Методы оптимизации Web Vitals, связанные с CSS
То, как вы пишете стили и строите макеты, может существенно влиять на основные веб-показатели . Это особенно актуально для кумулятивного сдвига макета (CLS) и отрисовки самого большого контента (LCP) .
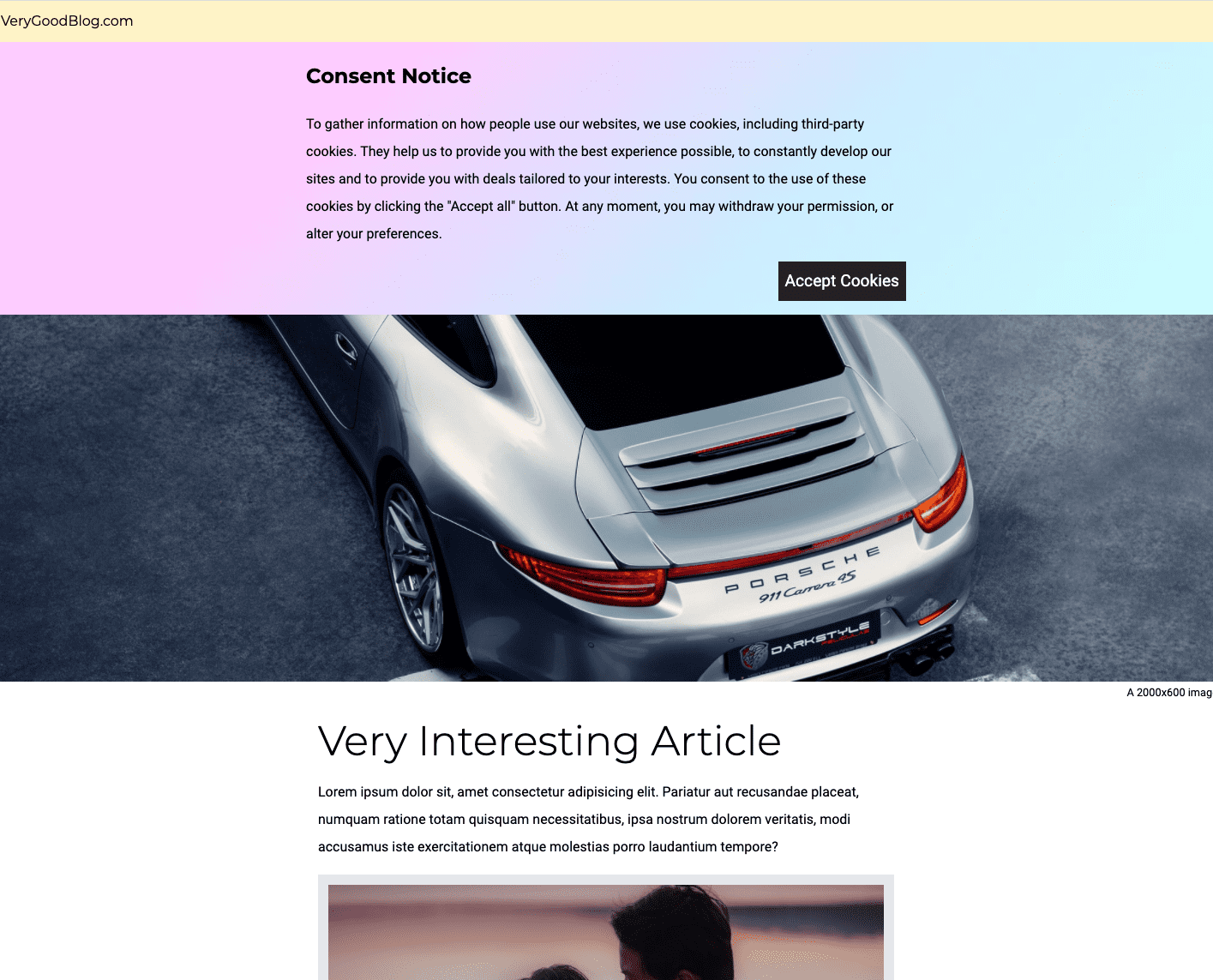
В этой статье рассматриваются методы оптимизации показателей Web Vitals с помощью CSS. Эти методы оптимизации подразделяются на различные аспекты страницы: макет, изображения, шрифты, анимация и загрузка. По ходу статьи мы рассмотрим улучшение примера страницы :

Макет
Вставка контента в DOM
Вставка контента на страницу после того, как окружающий контент уже загружен, сдвигает всё остальное на странице вниз. Это приводит к смещению макета .
Уведомления о файлах cookie , особенно те, которые размещены в верхней части страницы, являются распространённым примером этой проблемы. Другие элементы страницы, которые часто вызывают подобное смещение макета при загрузке, включают рекламу и встроенные элементы.
Идентифицировать
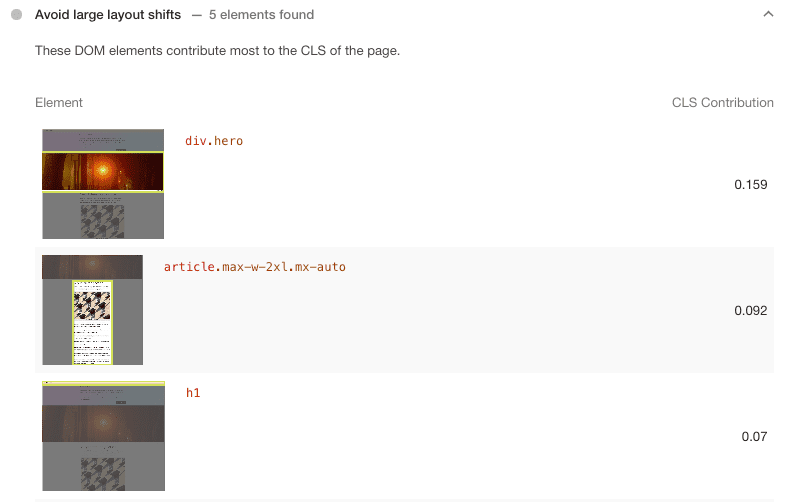
Аудит Lighthouse «Избегайте значительных сдвигов макета» выявляет смещенные элементы страницы. В этом демо-тесте результаты выглядят следующим образом:

Уведомление об использовании cookie-файлов не указано в результатах поиска, поскольку само уведомление об использовании cookie-файлов не смещается при загрузке. Вместо этого оно приводит к смещению элементов, расположенных под ним на странице (то есть div.hero и article ). Подробнее о выявлении и устранении смещений макета см. в разделе «Отладка смещений макета» .
Исправить
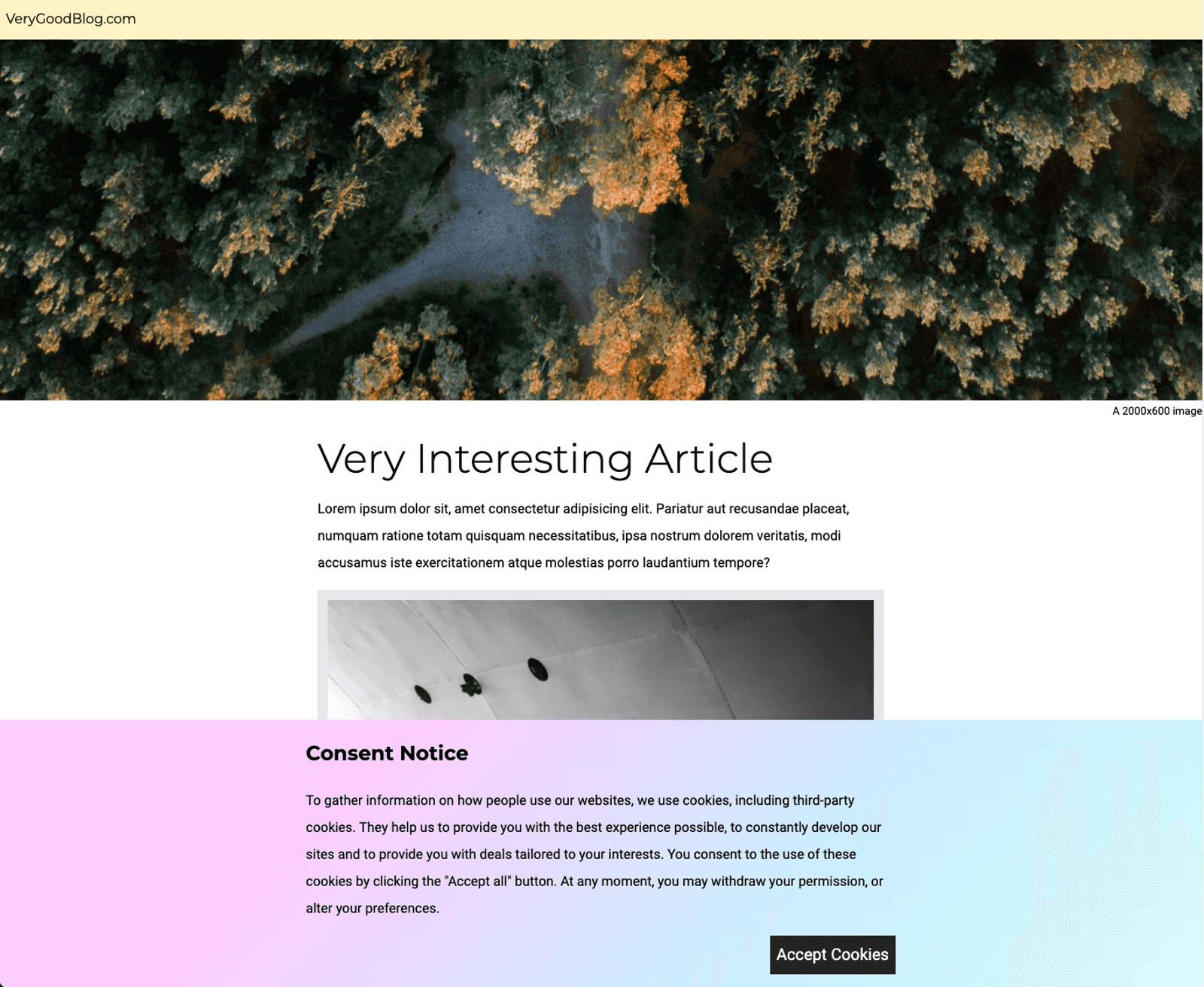
Разместите уведомление об использовании cookie-файлов внизу страницы, используя абсолютное или фиксированное позиционирование.

До:
.banner {
position: sticky;
top: 0;
}
После:
.banner {
position: fixed;
bottom: 0;
}
Другой способ исправить это смещение макета — зарезервировать место для уведомления о файлах cookie в верхней части экрана. Этот подход столь же эффективен. Подробнее см. в разделе «Рекомендации по использованию уведомлений о файлах cookie» .
Изображения
Изображения и отрисовка самого большого контента (LCP)
Изображения обычно являются элементом LCP (Largeest Contentful Paint) на странице. LCP могут быть и другими элементами страницы, включая текстовые блоки и изображения видеопостеров. Время загрузки элемента LCP определяет LCP.
Важно отметить, что элемент LCP страницы может меняться при каждой загрузке в зависимости от контента, который видит пользователь при первом отображении страницы. Например, в этой демонстрации фон уведомления о cookie-файле, главное изображение и текст статьи — вот лишь некоторые из потенциальных элементов LCP.

На сайте-примере фоновое изображение уведомления о cookie-файлах на самом деле представляет собой большое изображение. Для улучшения LCP можно вместо этого нарисовать градиент в CSS, а не загружать изображение для создания эффекта.
Исправить
Измените CSS-код .banner так, чтобы он использовал градиент CSS вместо изображения:
До:
background: url("https://cdn.pixabay.com/photo/2015/07/15/06/14/gradient-845701\_960\_720.jpg")
После:
background: linear-gradient(135deg, #fbc6ff 20%, #bdfff9 90%);
Изменения изображений и макетов
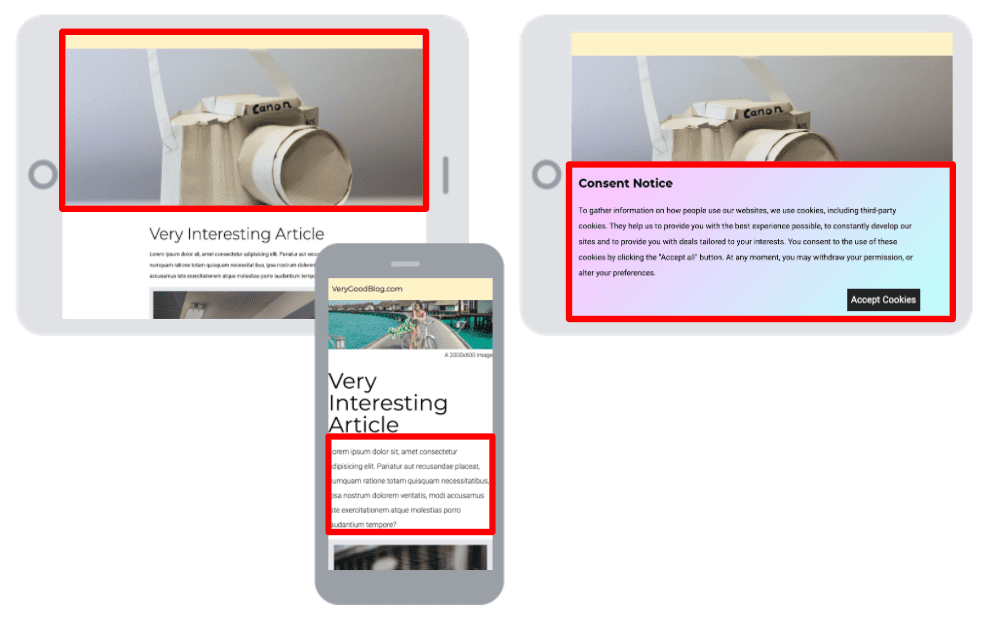
Браузеры могут определить размер изображения только после его загрузки. Если изображение загружается после отрисовки страницы, но для него не зарезервировано место, при его появлении происходит сдвиг макета. В демоверсии главное изображение вызывает сдвиг макета при загрузке.
Идентифицировать
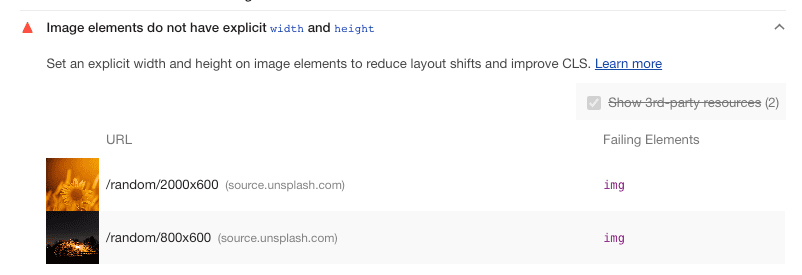
Чтобы идентифицировать изображения без явной width и height , воспользуйтесь аудитом Lighthouse «Элементы изображения имеют явную ширину и высоту».

В этом примере и у главного изображения, и у изображения статьи отсутствуют атрибуты width и height .
Исправить
Задайте атрибуты width и height для этих изображений, чтобы избежать смещения макета.
До:
<img src="https://source.unsplash.com/random/2000x600" alt="image to load in">
<img src="https://source.unsplash.com/random/800x600" alt="image to load in">
После:
<img src="https://source.unsplash.com/random/2000x600" width="2000" height="600" alt="image to load in">
<img src="https://source.unsplash.com/random/800x600" width="800" height="600" alt="image to load in">
Шрифты
Шрифты могут задерживать отрисовку текста и вызывать смещение макета. Поэтому важно предоставлять шрифты быстро.
Отложенная отрисовка текста
По умолчанию браузер не отображает текстовый элемент немедленно, если связанные с ним веб-шрифты ещё не загружены. Это сделано для предотвращения «вспышки нестилизованного текста» (FOUT) . Во многих случаях это приводит к задержке первой отрисовки содержимого (FCP) . В некоторых случаях это приводит к задержке отрисовки самого крупного содержимого (LCP).
Сдвиги макета
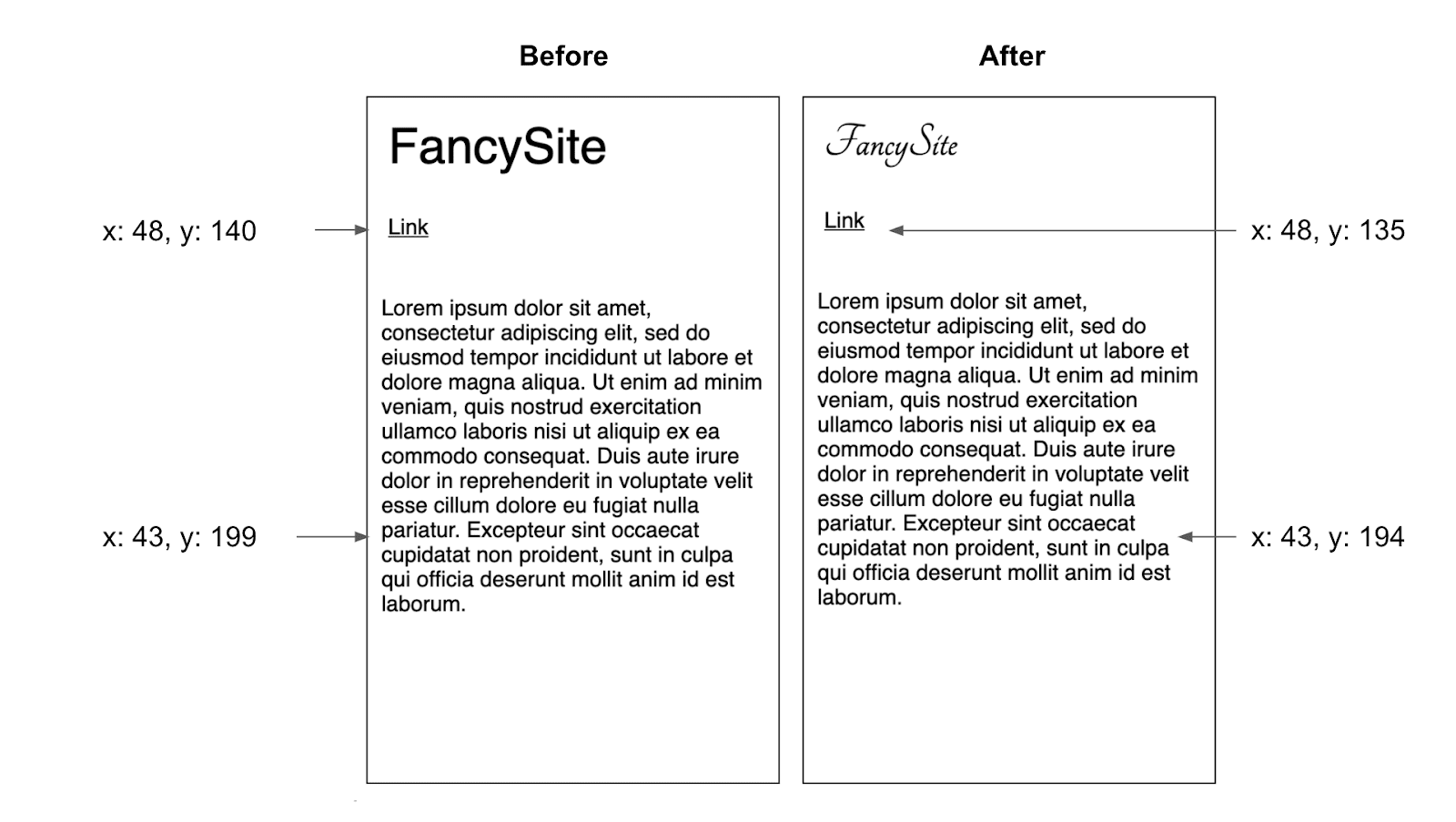
Подмена шрифтов, хотя и отлично подходит для быстрого отображения контента пользователю, может привести к сдвигу макета. Такие сдвиги происходят, когда веб-шрифт и его резервный шрифт занимают разное пространство на странице. Использование шрифтов с похожими пропорциями минимизирует масштаб этих сдвигов.

Идентифицировать
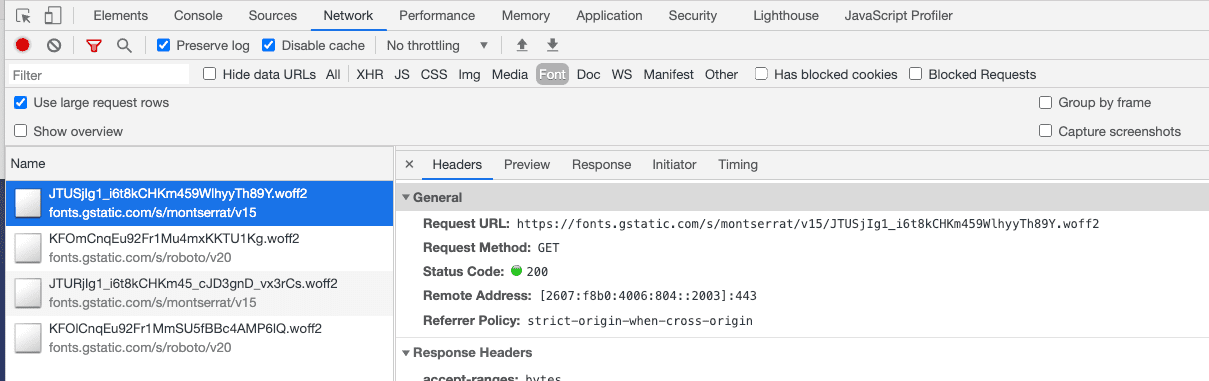
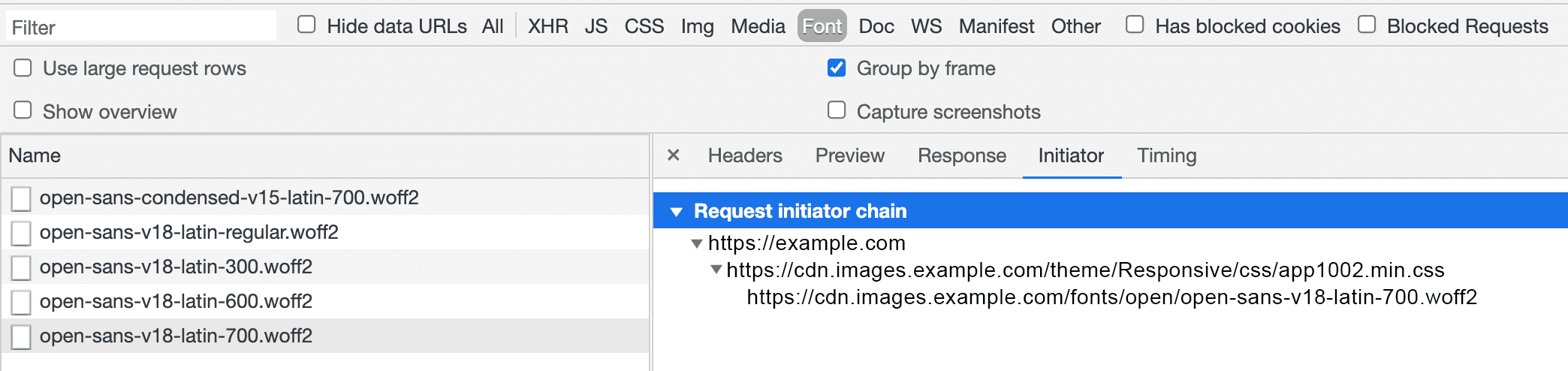
Чтобы увидеть шрифты, загружаемые на определённой странице, откройте вкладку «Сеть» в DevTools и отфильтруйте по шрифту . Файлы шрифтов могут быть большими, поэтому для повышения производительности обычно рекомендуется использовать меньшее количество шрифтов.

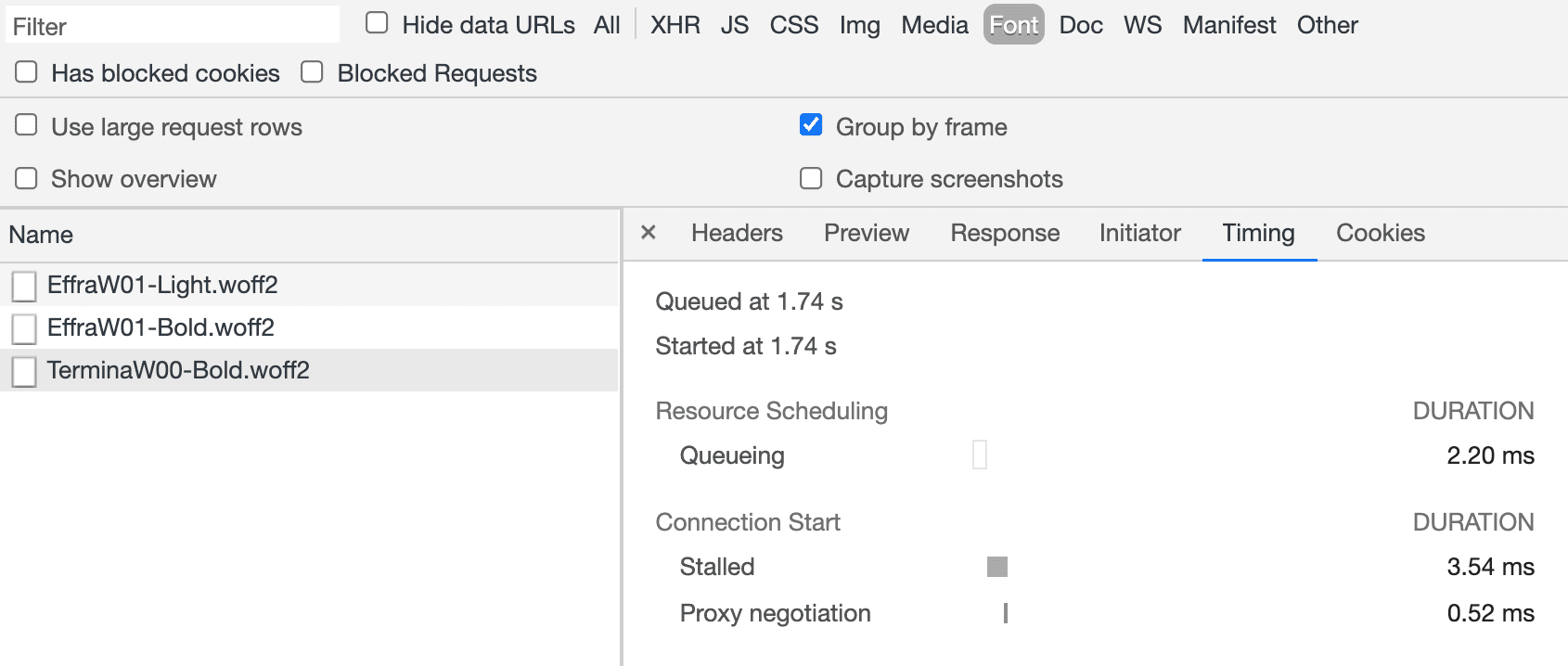
Чтобы узнать, сколько времени занимает запрос шрифта, перейдите на вкладку «Время» . Чем раньше шрифт будет запрошен, тем быстрее он будет загружен и использован.

Чтобы просмотреть цепочку запросов шрифта, перейдите на вкладку «Инициатор» . Как правило, чем короче цепочка запросов, тем быстрее можно запросить шрифт.

Исправить
В этой демонстрации используется API Google Fonts. Google Fonts предоставляет возможность загрузки шрифтов через теги <link> или оператор @import . Фрагмент кода <link> содержит подсказку preconnect к ресурсу. Это должно привести к более быстрой загрузке таблиц стилей, чем при использовании версии @import .
На самом высоком уровне подсказки о ресурсах можно рассматривать как способ указать браузеру, что ему необходимо установить определённое соединение или загрузить определённый ресурс. В результате браузер будет отдавать приоритет этим действиям. При использовании подсказок о ресурсах имейте в виду, что приоритизация определённого действия отнимает ресурсы браузера у других действий. Поэтому подсказки о ресурсах следует использовать обдуманно и не для всех подряд. Подробнее см. в статье «Устанавливайте сетевые соединения заранее для повышения воспринимаемой скорости загрузки страниц» .
Удалите следующий оператор @import из вашей таблицы стилей:
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@400&family=Roboto:wght@300&display=swap');
Добавьте следующие теги <link> в <head> документа:
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap" rel="stylesheet">
Эти теги ссылок указывают браузеру установить раннее соединение с источниками, используемыми Google Fonts, и загрузить таблицу стилей, содержащую объявление шрифтов Montserrat и Roboto. Эти теги <link> следует размещать как можно раньше в разделе <head> .
Анимации
Анимация влияет на показатели Web Vitals в основном из-за изменения макета. Существует два типа анимации, которых следует избегать: анимация, которая влияет на макет , и «анимационные» эффекты, перемещающие элементы страницы. Обычно эти анимации можно заменить более производительными эквивалентами с помощью таких свойств CSS, как transform , opacity и filter . Подробнее см. в статье «Как создавать высокопроизводительные анимации CSS» .
Идентифицировать
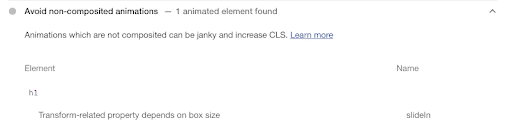
Аудит Lighthouse «Избегайте некомпозитных анимаций» может быть полезен для выявления неэффективных анимаций.

Исправить
Измените последовательность анимации slideIn так, чтобы она использовала transform: translateX() вместо перехода свойства margin-left .
До:
.header {
animation: slideIn 1s 1 ease;
}
@keyframes slideIn {
from {
margin-left: -100%;
}
to {
margin-left: 0;
}
}
После:
.header {
animation: slideIn 1s 1 ease;
}
@keyframes slideIn {
from {
transform: translateX(-100%);
}
to {
transform: translateX(0);
}
}
Критический CSS
Таблицы стилей блокируют рендеринг. Это означает, что при обнаружении таблицы стилей браузер прекращает загрузку других ресурсов до тех пор, пока она не будет загружена и проанализирована. Это может привести к задержке LCP. Для повышения производительности рекомендуется удалить неиспользуемые CSS-стили , встроить критически важные CSS-стили и отложить некритические CSS-стили .
Заключение
Хотя возможности для дальнейшего улучшения всё ещё существуют (например, использование сжатия изображений для более быстрой загрузки), эти изменения значительно улучшили показатели Web Vitals этого сайта. Если бы это был настоящий сайт, следующим шагом был бы сбор данных о производительности от реальных пользователей , чтобы оценить , соответствует ли он пороговым значениям Web Vitals для большинства пользователей . Подробнее о Web Vitals см. в разделе «Изучение Web Vitals» .



