레이아웃 전환을 식별하고 수정하는 방법을 알아보세요.
게시: 2021년 3월 11일, 최종 업데이트: 2025년 2월 7일
이 도움말의 첫 번째 부분에서는 레이아웃 전환을 디버그하기 위한 도구를 설명하고, 두 번째 부분에서는 레이아웃 전환의 원인을 파악할 때 사용할 사고 과정을 설명합니다.
도구
Layout Instability API를 사용하거나 이 API의 데이터를 더 쉽게 이해할 수 있는 형식으로 요약하는 DevTools와 같은 도구를 사용하여 레이아웃 전환을 디버그할 수 있습니다.
Layout Instability API
Layout Instability API는 레이아웃 이동을 측정하고 보고하는 브라우저 메커니즘입니다. DevTools를 비롯한 레이아웃 전환을 디버그하기 위한 모든 도구는 궁극적으로 Layout Instability API를 기반으로 빌드됩니다. 하지만 Layout Instability API를 직접 사용하면 유연성 덕분에 강력한 디버깅 도구가 됩니다.
사용
누적 레이아웃 이동 (CLS)을 측정하는 동일한 코드 스니펫을 사용하여 레이아웃 이동을 디버그할 수도 있습니다. 다음 스니펫은 레이아웃 전환에 관한 정보를 콘솔에 로깅합니다. 이 로그를 검사하면 레이아웃 전환이 발생한 시점, 위치, 방법에 관한 정보를 확인할 수 있습니다.
let cls = 0;
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
if (!entry.hadRecentInput) {
cls += entry.value;
console.log('Current CLS value:', cls, entry);
}
}
}).observe({type: 'layout-shift', buffered: true});
이 스크립트를 실행할 때는 다음 사항에 유의하세요.
buffered: true옵션은PerformanceObserver가 관찰자의 초기화 전에 생성된 성능 항목에 대해 브라우저의 성능 항목 버퍼를 확인해야 함을 나타냅니다. 따라서PerformanceObserver는 초기화 전후에 발생한 레이아웃 전환을 모두 보고합니다. 콘솔 로그를 검사할 때 이 점을 염두에 두세요. 초기에 갑자기 많은 레이아웃 전환이 발생하는 것이 아니라 보고 대기열이 쌓여 레이아웃 전환이 급증한 것일 수 있습니다.- 성능에 영향을 주지 않도록
PerformanceObserver는 기본 스레드가 유휴 상태가 될 때까지 기다렸다가 레이아웃 이동을 보고합니다. 따라서 기본 스레드의 사용량에 따라 레이아웃 전환이 발생한 시점과 콘솔에 로깅되는 시점 사이에 약간의 지연이 발생할 수 있습니다. - 이 스크립트는 사용자 입력 후 500밀리초 이내에 발생한 레이아웃 변경을 무시하므로 CLS에 반영되지 않습니다.
레이아웃 이동에 관한 정보는 LayoutShift 및 LayoutShiftAttribution 인터페이스라는 두 API의 조합을 사용하여 보고됩니다. 이러한 각 인터페이스는 다음 섹션에서 자세히 설명합니다.
LayoutShift
각 레이아웃 이동은 LayoutShift 인터페이스를 사용하여 보고됩니다. 항목의 콘텐츠는 다음과 같습니다.
duration: 0
entryType: "layout-shift"
hadRecentInput: false
lastInputTime: 0
name: ""
sources: (3) [LayoutShiftAttribution, LayoutShiftAttribution, LayoutShiftAttribution]
startTime: 11317.934999999125
value: 0.17508567530168798
이전 항목은 세 개의 DOM 요소가 위치를 변경하는 동안의 레이아웃 전환을 나타냅니다. 이 특정 레이아웃 변경의 레이아웃 변경 점수는 0.175입니다.
다음은 레이아웃 변경 디버깅과 가장 관련성이 높은 LayoutShift 인스턴스의 속성입니다.
| 속성 | 설명 |
|---|---|
sources |
sources 속성에는 레이아웃 이동 중에 이동한 DOM 요소가 나열됩니다. 이 배열에는 최대 5개의 소스가 포함될 수 있습니다. 레이아웃 변경의 영향을 받는 요소가 5개를 초과하는 경우 레이아웃 안정성에 미치는 영향으로 측정한 결과 가장 큰 5개의 레이아웃 변경 소스가 보고됩니다. 이 정보는 LayoutShiftAttribution 인터페이스를 사용하여 보고됩니다 (아래에 자세히 설명됨). |
value |
value 속성은 특정 레이아웃 변경의 레이아웃 변경 점수를 보고합니다. |
hadRecentInput |
hadRecentInput 속성은 사용자 입력 후 500밀리초 이내에 레이아웃 전환이 발생했는지 여부를 나타냅니다. |
startTime |
startTime 속성은 레이아웃 이동이 발생한 시점을 나타냅니다. startTime는 밀리초 단위로 표시되며 페이지 로드가 시작된 시간을 기준으로 측정됩니다. |
duration |
duration 속성은 항상 0로 설정됩니다. 이 속성은 PerformanceEntry 인터페이스에서 상속됩니다 (LayoutShift 인터페이스는 PerformanceEntry 인터페이스를 확장함). 그러나 기간 개념은 레이아웃 전환 이벤트에 적용되지 않으므로 0로 설정됩니다. PerformanceEntry 인터페이스에 관한 자세한 내용은 사양을 참고하세요. |
LayoutShiftAttribution
LayoutShiftAttribution 인터페이스는 단일 DOM 요소의 단일 전환을 설명합니다. 레이아웃 전환 중에 여러 요소가 전환되면 sources 속성에는 여러 항목이 포함됩니다.
예를 들어 다음 JSON은 소스가 하나인 레이아웃 전환(<div id='banner'> DOM 요소가 y: 76에서 y:246로 아래로 전환됨)에 해당합니다.
// ...
"sources": [
{
"node": "div#banner",
"previousRect": {
"x": 311,
"y": 76,
"width": 4,
"height": 18,
"top": 76,
"right": 315,
"bottom": 94,
"left": 311
},
"currentRect": {
"x": 311,
"y": 246,
"width": 4,
"height": 18,
"top": 246,
"right": 315,
"bottom": 264,
"left": 311
}
}
]
node 속성은 이동된 HTML 요소를 식별합니다. DevTools에서 이 속성을 마우스 오버하면 해당 페이지 요소가 강조 표시됩니다.
previousRect 및 currentRect 속성은 노드의 크기와 위치를 보고합니다.
x및y좌표는 요소의 왼쪽 상단 모서리의 x 좌표와 y 좌표를 각각 보고합니다.width및height속성은 요소의 너비와 높이를 각각 보고합니다.top,right,bottom,left속성은 요소의 지정된 가장자리에 해당하는 x 또는 y 좌표 값을 보고합니다. 즉,top의 값은y와 같고bottom의 값은y+height와 같습니다.
previousRect의 모든 속성이 0으로 설정되면 요소가 뷰로 이동했음을 의미합니다. currentRect의 모든 속성이 0으로 설정된 경우 요소가 시야에서 벗어났음을 의미합니다.
이러한 출력을 해석할 때 가장 중요한 점은 소스로 표시된 요소가 레이아웃 전환 중에 이동한 요소라는 것입니다. 그러나 이러한 요소는 레이아웃 불안정성의 '근본 원인'과 간접적으로만 관련이 있을 수 있습니다. 다음은 몇 가지 예입니다.
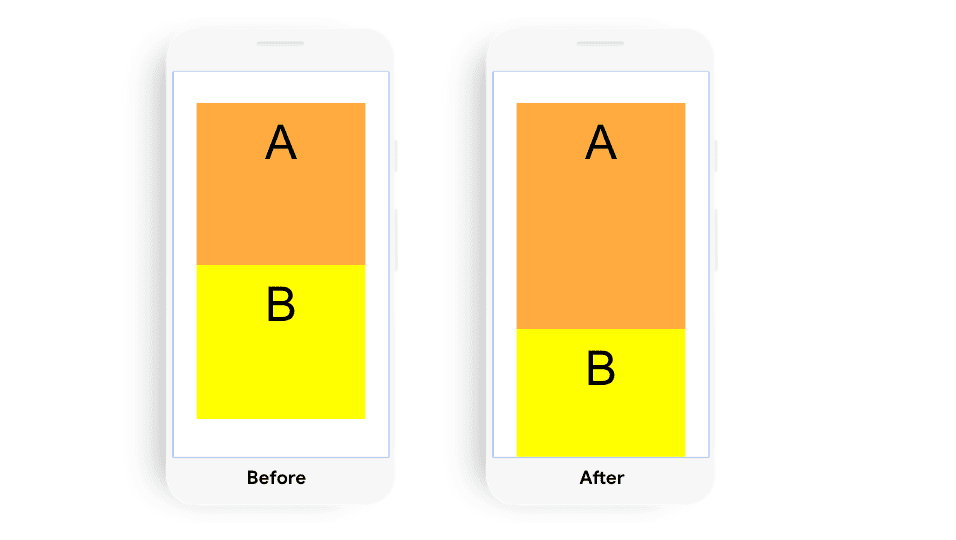
예시 1
이 레이아웃 이동은 요소 B라는 하나의 소스로 보고됩니다. 하지만 이 레이아웃 변경의 근본 원인은 요소 A의 크기 변경입니다.

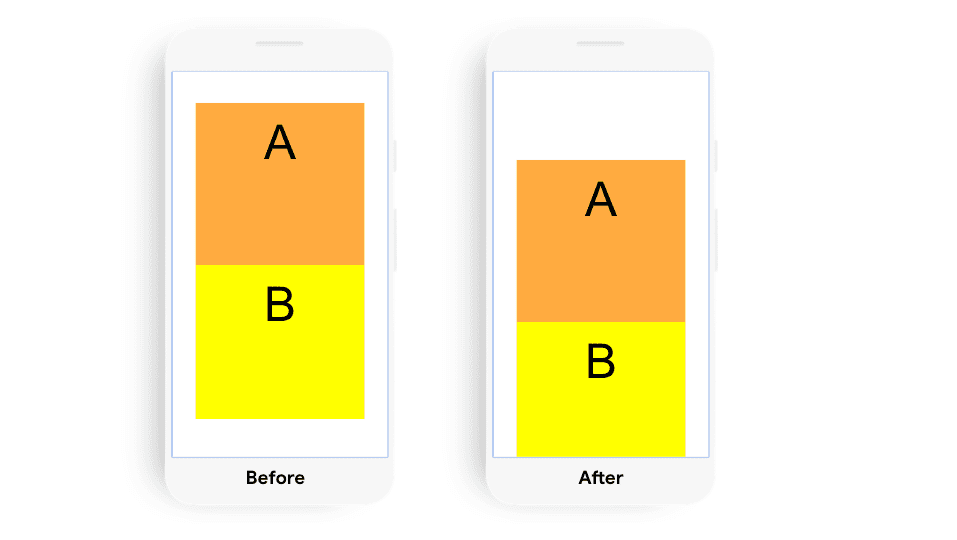
예 2
이 예에서 레이아웃 변경은 요소 A와 요소 B라는 두 소스로 보고됩니다. 이 레이아웃 변경의 근본 원인은 요소 A의 위치 변경입니다.

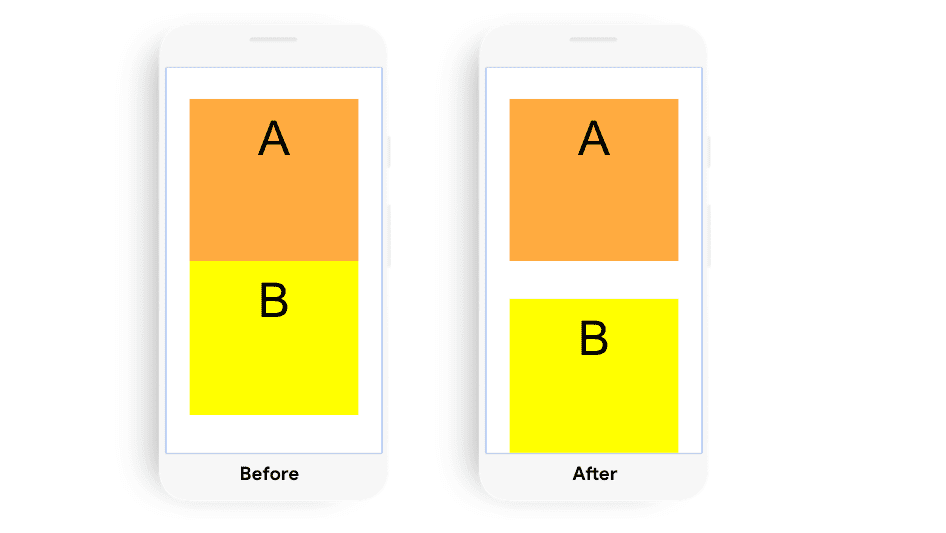
예 3
이 예에서 레이아웃 변경은 요소 B라는 하나의 소스로 보고됩니다. 요소 B의 위치를 변경하면 이러한 레이아웃 변경이 발생합니다.

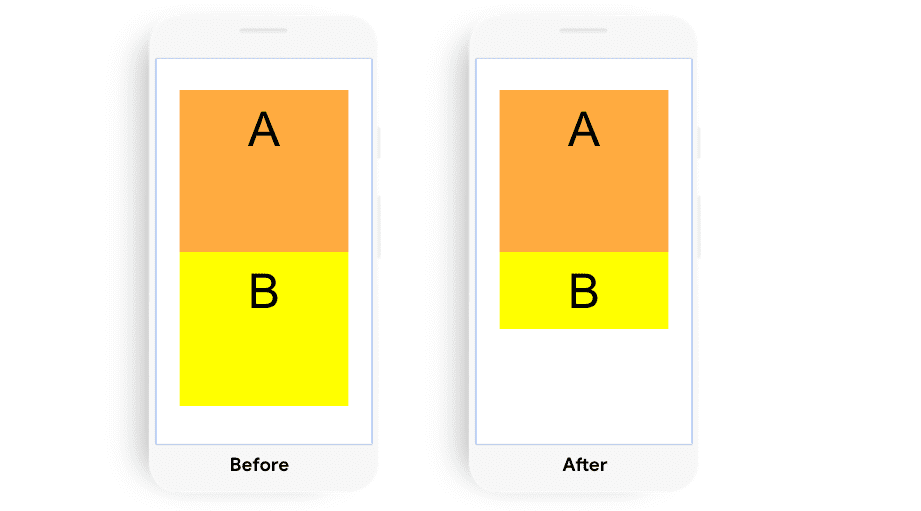
예 4
요소 B의 크기가 변경되지만 이 예에서는 레이아웃이 변경되지 않습니다.

Layout Instability API에서 DOM 변경사항이 보고되는 방식을 보여주는 데모를 확인하세요.
DevTools
DevTools에는 레이아웃 전환을 디버그하는 데 도움이 되는 여러 도구가 있습니다.
성능 패널
성능 패널의 실시간 측정항목 보기를 사용하면 페이지와 상호작용하고 CLS 점수를 모니터링하여 큰 레이아웃 변경을 일으키는 상호작용을 식별할 수 있습니다.

레이아웃 전환을 안정적으로 재현할 수 있게 되면 트레이스를 실행하여 더 자세한 정보를 얻을 수 있습니다.

Layout Shift 클러스터를 표시하는 보라색 막대가 채워집니다. 다이아몬드를 클릭하면 요약 패널에 전환 애니메이션과 세부정보가 표시됩니다.
레이아웃 변경은 레이아웃 변경 트랙에 강조 표시됩니다. 보라색 선은 변동 클러스터로 변동사항을 그룹화하며, 다이아몬드는 해당 클러스터의 개별 변동을 보여줍니다. 다이아몬드의 크기는 변동 크기에 비례하므로 가장 큰 변동을 파악할 수 있습니다.
시프트를 클릭하면 시프트의 애니메이션이 포함된 팝업이 표시되고 시프트되는 요소가 보라색으로 강조 표시됩니다.
또한 Layout Shift 레코드의 요약 보기에는 시작 시간, 시프트 점수, 시프트된 요소가 포함됩니다. 이는 로드 CLS 문제가 로드 성능 프로필로 쉽게 재현되므로 로드 CLS 문제에 관한 자세한 정보를 얻는 데 특히 유용합니다.
왼쪽의 통계 패널에 표시되는 레이아웃 전환 원인 통계로 연결되며, 이 통계에는 총 CLS와 레이아웃 전환의 원인이 표시됩니다.
성능 패널 사용에 관한 자세한 내용은 성능 분석 참조를 참고하세요.
레이아웃 변경 지역 강조 표시
레이아웃 변경 영역을 강조 표시하면 페이지에서 발생하는 레이아웃 변경의 위치와 시점을 한눈에 파악하는 데 도움이 됩니다.
DevTools에서 Layout Shift Regions를 사용 설정하려면 설정 > 더보기 도구 > 렌더링 > Layout Shift Regions로 이동한 다음 디버그할 페이지를 새로고침합니다. 레이아웃이 변경된 영역은 잠시 동안 보라색으로 강조 표시됩니다.
레이아웃 변경의 원인을 파악하기 위한 사고 과정
다음 단계에 따라 레이아웃 전환이 발생하는 시점이나 방식과 관계없이 레이아웃 전환의 원인을 파악할 수 있습니다. 이러한 단계는 Lighthouse를 실행하여 보완할 수 있습니다. 단, Lighthouse는 초기 페이지 로드 중에 발생한 레이아웃 전환만 식별할 수 있습니다. 또한 Lighthouse는 레이아웃 전환의 일부 원인에 대해서만 제안을 제공할 수 있습니다(예: 명시적인 너비와 높이가 없는 이미지 요소).
레이아웃 전환의 원인 파악
레이아웃 이동은 다음과 같은 이벤트로 인해 발생할 수 있습니다.
- DOM 요소의 위치 변경
- DOM 요소의 크기 변경
- DOM 요소 삽입 또는 삭제
- 레이아웃을 트리거하는 애니메이션
특히 이동된 요소 바로 앞의 DOM 요소는 레이아웃 변경을 '유발'하는 데 가장 큰 영향을 미치는 요소입니다. 따라서 레이아웃이 변경된 이유를 조사할 때는 다음 사항을 고려하세요.
- 앞의 요소의 위치나 크기가 변경되었나요?
- 이동된 요소 앞에 DOM 요소가 삽입되거나 삭제되었나요?
- 이동된 요소의 위치가 명시적으로 변경되었나요?
앞의 요소가 레이아웃 전환을 일으키지 않은 경우 다른 앞의 요소와 근처 요소를 고려하여 계속 검색합니다.
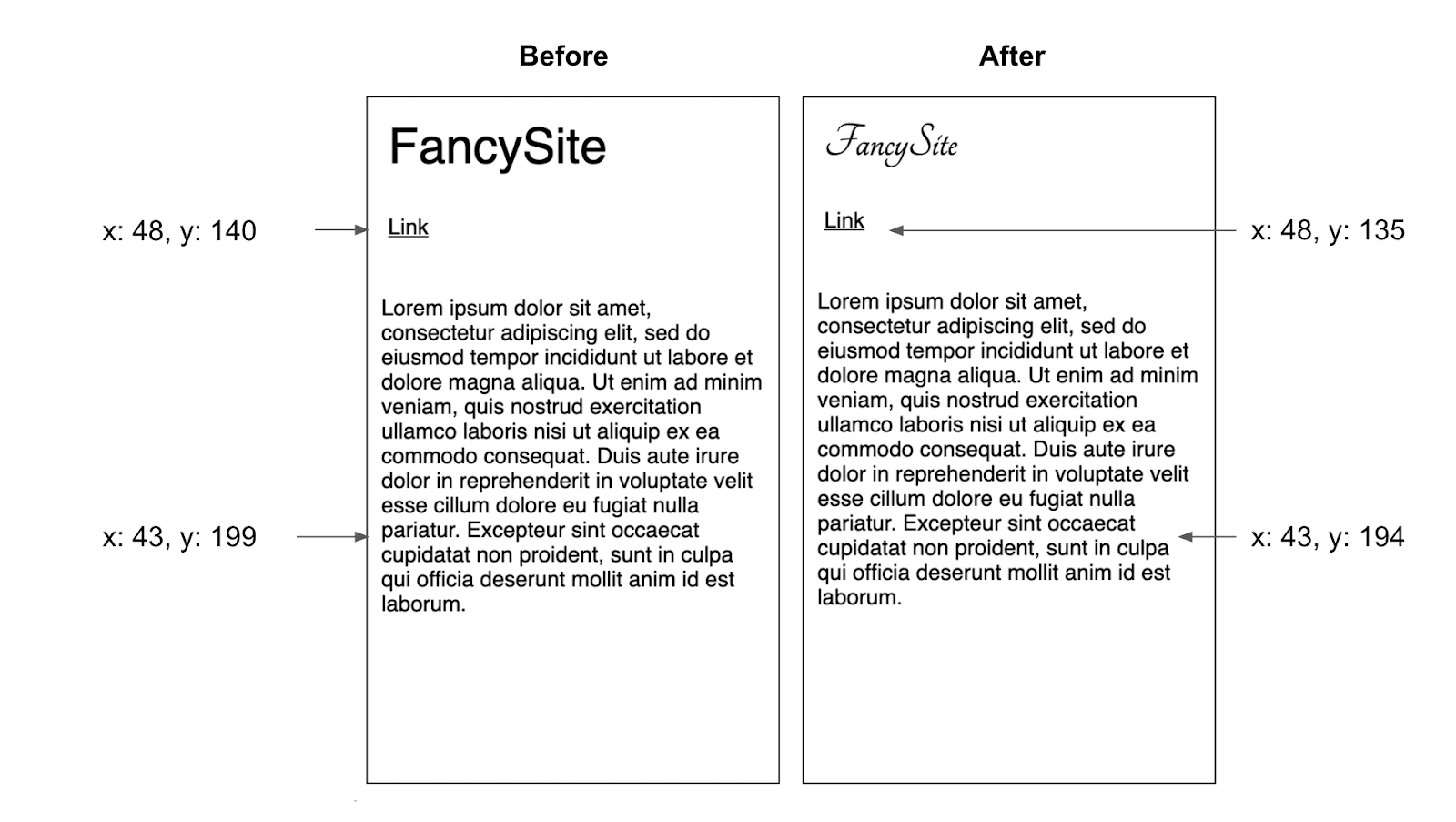
또한 레이아웃 이동의 방향과 거리는 근본 원인에 대한 힌트를 제공할 수 있습니다. 예를 들어 큰 하향 이동은 DOM 요소 삽입을 나타내는 경우가 많고, 1~2픽셀의 레이아웃 이동은 충돌하는 CSS 스타일 적용 또는 웹 글꼴 로드 및 적용을 나타내는 경우가 많습니다.

다음은 레이아웃 변경 이벤트를 가장 자주 일으키는 특정 동작입니다.
다른 요소의 움직임으로 인한 것이 아닌 요소의 위치 변경
이러한 유형의 변경사항은 다음과 같은 이유로 인해 발생하는 경우가 많습니다.
- 늦게 로드되거나 이전에 선언된 스타일을 덮어쓰는 스타일시트
- 애니메이션 및 전환 효과
요소의 크기 변경
이러한 유형의 변경사항은 다음과 같은 이유로 인해 발생하는 경우가 많습니다.
- 늦게 로드되거나 이전에 선언된 스타일을 덮어쓰는 스타일시트
- '슬롯'이 렌더링된 후에 로드되는
width및height속성이 없는 이미지 및 iframe - 텍스트가 렌더링된 후 글꼴을 전환하는
width또는height속성이 없는 텍스트 블록
DOM 요소 삽입 또는 삭제
이러한 문제는 다음과 같은 이유로 발생하는 경우가 많습니다.
- 광고 및 기타 서드 파티 삽입
- 배너, 알림, 모달 삽입
- 기존 콘텐츠 위에 추가 콘텐츠를 로드하는 무한 스크롤 및 기타 UX 패턴
레이아웃을 트리거하는 애니메이션
일부 애니메이션 효과는 레이아웃을 트리거할 수 있습니다. 이러한 일반적인 예는 CSS의 transform 속성을 사용하는 대신 top 또는 left와 같은 속성을 증분하여 DOM 요소에 '애니메이션'을 적용하는 경우입니다. 자세한 내용은 고성능 CSS 애니메이션을 만드는 방법을 참고하세요.
레이아웃 변경 재현
재현할 수 없는 레이아웃 전환은 수정할 수 없습니다. 사이트의 레이아웃 안정성을 더 잘 파악하기 위해 할 수 있는 가장 간단하면서도 효과적인 방법 중 하나는 5~10분 동안 레이아웃 전환을 트리거하는 것을 목표로 사이트와 상호작용하는 것입니다. 이 작업을 하는 동안 콘솔을 열어 두고 Layout Instability API를 사용하여 레이아웃 이동을 보고합니다.
레이아웃 전환을 찾기 어려운 경우 다른 기기와 연결 속도로 이 연습을 반복해 보세요. 특히 연결 속도를 느리게 하면 레이아웃 전환을 더 쉽게 식별할 수 있습니다. 또한 debugger 문을 사용하여 레이아웃 전환을 더 쉽게 단계별로 살펴볼 수 있습니다.
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
if (!entry.hadRecentInput) {
cls += entry.value;
debugger;
console.log('Current CLS value:', cls, entry);
}
}
}).observe({type: 'layout-shift', buffered: true});


