用於改善網站使用體驗核心指標的 CSS 相關技巧
您編寫樣式和建構版面配置的方式,可能會對核心網頁指標產生重大影響。這對累計版面配置位移 (CLS) 和最大內容繪製 (LCP) 尤其重要。
本文將介紹 CSS 相關技巧,協助您改善 Web Vitals。這些最佳化項目會依據網頁的不同面向進行分類,包括版面配置、圖片、字型、動畫和載入。我們將在過程中探索如何改善範例頁面:

版面配置
將內容插入 DOM
在周圍內容已載入後,將內容插入網頁,會將網頁上的所有其他內容推下。這會導致版面配置移位。
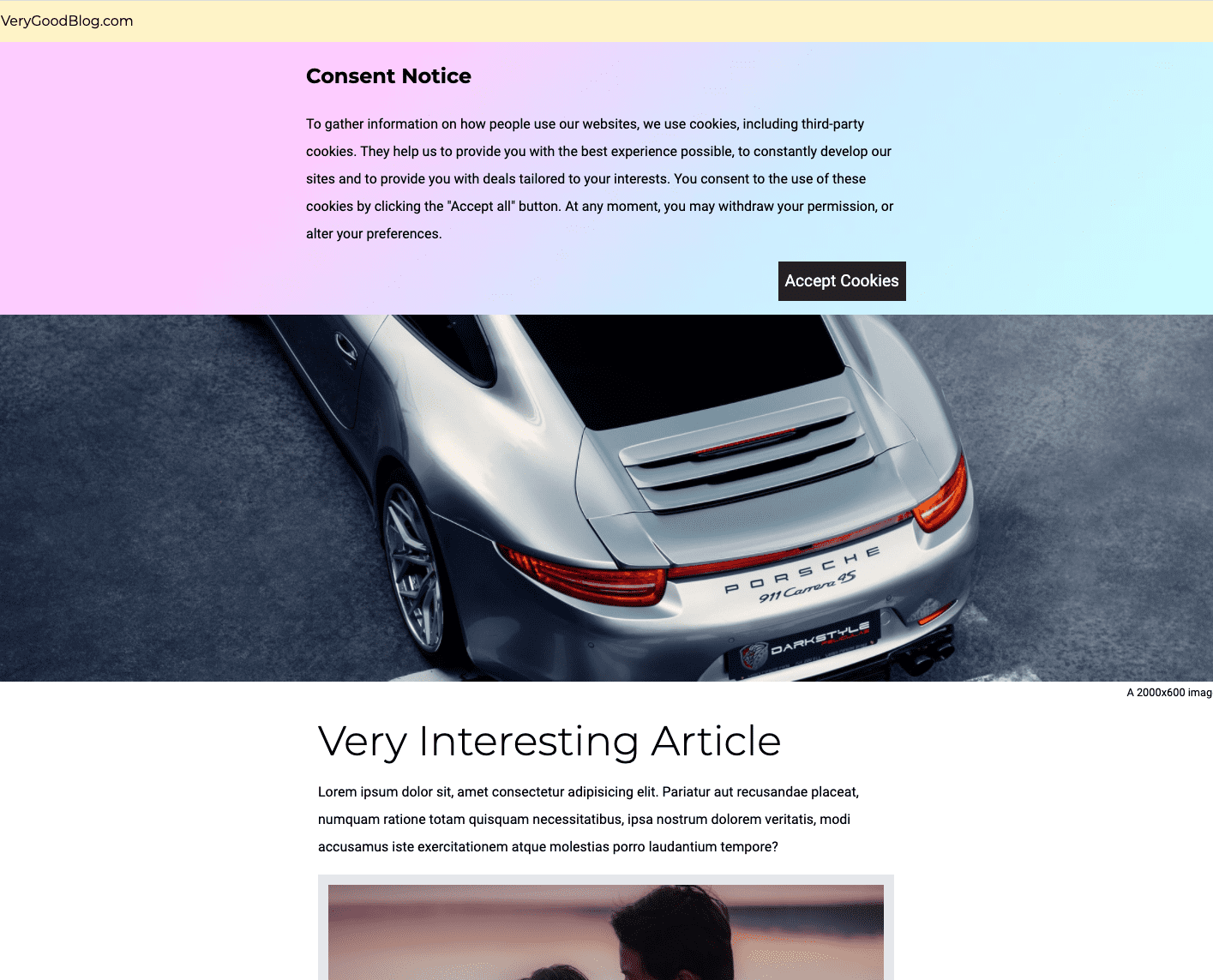
Cookie 通知,尤其是位於頁面頂端的通知,就是這類問題的常見例子。其他常在載入時造成這類版面配置位移的網頁元素包括廣告和嵌入內容。
辨識
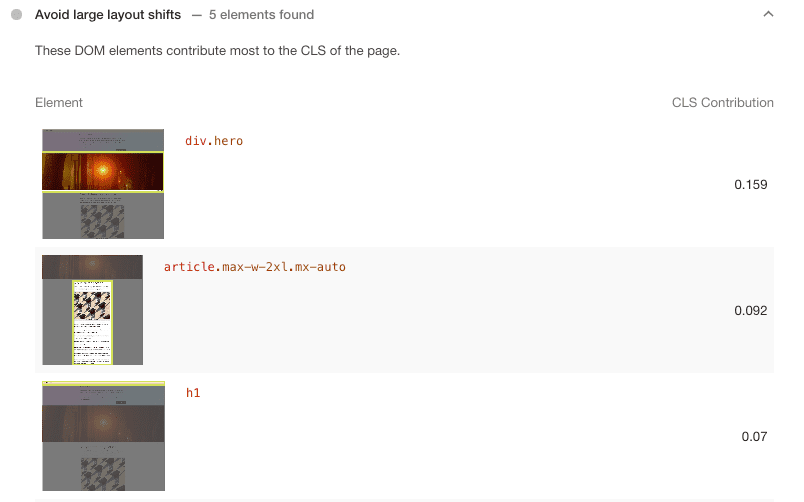
Lighthouse 的「避免大量版面配置轉移」稽核作業會找出已轉移的網頁元素。在本示範中,結果如下所示:

這些檢測結果中未列出 Cookie 通知,是因為 Cookie 通知本身在載入時並未改變。而是會導致頁面下方的項目 (即 div.hero 和 article) 移動。如要進一步瞭解如何找出並修正版面配置偏移情形,請參閱「偵錯版面配置偏移」。
修正
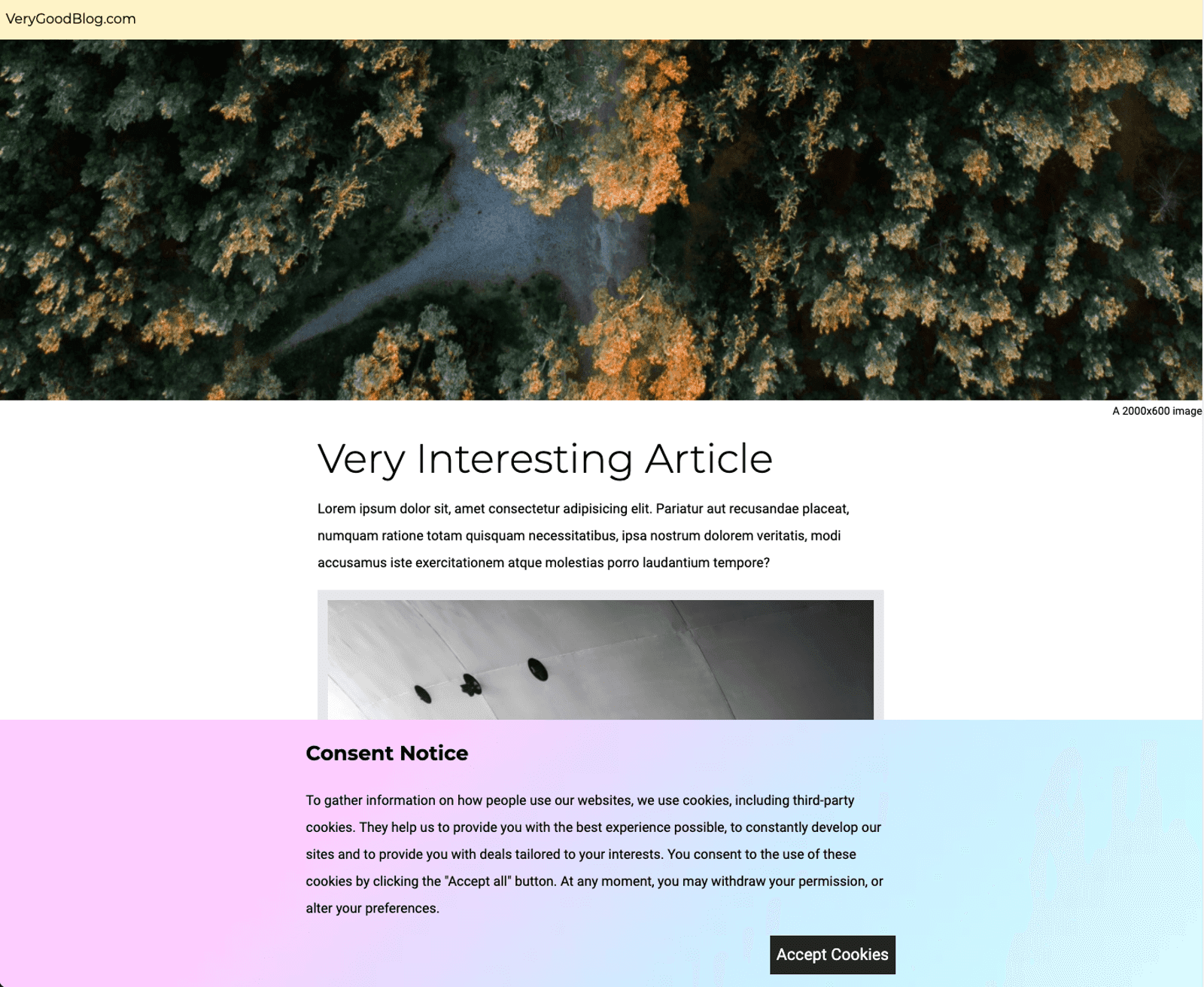
使用絕對或固定位置,將 Cookie 通知置於頁面底部。

更新前:
.banner {
position: sticky;
top: 0;
}
套用後:
.banner {
position: fixed;
bottom: 0;
}
修正版面配置移位問題的另一種方法,是為畫面頂端的 Cookie 通知保留空間。這個做法同樣有效。詳情請參閱「Cookie 通知最佳做法」。
圖片
圖片和最大內容繪製 (LCP)
圖片通常是網頁上最大的內容繪製 (LCP) 元素。其他可做為 LCP 元素的網頁元素包括文字區塊和影片海報圖片。LCP 元素的載入時間會決定 LCP。
請注意,網頁的 LCP 元素可能會因每次載入網頁時,使用者可見的內容而有所不同。舉例來說,在這個示範中,Cookie 通知的背景、主圖片和文章文字都是潛在的 LCP 元素。

在範例網站中,Cookie 通知的背景圖片實際上是大型圖片。如要改善 LCP,您可以改為在 CSS 中繪製漸層,而非載入圖片來產生效果。
修正
變更 .banner CSS,改用 CSS 漸層而非圖片:
更新前:
background: url("https://cdn.pixabay.com/photo/2015/07/15/06/14/gradient-845701\_960\_720.jpg")
套用後:
background: linear-gradient(135deg, #fbc6ff 20%, #bdfff9 90%);
圖片和版面配置位移
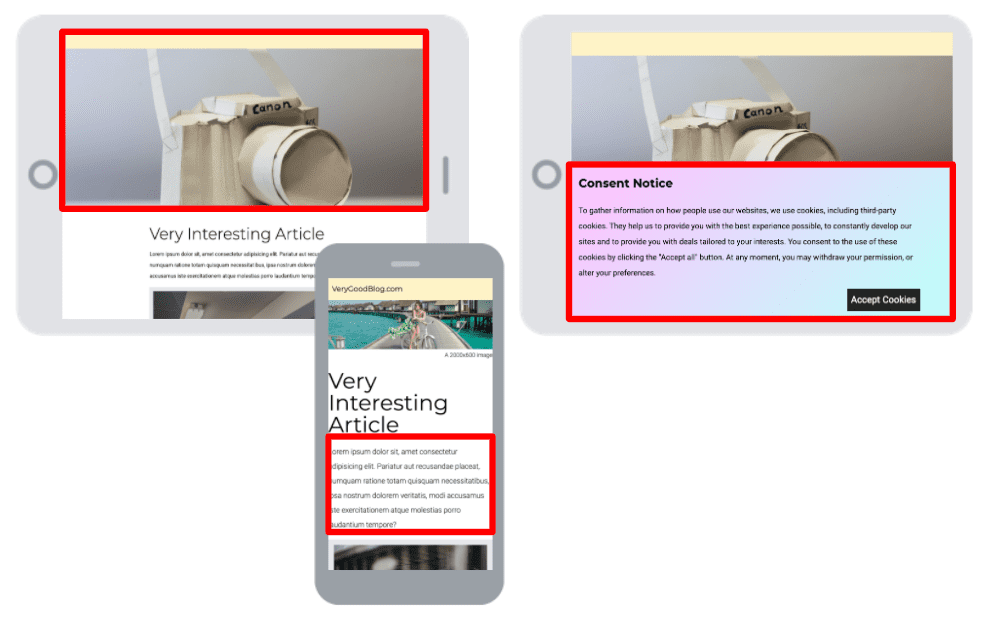
瀏覽器只能在圖片載入後判斷圖片大小。如果圖片載入作業發生在網頁算繪完成後,但系統並未為圖片保留空間,則圖片顯示時就會發生版面配置變更。在示範中,主頁橫幅圖片會在載入時造成版面配置變更。
辨識
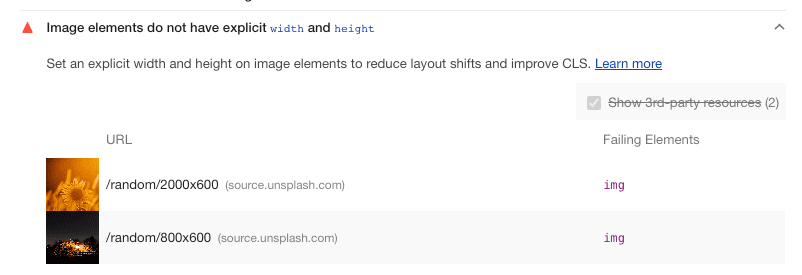
如要找出沒有明確 width 和 height 的圖片,請使用 Lighthouse 的「圖片元素具有明確的寬度和高度」稽核。

在這個範例中,主圖片和文章圖片都缺少 width 和 height 屬性。
修正
請為這些圖片設定 width 和 height 屬性,以免版面配置位移。
更新前:
<img src="https://source.unsplash.com/random/2000x600" alt="image to load in">
<img src="https://source.unsplash.com/random/800x600" alt="image to load in">
套用後:
<img src="https://source.unsplash.com/random/2000x600" width="2000" height="600" alt="image to load in">
<img src="https://source.unsplash.com/random/800x600" width="800" height="600" alt="image to load in">
字型
字型可能會延遲文字算繪,並導致版面配置位移。因此,快速提供字型十分重要。
延遲文字轉譯
根據預設,如果相關聯的網路字型尚未載入,瀏覽器就不會立即轉譯文字元素。這麼做是為了避免「未設定樣式的文字閃爍」(FOUT)。在許多情況下,這會導致首次顯示內容所需時間 (FCP) 延遲。在某些情況下,這會延遲 Largest Contentful Paint (LCP)。
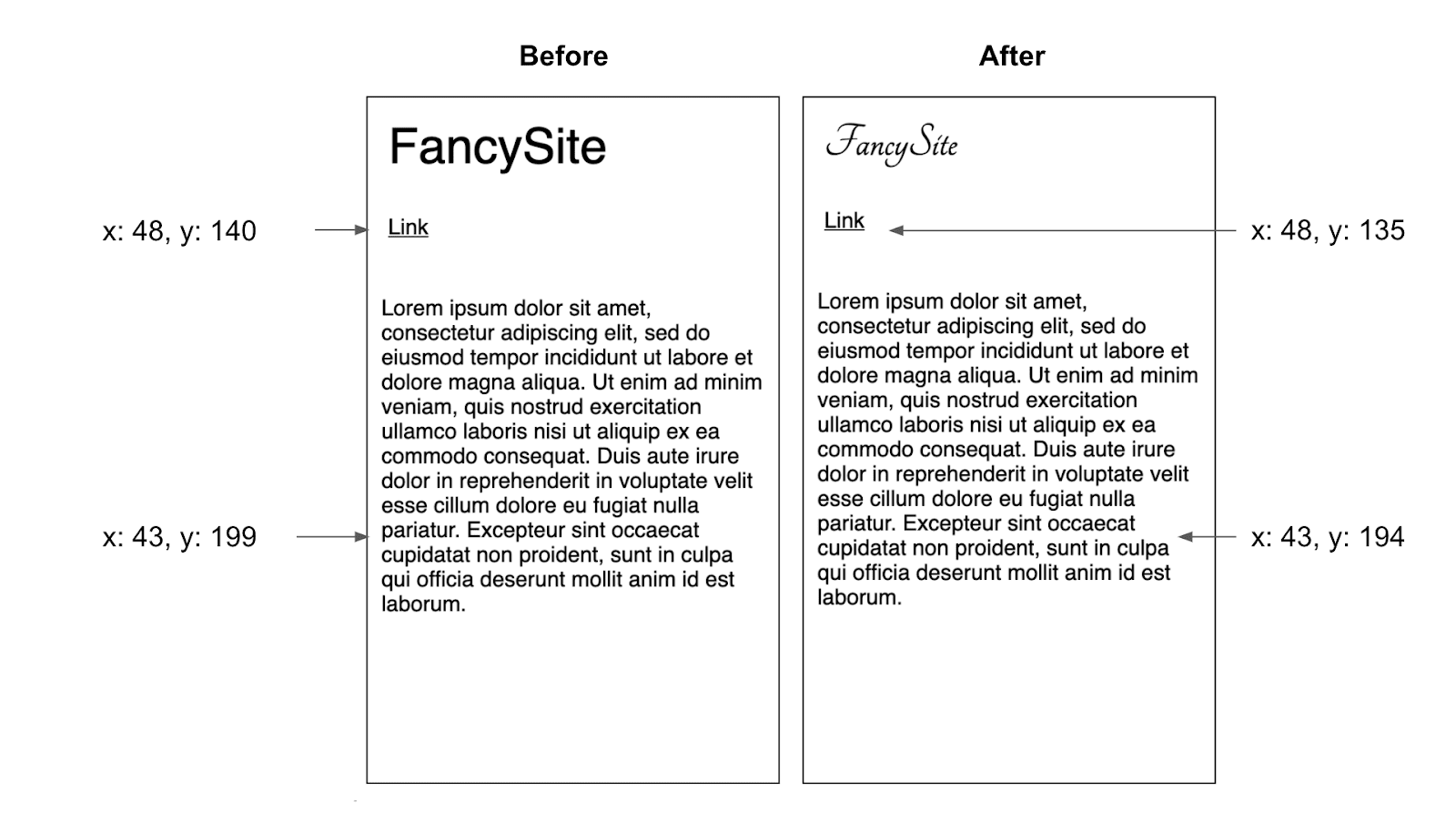
版面配置位移
雖然字型互換功能非常適合快速向使用者顯示內容,但可能會導致版面配置轉移。當網頁字型和其備用字型在頁面上占用不同空間時,就會發生這些版面配置變動。使用比例相近的字型,可盡量減少這些版面配置的位移。

辨識
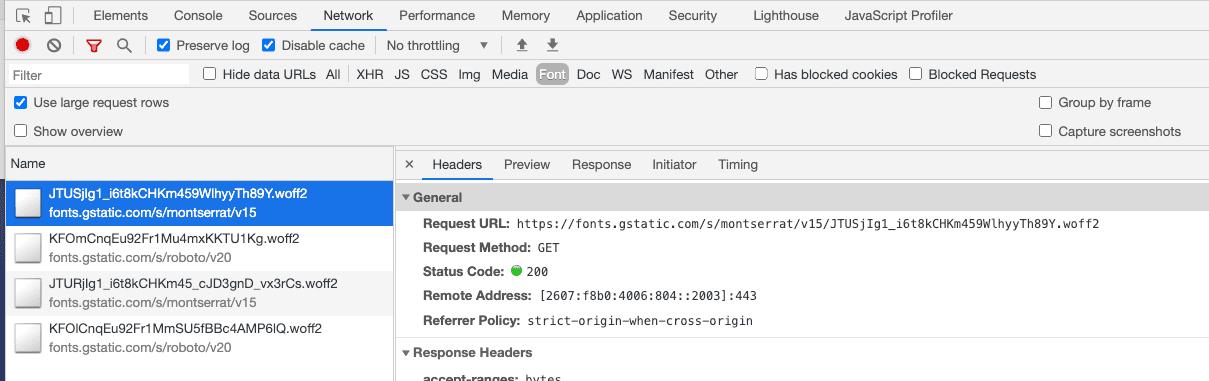
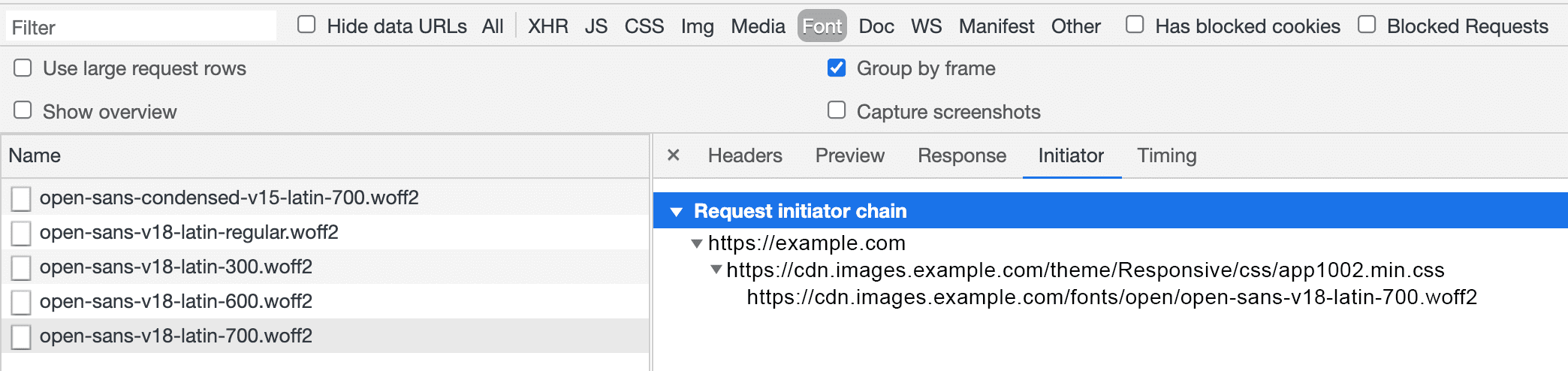
如要查看特定網頁正在載入的字型,請在開發人員工具中開啟「Network」分頁,然後依「Font」篩選。字型檔案可能很大,因此通常只使用少量字型,效能會比較好。

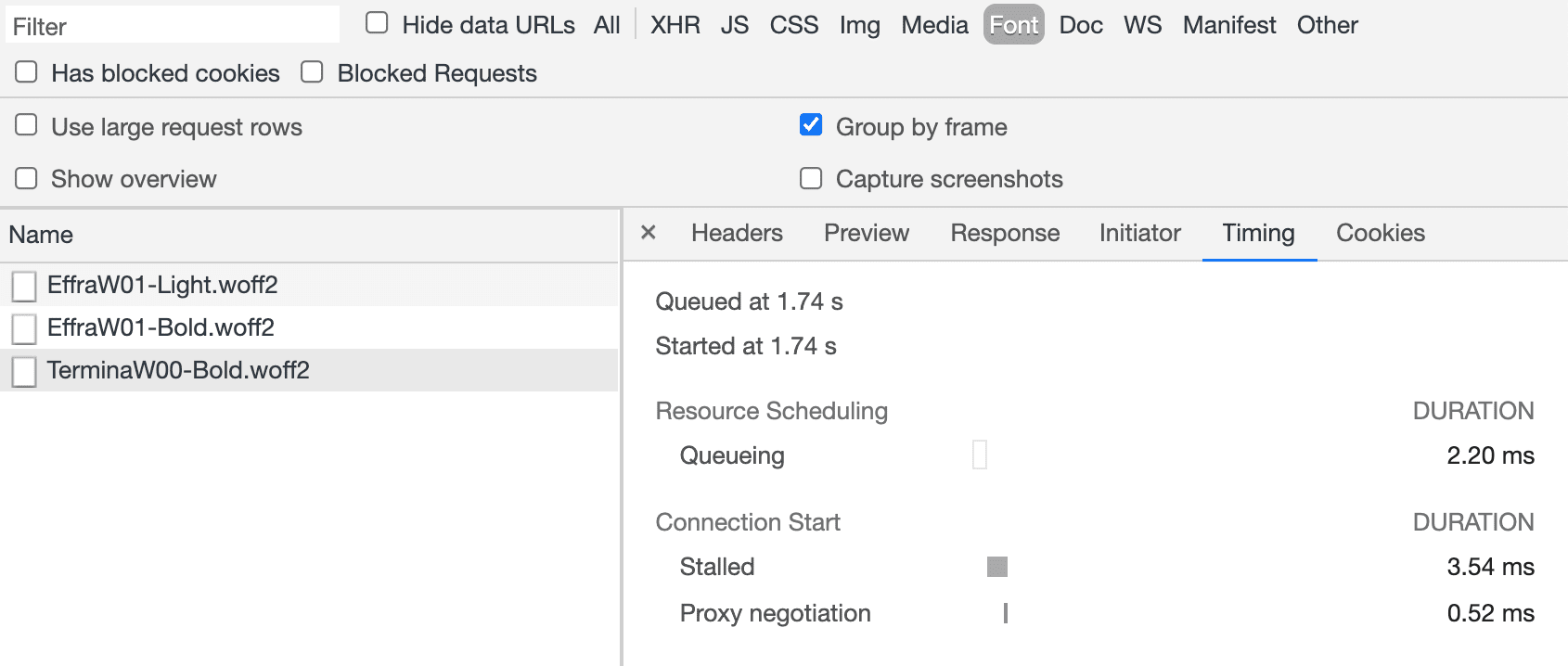
如要查看要求字型的時間長度,請按一下「Timing」分頁。要求字型越早,載入及使用字型的時間就越快。

如要查看字型的要求鏈結,請按一下「Initiator」分頁。一般來說,請求鏈條越短,就能越快要求字型。

修正
這個示範使用 Google Fonts API。Google Fonts 提供透過 <link> 標記或 @import 陳述式載入字型的選項。<link> 程式碼片段包含 preconnect 資源提示。這樣一來,您應該可以比使用 @import 版本更快地提交樣式表單。
從高層面來看,您可以將資源提示視為一種方式,用來向瀏覽器提示需要設定特定連線或下載特定資源。因此,瀏覽器會將這些動作列為優先。使用資源提示時,請注意,將優先順序設為特定動作會從其他動作中移除瀏覽器資源。因此,您應謹慎使用資源提示,不要在所有情況下都使用。詳情請參閱「及早建立網路連線,提升網頁速度」。
請從樣式表中移除下列 @import 陳述式:
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@400&family=Roboto:wght@300&display=swap');
將下列 <link> 標記新增至文件的 <head>:
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap" rel="stylesheet">
這些連結標記會指示瀏覽器及早連結至 Google Fonts 使用的來源,並載入包含 Montserrat 和 Roboto 字型宣告的樣式表。這些 <link> 標記應盡可能在 <head> 中放置。
動畫
動畫影響 Web Vitals 的主要方式,是當動畫導致版面配置變動時。您應避免使用兩種動畫:觸發版面配置的動畫,以及移動網頁元素的「類似動畫」特效。通常,只要使用 CSS 屬性 (例如 transform、opacity 和 filter),就能取代這些動畫,以獲得更高效能的效果。詳情請參閱「如何建立高效能 CSS 動畫」。
辨識
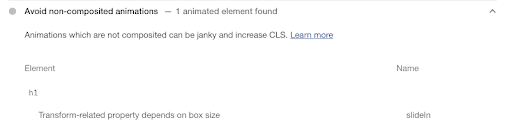
Lighthouse 的「避免使用非合成的動畫」稽核作業可能有助於找出效能不佳的動畫。

修正
變更 slideIn 動畫序列,改用 transform: translateX() 而非轉換 margin-left 屬性。
更新前:
.header {
animation: slideIn 1s 1 ease;
}
@keyframes slideIn {
from {
margin-left: -100%;
}
to {
margin-left: 0;
}
}
套用後:
.header {
animation: slideIn 1s 1 ease;
}
@keyframes slideIn {
from {
transform: translateX(-100%);
}
to {
transform: translateX(0);
}
}
關鍵 CSS
樣式表會阻斷轉譯。這表示瀏覽器遇到樣式表時,會停止下載其他資源,直到瀏覽器下載並剖析樣式表為止。這可能會延遲 LCP。為提升效能,建議您移除未使用的 CSS、內嵌重要 CSS,以及延遲非重要 CSS。
結論
雖然仍有進步空間 (例如使用圖片壓縮功能加快圖片傳送速度),但這些變更已大幅改善這個網站的 Web Vitals。如果這是實際網站,下一步就是向實際使用者收集效能資料,以評估網站是否符合大多數使用者的 Web Vitals 門檻。如要進一步瞭解 Web Vitals,請參閱「瞭解 Web Vitals」。



