Yayınlanma tarihi: 28 Eylül 2023
CSS ızgara çok güçlü bir düzen motorudur ancak üst ızgara üzerinde oluşturulan satır ve sütun parçaları yalnızca ızgara kapsayıcısının doğrudan çocuklarını konumlandırmak için kullanılabilir. Yazar tarafından tanımlanan tüm adlandırılmış ızgara alanları ve satırlar, doğrudan alt öğe dışındaki diğer öğelerde kayboldu. subgrid ile parça boyutlandırma, şablonlar ve adlar iç içe yerleştirilmiş ızgaralarla paylaşılabilir. Bu makalede, bu özelliğin işleyiş şekli açıklanmaktadır.
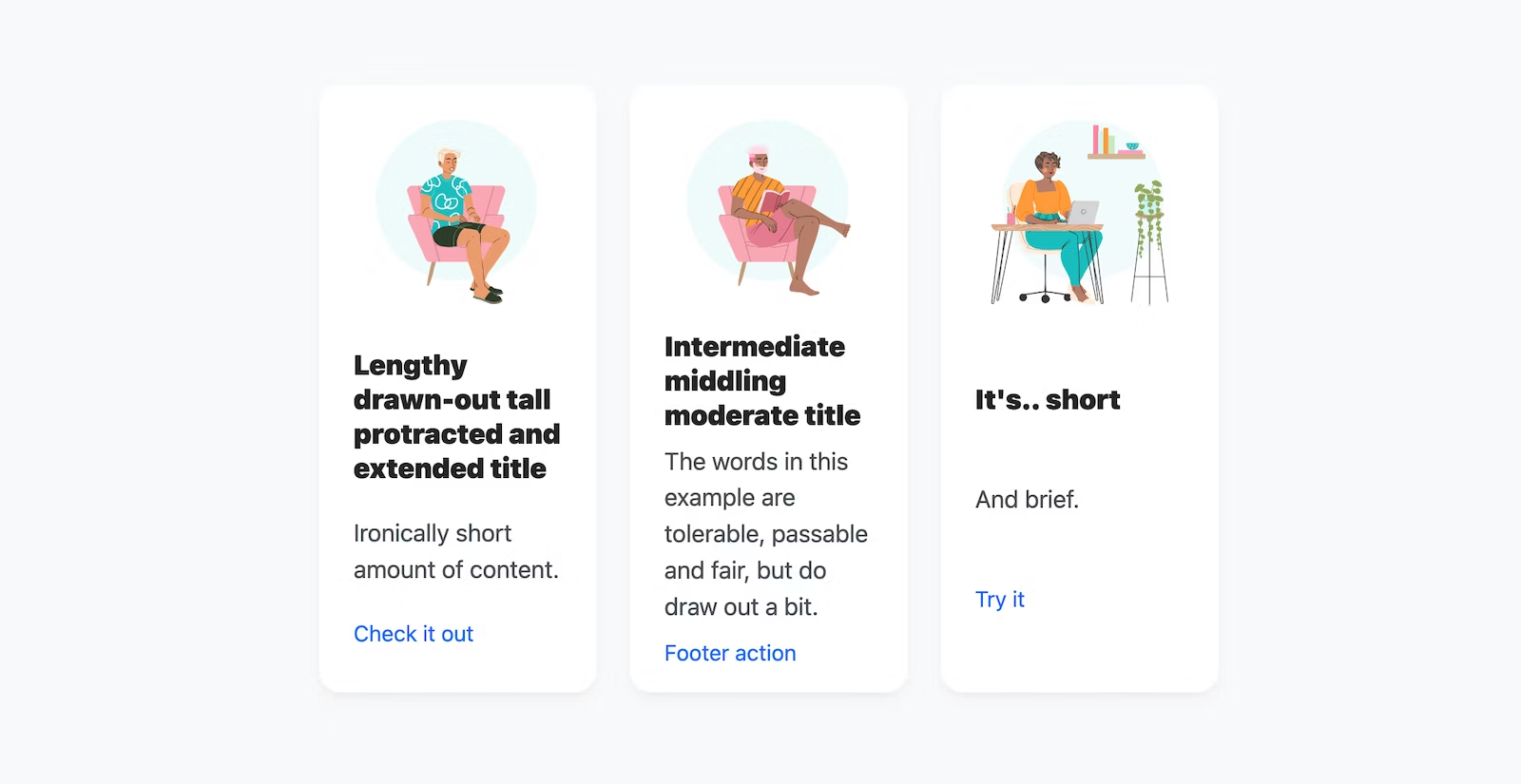
Alt ızgara öncesi içerikler genellikle bu gibi düzensizliklerin önüne geçmek için manuel olarak ayarlanıyordu.

Alt ızgaradan sonra değişken boyuttaki içeriği hizalamak mümkündür.

Alt ızgaralarla ilgili temel bilgiler
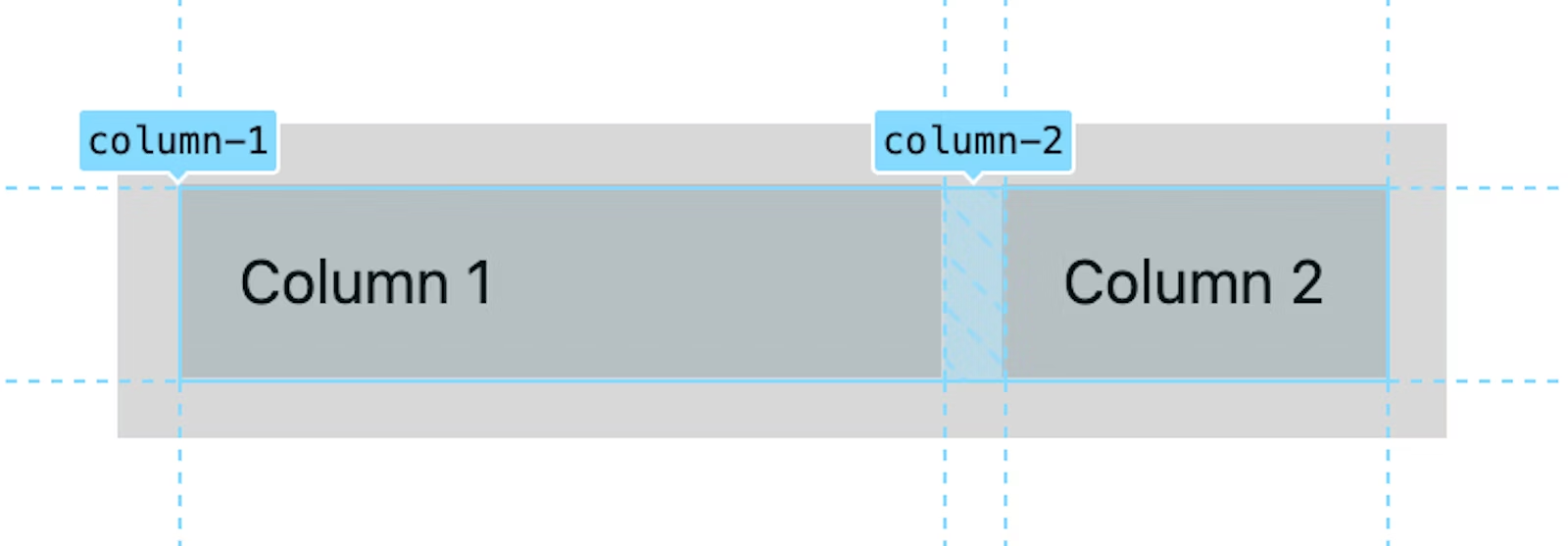
CSS'nin temellerini tanıtan basit bir kullanım alanı örneğini aşağıda bulabilirsiniz subgrid. Bir ızgara, iki adlandırılmış sütunla tanımlanır. Bunlardan ilki 20ch genişliğinde, ikincisi ise alanın "geri kalanı"dır 1fr. Sütun adları zorunlu değildir ancak açıklama ve eğitim amacıyla kullanılabilir.
.grid {
display: grid;
gap: 1rem;
grid-template-columns: [column-1] 20ch [column-2] 1fr;
}
Ardından, bu ızgaranın iki sütunu kapsayan bir alt öğesi, ızgara kapsayıcısı olarak ayarlanır ve grid-template-columns değerini subgrid olarak ayarlayarak üst öğesinin sütunlarını benimser.
.grid > .subgrid {
grid-column: span 2;
display: grid;
grid-template-columns: subgrid; /* 20ch 1fr */
}

Bu kadar. Üst tablonun sütunları bir alt tabloya etkili bir şekilde aktarıldı. Bu alt ızgara artık bu sütunlardan birine alt öğe atayabilir.
Meydan okuma! Aynı demoyu grid-template-rows için tekrarlayın.
Sayfa düzeyinde "makro" ızgara paylaşma
Tasarımcılar genellikle ortak ızgaralarla çalışır, tasarımın tamamının üzerine çizgiler çizer ve istedikleri öğeleri bu çizgilere hizalar. Artık web geliştiricileri de bu avantajlardan yararlanabilir. Artık bu iş akışını ve daha fazlasını gerçekleştirebilirsiniz.
En yaygın tasarımcı ızgara iş akışını uygulamak, subgrid'ün özellikleri, iş akışları ve potansiyelleri hakkında mükemmel bilgiler sağlayabilir.
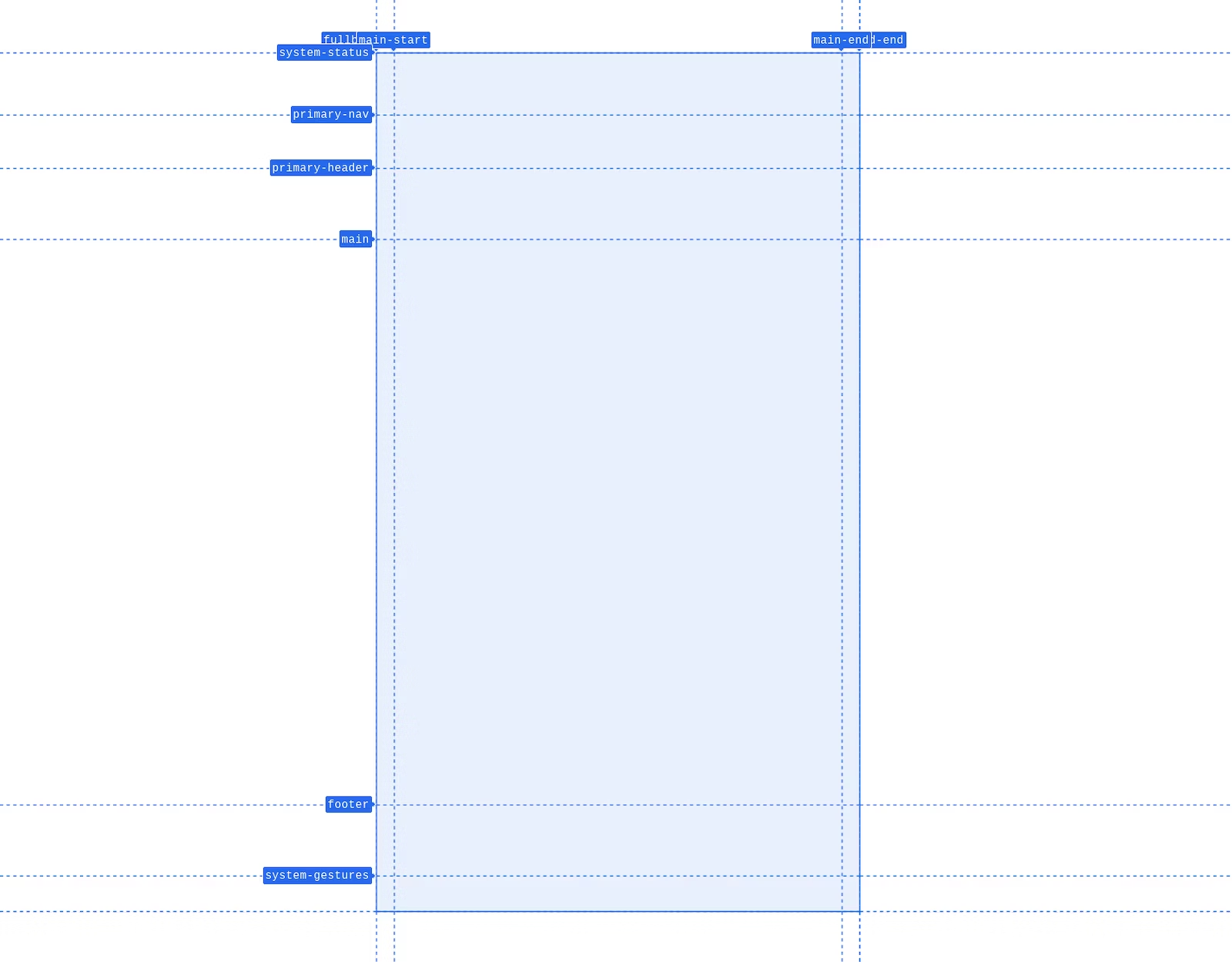
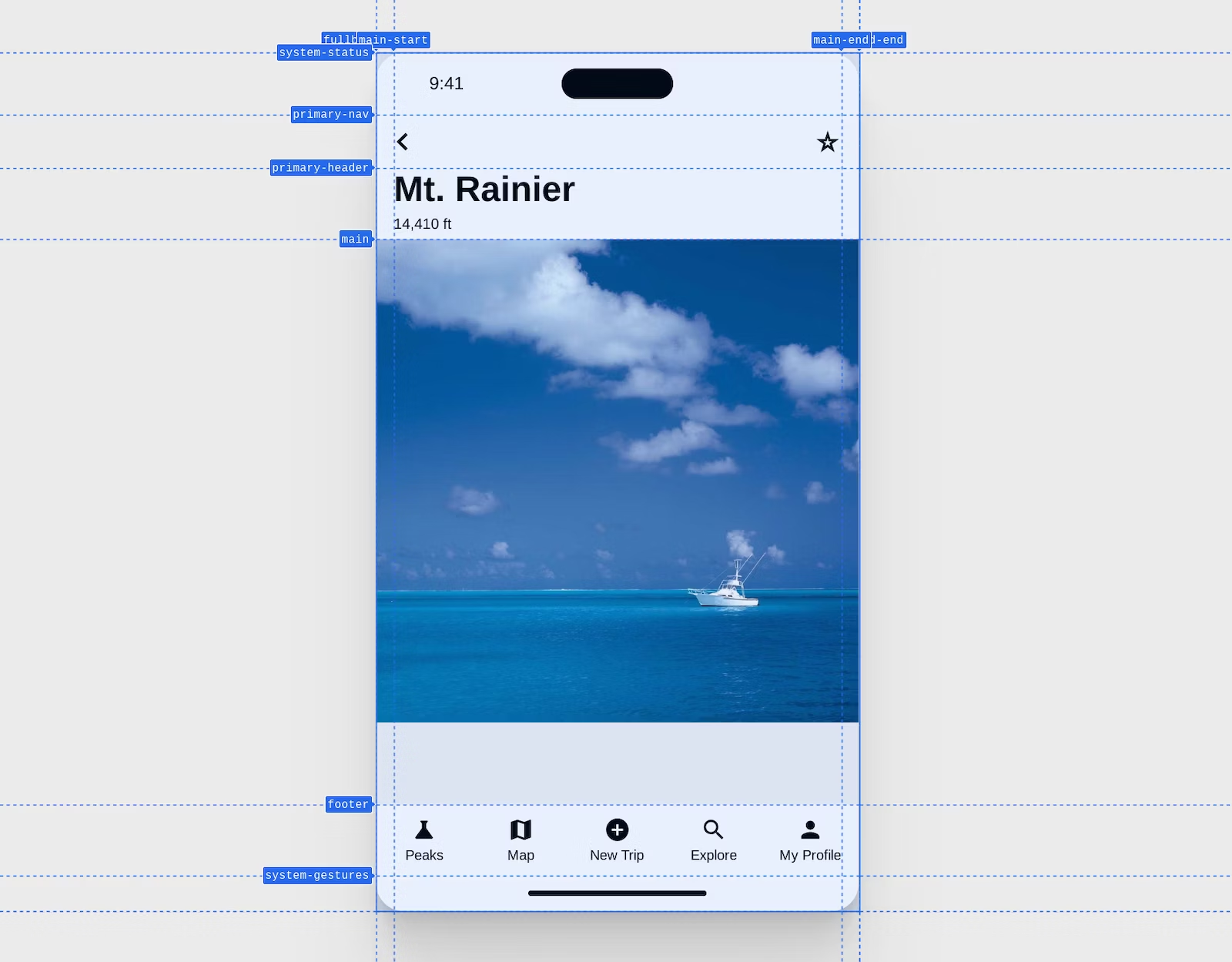
Aşağıda, Chrome Geliştirici Araçları'ndan alınmış bir mobil sayfa düzeni makrosu ızgara ekran görüntüsü verilmiştir. Satırların adları vardır ve bileşen yerleşimi için net alanlar vardır.

Aşağıdaki CSS, cihaz düzeni için adlandırılmış satırlar ve sütunlar içeren bu ızgarayı oluşturur. Her satır ve sütunun bir boyutu vardır.
.device {
display: grid;
grid-template-rows:
[system-status] 3.5rem
[primary-nav] 3rem
[primary-header] 4rem
[main] auto
[footer] 4rem
[system-gestures] 2rem
;
grid-template-columns: [fullbleed-start] 1rem [main-start] auto [main-end] 1rem [fullbleed-end];
}
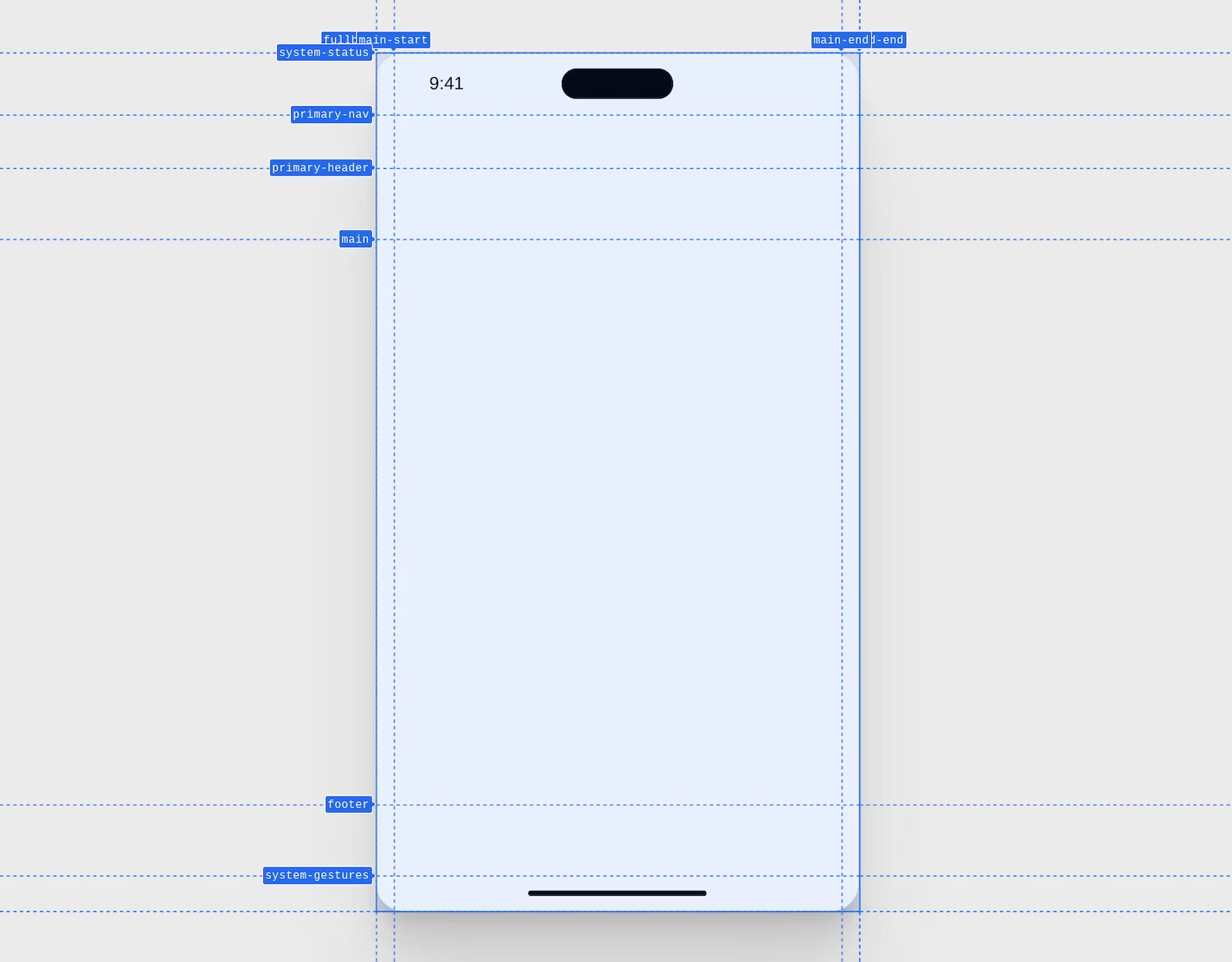
Bazı ek stiller aşağıdaki tasarımı oluşturur.

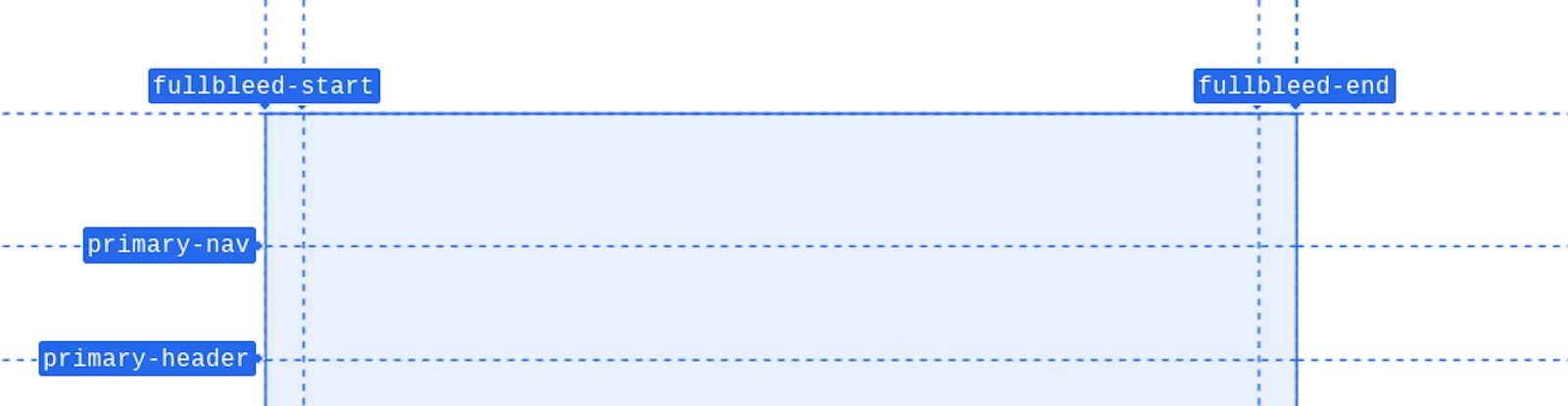
Bu üst öğenin içinde çeşitli iç içe yerleştirilmiş öğeler bulunur. Tasarımda, gezinme ve başlık satırlarının altında tam genişlikli bir resim kullanılmalıdır. En soldaki ve en sağdaki sütun satır adları fullbleed-start ve fullbleed-end'dur. Grid çizgilerini bu şekilde adlandırmak, alt öğelerin fullbleed yerleşim kısayolu ile her birine aynı anda hizalanmasını sağlar. Yakında göreceğiniz gibi bu özellik çok kullanışlıdır.

Güzel adlandırılmış satırlar ve sütunlarla oluşturulan genel cihaz düzeninde, iyi adlandırılmış satır ve sütunları iç içe yerleştirilmiş ızgara düzenlerine aktarmak için subgrid'ü kullanın. Bu, subgrid sihirli an. Cihaz düzeni, adlandırılmış satırları ve sütunları uygulama kapsayıcısına iletir. Uygulama kapsayıcısı da bu bilgileri alt öğelerinin her birine iletir.
.device > .app,
.app > * {
display: grid;
grid: subgrid / subgrid;
/* same as */
grid-template-rows: subgrid;
grid-template-columns: subgrid;
}
CSS alt ızgara, ızgara kanalları listesi yerine kullanılan bir değerdir. Öğenin üst öğesinden kapsadığı satırlar ve sütunlar artık sunduğu satırlar ve sütunlarla aynıdır. Bu sayede, .device ızgarasındaki satır adları yalnızca .app yerine .app'un alt öğeleri tarafından kullanılabilir. .app içindeki öğeler, alt ızgaradan önce .device tarafından oluşturulan ızgara kanallarına referans verememiştir.
Tüm bunlar tanımlandıktan sonra, iç içe yerleştirilmiş resim subgrid sayesinde artık düzende kenarlara kadar sığabilir. Negatif değerler veya hile yok. Bunun yerine "düzenlemem fullbleed-start ile fullbleed-end arasında değişiyor" yazan güzel bir tek satırlık ifade var.
.app > main img {
grid-area: fullbleed;
}

İşte tasarımcıların kullandığı türde bir makro ızgara, CSS'de uygulanmış. Bu kavram, gerektiğinde ölçeklendirilebilir ve sizinle birlikte büyüyebilir.
Destek olup olmadığını kontrol edin
CSS ve alt ızgara ile aşamalı geliştirme, aşina olduğunuz ve kolay bir yöntemdir.
@supports kullanın ve parantez içinde tarayıcıya alt ızgaranın şablon sütunları veya satırları için bir değer olarak anlaşılıp anlaşılmadığını sorun. Aşağıdaki örnekte, grid-template-columns mülkünün subgrid anahtar kelimesini destekleyip desteklemediği kontrol edilir. Bu doğruysa alt ızgara kullanılabilir.
@supports (grid-template-columns: subgrid) {
/* safe to enhance to */
}
Geliştirici Araçları
Chrome, Edge, Firefox ve Safari'nin hepsinde mükemmel CSS ızgara Geliştirici Araçları bulunur. Chrome, Edge ve Firefox'ta alt ızgarayla ilgili yardımcı olacak özel araçlar da vardır. Chrome, araçlarını 115'te duyurdu. Firefox ise bu araçlara bir yıl veya daha uzun süredir sahip.

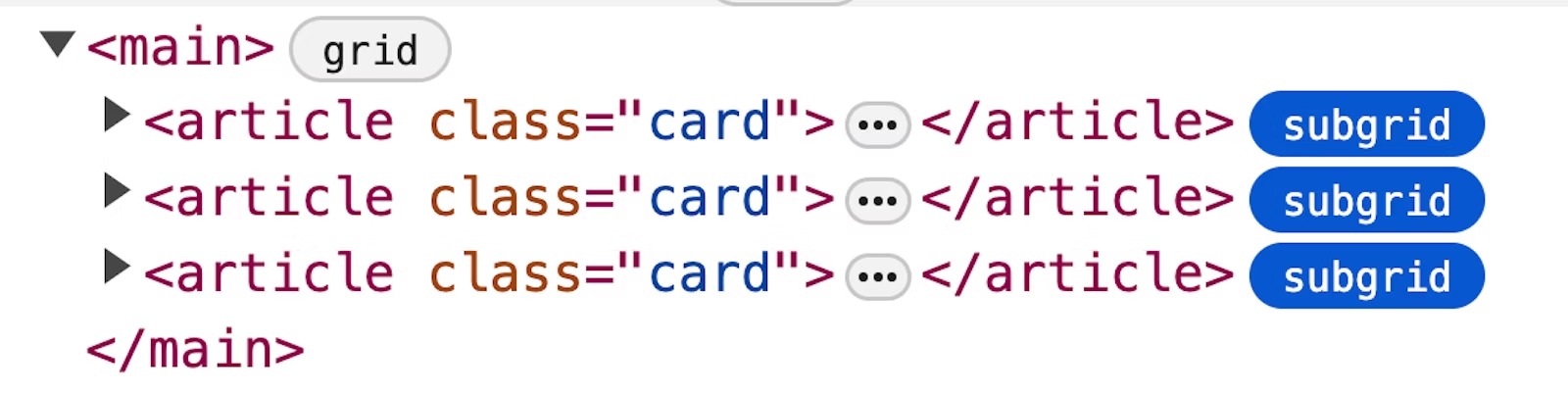
Alt ızgara rozeti, ızgara rozeti gibi çalışır ancak hangi ızgaraların alt ızgara olduğunu ve hangilerinin olmadığını görsel olarak ayırt eder.
Kaynaklar
Bu liste, başlangıç için alt ızgara makaleleri, demolar ve genel ilham kaynaklarının bir derlemesidir. Alt ızgara eğitiminizde bir sonraki adımı arıyorsanız bu harika kaynakları keşfetmekten keyif alacaksınız.
- MDN
- Altyazılar hizalanmış Rachel Andrew
- 10 mükemmel örnekle Rachel Andrew
- Örneklerin yer aldığı bir site olan Rachel Andrew
- Ahmad Shadeed makalesi
- Michelle Barker, CSS Day 2022'de
- Kartlar
- Chris Coyier with forms
- Form hizası olan Facundo Corradini
- Chris Coyier, liste öğesi işaretçilerini hizalarken
- Michelle Barker, üst tabloyla hizalanmak için kapsayıcıdan çıkıyor
- Adlandırılmış satır adlarını ve alt ızgara etkileşimlerini gösteren Miriam Suzanne
- Kevin Powell ile adlandırılmış alanlarla ilgili temel bilgiler
- Kendisi ile uyumlu listeler olan Kevin Powell
- Shannon Moeller (hizalanmış listelerle)
- Bileşenlere aktarılan sayfa düzeyinde ızgara içeren Kevin Powell
- Elad Shechter, geliştirme aracı yer paylaşımı ve yedek
- Aaron Iker, dipnotların satır hizalaması için alt ızgaranın güzel bir yazımsal kullanımını gösteriyor
- Bir makale içinde tam sayfa resim içeren Adam Argyle

