Buat pengalaman scroll yang terkontrol dengan baik dengan mendeklarasikan posisi penyematan scroll.
Fitur CSS Scroll Snap memungkinkan developer web membuat pengalaman scroll yang terkontrol dengan baik dengan mendeklarasikan posisi penyambungan scroll. Artikel yang dipaginasi dan korsel gambar adalah dua contoh yang umum digunakan. CSS Scroll Snap menyediakan API yang mudah digunakan dan konsisten untuk membangun pola UX populer ini.
Latar belakang
Kasus untuk menyematkan scroll
Men-scroll adalah cara yang populer dan alami untuk berinteraksi dengan konten di web. Fitur ini adalah cara bawaan platform untuk memberikan akses ke informasi yang lebih banyak daripada yang terlihat di layar sekaligus, sehingga menjadi sangat penting di platform seluler dengan ruang layar yang terbatas. Jadi, tidak mengherankan bahwa penulis web semakin memilih untuk mengatur konten ke dalam daftar datar yang dapat di-scroll, bukan hierarki yang dalam.
Kelemahan utama scrolling adalah kurangnya presisi. Scroll jarang berakhir sejajar dengan paragraf atau kalimat. Hal ini bahkan lebih terasa untuk konten yang dipaginasi atau dikelompokkan dengan batas yang bermakna saat scroll selesai di tengah halaman atau gambar, sehingga hanya terlihat sebagian. Kasus penggunaan ini mendapatkan manfaat dari pengalaman men-scroll yang terkontrol dengan baik.
Developer web telah lama mengandalkan solusi berbasis JavaScript untuk mengontrol scroll guna mengatasi kekurangan ini. Namun, solusi berbasis JavaScript gagal memberikan solusi dengan fidelitas penuh karena kurangnya primitif penyesuaian scroll atau akses ke scroll gabungan. CSS Scroll Snap memastikan solusi yang cepat, fidelitas tinggi, dan mudah digunakan yang berfungsi secara konsisten di seluruh browser.
CSS Scroll Snap memungkinkan penulis web menandai setiap penampung scroll dengan batas untuk operasi scroll yang harus diselesaikan. Browser kemudian memilih posisi akhir yang paling sesuai, bergantung pada kekhasan operasi scroll, tata letak dan visibilitas penampung scroll, serta detail posisi pensesuaian, lalu menganimasikannya dengan lancar. Kembali ke contoh sebelumnya, saat pengguna selesai men-scroll carousel, gambar yang terlihat akan bergeser ke posisinya. Tidak perlu penyesuaian scroll oleh JavaScript.

CSS Scroll Snap
Penyelarasan scroll adalah tindakan menyesuaikan offset scroll penampung scroll agar berada pada posisi penyelarasan yang diinginkan setelah operasi scroll selesai.
Penampung scroll dapat memilih untuk mengaktifkan penyambungan scroll menggunakan properti
scroll-snap-type. Hal ini memberi tahu browser bahwa browser harus mempertimbangkan untuk menyelaraskan penampung scroll ini ke posisi penyelarasan yang dihasilkan oleh turunannya. scroll-snap-type
menentukan sumbu tempat scrolling terjadi: x, y, atau both, dan
ketatnya penempelan: mandatory, proximity. Selengkapnya akan dibahas nanti.
Posisi pengepasan dapat dihasilkan dengan mendeklarasikan perataan yang diinginkan pada elemen.
Posisi ini adalah offset scroll saat penampung scroll ancestor terdekat dan elemen disejajarkan seperti yang ditentukan untuk sumbu tertentu. Penyejajaran
berikut dapat dilakukan pada setiap sumbu: start, end, center.
Penyesuaian start berarti tepi awal snapport penampung scroll harus
sejajar dengan tepi awal area penampung elemen. Demikian pula, perataan end dan
center berarti tepi akhir atau tengah penampung scroll harus sejajar dengan tepi akhir atau tengah area penampung elemen.
Contoh berikut mengilustrasikan cara menggunakan konsep ini.
Contoh: Galeri horizontal
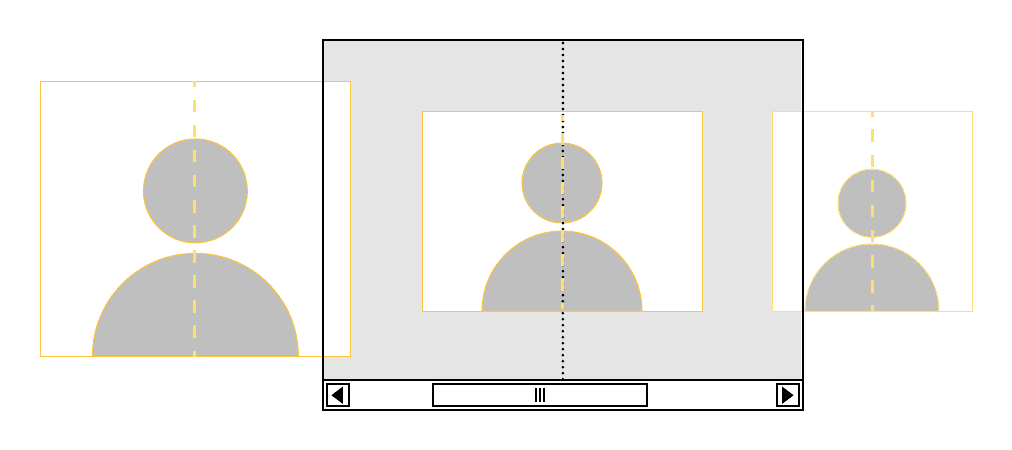
Kasus penggunaan umum untuk penyematan scroll adalah carousel gambar. Misalnya, untuk
membuat carousel gambar horizontal yang menyentak ke setiap gambar saat Anda men-scroll, kita
dapat menentukan penampung scroll agar memiliki scroll-snap-type
wajib pada sumbu horizontal.
Tetapkan setiap gambar ke scroll-snap-align: center untuk memastikan bahwa
penyentakan memusatkan gambar dalam carousel.
#gallery {
scroll-snap-type: x mandatory;
overflow-x: scroll;
display: flex;
}
#gallery img {
scroll-snap-align: center;
}
<div id="gallery">
<img src="cat.jpg">
<img src="dog.jpg">
<img src="another_cute_animal.jpg">
</div>
Karena posisi penyesuaian dikaitkan dengan elemen, algoritma penyesuaian dapat secara cerdas menentukan kapan dan bagaimana penyesuaian dilakukan berdasarkan elemen dan ukuran penampung scroll. Misalnya, pertimbangkan kasus saat satu gambar lebih besar daripada carousel. Algoritma pengepasan yang tidak canggih dapat mencegah pengguna menggeser untuk melihat gambar lengkap. Namun, spesifikasi memerlukan penerapan untuk mendeteksi kasus ini dan memungkinkan pengguna men-scroll dengan bebas di dalam gambar tersebut hanya dengan menyentuh tepinya.
Contoh: halaman produk yang telah dilalui
Kasus umum lainnya yang dapat memanfaatkan fitur penyelarasan scroll adalah halaman dengan
beberapa bagian logis untuk men-scroll secara vertikal, misalnya, halaman
produk umum. scroll-snap-type: y proximity; lebih cocok untuk kasus seperti ini. Tidak mengganggu saat pengguna men-scroll ke bagian tengah bagian tertentu, tetapi juga menyentak dan menarik perhatian ke bagian baru saat pengguna men-scroll cukup dekat.
Berikut cara melakukannya:
article {
scroll-snap-type: y proximity;
/* Reserve space for header plus some extra space for sneak peeking. */
scroll-padding-top: 15vh;
overflow-y: scroll;
}
section {
/* Snap align start. */
scroll-snap-align: start;
}
header {
position: fixed;
height: 10vh;
}
<article>
<header> Header </header>
<section> Section One </section>
<section> Section Two </section>
<section> Section Three </section>
</article>
Padding dan margin scroll
Halaman produk memiliki header atas dengan posisi tetap. Desain juga meminta agar sebagian bagian atas tetap terlihat saat penampung scroll di-snap agar memberikan petunjuk desain kepada pengguna tentang konten di atas.
Properti scroll-padding
adalah properti CSS baru yang dapat digunakan untuk menyesuaikan
area yang dapat dilihat secara efektif dari penampung scroll, atau snapport, yang
digunakan saat menghitung perataan snap scroll. Properti ini menentukan inset
terhadap kotak padding penampung scroll. Dalam contoh kami, inset tambahan 15vh
ditambahkan ke bagian atas, yang menginstruksikan browser untuk mempertimbangkan posisi yang lebih rendah,
15vh di bawah tepi atas penampung scroll, sebagai tepi awal vertikalnya untuk
penyematan scroll. Saat menyematkan, tepi awal elemen target penyematan akan
sejajar dengan posisi baru ini, sehingga menyisakan ruang di atas.
Properti scroll-margin
menentukan jumlah luar yang digunakan untuk menyesuaikan kotak efektif target pengepasan
mirip dengan cara kerja scroll-padding pada penampung scroll pengepasan.
Anda mungkin memperhatikan bahwa kedua properti ini tidak memiliki kata "snap" di dalamnya. Hal ini disengaja karena benar-benar mengubah kotak untuk semua operasi
scroll yang relevan dan bukan hanya penyesuaian scroll. Misalnya, Chrome mempertimbangkannya saat menghitung ukuran halaman untuk operasi scroll penomoran halaman seperti PageDown dan PageUp, dan juga saat menghitung jumlah scroll untuk operasi Element.scrollIntoView().
Interaksi dengan API scrolling lainnya
DOM Scrolling API
Penyelarasan scroll terjadi setelah semua operasi scroll, termasuk yang dimulai oleh skrip. Saat Anda menggunakan API seperti Element.scrollTo, browser akan menghitung posisi scroll yang diinginkan dari operasi, lalu menerapkan logika penyesuaian yang sesuai untuk menemukan lokasi akhir yang disesuaikan. Dengan demikian, tidak perlu skrip pengguna untuk melakukan penghitungan manual apa pun untuk penarikan.
Scroll lancar
Scroll lancar mengontrol perilaku operasi scroll terprogram, sedangkan penyambungan scroll menentukan tujuannya. Karena mengontrol aspek ortogonal scrolling, keduanya dapat digunakan bersama dan saling melengkapi.
Perilaku overscroll
Overscroll behavior API mengontrol cara scroll dirantai di beberapa elemen dan tidak terpengaruh oleh fitur penyematan scroll.
Peringatan dan praktik terbaik
Hindari penggunaan penempelan wajib saat elemen target berjarak jauh. Hal ini dapat menyebabkan konten di antara posisi pengepasan menjadi tidak dapat diakses.
Dalam banyak kasus, penghentian scroll dapat ditambahkan sebagai peningkatan
tanpa perlu mendeteksi fitur.
Jika diperlukan, gunakan @supports atau CSS.supports untuk mendeteksi dukungan untuk CSS Scroll Snap.
Hindari penggunaan scroll-snap-type yang juga ada dalam spesifikasi yang tidak digunakan lagi.
Deteksi fitur di CSS
@supports (scroll-snap-align: start) {
article {
scroll-snap-type: y proximity;
scroll-padding-top: 15vh;
overflow-y: scroll;
}
}
Deteksi fitur di JavaScript
if (CSS.supports('scroll-snap-align: start')) {
// use css scroll snap
} else {
// use fallback
}
Jangan berasumsi bahwa API scrolling secara terprogram seperti Element.scrollTo
selalu selesai pada offset scroll yang diminta. Penyelarasan scroll dapat menyesuaikan
offset scroll setelah scroll terprogram selesai. Perhatikan bahwa ini bukan asumsi yang baik bahkan sebelum fitur paskan scroll karena scrolling mungkin terganggu karena alasan lain, tetapi hal ini terutama terjadi pada fitur paskan scroll.
Tugas mendatang
Pengalaman men-scroll menjadi fokus
survei terbaru oleh tim Chrome.
Hasil survei mengidentifikasi beberapa area yang memerlukan pekerjaan tambahan
untuk memperkecil kesenjangan antara library plugin dan CSS.
Tugas mendatang akan berfokus pada scroll-snap, termasuk:
- Ketersediaan dan kompatibilitas API di seluruh browser.
- Bekerja dengan
CSS API baru seperti
scroll-start. - Bekerja pada
peristiwa JS baru seperti
snapChanged().



