เผยแพร่เมื่อวันที่ 28 กันยายน 2023
ตาราง CSS เป็นเครื่องมือวางเลย์เอาต์ที่มีประสิทธิภาพสูงมาก แต่แทร็กแถวและคอลัมน์ที่สร้างในตารางหลักจะใช้เพื่อจัดตำแหน่งองค์ประกอบย่อยโดยตรงของคอนเทนเนอร์ตารางเท่านั้น พื้นที่ตารางกริดและเส้นที่มีชื่อที่ผู้เขียนกำหนดจะหายไปในองค์ประกอบอื่นๆ นอกเหนือจากองค์ประกอบย่อยโดยตรง เมื่อใช้ subgrid คุณจะแชร์ขนาดเทมเพลต และชื่อแทร็กกับตารางกริดที่ฝังอยู่ได้ บทความนี้อธิบายวิธีการทำงานของฟีเจอร์
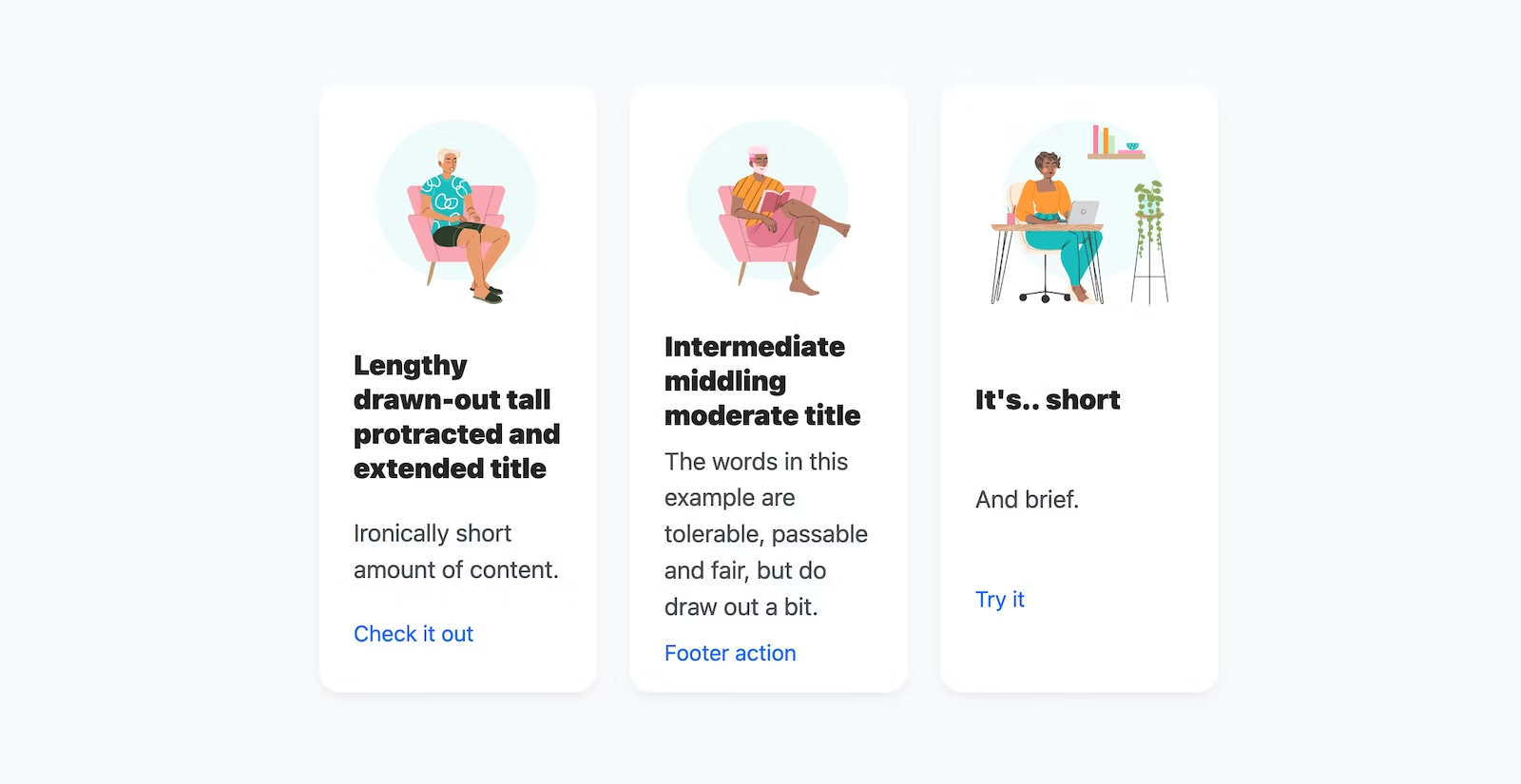
ก่อนการใช้ตารางย่อย เนื้อหามักจะได้รับการปรับแต่งด้วยตนเองเพื่อหลีกเลี่ยงเลย์เอาต์ที่ขาดๆ เกินๆ อย่างเช่นเลย์เอาต์นี้

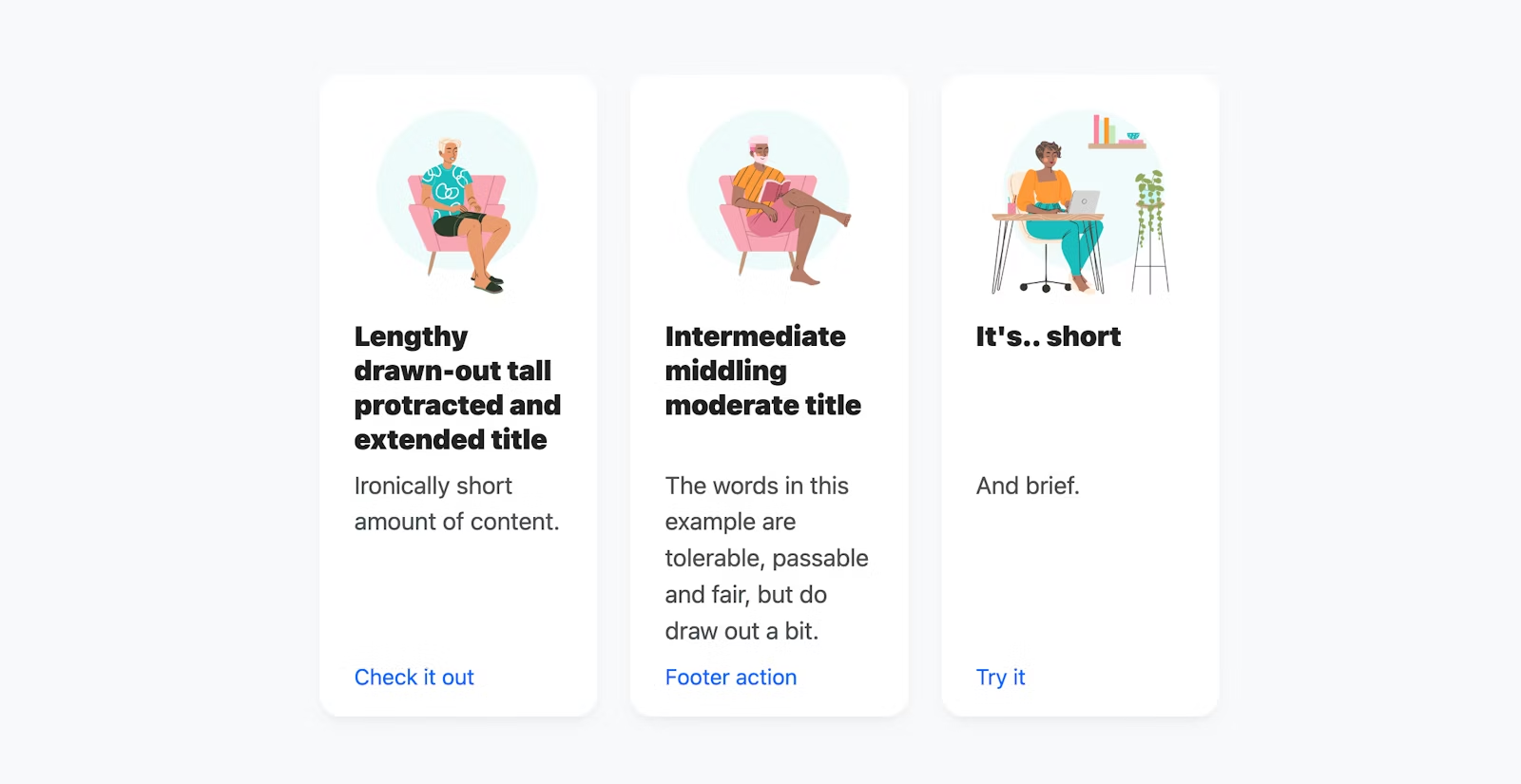
หลังจากตารางย่อย คุณจะจัดแนวเนื้อหาที่มีขนาดแตกต่างกันได้

ข้อมูลเบื้องต้นเกี่ยวกับตารางย่อย
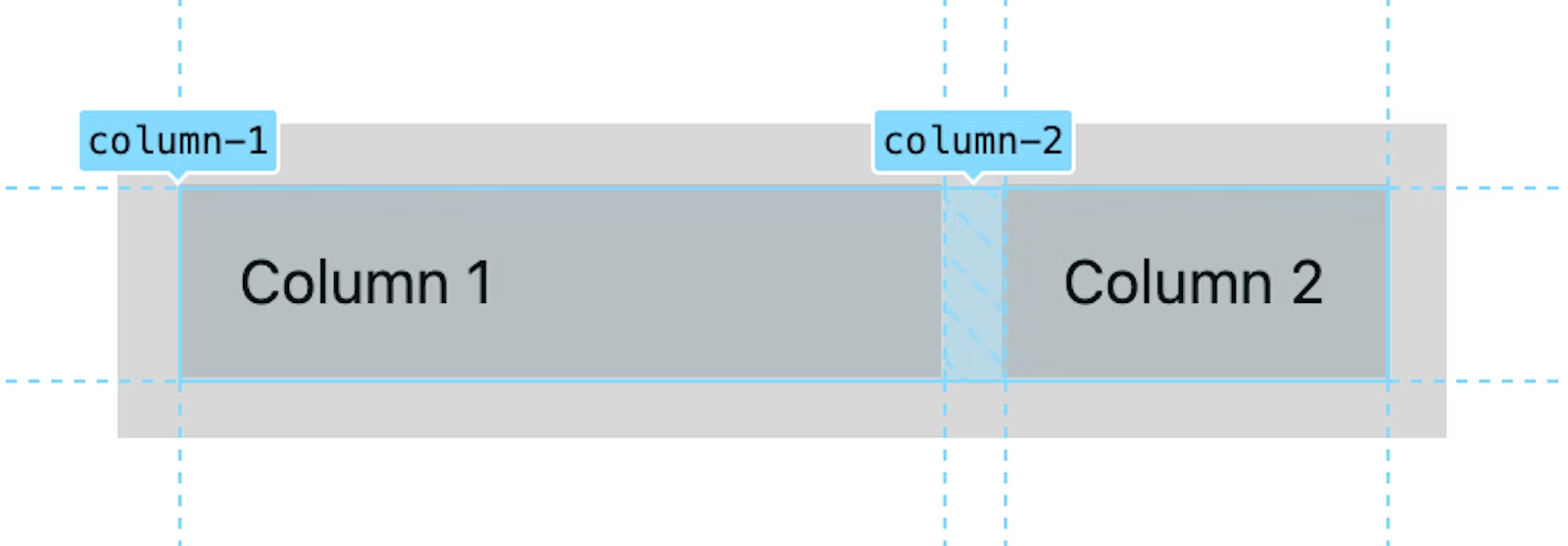
ต่อไปนี้เป็นกรณีการใช้งานที่เข้าใจง่ายซึ่งจะแนะนำพื้นฐานของ CSS subgrid ตารางกริดจะกำหนดด้วยคอลัมน์ที่มีชื่อ 2 คอลัมน์ คอลัมน์แรกกว้าง 20ch และคอลัมน์ที่ 2 คือ "ส่วนที่เหลือ" ของพื้นที่ 1fr คุณไม่จำเป็นต้องตั้งชื่อคอลัมน์ แต่ชื่อคอลัมน์มีประโยชน์มากสำหรับวัตถุประสงค์ในการอธิบายและการศึกษา
.grid {
display: grid;
gap: 1rem;
grid-template-columns: [column-1] 20ch [column-2] 1fr;
}
จากนั้น รายการย่อยของตารางกริดที่ครอบคลุม 2 คอลัมน์ดังกล่าวได้รับการตั้งค่าเป็นคอนเทนเนอร์ตารางกริด และรับคอลัมน์ของรายการหลักโดยการตั้งค่า grid-template-columns เป็น subgrid
.grid > .subgrid {
grid-column: span 2;
display: grid;
grid-template-columns: subgrid; /* 20ch 1fr */
}

เพียงเท่านี้ คอลัมน์ของตารางกริดหลักก็ส่งต่อไปยังตารางกริดย่อยได้ ตอนนี้ตารางย่อยนี้กําหนดคอลัมน์ย่อยให้กับคอลัมน์ใดคอลัมน์หนึ่งได้แล้ว
ขอท้า! ทำซ้ำเดโมเดิม แต่ให้ทำกับ grid-template-rows
แชร์กริด "มาโคร" ระดับหน้าเว็บ
นักออกแบบมักใช้ตารางกริดที่แชร์กัน โดยวาดเส้นบนการออกแบบทั้งหมดเพื่อจัดวางองค์ประกอบที่ต้องการ ตอนนี้นักพัฒนาเว็บก็ทำได้เช่นกัน ตอนนี้คุณทำเวิร์กโฟลว์นี้และอีกมากมายได้
การใช้เวิร์กโฟลว์ตารางกริดที่นักออกแบบใช้กันมากที่สุดจะให้ข้อมูลเชิงลึกที่ยอดเยี่ยมเกี่ยวกับความสามารถ เวิร์กโฟลว์ และศักยภาพของ subgrid
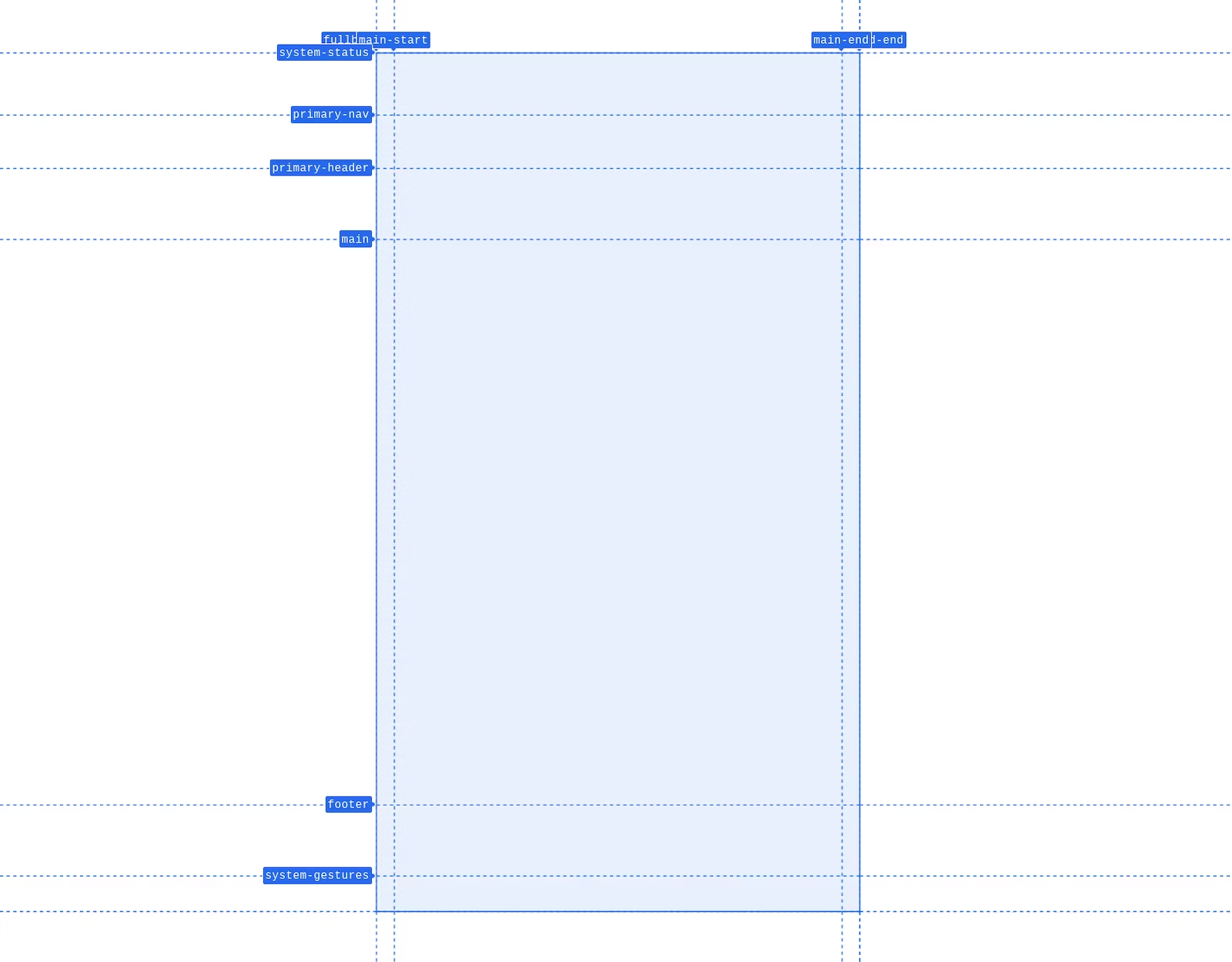
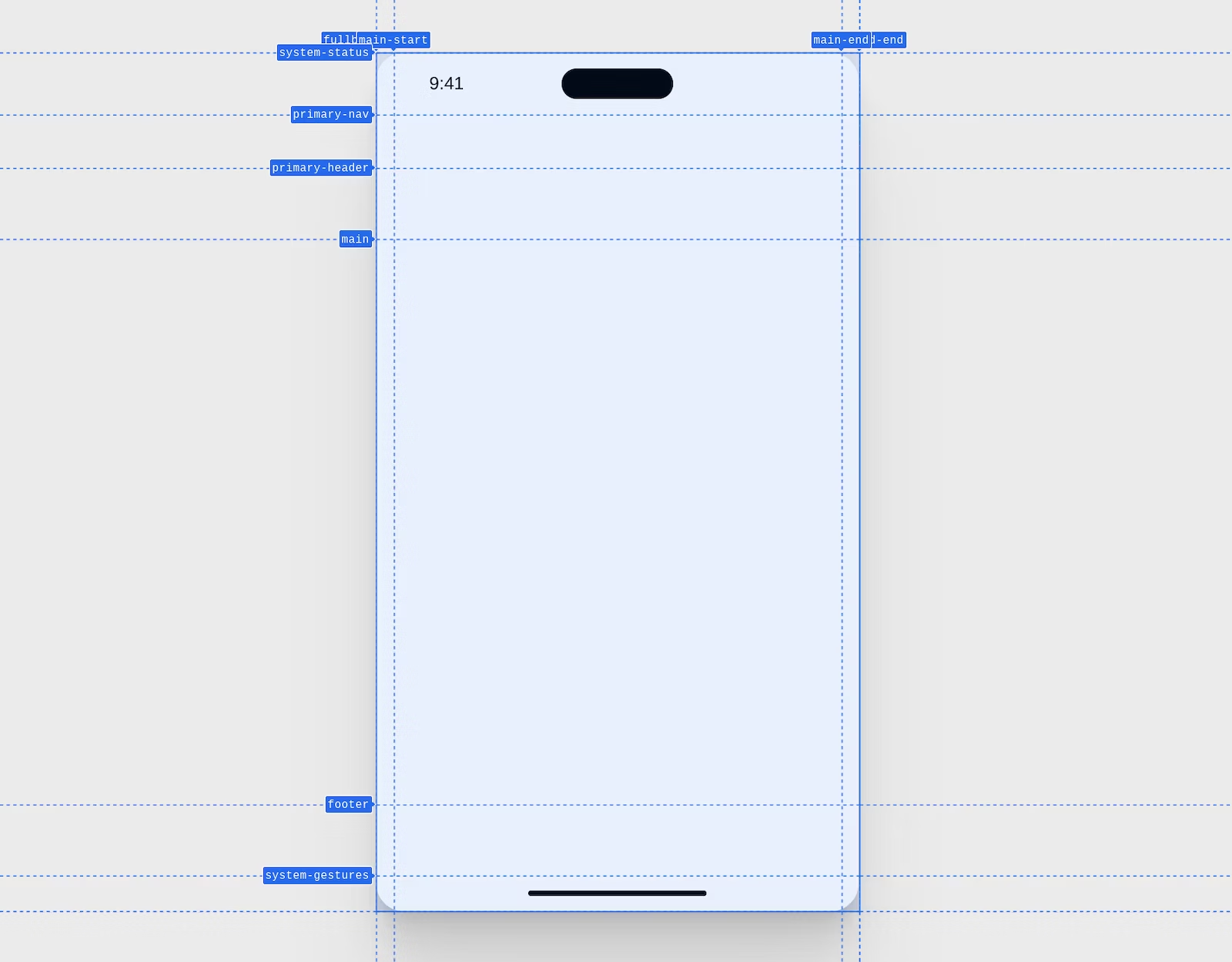
ภาพหน้าจอนี้ถ่ายมาจาก Chrome DevTools ของตารางกริดมาโครเลย์เอาต์หน้าเว็บบนอุปกรณ์เคลื่อนที่ เส้นมีชื่อและมีบริเวณที่ชัดเจนสำหรับวางคอมโพเนนต์

CSS ต่อไปนี้สร้างตารางกริดนี้ โดยมีแถวและคอลัมน์ที่มีชื่อสำหรับเลย์เอาต์อุปกรณ์ แถวและคอลัมน์แต่ละรายการมีขนาด
.device {
display: grid;
grid-template-rows:
[system-status] 3.5rem
[primary-nav] 3rem
[primary-header] 4rem
[main] auto
[footer] 4rem
[system-gestures] 2rem
;
grid-template-columns: [fullbleed-start] 1rem [main-start] auto [main-end] 1rem [fullbleed-end];
}
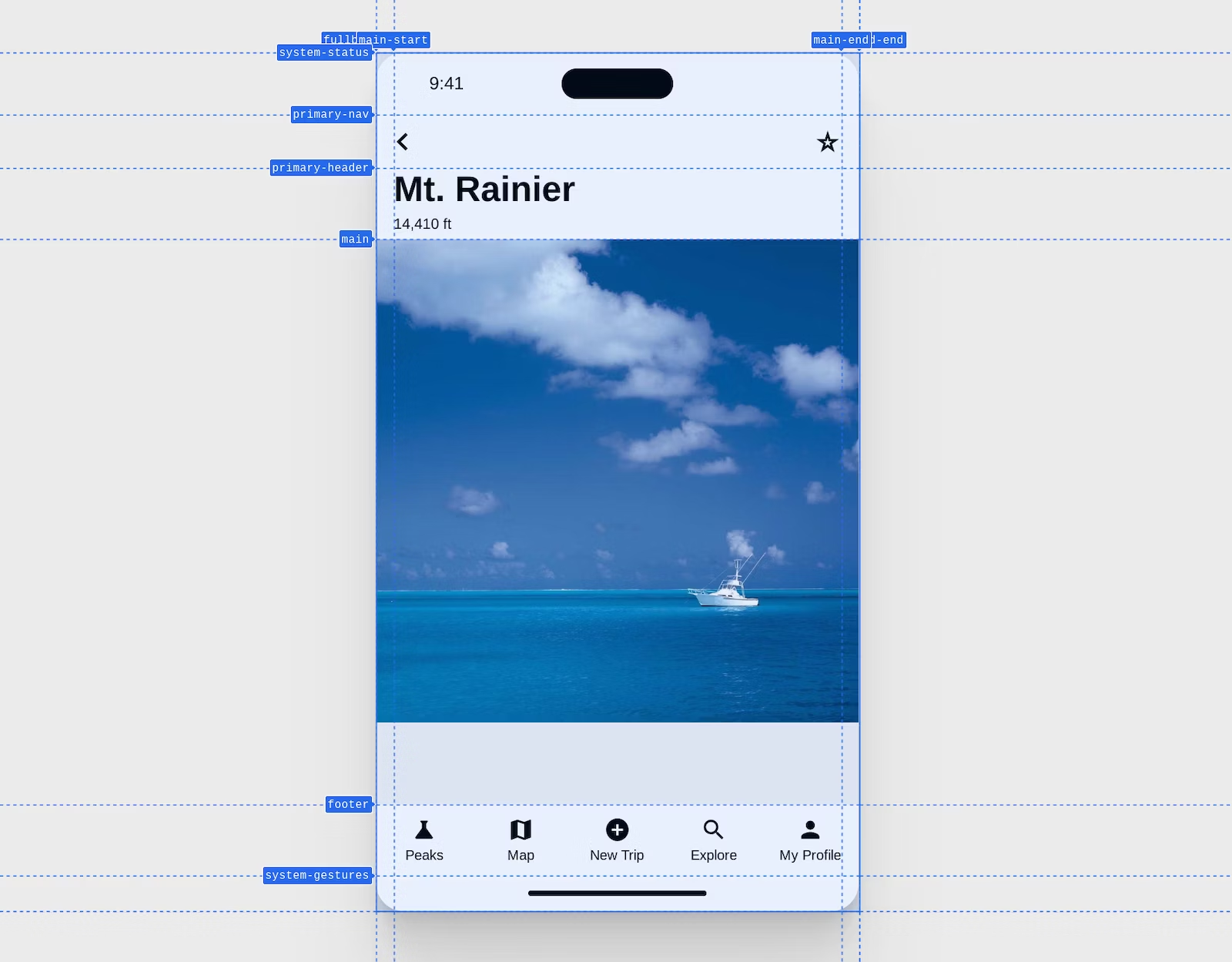
รูปแบบเพิ่มเติมบางรูปแบบจะให้การออกแบบดังต่อไปนี้

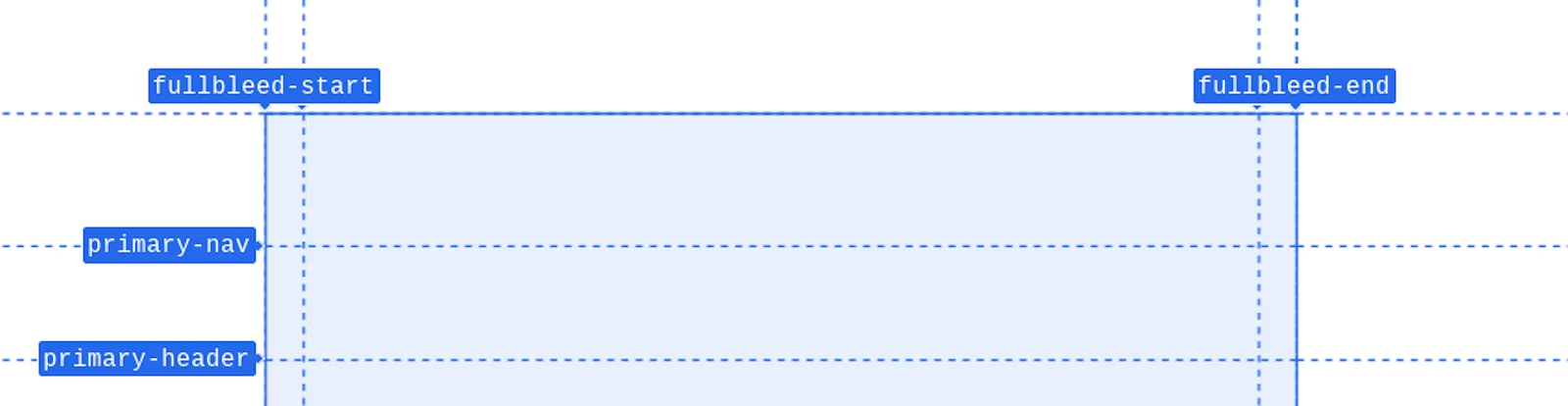
ภายในองค์ประกอบหลักนี้จะมีองค์ประกอบที่ฝังอยู่หลายรายการ การออกแบบต้องใช้รูปภาพแบบเต็มความกว้างใต้แถวการนำทางและส่วนหัว ชื่อบรรทัดคอลัมน์ด้านซ้ายสุดและขวาสุดคือ fullbleed-start และ fullbleed-end การตั้งชื่อเส้นตารางในลักษณะนี้ทำให้เด็กๆ จัดแนวเส้นแต่ละเส้นพร้อมกันได้โดยใช้อักษรย่อของตำแหน่ง fullbleed ซึ่งจะสะดวกมากอย่างที่คุณจะได้เห็นในไม่ช้า

เมื่อสร้างเลย์เอาต์อุปกรณ์โดยรวมด้วยแถวและคอลัมน์ที่มีชื่อเหมาะสมแล้ว ให้ใช้
subgrid เพื่อส่งแถวและคอลัมน์ที่มีชื่อเหมาะสมไปยังเลย์เอาต์ตารางกริดที่ฝังอยู่ นี่เป็นsubgridช่วงเวลาที่น่าอัศจรรย์ เลย์เอาต์อุปกรณ์จะส่งแถวและคอลัมน์ที่มีชื่อไปยังคอนเทนเนอร์แอป จากนั้นคอนเทนเนอร์จะส่งต่อไปยังคอนเทนเนอร์ย่อยทุกรายการ
.device > .app,
.app > * {
display: grid;
grid: subgrid / subgrid;
/* same as */
grid-template-rows: subgrid;
grid-template-columns: subgrid;
}
ตารางกริดย่อย CSS คือค่าที่ใช้แทนรายการแทร็กตารางกริด แถวและคอลัมน์ที่องค์ประกอบนี้ขยายจากองค์ประกอบหลักจะเป็นแถวและคอลัมน์เดียวกันกับที่เสนอ ซึ่งจะทำให้ชื่อบรรทัดจากตารางกริด .device พร้อมใช้งานสำหรับบุตรหลานของ .app แทนที่จะเป็นเฉพาะ .app เท่านั้น เอลิเมนต์ภายใน .app ไม่สามารถอ้างอิงแทร็กตารางกริดที่ .device สร้างขึ้นก่อนตารางกริดย่อย
เมื่อกําหนดค่าทั้งหมดแล้ว รูปภาพที่ฝังจะแสดงแบบเต็มในเลย์เอาต์ได้ subgrid ไม่มีค่าลบหรือเทคนิค แต่ใช้บรรทัดเดียวที่ชัดเจนว่า "เลย์เอาต์ของฉันมีตั้งแต่ fullbleed-start ถึง fullbleed-end"
.app > main img {
grid-area: fullbleed;
}

นี่เป็นตารางกริดมาโครที่นักออกแบบใช้ซึ่งติดตั้งใช้งานใน CSS แนวคิดนี้ปรับขนาดและเติบโตไปพร้อมกับคุณได้ตามต้องการ
ตรวจสอบการสนับสนุน
การปรับปรุงแบบเป็นขั้นเป็นตอนด้วย CSS และตารางย่อยนั้นคุ้นเคยและเข้าใจง่าย
ใช้ @supports และถามเบราว์เซอร์ในวงเล็บว่าเข้าใจหรือไม่ว่าตารางย่อยเป็นค่าสำหรับคอลัมน์หรือแถวของเทมเพลต ตัวอย่างต่อไปนี้จะตรวจสอบว่าพร็อพเพอร์ตี้ grid-template-columns รองรับคีย์เวิร์ด subgrid หรือไม่ หากเป็นเช่นนั้น หมายความว่าจะใช้ตารางย่อยได้
@supports (grid-template-columns: subgrid) {
/* safe to enhance to */
}
เครื่องมือสำหรับนักพัฒนาเว็บ
Chrome, Edge, Firefox และ Safari ล้วนมีเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ตาราง CSS ที่ยอดเยี่ยม และ Chrome, Edge และ Firefox ยังมีเครื่องมือเฉพาะที่จะช่วยเกี่ยวกับตารางย่อย Chrome ประกาศเครื่องมือนี้ใน 115 ส่วน Firefox มีเครื่องมือนี้มามากกว่า 1 ปีแล้ว

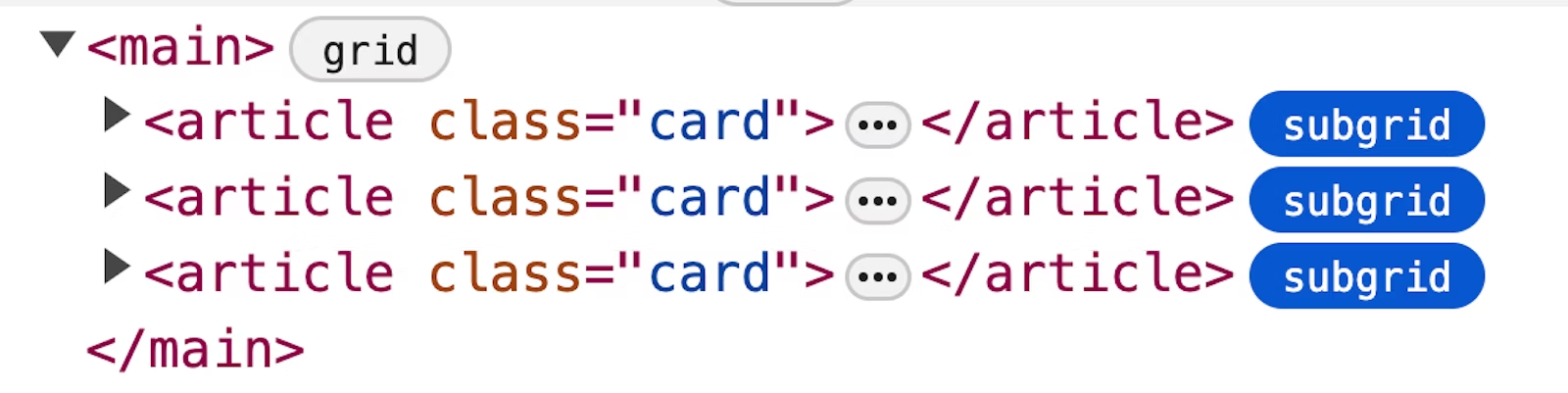
ป้ายตารางกริดย่อยจะทํางานเหมือนป้ายตารางกริด แต่จะแยกความแตกต่างระหว่างตารางกริดที่เป็นตารางกริดย่อยและตารางกริดที่ไม่ใช่ตารางกริดย่อยได้อย่างชัดเจน
แหล่งข้อมูล
รายการนี้เป็นคอลเล็กชันบทความ ข้อมูลเดโม และแรงบันดาลใจโดยรวมสําหรับการเริ่มต้นใช้งานตารางย่อย หากกำลังมองหาขั้นตอนถัดไปสำหรับการศึกษาในตารางย่อย โปรดสำรวจแหล่งข้อมูลที่ยอดเยี่ยมเหล่านี้
- MDN
- Rachel Andrew พร้อมคำบรรยายที่ตรงกัน
- Rachel Andrew พร้อมตัวอย่างที่ยอดเยี่ยม 10 รายการ
- Rachel Andrew พร้อมเว็บไซต์ตัวอย่าง
- บทความของ Ahmad Shadeed
- Michelle Barker ที่งาน CSS Day 2022
- การ์ด
- Chris Coyier กับแบบฟอร์ม
- Facundo Corradini พร้อมการจัดแนวแบบฟอร์ม
- Chris Coyier กับเครื่องหมายรายการที่เรียงแนวกัน
- Michelle Barker โผล่ออกมาจากคอนเทนเนอร์เพื่อจัดแนวกับตารางหลัก
- Miriam Suzanne แสดงชื่อเส้นและการทำงานร่วมกันของตารางย่อย
- Kevin Powell อธิบายข้อมูลเบื้องต้นเกี่ยวกับพื้นที่ที่มีชื่อ
- Kevin Powell พร้อมรายการที่ตรงกัน
- Shannon Moeller พร้อมรายการที่ปรับแนว
- Kevin Powell ที่มีตารางกริดระดับหน้าเว็บที่ส่งต่อไปยังคอมโพเนนต์
- Elad Shechter กับการวางซ้อนเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์และการแสดงผลสำรอง
- Aaron Iker ใช้แบบอักษรกับตารางกริดย่อยเพื่อจัดแนวบรรทัดฐานของเชิงอรรถ
- Adam Argyle พร้อมรูปภาพแบบเต็มหน้าในบทความ

