用于优化 Web 指标的 CSS 相关技术
您编写样式和构建布局的方式会对 Core Web Vitals 产生重大影响。对于 Cumulative Layout Shift (CLS) 和 Largest Contentful Paint (LCP),这一点尤其重要。
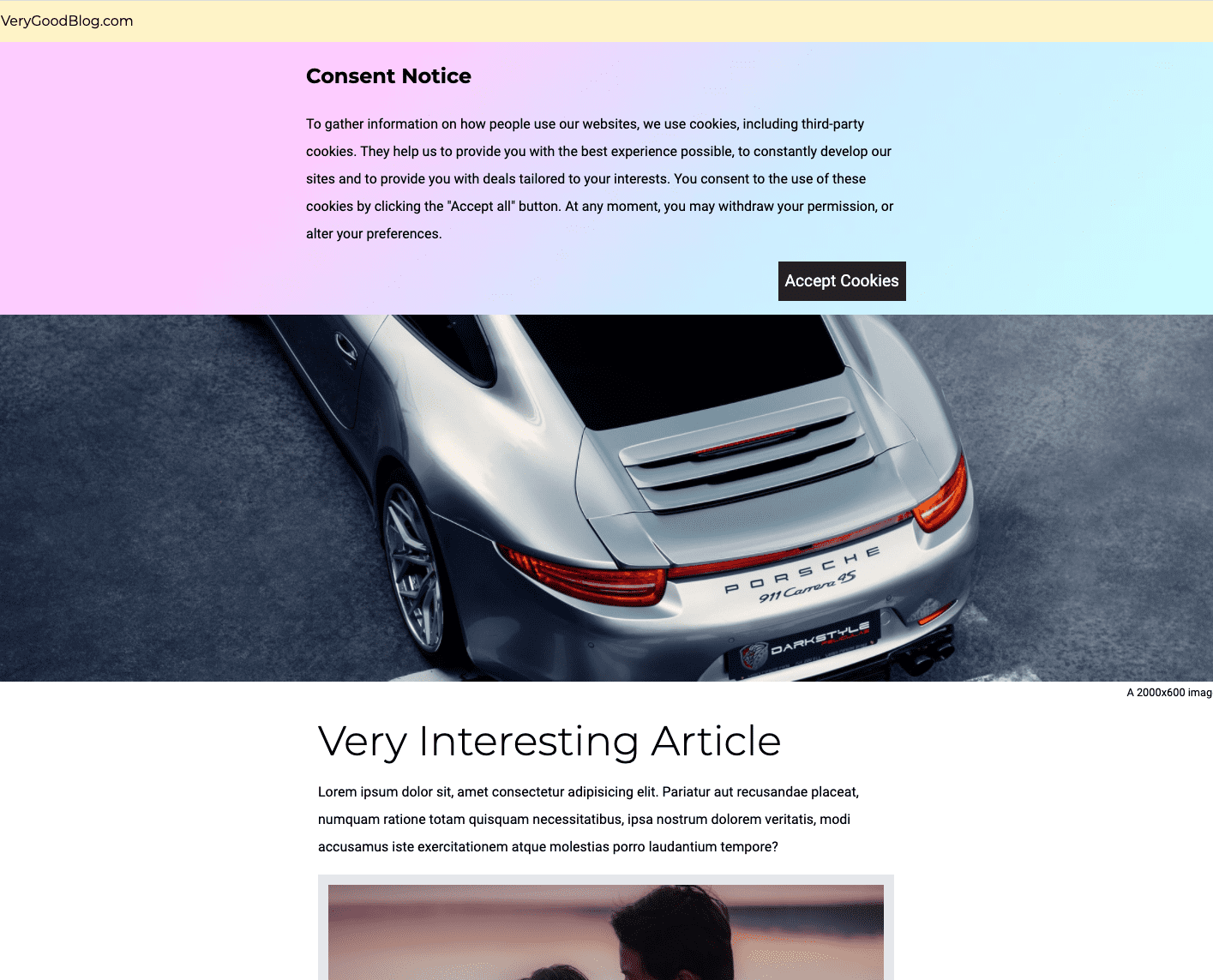
本文介绍了与 CSS 相关的优化核心网页指标的技巧。这些优化措施按网页的不同方面(布局、图片、字体、动画和加载)进行细分。在此过程中,我们将探讨如何改进示例网页:

布局
将内容插入到 DOM 中
在周围内容已加载完毕后将内容插入到网页中,会导致网页上的所有其他内容向下移动。这会导致布局偏移。
Cookie 通知(尤其是放置在网页顶部的 Cookie 通知)是此问题的常见示例。加载时经常导致此类布局偏移的其他网页元素包括广告和嵌入内容。
识别
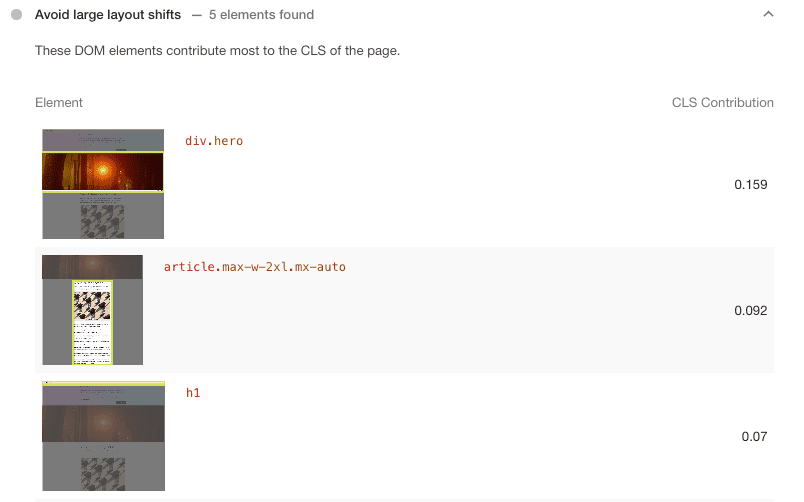
Lighthouse 的“避免出现大幅度的布局偏移”审核会识别发生偏移的网页元素。在此演示中,结果如下所示:

由于 Cookie 通知本身在加载时不会发生位移,因此这些发现中未列出 Cookie 通知。而是会导致页面上位于其下方的项(即 div.hero 和 article)发生偏移。如需详细了解如何识别和修复布局偏移,请参阅调试布局偏移。
修复
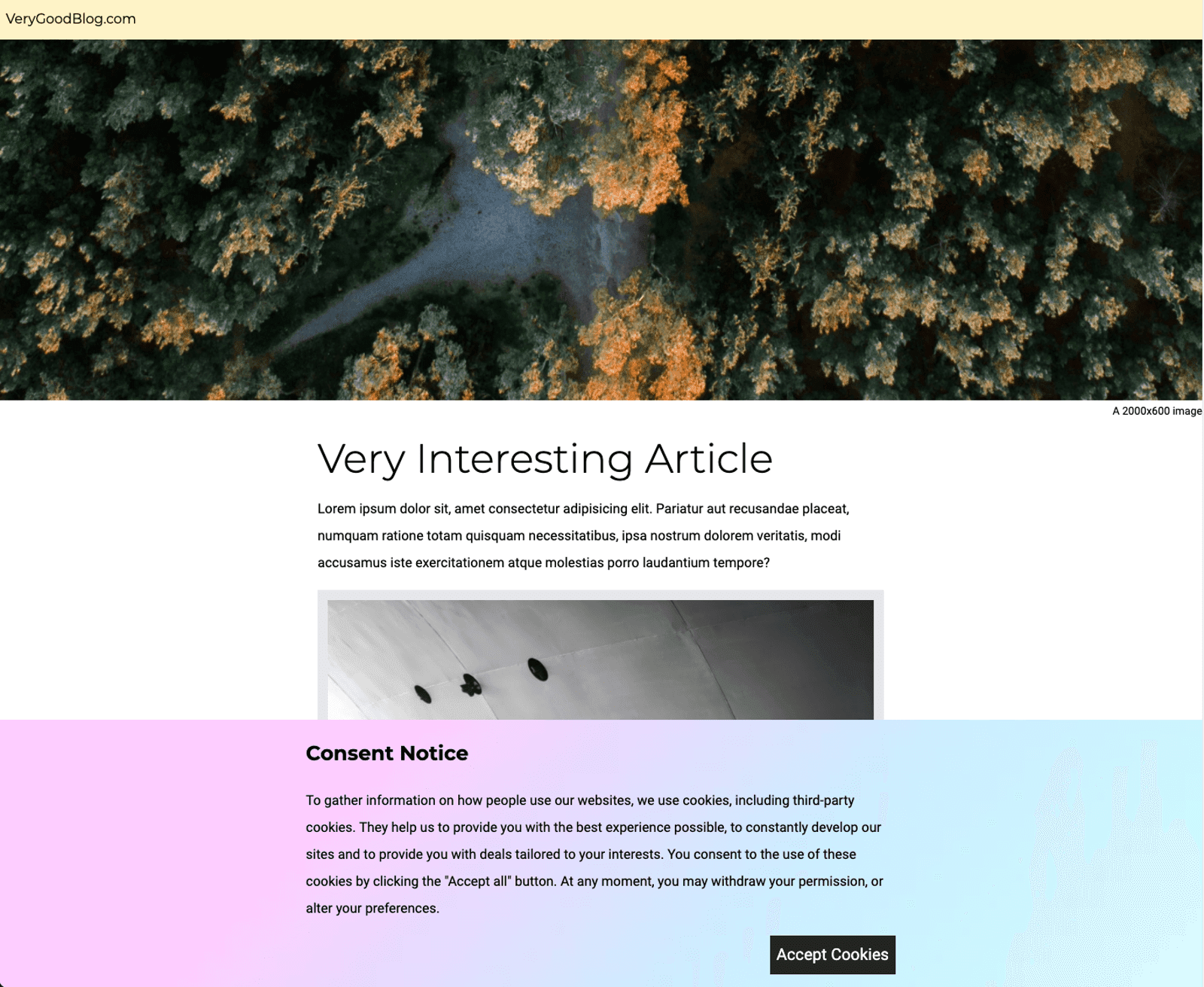
使用绝对定位或固定定位将 Cookie 通知放置在网页底部。

Before:
.banner {
position: sticky;
top: 0;
}
之后:
.banner {
position: fixed;
bottom: 0;
}
解决此布局偏移问题的另一种方法是在屏幕顶部为 Cookie 通知预留空间。这种方法同样有效。如需了解详情,请参阅Cookie 通知最佳实践。
图片
图片和 Largest Contentful Paint (LCP)
图片通常是网页上的 Largest Contentful Paint (LCP) 元素。可作为 LCP 元素的其他网页元素包括文本块和视频海报图片。LCP 元素加载的时间决定了 LCP。
请务必注意,网页的 LCP 元素可能会因网页加载而异,具体取决于网页首次显示时用户看到的内容。例如,在此演示中,Cookie 通知的背景、首页图片和文章文字都是潜在的 LCP 元素。

在示例网站中,Cookie 通知的背景图片实际上是一张大图片。为了缩短 LCP 用时,您可以改用 CSS 绘制渐变效果,而不是加载图片来创建该效果。
修复
将 .banner CSS 更改为使用 CSS 渐变,而不是图片:
Before:
background: url("https://cdn.pixabay.com/photo/2015/07/15/06/14/gradient-845701\_960\_720.jpg")
之后:
background: linear-gradient(135deg, #fbc6ff 20%, #bdfff9 90%);
图片和布局偏移
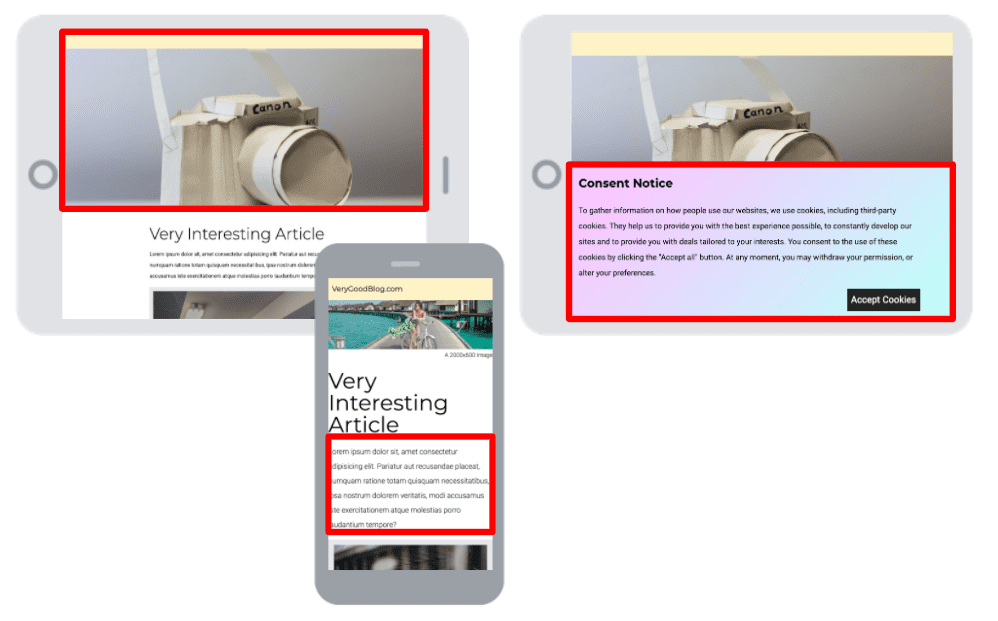
浏览器只有在图片加载完毕后才能确定图片的大小。如果图片加载发生在网页呈现之后,但没有为图片预留空间,则当图片显示时会发生布局偏移。在此演示中,主打图片在加载时会导致布局发生偏移。
识别
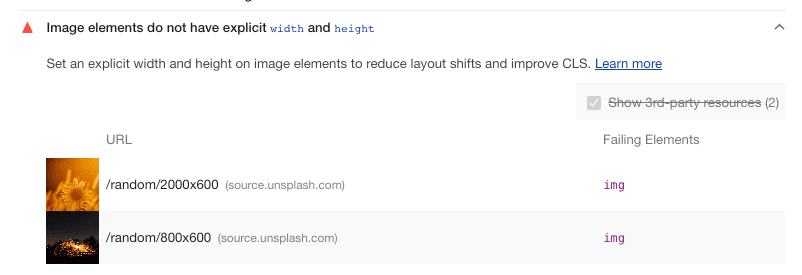
如需识别没有明确的 width 和 height 的图片,请使用 Lighthouse 的“图片元素具有明确的宽度和高度”审核。

在此示例中,主打图片和文章图片均缺少 width 和 height 属性。
修复
为这些图片设置 width 和 height 属性,以避免布局偏移。
Before:
<img src="https://source.unsplash.com/random/2000x600" alt="image to load in">
<img src="https://source.unsplash.com/random/800x600" alt="image to load in">
之后:
<img src="https://source.unsplash.com/random/2000x600" width="2000" height="600" alt="image to load in">
<img src="https://source.unsplash.com/random/800x600" width="800" height="600" alt="image to load in">
字体
字体可能会延迟文本渲染并导致布局偏移。因此,快速提供字体非常重要。
延迟文本渲染
默认情况下,如果文本元素关联的网络字体尚未加载,浏览器不会立即呈现该文本元素。这样做是为了防止出现“未设置样式的文本闪烁” (FOUT)。 在许多情况下,这会延迟首次内容渲染 (FCP)。在某些情况下,这会延迟 Largest Contentful Paint (LCP)。
布局偏移
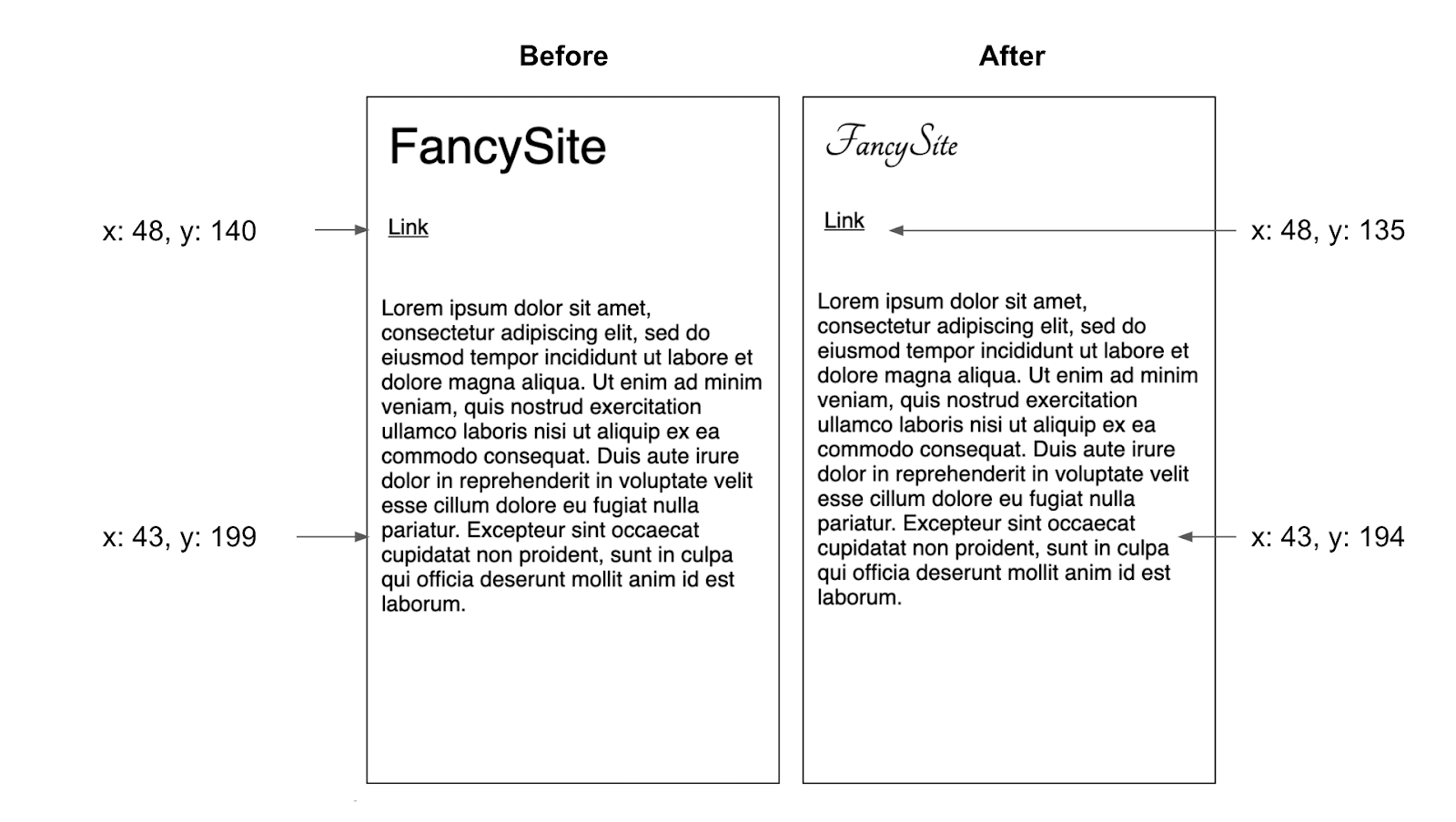
字体替换虽然非常适合快速向用户显示内容,但可能会导致布局偏移。当网页字体及其后备字体在网页上占据的空间量不同时,就会发生这些布局偏移。使用比例相似的字体可最大限度地减少这些布局偏移的大小。

识别
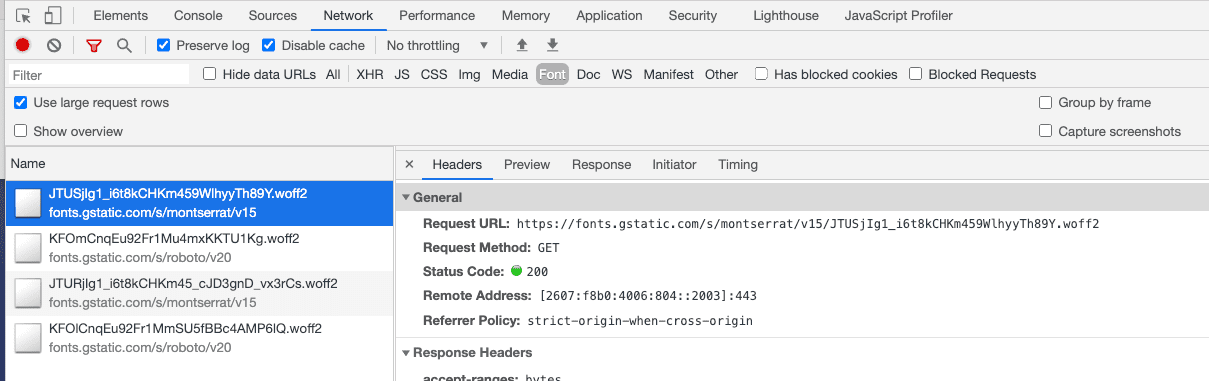
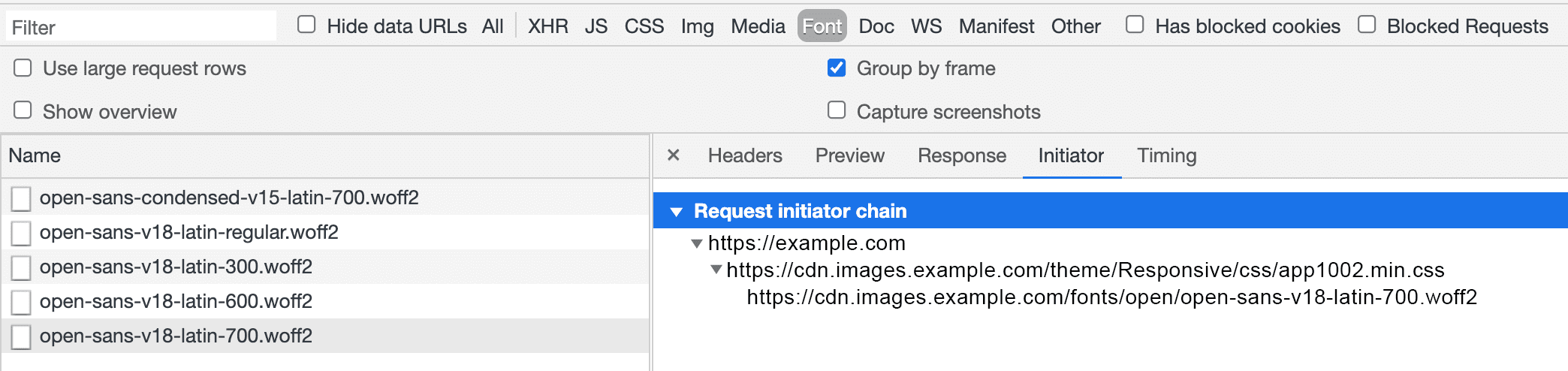
如需查看特定网页上正在加载的字体,请在开发者工具中打开网络标签页,然后按字体进行过滤。字体可能属于大型文件,因此通常情况下,使用较少的字体有助于提高性能。

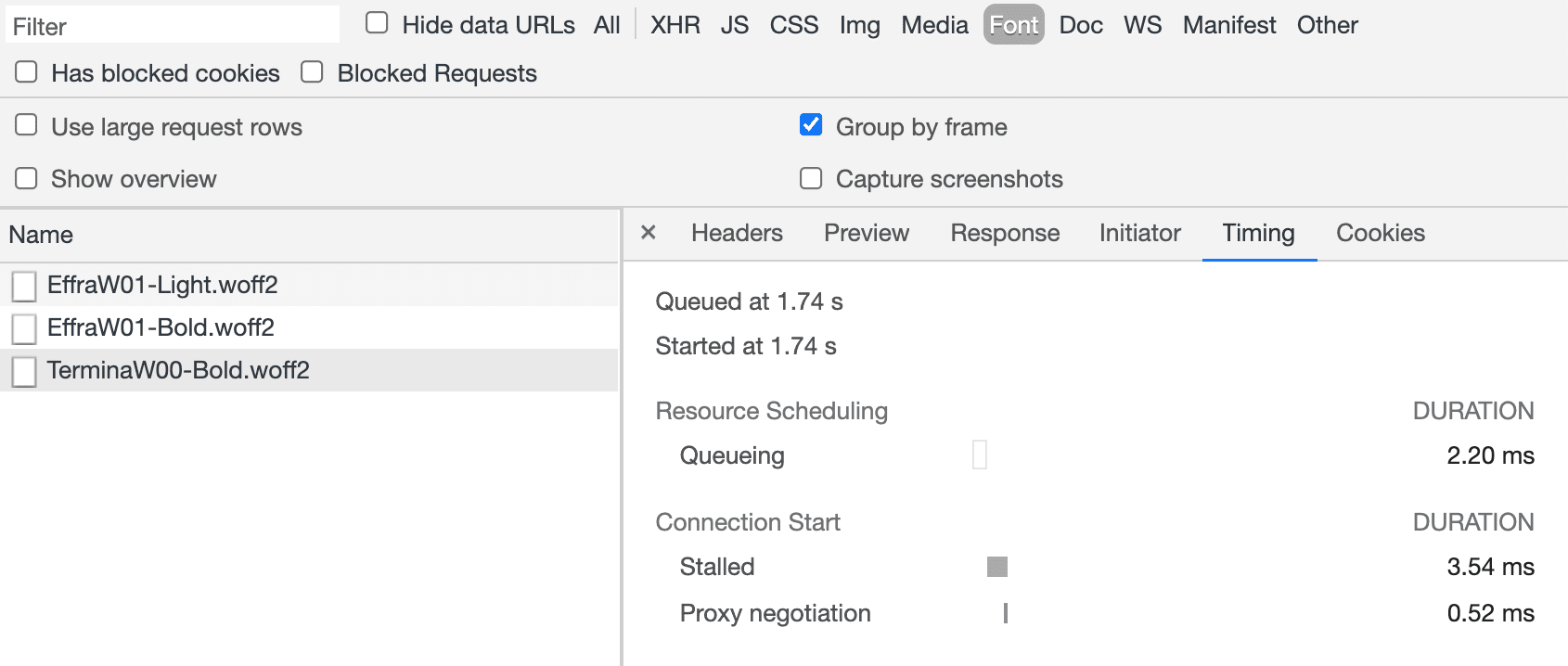
如需查看字体被请求所需的时间,请点击时间标签页。请求字体的时机越早,字体就能越早加载和使用。

如需查看字体的请求链,请点击 Initiator 标签页。 一般来说,请求链越短,字体请求时间就越早。

修复
此演示使用 Google Fonts API。Google Fonts 提供了通过 <link> 标记或 @import 语句加载字体的选项。<link> 代码段包含 preconnect 资源提示。这应会比使用 @import 版本更快地传送样式表。
从非常高的层面来看,您可以将资源提示视为一种向浏览器提示它需要设置特定连接或下载特定资源的方式。因此,浏览器会优先执行这些操作。 使用资源提示时,请注意,优先处理特定操作会占用浏览器用于其他操作的资源。因此,资源提示应谨慎使用,而不是用于所有内容。如需了解详情,请参阅尽早建立网络连接以提高感知到的网页速度。
从样式表中移除以下 @import 语句:
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@400&family=Roboto:wght@300&display=swap');
将以下 <link> 标记添加到文档的 <head> 中:
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap" rel="stylesheet">
这些链接标记指示浏览器与 Google Fonts 使用的来源建立早期连接,并加载包含 Montserrat 和 Roboto 字体声明的样式表。这些 <link> 标记应尽可能早地放置在 <head> 中。
动画
动画影响 Web Vitals 的主要方式是导致布局偏移。您应避免使用以下两种类型的动画:触发布局的动画和移动网页元素的“类似动画”效果。通常,可以使用 transform、opacity 和 filter 等 CSS 属性,以性能更高的等效方式替换这些动画。如需了解详情,请参阅如何创建高性能 CSS 动画。
识别
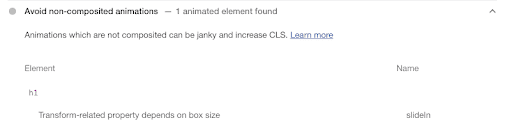
Lighthouse 的“避免使用未合成的动画”审核有助于识别性能不佳的动画。

修复
更改 slideIn 动画序列,以使用 transform: translateX() 而不是过渡 margin-left 属性。
Before:
.header {
animation: slideIn 1s 1 ease;
}
@keyframes slideIn {
from {
margin-left: -100%;
}
to {
margin-left: 0;
}
}
之后:
.header {
animation: slideIn 1s 1 ease;
}
@keyframes slideIn {
from {
transform: translateX(-100%);
}
to {
transform: translateX(0);
}
}
关键 CSS
样式表会阻止渲染。这意味着,当浏览器遇到样式表时,会停止下载其他资源,直到浏览器下载并解析完样式表为止。这可能会延迟 LCP。为了提高性能,请考虑移除未使用的 CSS、内嵌关键 CSS 和推迟加载非关键 CSS。
总结
虽然仍有进一步改进的空间(例如,使用图片压缩来更快地提供图片),但这些更改已显著改善了该网站的 Web 指标。如果这是一个真实网站,下一步将是从真实用户那里收集性能数据,以评估该网站是否满足大多数用户的核心网页指标阈值。如需详细了解网页指标,请参阅了解网页指标。


