Web Vitals 扩展程序现在会显示更多调试信息,帮助您找出 Core Web Vitals 问题的根本原因。
发布时间:2023 年 5 月 4 日
Web Vitals 扩展程序可让您轻松访问 Core Web Vitals 诊断信息,以帮助开发者衡量和解决 Core Web Vitals 问题。该 API 是对 Chrome 团队提供的其他工具的补充,可帮助开发者改善其网站上的体验。
我们更新了该扩展程序,以便向开发者提供更多调试信息,让他们更轻松地了解和解决性能问题。
在控制台中显示调试信息
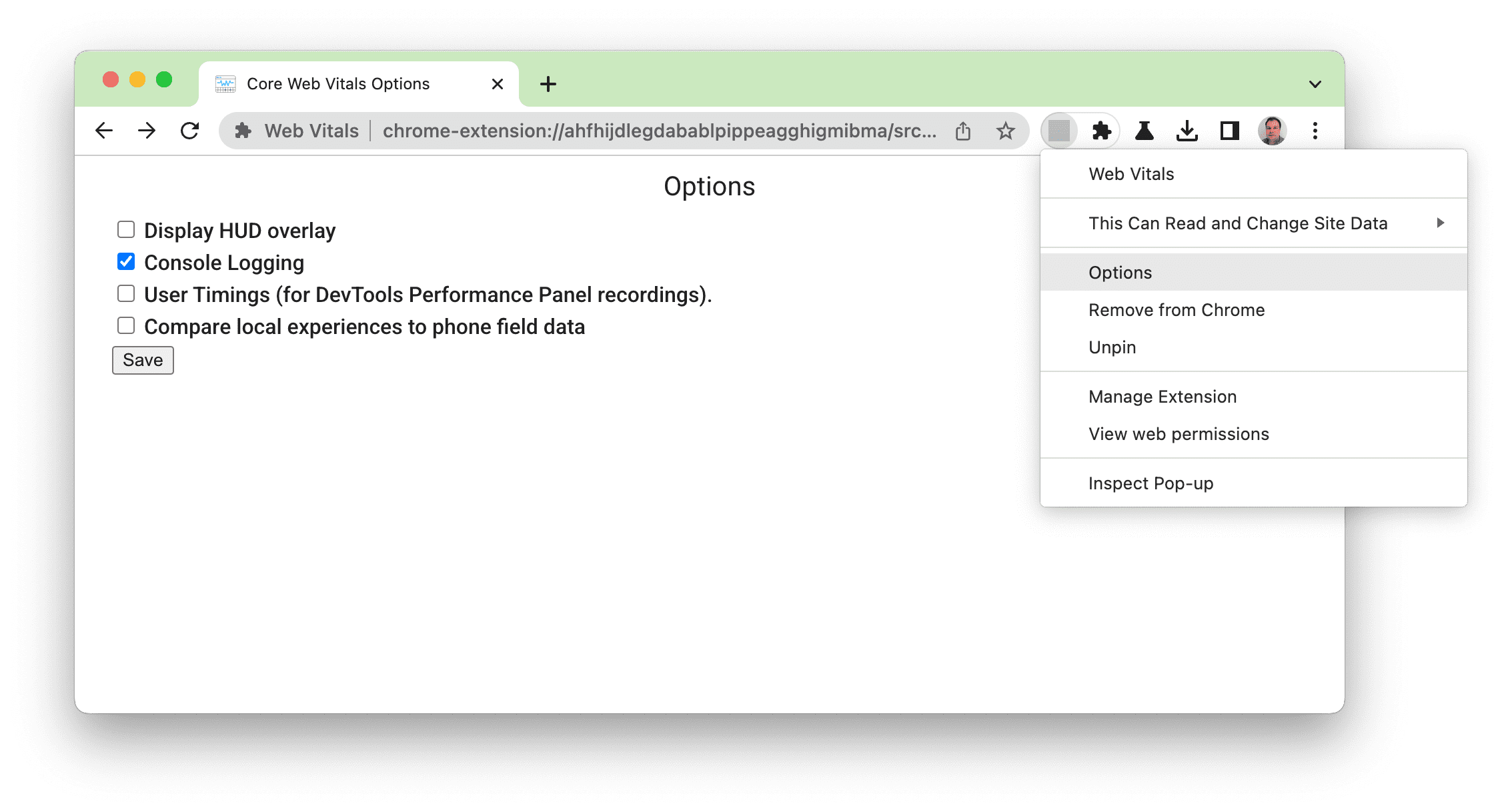
Web Vitals 扩展程序已经推出了一段时间的“控制台日志记录”调试选项。您可以在“选项”屏幕中启用此功能:

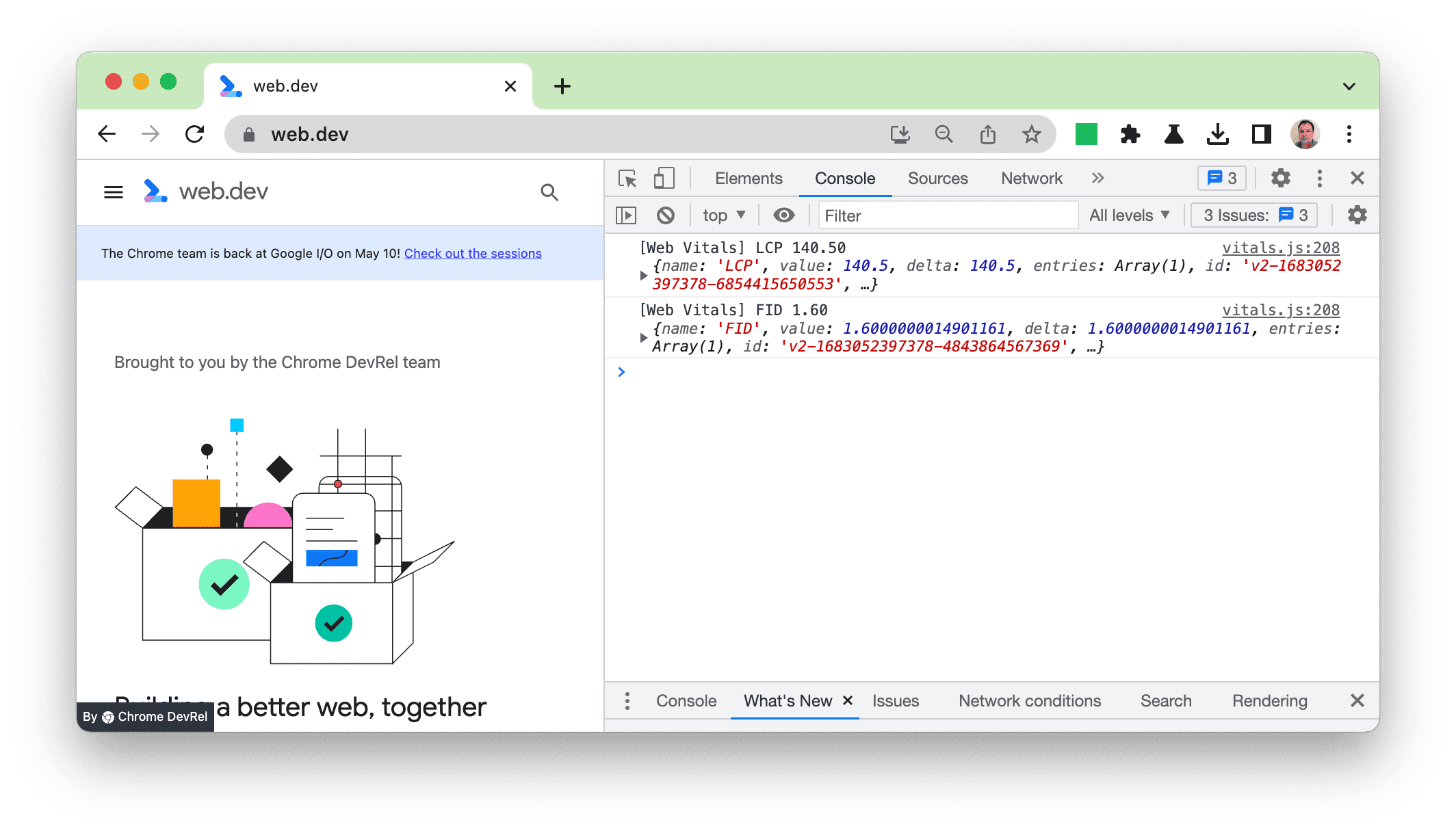
在最近一次升级之前,这会将 web-vitals library(作为扩展程序基础)的输出记录在 JSON 对象中:

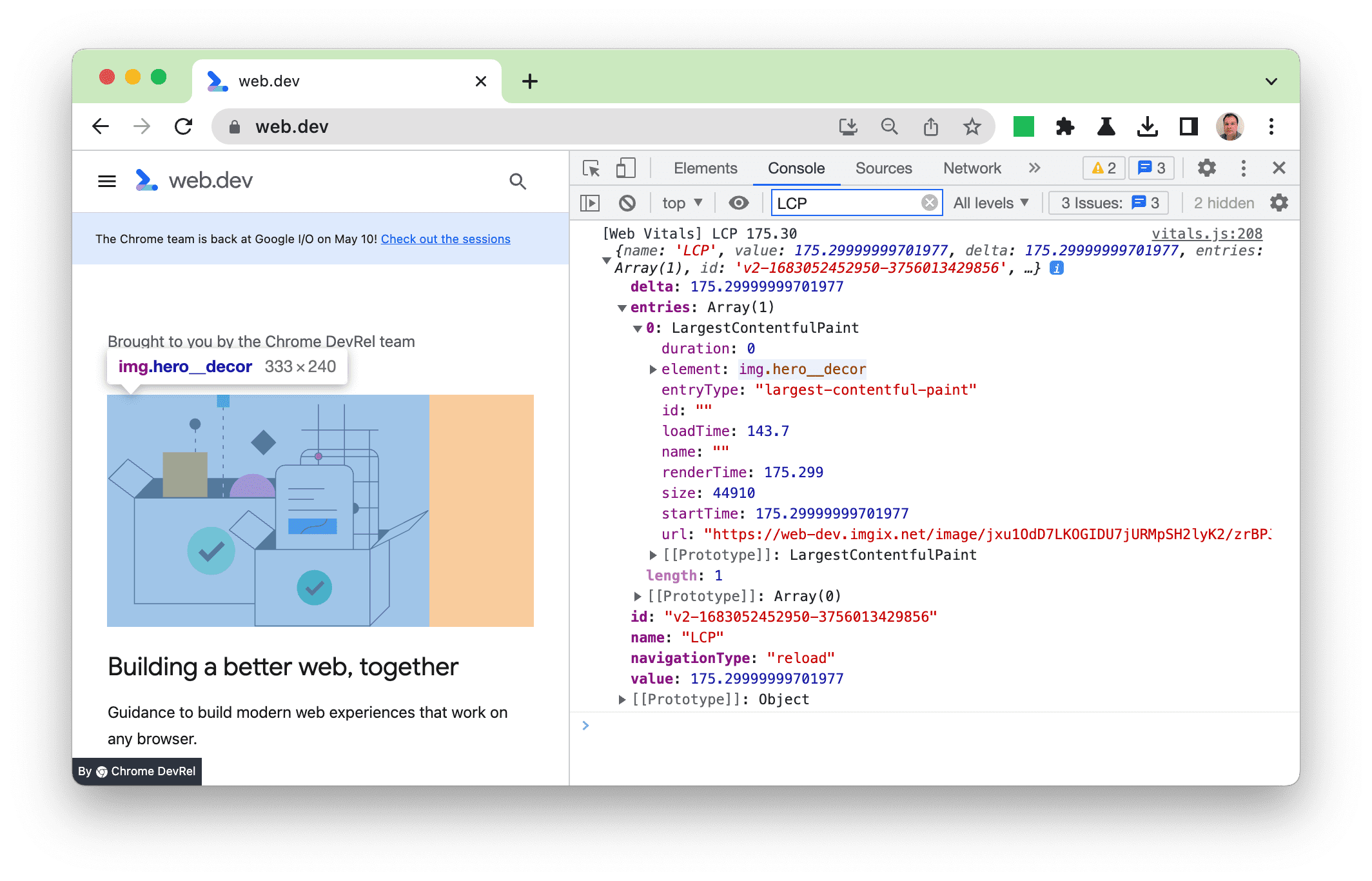
然后,您可以展开此对象以获取完整详细信息,并将鼠标悬停在 LCP 图片等元素上,以便在主面板中突出显示这些元素:

这很有帮助,但输出格式并不特别人性化,因此我们认为可以提供更好的开发者体验。因此,我们改进了此扩展程序,让最重要的信息更加显眼,同时仍然包含完整对象,方便需要更多详细信息的人使用。
每个指标的新调试信息
在新版本中,我们以更易于阅读的格式添加了新的调试信息,以帮助您查找和解决问题。由于每个指标各不相同,因此系统会为每个指标提供不同的信息。
LCP 调试信息
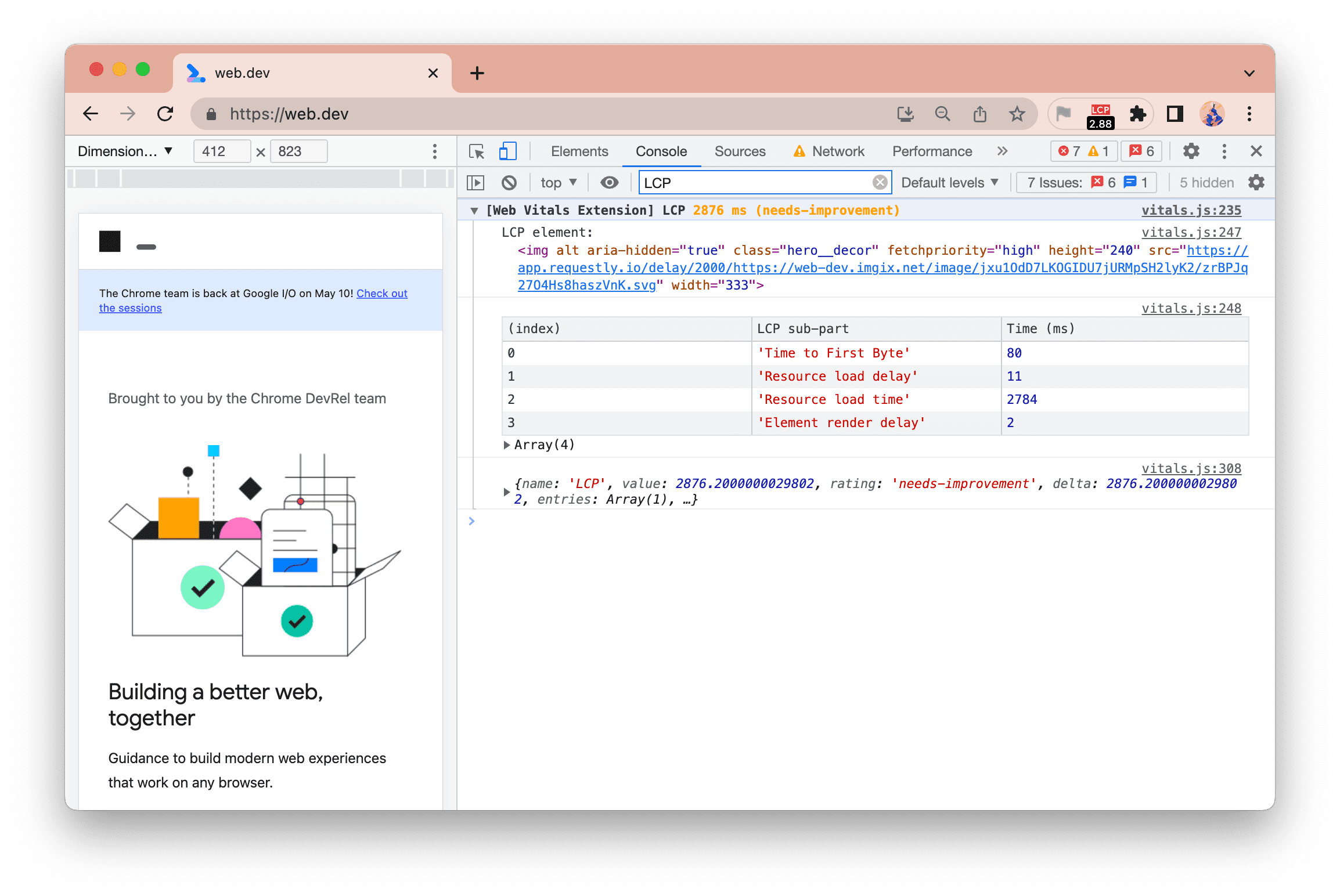
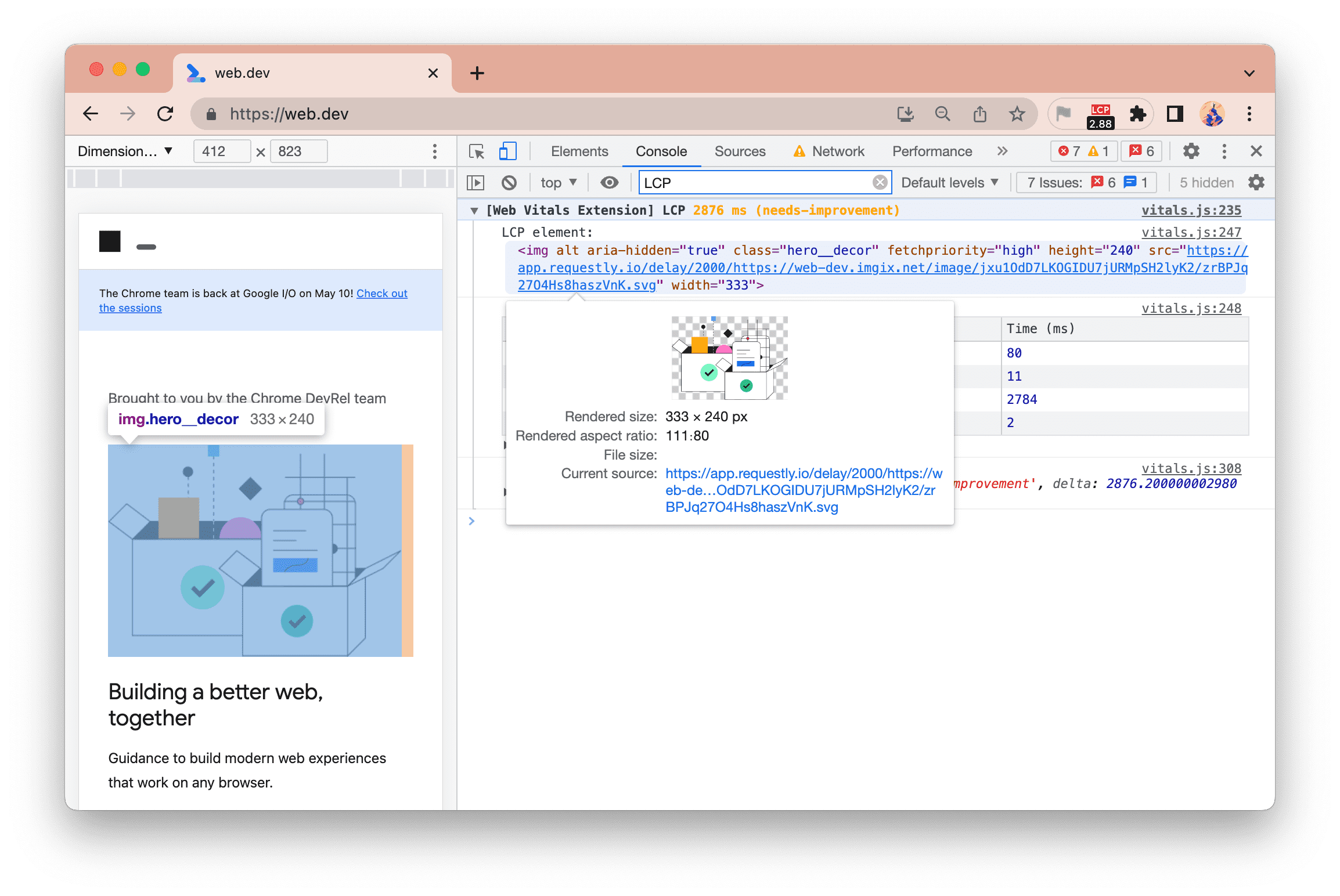
对于 Largest Contentful Paint (LCP),我们会同时显示相应元素,以及 Optimize LCP 指南中详细介绍的 4 个阶段的细分数据:

LCP 时间(2,876 毫秒,即约 2.9 秒)以琥珀色突出显示,因为它属于“需要改进”类别。
在此示例中,我们发现 Resource load time 用时最长,因此,为了缩短 LCP 用时,您需要优化该时间,例如避免将其托管在单独的网域上,或者使用较小的图片或更高效的格式。这种情况是由于人为减速而造成的,原因在于 web.dev 是一个速度很快的网站 😀?
您也可以将鼠标悬停在该元素上,以突出显示图片:

您还可以右键点击相应元素,在“元素”面板中显示该元素。
在这里,LCP 元素是一个图片,如果在右侧的控制台中将鼠标悬停在该图片上,左侧网站上的该元素也会突出显示。
CLS 调试信息
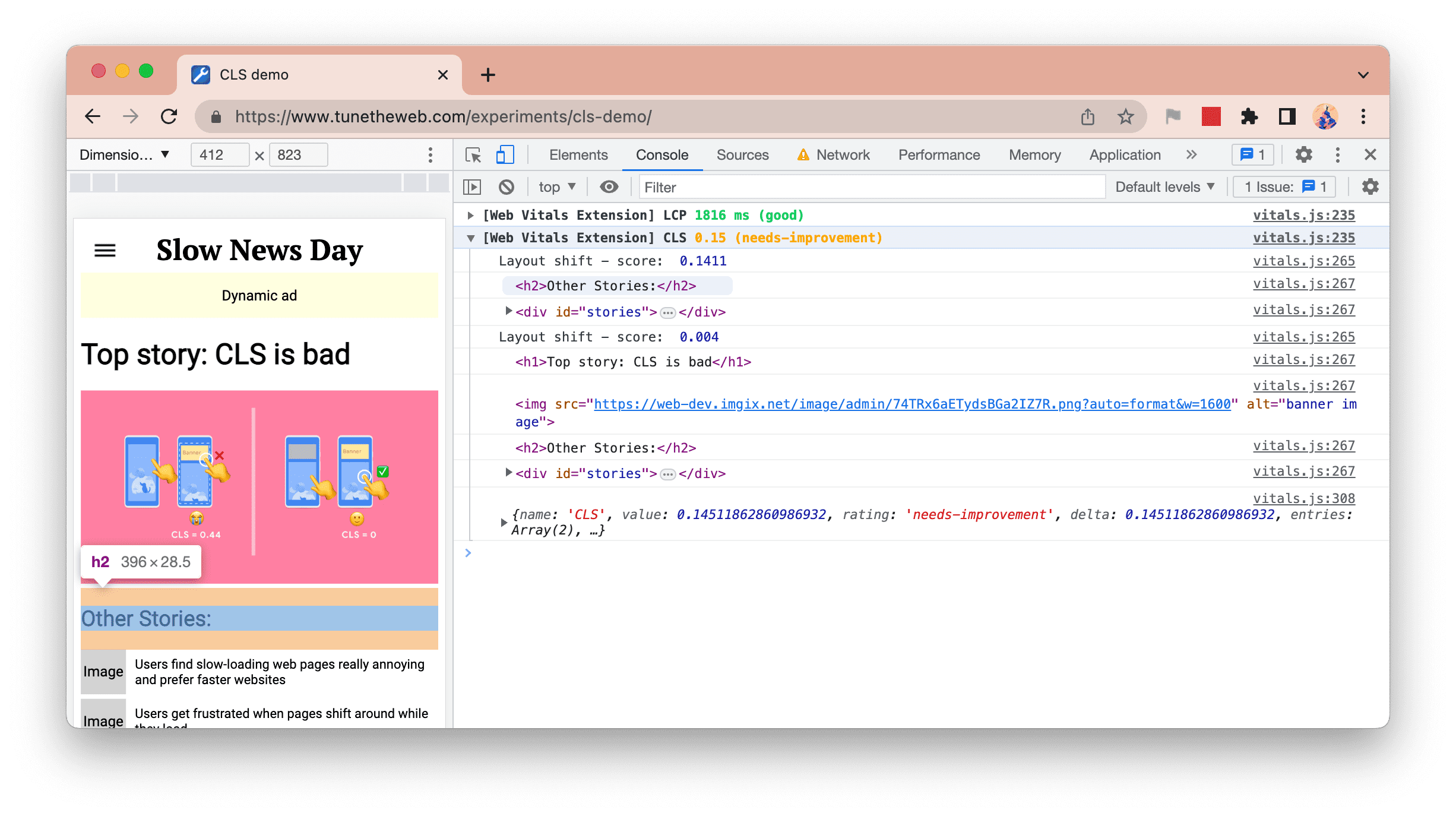
现在,系统还会列出导致 Cumulative Layout Shift (CLS) 的偏移,您可以将鼠标悬停在相应偏移上,以突出显示相关元素:

上面的屏幕截图显示了 2 次偏移,第一个元素由 2 个元素组成(当加载横幅图片且其下方的内容发生偏移时),第二个元素包含 4 个元素(当加载动态广告且网页的大部分内容向下移动时)。
在右侧控制台中,此屏幕截图中将鼠标悬停在 h2 元素上,您可以看到,这会在左侧网站上突出显示该元素。
FID 调试信息
对于首次输入延迟 (FID),我们会显示受影响的元素(您可以将鼠标悬停在该元素上,以在网页上将其突出显示),以及互动类型,并像往常一样显示完整的 JSON 对象:

INP 调试信息
对于 Interaction to Next Paint (INP),我们添加了两个新日志:
- INP - 最长互动
- 互动次数 - 所有互动
INP 指标
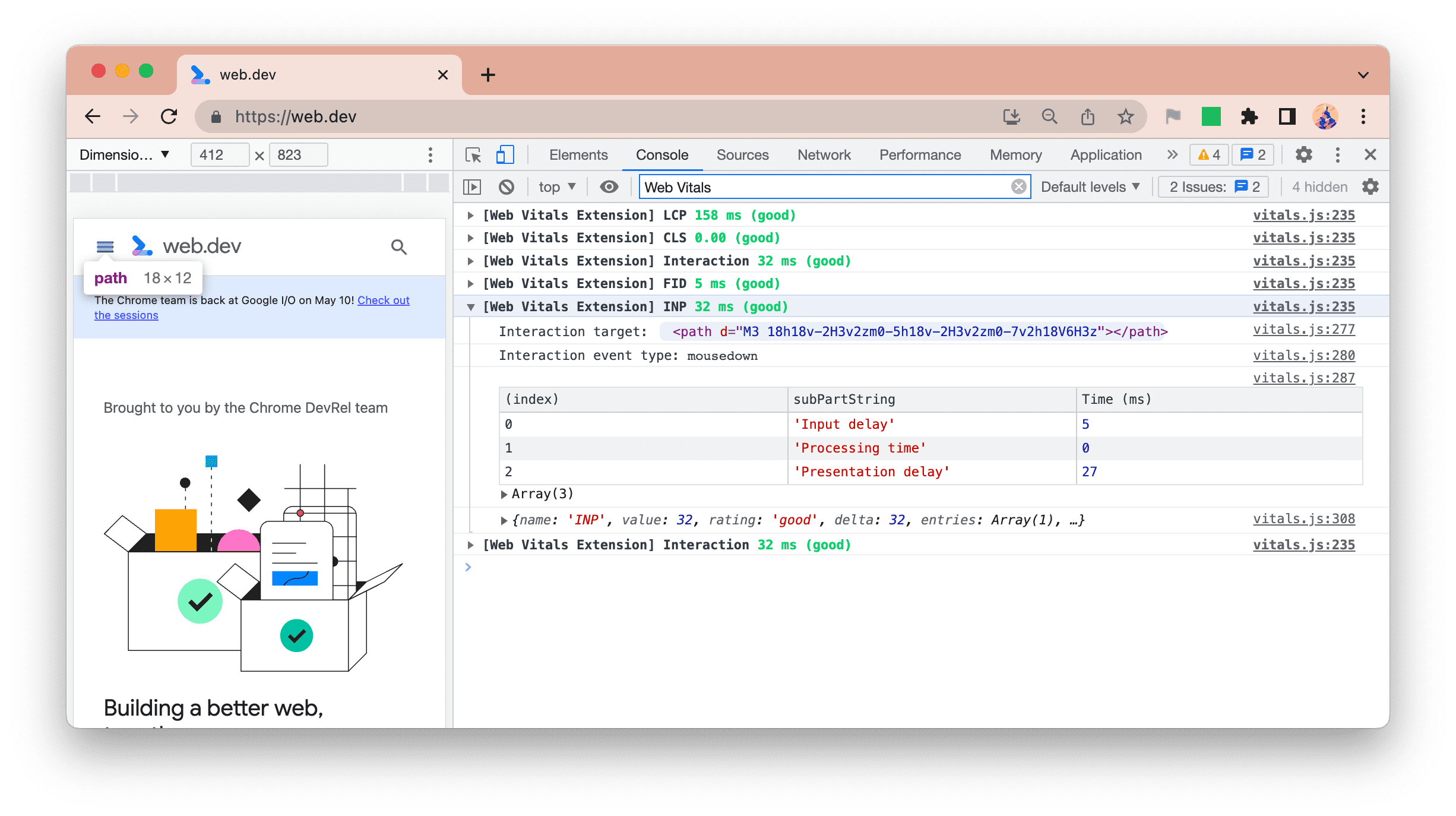
首先,我们会在 INP 指标发生变化时突出显示该指标:

与 LCP 类似,此扩展程序会细分 INP 时间,以显示三个阶段:
- 输入延迟
- 处理用时
- 呈现延迟
这有助于您确定事件运行缓慢的原因是由于其他事件阻塞(输入延迟),还是由于事件处理程序本身因您的代码而运行缓慢(处理时长),还是由于后处理渲染延迟(呈现延迟),或者是以上两种或更多原因的组合。
互动次数
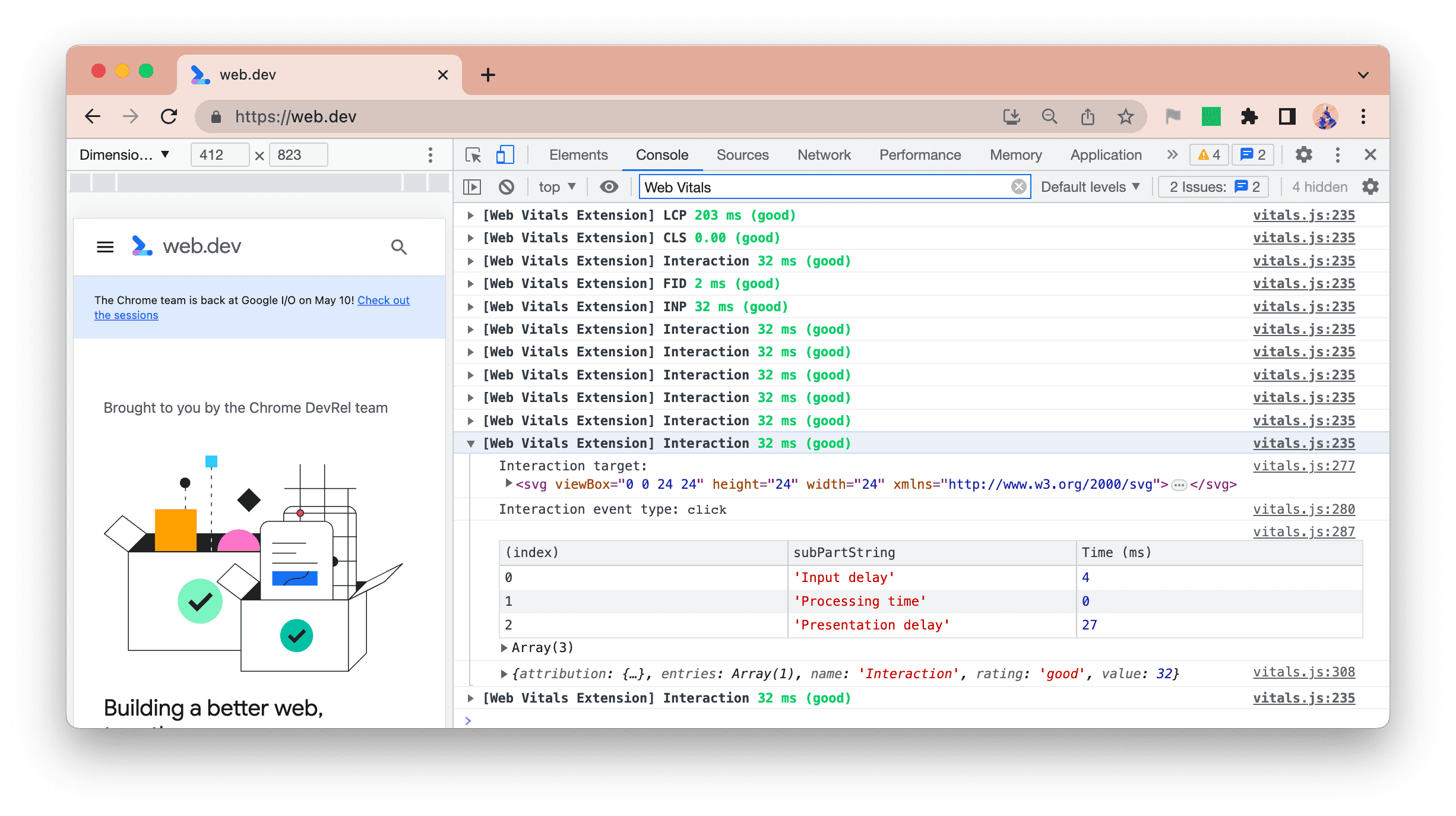
INP 可能会很慢,因为之前的交互会阻塞主线程,从而导致输入延迟过长。因此,我们以与 INP 日志记录类似的格式列出所有互动:

这样,您就可以通过与网站互动来“实时跟踪”网站,并在控制台中查看哪些互动组合可能会导致 INP 问题。
这还可以让你识别多种缓慢的互动,而不仅仅是最大的 INP 互动,这有助于你在提高响应能力时避免追赶尾巴的感觉。
过滤控制台日志
虽然所有这些额外信息都很有用,但如果您正在进行与 Core Web Vitals 无关的其他开发,或者当时只对某个特定 Core Web Vital 感兴趣,这些信息可能会分散您的注意力。
您可以使用 DevTools 中的控制台过滤选项滤除部分或全部消息:

- 如需移除所有扩展程序消息,您可以在选项中将其关闭,也可以使用
-Extension过滤器。 - 如需仅查看 LCP,您可以使用
Web Vitals Extension LCP过滤条件。 - 如果只想查看 INP 和互动情况,您可以使用
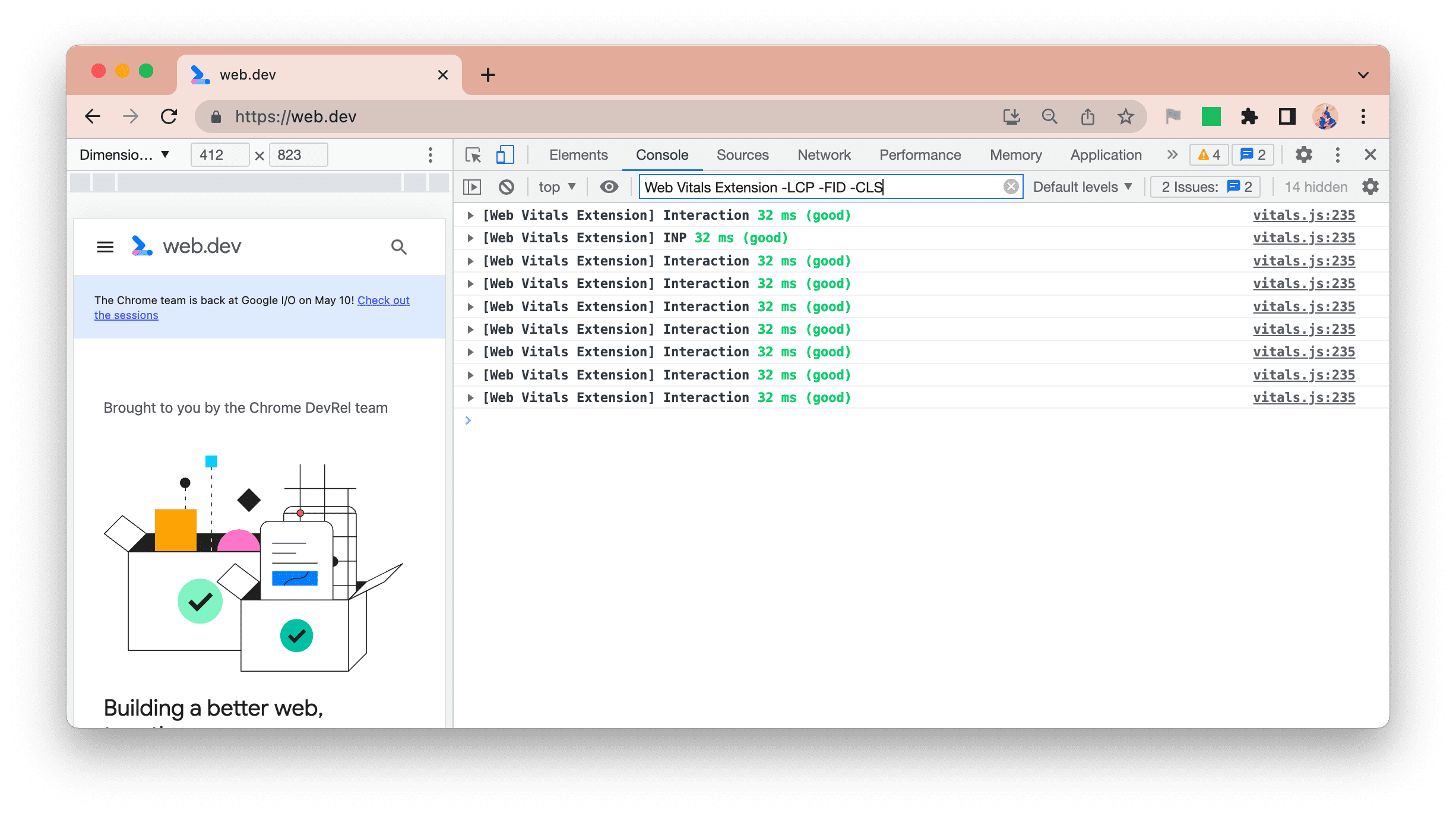
Web Vitals Extension -LCP -CLS -FID过滤条件。
我们会尽量减少此扩展程序的选项数量,但如果您认为 DevTools 过滤功能不够用,并且更希望在此处使用选项,请通过提交 GitHub 问题告诉我们。
总结
我们希望您能发现最新版扩展程序中新增的调试选项非常实用,它们可以帮助您更轻松地发现和解决核心网页指标问题,从而改善您网站上的用户体验。
请注意,您在开发者计算机上的体验可能并不代表真实用户的体验。请参阅我们之前的博文,了解如何在扩展程序中查看您网站的 CrUX 实测数据,以了解您的体验与用户的体验是否契合。
我们非常期待收到您对这些改进的反馈,或在 GitHub 问题跟踪器中收到您的任何其他建议。





