Informationen zum Identifizieren und Beheben von Layoutverschiebungen
Veröffentlicht: 11. März 2021, zuletzt aktualisiert: 7. Februar 2025
Im ersten Teil dieses Artikels werden Tools zum Beheben von Layoutänderungen beschrieben. Im zweiten Teil wird erläutert, wie Sie die Ursache für eine Layoutänderung ermitteln.
Tools
Sie können Layoutverschiebungen mit der Layout Instability API oder mit Tools wie DevTools beheben, die Daten aus dieser API in einem leichter verdaulichen Format zusammenfassen.
Layout Instability API
Die Layout Instability API ist der Browsermechanismus zum Messen und Melden von Layoutänderungen. Alle Tools zum Debuggen von Layoutverschiebungen, einschließlich DevTools, basieren letztendlich auf der Layout Instability API. Die direkte Verwendung der Layout Instability API ist jedoch aufgrund ihrer Flexibilität ein leistungsstarkes Tool zur Fehlerbehebung.
Nutzung
Mit demselben Code-Snippet, mit dem der Cumulative Layout Shift (CLS) gemessen wird, können Sie auch Layoutverschiebungen beheben. Im folgenden Snippet werden Informationen zu Layoutänderungen in der Konsole protokolliert. In diesem Protokoll finden Sie Informationen dazu, wann, wo und wie eine Layoutänderung aufgetreten ist.
let cls = 0;
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
if (!entry.hadRecentInput) {
cls += entry.value;
console.log('Current CLS value:', cls, entry);
}
}
}).observe({type: 'layout-shift', buffered: true});
Beachten Sie beim Ausführen dieses Scripts Folgendes:
- Die Option
buffered: truegibt an, dassPerformanceObserverden Leistungseintragsbuffer des Browsers auf Leistungseinträge prüfen soll, die vor der Initialisierung des Beobachters erstellt wurden. Daher werden mitPerformanceObserverLayoutänderungen erfasst, die sowohl vor als auch nach der Initialisierung aufgetreten sind. Beachten Sie dies, wenn Sie die Konsolenprotokolle prüfen. Ein anfänglicher Überfluss an Layoutänderungen kann auf einen Berichtsrückstand zurückzuführen sein und nicht auf das plötzliche Auftreten zahlreicher Layoutänderungen. - Um Leistungseinbußen zu vermeiden, wartet
PerformanceObserver, bis der Haupt-Thread inaktiv ist, bevor er Layoutänderungen meldet. Je nachdem, wie ausgelastet der Hauptthread ist, kann es daher zu einer leichten Verzögerung zwischen dem Auftreten einer Layoutänderung und der Protokollierung in der Konsole kommen. - In diesem Script werden Layoutverschiebungen ignoriert, die innerhalb von 500 Millisekunden nach einer Nutzereingabe aufgetreten sind und daher nicht auf die CLS angerechnet werden.
Informationen zu Layoutänderungen werden mit einer Kombination aus zwei APIs erfasst: den Schnittstellen LayoutShift und LayoutShiftAttribution. Jede dieser Schnittstellen wird in den folgenden Abschnitten ausführlicher erläutert.
LayoutShift
Jede Layoutänderung wird über die LayoutShift-Schnittstelle erfasst. Der Inhalt eines Eintrags sieht so aus:
duration: 0
entryType: "layout-shift"
hadRecentInput: false
lastInputTime: 0
name: ""
sources: (3) [LayoutShiftAttribution, LayoutShiftAttribution, LayoutShiftAttribution]
startTime: 11317.934999999125
value: 0.17508567530168798
Der vorherige Eintrag gibt eine Layoutänderung an, bei der sich die Position von drei DOM-Elementen geändert hat. Das Layout-Shift-Ergebnis dieses bestimmten Layout-Shifts war 0.175.
Dies sind die Eigenschaften einer LayoutShift-Instanz, die für das Debuggen von Layoutänderungen am relevantesten sind:
| Attribut | Beschreibung |
|---|---|
sources |
In der Property sources sind die DOM-Elemente aufgeführt, die während der Layoutänderung verschoben wurden. Dieses Array kann bis zu fünf Quellen enthalten. Falls mehr als fünf Elemente vom Layout-Shift betroffen sind, werden die fünf größten Quellen des Layout-Shifts (gemessen an der Auswirkung auf die Layoutstabilität) gemeldet. Diese Informationen werden über die Schnittstelle „LayoutShiftAttribution“ erfasst (siehe unten). |
value |
Die Property value gibt den Wert für Layoutänderungen für eine bestimmte Layoutänderung an. |
hadRecentInput |
Die Eigenschaft hadRecentInput gibt an, ob innerhalb von 500 Millisekunden nach einer Nutzereingabe ein Layout-Shift aufgetreten ist. |
startTime |
Mit dem Attribut startTime wird angegeben, wann eine Layoutänderung aufgetreten ist. startTime wird in Millisekunden angegeben und relativ zum Zeitpunkt des Beginns des Seitenaufbaus gemessen. |
duration |
Die Property duration ist immer auf 0 festgelegt. Diese Property wird von der PerformanceEntry-Oberfläche übernommen (die LayoutShift-Oberfläche erweitert die PerformanceEntry-Oberfläche). Das Konzept der Dauer gilt jedoch nicht für Layout-Änderungsereignisse. Daher wird hier 0 festgelegt. Weitere Informationen zur PerformanceEntry-Oberfläche finden Sie in der Spezifikation. |
LayoutShiftAttribution
Die LayoutShiftAttribution-Schnittstelle beschreibt eine einzelne Verschiebung eines einzelnen DOM-Elements. Wenn sich bei einer Layoutänderung mehrere Elemente verschieben, enthält die Property sources mehrere Einträge.
Das folgende JSON entspricht beispielsweise einer Layoutverschiebung mit einer Quelle: die Verschiebung des DOM-Elements <div id='banner'> von y: 76 nach y:246 nach unten.
// ...
"sources": [
{
"node": "div#banner",
"previousRect": {
"x": 311,
"y": 76,
"width": 4,
"height": 18,
"top": 76,
"right": 315,
"bottom": 94,
"left": 311
},
"currentRect": {
"x": 311,
"y": 246,
"width": 4,
"height": 18,
"top": 246,
"right": 315,
"bottom": 264,
"left": 311
}
}
]
Mit der Property node wird das verschobene HTML-Element angegeben. Wenn Sie den Mauszeiger in den DevTools auf diese Eigenschaft bewegen, wird das entsprechende Seitenelement hervorgehoben.
Die Eigenschaften previousRect und currentRect geben die Größe und Position des Knotens an.
- Die Koordinaten
xundygeben die X- und Y-Koordinate der linken oberen Ecke des Elements an. - Die Eigenschaften
widthundheightgeben die Breite bzw. Höhe des Elements an. - Die Eigenschaften
top,right,bottomundleftgeben die X- oder Y-Koordinatenwerte für die angegebene Kante des Elements an. Mit anderen Worten: Der Wert vontopist gleichyund der Wert vonbottomist gleichy+height.
Wenn alle Eigenschaften von previousRect auf 0 gesetzt sind, ist das Element sichtbar. Wenn alle Properties von currentRect auf 0 gesetzt sind, ist das Element nicht sichtbar.
Bei der Interpretation dieser Ausgabe ist es wichtig zu wissen, dass Elemente, die als Quellen aufgeführt sind, die Elemente sind, die sich während der Layoutänderung verschoben haben. Es ist jedoch möglich, dass diese Elemente nur indirekt mit der „Ursache“ der Layoutinstabilität zusammenhängen. Hier einige Beispiele:
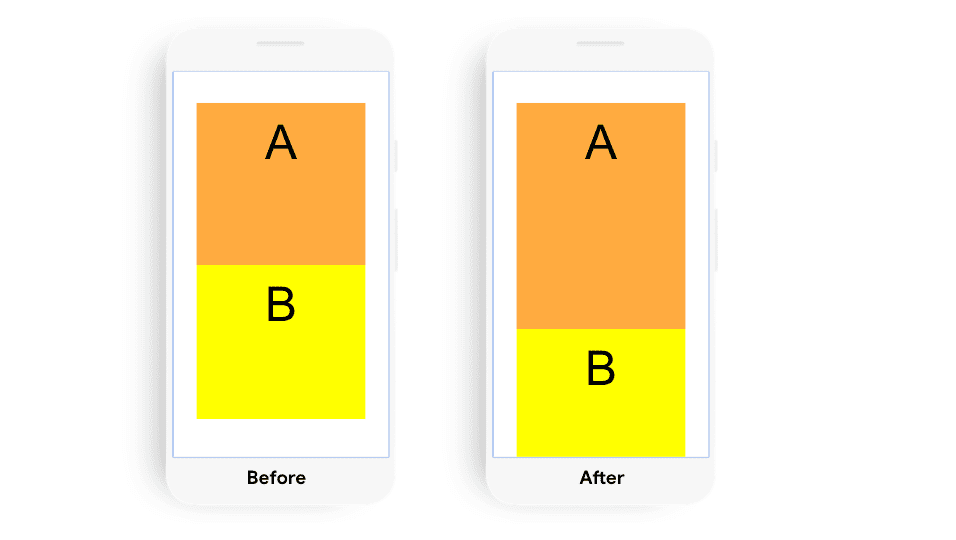
Beispiel 1
Diese Layoutänderung wird mit einer Quelle erfasst: Element B. Die eigentliche Ursache für diese Layoutänderung ist jedoch die Änderung der Größe von Element A.

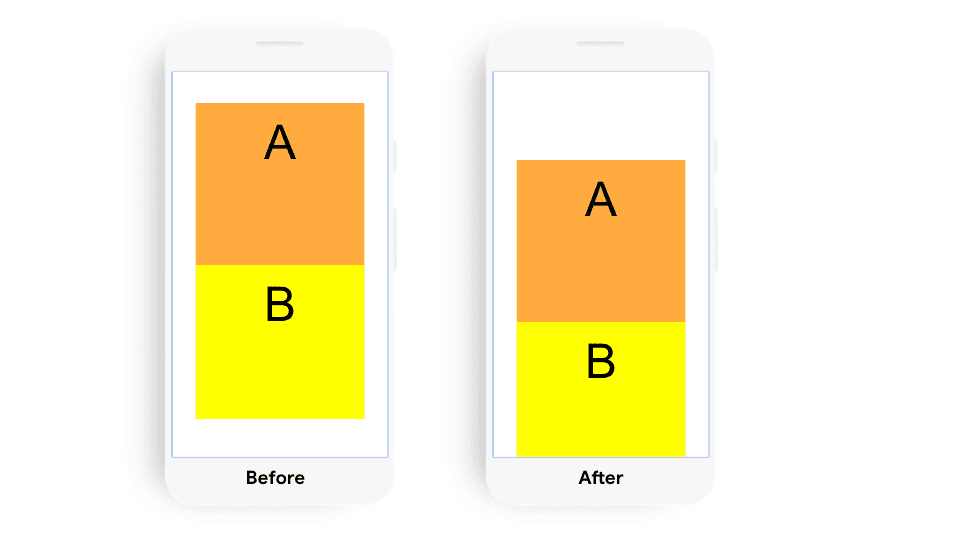
Beispiel 2
Die Layoutänderung in diesem Beispiel wird mit zwei Quellen erfasst: Element A und Element B. Die Ursache für diese Layoutverschiebung ist die Änderung der Position von Element A.

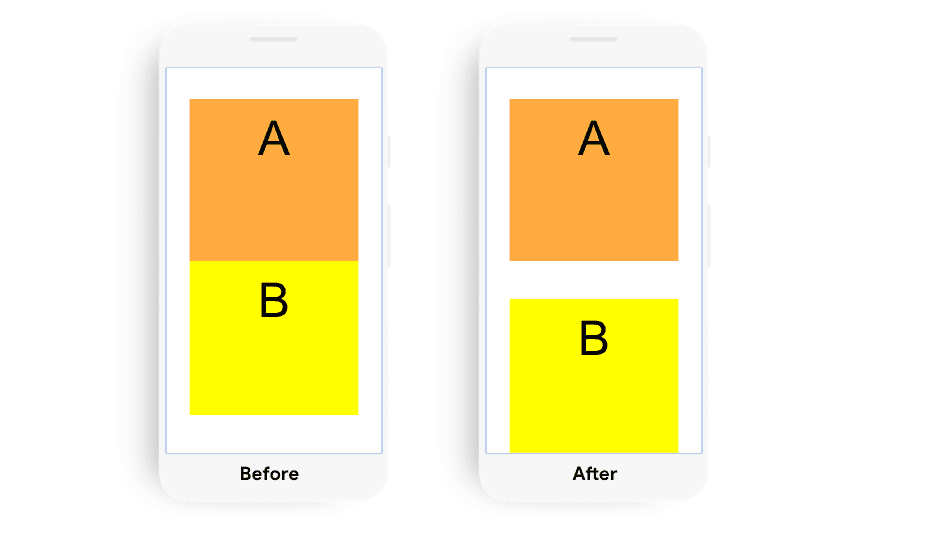
Beispiel 3
Die Layoutänderung in diesem Beispiel wird mit einer Quelle erfasst: Element B. Die Änderung der Position von Element B hat zu dieser Layoutänderung geführt.

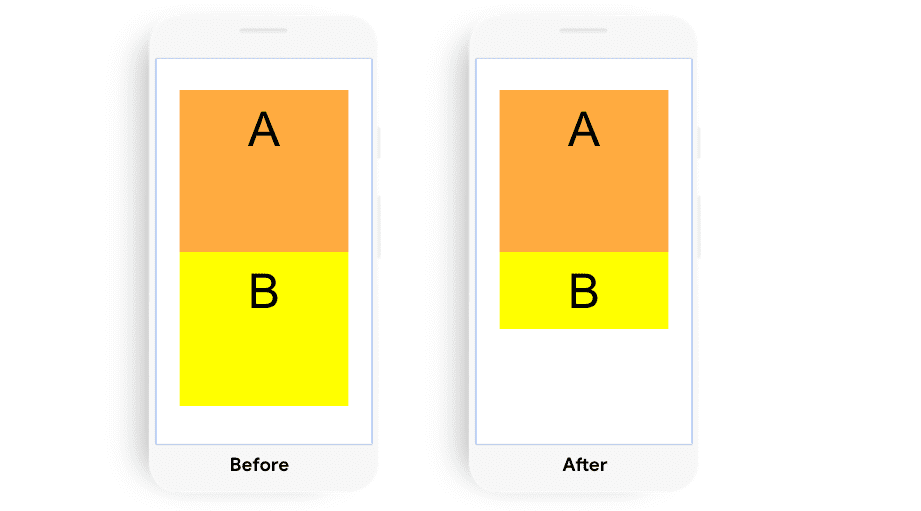
Beispiel 4
Obwohl sich Element B ändert, gibt es in diesem Beispiel keine Layoutänderung.

Demo, wie DOM-Änderungen von der Layout Instability API gemeldet werden
Entwicklertools
In DevTools gibt es eine Reihe von Tools, mit denen sich Layoutverschiebungen beheben lassen.
Bereich „Leistung“
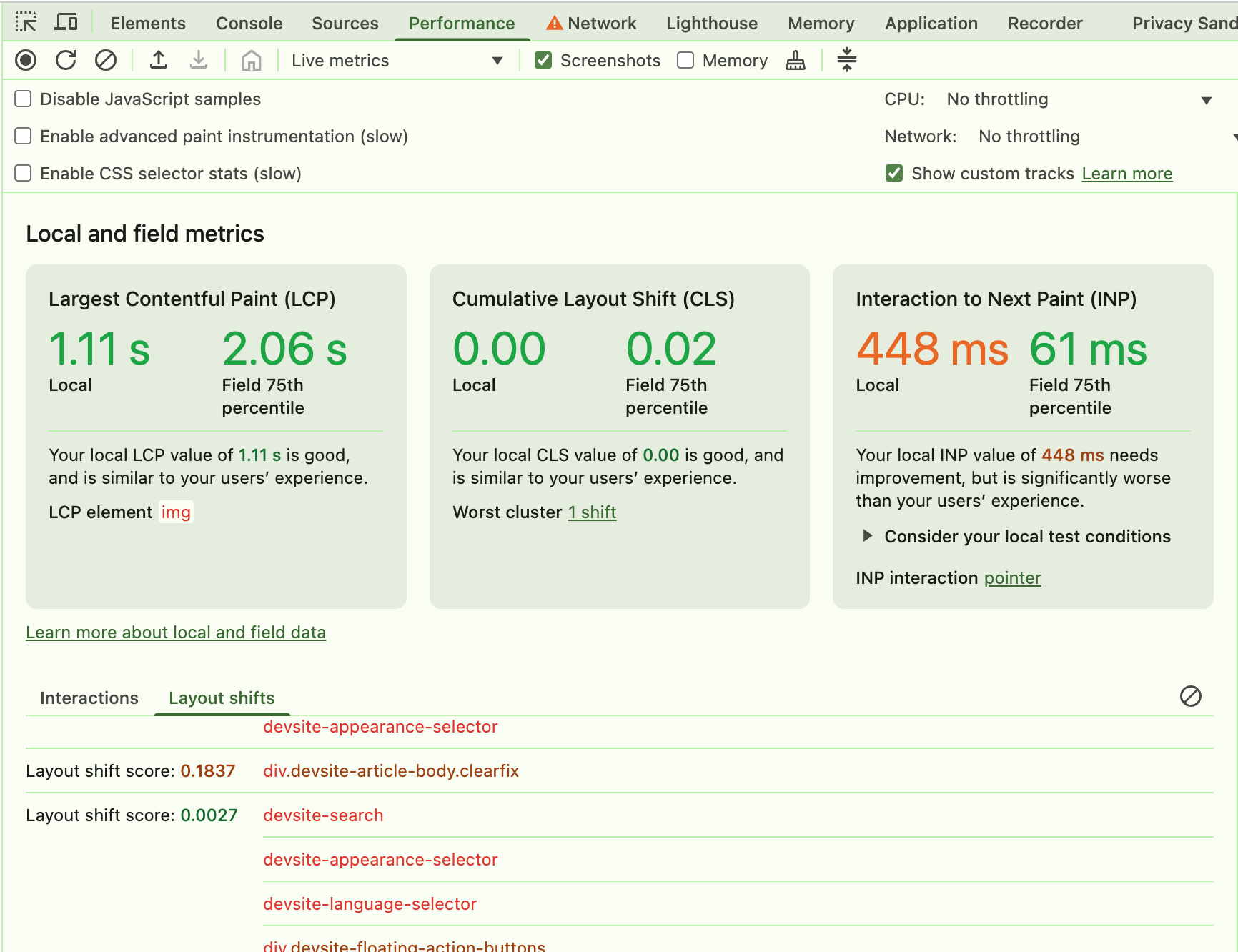
In der Livemesswertansicht des Bereichs „Leistung“ können Sie mit der Seite interagieren und den CLS-Wert beobachten, um Interaktionen zu identifizieren, die zu großen Layoutänderungen führen.

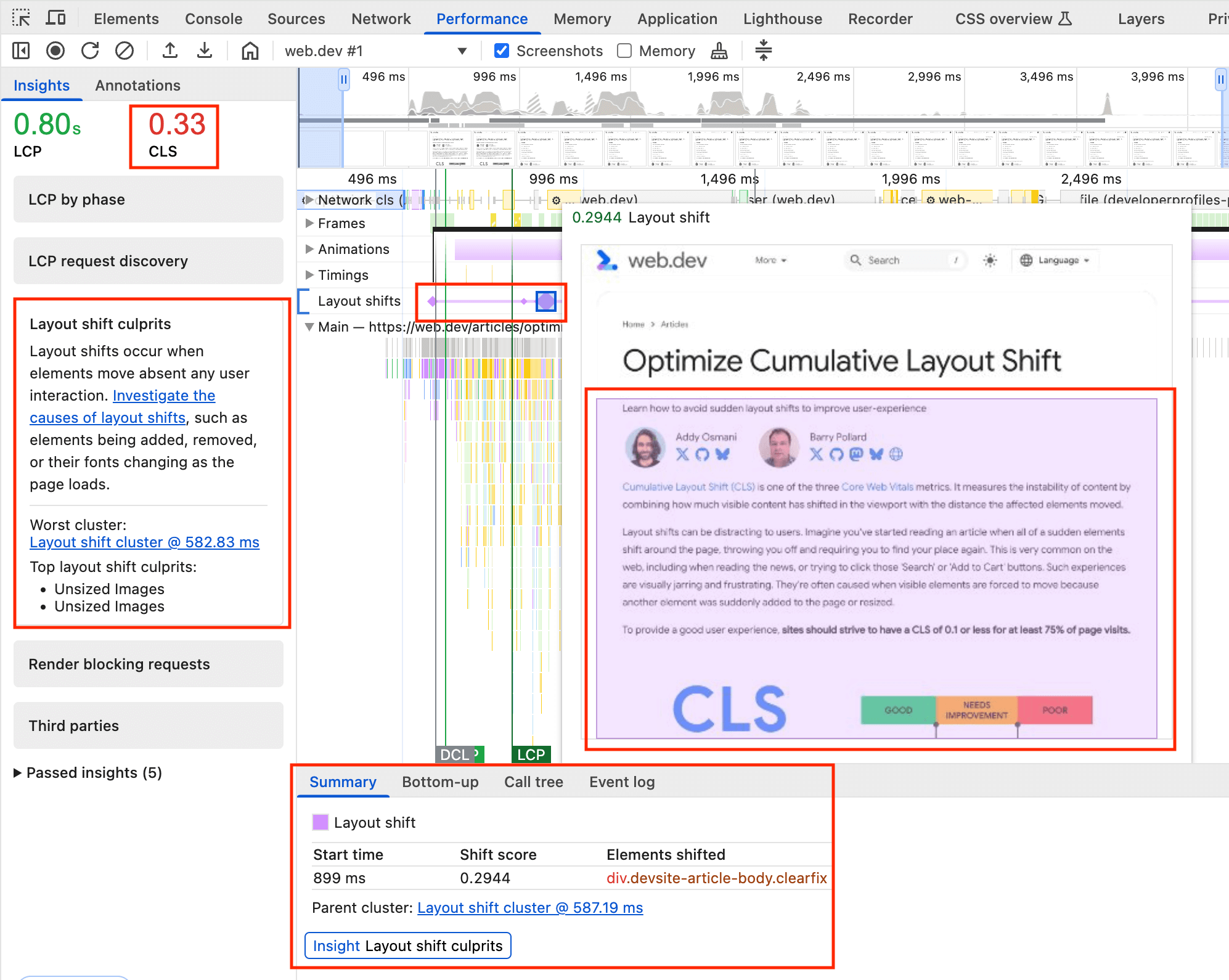
Sobald Sie eine Layoutverschiebung zuverlässig reproduzieren können, können Sie eine Aufzeichnung durchführen, um noch mehr Details zu erhalten:

Layout Shift-Clustern angezeigt. Wenn Sie auf die Rauten klicken, wird eine Animation der Verschiebung und Details im Bereich Zusammenfassung angezeigt.
Layoutänderungen werden im Track Layoutänderungen hervorgehoben. Die lila Linie gruppiert Verschiebungen in Verschiebungsclustern. Die Raute zeigt einzelne Verschiebungen in diesem Cluster. Die Größe des Rautensymbols ist proportional zur Größe der Abweichung, sodass Sie sich auf die größten Abweichungen konzentrieren können.
Wenn Sie auf eine Verschiebung klicken, wird ein Pop-up mit einer Animation der Verschiebung angezeigt und die Verschiebung der Elemente wird lila hervorgehoben.
Außerdem enthält die Ansicht Zusammenfassung für einen Layout Shift-Eintrag den Beginn, den Wert für die Verschiebung sowie die verschobenen Elemente. Das ist besonders hilfreich, um mehr Details zu Problemen mit der Ladezeit des CLS zu erhalten, da diese mit einem Leistungsprofil für das Neuladen leicht repliziert werden können.
Über diesen Link gelangen Sie auch zur Statistik Ursachen für Layoutverschiebungen, die links im Bereich Statistiken angezeigt wird. Dort sehen Sie oben den CLS insgesamt sowie mögliche Gründe für Layoutverschiebungen.
Weitere Informationen zur Verwendung des Bereichs Leistung finden Sie in der Referenz zur Leistungsanalyse.
Layout Shift-Bereiche hervorheben
Wenn Sie Bereiche mit Layout-Shifts hervorheben, können Sie sich schnell einen Überblick über die Position und das Timing der Layout-Shifts auf einer Seite verschaffen.
Wenn Sie Layout Shift-Regionen in den Entwicklertools aktivieren möchten, gehen Sie zu Einstellungen > Weitere Tools > Rendering > Layout Shift-Regionen und aktualisieren Sie die Seite, die Sie debuggen möchten. Bereiche mit Layout-Shift werden kurzzeitig lila hervorgehoben.
Vorgehensweise zur Identifizierung der Ursache von Layoutänderungen
Mit den folgenden Schritten können Sie die Ursache für Layoutverschiebungen ermitteln, unabhängig davon, wann oder wie sie auftreten. Diese Schritte können durch das Ausführen von Lighthouse ergänzt werden. Beachten Sie jedoch, dass Lighthouse nur Layoutänderungen erkennen kann, die beim ersten Laden der Seite aufgetreten sind. Außerdem kann Lighthouse nur Vorschläge für einige Ursachen von Layoutänderungen machen, z. B. für Bildelemente, die keine explizite Breite und Höhe haben.
Ursache für eine Layoutverschiebung ermitteln
Layoutänderungen können durch die folgenden Ereignisse verursacht werden:
- Änderungen an der Position eines DOM-Elements
- Änderungen an den Abmessungen eines DOM-Elements
- Einfügen oder Entfernen eines DOM-Elements
- Layout auslösende Animationen
Insbesondere ist das DOM-Element, das direkt vor dem verschobenen Element steht, am wahrscheinlichsten für das Layout-Shift verantwortlich. Wenn Sie also untersuchen, warum ein Layout-Shift aufgetreten ist, sollten Sie Folgendes berücksichtigen:
- Haben sich die Position oder die Abmessungen des vorherigen Elements geändert?
- Wurde vor dem verschobenen Element ein DOM-Element eingefügt oder entfernt?
- Wurde die Position des verschobenen Elements explizit geändert?
Wenn das vorausgehende Element nicht für die Layoutverschiebung verantwortlich ist, fahren Sie mit der Suche fort und prüfen Sie andere vorausgehende und nahe gelegene Elemente.
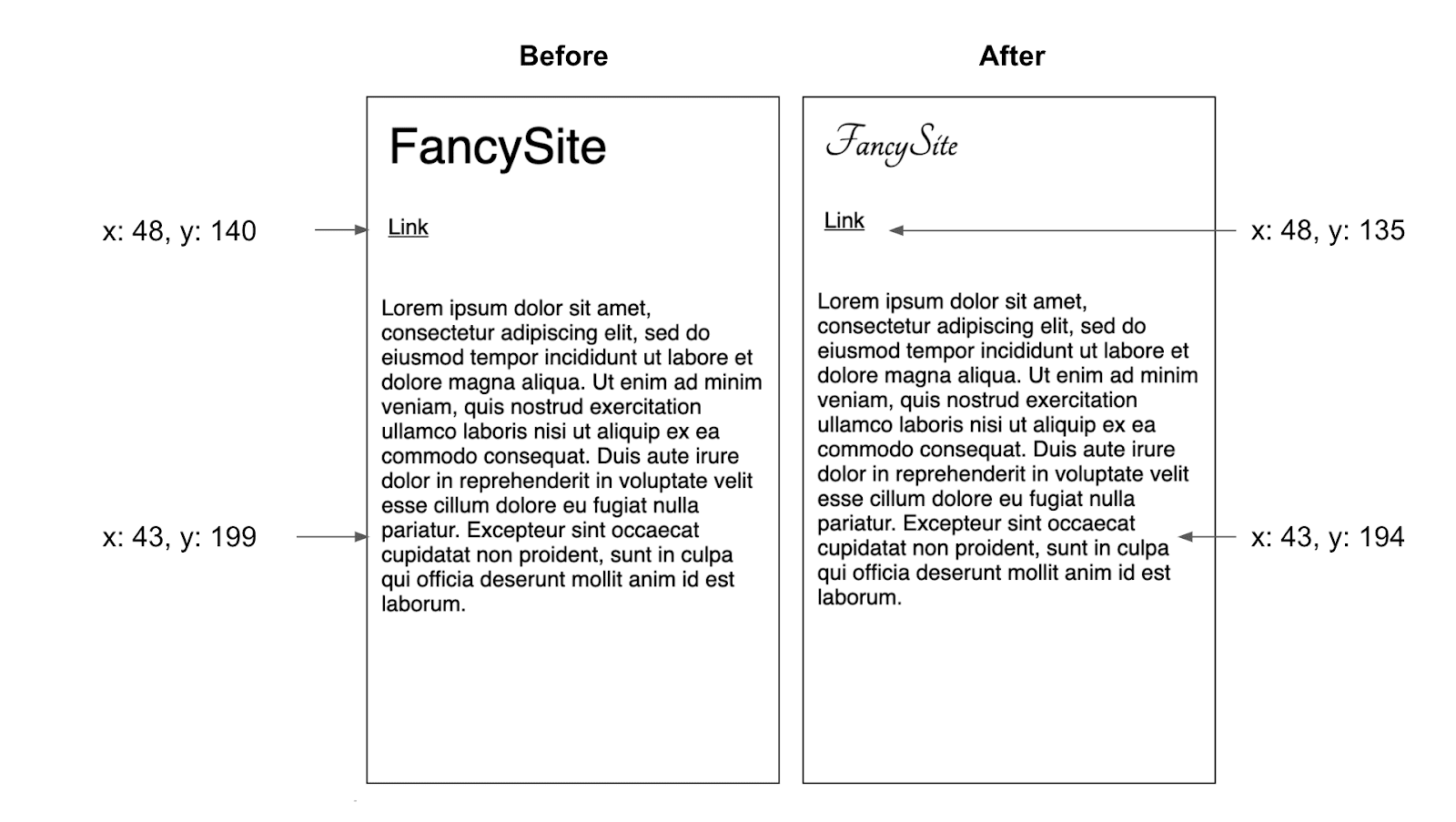
Außerdem können die Richtung und der Abstand einer Layoutverschiebung Hinweise auf die Ursache geben. Eine große Verschiebung nach unten weist beispielsweise oft auf das Einfügen eines DOM-Elements hin, während eine Layoutverschiebung von 1 px oder 2 px oft auf die Anwendung von in Konflikt stehenden CSS-Stilen oder das Laden und Anwenden einer Webschriftart hinweist.

Im Folgenden finden Sie einige der spezifischen Verhaltensweisen, die am häufigsten zu Layout-Shift-Ereignissen führen:
Änderungen an der Position eines Elements, die nicht auf die Bewegung eines anderen Elements zurückzuführen sind
Diese Art von Änderung ist oft auf Folgendes zurückzuführen:
- Stylesheets, die spät geladen werden oder zuvor deklarierte Stile überschreiben.
- Animationen und Übergänge
Änderungen an den Abmessungen eines Elements
Diese Art von Änderung ist oft auf Folgendes zurückzuführen:
- Stylesheets, die spät geladen werden oder zuvor deklarierte Stile überschreiben.
- Bilder und Iframes ohne
width- undheight-Attribute, die geladen werden, nachdem ihr „Slot“ gerendert wurde. - Textblöcke ohne
width- oderheight-Attribute, bei denen die Schriftart nach dem Rendern des Texts geändert wird
Einfügen oder Entfernen von DOM-Elementen
Das liegt oft an folgenden Gründen:
- Einfügen von Anzeigen und anderen Einbettungen von Drittanbietern
- Einfügen von Bannern, Benachrichtigungen und Modalfenstern
- Unendliches Scrollen und andere UX-Muster, bei denen zusätzliche Inhalte über vorhandenen Inhalten geladen werden
Layout auslösende Animationen
Einige Animationen können Layoutänderungen auslösen. Ein häufiges Beispiel hierfür ist, wenn DOM-Elemente durch Inkrementieren von Eigenschaften wie top oder left animiert werden, anstatt die CSS-Eigenschaft transform zu verwenden. Weitere Informationen finden Sie im Hilfeartikel Hochleistungs-CSS-Animationen erstellen.
Layout Shifts reproduzieren
Layoutänderungen, die nicht reproduzierbar sind, können nicht behoben werden. Eine der einfachsten und gleichzeitig effektivsten Methoden, um die Layoutstabilität Ihrer Website besser zu beurteilen, besteht darin, 5 bis 10 Minuten lang mit Ihrer Website zu interagieren, um Layoutänderungen auszulösen. Lassen Sie die Console dabei geöffnet und verwenden Sie die Layout Instability API, um Layoutänderungen zu melden.
Wenn Sie Layoutänderungen nur schwer finden, wiederholen Sie diese Übung mit verschiedenen Geräten und Verbindungsgeschwindigkeiten. Insbesondere kann es einfacher sein, Layoutänderungen zu erkennen, wenn Sie eine langsamere Verbindungsgeschwindigkeit verwenden. Außerdem können Sie eine debugger-Anweisung verwenden, um Layoutänderungen einfacher zu durchgehen.
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
if (!entry.hadRecentInput) {
cls += entry.value;
debugger;
console.log('Current CLS value:', cls, entry);
}
}
}).observe({type: 'layout-shift', buffered: true});


