Dipublikasikan: 28 September 2023
Petak CSS adalah mesin tata letak yang sangat canggih, tetapi jalur baris dan
kolom yang dibuat di petak induk hanya dapat digunakan untuk memosisikan turunan langsung
penampung petak. Setiap penulis yang menentukan area dan garis grid bernama akan hilang pada elemen lain selain turunan langsung. Dengan subgrid, ukuran, template, dan nama jalur dapat dibagikan
dengan petak bertingkat. Artikel ini menjelaskan cara kerjanya.
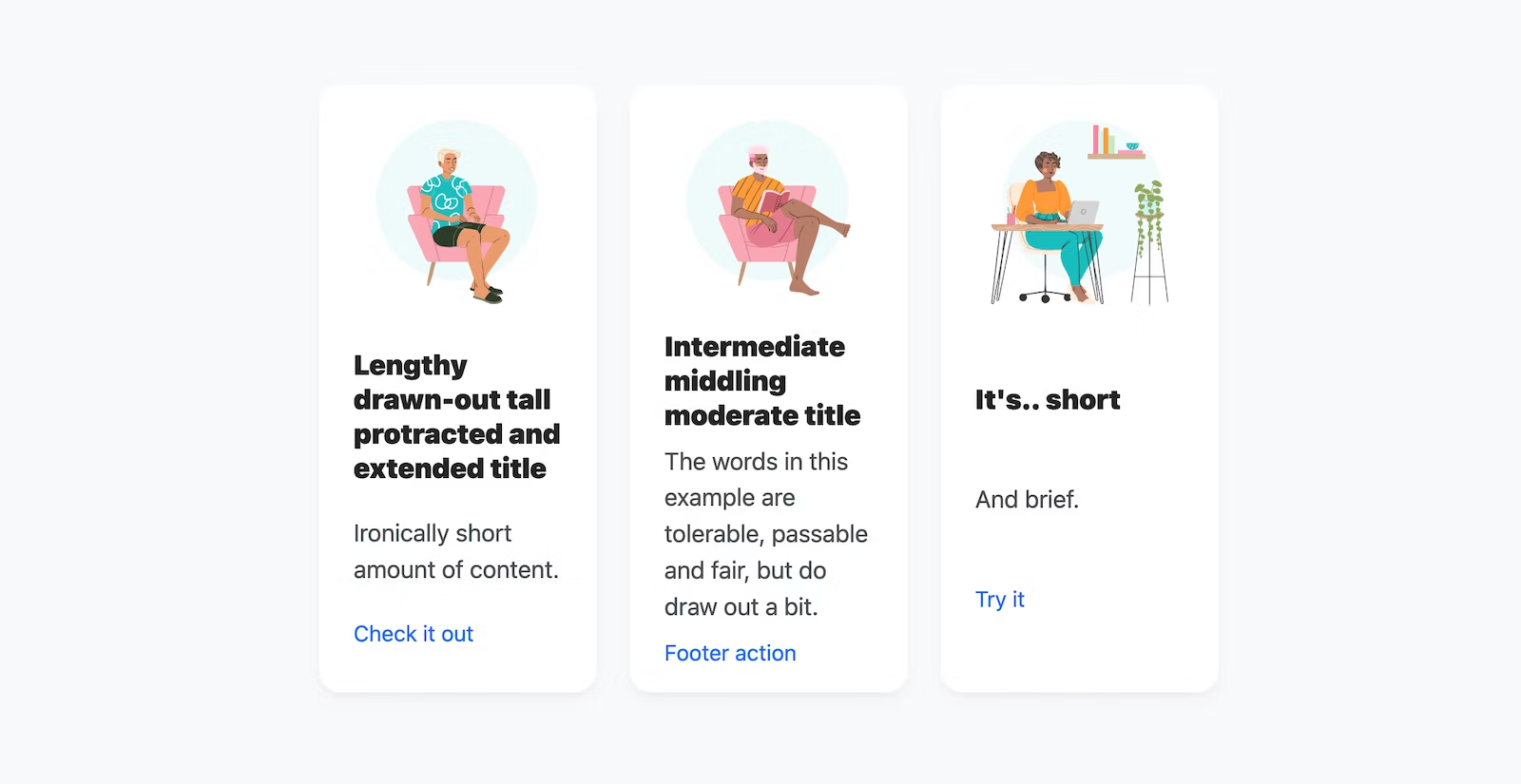
Sebelum sub-petak, konten sering kali disesuaikan secara manual untuk menghindari tata letak yang tidak rata seperti ini.

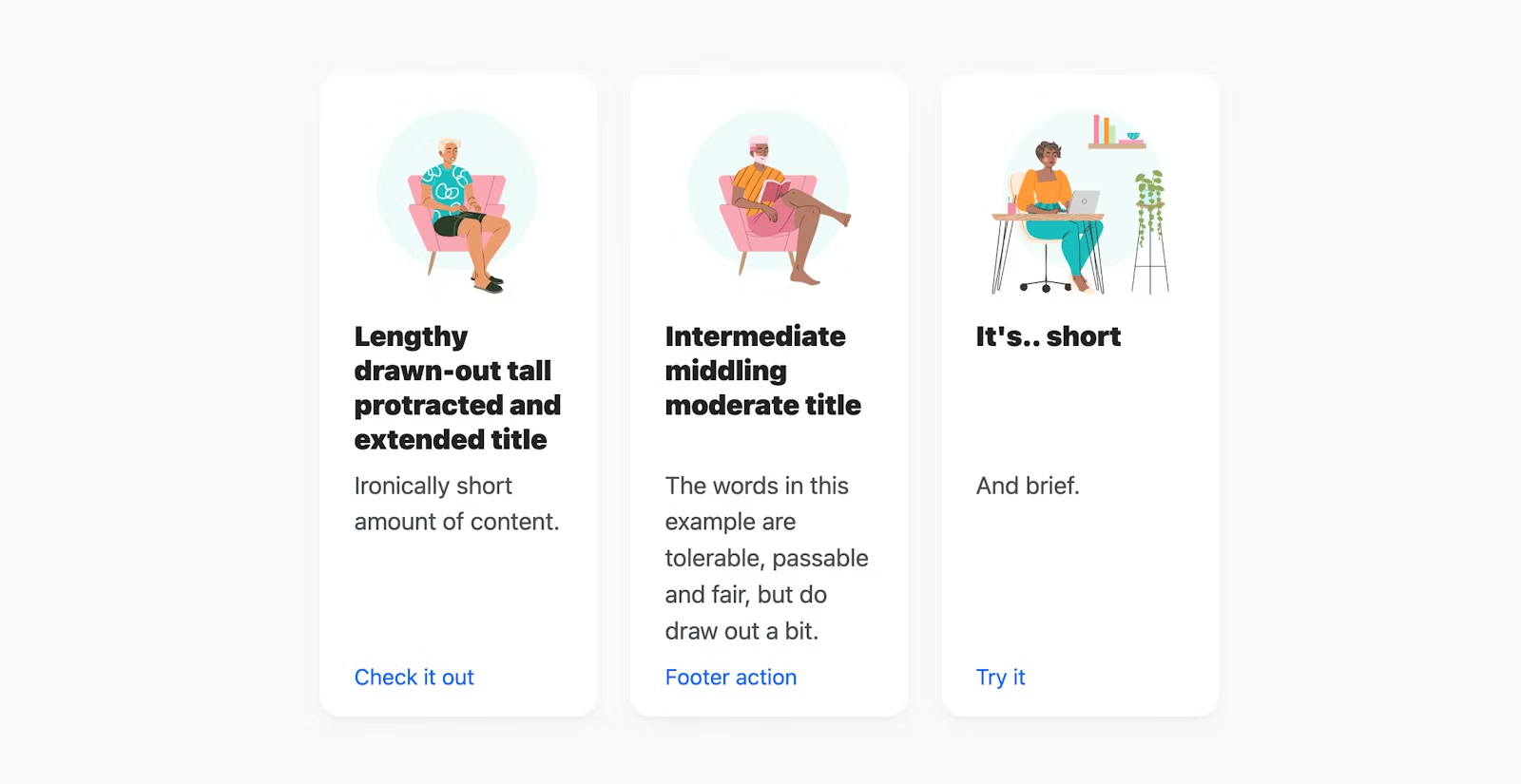
Setelah sub-petak, Anda dapat menyelaraskan konten berukuran variabel.

Dasar-dasar sub-petak
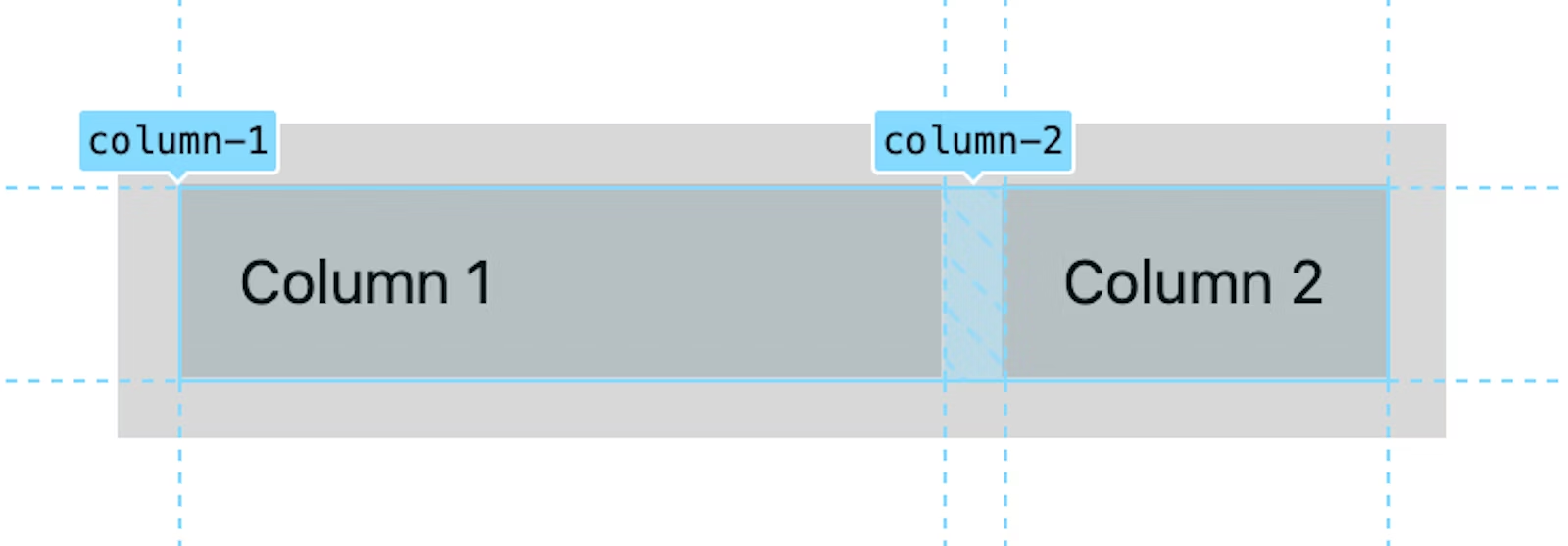
Berikut adalah kasus penggunaan sederhana yang memperkenalkan dasar-dasar CSS subgrid. Petak
ditentukan dengan dua kolom bernama, yang pertama selebar 20ch dan yang kedua
adalah "sisa" ruang 1fr. Nama kolom tidak diperlukan, tetapi sangat cocok
untuk tujuan ilustrasi dan pendidikan.
.grid {
display: grid;
gap: 1rem;
grid-template-columns: [column-1] 20ch [column-2] 1fr;
}
Kemudian, turunan petak tersebut, yang mencakup dua kolom tersebut, ditetapkan sebagai penampung petak,
dan mengadopsi kolom induknya dengan menetapkan grid-template-columns ke
subgrid.
.grid > .subgrid {
grid-column: span 2;
display: grid;
grid-template-columns: subgrid; /* 20ch 1fr */
}

Hanya itu, kolom petak induk telah diteruskan secara efektif ke tingkat subpetak. Sub-petak ini kini dapat menetapkan turunan ke salah satu kolom tersebut.
Tantangan! Ulangi demo yang sama, tetapi lakukan untuk grid-template-rows.
Membagikan petak "makro" tingkat halaman
Desainer sering kali menggunakan petak bersama, menggambar garis di seluruh desain, dan menyelaraskan elemen apa pun yang mereka inginkan. Kini developer web juga dapat melakukannya. Alur kerja yang tepat ini kini dapat dicapai, beserta banyak lagi.
Mengimplementasikan alur kerja petak desainer yang paling umum dapat memberikan insight
yang sangat baik tentang kemampuan, alur kerja, dan potensi subgrid.
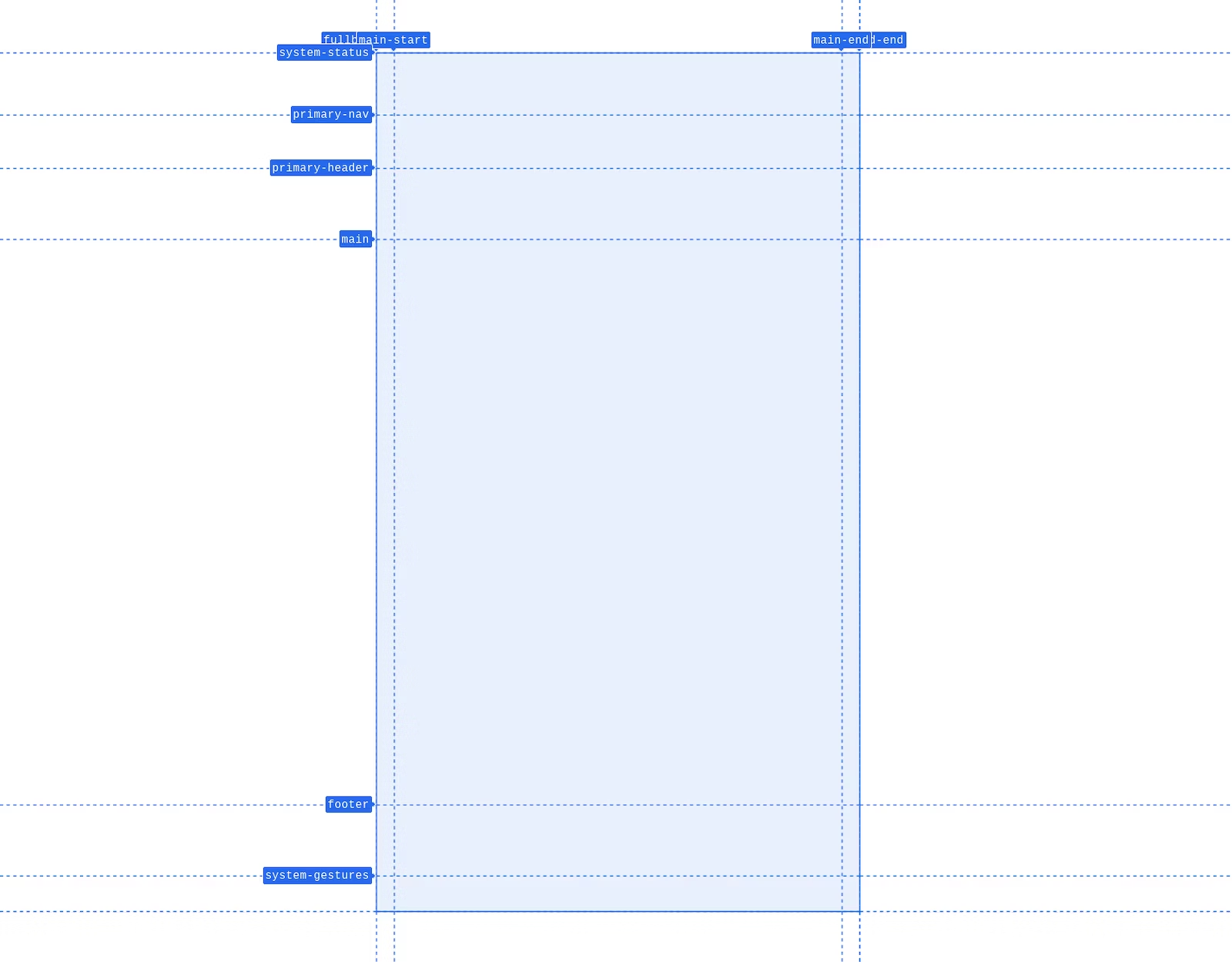
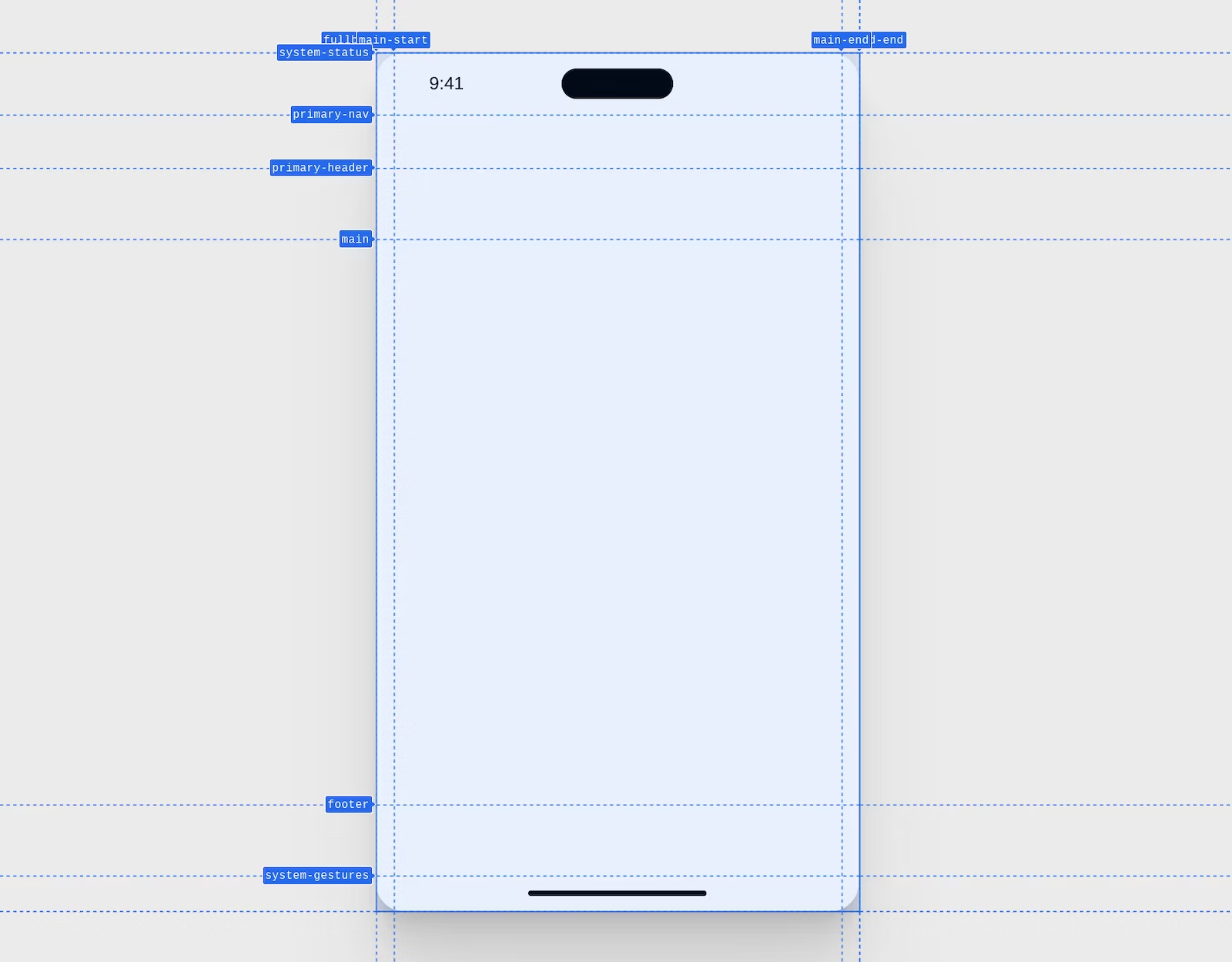
Berikut adalah screenshot yang diambil dari Chrome DevTools dari petak makro tata letak halaman seluler. Garis memiliki nama dan ada area yang jelas untuk penempatan komponen.

CSS berikut membuat petak ini, dengan baris dan kolom bernama untuk tata letak perangkat. Setiap baris dan kolom memiliki ukuran.
.device {
display: grid;
grid-template-rows:
[system-status] 3.5rem
[primary-nav] 3rem
[primary-header] 4rem
[main] auto
[footer] 4rem
[system-gestures] 2rem
;
grid-template-columns: [fullbleed-start] 1rem [main-start] auto [main-end] 1rem [fullbleed-end];
}
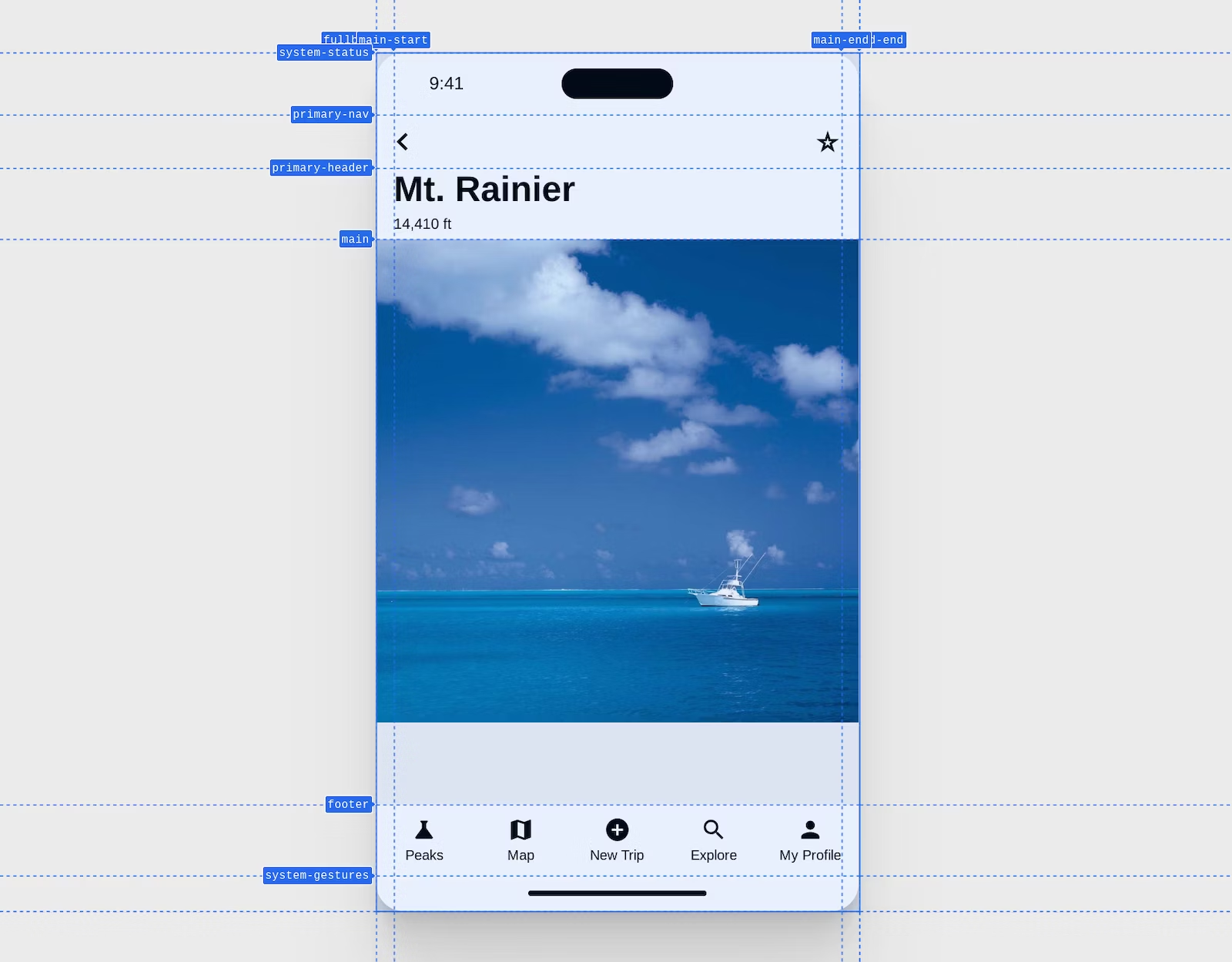
Beberapa gaya tambahan memberikan desain berikut.

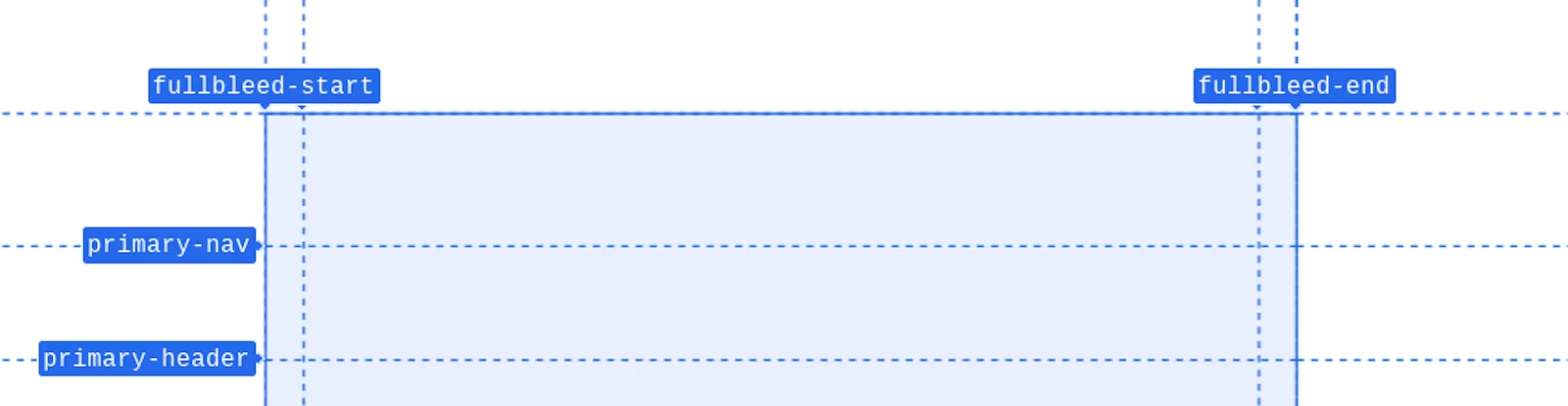
Di dalam induk ini, terdapat berbagai elemen bertingkat. Desain ini memerlukan gambar lebar penuh di bawah baris navigasi dan header. Nama baris kolom paling kiri dan kanan
adalah fullbleed-start dan fullbleed-end. Dengan memberi nama garis petak seperti ini,
turunan dapat disejajarkan secara bersamaan dengan singkatan
penempatan
fullbleed. Cara ini sangat praktis, seperti yang akan Anda lihat nanti.

Dengan tata letak perangkat secara keseluruhan yang dibuat dengan baris dan kolom yang diberi nama bagus, gunakan
subgrid untuk meneruskan baris dan kolom yang diberi nama dengan baik ke tata letak petak bertingkat. Ini
adalah momen ajaib subgrid. Tata letak perangkat meneruskan baris dan
kolom yang dinamai ke penampung aplikasi, yang kemudian meneruskannya ke setiap
turunan.
.device > .app,
.app > * {
display: grid;
grid: subgrid / subgrid;
/* same as */
grid-template-rows: subgrid;
grid-template-columns: subgrid;
}
Subpetak CSS adalah nilai yang digunakan sebagai pengganti daftar jalur petak. Baris dan
kolom yang diperluas elemen dari induknya, kini menjadi baris dan
kolom yang sama dengan yang ditawarkannya. Hal ini membuat nama baris dari petak .device tersedia
untuk turunan .app, bukan hanya .app. Elemen di dalam .app tidak dapat mereferensikan jalur petak yang dibuat oleh .device sebelum subpetak.
Dengan semua ini ditentukan, gambar bertingkat kini dapat dicetak penuh dalam
tata letak berkat subgrid. Tidak ada nilai atau trik negatif, melainkan satu baris yang bagus
yang bertuliskan “tata letak saya mencakup dari fullbleed-start hingga fullbleed-end”.
.app > main img {
grid-area: fullbleed;
}

Jadi, itulah petak makro seperti yang digunakan desainer, yang diterapkan di CSS. Konsep ini dapat diskalakan dan berkembang sesuai kebutuhan Anda.
Memeriksa dukungan
Progressive enhancement dengan CSS dan sub-petak sudah dikenal dan mudah.
Gunakan @supports dan di dalam tanda kurung, tanyakan browser apakah browser memahami
sub-petak sebagai nilai untuk kolom atau baris template. Contoh berikut memeriksa apakah
properti grid-template-columns mendukung kata kunci subgrid, yang jika
benar, berarti sub-petak dapat digunakan
@supports (grid-template-columns: subgrid) {
/* safe to enhance to */
}
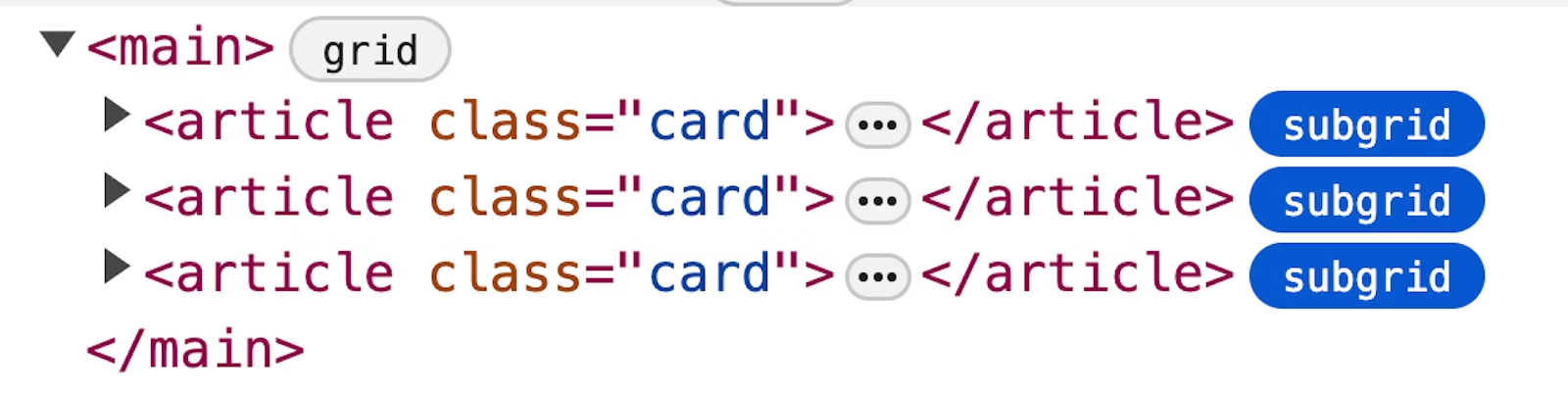
DevTools
Chrome, Edge, Firefox, dan Safari semuanya memiliki DevTools petak CSS yang bagus, dan Chrome, Edge, dan Firefox memiliki alat khusus untuk membantu subpetak. Chrome mengumumkan alat mereka di 115, sedangkan Firefox telah memilikinya selama setahun atau lebih.

Badge subpetak berfungsi seperti badge petak, tetapi secara visual membedakan petak mana yang merupakan subpetak dan mana yang bukan.
Resource
Daftar ini adalah kompilasi artikel sub-petak, demo, dan inspirasi secara keseluruhan untuk memulai. Jika Anda mencari langkah berikutnya untuk pendidikan sub-grid, nikmati semua referensi menarik ini.
- MDN
- Rachel Andrew dengan teks yang sejajar
- Rachel Andrew dengan 10 contoh bagus
- Rachel Andrew dengan situs contoh
- Artikel Ahmad Shadeed
- Michelle Barker di CSS Day 2022
- Kartu
- Chris Coyier dengan formulir
- Facundo Corradini dengan perataan formulir
- Chris Coyier dengan menyelaraskan penanda item daftar
- Michelle Barker muncul dari penampung untuk disejajarkan dengan petak induk
- Miriam Suzanne menampilkan nama baris yang dinamai dan interaksi subpetak
- Kevin Powell dengan dasar-dasar area bernama
- Kevin Powell dengan daftar yang sejajar
- Shannon Moeller dengan daftar yang sejajar
- Kevin Powell dengan petak tingkat halaman yang diteruskan ke komponen
- Elad Shechter dengan overlay dan penggantian devtool
- Aaron Iker dengan penggunaan sub-petak tipografi yang bagus untuk perataan dasar pengukuran catatan kaki
- Adam Argyle dengan gambar fullbleed di dalam artikel

