公開日: 2023 年 9 月 28 日
CSS グリッドは非常に強力なレイアウト エンジンですが、親グリッドで作成された行トラックと列トラックは、グリッド コンテナの直接の子にのみ使用できます。直接の子要素以外の要素で、作成者が定義した名前付きグリッド領域と線が失われる。subgrid を使用すると、トラックのサイズ、テンプレート、名前をネストされたグリッドと共有できます。この記事では、その仕組みについて説明します。
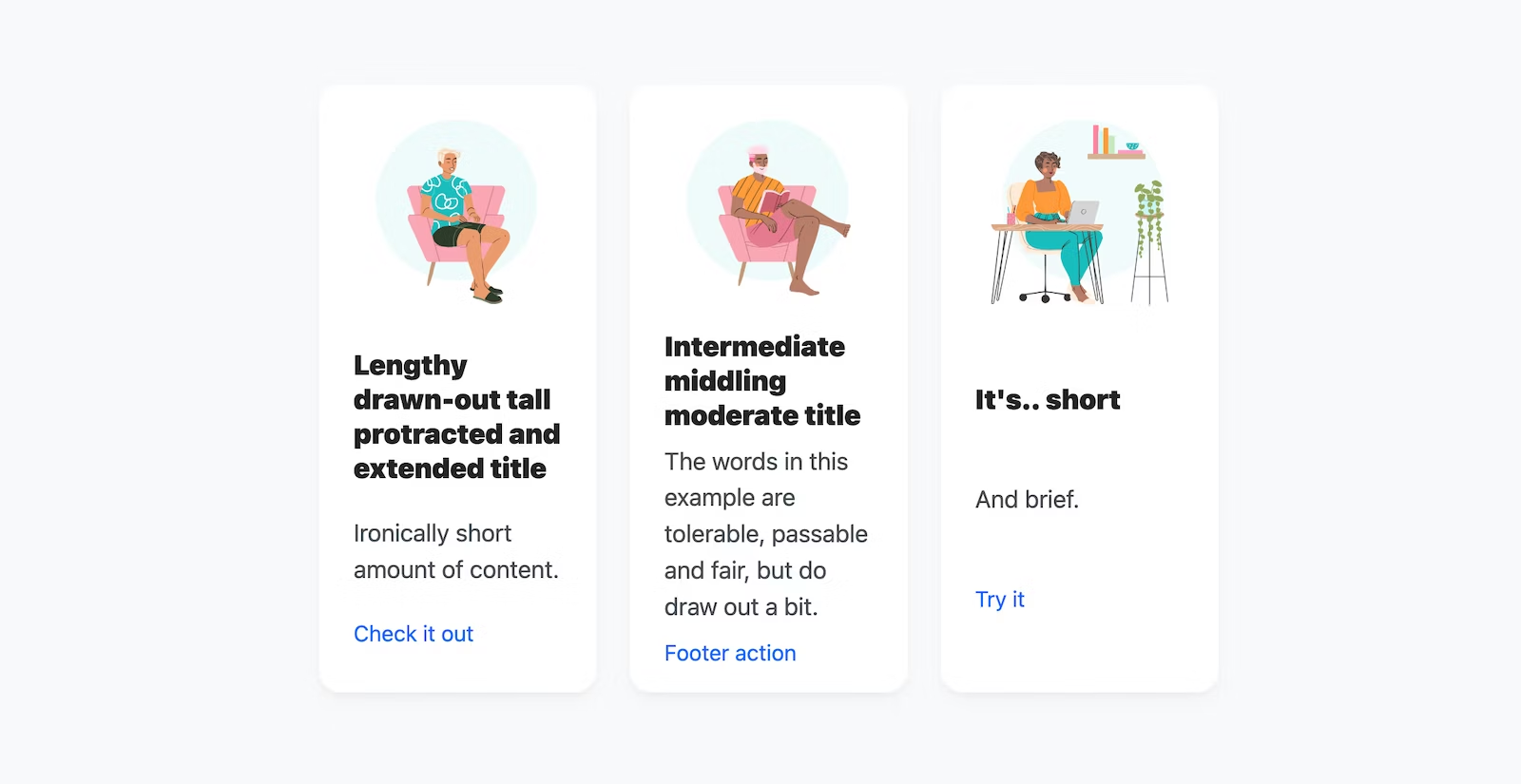
サブグリッドの前は、このようなレイアウトのずれを避けるために、コンテンツを手作業で調整することが多かった。

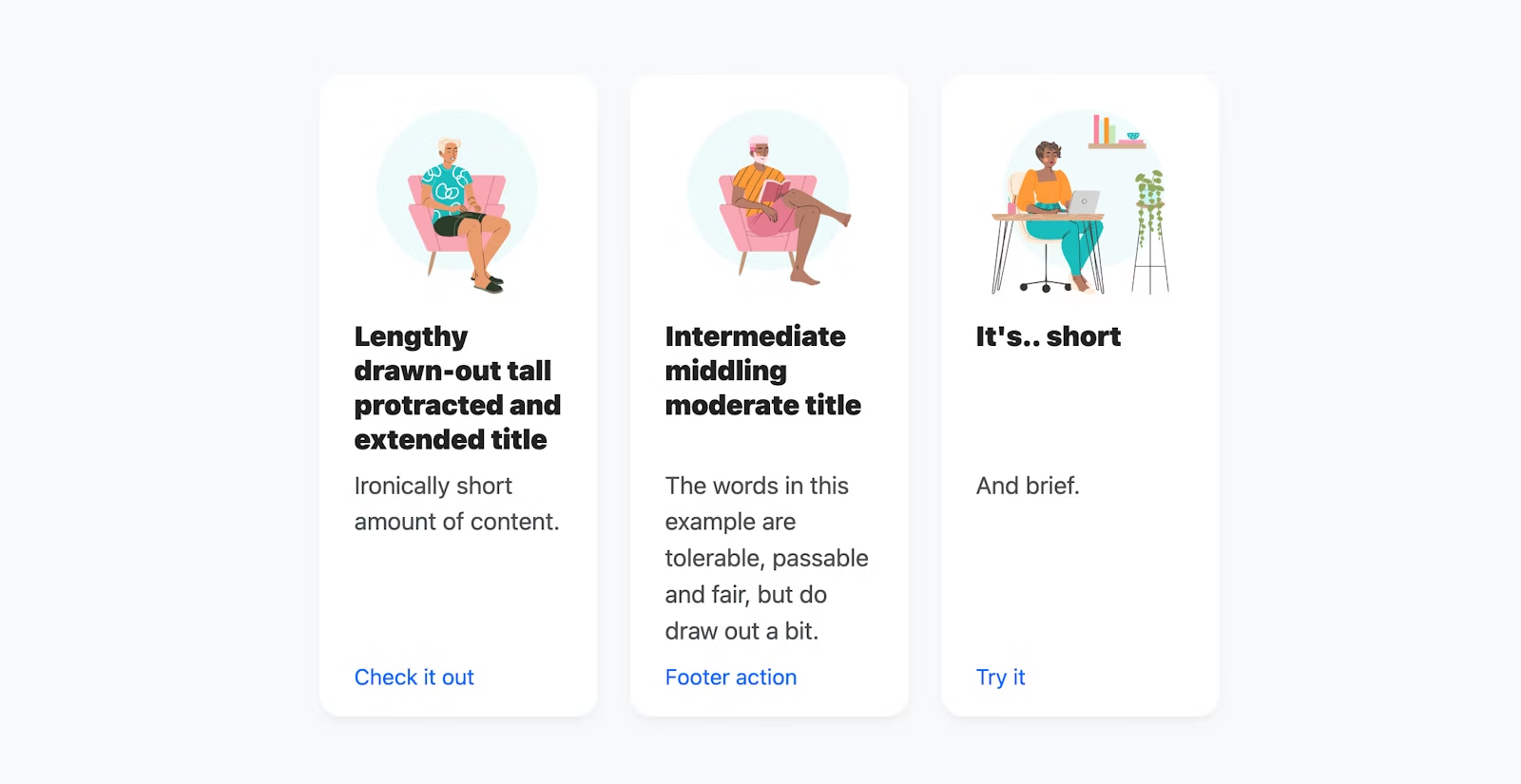
サブグリッドの後、サイズが異なるコンテンツを配置できます。

サブグリッドの基本
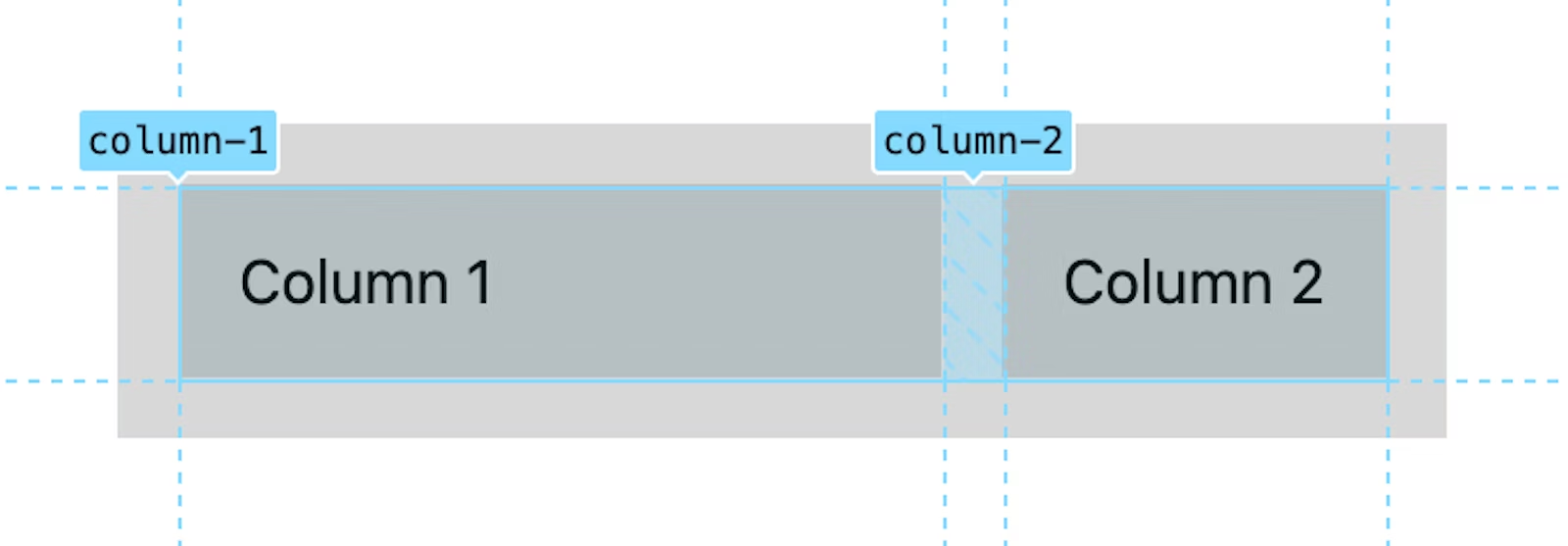
CSS subgrid の基本を紹介する簡単なユースケースを次に示します。グリッドは、2 つの名前付き列で定義されます。1 つ目は 20ch 幅で、2 つ目はスペースの「残り」1fr です。列名は必須ではありませんが、説明や教育目的に適しています。
.grid {
display: grid;
gap: 1rem;
grid-template-columns: [column-1] 20ch [column-2] 1fr;
}
次に、そのグリッドの子が 2 つの列にまたがってグリッド コンテナとして設定され、grid-template-columns を subgrid に設定して親の列を採用します。
.grid > .subgrid {
grid-column: span 2;
display: grid;
grid-template-columns: subgrid; /* 20ch 1fr */
}

これで、親グリッドの列が 1 レベル下のサブグリッドに実質的に渡されました。このサブグリッドでは、これらの列のいずれかに子を割り当てることができます。
課題: 同じデモを grid-template-rows に対して行います。
ページレベルの「マクロ」グリッドを共有する
デザイナーは、共有グリッドを使用してデザイン全体に線を引き、必要な要素をその線に合わせて配置することがよくあります。ウェブ デベロッパーも、このようなワークフローを実現できるだけでなく、さらに多くのことを実現できます。
最も一般的なデザイナー グリッド ワークフローを実装すると、subgrid の機能、ワークフロー、可能性に関する優れた分析情報を得ることができます。
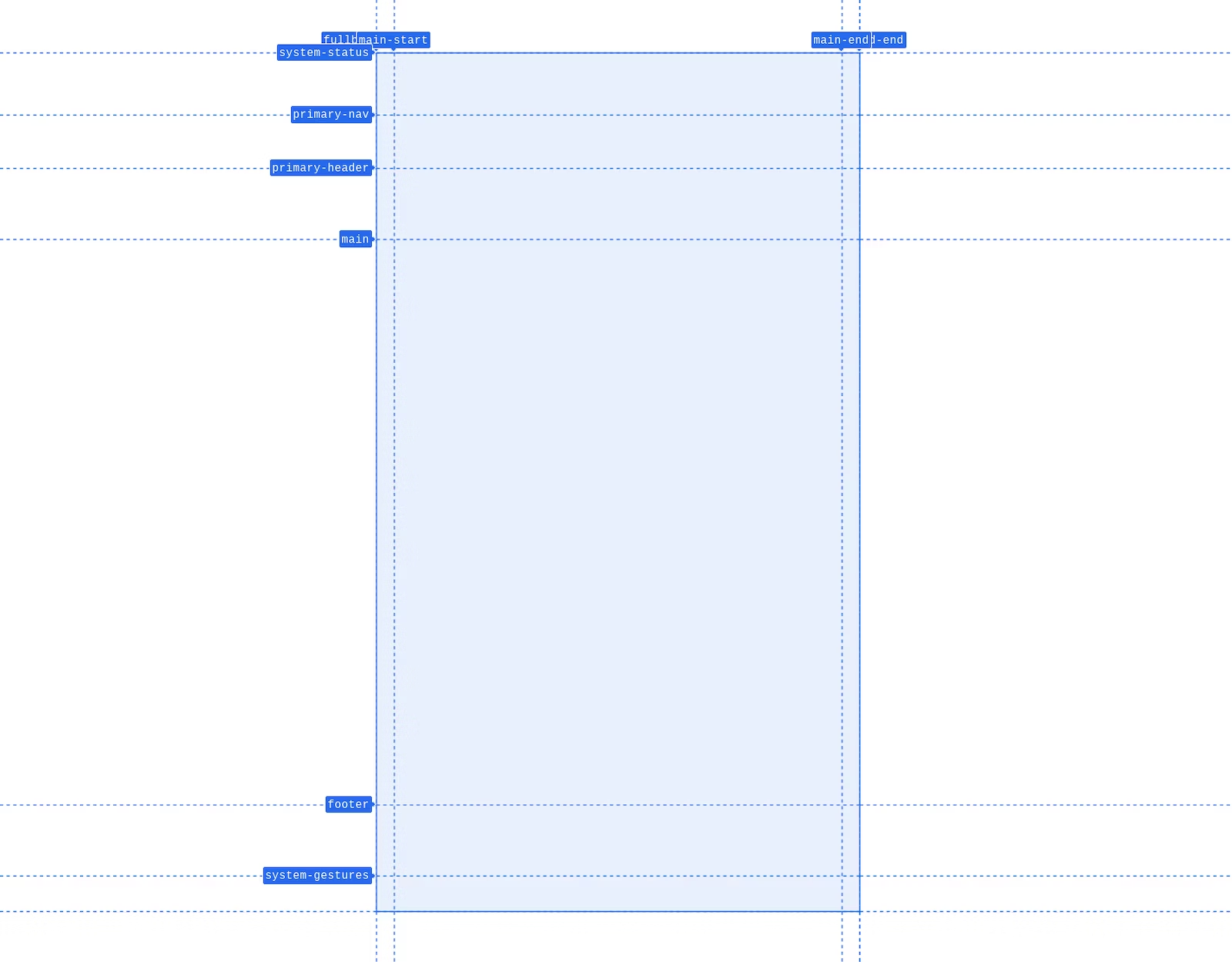
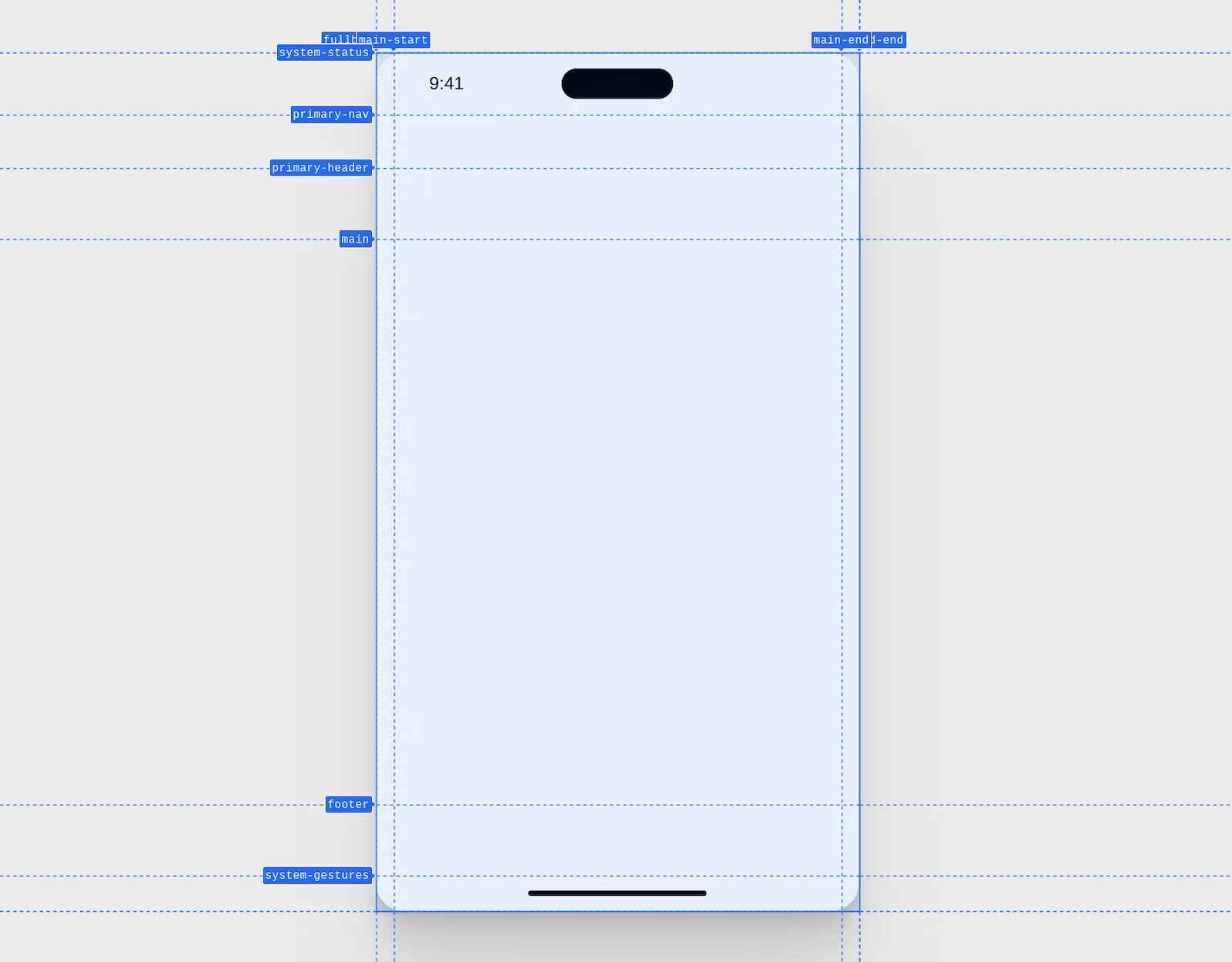
以下は、Chrome DevTools で撮影したモバイル ページ レイアウト マクロ グリッドのスクリーンショットです。線に名前が付けられており、コンポーネントを配置する領域が明確に示されている。

次の CSS は、デバイス レイアウトに名前付きの行と列を持つこのグリッドを作成します。各行と列にはサイズがあります。
.device {
display: grid;
grid-template-rows:
[system-status] 3.5rem
[primary-nav] 3rem
[primary-header] 4rem
[main] auto
[footer] 4rem
[system-gestures] 2rem
;
grid-template-columns: [fullbleed-start] 1rem [main-start] auto [main-end] 1rem [fullbleed-end];
}
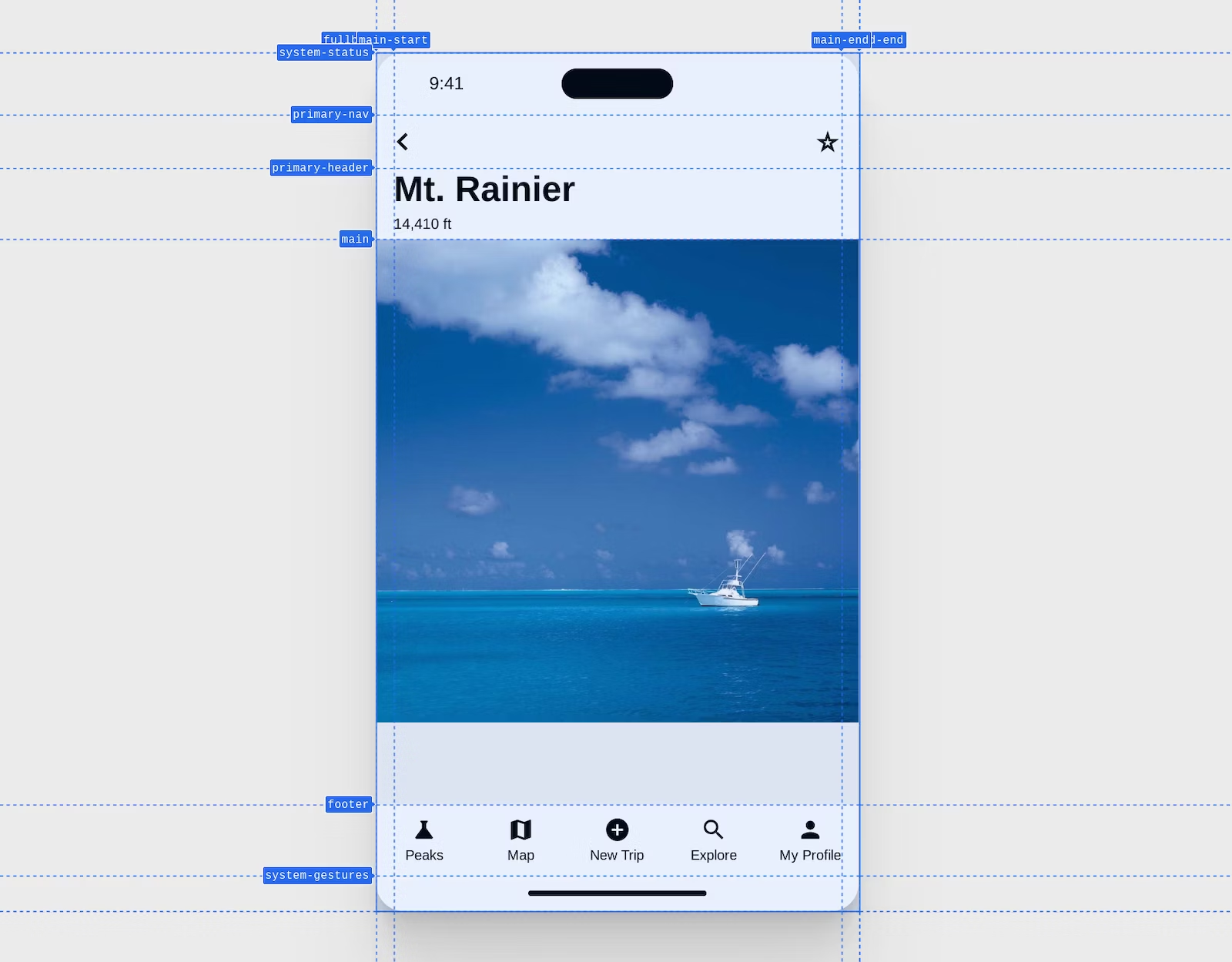
その他のスタイルでは、次のデザインになります。

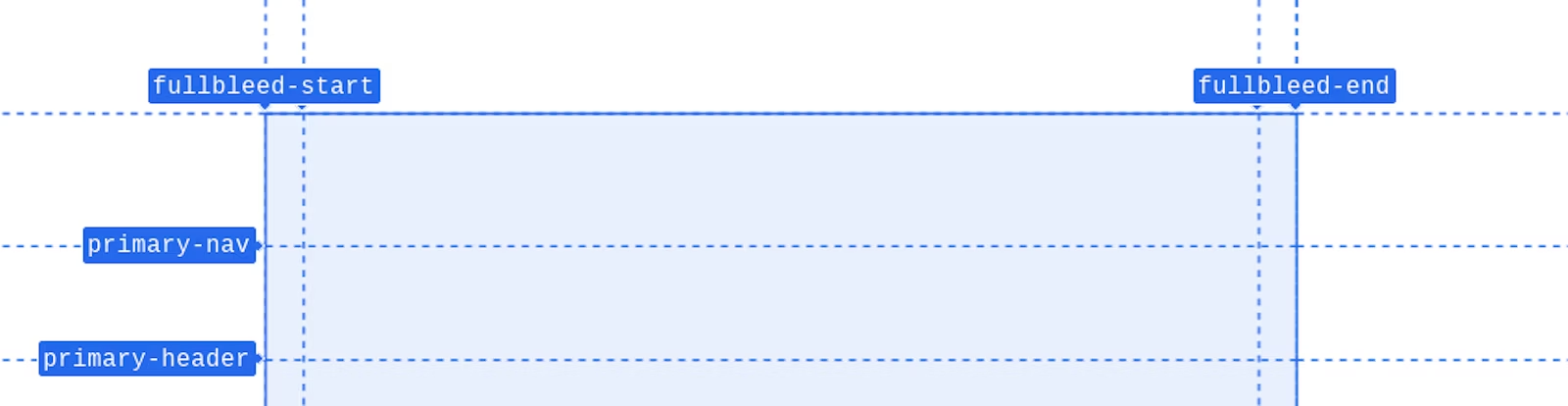
この親要素の中には、さまざまなネストされた要素があります。このデザインでは、ナビゲーション行とヘッダー行の下に全幅の画像が必要です。左端と右端の列線の名前は fullbleed-start と fullbleed-end です。このようにグリッド線に名前を付けると、fullbleed のプレースメントの省略形で子要素を同時に配置できます。後ほど説明しますが、これは非常に便利な機能です。

適切な名前の行と列で作成されたデバイスの全体的なレイアウトで、subgrid を使用して、適切な名前の行と列をネストされたグリッド レイアウトに渡します。これが subgrid マジック モーメントです。デバイス レイアウトは、名前付きの行と列をアプリ コンテナに渡します。アプリ コンテナは、その行と列をすべての子に渡します。
.device > .app,
.app > * {
display: grid;
grid: subgrid / subgrid;
/* same as */
grid-template-rows: subgrid;
grid-template-columns: subgrid;
}
CSS サブグリッドは、グリッドトラックのリストの代わりに使用される値です。要素が親からまたいでいるのは、要素が提供する行と列と同じ行と列になりました。これにより、.device グリッドの線名を .app だけでなく、.app の子にも使用できるようになります。.app 内の要素は、サブグリッドの前に .device によって作成されたグリッドトラックを参照できませんでした。
これですべてが定義されたので、subgrid により、ネストされた画像をレイアウト全体に配置できるようになりました。負の値やトリックは使用せず、「レイアウトは fullbleed-start から fullbleed-end にまたがっている」という 1 行のコマンドを使用します。
.app > main img {
grid-area: fullbleed;
}

これで、デザイナーが使用するマクログリッドが CSS で実装されました。このコンセプトは、必要に応じてスケーリングして拡張できます。
サポートを確認する
CSS とサブグリッドによる段階的な拡張は、使い慣れていて簡単です。@supports を使用して、括弧内で、サブグリッドをテンプレート列または行の値として認識しているかどうかをブラウザに尋ねます。次の例では、grid-template-columns プロパティが subgrid キーワードをサポートしているかどうかを確認します。true の場合、サブグリッドを使用できます。
@supports (grid-template-columns: subgrid) {
/* safe to enhance to */
}
DevTools
Chrome、Edge、Firefox、Safari には優れた CSS グリッド DevTools があり、Chrome、Edge、Firefox にはサブグリッドに役立つ専用のツールがあります。Chrome は 115 でツールを発表しましたが、Firefox では 1 年以上前から使用されています。
![[要素] パネルの要素に表示されるサブグリッド バッジのスクリーンショット プレビュー。](https://web.developers.google.cn/articles/css-subgrid/images/subgrid8.avif?authuser=00&hl=ja)
サブグリッド バッジはグリッド バッジと同様に機能しますが、サブグリッドとそうでないグリッドを視覚的に区別します。
リソース
このリストは、サブグリッドに関する記事、デモ、開始にあたってのヒントを集めたものです。サブグリッドの学習を次のステップに進めたい場合は、以下の優れたリソースをぜひご覧ください。
- MDN
- 字幕が調整されたレイチェル アンドリュー
- Rachel Andrew による 10 の優れた例
- Rachel Andrew とサンプルサイト
- Ahmad Shadeed の記事
- Michelle Barker の CSS Day 2022 での講演
- カード
- Chris Coyier によるフォーム
- フォームの調整を行った Facundo Corradini
- リストアイテムのマーカーを揃える Chris Coyier
- コンテナからポップアウトして親グリッドに揃う Michelle Barker
- 名前付き線名とサブグリッドの操作を示すミリアム スザンヌ
- ケビン パウエルによる名前付きエリアの基本
- ケビン ポウエルと並べられたリスト
- Shannon Moeller と並べられたリスト
- コンポーネントに渡されたページレベルのグリッドを持つ Kevin Powell
- Elad Shechter(Devtool のオーバーレイとフォールバックあり)
- Aaron Iker が、脚注のベースラインを揃えるためにサブグリッドを効果的に使用している
- 記事内にフルブレッド画像があるアダム アーガイル

