بیاموزید که چگونه داده های عملکرد خود را با اطلاعات اشکال زدایی نسبت دهید تا به شما در شناسایی و رفع مشکلات کاربر واقعی با تجزیه و تحلیل کمک کند
گوگل دو دسته ابزار برای اندازه گیری و اشکال زدایی عملکرد ارائه می دهد:
- ابزارهای آزمایشگاهی: ابزارهایی مانند Lighthouse، جایی که صفحه شما در یک محیط شبیه سازی شده بارگذاری می شود که می تواند شرایط مختلف را تقلید کند (به عنوان مثال، یک شبکه کند و یک دستگاه تلفن همراه پایین رده).
- ابزارهای میدانی: ابزارهایی مانند گزارش تجربه کاربر Chrome (CrUX) که بر اساس دادههای کاربر واقعی و جمعآوری شده از Chrome است. (توجه داشته باشید که داده های میدانی گزارش شده توسط ابزارهایی مانند PageSpeed Insights و Search Console از داده های CrUX تهیه شده است.)
در حالی که ابزارهای میدانی داده های دقیق تری را ارائه می دهند - داده هایی که در واقع نشان دهنده تجربه کاربران واقعی هستند - ابزارهای آزمایشگاهی اغلب در شناسایی و رفع مشکلات به شما کمک می کنند.
دادههای CrUX بیشتر نشاندهنده عملکرد واقعی صفحه شما هستند، اما دانستن امتیازات CrUX شما بعید است که به شما در درک نحوه بهبود عملکردتان کمک کند.
از سوی دیگر، Lighthouse مسائل را شناسایی کرده و پیشنهادات خاصی را برای بهبود آن ارائه خواهد کرد. با این حال، Lighthouse فقط برای مشکلات عملکردی که در زمان بارگذاری صفحه کشف می کند، پیشنهاد می دهد. مشکلاتی را که فقط در نتیجه تعامل کاربر مانند پیمایش یا کلیک کردن روی دکمههای صفحه ظاهر میشوند، شناسایی نمیکند.
این یک سوال مهم را ایجاد می کند: چگونه می توانید اطلاعات اشکال زدایی را برای Core Web Vitals یا سایر معیارهای عملکرد از کاربران واقعی در این زمینه دریافت کنید؟
این پست به تفصیل توضیح میدهد که از چه APIهایی میتوانید برای جمعآوری اطلاعات اشکالزدایی اضافی برای هر یک از معیارهای Core Web Vitals فعلی استفاده کنید و به شما ایدههایی درباره نحوه جمعآوری این دادهها در ابزار تحلیلی موجود ارائه میدهد.
API برای انتساب و اشکال زدایی
تغییر چیدمان تجمعی (CLS)
از میان تمام معیارهای Core Web Vitals، CLS شاید یکی از مواردی باشد که جمع آوری اطلاعات اشکال زدایی در این زمینه برای آن مهم ترین است. CLS در کل طول عمر صفحه اندازهگیری میشود، بنابراین نحوه تعامل کاربر با صفحه – تا چه حد پیمایش میکند، روی چه چیزی کلیک میکند و غیره – میتواند تأثیر قابلتوجهی بر روی تغییرات طرحبندی و تغییر کدام عناصر داشته باشد.
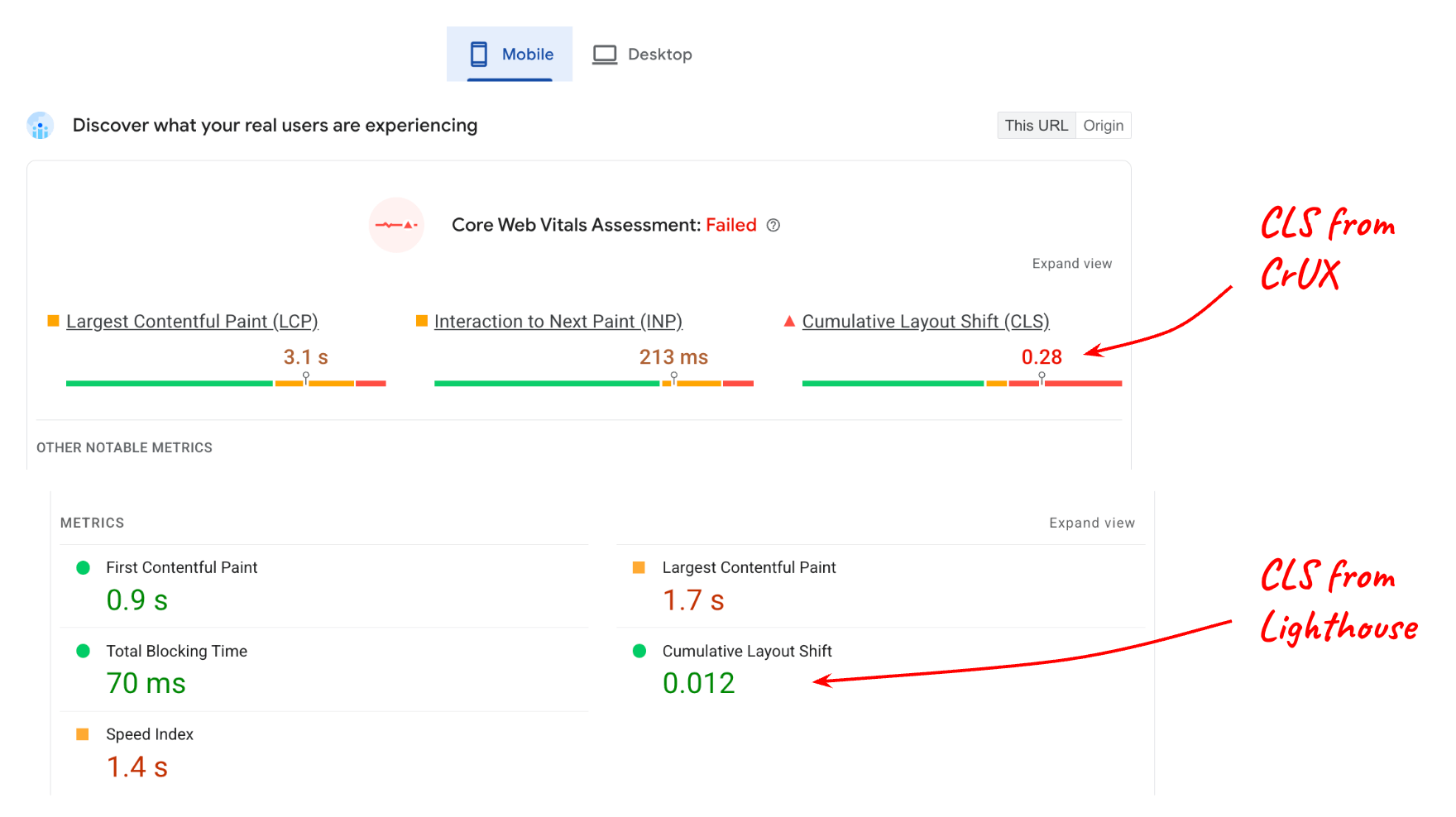
گزارش زیر از PageSpeed Insights را در نظر بگیرید:

مقدار گزارش شده برای CLS از آزمایشگاه (Lighthouse) در مقایسه با CLS از میدان (دادههای CrUX) کاملاً متفاوت است، و اگر در نظر داشته باشید که صفحه ممکن است محتوای تعاملی زیادی داشته باشد که هنگام آزمایش در Lighthouse استفاده نمیشود، منطقی است.
اما حتی اگر میدانید که تعامل کاربر بر دادههای میدانی تأثیر میگذارد، باز هم باید بدانید که چه عناصری در صفحه تغییر میکنند تا به امتیاز 0.28 در صدک 75 برسید. رابط LayoutShiftAttribution این امکان را فراهم می کند.
دریافت انتساب تغییر طرح
رابط LayoutShiftAttribution در هر ورودی layout-shift که Layout Instability API منتشر می کند، نمایش داده می شود.
برای توضیح دقیق هر دوی این رابطها، به Debug layout shifts مراجعه کنید. برای اهداف این پست، اصلیترین چیزی که باید بدانید این است که به عنوان یک توسعهدهنده، میتوانید هر تغییر طرحبندی که در صفحه اتفاق میافتد و همچنین عناصری که در حال تغییر هستند را مشاهده کنید.
در اینجا چند نمونه کد وجود دارد که هر تغییر طرح و همچنین عناصری که تغییر کرده اند را ثبت می کند:
new PerformanceObserver((list) => {
for (const {value, startTime, sources} of list.getEntries()) {
// Log the shift amount and other entry info.
console.log('Layout shift:', {value, startTime});
if (sources) {
for (const {node, curRect, prevRect} of sources) {
// Log the elements that shifted.
console.log(' Shift source:', node, {curRect, prevRect});
}
}
}
}).observe({type: 'layout-shift', buffered: true});
احتمالاً اندازهگیری و ارسال دادهها به ابزار تجزیه و تحلیل شما برای هر تغییر طرحبندی که رخ میدهد، عملی نیست. با این حال، با نظارت بر همه شیفتها، میتوانید بدترین شیفتها را پیگیری کنید و فقط اطلاعات مربوط به آنها را گزارش کنید.
هدف شناسایی و اصلاح تک تک تغییرات طرحبندی که برای هر کاربر رخ میدهد نیست. هدف شناسایی تغییراتی است که بیشترین تعداد کاربران را تحت تأثیر قرار می دهد و بنابراین بیشترین سهم را در CLS صفحه شما در صدک 75 دارد.
همچنین، شما نیازی به محاسبه بزرگترین عنصر منبع در هر بار تغییر ندارید، فقط باید این کار را زمانی انجام دهید که آماده ارسال مقدار CLS به ابزار تجزیه و تحلیل خود باشید.
کد زیر فهرستی از ورودیهای layout-shift را میگیرد که به CLS کمک کردهاند و بزرگترین عنصر منبع را از بزرگترین تغییر برمیگرداند:
function getCLSDebugTarget(entries) {
const largestEntry = entries.reduce((a, b) => {
return a && a.value > b.value ? a : b;
});
if (largestEntry && largestEntry.sources && largestEntry.sources.length) {
const largestSource = largestEntry.sources.reduce((a, b) => {
return a.node && a.previousRect.width * a.previousRect.height >
b.previousRect.width * b.previousRect.height ? a : b;
});
if (largestSource) {
return largestSource.node;
}
}
}
پس از شناسایی بزرگترین عنصری که در بزرگ ترین تغییر نقش داشته است، می توانید آن را به ابزار تجزیه و تحلیل خود گزارش دهید.
عنصری که بیشترین مشارکت را در CLS برای یک صفحه خاص دارد، احتمالاً از کاربری به کاربر دیگر متفاوت است، اما اگر آن عناصر را در همه کاربران جمع آوری کنید، میتوانید فهرستی از عناصر در حال تغییر ایجاد کنید که بر تعداد کاربران تأثیر میگذارد.
پس از اینکه علت اصلی جابجایی آن عناصر را شناسایی و برطرف کردید، کد تجزیه و تحلیل شما شروع به گزارش تغییرات کوچکتر به عنوان "بدترین" تغییرات برای صفحات شما می کند. در نهایت، همه جابجایی های گزارش شده به اندازه ای کوچک خواهند بود که صفحات شما به خوبی در آستانه "خوب" 0.1 قرار دارند!
برخی دیگر از ابردادهها که ممکن است همراه با بزرگترین عنصر منبع تغییر، مفید باشند، عبارتند از:
- زمان بزرگترین جابجایی
- مسیر URL در زمان بزرگترین جابجایی (برای سایتهایی که بهصورت پویا URL را بهروزرسانی میکنند، مانند برنامههای یک صفحه).
بزرگترین رنگ محتوایی (LCP)
برای اشکال زدایی LCP در فیلد، اطلاعات اولیه ای که نیاز دارید این است که کدام عنصر خاص بزرگترین عنصر (عنصر کاندید LCP) برای بارگذاری صفحه خاص بوده است.
توجه داشته باشید که کاملاً ممکن است - در واقع، کاملاً معمول است - که عنصر کاندید LCP از کاربر به کاربر دیگر حتی برای همان صفحه متفاوت باشد.
این ممکن است به چند دلیل اتفاق بیفتد:
- دستگاههای کاربر وضوح صفحهنمایش متفاوتی دارند، که منجر به طرحبندی صفحههای مختلف میشود و در نتیجه عناصر مختلف در نمای مشاهده میشوند.
- کاربران همیشه صفحات اسکرول شده را به بالای صفحه بارگذاری نمی کنند. اغلب پیوندها حاوی شناسههای قطعه یا حتی قطعات متن هستند، به این معنی که ممکن است صفحات شما در هر موقعیت اسکرول صفحه بارگیری و نمایش داده شوند.
- محتوا ممکن است برای کاربر فعلی شخصیسازی شود، بنابراین عنصر کاندید LCP میتواند از کاربری به کاربر دیگر بسیار متفاوت باشد.
این بدان معنی است که شما نمی توانید فرضیاتی در مورد اینکه کدام عنصر یا مجموعه ای از عناصر رایج ترین عنصر کاندید LCP برای یک صفحه خاص خواهد بود، داشته باشید. شما باید آن را بر اساس رفتار کاربر واقعی اندازه گیری کنید.
عنصر کاندید LCP را شناسایی کنید
برای تعیین عنصر کاندید LCP در جاوا اسکریپت میتوانید از Largest Contentful Paint API استفاده کنید، همان API که برای تعیین مقدار زمان LCP استفاده میکنید.
هنگام مشاهده ورودیهای largest-contentful-paint ، میتوانید با نگاه کردن به ویژگی element آخرین ورودی، عنصر نامزد LCP فعلی را تعیین کنید:
new PerformanceObserver((list) => {
const entries = list.getEntries();
const lastEntry = entries[entries.length - 1];
console.log('LCP element:', lastEntry.element);
}).observe({type: 'largest-contentful-paint', buffered: true});
هنگامی که عنصر کاندید LCP را شناختید، می توانید آن را به همراه مقدار متریک به ابزار تجزیه و تحلیل خود ارسال کنید. همانند CLS، این به شما کمک میکند تا ابتدا تشخیص دهید کدام عناصر برای بهینهسازی مهمتر هستند.
علاوه بر عنصر نامزد LCP، اندازهگیری زمانهای فرعی LCP نیز ممکن است مفید باشد، که میتواند در تعیین اینکه چه مراحل بهینهسازی خاصی برای سایت شما مرتبط است مفید باشد.
تعامل با رنگ بعدی (INP)
مهم ترین بیت های اطلاعاتی که باید در این زمینه برای INP جمع آوری شود عبارتند از:
- با چه عنصری تعامل داشت
- چرا نوع تعامل آن بود
- زمانی که آن تعامل صورت گرفت
یکی از دلایل اصلی تعاملات کند، یک رشته اصلی مسدود شده است که می تواند در حین بارگیری جاوا اسکریپت رایج باشد. دانستن اینکه آیا بیشتر کنشهای کند در حین بارگذاری صفحه رخ میدهند یا خیر، برای تعیین اینکه برای رفع مشکل چه کاری باید انجام شود مفید است.
متریک INP تأخیر کامل یک تعامل را در نظر می گیرد - از جمله مدت زمان لازم برای اجرای هر شنونده رویداد ثبت شده و همچنین زمان لازم برای نقاشی فریم بعدی پس از اجرای تمام شنوندگان رویدادها. این بدان معناست که برای INP واقعاً مفید است که بدانیم کدام عناصر هدف منجر به کنشهای کند میشوند و آنها چه نوع تعاملاتی هستند.
کد زیر عنصر هدف و زمان ورود INP را ثبت می کند.
function logINPDebugInfo(inpEntry) {
console.log('INP target element:', inpEntry.target);
console.log('INP interaction type:', inpEntry.name);
console.log('INP time:', inpEntry.startTime);
}
توجه داشته باشید که این کد نحوه تعیین ورودی event ورودی INP را نشان نمی دهد، زیرا این منطق بیشتر درگیر است. با این حال، بخش زیر نحوه دریافت این اطلاعات را با استفاده از کتابخانه جاوا اسکریپت web-vitals توضیح می دهد.
استفاده با کتابخانه جاوا اسکریپت web-vitals
بخشهای قبلی چند پیشنهاد کلی و مثالهای کد را برای جمعآوری اطلاعات اشکالزدایی ارائه میدهند تا در دادههایی که به ابزار تجزیه و تحلیل ارسال میکنید بگنجانید.
از نسخه 3، کتابخانه جاوا اسکریپت web-vitals شامل یک ساختار اسنادی است که همه این اطلاعات را نشان می دهد و همچنین چند سیگنال اضافی را نیز شامل می شود.
مثال کد زیر نشان میدهد که چگونه میتوانید یک پارامتر رویداد اضافی (یا بعد سفارشی ) حاوی یک رشته اشکالزدایی را تنظیم کنید که برای کمک به شناسایی علت اصلی مشکلات عملکرد مفید است.
import {onCLS, onINP, onLCP} from 'web-vitals/attribution';
function sendToGoogleAnalytics({name, value, id, attribution}) {
const eventParams = {
metric_value: value,
metric_id: id,
}
switch (name) {
case 'CLS':
eventParams.debug_target = attribution.largestShiftTarget;
break;
case 'LCP':
eventParams.debug_target = attribution.element;
break;
case 'INP':
eventParams.debug_target = attribution.interactionTarget;
break;
}
// Assumes the global `gtag()` function exists, see:
// https://developers.google.com/analytics/devguides/collection/ga4
gtag('event', name, eventParams);
}
onCLS(sendToGoogleAnalytics);
onLCP(sendToGoogleAnalytics);
onINP(sendToGoogleAnalytics);
این کد مخصوص گوگل آنالیتیکس است، اما ایده کلی باید به سایر ابزارهای تحلیلی نیز ترجمه شود.
این کد همچنین نحوه گزارش گیری در مورد یک سیگنال اشکال زدایی را نشان می دهد، اما مفید است که بتوان چندین سیگنال مختلف را در هر متریک جمع آوری و گزارش داد.
به عنوان مثال، برای اشکال زدایی INP ممکن است بخواهید عنصر مورد تعامل، نوع تعامل، زمان، وضعیت بارگذاری، مراحل تعامل و موارد دیگر را جمع آوری کنید (مانند داده های قاب انیمیشن طولانی ).
ساختار انتساب web-vitals اطلاعات انتساب اضافی را در معرض دید قرار می دهد، همانطور که در مثال زیر برای INP نشان داده شده است:
import {onCLS, onINP, onLCP} from 'web-vitals/attribution';
function sendToGoogleAnalytics({name, value, id, attribution}) {
const eventParams = {
metric_value: value,
metric_id: id,
}
switch (name) {
case 'INP':
eventParams.debug_target = attribution.interactionTarget;
eventParams.debug_type = attribution.interactionType;
eventParams.debug_time = attribution.interactionTime;
eventParams.debug_load_state = attribution.loadState;
eventParams.debug_interaction_delay = Math.round(attribution.inputDelay);
eventParams.debug_processing_duration = Math.round(attribution.processingDuration);
eventParams.debug_presentation_delay = Math.round(attribution.presentationDelay);
break;
// Additional metric logic...
}
// Assumes the global `gtag()` function exists, see:
// https://developers.google.com/analytics/devguides/collection/ga4
gtag('event', name, eventParams);
}
onCLS(sendToGoogleAnalytics);
onLCP(sendToGoogleAnalytics);
onINP(sendToGoogleAnalytics);
برای لیست کامل سیگنال های اشکال زدایی که در معرض دید قرار گرفته اند، به اسناد انتساب web-vitals مراجعه کنید.
گزارش و تجسم داده ها
هنگامی که شروع به جمعآوری اطلاعات اشکالزدایی به همراه مقادیر متریک کردید، گام بعدی این است که دادهها را در بین همه کاربران خود جمعآوری کنید تا شروع به جستجوی الگوها و روندها کنید.
همانطور که قبلاً ذکر شد، لزوماً نیازی نیست که به تک تک مشکلاتی که کاربران با آن مواجه میشوند بپردازید، بلکه میخواهید - به خصوص در ابتدا - به مسائلی بپردازید که بیشترین تعداد کاربران را تحت تأثیر قرار میدهند، که همچنین باید بیشترین تأثیر منفی را بر امتیازات Core Web Vitals شما داشته باشد.
برای GA4 به مقاله اختصاصی در مورد نحوه پرس و جو و تجسم داده ها با استفاده از BigQuery مراجعه کنید.
خلاصه
امیدواریم این پست به تشریح روشهای خاصی که میتوانید از APIهای عملکرد موجود و کتابخانه web-vitals برای دریافت اطلاعات اشکالزدایی برای کمک به تشخیص عملکرد بر اساس بازدیدهای کاربران واقعی در این زمینه استفاده کنید، کمک کرده باشد. در حالی که این راهنما بر روی Core Web Vitals متمرکز است، این مفاهیم برای اشکال زدایی هر معیار عملکردی که در جاوا اسکریپت قابل اندازه گیری است نیز کاربرد دارد.
اگر بهتازگی اندازهگیری عملکرد را شروع کردهاید و در حال حاضر کاربر Google Analytics هستید، ابزار Web Vitals Report ممکن است مکان خوبی برای شروع باشد، زیرا از قبل از گزارش اطلاعات اشکالزدایی برای معیارهای Core Web Vitals پشتیبانی میکند.
اگر فروشنده تجزیه و تحلیل هستید و به دنبال بهبود محصولات خود و ارائه اطلاعات رفع اشکال بیشتر به کاربران خود هستید، برخی از تکنیک های شرح داده شده در اینجا را در نظر بگیرید اما خود را فقط به ایده های ارائه شده در اینجا محدود نکنید. این پست در نظر گرفته شده است که به طور کلی برای همه ابزارهای تجزیه و تحلیل قابل استفاده باشد. با این حال، ابزارهای تجزیه و تحلیل فردی به احتمال زیاد می توانند (و باید) اطلاعات اشکال زدایی بیشتری را ضبط و گزارش کنند.
در نهایت، اگر احساس میکنید به دلیل از دست دادن ویژگیها یا اطلاعات موجود در خود APIها، در توانایی شما برای اشکالزدایی این معیارها شکافهایی وجود دارد، بازخورد خود را به web-vitals-feedback@googlegroups.com ارسال کنید.


