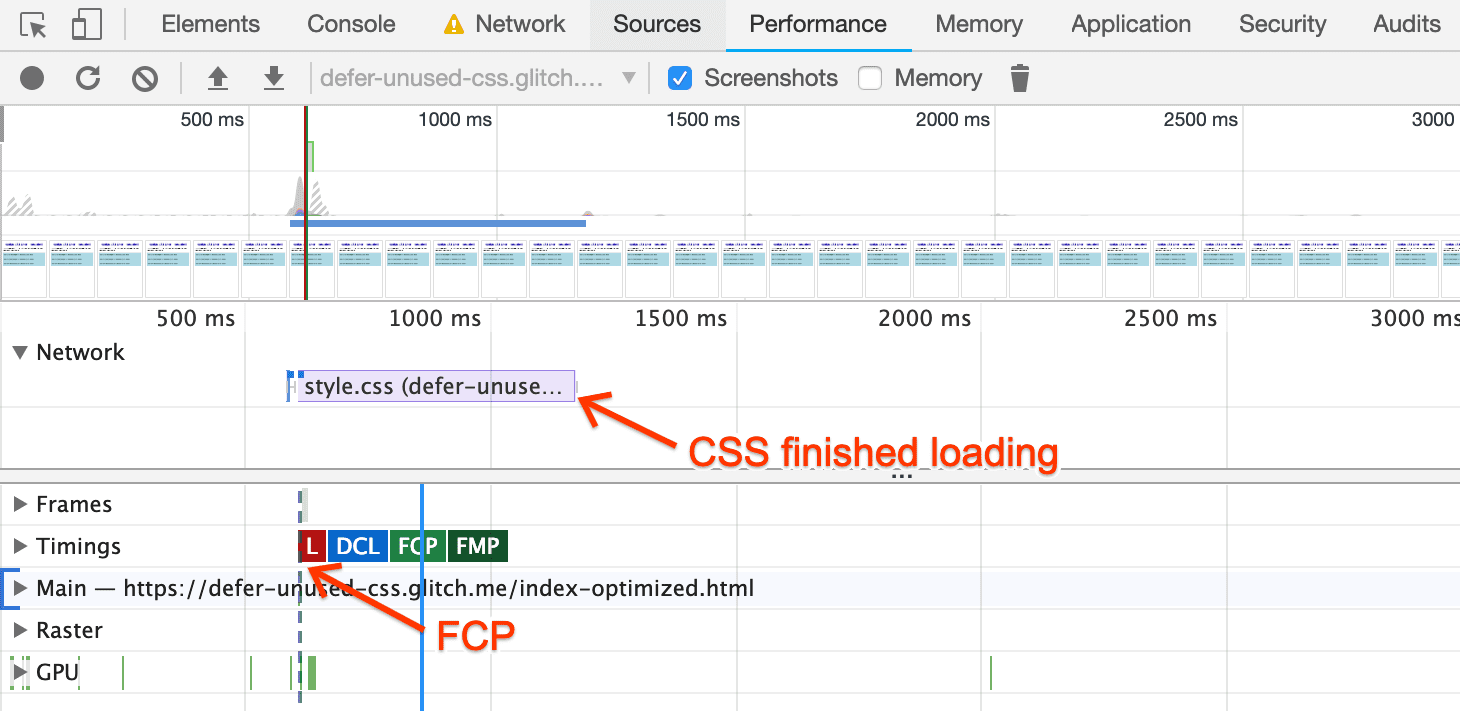
FCP işaretçisi, sayfa CSS'yi istemeden önce görünür. Bu da tarayıcının sayfayı oluşturmadan önce CSS'nin yüklenmesini beklemesi gerekmediği anlamına gelir:

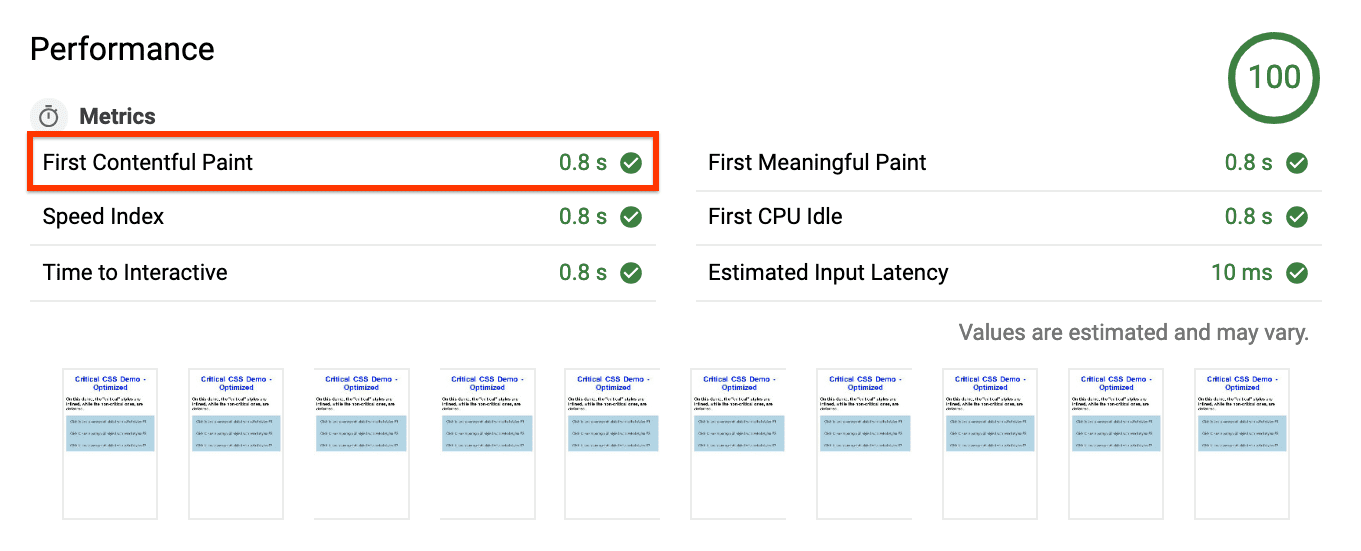
Son adım olarak, optimize edilmiş sayfada Lighthouse'u çalıştırın.
Raporda, FCP sayfasının 0,2 s azaldığını (bu %20'lik bir iyileşmedir!) görürsünüz:

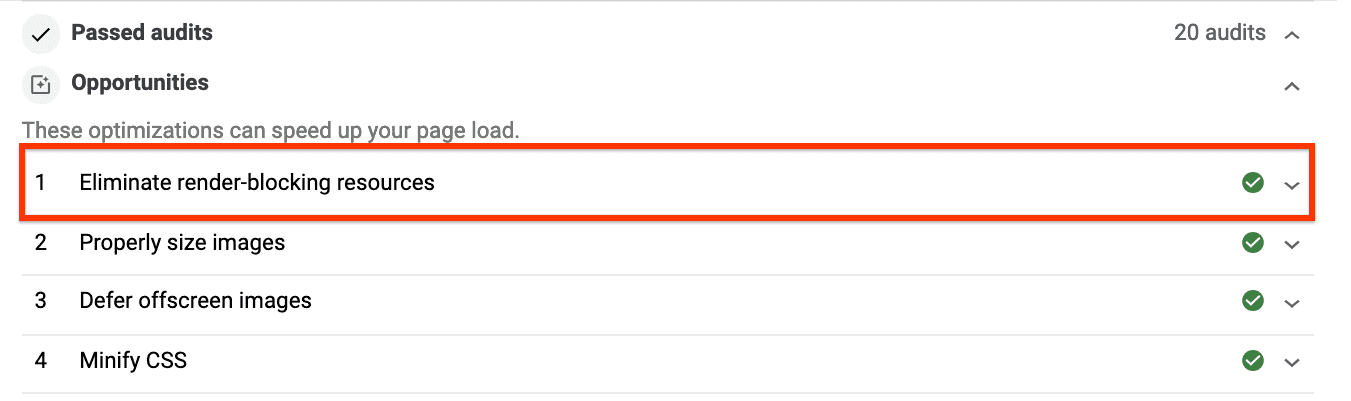
Oluşturmayı engelleyen kaynakları ortadan kaldırın önerisi artık Fırsatlar bölümünde görünmüyor. Bu öneri, Denetimler Geçildi bölümünde yer alıyor:

Sonraki adımlar ve referanslar
Daha karmaşık üretim ortamları için önemli CSS'yi ayıklama rehberinde, önemli CSS'yi ayıklamak için en popüler araçlardan bazıları ele alınır ve bu araçların uygulamada nasıl çalıştığını görmek için bir codelab yer alır.

