Các kỹ thuật liên quan đến CSS để tối ưu hoá Các chỉ số quan trọng về trang web
Cách bạn viết kiểu và xây dựng bố cục có thể ảnh hưởng lớn đến Các chỉ số quan trọng chính của trang web. Điều này đặc biệt đúng với Mức thay đổi bố cục tích luỹ (CLS) và Thời gian hiển thị nội dung lớn nhất (LCP).
Bài viết này đề cập đến các kỹ thuật liên quan đến CSS để tối ưu hoá Các chỉ số quan trọng về trang web. Những hoạt động tối ưu hoá này được chia thành nhiều khía cạnh của một trang: bố cục, hình ảnh, phông chữ, ảnh động và quá trình tải. Trong quá trình này, chúng ta sẽ khám phá cách cải thiện một trang ví dụ:

Bố cục
Chèn nội dung vào DOM
Việc chèn nội dung vào một trang sau khi nội dung xung quanh đã tải sẽ đẩy mọi nội dung khác trên trang xuống. Điều này gây ra hiện tượng thay đổi bố cục.
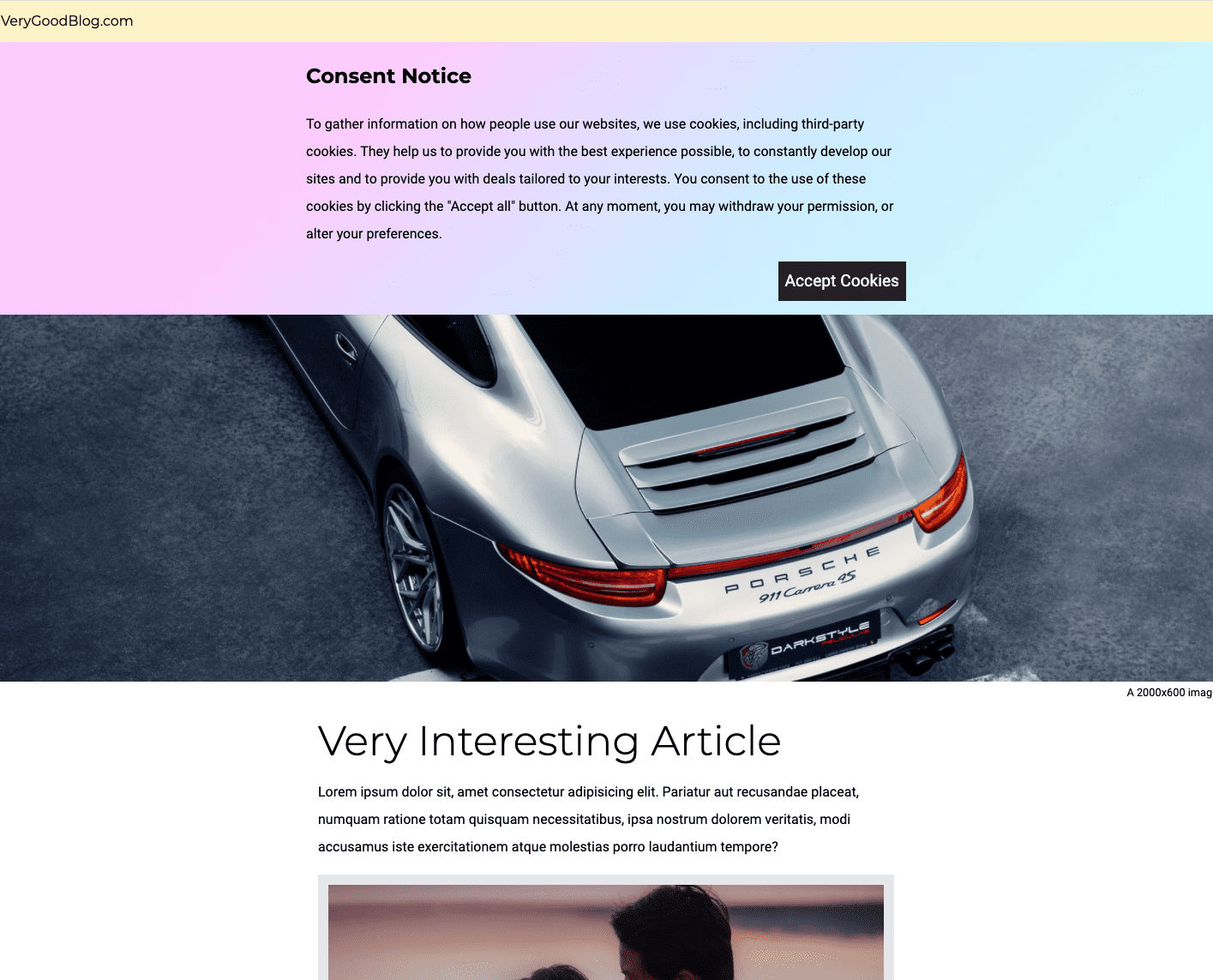
Thông báo về cookie, đặc biệt là những thông báo được đặt ở đầu trang, là một ví dụ phổ biến về vấn đề này. Các phần tử khác trên trang thường gây ra loại thay đổi bố cục này khi tải bao gồm quảng cáo và nội dung nhúng.
Xác định
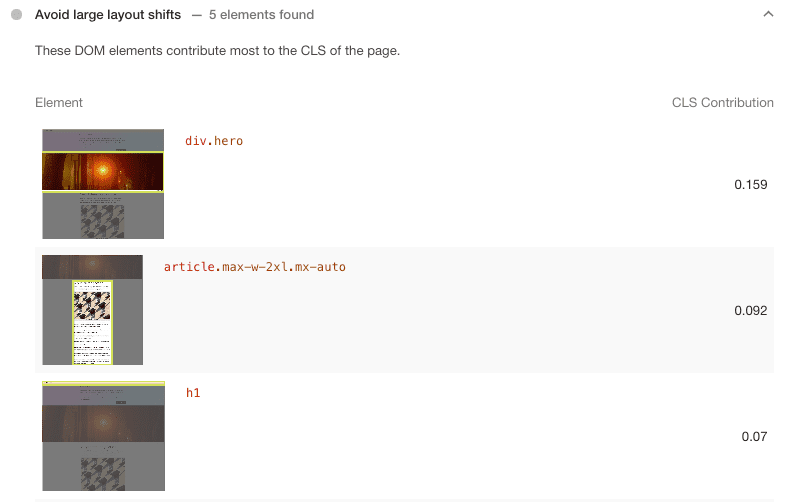
Quy trình kiểm tra "Tránh các thay đổi lớn về bố cục" của Lighthouse xác định những phần tử trên trang đã thay đổi. Đối với bản minh hoạ này, kết quả sẽ có dạng như sau:

Thông báo về cookie không có trong những phát hiện này vì bản thân thông báo về cookie không thay đổi khi tải. Thay vào đó, nó khiến các mục bên dưới trên trang (tức là div.hero và article) bị dịch chuyển. Để biết thêm thông tin về cách xác định và khắc phục hiện tượng thay đổi bố cục, hãy xem bài viết Gỡ lỗi hiện tượng thay đổi bố cục.
Cách khắc phục
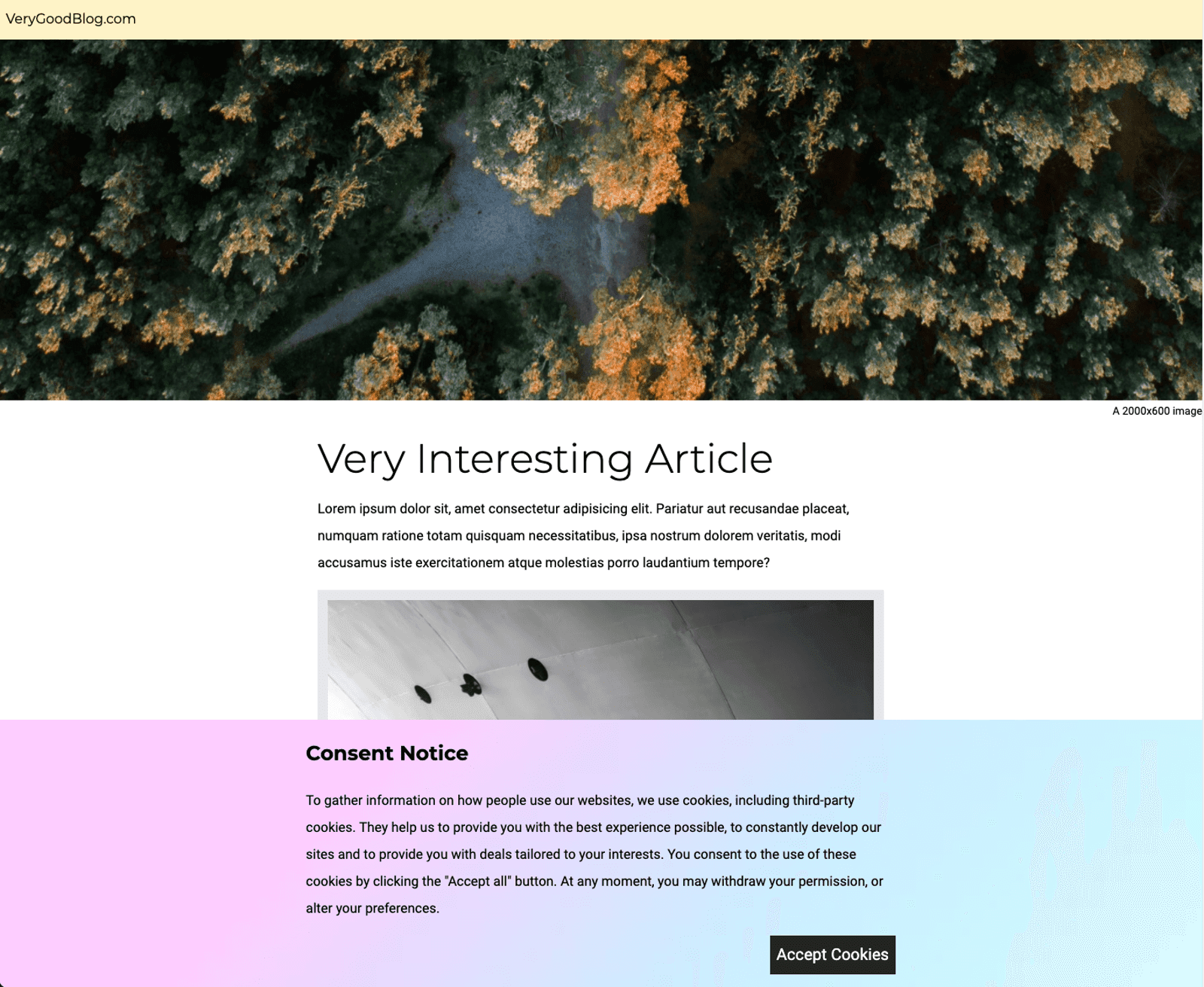
Đặt thông báo về cookie ở cuối trang bằng cách sử dụng vị trí tuyệt đối hoặc cố định.

Trước:
.banner {
position: sticky;
top: 0;
}
Sau:
.banner {
position: fixed;
bottom: 0;
}
Một cách khác để khắc phục hiện tượng thay đổi bố cục này là dành riêng không gian cho thông báo về cookie ở đầu màn hình. Phương pháp này cũng hiệu quả không kém. Để biết thêm thông tin, hãy xem Các phương pháp hay nhất về thông báo về cookie.
Hình ảnh
Hình ảnh và Thời gian hiển thị nội dung lớn nhất (LCP)
Hình ảnh thường là phần tử Thời gian hiển thị nội dung lớn nhất (LCP) trên một trang. Các phần tử khác trên trang có thể là phần tử LCP bao gồm các khối văn bản và hình ảnh áp phích video. Thời gian tải phần tử LCP sẽ xác định LCP.
Điều quan trọng cần lưu ý là phần tử LCP của một trang có thể thay đổi từ lượt tải trang này sang lượt tải trang khác, tuỳ thuộc vào nội dung mà người dùng nhìn thấy khi trang được hiển thị lần đầu. Ví dụ: trong bản minh hoạ này, nền của thông báo về cookie, hình ảnh chính và văn bản bài viết là một số phần tử LCP tiềm năng.

Trong trang web ví dụ, hình nền của thông báo về cookie thực ra là một hình ảnh lớn. Để cải thiện LCP, bạn có thể vẽ gradient trong CSS thay vì tải hình ảnh để tạo hiệu ứng.
Cách khắc phục
Thay đổi CSS .banner để sử dụng một hiệu ứng chuyển màu CSS thay vì hình ảnh:
Trước:
background: url("https://cdn.pixabay.com/photo/2015/07/15/06/14/gradient-845701\_960\_720.jpg")
Sau:
background: linear-gradient(135deg, #fbc6ff 20%, #bdfff9 90%);
Hình ảnh và sự thay đổi bố cục
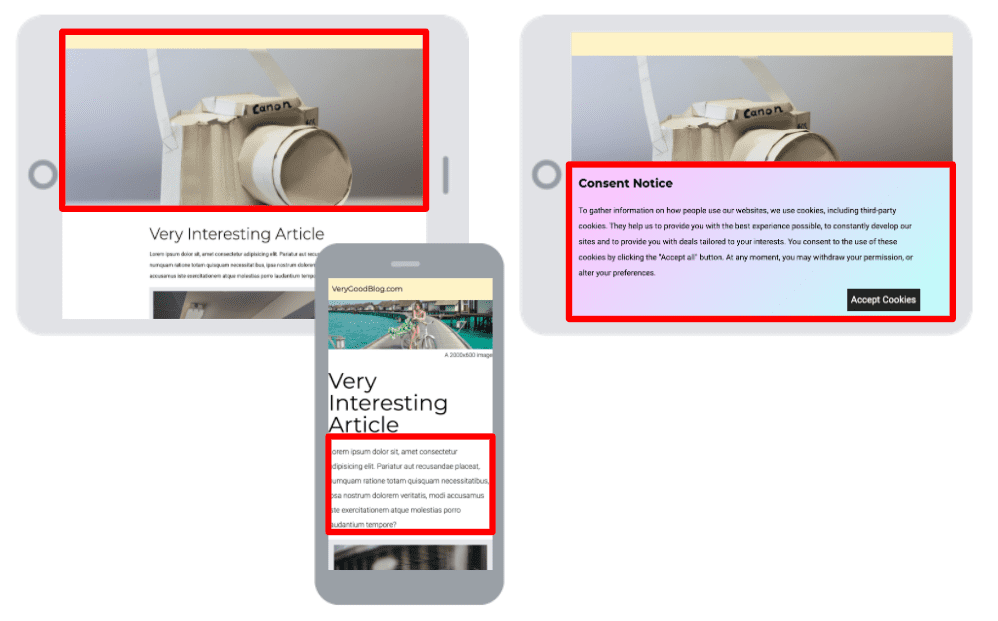
Trình duyệt chỉ có thể xác định kích thước của hình ảnh sau khi hình ảnh tải xong. Nếu quá trình tải hình ảnh diễn ra sau khi trang được hiển thị, nhưng không có khoảng trống nào được dành riêng cho hình ảnh, thì hiện tượng thay đổi bố cục sẽ xảy ra khi hình ảnh xuất hiện. Trong bản minh hoạ, hình ảnh chính gây ra sự thay đổi bố cục khi tải.
Xác định
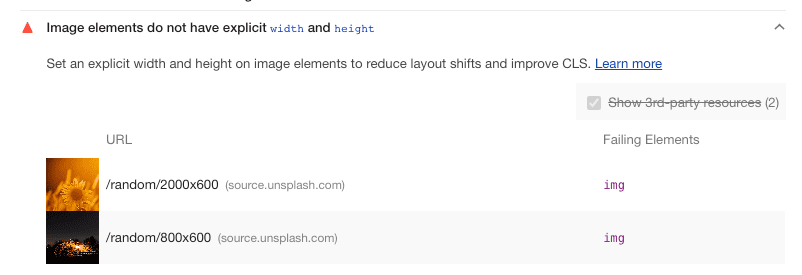
Để xác định những hình ảnh không có width và height rõ ràng, hãy sử dụng quy trình kiểm tra "Các phần tử hình ảnh có chiều rộng và chiều cao rõ ràng" của Lighthouse.

Trong ví dụ này, cả hình ảnh chính và hình ảnh bài viết đều thiếu thuộc tính width và height.
Cách khắc phục
Đặt các thuộc tính width và height cho những hình ảnh này để tránh sự thay đổi về bố cục.
Trước:
<img src="https://source.unsplash.com/random/2000x600" alt="image to load in">
<img src="https://source.unsplash.com/random/800x600" alt="image to load in">
Sau:
<img src="https://source.unsplash.com/random/2000x600" width="2000" height="600" alt="image to load in">
<img src="https://source.unsplash.com/random/800x600" width="800" height="600" alt="image to load in">
Phông chữ
Phông chữ có thể làm chậm quá trình hiển thị văn bản và gây ra sự thay đổi bố cục. Do đó, bạn cần phân phối phông chữ một cách nhanh chóng.
Hiển thị văn bản bị trễ
Theo mặc định, trình duyệt sẽ không kết xuất ngay một phần tử văn bản nếu phông chữ web được liên kết chưa được tải. Việc này nhằm ngăn chặn hiện tượng "văn bản chưa được tạo kiểu xuất hiện chớp nhoáng" (FOUT). Trong nhiều trường hợp, điều này làm chậm Thời gian hiển thị nội dung đầu tiên (FCP). Trong một số trường hợp, điều này làm chậm Thời gian hiển thị nội dung lớn nhất (LCP).
Thay đổi bố cục
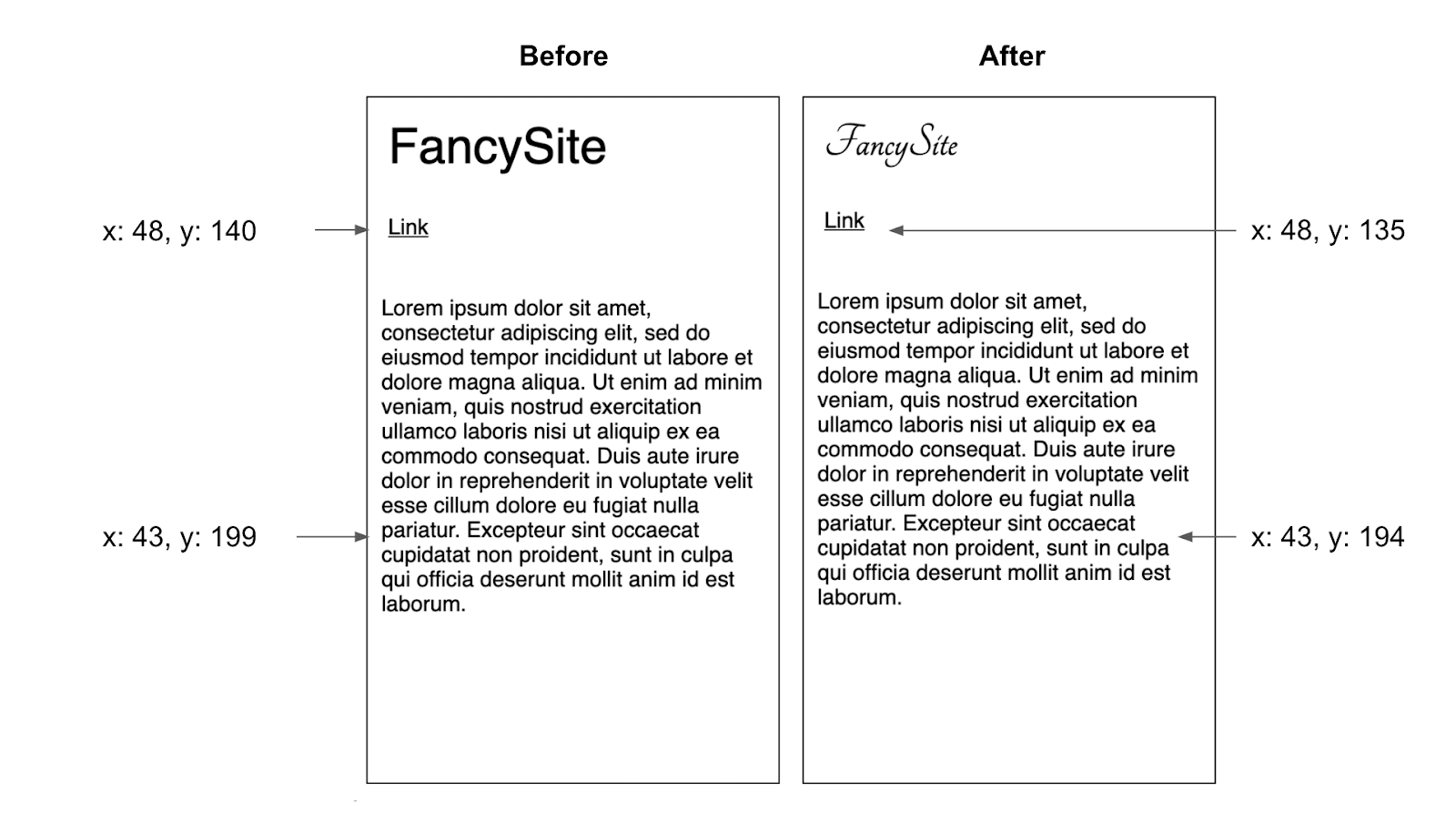
Mặc dù rất hữu ích trong việc hiển thị nội dung cho người dùng một cách nhanh chóng, nhưng việc thay đổi phông chữ có thể gây ra hiện tượng thay đổi bố cục. Những thay đổi về bố cục này xảy ra khi một phông chữ web và phông chữ dự phòng của phông chữ đó chiếm một lượng không gian khác nhau trên trang. Việc sử dụng các phông chữ có tỷ lệ tương tự sẽ giảm thiểu kích thước của những thay đổi bố cục này.

Xác định
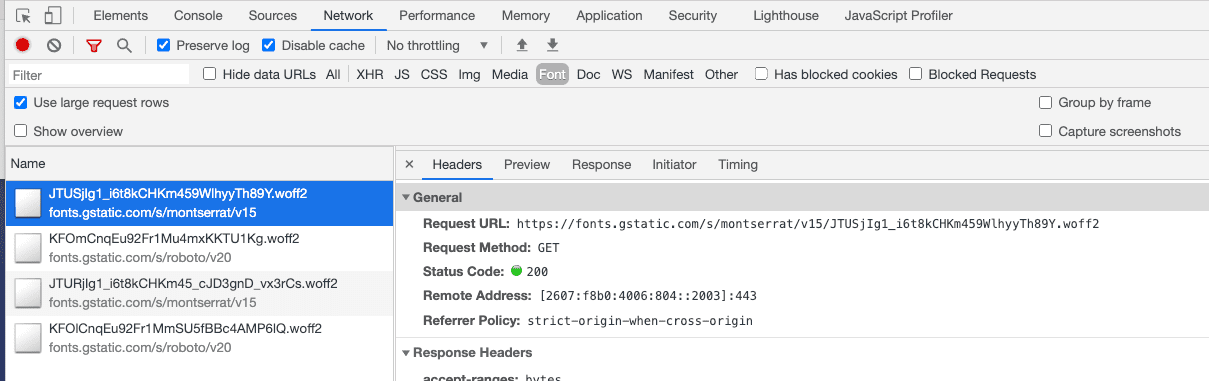
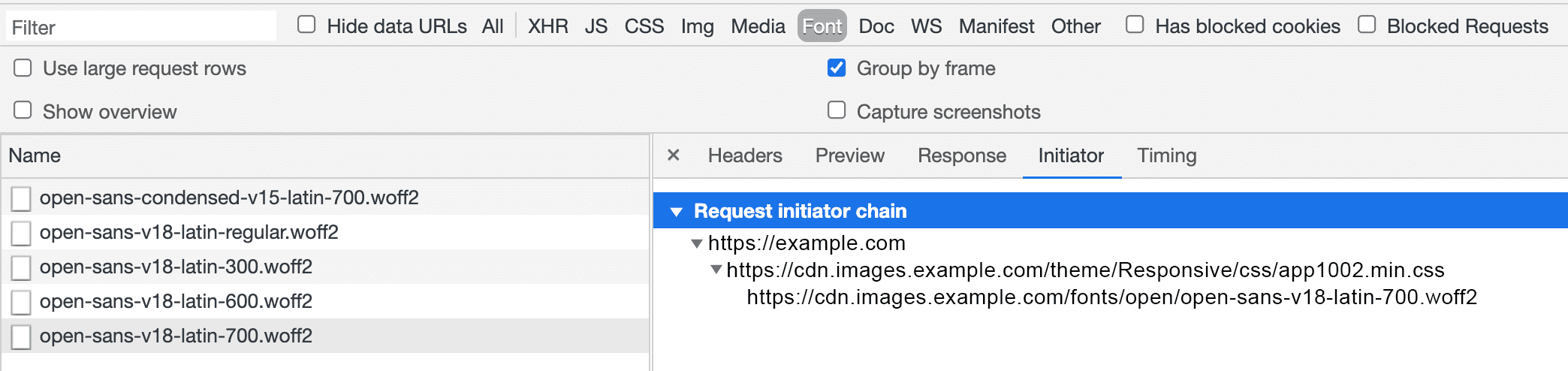
Để xem những phông chữ đang được tải trên một trang cụ thể, hãy mở thẻ Mạng trong Công cụ cho nhà phát triển rồi lọc theo Phông chữ. Phông chữ có thể là tệp lớn, vì vậy, việc chỉ sử dụng ít phông chữ thường sẽ tốt hơn cho hiệu suất.

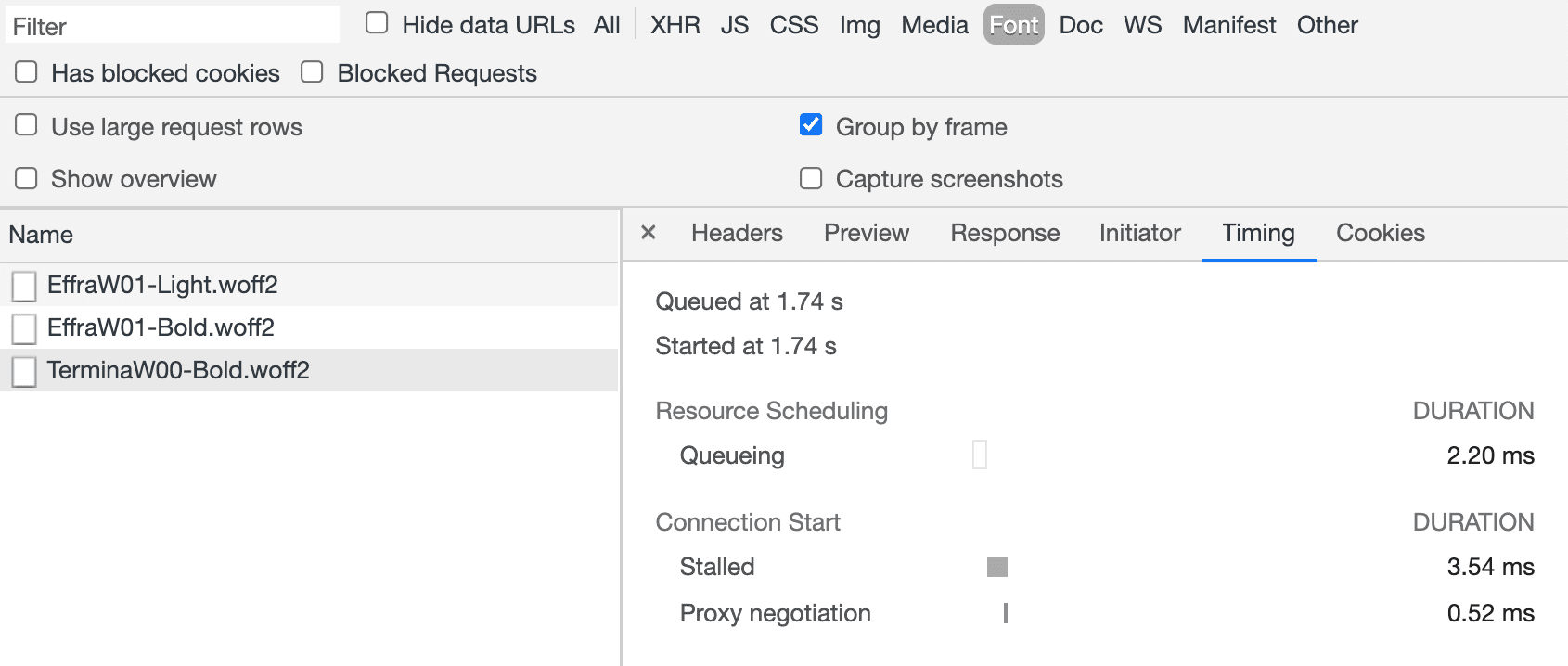
Để xem thời gian cần thiết để yêu cầu phông chữ, hãy nhấp vào thẻ Thời gian. Phông chữ được yêu cầu càng sớm thì càng sớm được tải và sử dụng.

Để xem chuỗi yêu cầu cho một phông chữ, hãy nhấp vào thẻ Trình khởi tạo. Nói chung, chuỗi yêu cầu càng ngắn thì phông chữ có thể được yêu cầu càng sớm.

Cách khắc phục
Bản minh hoạ này sử dụng Google Fonts API. Google Fonts cung cấp lựa chọn tải phông chữ thông qua thẻ <link> hoặc câu lệnh @import. Đoạn mã <link> bao gồm một gợi ý về tài nguyên preconnect. Điều này sẽ giúp phân phối biểu định kiểu nhanh hơn so với việc sử dụng phiên bản @import.
Ở cấp độ rất cao, bạn có thể coi gợi ý về tài nguyên là một cách để gợi ý cho trình duyệt rằng trình duyệt sẽ cần thiết lập một kết nối cụ thể hoặc tải một tài nguyên cụ thể xuống. Do đó, trình duyệt sẽ ưu tiên những hành động này. Khi sử dụng gợi ý về tài nguyên, hãy lưu ý rằng việc ưu tiên một hành động cụ thể sẽ lấy đi tài nguyên trình duyệt của các hành động khác. Do đó, bạn nên sử dụng các gợi ý về tài nguyên một cách cẩn thận và không nên dùng cho mọi thứ. Để biết thêm thông tin, hãy xem bài viết Thiết lập sớm các kết nối mạng để cải thiện tốc độ trang cảm nhận được.
Xoá câu lệnh @import sau đây khỏi biểu định kiểu:
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@400&family=Roboto:wght@300&display=swap');
Thêm các thẻ <link> sau vào <head> của tài liệu:
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap" rel="stylesheet">
Các thẻ liên kết này hướng dẫn trình duyệt thiết lập kết nối sớm với các nguồn gốc mà Google Fonts sử dụng và tải biểu định kiểu chứa khai báo phông chữ cho Montserrat và Roboto. Bạn nên đặt các thẻ <link> này càng sớm càng tốt trong <head>.
Ảnh động
Ảnh động ảnh hưởng đến Các chỉ số quan trọng về trang web chủ yếu là khi chúng gây ra sự thay đổi bố cục. Có 2 loại ảnh động mà bạn nên tránh sử dụng: ảnh động kích hoạt bố cục và hiệu ứng "giống như ảnh động" di chuyển các phần tử trên trang. Thông thường, bạn có thể thay thế những ảnh động này bằng các ảnh động tương đương có hiệu suất cao hơn bằng cách sử dụng các thuộc tính CSS như transform, opacity và filter. Để biết thêm thông tin, hãy xem bài viết Cách tạo ảnh động CSS hiệu suất cao.
Xác định
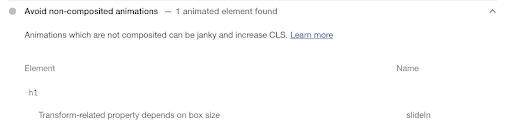
Thử nghiệm "Tránh dùng các ảnh động không được ghép" của Lighthouse có thể giúp xác định các ảnh động không hiệu quả.

Cách khắc phục
Thay đổi trình tự ảnh động slideIn để sử dụng transform: translateX() thay vì chuyển đổi thuộc tính margin-left.
Trước:
.header {
animation: slideIn 1s 1 ease;
}
@keyframes slideIn {
from {
margin-left: -100%;
}
to {
margin-left: 0;
}
}
Sau:
.header {
animation: slideIn 1s 1 ease;
}
@keyframes slideIn {
from {
transform: translateX(-100%);
}
to {
transform: translateX(0);
}
}
CSS quan trọng
Biểu định kiểu là thành phần chặn hiển thị. Điều này có nghĩa là khi gặp một biểu định kiểu, trình duyệt sẽ ngừng tải các tài nguyên khác cho đến khi trình duyệt tải xuống và phân tích cú pháp biểu định kiểu. Điều này có thể làm chậm LCP. Để cải thiện hiệu suất, hãy cân nhắc xoá CSS không dùng đến, chèn CSS quan trọng vào cùng dòng và trì hoãn CSS không quan trọng.
Kết luận
Mặc dù vẫn còn nhiều điểm cần cải thiện (ví dụ: sử dụng phương pháp nén hình ảnh để phân phối hình ảnh nhanh hơn), nhưng những thay đổi này đã cải thiện đáng kể Các chỉ số quan trọng về hiệu suất trên web của trang web này. Nếu đây là một trang web thực, thì bước tiếp theo sẽ là thu thập dữ liệu hiệu suất từ người dùng thực để đánh giá xem trang web đó có đáp ứng ngưỡng Web Vitals cho hầu hết người dùng hay không. Để biết thêm thông tin về Web Vitals, hãy xem bài viết Tìm hiểu về Web Vitals.



