Farklı bir yol izleyin ve projeleriniz için tamamen özel animasyonlar oluşturun.
Bazen CSS'ye dahil edilen yumuşatma anahtar kelimelerini kullanmak istemezsiniz veya Web Animasyonları'nı ya da bir JavaScript çerçevesini kullanırsınız. Bu durumlarda genellikle kendi eğrilerinizi (veya denklemlerinizi) tanımlayabilirsiniz. Bu sayede projenizin animasyonlarına dair çok fazla kontrol sahibi olabilirsiniz.
Özet
- Özel yumuşatma, projelerinize daha fazla kişilik kazandırmanıza olanak tanır.
- Varsayılan animasyon eğrilerine (sönümlü çıkış, sönümlü giriş vb.) benzeyen ancak farklı yerlerde vurgu içeren kübik Bézier eğrileri oluşturabilirsiniz.
- Animasyon zamanlaması ve davranışı (ör. esnek veya sıçrama animasyonları) üzerinde daha fazla kontrole ihtiyacınız olduğunda JavaScript'i kullanın.
CSS ile animasyon oluşturuyorsanız zamanlamayı tanımlamak için kübik Bézier eğrileri tanımlayabileceğinizi göreceksiniz. Aslında ease, ease-in, ease-out ve linear anahtar kelimeleri, CSS geçişler spesifikasyonunda ve Web Animasyonları spesifikasyonunda ayrıntılı olarak açıklanan önceden tanımlanmış Bezier eğrileriyle eşlenir.
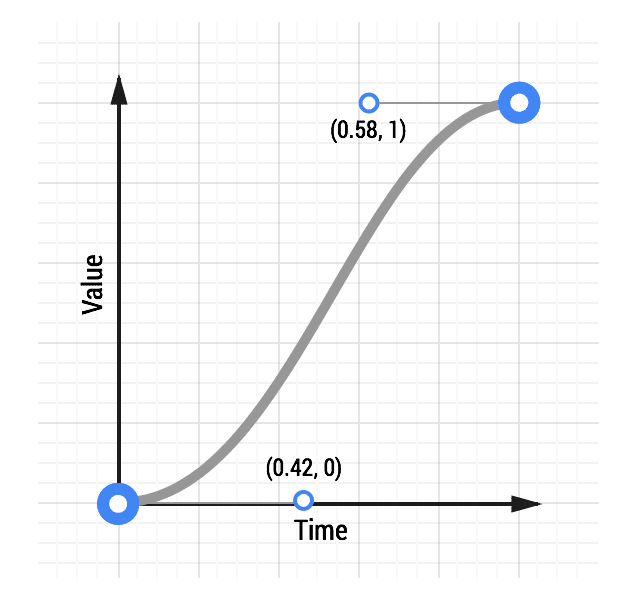
Bu Bezier eğrileri dört değer veya iki sayı çifti alır. Her çift, bir kübik Bezier eğrisinin kontrol noktalarının X ve Y koordinatlarını tanımlar. Bezier eğrisinin başlangıç noktası (0, 0) ve bitiş noktası (1, 1) koordinatlarına sahiptir. İki kontrol noktasının X ve Y değerlerini ayarlayabilirsiniz. İki kontrol noktasının X değerleri 0 ile 1 arasında olmalıdır ve her kontrol noktasının Y değeri [0, 1] sınırını aşabilir ancak spesifikasyonda bu değerin ne kadar aşabileceği belirtilmemiştir.
Her kontrol noktasının X ve Y değerini değiştirmek, size çok farklı bir eğri ve dolayısıyla animasyonunuza çok farklı bir his verir. Örneğin, ilk kontrol noktası sağ alt alandaysa animasyonun başlaması yavaş olur. Sol üst alandaysa hızlı bir şekilde başlar. Buna karşılık, ikinci kontrol noktası ızgaranın sağ alt kısmındaysa sonu hızlı, sol üstteyse sonu yavaş olur.
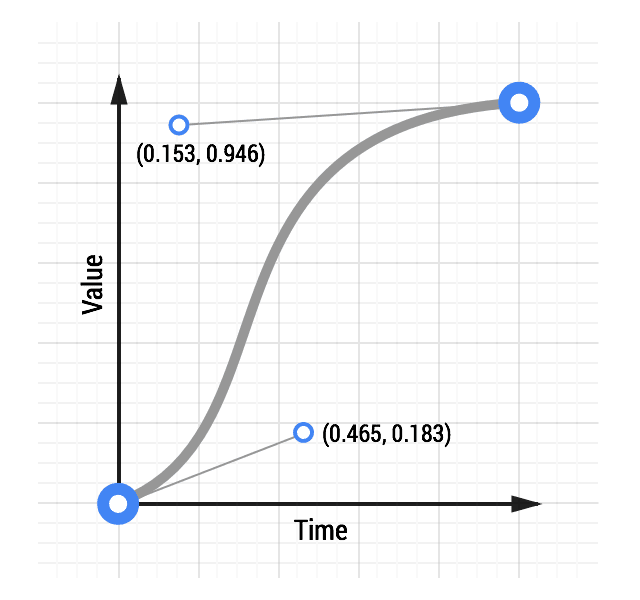
Karşılaştırma için aşağıda iki eğri verilmiştir: tipik bir yumuşak başlangıç ve bitiş eğrisi ve özel bir eğri:


Özel yumuşatma içeren bir animasyon görme
Özel eğri için CSS şu şekildedir:
transition: transform 500ms cubic-bezier(0.465, 0.183, 0.153, 0.946);
İlk iki sayı, ilk kontrol noktasının X ve Y koordinatları, ikinci iki sayı ise ikinci kontrol noktasının X ve Y koordinatlarıdır.
Özel eğri oluşturmak hem eğlenceli hem de animasyonun tarzı üzerinde önemli ölçüde kontrol sahibi olmanızı sağlar. Örneğin, yukarıdaki eğri incelendiğinde, eğrinin klasik bir yumuşak başlangıç ve bitiş eğrisine benzediği ancak kısa bir yumuşak başlangıç veya "başlangıç" bölümü ve sonunda uzatılmış bir yavaşlama olduğu görülebilir.
Bu animasyon eğrisi aracını kullanarak eğrinin animasyon hissini nasıl etkilediğini görebilirsiniz.
Daha fazla kontrol için JavaScript çerçevelerini kullanma
Bazen, kübik Bézier eğrisinin sağlayabileceğinden daha fazla kontrole ihtiyacınız olur. Elastik bir sıçrama hissi istiyorsanız JavaScript çerçevesi kullanabilirsiniz. Bu efekt, CSS veya web animasyonları ile elde edilmesi zor bir efekttir.
TweenMax
GreenSock'un TweenMax (veya işleri gerçekten hafif tutmak istiyorsanız TweenLite) güçlü bir çerçevedir. Küçük bir JavaScript kitaplığından çok fazla kontrol sahibi olursunuz ve çok gelişmiş bir kod tabanı vardır.
Elastik bir kolaylaştırma animasyonu görme
TweenMax'i kullanmak için sayfanıza şu komut dosyasını ekleyin:
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/latest/TweenMax.min.js"></script>
Komut dosyası yerleştirildikten sonra öğeniz için TweenMax'i çağırabilir ve istediğiniz özellikleri ve istediğiniz yumuşatma ayarlarını belirtebilirsiniz. Kullanabileceğiniz birçok yumuşatma seçeneği vardır. Aşağıdaki kodda elastik bir yumuşatma kullanılmaktadır:
var box = document.getElementById('my-box');
var animationDurationInSeconds = 1.5;
TweenMax.to(box, animationDurationInSeconds, {
x: '100%',
ease: 'Elastic.easeOut'
});
TweenMax dokümanlarında, kullanabileceğiniz tüm seçenekler vurgulandığından bu dokümanları okumanızı öneririz.


