<video> 및 <audio>와 같은 HTML 미디어 요소를 디버그하는 것은 디코더 구현에서 오류로 간주하는 사항이 다르기 때문에 (하드웨어 디코더가 일반적으로 가장 엄격함) 특히 재생 시 특정 코덱의 더 난해한 기능을 사용할 수 있는 경우 어려울 수 있습니다. 다행히도 이를 도와줄 수 있는 다양한 도구가 있습니다.
미디어 재생 오류를 디버그할 때 일반적으로 가장 먼저 확인하는 것은 HTML 미디어 요소의 MediaError error 속성입니다. 이 속성은 미디어 재생 오류의 원인에 대한 대략적인 힌트입니다. MediaError.code 속성은 미디어 요소에서 발생한 오류의 종류를 나타내는 숫자 값을 반환합니다. 다른 속성 MediaError.message은 브라우저의 일부 진단 정보가 포함된 문자열을 제공할 수 있습니다.
const video = document.querySelector('video');
video.addEventListener('error', () => {
console.log('Error code: ' + video.error.code);
console.log('Error message: ' + video.error.message);
});
이러한 속성은 원격 분석 분석에 가장 유용하며 재생 오류를 디버그하는 데 충분한 정보를 제공하지 않을 수도 있습니다. 개인 정보 보호를 위해 전체 오류 텍스트를 생략해야 하는 경우도 있습니다.
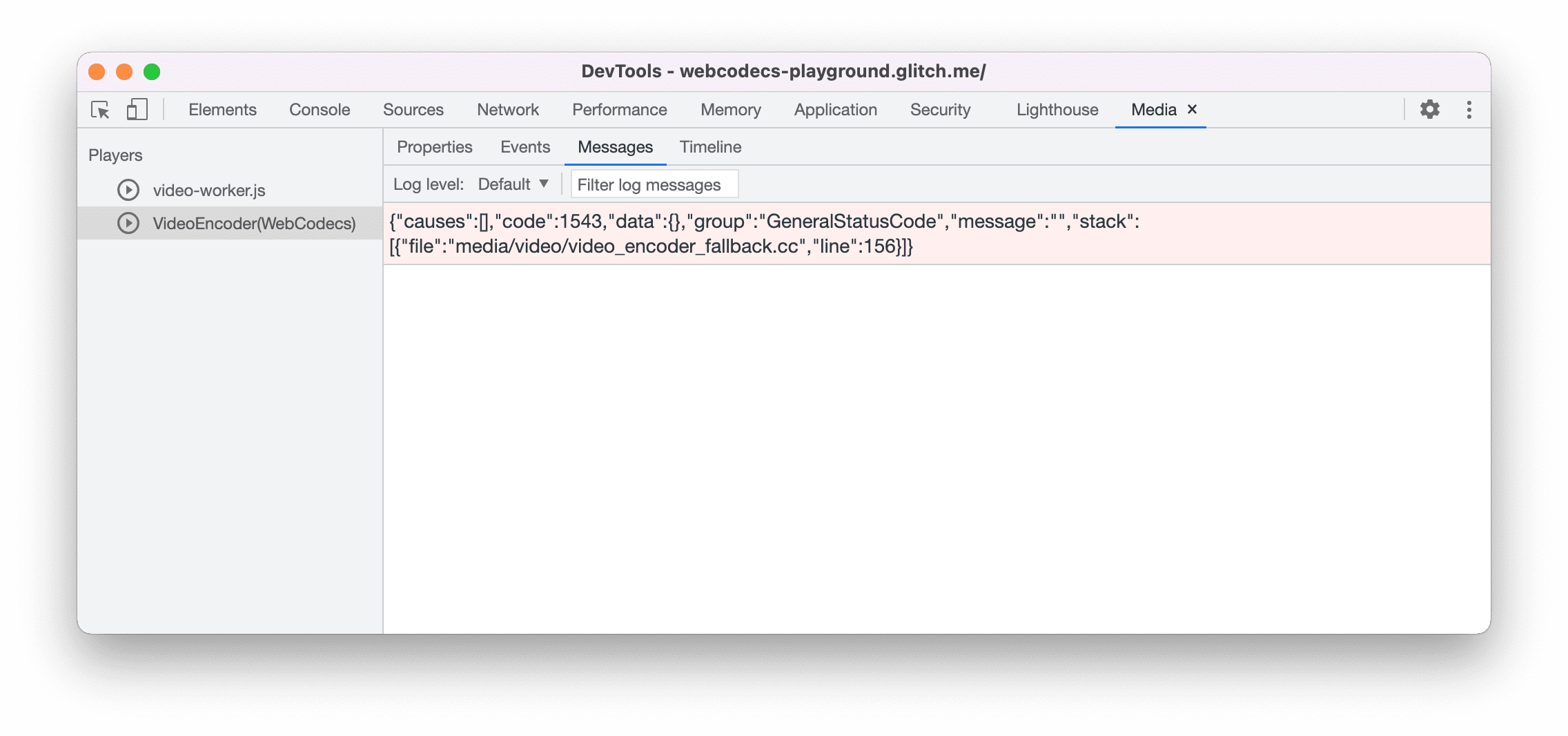
전체 오류 정보에 액세스하려면 Chrome DevTools '미디어 패널'을 사용하여 미디어 로그를 확인하세요. 여기에서 미디어 재생 오류에 대한 유용한 힌트를 제공하는 이벤트, 경고, 오류 메시지와 같은 다양한 정보를 확인할 수 있습니다.

다음 명령어를 사용하여 FFmpeg 무료 애플리케이션으로 미디어 파일 무결성을 확인할 수도 있습니다.
ffmpeg -err_detect explode -i <file> -f null -
잘못된 코덱이 있는 동영상 파일의 경우 다음 명령어로 발생할 수 있는 오류는 다음과 같습니다.
[mov,mp4,m4a,3gp,3g2,mj2 @ 0x7fc62df05380] Could not find codec parameters for stream 0 (Video: none (zzzz / 0x7A7A7A7A), none(smpte170m/smpte170m/bt709, progressive), 320x240, 4 kb/s): unknown codec
Consider increasing the value for the 'analyzeduration' (0) and 'probesize' (5000000) options
[matroska,webm @ 0x7fd45b705380] Unknown EBML doctype '0000'
[matroska,webm @ 0x7f8d17904d40] Element at 0x8b ending at 0x10400000095 exceeds containing master element ending at 0x9b
Truncating packet of size 9069 to 94
MP4Box.js / ISOBMFF Box Structure Viewer는 비트스트림 문제를 디버깅하는 데 유용한 도구입니다. 하지만 사용하려면 MP4를 이미 이해하고 있어야 합니다.
마지막으로 VQAnalyzer, Elecard StreamEye, Codecian CodecVisa와 같은 일부 동영상 스트림 분석 전문 도구는 비용을 지불할 만한 가치가 있습니다.


