發布日期:2023 年 9 月 28 日
CSS 格線是功能強大的版面配置引擎,但在父格線上建立的列和欄軌跡只能用於定位格線容器的直接子項。除了直接子項之外,任何其他元素都會遺失作者定義的命名格線區域和線條。使用 subgrid 時,可以將軌道大小、範本和名稱與巢狀格線共用。本文將說明這項功能的運作方式。
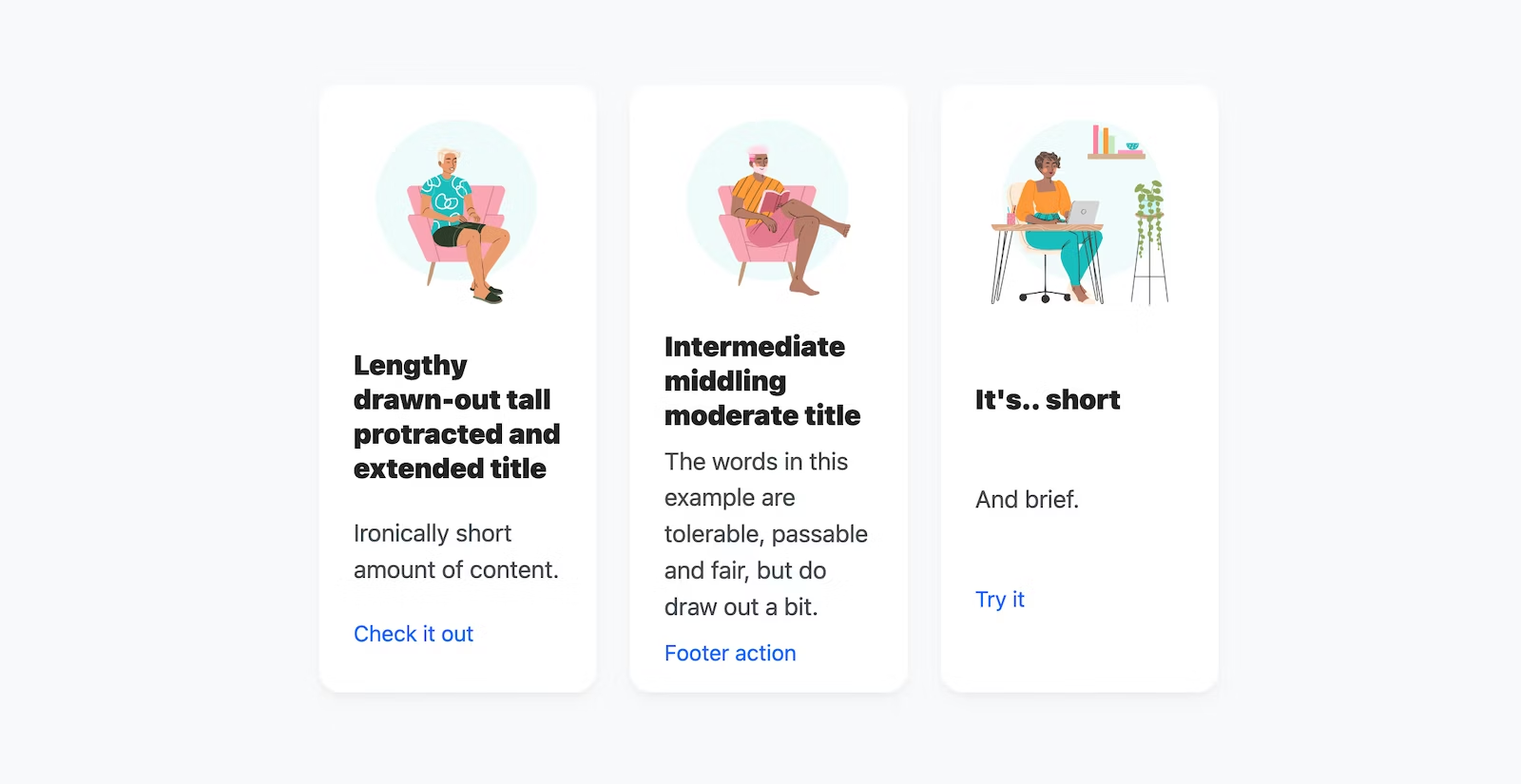
在子格式推出前,我們經常手動調整內容,避免出現象這樣不整齊的版面配置。

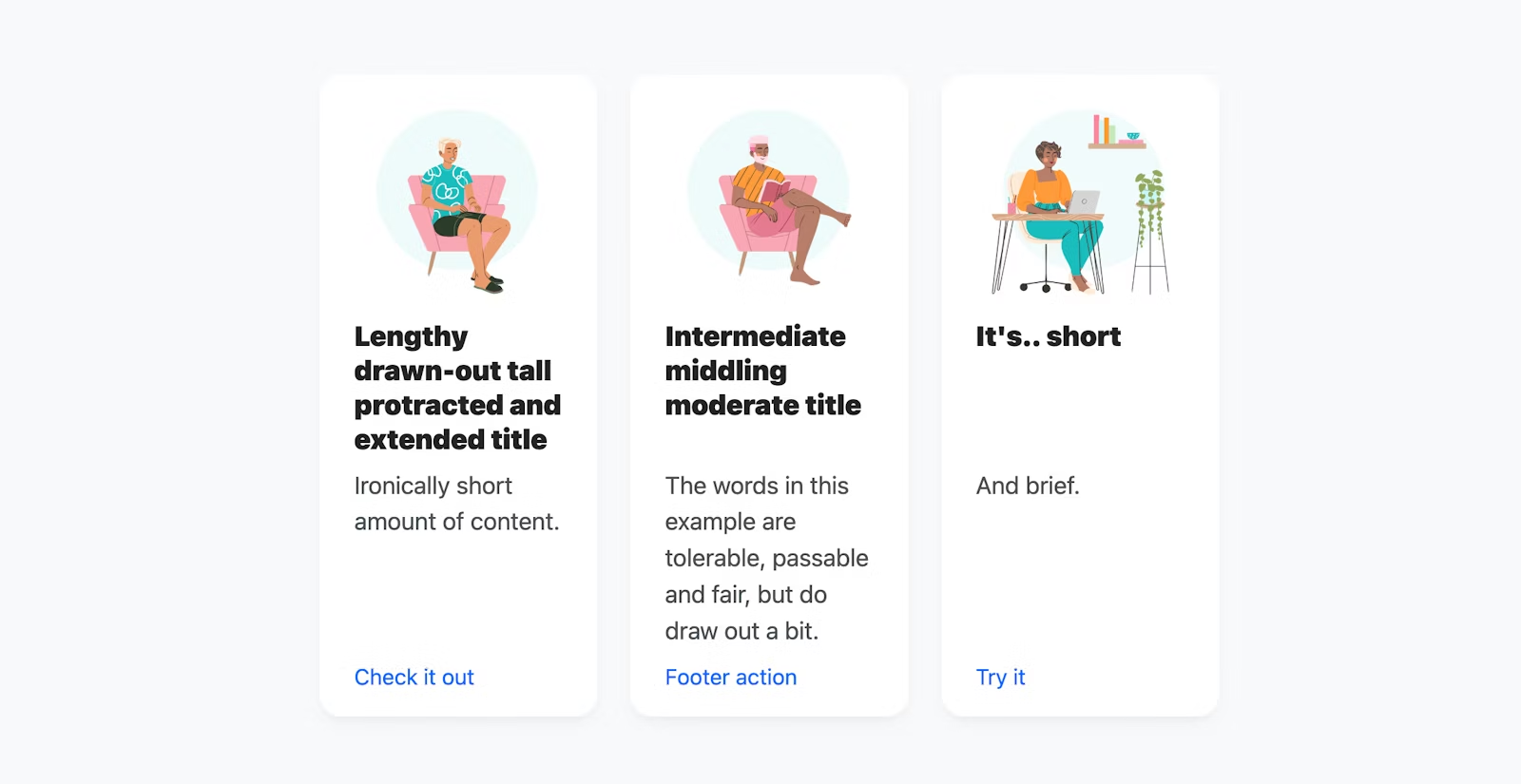
在子格柵格「之後」,您可以對齊大小不一的內容。

子格線基本概念
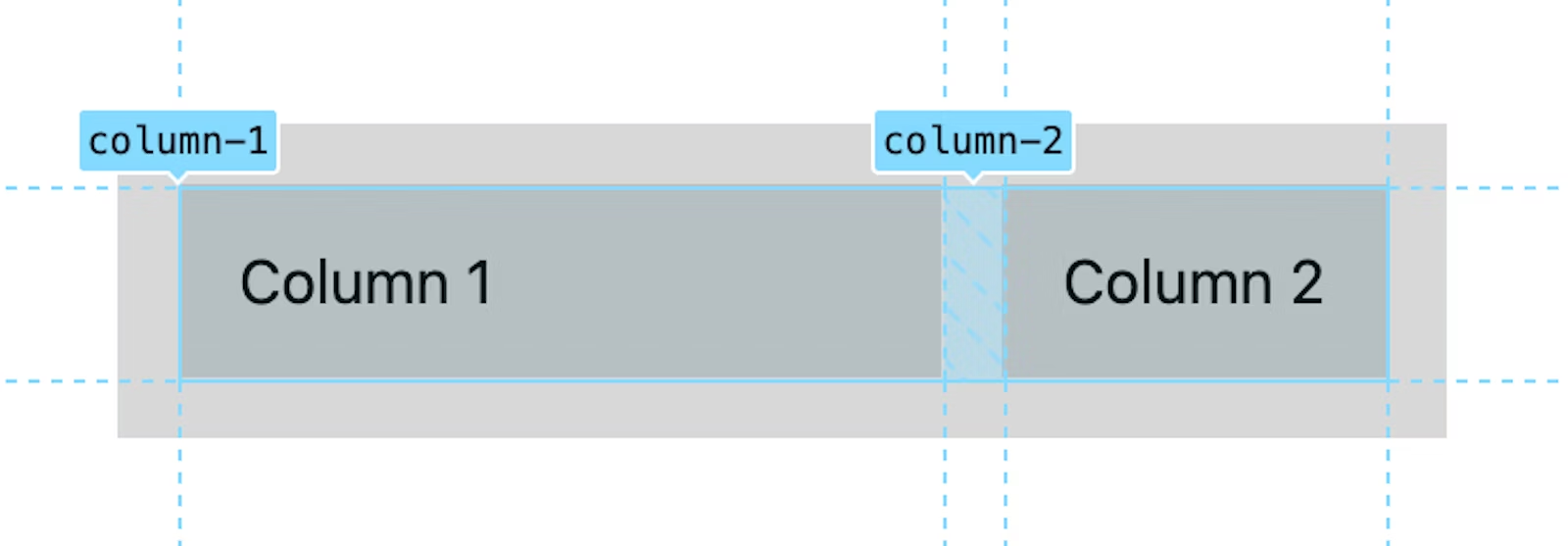
以下是 CSS subgrid 的基礎概念簡介。格線會使用兩個命名欄位來定義,第一個欄位的寬度為 20ch,第二個欄位的寬度則為空白 1fr 的「其餘部分」。資料欄名稱並非必要,但可用於說明和教育用途。
.grid {
display: grid;
gap: 1rem;
grid-template-columns: [column-1] 20ch [column-2] 1fr;
}
接著,該格線的子項會跨越這兩個欄,並設為格線容器,然後將 grid-template-columns 設為 subgrid,採用其父項的欄。
.grid > .subgrid {
grid-column: span 2;
display: grid;
grid-template-columns: subgrid; /* 20ch 1fr */
}

就這樣,父網格的欄已成功傳遞至子網格。這個子格線現在可以將子項指派給任一資料欄。
挑戰!重複執行相同的示範,但針對 grid-template-rows 執行。
分享頁面層級的「宏觀」格線
設計師通常會使用共用格線,在整個設計上繪製線條,並將所需元素對齊。網路開發人員現在也能這樣做!這項工作流程現在可以實現,還有更多功能。
實作最常見的設計師格線工作流程,可提供 subgrid 的功能、工作流程和潛力等方面的精闢洞察。
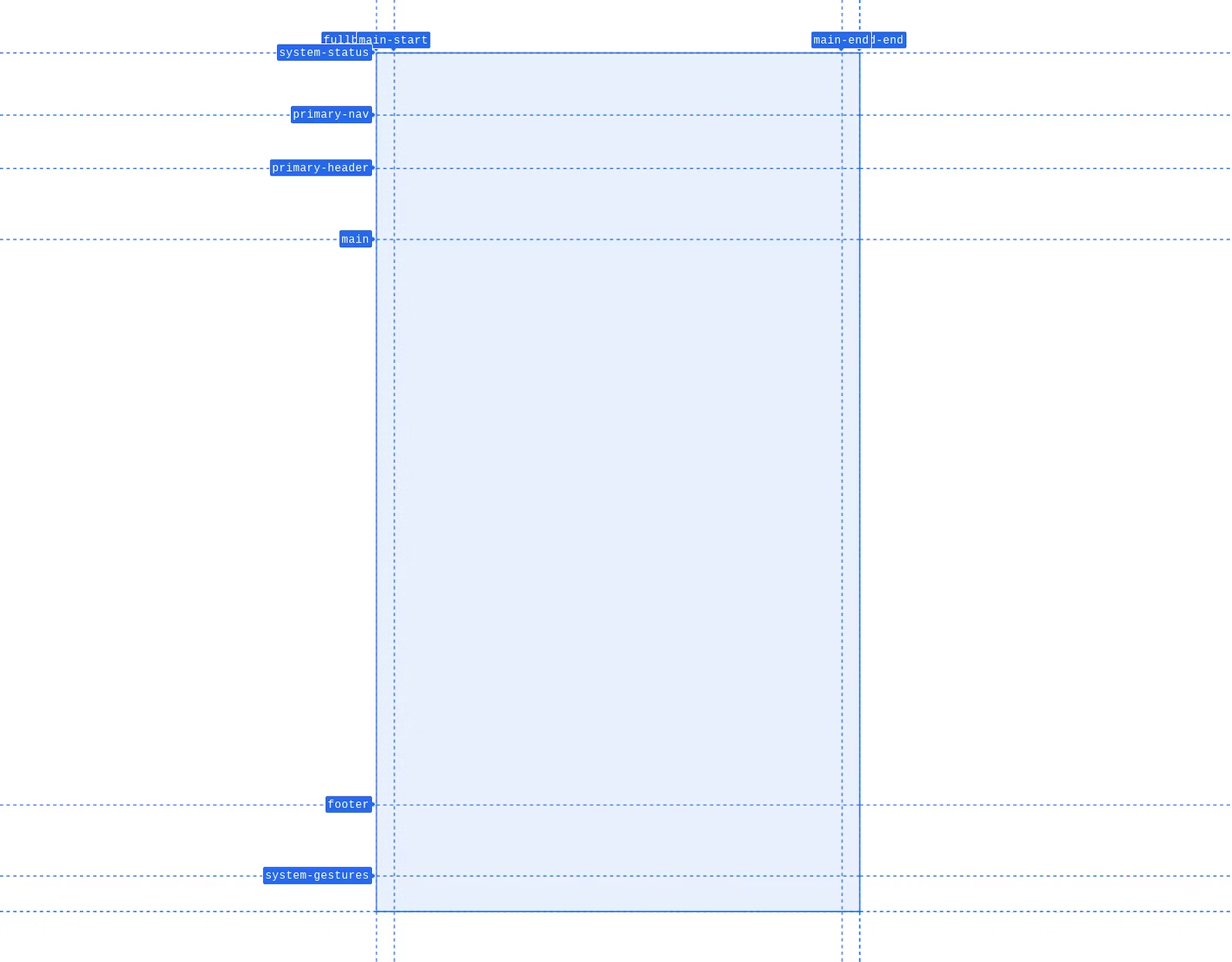
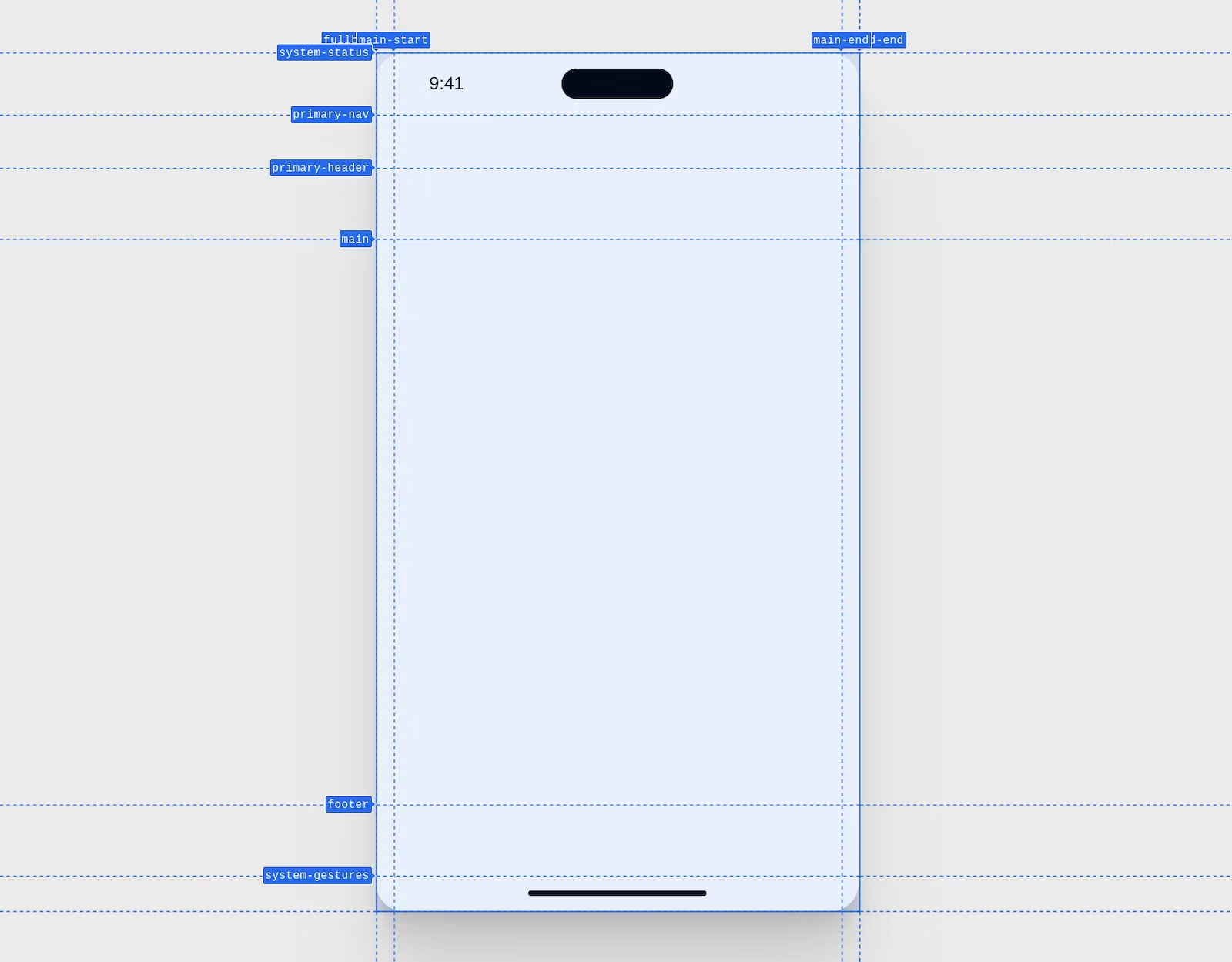
以下是 Chrome 開發人員工具中,行動版網頁版面配置巨集格狀圖的螢幕截圖。線條有名稱,且有明確的元件放置區域。

下列 CSS 會建立這個格線,並為裝置版面配置命名列和欄。每個資料列和資料欄都有大小。
.device {
display: grid;
grid-template-rows:
[system-status] 3.5rem
[primary-nav] 3rem
[primary-header] 4rem
[main] auto
[footer] 4rem
[system-gestures] 2rem
;
grid-template-columns: [fullbleed-start] 1rem [main-start] auto [main-end] 1rem [fullbleed-end];
}
以下是其他樣式的設計。

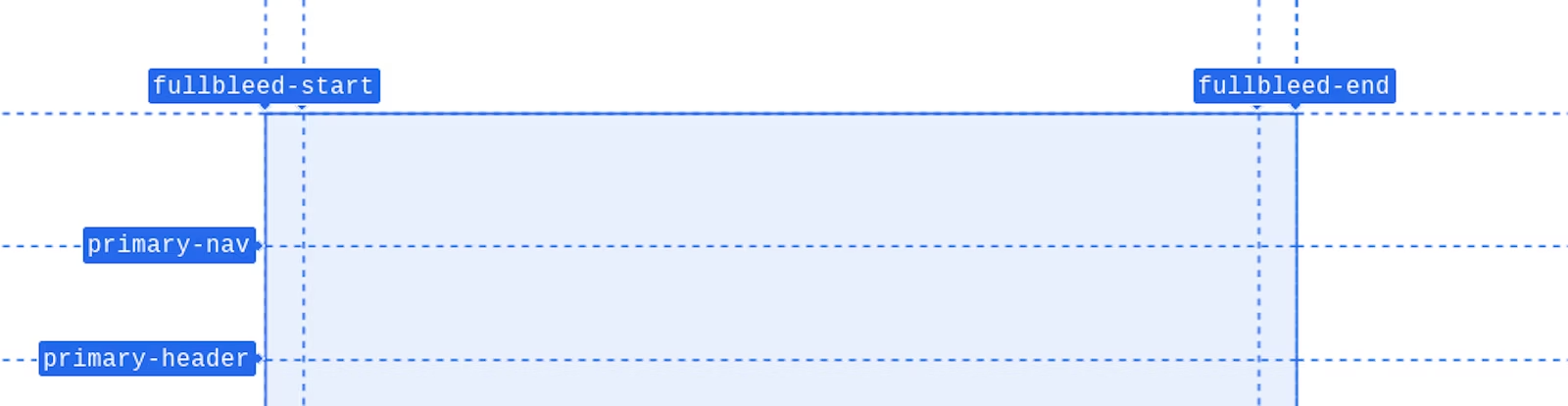
這個父項內含各種巢狀元素。設計要求在導覽和標頭列下方使用全寬圖片。最左和最右欄的列名稱分別為 fullbleed-start 和 fullbleed-end。以這種方式命名格線可讓子項同時對齊 fullbleed 的放置簡寫字元。你很快就會發現這項功能非常方便。

使用以適當名稱命名的資料列和資料欄建立的整體裝置版面配置,使用 subgrid 將命名良好的資料列和資料欄傳遞至巢狀格線版面配置。這就是 subgrid 神奇時刻。裝置版面配置會將命名的列和欄傳遞至應用程式容器,然後再傳遞給每個子項。
.device > .app,
.app > * {
display: grid;
grid: subgrid / subgrid;
/* same as */
grid-template-rows: subgrid;
grid-template-columns: subgrid;
}
CSS 子格線是用來取代格線軌跡清單的值。元素從父項跨越的資料列和欄,現在與元素提供的資料列和欄相同。這樣一來,.device 格線中的線條名稱就會提供給 .app 的子項,而非僅提供給 .app。.app 內的元素無法參照子格線之前由 .device 建立的格線軌跡。
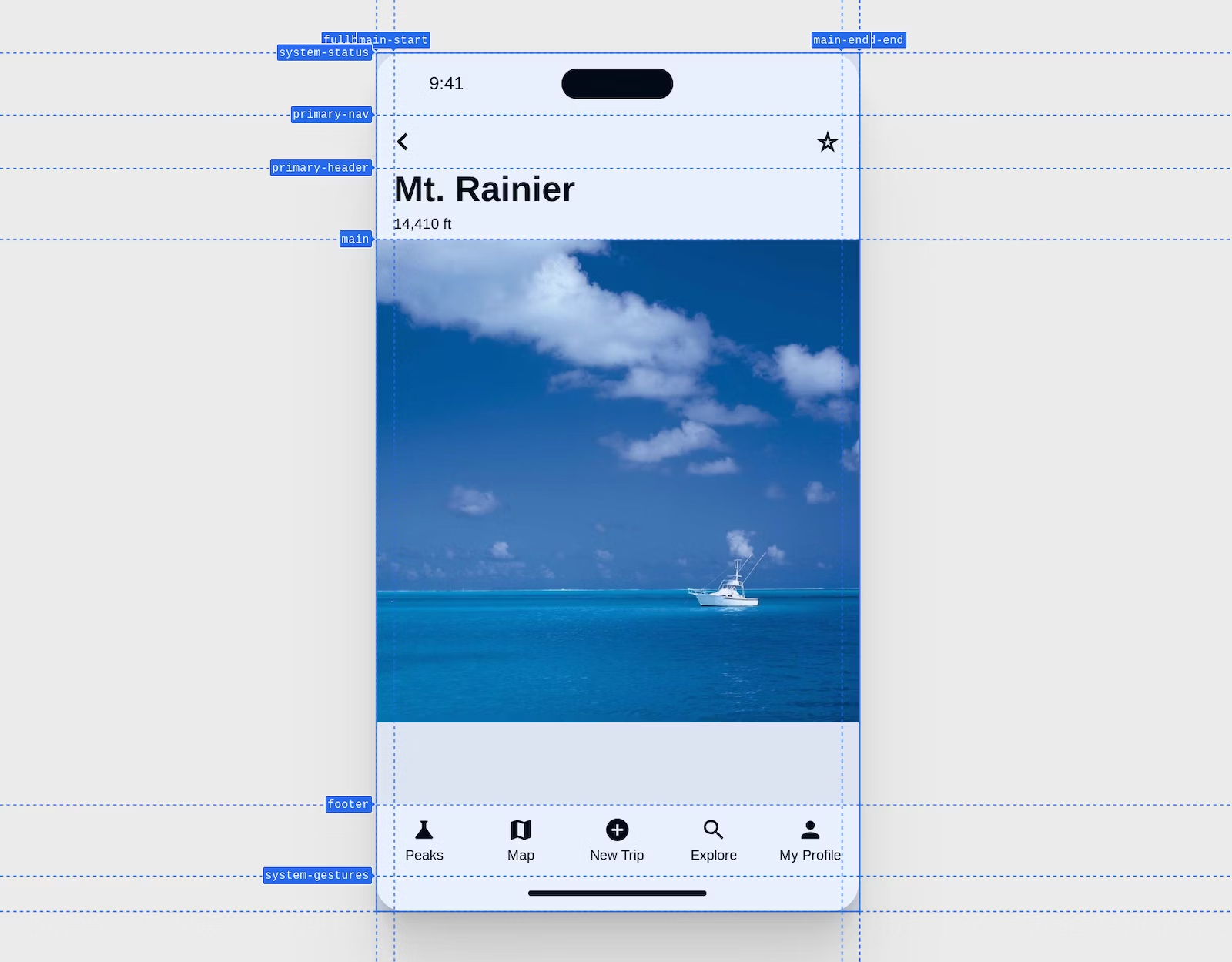
定義完所有內容後,由於 subgrid 的關係,巢狀圖片現在可以在版面配置中完全溢出。沒有負值或技巧,而是簡單明瞭的單行程式碼,指出「我的版面配置從 fullbleed-start 到 fullbleed-end」。
.app > main img {
grid-area: fullbleed;
}

您可以使用 CSS 實作設計師使用的巨集格線。這個概念可視需要擴大規模,並隨著您的需求成長。
檢查支援情形
使用 CSS 和子格線的漸進式改善功能既熟悉又簡單。使用 @supports 並在括號內詢問瀏覽器是否將子格格線視為範本欄或列的值。以下範例會檢查 grid-template-columns 屬性是否支援 subgrid 關鍵字,如果為真,表示可使用子格線
@supports (grid-template-columns: subgrid) {
/* safe to enhance to */
}
開發人員工具
Chrome、Edge、Firefox 和 Safari 都提供優異的 CSS 格線開發人員工具,而 Chrome、Edge 和 Firefox 也提供特定工具,可協助處理子格線。Chrome 在 115 版中宣布推出這些工具,而 Firefox 則已提供這些工具一年多了。

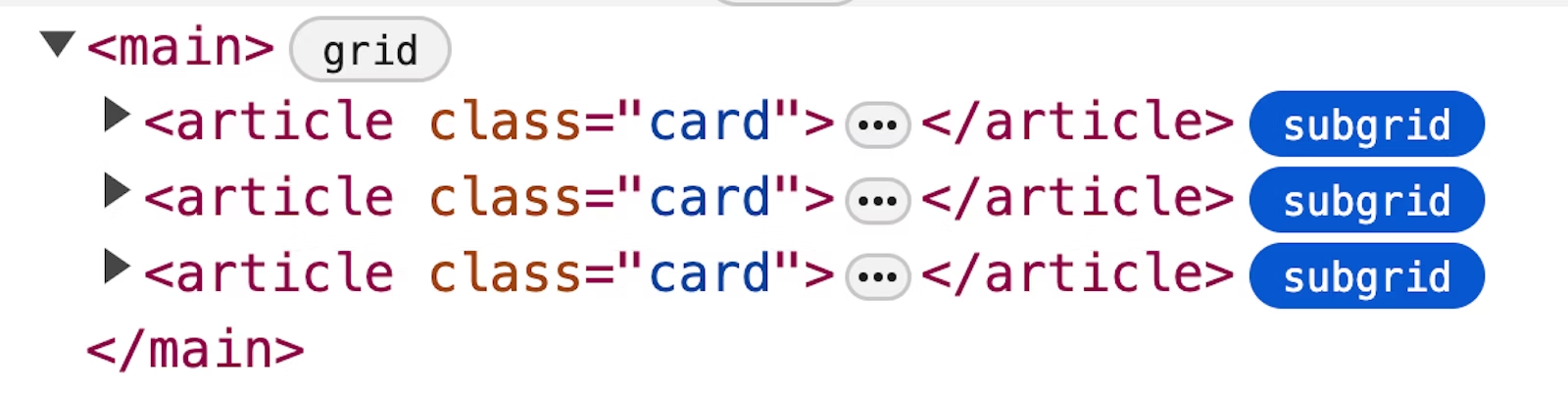
子格線徽章的運作方式與格線徽章相同,但可在視覺上區分哪些格線是子格線,哪些不是。
資源
這份清單收錄了子格柵格文章、範例,以及整體的靈感來源,協助您開始使用。如果您想進一步瞭解子格式教育,歡迎探索這些優質資源!
- MDN
- Rachel Andrew 搭配對齊的字幕
- Rachel Andrew 提供 10 個優秀範例
- Rachel Andrew 提供的範例網站
- Ahmad Shaded 文章
- Michelle Barker 在 2022 年 CSS 日的演講
- 資訊卡
- Chris Coyier 使用表單
- Facundo Corradini 與表單對齊
- Chris Coyier 使用對齊清單項目標記
- Michelle Barker 彈出容器,以便與父項格狀圖對齊
- Miriam Suzanne 展示命名線條名稱和子格線互動情形
- Kevin Powell 介紹命名區域的基本概念
- Kevin Powell 使用對齊的清單
- Shannon Moeller 使用對齊的清單
- Kevin Powell 使用傳遞至元件的網頁層級格線
- Elad Shechter 使用開發人員工具重疊和備用功能
- Aaron Iker 使用子格線進行優質的排版,以便對齊註腳註的基準線
- Adam Argyle 在文章中使用全版圖片

