스크롤 스냅 위치를 선언하여 잘 제어된 스크롤 환경을 만드세요.
CSS 스크롤 스냅 기능을 사용하면 웹 개발자가 스크롤 스냅 위치를 선언하여 잘 제어된 스크롤 환경을 만들 수 있습니다. 페이지로 나눈 도움말과 이미지 캐러셀이 이와 관련해 일반적으로 사용되는 두 가지 예입니다. CSS 스크롤 스냅은 이러한 인기 UX 패턴을 빌드하기 위한 사용하기 쉽고 일관된 API를 제공합니다.
배경
스크롤 스냅의 사례
스크롤은 웹에서 콘텐츠와 상호작용하는 인기 있고 자연스러운 방법입니다. 이는 화면에 한 번에 표시되는 것보다 더 많은 정보에 액세스할 수 있는 플랫폼의 기본 수단이며, 특히 화면 공간이 제한된 모바일 플랫폼에서 매우 중요합니다. 따라서 웹 작성자가 깊은 계층 구조가 아닌 스크롤 가능한 플랫 목록으로 콘텐츠를 구성하는 것을 점점 더 선호하는 것은 당연합니다.
스크롤의 주요 단점은 정밀도가 부족하다는 것입니다. 스크롤이 단락이나 문장에 맞춰 정렬되는 경우는 거의 없습니다. 페이지나 이미지의 중간에서 스크롤이 끝나 부분적으로만 표시되는 경우 의미 있는 경계가 있는 페이지로 나누거나 항목화된 콘텐츠에서 이러한 문제가 더욱 두드러집니다. 이러한 사용 사례는 잘 제어된 스크롤 환경의 이점을 누릴 수 있습니다.
웹 개발자는 이 단점을 해결하기 위해 스크롤을 제어하는 JavaScript 기반 솔루션을 오랫동안 사용해 왔습니다. 하지만 JavaScript 기반 솔루션은 스크롤 맞춤설정 기본 요소가 없거나 합성 스크롤에 액세스할 수 없어 완전한 충실도 솔루션을 제공하지 못합니다. CSS 스크롤 스냅은 브라우저 전반에서 일관되게 작동하는 빠르고 충실도가 높으며 사용하기 쉬운 솔루션을 보장합니다.
CSS 스크롤 스냅을 사용하면 웹 작성자가 스크롤 작업이 완료될 스크롤 컨테이너를 경계로 표시할 수 있습니다. 그러면 브라우저가 스크롤 작업, 스크롤 컨테이너의 레이아웃과 표시 상태, 스냅 위치의 세부정보에 따라 가장 적절한 종료 위치를 선택하고 부드럽게 애니메이션을 적용합니다. 이전 예로 돌아가면 사용자가 캐러셀 스크롤을 완료하면 표시된 이미지가 제자리에 스냅됩니다. JavaScript에서 스크롤을 조정할 필요가 없습니다.

CSS 스크롤 스냅
스크롤 스냅은 스크롤 작업이 완료되면 스크롤 컨테이너의 스크롤 오프셋을 원하는 스냅 위치로 조정하는 행위입니다.
스크롤 컨테이너는 scroll-snap-type 속성을 사용하여 스크롤 스냅을 선택할 수 있습니다. 이렇게 하면 브라우저가 이 스크롤 컨테이너를 하위 요소에서 생성된 스냅 위치로 스냅해야 한다고 알립니다. scroll-snap-type는 스크롤이 발생하는 축(x, y 또는 both)과 스냅 엄격성(mandatory, proximity)을 결정합니다. 이 내용은 나중에 자세히 알아보겠습니다.
요소에 원하는 정렬을 선언하여 스냅 위치를 생성할 수 있습니다.
이 위치는 지정된 축에 대해 가장 가까운 상위 스크롤 컨테이너와 요소가 정렬되는 스크롤 오프셋입니다. 각 축에서 가능한 정렬은 start, end, center입니다.
start 정렬은 스크롤 컨테이너 스냅 포트 시작 가장자리가 요소 스냅 영역 시작 가장자리와 동일해야 함을 의미합니다. 마찬가지로 end 및 center 정렬은 스크롤 컨테이너 스냅 포트 끝 가장자리 또는 중앙이 요소 스냅 영역 끝 가장자리 또는 중앙과 정렬되어야 함을 의미합니다.
다음 예는 이러한 개념을 사용하는 방법을 보여줍니다.
예: 가로 갤러리
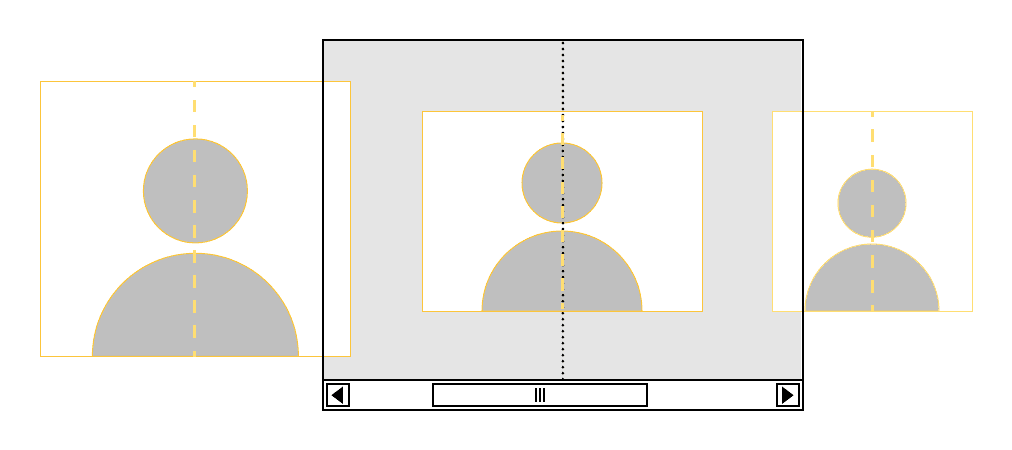
스크롤 스냅의 일반적인 사용 사례는 이미지 캐러셀입니다. 예를 들어 스크롤할 때 각 이미지에 스냅되는 가로 이미지 캐러셀을 만들려면 가로 축에 필수 scroll-snap-type가 있는 스크롤 컨테이너를 지정하면 됩니다. 스냅으로 캐러셀 내에서 이미지가 중앙에 배치되도록 각 이미지를 scroll-snap-align: center로 설정합니다.
#gallery {
scroll-snap-type: x mandatory;
overflow-x: scroll;
display: flex;
}
#gallery img {
scroll-snap-align: center;
}
<div id="gallery">
<img src="cat.jpg">
<img src="dog.jpg">
<img src="another_cute_animal.jpg">
</div>
스냅 위치는 요소와 연결되어 있으므로 스냅 알고리즘은 요소와 스크롤 컨테이너 크기를 고려하여 스냅 시기와 방법을 스마트하게 결정할 수 있습니다. 예를 들어 이미지가 캐러셀보다 큰 경우를 생각해 보겠습니다. 단순한 스냅 알고리즘은 사용자가 전체 이미지를 보기 위해 화면을 이동하는 것을 방해할 수 있습니다. 하지만 사양에서는 구현이 이 사례를 감지하고 사용자가 이미지 내에서 자유롭게 스크롤할 수 있도록 가장자리에서만 스냅해야 합니다.
예: 여정 기반 제품 페이지
스크롤 스냅의 이점을 누릴 수 있는 또 다른 일반적인 사례는 세로로 스크롤할 수 있는 논리적 섹션이 여러 개 있는 페이지입니다(예: 일반적인 제품 페이지). 이러한 경우에는 scroll-snap-type: y proximity;이 더 적합합니다. 사용자가 특정 섹션의 중간으로 스크롤할 때는 방해하지 않지만 충분히 가까이 스크롤하면 스냅하여 새 섹션에 주의를 집중시킵니다.
다음과 같이 하면 됩니다.
article {
scroll-snap-type: y proximity;
/* Reserve space for header plus some extra space for sneak peeking. */
scroll-padding-top: 15vh;
overflow-y: scroll;
}
section {
/* Snap align start. */
scroll-snap-align: start;
}
header {
position: fixed;
height: 10vh;
}
<article>
<header> Header </header>
<section> Section One </section>
<section> Section Two </section>
<section> Section Three </section>
</article>
스크롤 패딩 및 여백
제품 페이지에 고정된 상단 헤더가 있습니다. 또한 스크롤 컨테이너가 스냅될 때 상단 섹션의 일부가 표시되어 위의 콘텐츠에 관한 디자인 신호를 사용자에게 제공해야 합니다.
scroll-padding 속성은 스크롤 컨테이너 또는 스냅포트의 효과적인 표시 가능 영역을 조정하는 데 사용할 수 있는 새로운 CSS 속성입니다. 스냅포트는 스크롤 스냅 정렬을 계산할 때 사용됩니다. 이 속성은 스크롤 컨테이너의 패딩 상자에 대한 인셋을 정의합니다. 이 예에서는 15vh 추가 인셋이 상단에 추가되어 브라우저가 스크롤 스냅의 세로 시작 가장자리로 스크롤 컨테이너의 상단 가장자리 아래에 있는 15vh 더 낮은 위치를 고려하도록 지시합니다. 스냅할 때 스냅 타겟 요소의 시작 가장자리가 이 새 위치와 정렬되므로 위에 공간이 남습니다.
scroll-margin 속성은 스냅 스크롤 컨테이너에서 scroll-padding가 작동하는 방식과 유사하게 스냅 타겟 유효 상자를 조정하는 데 사용되는 인셋 양을 정의합니다.
이 두 속성에는 'snap'이라는 단어가 없습니다. 이는 모든 관련 스크롤 작업의 상자를 실제로 수정하며 스크롤 스냅만은 아니기 때문에 의도된 것입니다. 예를 들어 Chrome은 PageDown 및 PageUp과 같은 페이지로 나누기 스크롤 작업을 위한 페이지 크기를 계산할 때와 Element.scrollIntoView() 작업을 위한 스크롤 양을 계산할 때 이를 고려합니다.
다른 스크롤 API와의 상호작용
DOM 스크롤 API
스크롤 스냅은 스크립트로 시작된 스크롤 작업을 비롯한 모든 스크롤 작업 후에 발생합니다. Element.scrollTo와 같은 API를 사용하면 브라우저에서 작업의 의도된 스크롤 위치를 계산한 다음 적절한 스냅 로직을 적용하여 최종 스냅 위치를 찾습니다. 따라서 스냅을 위해 사용자 스크립트가 수동으로 계산할 필요가 없습니다.
부드러운 스크롤
부드러운 스크롤은 프로그래매틱 스크롤 작업의 동작을 제어하고 스크롤 스냅은 대상을 결정합니다. 스크롤의 직교 측면을 제어하므로 함께 사용하여 서로 보완할 수 있습니다.
오버스크롤 동작
오버스크롤 동작 API는 여러 요소에서 스크롤이 연결되는 방식을 제어하며 스크롤 스냅의 영향을 받지 않습니다.
주의사항 및 권장사항
타겟 요소가 넓게 떨어져 있는 경우 강제 스냅을 사용하지 마세요. 이로 인해 스냅 위치 사이의 콘텐츠에 액세스할 수 없게 될 수 있습니다.
많은 경우 스크롤 스냅은 기능 감지 없이 개선사항으로 추가할 수 있습니다.
필요한 경우 @supports 또는 CSS.supports을 사용하여 CSS 스크롤 스냅 지원을 감지합니다.
지원 중단된 사양에도 있는 scroll-snap-type를 사용하지 마세요.
CSS의 기능 감지
@supports (scroll-snap-align: start) {
article {
scroll-snap-type: y proximity;
scroll-padding-top: 15vh;
overflow-y: scroll;
}
}
JavaScript의 기능 감지
if (CSS.supports('scroll-snap-align: start')) {
// use css scroll snap
} else {
// use fallback
}
Element.scrollTo과 같은 프로그래매틱 방식으로 스크롤하는 API가 항상 요청된 스크롤 오프셋에서 완료된다고 가정하지 마세요. 스크롤 스냅은 프로그래매틱 스크롤이 완료된 후 스크롤 오프셋을 조정할 수 있습니다. 스크롤 스냅 이전에도 스크롤이 다른 이유로 중단될 수 있으므로 이는 좋은 가정이 아니었지만 스크롤 스냅의 경우에는 특히 그렇습니다.
향후 작업
스크롤 환경은 Chrome팀의 최근 설문조사의 초점이었습니다.
설문조사 결과에 따르면 플러그인 라이브러리와 CSS 간의 격차를 줄이기 위해 추가 작업이 필요한 영역이 여러 개 있는 것으로 확인되었습니다.
향후 작업은 다음을 비롯한 scroll-snap에 중점을 둘 예정입니다.



