Veröffentlicht: 28. September 2023
Das CSS-Raster ist ein sehr leistungsstarkes Layout-System. Die Zeilen- und Spalten-Tracks, die in einem übergeordneten Raster erstellt werden, können jedoch nur zum Positionieren direkter Kinder des Rastercontainers verwendet werden. Alle vom Autor definierten benannten Rasterbereiche und ‑linien wurden bei allen Elementen entfernt, die keine direkten untergeordneten Elemente waren. Mit subgrid können Spurgröße, Vorlagen und Namen für verschachtelte Raster freigegeben werden. In diesem Artikel wird die Funktionsweise erläutert.
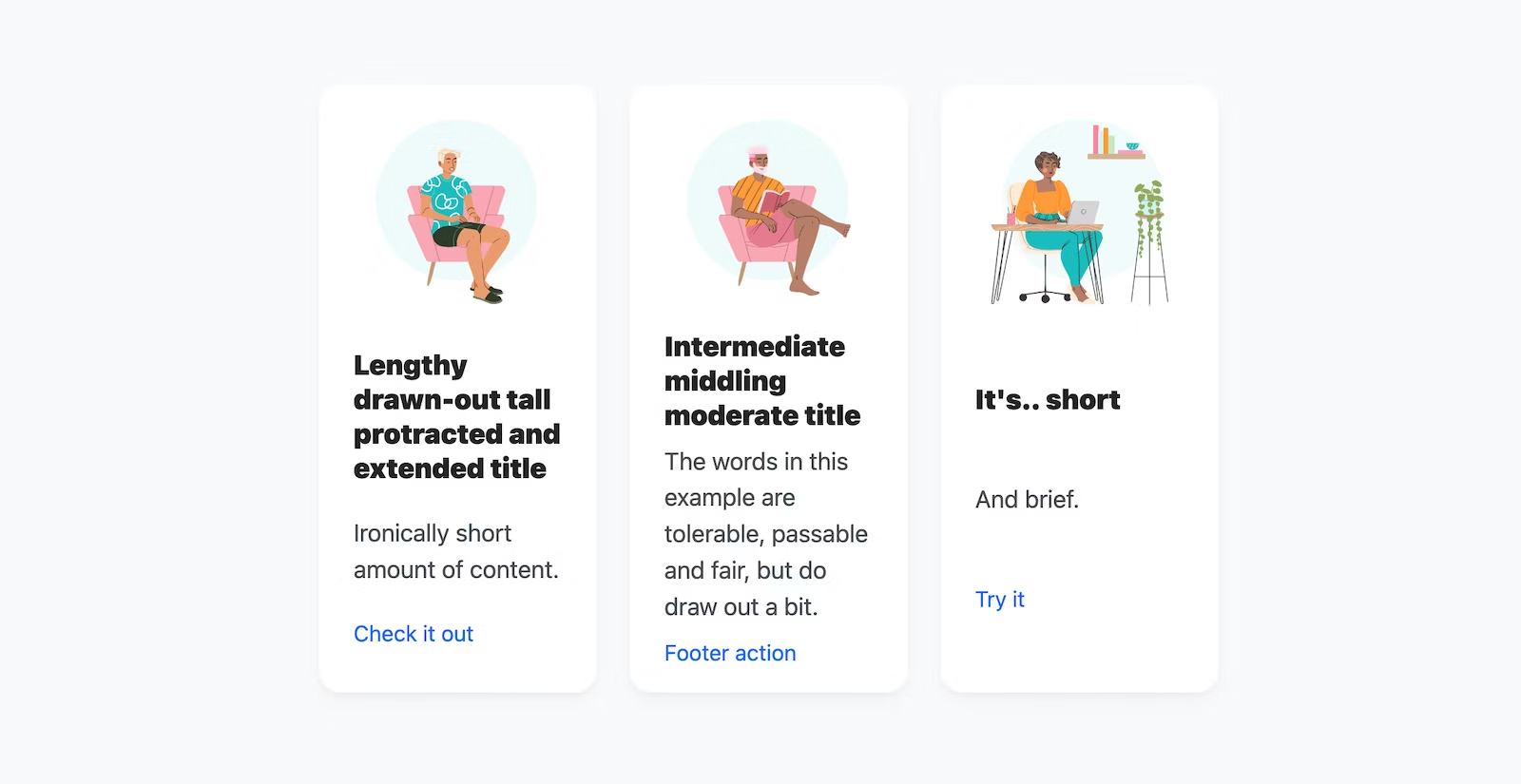
Vor dem Subgrid wurden Inhalte oft von Hand angepasst, um ungleichmäßige Layouts wie dieses zu vermeiden.

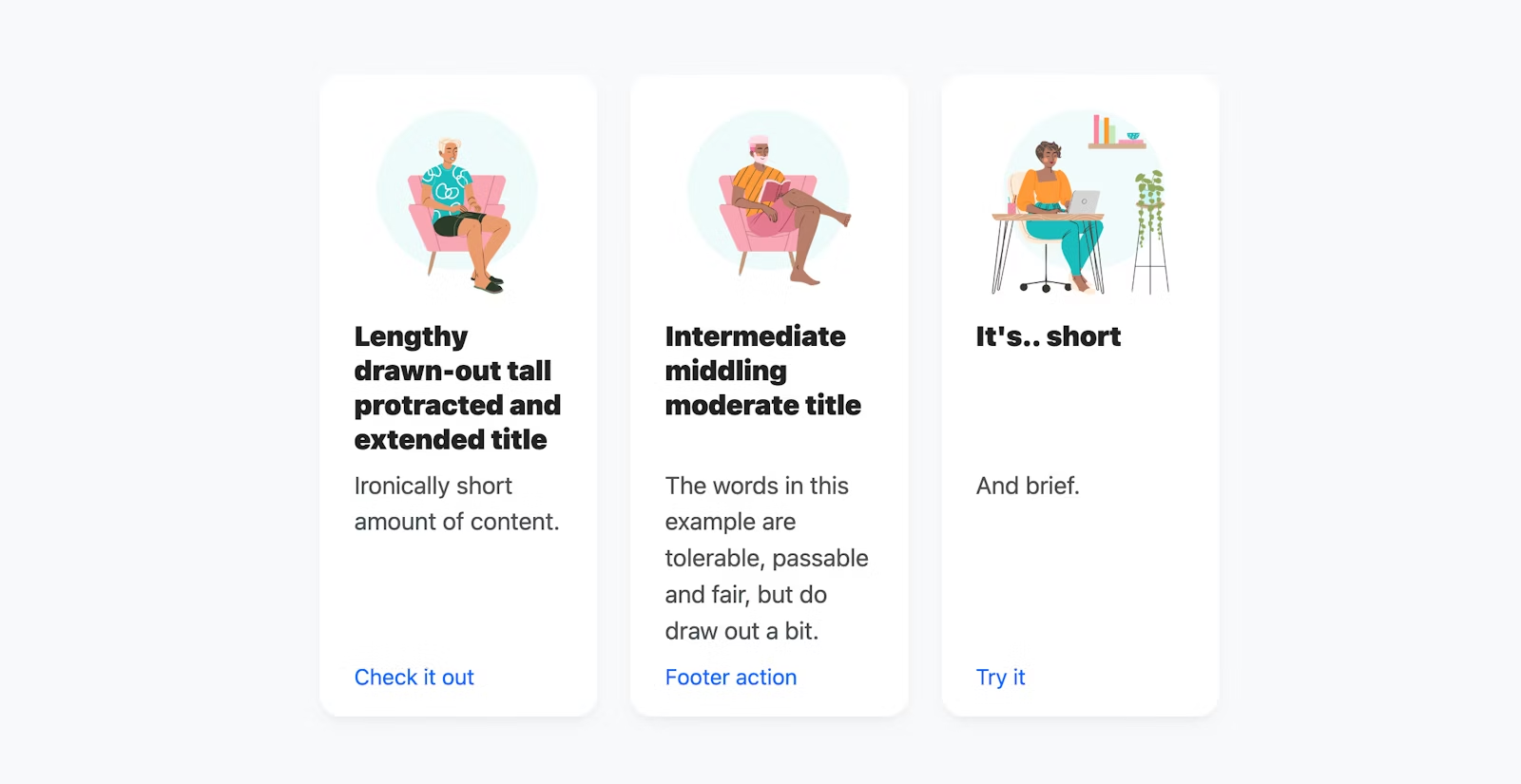
Nach dem Subgrid können die Inhalte mit variabler Größe ausgerichtet werden.

Grundlagen des untergeordneten Rasters
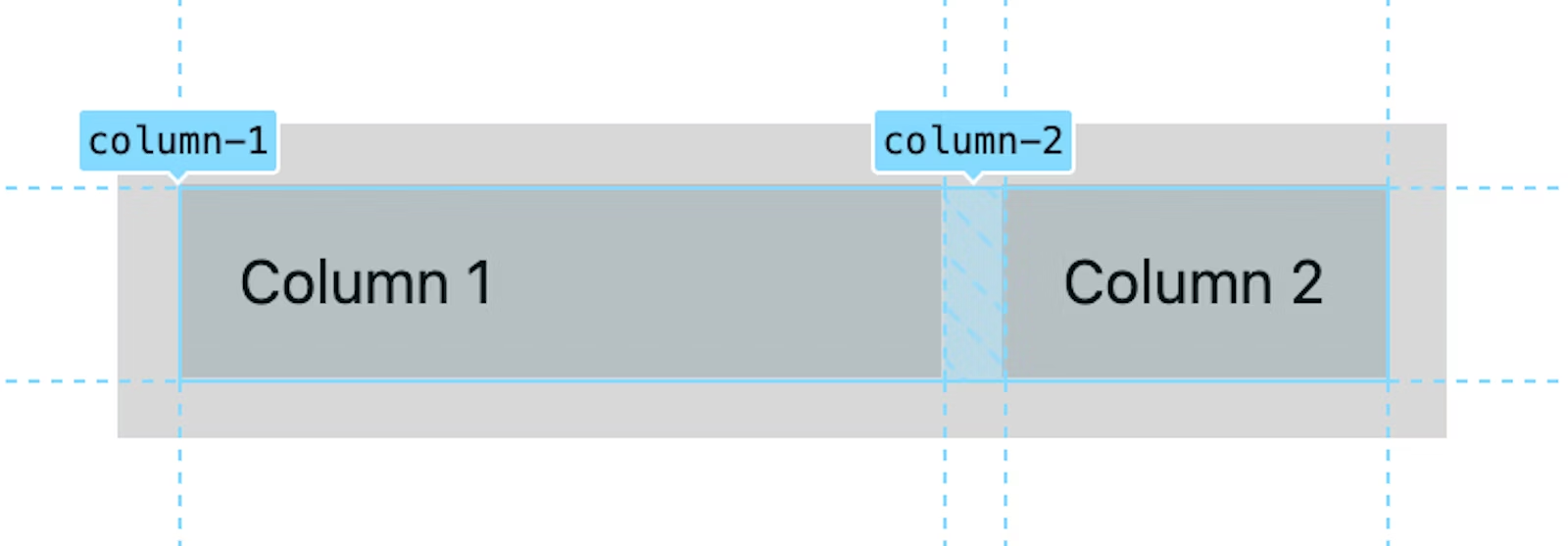
Hier ist ein einfacher Anwendungsfall, der die Grundlagen von CSS subgrid vorstellt. Ein Raster wird mit zwei benannten Spalten definiert. Die erste ist 20ch breit und die zweite ist der „Rest“ des Bereichs 1fr. Die Spaltennamen sind nicht erforderlich, eignen sich aber hervorragend zu illustrativen und pädagogischen Zwecken.
.grid {
display: grid;
gap: 1rem;
grid-template-columns: [column-1] 20ch [column-2] 1fr;
}
Ein untergeordnetes Element dieses Rasters, das diese beiden Spalten umfasst, wird als Rastercontainer festgelegt und übernimmt die Spalten des übergeordneten Elements, indem grid-template-columns auf subgrid gesetzt wird.
.grid > .subgrid {
grid-column: span 2;
display: grid;
grid-template-columns: subgrid; /* 20ch 1fr */
}

Das war's schon. Die Spalten eines übergeordneten Rasters wurden effektiv um eine Ebene nach unten in ein untergeordnetes Raster verschoben. In diesem untergeordneten Raster können jetzt untergeordnete Elemente einer dieser Spalten zugewiesen werden.
Herausforderung Wiederholen Sie die Demo, aber für grid-template-rows.
„Makro“-Raster auf Seitenebene teilen
Designer arbeiten oft mit gemeinsamen Rastern, zeichnen Linien über ein gesamtes Design und richten alle gewünschten Elemente darauf aus. Jetzt können auch Webentwickler davon profitieren. Dieser Workflow und viele weitere sind jetzt möglich.
Die Implementierung des gängigsten Workflows für Designer-Raster kann hervorragende Einblicke in die Funktionen, Workflows und Möglichkeiten von subgrid bieten.
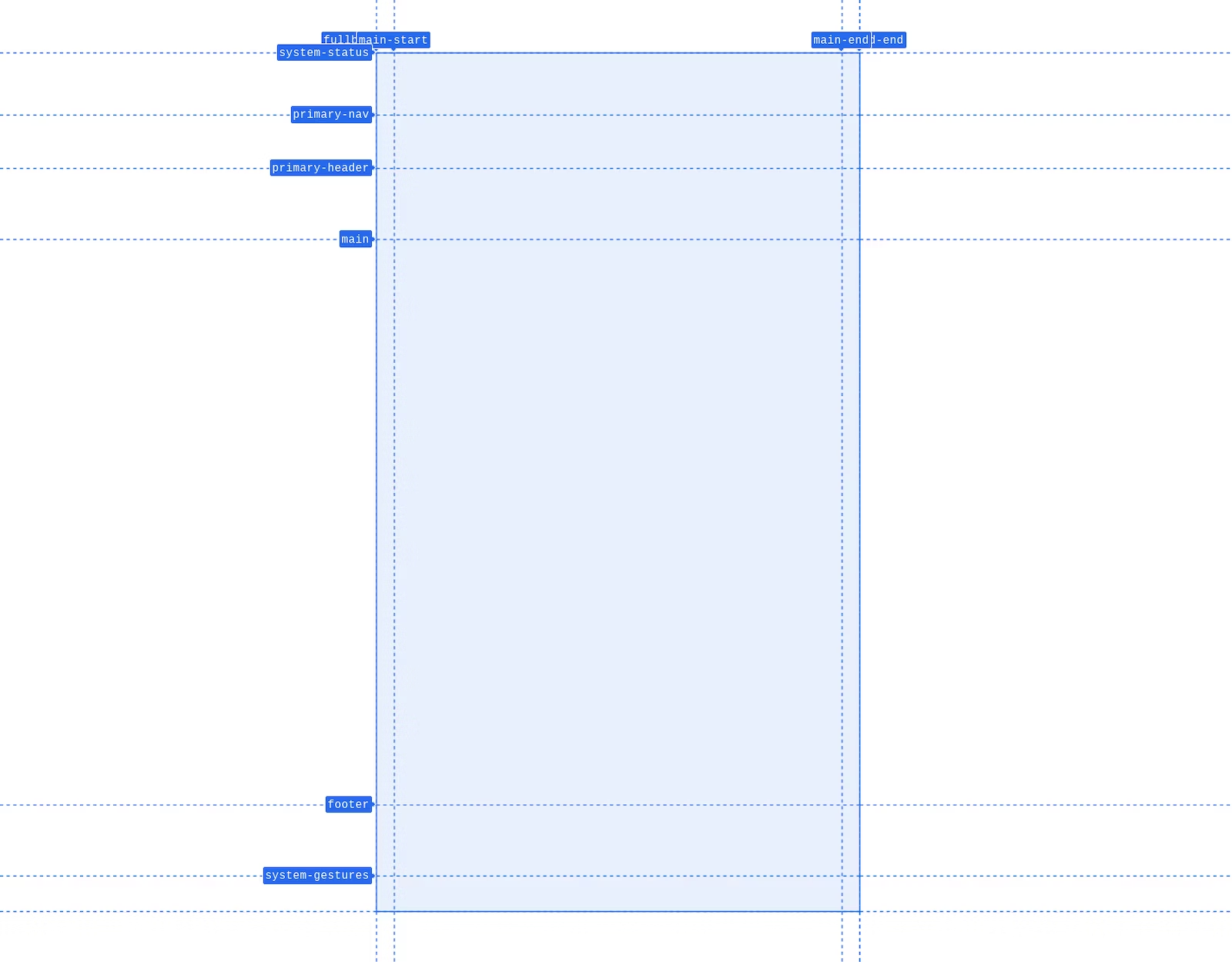
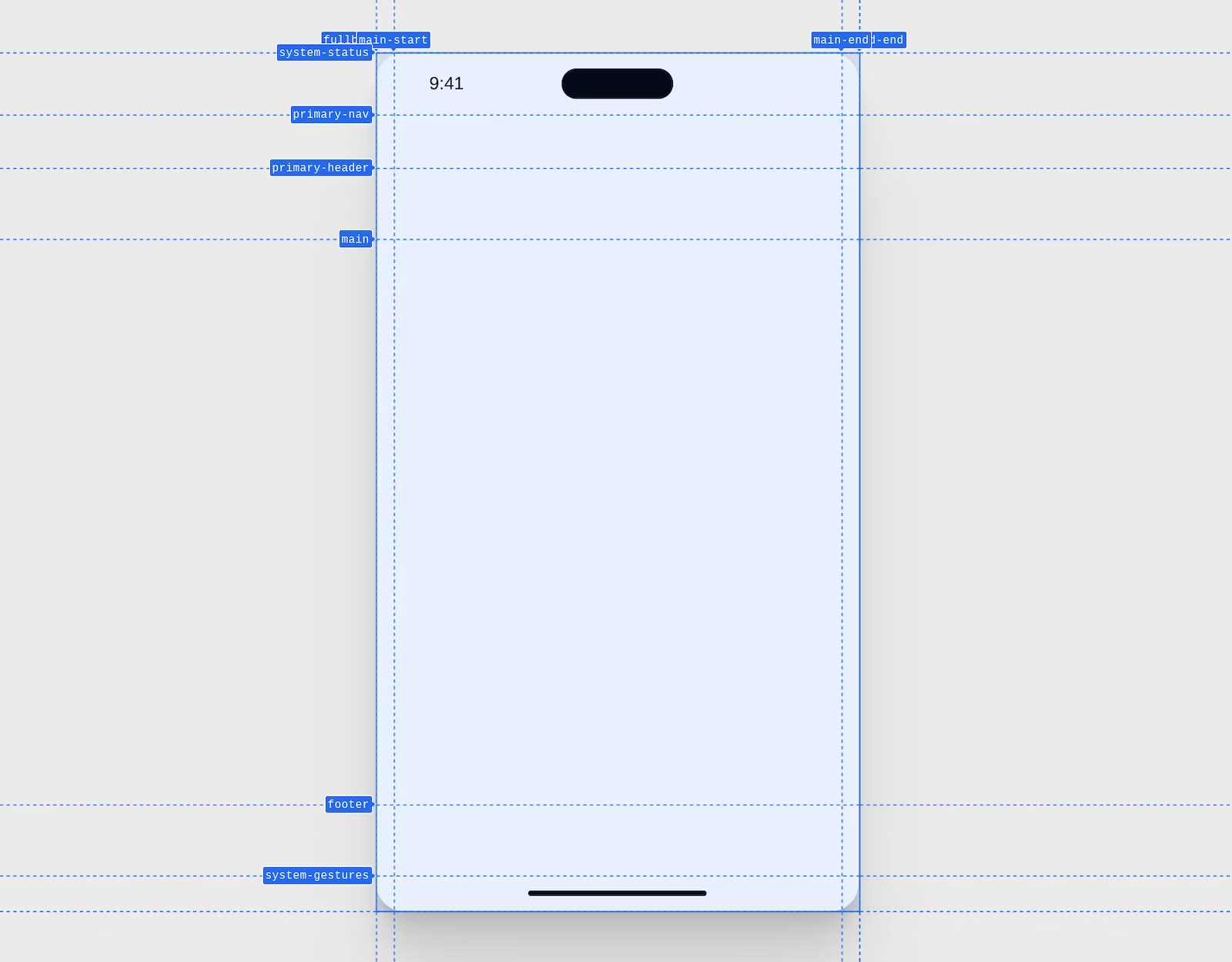
Hier sehen Sie einen Screenshot aus den Chrome DevTools, der ein Makro-Raster für das mobile Seitenlayout zeigt. Die Linien haben Namen und es gibt klare Bereiche für die Platzierung von Komponenten.

Mit dem folgenden CSS-Code wird dieses Raster mit benannten Zeilen und Spalten für das Gerätelayout erstellt. Jede Zeile und Spalte hat eine Größe.
.device {
display: grid;
grid-template-rows:
[system-status] 3.5rem
[primary-nav] 3rem
[primary-header] 4rem
[main] auto
[footer] 4rem
[system-gestures] 2rem
;
grid-template-columns: [fullbleed-start] 1rem [main-start] auto [main-end] 1rem [fullbleed-end];
}
Einige zusätzliche Stile ergeben das folgende Design.

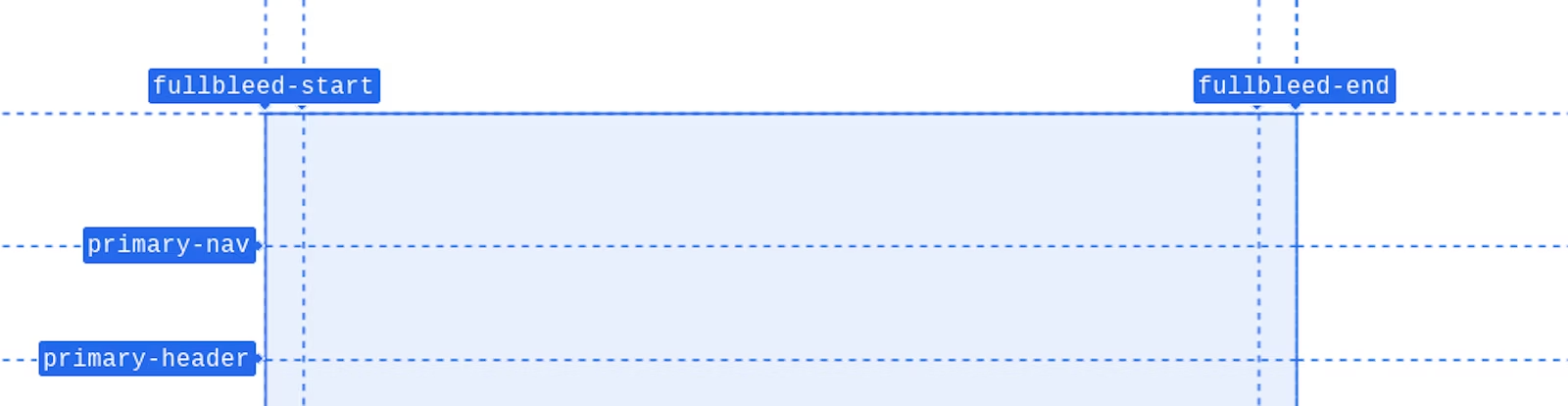
Innerhalb dieses übergeordneten Elements befinden sich verschiedene verschachtelte Elemente. Das Design erfordert ein Bild in voller Breite unter den Navigations- und Kopfzeilen. Die Namen der Spaltenlinien links und rechts sind fullbleed-start und fullbleed-end. Wenn Sie Rasterlinien so benennen, können untergeordnete Elemente gleichzeitig mit der Platzierungsabkürzung von fullbleed ausgerichtet werden. Das ist sehr praktisch, wie Sie gleich sehen werden.

Wenn Sie das gesamte Gerätelayout mit gut benannten Zeilen und Spalten erstellt haben, können Sie mit subgrid die gut benannten Zeilen und Spalten an verschachtelte Rasterlayouts übergeben. Das ist der subgrid magische Moment. Das Gerätelayout übergibt die benannten Zeilen und Spalten an den App-Container, der sie dann an alle seine untergeordneten Elemente weitergibt.
.device > .app,
.app > * {
display: grid;
grid: subgrid / subgrid;
/* same as */
grid-template-rows: subgrid;
grid-template-columns: subgrid;
}
CSS-Subgrid ist ein Wert, der anstelle einer Liste von Rastertracks verwendet wird. Die Zeilen und Spalten, die das Element von seinem übergeordneten Element umfasst, sind jetzt dieselben Zeilen und Spalten, die es anbietet. Dadurch sind die Liniennamen aus dem .device-Raster nicht nur für .app, sondern auch für die untergeordneten Elemente von .app verfügbar. Elemente in .app konnten nicht auf die Rastertracks verweisen, die von .device vor dem Raster erstellt wurden.
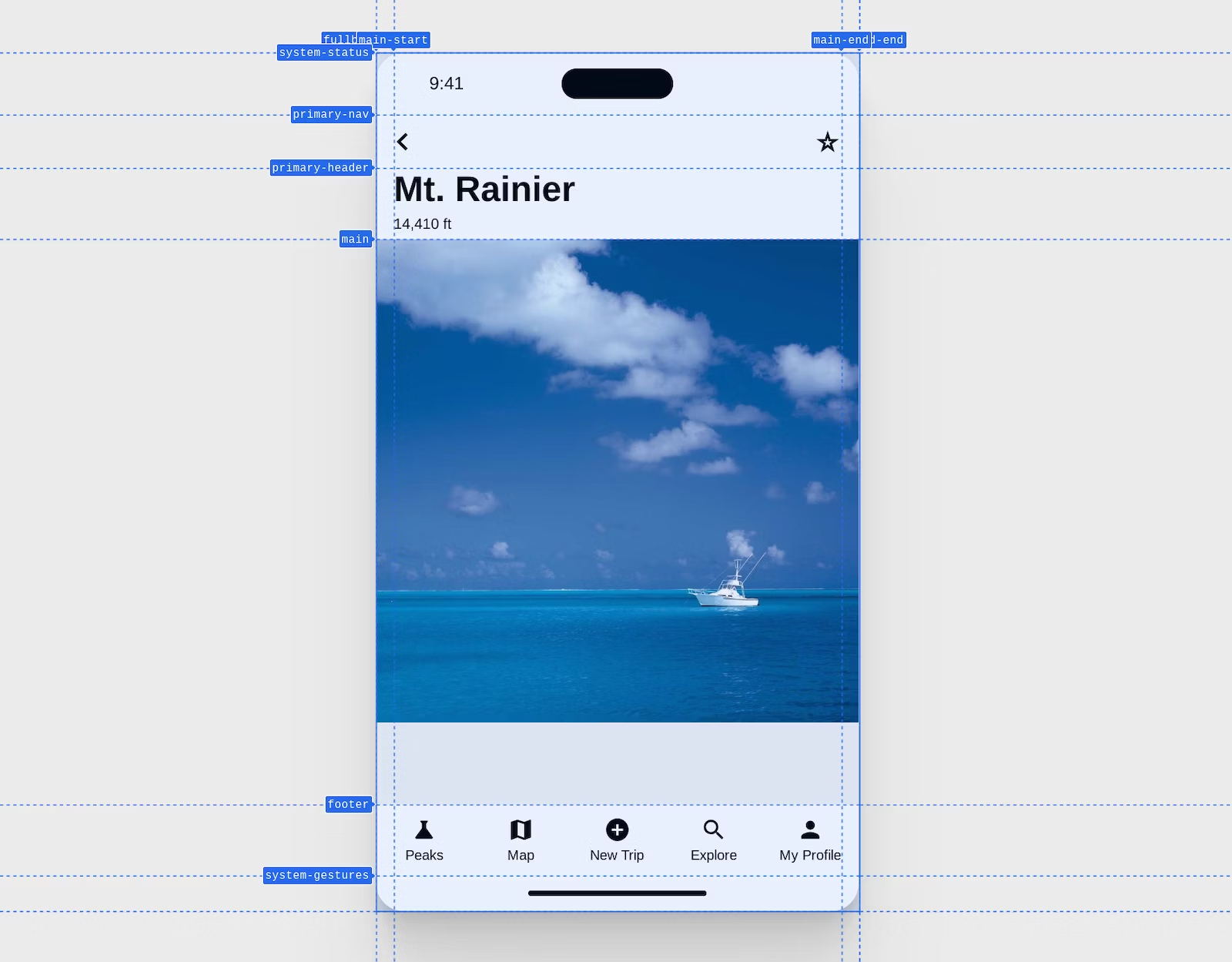
Nachdem Sie das alles definiert haben, kann das verschachtelte Bild dank subgrid jetzt im Layout bis zum Rand reichen. Keine negativen Werte oder Tricks, sondern eine schöne One-Liner-Anweisung, die besagt: „Mein Layout erstreckt sich von fullbleed-start bis fullbleed-end.“
.app > main img {
grid-area: fullbleed;
}

Das ist ein Makro-Raster, wie es Designer verwenden, in CSS implementiert. Dieses Konzept kann nach Bedarf skaliert und erweitert werden.
Support prüfen
Progressive Verbesserung mit CSS und Subgrid ist vertraut und unkompliziert.
Verwenden Sie @supports und fragen Sie den Browser in den Klammern, ob er „subgrid“ als Wert für Vorlagenspalten oder ‑zeilen versteht. Im folgenden Beispiel wird geprüft, ob die Eigenschaft grid-template-columns das Keyword subgrid unterstützt. Ist das der Fall, kann ein untergeordnetes Raster verwendet werden.
@supports (grid-template-columns: subgrid) {
/* safe to enhance to */
}
Devtools
Chrome, Edge, Firefox und Safari bieten hervorragende CSS-Grid-Entwicklertools. Chrome, Edge und Firefox haben spezielle Tools für das Unter-Grid. Chrome hat seine Tools im Jahr 2015 angekündigt, während sie in Firefox schon seit mindestens einem Jahr verfügbar sind.

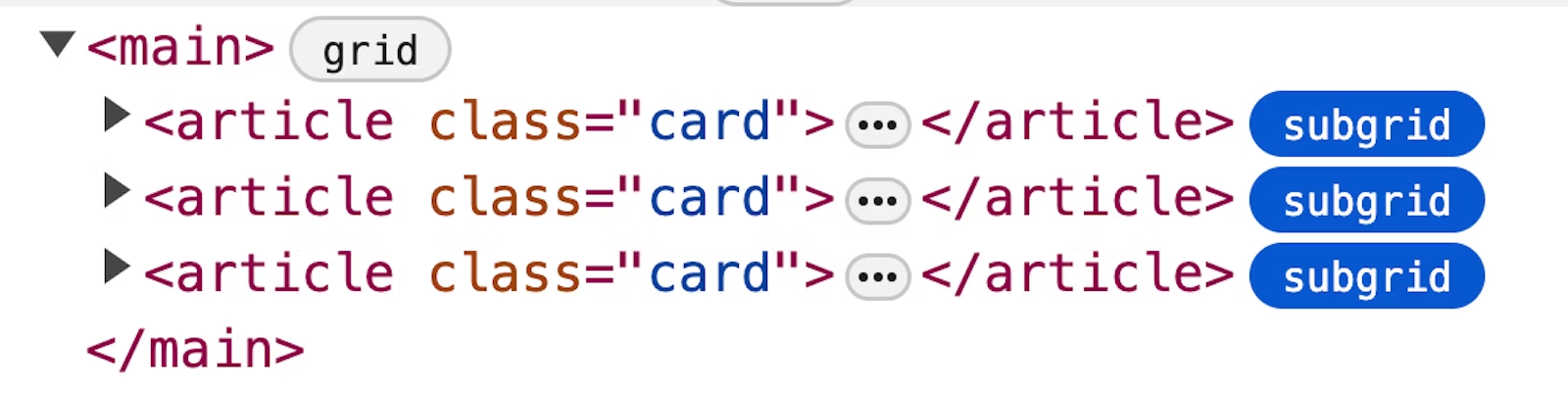
Das Symbol für untergeordnete Raster funktioniert wie das Symbol für Raster, unterscheidet aber visuell, welche Raster untergeordnete Raster sind und welche nicht.
Ressourcen
Diese Liste enthält Artikel, Demos und Inspirationen zu Subgrids, die Ihnen den Einstieg erleichtern. Wenn Sie nach dem nächsten Schritt für Ihre Subgrid-Ausbildung suchen, finden Sie hier viele hilfreiche Ressourcen.
- MDN
- Rachel Andrew mit ausgerichteten Untertiteln
- Rachel Andrew mit 10 tollen Beispielen
- Rachel Andrew mit einer Website mit Beispielen
- Artikel von Ahmad Shadeed
- Michelle Barker beim Preisvergleichsportal-Tag 2022
- Karten
- Chris Coyier mit Formulare
- Facundo Corradini mit Formularausrichtung
- Chris Coyier mit Markierungen für Listenelemente
- Michelle Barker springt aus dem Container heraus, um sich an das übergeordnete Raster anzupassen
- Miriam Suzanne zeigt benannte Liniennamen und Subgrid-Interaktionen
- Kevin Powell mit den Grundlagen von benannten Gebieten
- Kevin Powell mit ausgerichteten Listen
- Shannon Moeller mit ausgerichteten Listen
- Kevin Powell mit einem Raster auf Seitenebene, das an Komponenten übergeben wird
- Elad Shechter mit einem Devtool-Overlay und Fallback
- Aaron Iker mit einer schönen typografischen Verwendung des Rasters zur Basisausrichtung von Fußnoten
- Adam Argyle mit einem Fullbleed-Bild in einem Artikel

