Web Vitals 拡張機能で、Core Web Vitals の問題の根本原因を特定するのに役立つデバッグ情報がさらに表示されるようになります。
公開日: 2023 年 5 月 4 日
Core Web Vitals 拡張機能を使用すると、Core Web Vitals の診断情報に簡単にアクセスできるため、デベロッパーは Core Web Vitals の問題を測定して対処できます。これは、デベロッパーがウェブサイトのエクスペリエンスを改善できるように、Chrome チームが提供する他のツールを補完するものです。
パフォーマンスの問題をより簡単に把握して対処できるように、デベロッパーに追加のデバッグ情報を提供する拡張機能を更新しました。
コンソールにデバッグ情報を表示する
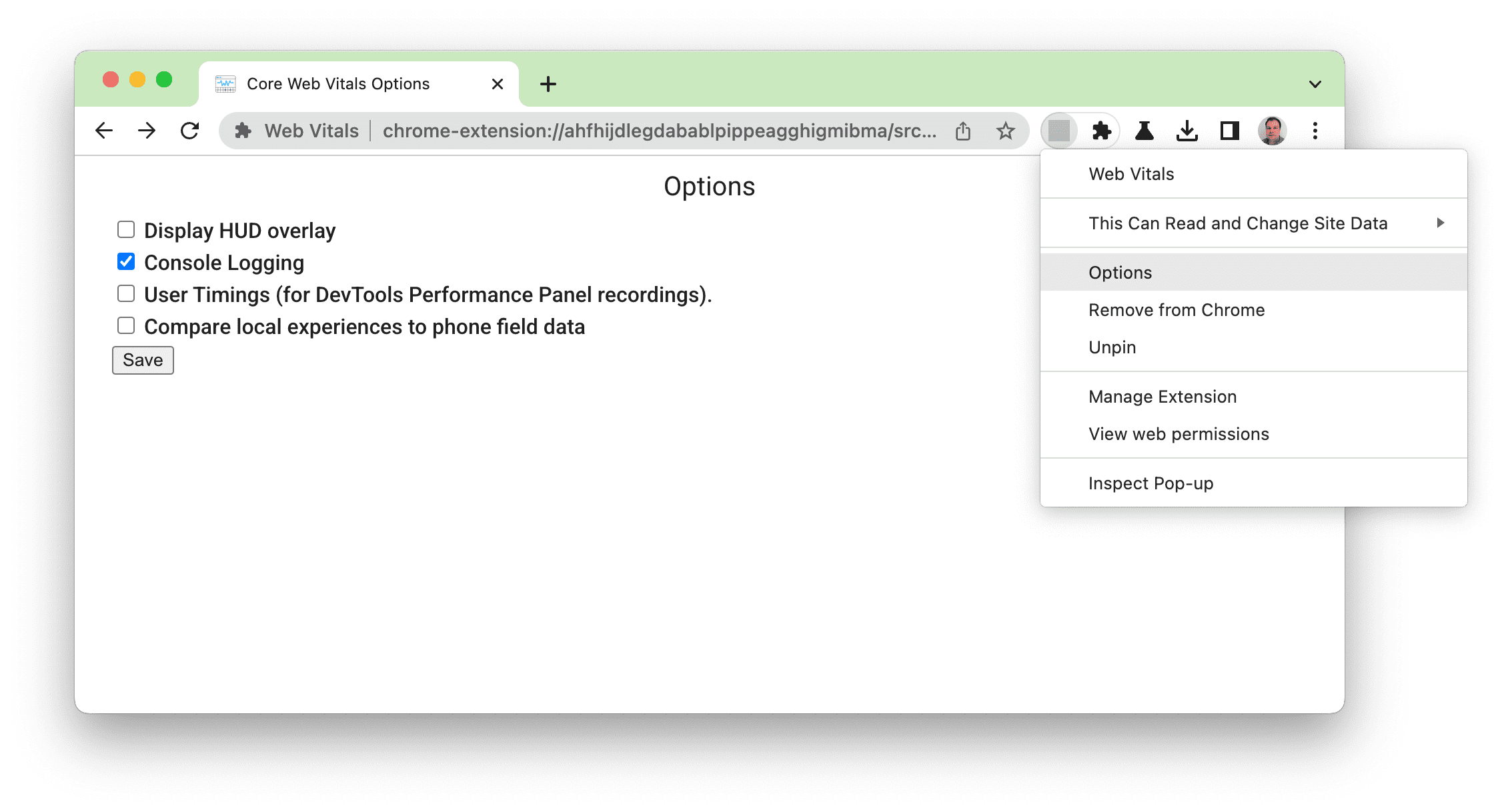
Web Vitals 拡張機能には、しばらく前から「コンソール ロギング」デバッグ オプションが用意されています。[オプション] 画面で有効にできます。

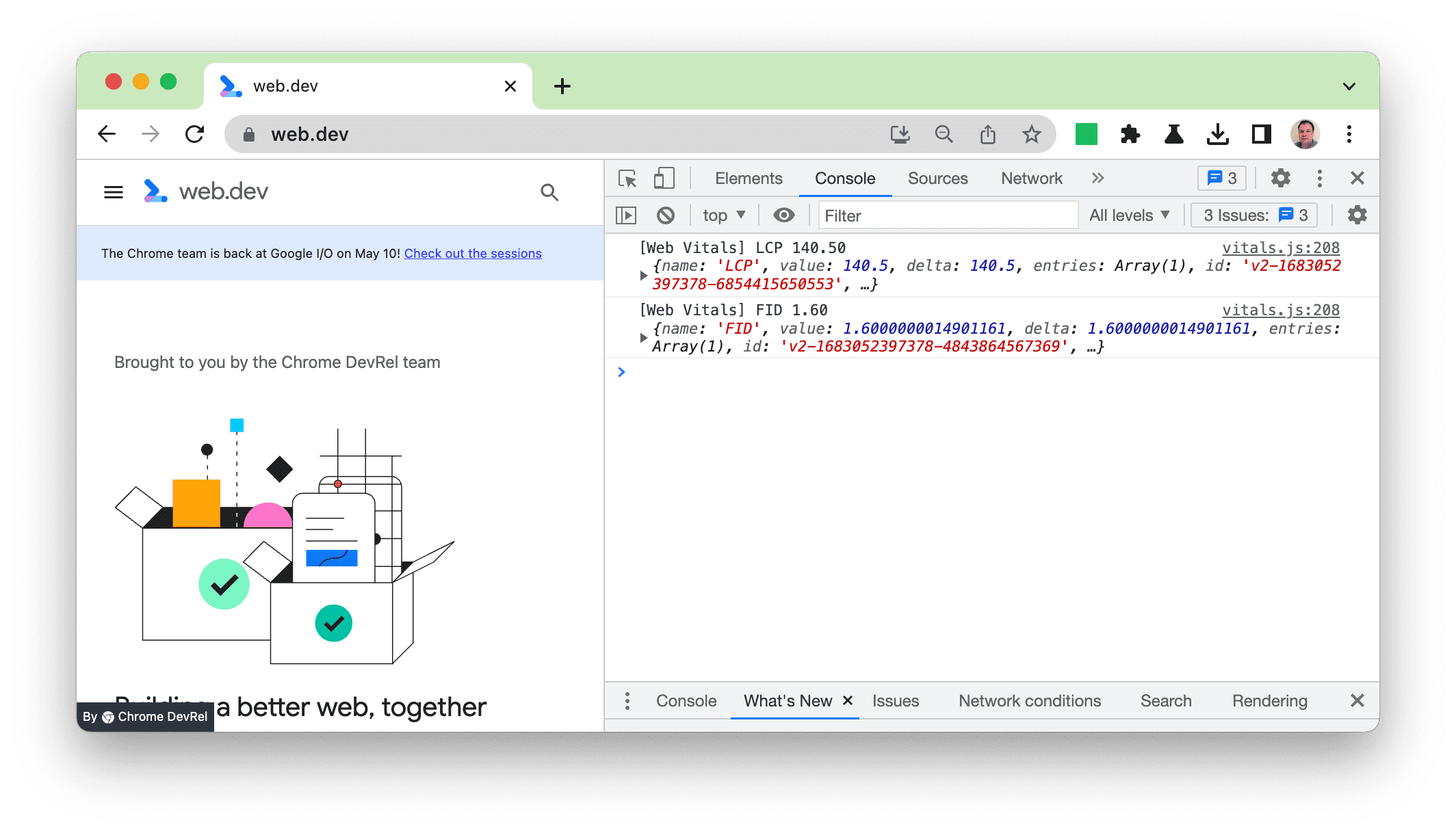
この最新のアップグレード前は、(拡張機能の基盤となる)web-vitals library からの出力が JSON オブジェクトにログに記録されていました。

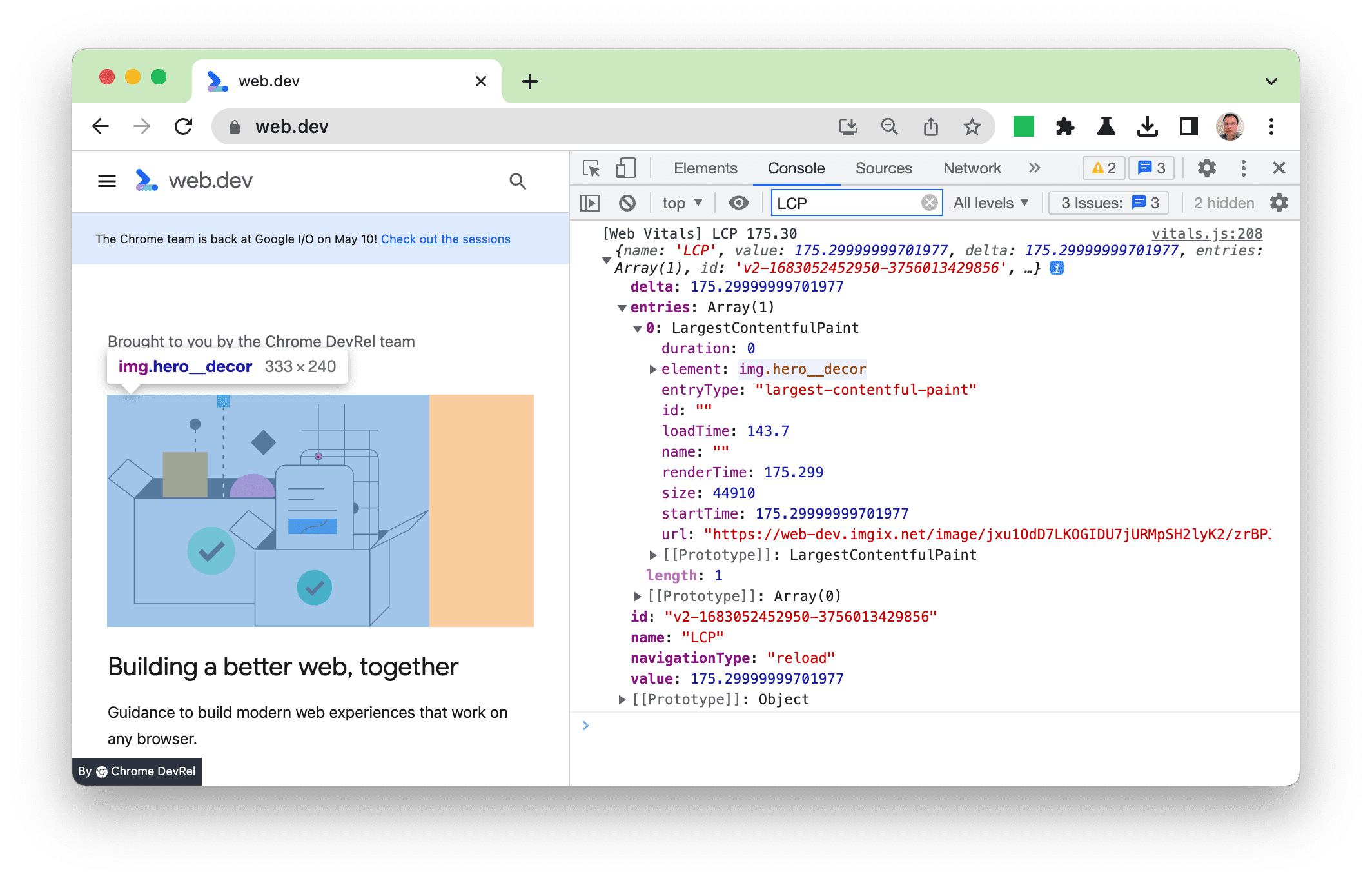
このオブジェクトを開くと詳細が表示され、LCP 画像などの要素にカーソルを合わせると、メインパネルでハイライト表示されます。

これは便利でしたが、出力形式は特にユーザー フレンドリーではなく、デベロッパー エクスペリエンスを改善できると考えました。そこで、拡張機能を改善し、最も重要な情報をより目立つようにしました。詳細を確認したい場合は、オブジェクト全体を表示することもできます。
各指標の新しいデバッグ情報
今回のリリースでは、問題の特定と解決に役立つ、読みやすい形式の新しいデバッグ情報を追加しました。指標ごとに異なる情報が提供されます。
LCP デバッグ情報
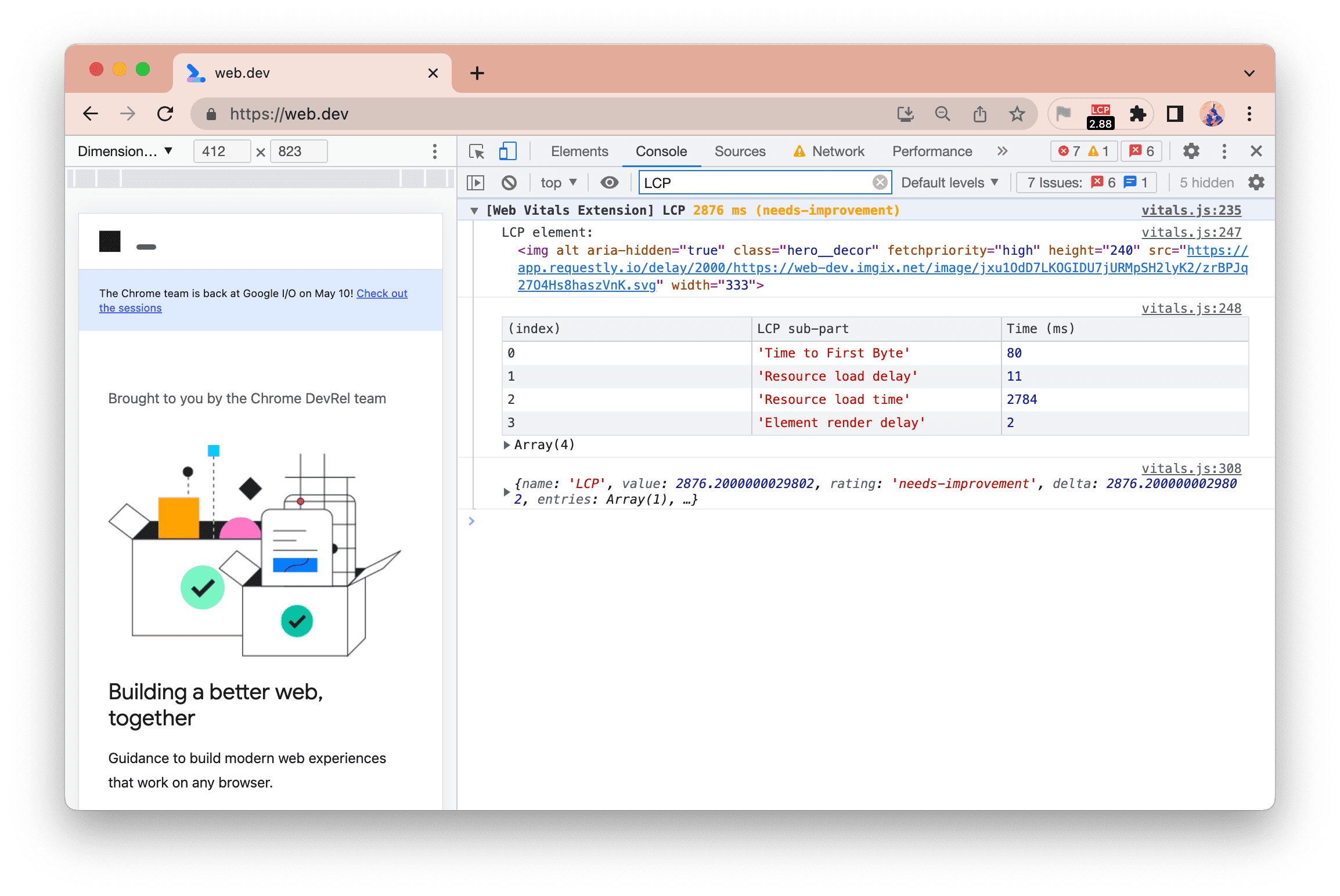
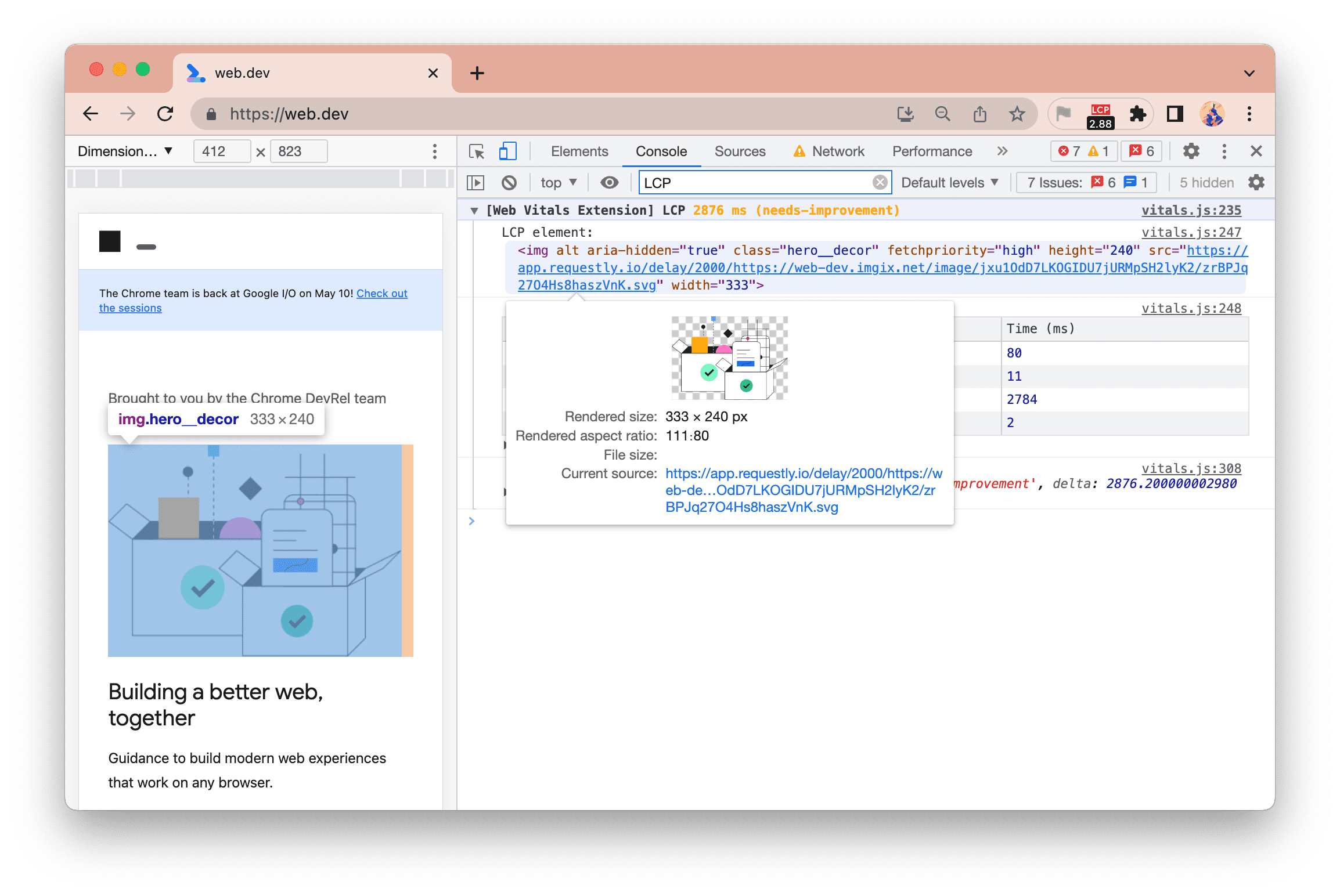
Largest Contentful Paint(LCP)の場合、要素と、LCP を最適化するガイドで詳しく説明されている 4 つのフェーズの内訳の両方が表示されます。

LCP 時間(2,876 ミリ秒、約 2.9 秒)は「改善が必要」カテゴリに属するため、黄色でハイライト表示されています。
この例では、Resource load time の時間が最も長いため、LCP 時間を改善するには、これを最適化する必要があります。たとえば、別のドメインにホストしないようにしたり、サイズの小さい画像やより効率的な形式を使用したりします。この場合、出力を確認するために人為的に遅くなっているためです。web.dev は高速なサイトです 😃?
要素にカーソルを合わせると、画像がハイライト表示されます。

要素を右クリックすると、要素パネルに表示することもできます。
この場合、LCP 要素は画像です。右側のコンソールでその要素にカーソルを合わせると、左側のサイトでその要素がハイライト表示されます。
CLS デバッグ情報
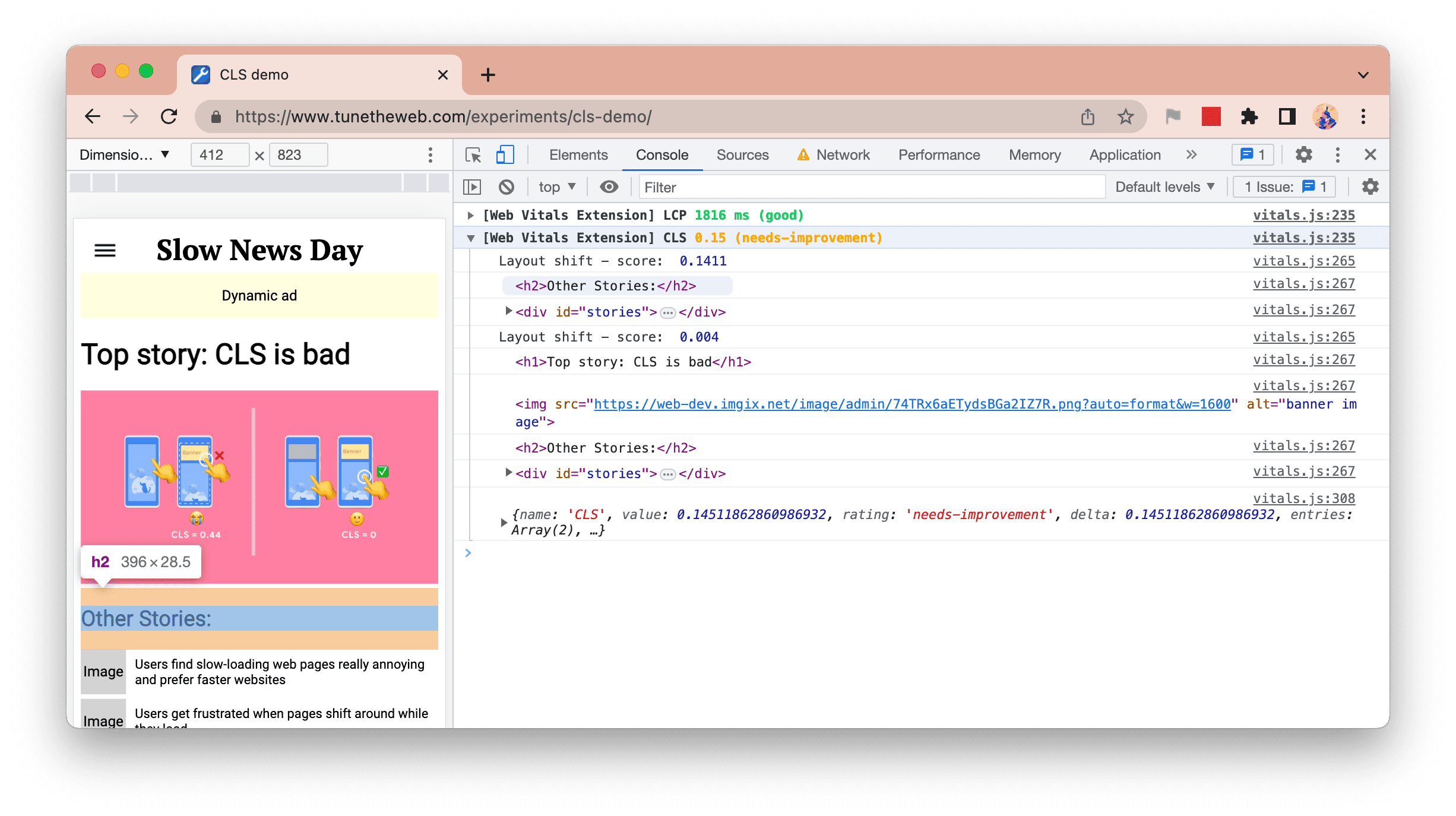
Cumulative Layout Shift(CLS)に寄与するシフトも表示されるようになりました。シフトにカーソルを合わせると、関連する要素がハイライト表示されます。

上のスクリーンショットには 2 つのシフトが示されています。1 つ目は 2 つの要素で構成されています(バナー画像が読み込まれ、その下のコンテンツが下に移動します)。2 つ目は 4 つの要素で構成されています(動的広告が読み込まれ、ページの大部分が下に移動します)。
このスクリーンショットの右側のコンソールで h2 要素にカーソルを合わせると、左側のサイトでその要素がハイライト表示されます。
FID デバッグ情報
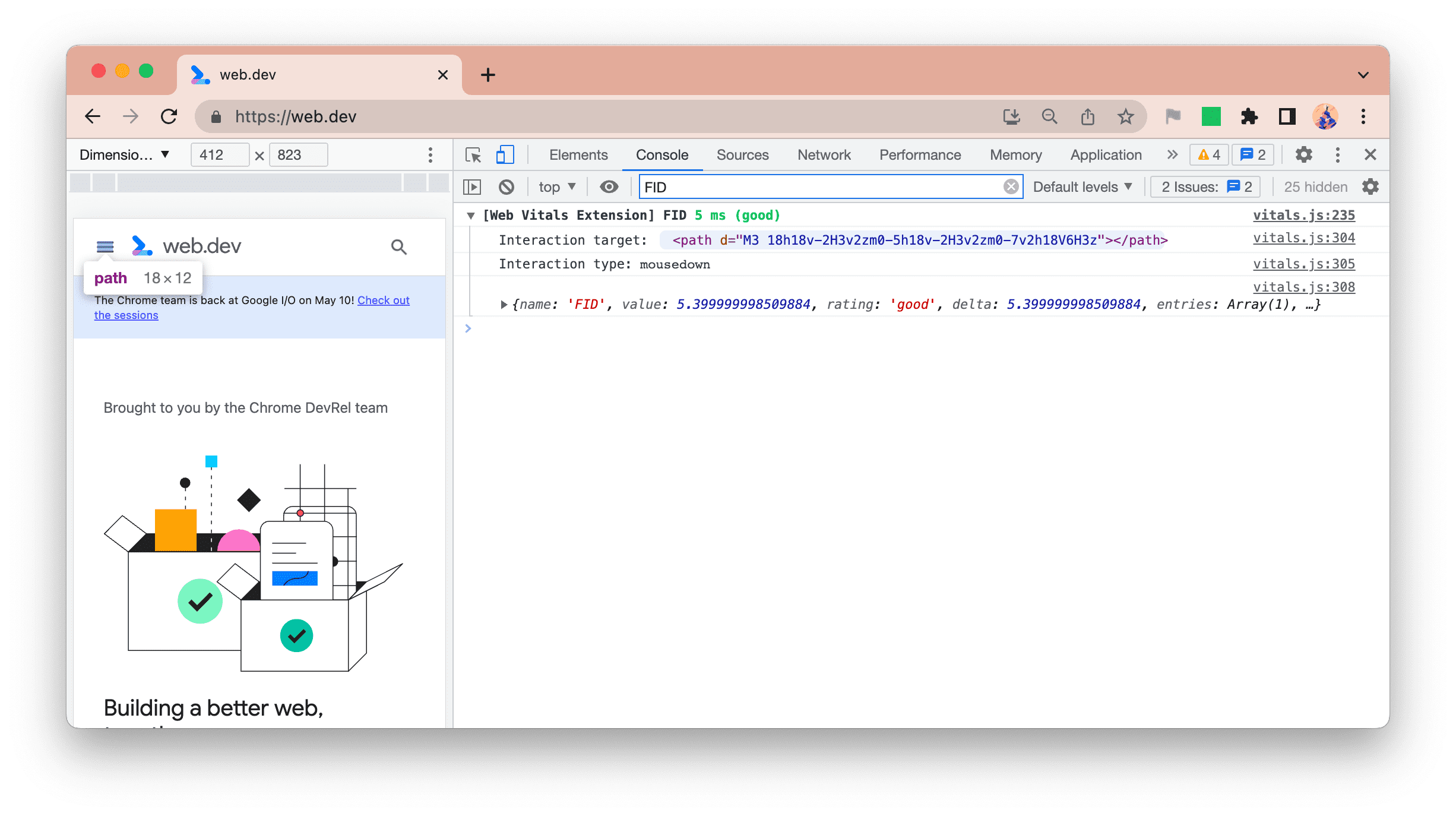
First Input Delay(FID)の場合、影響を受ける要素(これもホバーするとページ上でハイライト表示されます)とインタラクション タイプが表示されます。また、通常どおり JSON オブジェクト全体も表示されます。

INP デバッグ情報
Interaction to Next Paint(INP) に、2 つの新しいログを追加しました。
- INP - 最長のインタラクション
- インタラクション - すべてのインタラクション
INP 指標
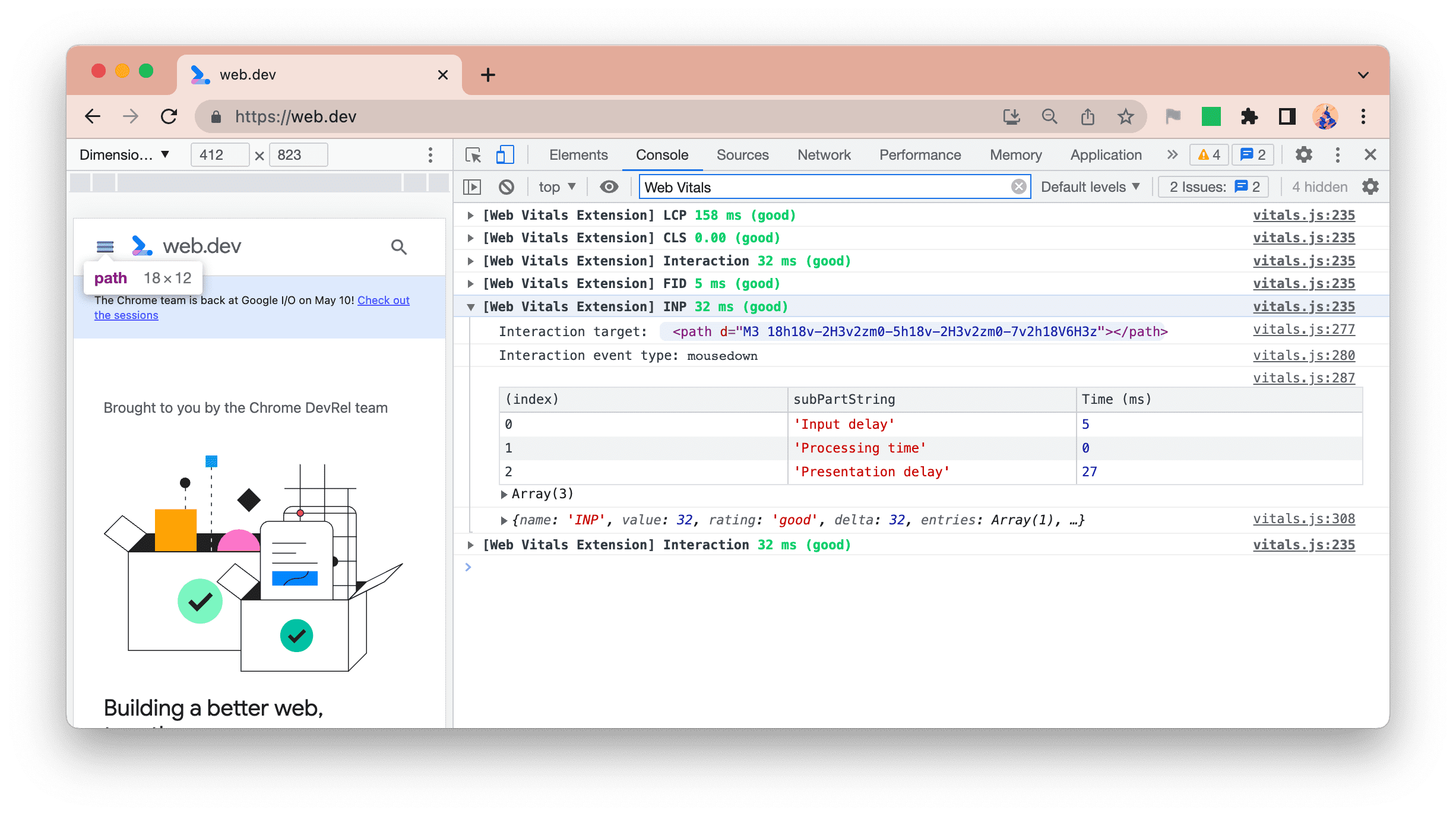
まず、INP 指標が変化したときにハイライト表示します。

LCP と同様に、この拡張機能では INP 時間が 3 つのフェーズに分割されて表示されます。
- 入力遅延
- 処理期間
- 表示の遅延
これにより、他のイベントによってイベントが遅延しているのか(入力遅延)、コードが原因でイベント ハンドラ自体が遅いのか(処理時間)、ポスト処理のレンダリング遅延が原因なのか(表示遅延)、またはこれらの 2 つ以上の組み合わせなのかを特定できます。
インタラクション数
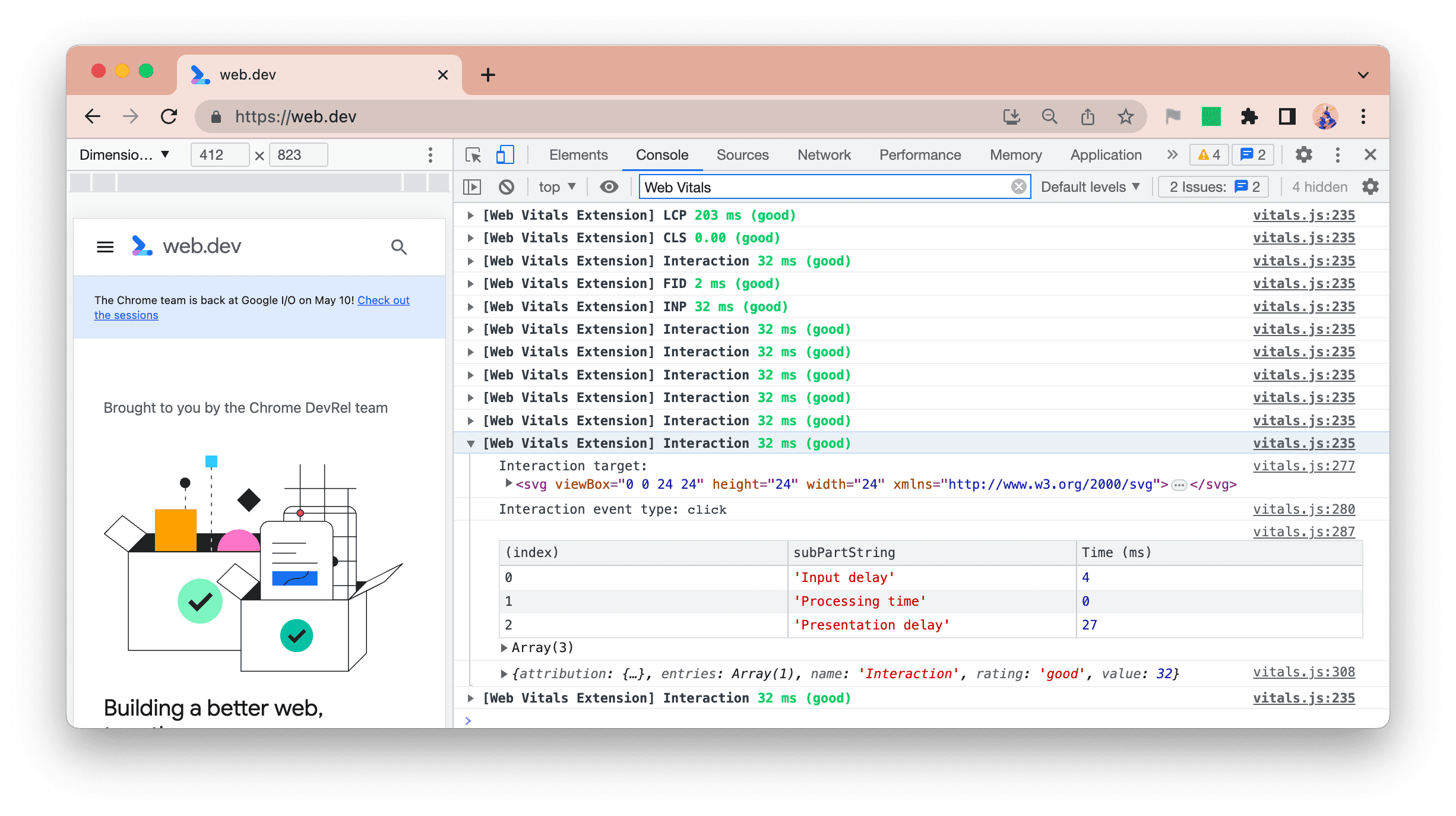
前のインタラクションによってメインスレッドがブロックされ、入力遅延が大きくなるため、INP が遅くなることがあります。そのため、すべてのインタラクションは INP ロギングと同様の形式で表示されます。

これにより、ウェブサイトを操作して「ライブ トレース」を行い、どのインタラクションとその組み合わせが INP の問題を引き起こす可能性が高いかをコンソールで確認できます。
また、最も大きな INP インタラクションだけでなく、複数の遅いインタラクションも特定できるため、応答性を改善する際に「後追い」するような感覚を回避できます。
コンソールログのフィルタリング
これらの追加情報は有用ですが、Core Web Vitals に関連しない他の開発を行っている場合や、その時点で特定の Core Web Vitals のみに関心がある場合は、気を散らす可能性があります。
DevTools のコンソール フィルタ オプションを使用して、メッセージの一部またはすべてを除外できます。

- 拡張機能のメッセージをすべて削除するには、オプションでこの機能をオフにするか、
-Extensionフィルタを使用します。 - LCP のみを確認するには、
Web Vitals Extension LCPフィルタを使用します。 - INP とインタラクションのみを確認するには、
Web Vitals Extension -LCP -CLS -FIDフィルタを使用します。
Google は、この拡張機能のオプションの数を減らすよう努めていますが、DevTools のフィルタリングが十分ではなく、このオプションを希望する場合は、GitHub の問題を報告してお知らせください。
まとめ
最新バージョンの拡張機能の新しいデバッグ オプションが、Core Web Vitals の問題を簡単に特定して解決し、ウェブサイトのユーザー エクスペリエンスを改善するうえで役立つことを願っております。
なお、開発者のパソコンで確認した結果は、実際のユーザーが体験する結果を代表するものではない場合があります。拡張機能でサイトの CrUX フィールド データを表示する方法に関する以前のブログ投稿で、ユーザーのエクスペリエンスとサイトのエクスペリエンスの整合性を確認してください。
これらの改善についてのフィードバックやその他のご提案は、GitHub の Issue Tracker からお寄せください。





