Crea experiencias de desplazamiento bien controladas declarando posiciones de ajuste de desplazamiento.
La función CSS Scroll Snap permite a los desarrolladores web crear experiencias de desplazamiento bien controladas declarando posiciones de ajuste de desplazamiento. Los artículos paginados y los carruseles de imágenes son dos ejemplos de uso común. CSS Scroll Snap proporciona una API coherente y fácil de usar para compilar estos patrones de UX populares.
Fondo
El caso del ajuste de desplazamiento
El desplazamiento es una forma popular y natural de interactuar con el contenido en la Web. Es el medio nativo de la plataforma para brindar acceso a más información de la que se ve en la pantalla a la vez, y se vuelve especialmente vital en las plataformas para dispositivos móviles con espacio de pantalla limitado. Por lo tanto, no es sorprendente que los autores web prefieran cada vez más organizar el contenido en listas planas desplazables en lugar de jerarquías profundas.
El principal inconveniente del desplazamiento es su falta de precisión. Rara vez un desplazamiento termina alineado con un párrafo o una oración. Esto es aún más pronunciado para el contenido paginado o enumerado con límites significativos cuando el desplazamiento finaliza en el medio de la página o la imagen, lo que lo deja parcialmente visible. Estos casos de uso se benefician de una experiencia de desplazamiento bien controlada.
Los desarrolladores web han dependido durante mucho tiempo de soluciones basadas en JavaScript para controlar el desplazamiento y abordar esta deficiencia. Sin embargo, las soluciones basadas en JavaScript no proporcionan una solución de fidelidad completa debido a la falta de primitivas de personalización del desplazamiento o acceso al desplazamiento compuesto. CSS Scroll Snap garantiza una solución rápida, de alta fidelidad y fácil de usar que funciona de manera coherente en todos los navegadores.
CSS Scroll Snap permite que los autores web marquen cada contenedor de desplazamiento con límites para las operaciones de desplazamiento en las que se debe detener. Luego, los navegadores eligen la posición final más adecuada según las particularidades de la operación de desplazamiento, el diseño y la visibilidad del contenedor de desplazamiento, y los detalles de las posiciones de ajuste, y, luego, realizan una animación fluida hasta esa posición. Volviendo a nuestro ejemplo anterior, a medida que el usuario termina de desplazarse por el carrusel, la imagen visible se ajusta en su lugar. JavaScript no necesita realizar ajustes de desplazamiento.

CSS Scroll Snap
El ajuste de desplazamiento es la acción de ajustar el desplazamiento de un contenedor de desplazamiento para que se encuentre en una posición de ajuste preferida una vez que finaliza la operación de desplazamiento.
Un contenedor de desplazamiento puede habilitar el ajuste de desplazamiento con la propiedad scroll-snap-type. Esto le indica al navegador que debe considerar ajustar este contenedor de desplazamiento a las posiciones de ajuste que producen sus elementos secundarios. scroll-snap-type determina el eje en el que se produce el desplazamiento: x, y o both, y la rigidez del ajuste: mandatory, proximity. Hablaremos más sobre estos temas más adelante.
Se puede producir una posición de ajuste declarando una alineación deseada en un elemento.
Esta posición es el desplazamiento de desplazamiento en el que el contenedor de desplazamiento principal más cercano y el elemento se alinean según lo especificado para el eje determinado. Las siguientes alineaciones son posibles en cada eje: start, end, center.
Una alineación start significa que el borde inicial del punto de ajuste del contenedor de desplazamiento debe estar alineado con el borde inicial del área de ajuste del elemento. Del mismo modo, las alineaciones end y center significan que el borde final o el centro del punto de ajuste del contenedor de desplazamiento deben estar alineados con el borde final o el centro del área de ajuste del elemento.
En los siguientes ejemplos, se ilustra cómo usar estos conceptos.
Ejemplo: Una galería horizontal
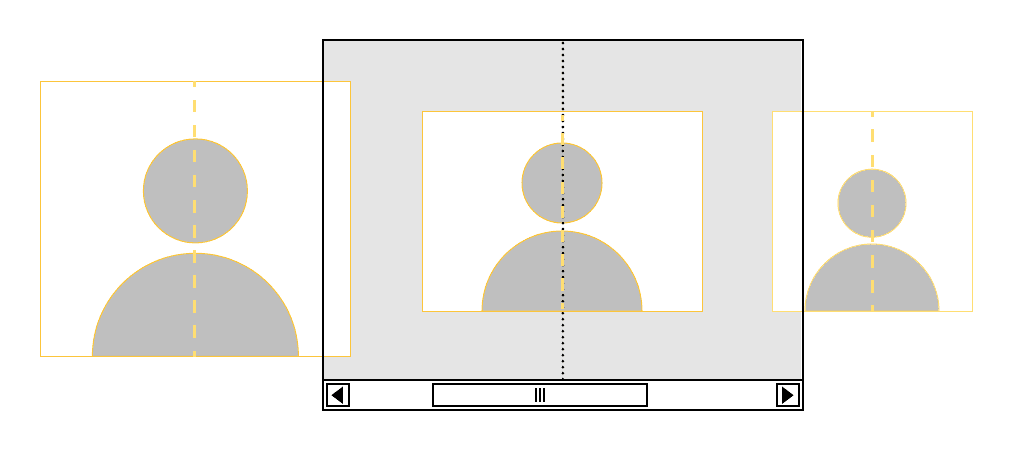
Un caso de uso común para el ajuste de desplazamiento es un carrusel de imágenes. Por ejemplo, para crear un carrusel de imágenes horizontal que se ajuste a cada imagen a medida que te desplazas, podemos especificar que el contenedor de desplazamiento tenga un scroll-snap-type obligatorio en el eje horizontal y establecer cada imagen en scroll-snap-align: center para garantizar que el ajuste centre la imagen dentro del carrusel.
#gallery {
scroll-snap-type: x mandatory;
overflow-x: scroll;
display: flex;
}
#gallery img {
scroll-snap-align: center;
}
<div id="gallery">
<img src="cat.jpg">
<img src="dog.jpg">
<img src="another_cute_animal.jpg">
</div>
Dado que las posiciones de ajuste están asociadas a un elemento, el algoritmo de ajuste puede ser inteligente sobre cuándo y cómo ajustar un elemento y el tamaño del contenedor de desplazamiento. Por ejemplo, considera el caso en el que una imagen es más grande que el carrusel. Un algoritmo de ajuste ingenuo puede impedir que el usuario se desplace lateralmente para ver la imagen completa. Sin embargo, la especificación requiere que las implementaciones detecten este caso y permitan que el usuario se desplace libremente por esa imagen, y que solo se ajuste a sus bordes.
Ejemplo: Una página de producto con un recorrido
Otro caso común que puede beneficiarse del ajuste de desplazamiento son las páginas con varias secciones lógicas por las que desplazarse verticalmente, por ejemplo, una página de producto típica. scroll-snap-type: y proximity; se adapta mejor a casos como este. No interfiere cuando un usuario se desplaza hasta la mitad de una sección en particular, sino que también se ajusta y llama la atención hacia una nueva sección cuando se desplaza lo suficientemente cerca.
A continuación, te indicamos cómo lograrlo:
article {
scroll-snap-type: y proximity;
/* Reserve space for header plus some extra space for sneak peeking. */
scroll-padding-top: 15vh;
overflow-y: scroll;
}
section {
/* Snap align start. */
scroll-snap-align: start;
}
header {
position: fixed;
height: 10vh;
}
<article>
<header> Header </header>
<section> Section One </section>
<section> Section Two </section>
<section> Section Three </section>
</article>
Padding y margen de desplazamiento
La página del producto tiene un encabezado fijo en la parte superior. El diseño también requería que parte de la sección superior permaneciera visible cuando el contenedor de desplazamiento se ajustara para proporcionar una sugerencia de diseño a los usuarios sobre el contenido anterior.
La propiedad scroll-padding es una nueva propiedad de CSS que se puede usar para ajustar la región visible efectiva del contenedor de desplazamiento, o snapport, que se usa cuando se calculan las alineaciones de ajuste de desplazamiento. La propiedad define una inserción contra la caja de relleno del contenedor de desplazamiento. En nuestro ejemplo, se agregó 15vh inserción adicional en la parte superior, lo que indica al navegador que considere una posición inferior, 15vh por debajo del borde superior del contenedor de desplazamiento, como su borde de inicio vertical para el ajuste de desplazamiento. Cuando se alinea, el borde inicial del elemento de destino de la alineación quedará al ras de esta nueva posición, lo que dejará espacio arriba.
La propiedad scroll-margin define la cantidad de inicio que se usa para ajustar la caja efectiva del objetivo de ajuste, de manera similar a cómo funciona scroll-padding en el contenedor de desplazamiento de ajuste.
Es posible que hayas notado que estas dos propiedades no contienen la palabra "snap". Esto es intencional, ya que modifican el cuadro para todas las operaciones de desplazamiento pertinentes y no solo para el ajuste de desplazamiento. Por ejemplo, Chrome los tiene en cuenta cuando calcula el tamaño de la página para las operaciones de desplazamiento de paginación, como PageDown y PageUp, y también cuando calcula la cantidad de desplazamiento para la operación Element.scrollIntoView().
Interacción con otras APIs de desplazamiento
API de DOM Scrolling
El ajuste de desplazamiento se produce después de todas las operaciones de desplazamiento, incluidas las que se inician con una secuencia de comandos. Cuando usas APIs como Element.scrollTo, el navegador calculará la posición de desplazamiento prevista de la operación y, luego, aplicará la lógica de ajuste adecuada para encontrar la ubicación final ajustada. Por lo tanto, no es necesario que la secuencia de comandos del usuario realice cálculos manuales para el ajuste.
Desplazamiento fluido
El desplazamiento suave controla el comportamiento de una operación de desplazamiento programática mientras que el ajuste de desplazamiento determina su destino. Dado que controlan aspectos ortogonales del desplazamiento, se pueden usar en conjunto y complementarse.
Comportamiento de sobredesplazamiento
La API de comportamiento de desplazamiento excesivo controla cómo se encadena el desplazamiento en varios elementos y no se ve afectada por el ajuste de desplazamiento.
Advertencias y prácticas recomendadas
Evita usar el ajuste obligatorio cuando los elementos de destino estén muy separados. Esto puede provocar que el contenido entre las posiciones de ajuste deje de estar disponible.
En muchos casos, el ajuste de desplazamiento se puede agregar como una mejora sin necesidad de detectar funciones.
Si es necesario, usa @supports o CSS.supports para detectar la compatibilidad con CSS Scroll Snap.
Evita usar scroll-snap-type, que también está presente en la especificación obsoleta.
Detección de funciones en CSS
@supports (scroll-snap-align: start) {
article {
scroll-snap-type: y proximity;
scroll-padding-top: 15vh;
overflow-y: scroll;
}
}
Detección de funciones en JavaScript
if (CSS.supports('scroll-snap-align: start')) {
// use css scroll snap
} else {
// use fallback
}
No supongas que las APIs de desplazamiento programático, como Element.scrollTo, siempre finalizan en el desplazamiento solicitado. El ajuste de desplazamiento puede ajustar el desplazamiento después de que se complete el desplazamiento programático. Ten en cuenta que esta no era una buena suposición incluso antes del ajuste de desplazamiento, ya que el desplazamiento se pudo haber interrumpido por otros motivos, pero es especialmente el caso con el ajuste de desplazamiento.
Trabajo futuro
La experiencia de desplazamiento fue el enfoque de una encuesta reciente del equipo de Chrome.
Los resultados de la encuesta identificaron varias áreas que necesitan trabajo adicional para reducir la brecha entre las bibliotecas de complementos y CSS.
El trabajo próximo se centrará en scroll-snap, lo que incluye lo siguiente:
- Disponibilidad y compatibilidad de la API en todos los navegadores
- Trabajar en nuevas APIs de CSS, como
scroll-start - Trabajar en nuevos eventos de JS, como
snapChanged()



