게시일: 2023년 9월 28일
CSS 그리드는 매우 강력한 레이아웃 엔진이지만 상위 그리드에서 생성된 행 및 열 트랙은 그리드 컨테이너의 직접 하위 요소를 배치하는 데만 사용할 수 있습니다. 직접적인 하위 요소가 아닌 다른 요소에서 저자가 정의한 이름이 지정된 그리드 영역 및 선이 손실되었습니다. subgrid를 사용하면 트랙 크기, 템플릿, 이름을 중첩된 그리드와 공유할 수 있습니다. 이 도움말에서는 작동 방식을 설명합니다.
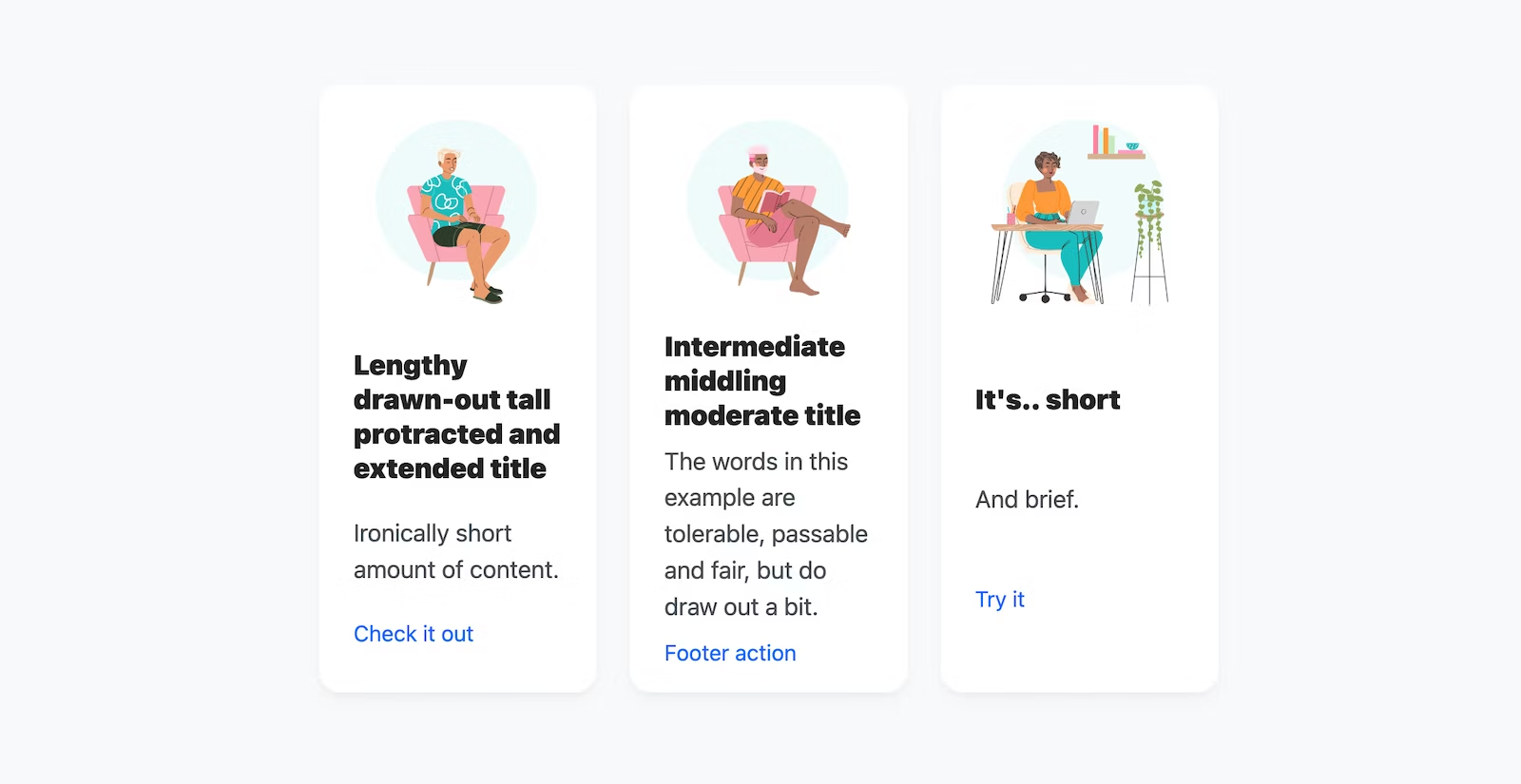
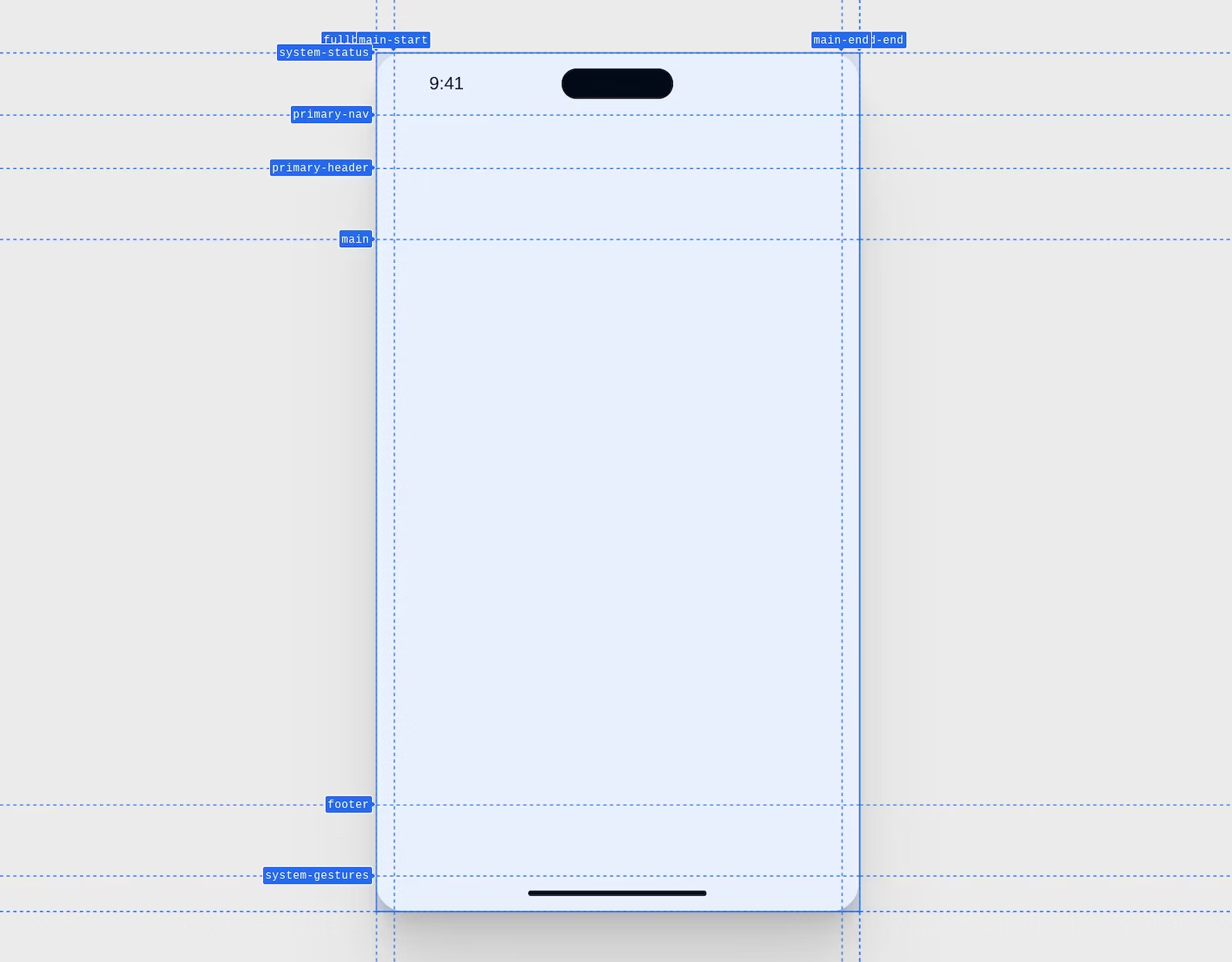
하위 그리드가 출시되기 전에는 이러한 레이아웃이 잘리거나 끊어지지 않도록 콘텐츠를 수동으로 조정하는 경우가 많았습니다.

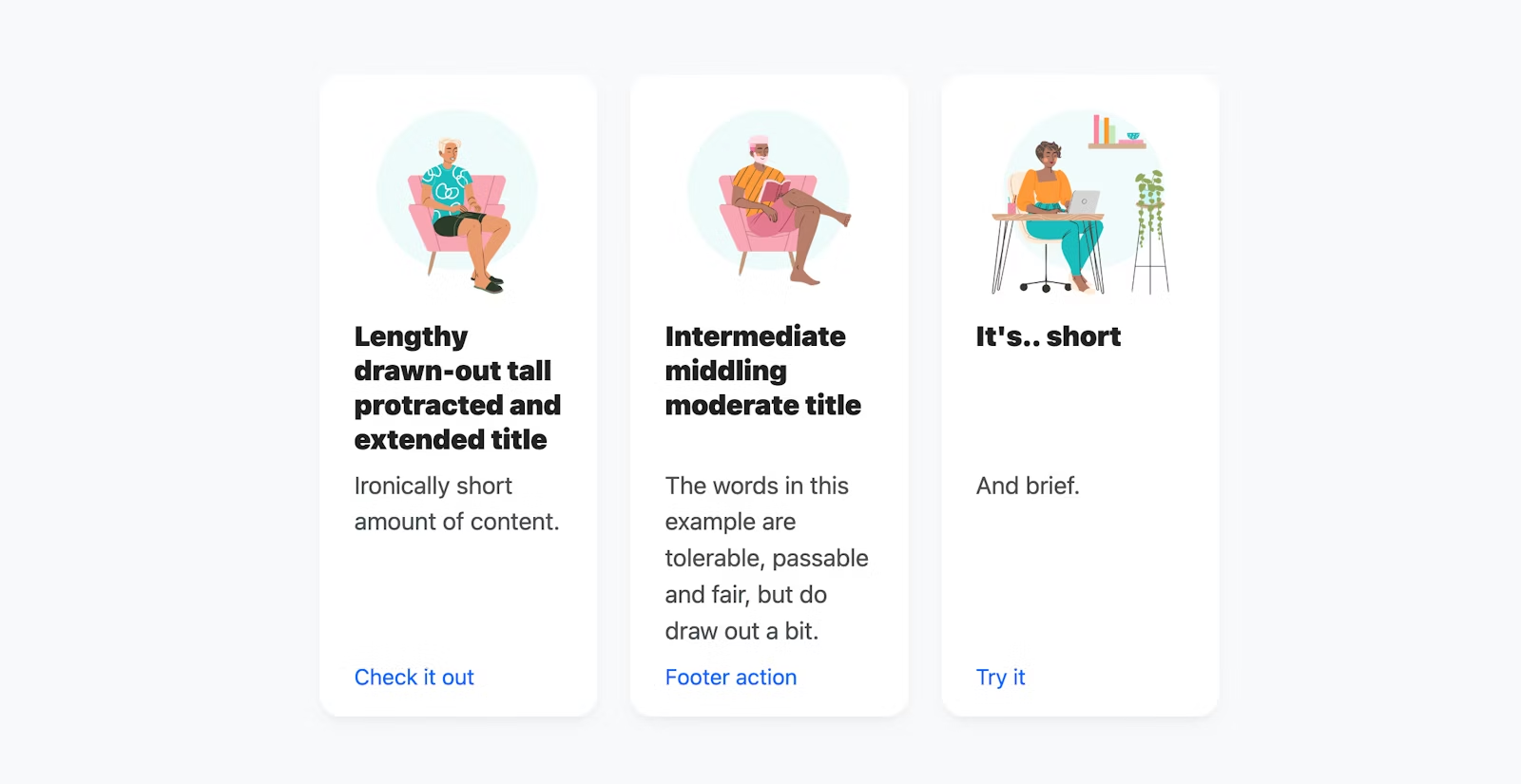
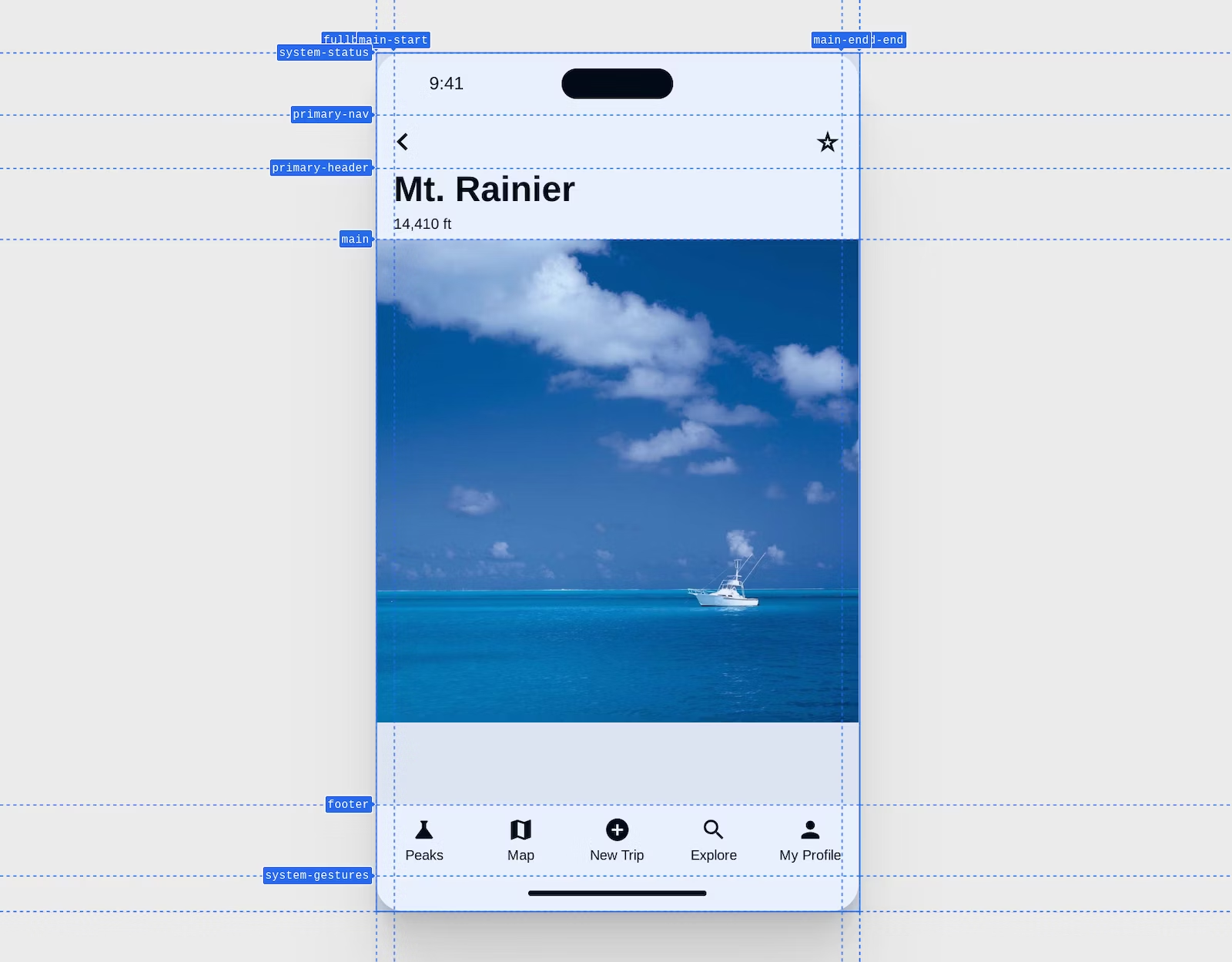
하위 그리드 이후에는 크기가 다양한 콘텐츠를 정렬할 수 있습니다.

하위 그리드 기본사항
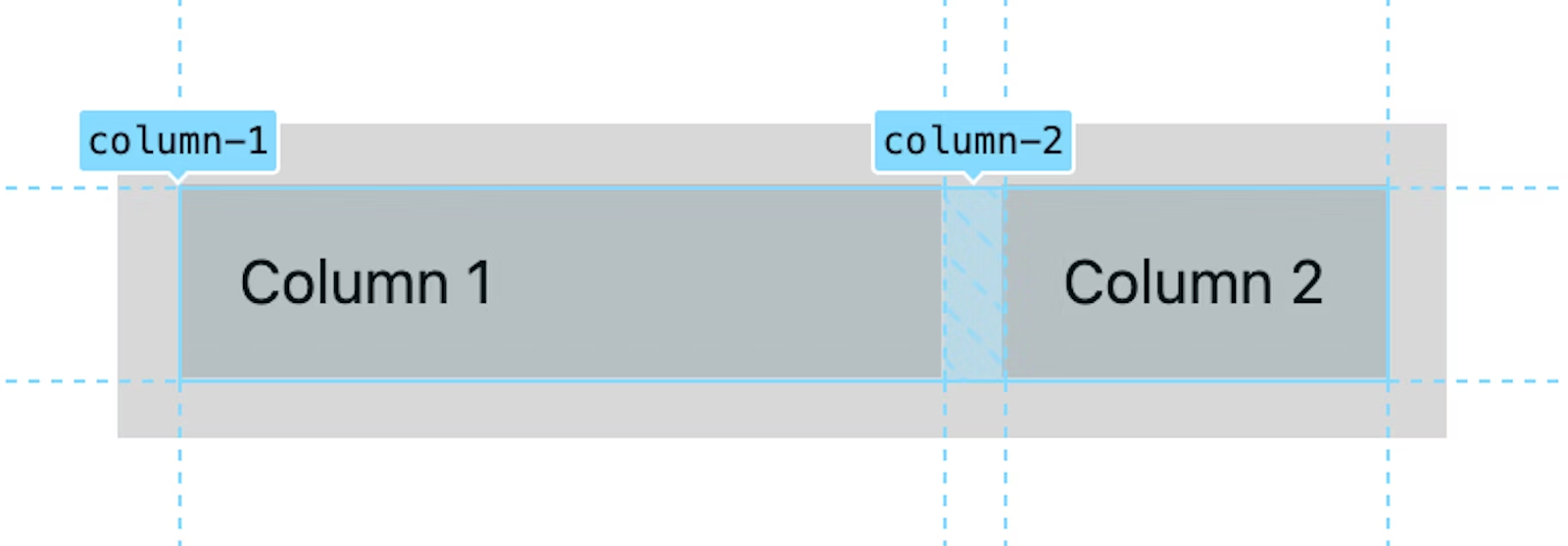
다음은 CSS subgrid의 기본사항을 소개하는 간단한 사용 사례입니다. 그리드는 이름이 지정된 두 열로 정의되며, 첫 번째 열은 너비가 20ch이고 두 번째 열은 공간 1fr의 '나머지'입니다. 열 이름은 필수사항은 아니지만 설명 및 교육 목적으로 사용하기에 좋습니다.
.grid {
display: grid;
gap: 1rem;
grid-template-columns: [column-1] 20ch [column-2] 1fr;
}
그런 다음 이 그리드의 하위 요소가 두 열에 걸쳐 그리드 컨테이너로 설정되고 grid-template-columns를 subgrid로 설정하여 상위 요소의 열을 채택합니다.
.grid > .subgrid {
grid-column: span 2;
display: grid;
grid-template-columns: subgrid; /* 20ch 1fr */
}

이제 상위 그리드의 열이 한 단계 아래의 하위 그리드로 효과적으로 전달되었습니다. 이제 이 하위 그리드에서 두 열 중 하나에 하위 요소를 할당할 수 있습니다.
도전 과제 동일한 데모를 반복하지만 grid-template-rows에 대해 실행합니다.
페이지 수준 '매크로' 그리드 공유
디자이너는 공유 그리드를 사용하여 전체 디자인 위에 선을 그리고 원하는 요소를 그리드에 정렬하는 경우가 많습니다. 이제 웹 개발자도 할 수 있습니다. 이제 이 워크플로를 비롯한 더 많은 작업을 실행할 수 있습니다.
가장 일반적인 디자이너 그리드 워크플로를 구현하면 subgrid의 기능, 워크플로, 잠재력에 대한 유용한 정보를 얻을 수 있습니다.
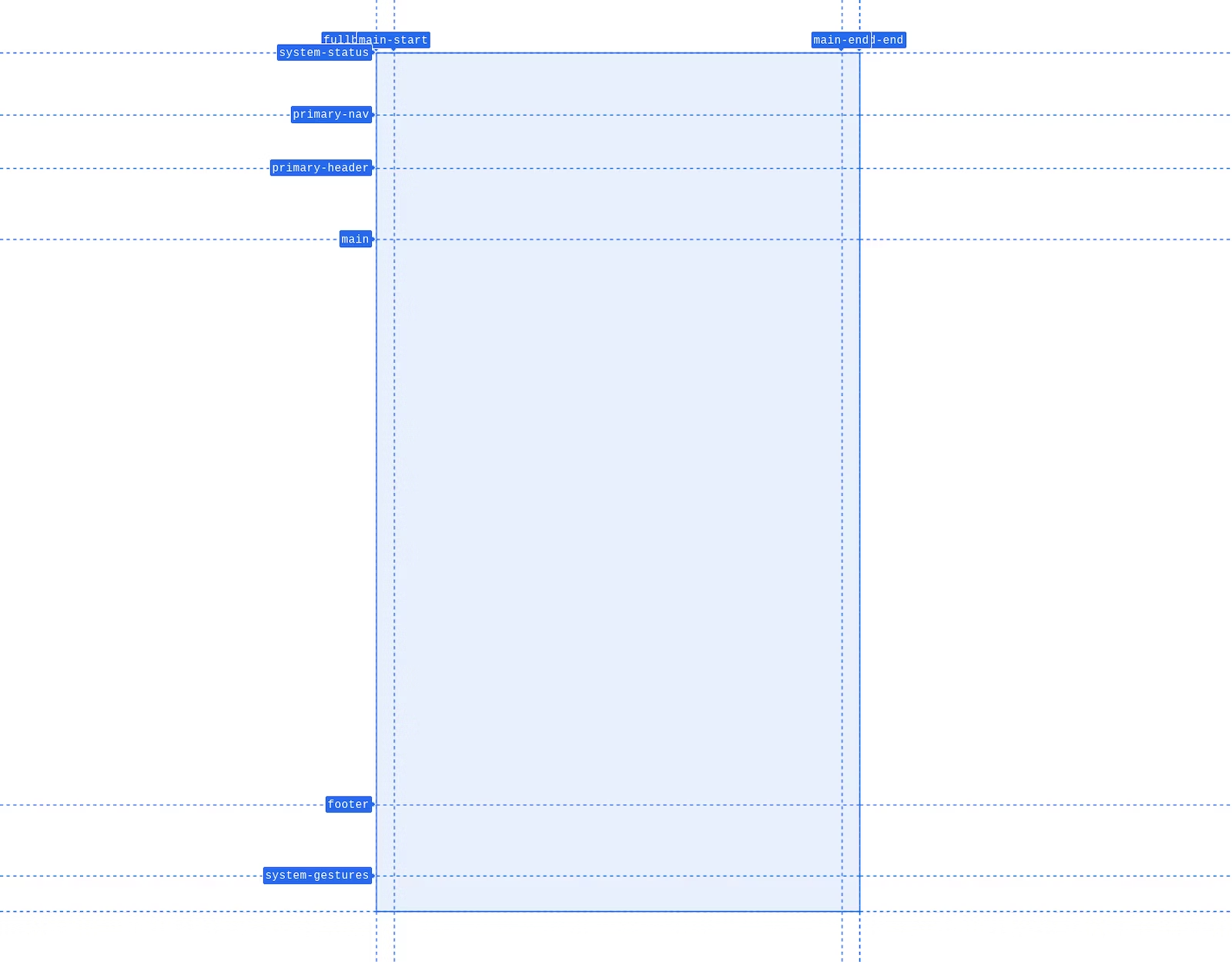
다음은 Chrome DevTools에서 캡처한 모바일 페이지 레이아웃 매크로 그리드의 스크린샷입니다. 선에 이름이 지정되어 있고 구성요소를 배치할 수 있는 명확한 영역이 있습니다.

다음 CSS는 기기 레이아웃의 이름이 지정된 행과 열이 있는 이 그리드를 만듭니다. 각 행과 열에는 크기가 있습니다.
.device {
display: grid;
grid-template-rows:
[system-status] 3.5rem
[primary-nav] 3rem
[primary-header] 4rem
[main] auto
[footer] 4rem
[system-gestures] 2rem
;
grid-template-columns: [fullbleed-start] 1rem [main-start] auto [main-end] 1rem [fullbleed-end];
}
몇 가지 추가 스타일을 사용하면 다음과 같은 디자인을 만들 수 있습니다.

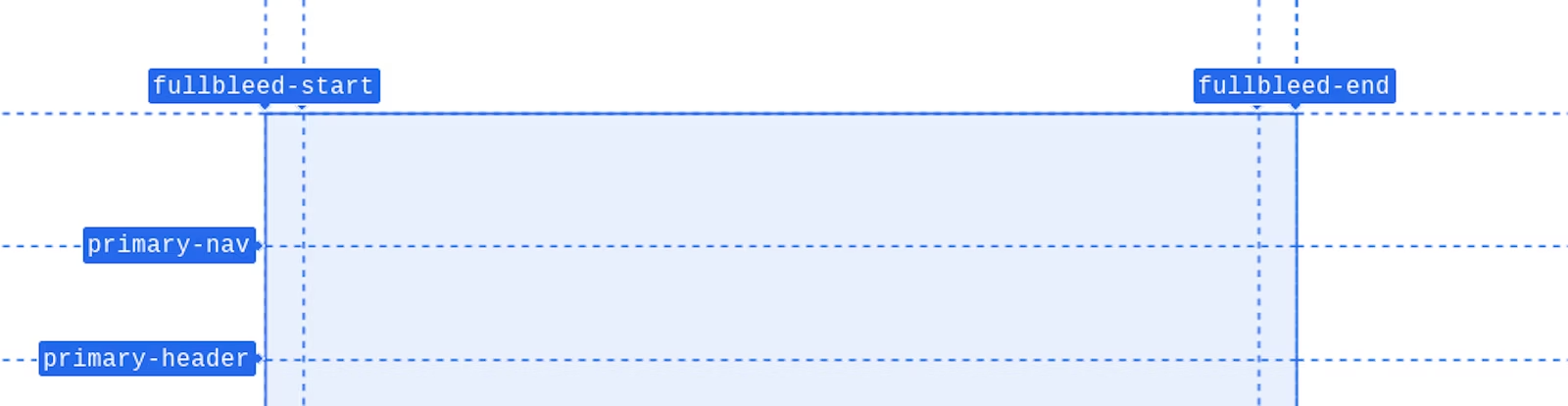
이 상위 요소 내에는 다양한 중첩 요소가 있습니다. 디자인에는 탐색 및 헤더 행 아래에 전체 너비 이미지가 필요합니다. 가장 왼쪽과 오른쪽 열 선 이름은 fullbleed-start 및 fullbleed-end입니다. 이렇게 그리드 라인에 이름을 지정하면 하위 요소가 fullbleed의 위치 바로가기를 사용하여 동시에 정렬할 수 있습니다. 곧 알게 되겠지만 매우 편리합니다.

이름이 지정된 행과 열로 생성된 전반적인 기기 레이아웃을 사용하여 subgrid를 사용하여 이름이 지정된 행과 열을 중첩된 그리드 레이아웃에 전달합니다. 바로 subgrid 마법 같은 순간입니다. 기기 레이아웃은 이름이 지정된 행과 열을 앱 컨테이너에 전달하고 앱 컨테이너는 이를 모든 하위 요소에 전달합니다.
.device > .app,
.app > * {
display: grid;
grid: subgrid / subgrid;
/* same as */
grid-template-rows: subgrid;
grid-template-columns: subgrid;
}
CSS 하위 그리드는 그리드 트랙 목록 대신 사용되는 값입니다. 요소가 상위 요소에서 확장하는 행과 열이 이제 요소가 제공하는 행과 열과 동일합니다. 이렇게 하면 .device 그리드의 선 이름을 .app뿐만 아니라 .app의 하위 요소에도 사용할 수 있습니다. .app 내의 요소가 하위 그리드 전에 .device로 만든 그리드 트랙을 참조할 수 없었습니다.
이렇게 정의하면 이제 subgrid 덕분에 중첩된 이미지가 레이아웃에서 전체 블리드로 설정될 수 있습니다. 음수 값이나 트릭이 없으며 대신 '내 레이아웃은 fullbleed-start에서 fullbleed-end까지 확장됩니다'라는 간단한 한 줄 코드가 있습니다.
.app > main img {
grid-area: fullbleed;
}

디자이너가 사용하는 것과 같은 매크로 그리드가 CSS로 구현되었습니다. 이 개념은 필요에 따라 확장하고 성장할 수 있습니다.
지원 여부 확인
CSS 및 하위 그리드를 사용한 점진적 개선은 익숙하고 간단합니다.
@supports를 사용하고 괄호 안에서 브라우저에 하위 그리드를 템플릿 열 또는 행의 값으로 이해하는지 묻습니다. 다음 예에서는 grid-template-columns 속성이 subgrid 키워드를 지원하는지 확인합니다. 이 경우 하위 그리드를 사용할 수 있습니다.
@supports (grid-template-columns: subgrid) {
/* safe to enhance to */
}
Devtools
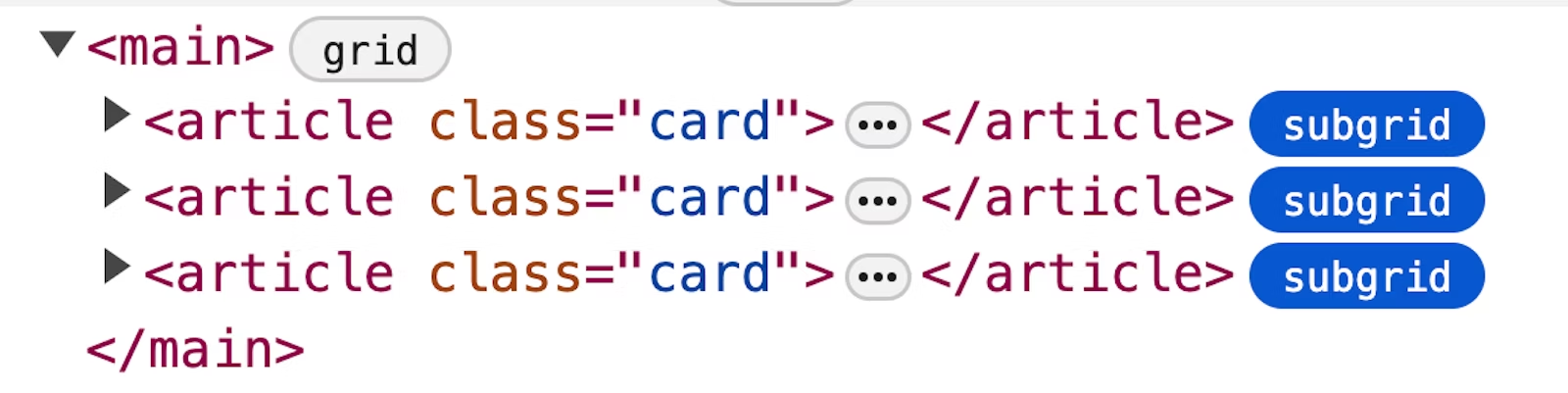
Chrome, Edge, Firefox, Safari에는 모두 우수한 CSS 그리드 DevTools가 있으며 Chrome, Edge, Firefox에는 하위 그리드와 관련된 특정 도구가 있습니다. Chrome은 115에서 도구를 발표했지만 Firefox는 1년 이상 사용해 왔습니다.

하위 그리드 배지는 그리드 배지처럼 작동하지만 하위 그리드인지 아닌지를 시각적으로 구분합니다.
리소스
이 목록은 하위 그리드 도움말, 데모, 시작에 관한 전반적인 아이디어를 모아 놓은 것입니다. 하위 그리드 교육의 다음 단계를 찾고 있다면 다음과 같은 유용한 리소스를 살펴보세요.
- MDN
- 레이첼 앤드류(자막 정렬됨)
- 레이첼 앤드류의 10가지 훌륭한 예시
- 예시 사이트가 있는 레이첼 앤드류
- 아흐마드 샤디드 도움말
- 2022 CSS 데이의 미셸 바커
- 카드
- 크리스 코이어: 양식
- 양식 정렬과 함께 Facundo Corradini
- 목록 항목 마커 정렬을 보여주는 크리스 코이어
- 상위 그리드에 맞춰 컨테이너에서 튀어나오는 미셸 바커
- 이름이 지정된 선 이름과 하위 그리드 상호작용을 보여주는 미리엄 수잔
- 이름이 지정된 영역 기본사항을 소개하는 케빈 파월
- 정렬된 목록이 있는 케빈 파월
- 정렬된 목록이 있는 섀넌 묄러
- 구성요소에 전달된 페이지 수준 그리드가 있는 케빈 파월
- Elad Shechter(devtool 오버레이 및 대체 포함)
- 참고사항의 기준선 정렬을 위해 서브그리드를 멋진 서체로 사용하는 Aaron Iker
- 기사 내 풀블리드 이미지가 있는 애덤 아르길

