Publicado em 28 de setembro de 2023
A grade CSS é um mecanismo de layout muito eficiente, mas as faixas de linha e
coluna criadas em uma grade pai só podem ser usadas para posicionar filhos
diretos do contêiner de grade. As linhas e áreas de grade nomeadas definidas pelo autor foram perdidas em qualquer outro elemento que não seja um
filho direto. Com subgrid, o tamanho da faixa, os modelos e os nomes podem ser compartilhados
com grades aninhadas. Este artigo explica como ele funciona.
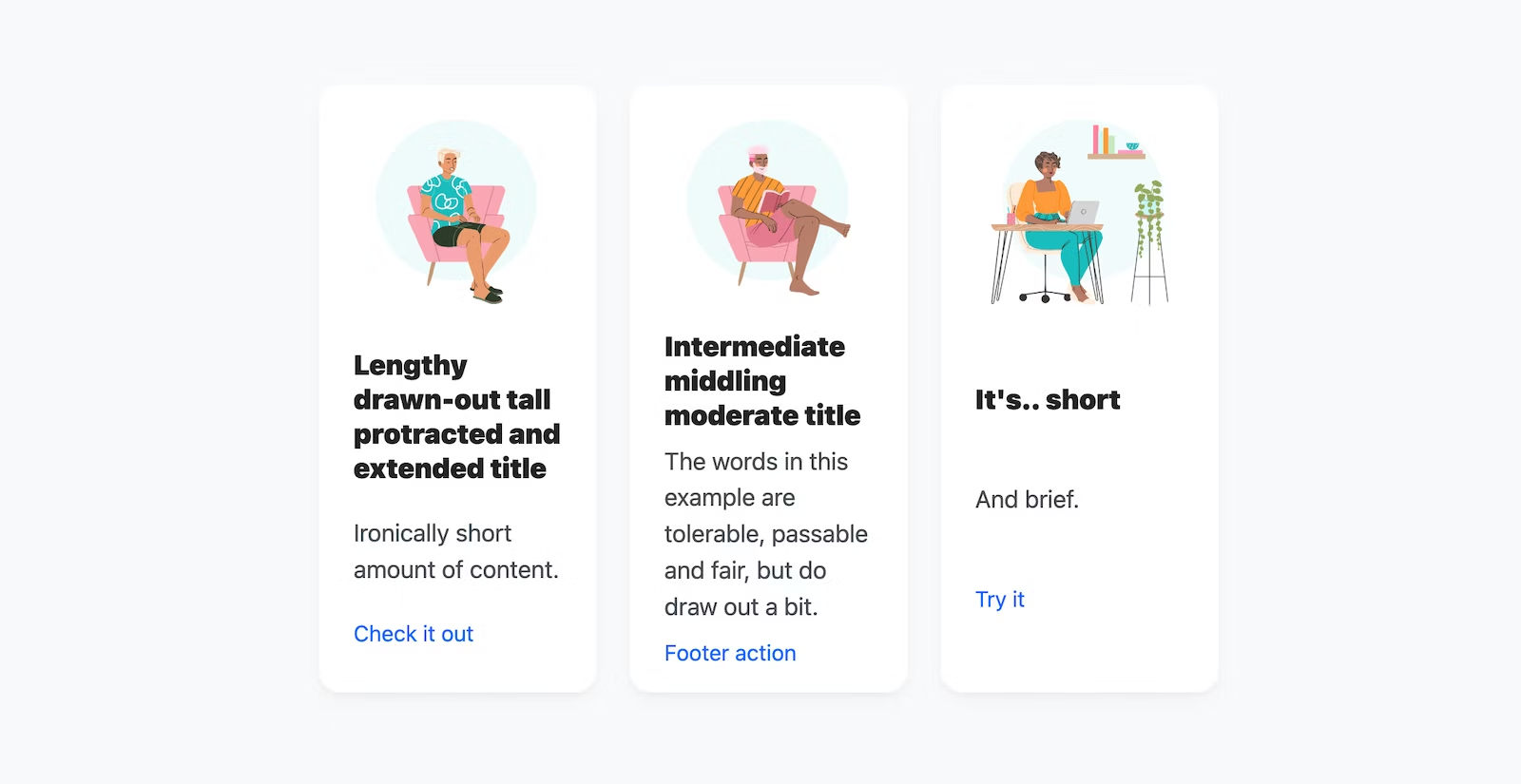
Antes da subgrade, o conteúdo era personalizado manualmente para evitar layouts irregulares como este.

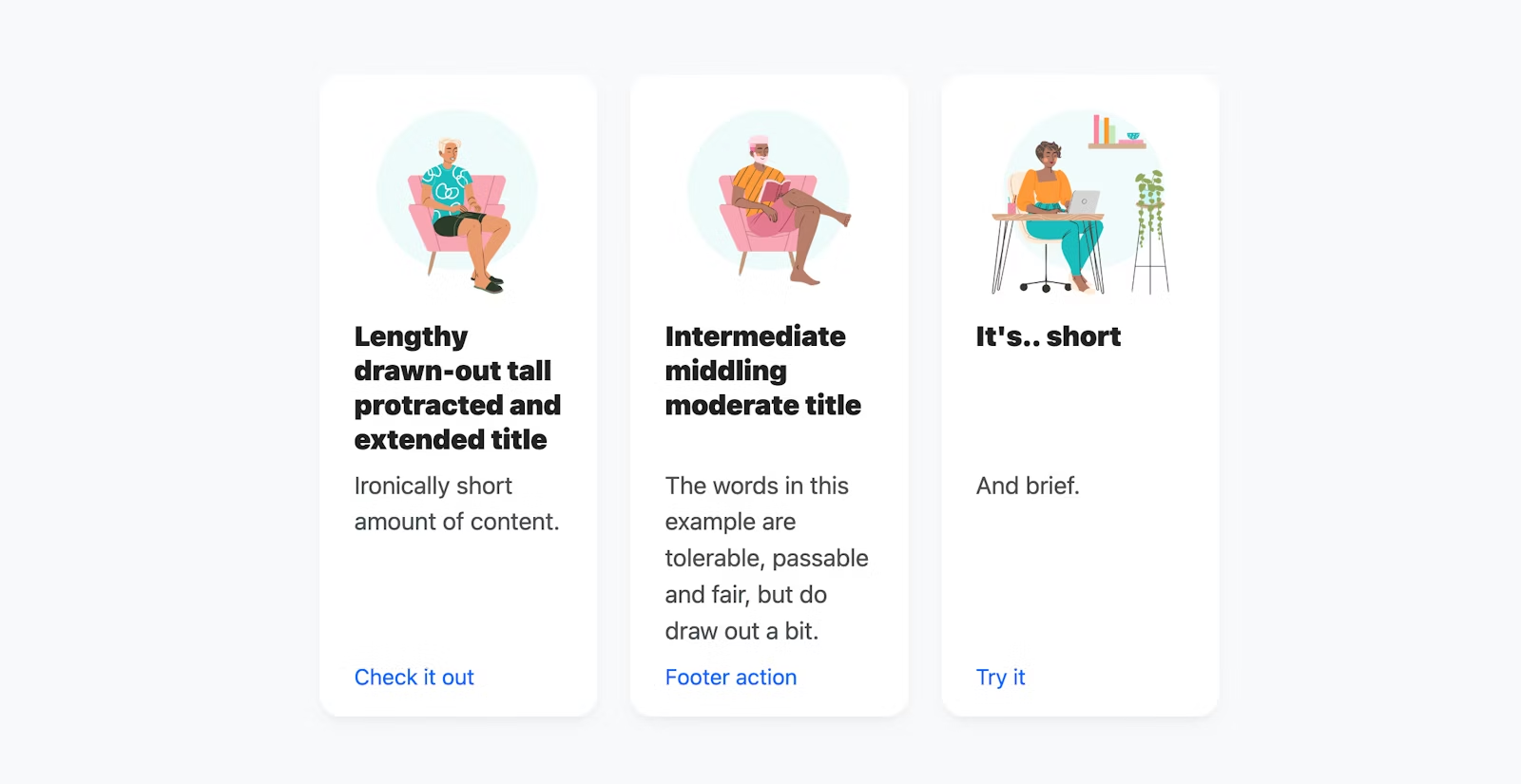
Na subgrade After, é possível alinhar o conteúdo de tamanho variável.

Noções básicas sobre subgrades
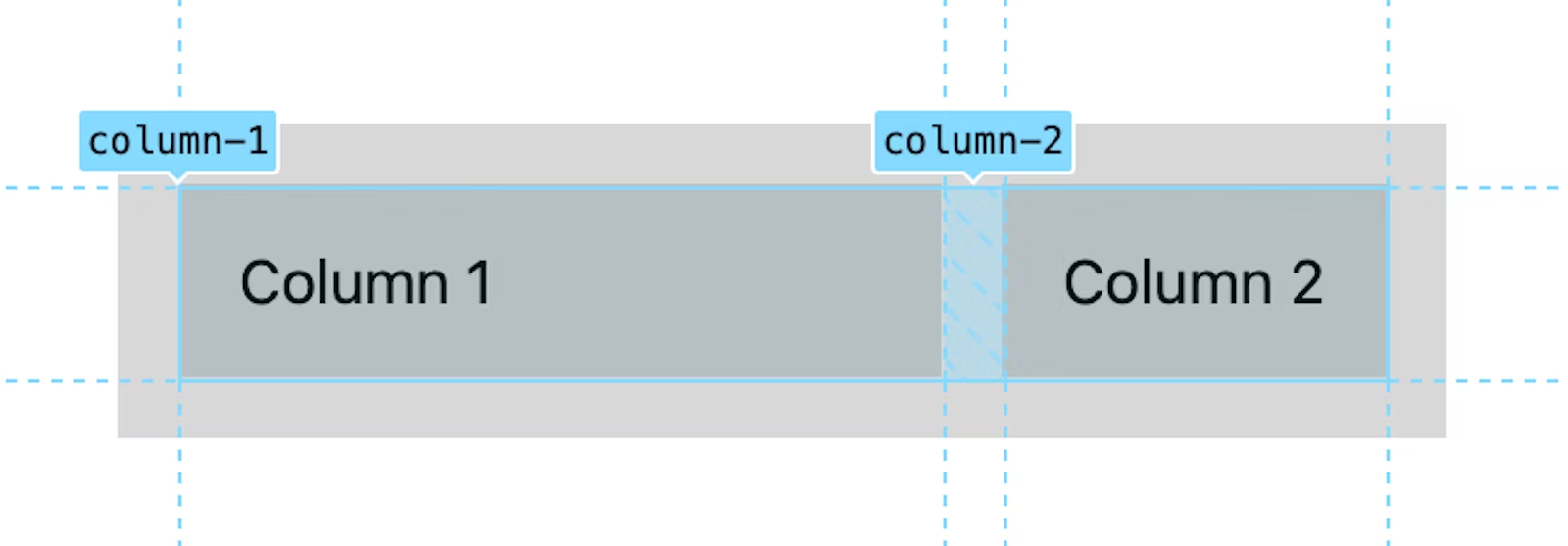
Este é um caso de uso simples que apresenta os conceitos básicos do CSS subgrid. Uma
grade é definida com duas colunas nomeadas, a primeira tem 20ch de largura e a segunda
é "o restante" do espaço 1fr. Os nomes das colunas não são obrigatórios, mas são
ótimos para fins ilustrativos e educacionais.
.grid {
display: grid;
gap: 1rem;
grid-template-columns: [column-1] 20ch [column-2] 1fr;
}
Em seguida, uma criança dessa grade, que abrange essas duas colunas, é definida como um contêiner de grade
e adota as colunas da mãe definindo grid-template-columns como
subgrid.
.grid > .subgrid {
grid-column: span 2;
display: grid;
grid-template-columns: subgrid; /* 20ch 1fr */
}

Pronto. As colunas de uma grade mãe foram transmitidas para um nível inferior para uma subgrade. Agora, essa subgrade pode atribuir filhos a qualquer uma dessas colunas.
Desafio! Repita a mesma demonstração, mas para grid-template-rows.
Compartilhar uma grade "macro" no nível da página
Os designers costumam trabalhar com grades compartilhadas, desenhando linhas sobre um design inteiro, alinhando qualquer elemento que quiserem. Agora os desenvolvedores da Web também podem! Esse fluxo de trabalho exato agora pode ser alcançado, além de muitos outros.
A implementação do fluxo de trabalho de grade de designer mais comum pode fornecer excelentes
insights sobre os recursos, fluxos de trabalho e potenciais de subgrid.
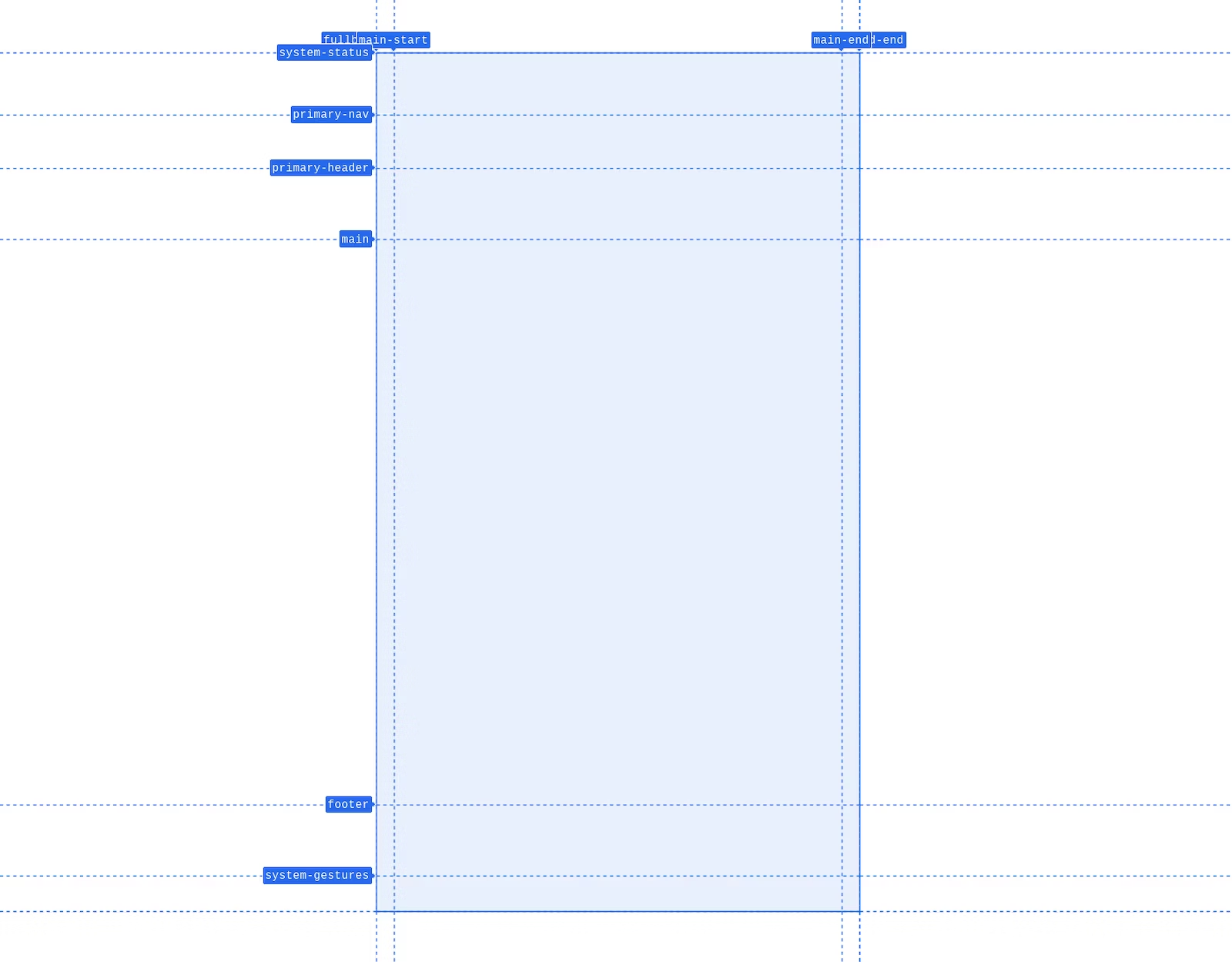
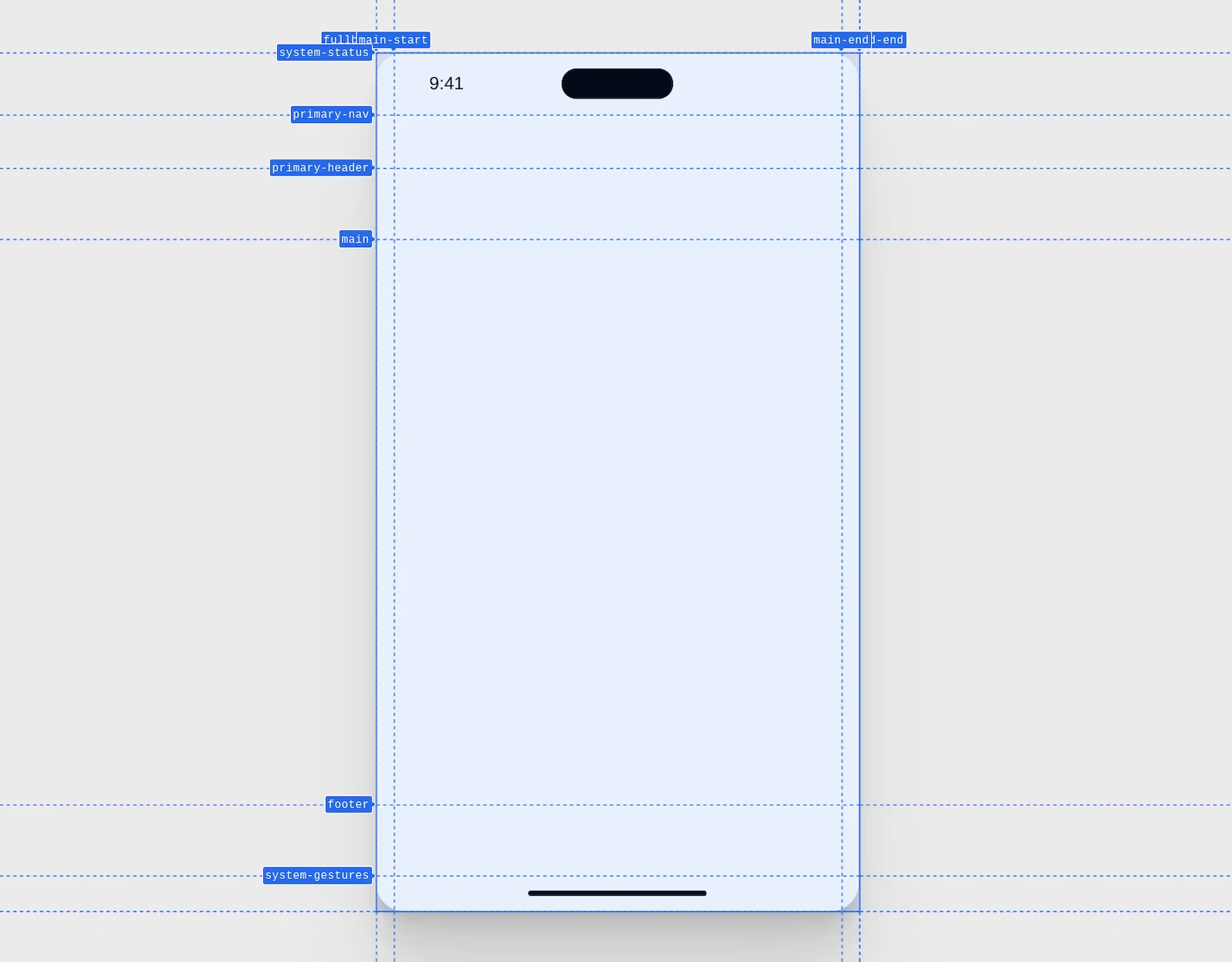
Esta é uma captura de tela tirada do Chrome DevTools de uma grade de macro de layout de página para dispositivos móveis. As linhas têm nomes e há áreas claras para a colocação de componentes.

O CSS a seguir cria essa grade, com linhas e colunas nomeadas para o layout do dispositivo. Cada linha e coluna tem um tamanho.
.device {
display: grid;
grid-template-rows:
[system-status] 3.5rem
[primary-nav] 3rem
[primary-header] 4rem
[main] auto
[footer] 4rem
[system-gestures] 2rem
;
grid-template-columns: [fullbleed-start] 1rem [main-start] auto [main-end] 1rem [fullbleed-end];
}
Alguns estilos adicionais geram o design a seguir.

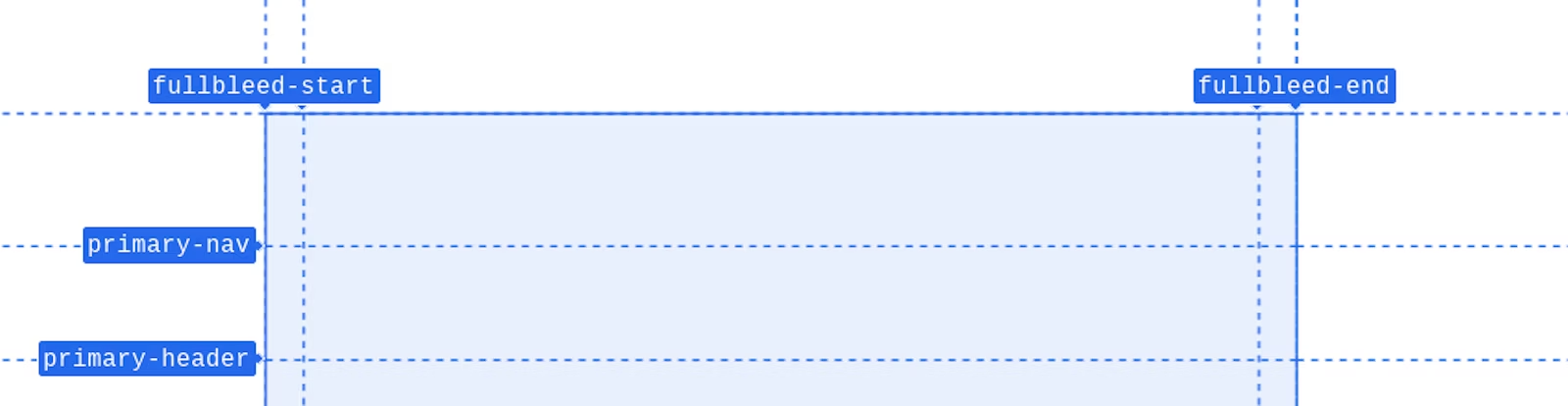
Dentro desse elemento pai, há vários elementos aninhados. O design exige uma imagem de largura
completa abaixo das linhas de navegação e do cabeçalho. Os nomes das linhas da coluna mais à esquerda e à direita
são fullbleed-start e fullbleed-end. Nomear linhas de grade dessa forma
permite que as filhas se alinhem simultaneamente com a abreviatura
de posicionamento
de fullbleed. É muito conveniente, como você vai ver em breve.

Com o layout geral do dispositivo criado com linhas e colunas bem nomeadas, use
subgrid para transmitir as linhas e colunas bem nomeadas para layouts de grade aninhados. Esse
é o momento mágico do subgrid. O layout do dispositivo transmite as linhas e
colunas nomeadas para o contêiner do app, que as transmite para cada um dos
elementos filhos.
.device > .app,
.app > * {
display: grid;
grid: subgrid / subgrid;
/* same as */
grid-template-rows: subgrid;
grid-template-columns: subgrid;
}
A subgrade do CSS é um valor usado no lugar de uma lista de faixas de grade. As linhas e
colunas que o elemento está abrangendo do pai agora são as mesmas linhas e
colunas que ele oferece. Isso disponibiliza os nomes de linha da grade .device
para filhos de .app, em vez de apenas .app. Os elementos dentro de .app não
podiam fazer referência às faixas de grade criadas por .device antes da subgrade.
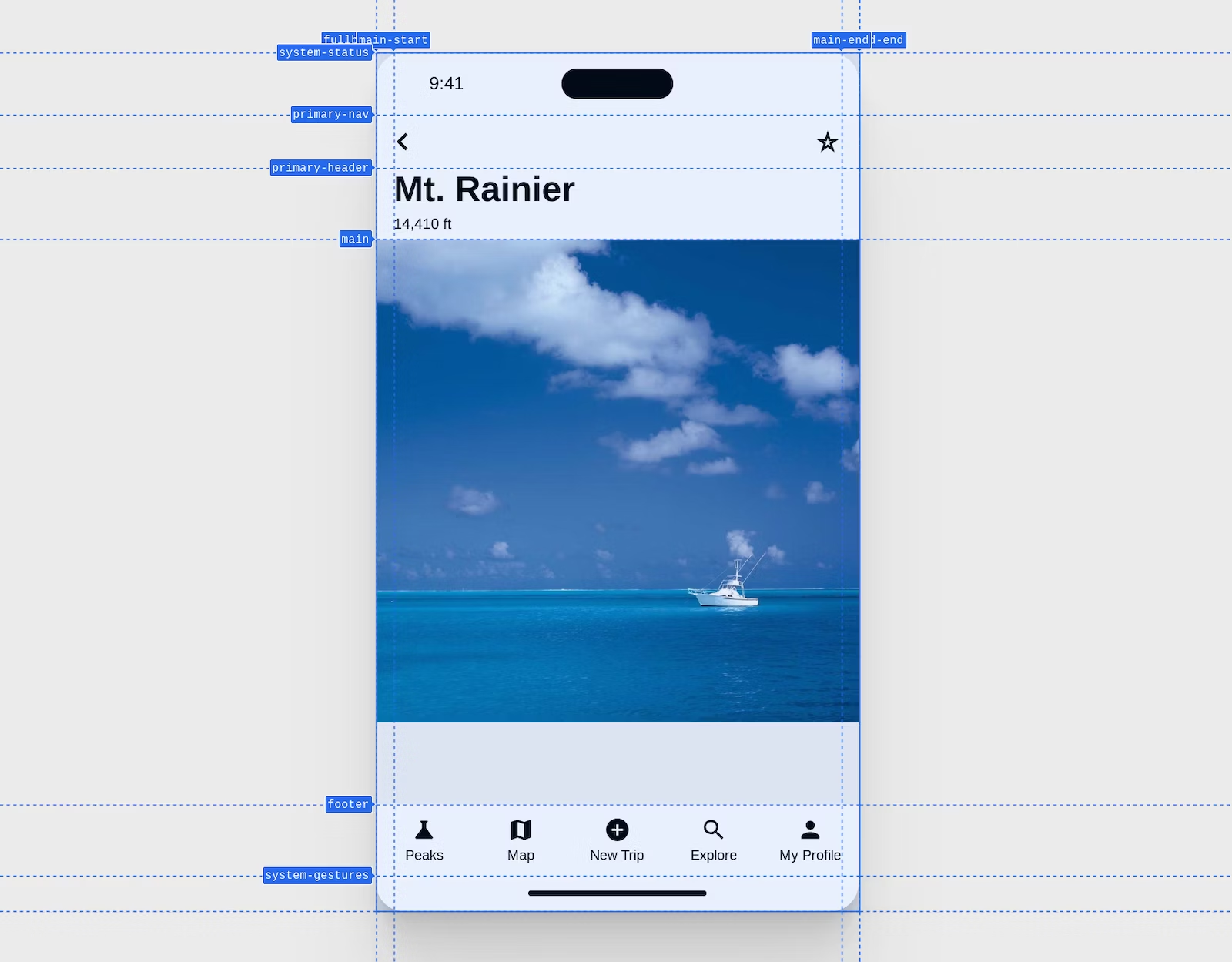
Com tudo definido, a imagem aninhada agora pode ser exibida em todo o layout
graças a subgrid. Não há valores negativos ou truques. Em vez disso, uma linha
única que diz "Meu layout se estende de fullbleed-start a fullbleed-end".
.app > main img {
grid-area: fullbleed;
}

Pronto, uma grade macro como os designers usam, implementada em CSS. Esse conceito pode ser escalonado e crescer com você conforme necessário.
Procurar suporte
O aprimoramento progressivo com CSS e subgrade é conhecido e simples.
Use @supports e, dentro dos parênteses, pergunte ao navegador se ele entende
a subgrade como um valor para colunas ou linhas de modelo. O exemplo a seguir verifica se
a propriedade grid-template-columns oferece suporte à palavra-chave subgrid. Se
for verdadeiro, significa que a subgrade pode ser usada.
@supports (grid-template-columns: subgrid) {
/* safe to enhance to */
}
Devtools
O Chrome, o Edge, o Firefox e o Safari têm ótimas ferramentas de DevTools para grade CSS, e o Chrome, o Edge e o Firefox têm ferramentas específicas para ajudar com a subgrade. O Chrome anunciou as ferramentas em 115, enquanto o Firefox as tem há um ano ou mais.

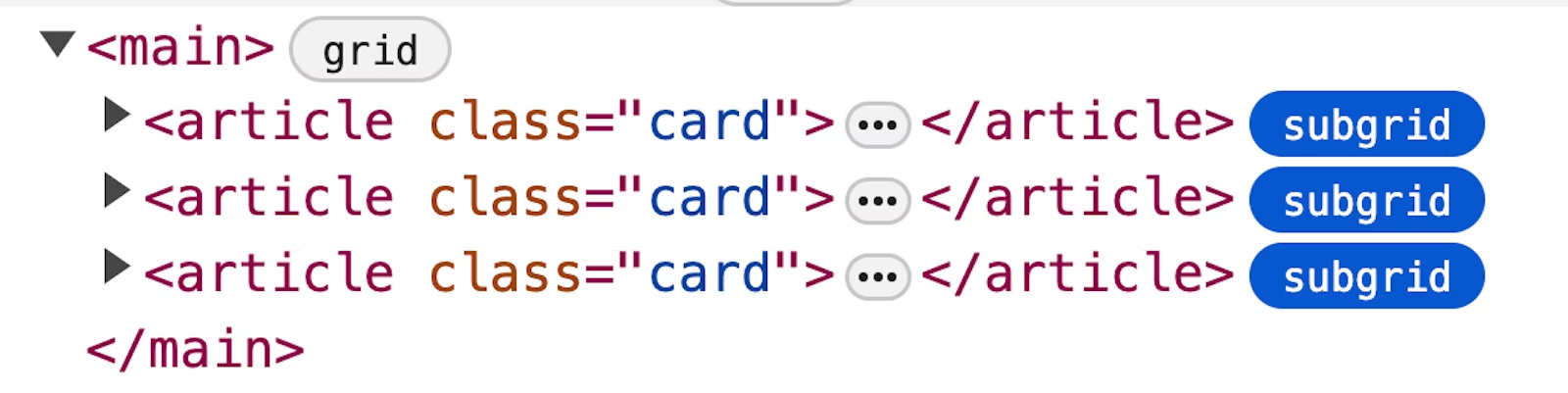
O selo de subgrade funciona como o selo de grade, mas distingue visualmente quais grades são subgrades e quais não são.
Recursos
Esta lista é uma compilação de artigos, demonstrações e inspiração geral para começar a usar o subgrid. Se você está procurando a próxima etapa da sua educação sobre subgrades, divirta-se explorando todos esses ótimos recursos.
- MDN
- Rachel Andrew com legendas alinhadas
- Rachel Andrew com 10 ótimos exemplos
- Rachel Andrew com um site de exemplos
- Artigo de Ahmad Shaded
- Michelle Barker no CSS Day 2022
- Cartões
- Codepen por Jhey (em inglês)
- Codepen de Ahmad Shaded
- Codepen de Takeshi Kano (em inglês)
- Codepen por Arvid
- Codepen de Chris Coyier (em inglês)
- Codepen de Miriam Suzanne
- Chris Coyier com formulários
- Facundo Corradini com alinhamento de formulário
- Chris Coyier com marcadores de itens da lista alinhados
- Michelle Barker saindo do contêiner para se alinhar à grade principal
- Miriam Suzanne mostrando nomes de linhas nomeadas e interações de subgrades
- Kevin Powell com noções básicas de área nomeada
- Kevin Powell com listas alinhadas
- Shannon Moeller com listas alinhadas
- Kevin Powell com uma grade no nível da página transmitida para os componentes
- Elad Shechter com uma sobreposição e substituto do devtool
- Aaron Iker com um bom uso tipográfico da subgrade para alinhamento de referência de notas de rodapé
- Adam Argyle com uma imagem em full bleed em um artigo

