CSS ::marker позволяет изменять содержимое и некоторые стили маркеров и нумерации в HTML-списках.

Введение в псевдоэлементы
Псевдоэлемент представляет часть документа, которая не представлена в дереве документа. Например, вы можете выбрать первую строку абзаца с помощью псевдоэлемента p::first-line , даже если эта строка текста не окружена HTML-элементом.
Рассмотрим следующий неупорядоченный список HTML:
<ul>
<li>Lorem ipsum dolor sit amet consectetur adipisicing elit</li>
<li>Dolores quaerat illo totam porro</li>
<li>Quidem aliquid perferendis voluptates</li>
<li>Ipsa adipisci fugit assumenda dicta voluptates nihil reprehenderit
consequatur alias facilis rem</li>
<li>Fuga</li>
</ul>
Что отображается следующим образом со стилем по умолчанию:
Точка в начале каждого элемента <ul> генерируется в процессе отображения списка и не имеет собственного элемента HTML. ::marker — это псевдоэлемент, представляющий эту точку или число в начале элемента упорядоченного списка.
Создать маркер
Поле ::marker marker автоматически генерируется внутри каждого элемента списка, перед фактическим содержимым и псевдоэлементом ::before .
li::before {
content: "::before";
background: lightgray;
border-radius: 1ch;
padding-inline: 1ch;
margin-inline-end: 1ch;
}
Элементы списка обычно представляют собой HTML-элементы <li> , но вы можете использовать display: list-item для преобразования других элементов в элементы списка.
<dl>
<dt>Lorem</dt>
<dd>Lorem ipsum dolor sit amet consectetur adipisicing elit</dd>
<dd>Dolores quaerat illo totam porro</dd>
<dt>Ipsum</dt>
<dd>Quidem aliquid perferendis voluptates</dd>
</dl>
dd {
display: list-item;
list-style-type: "🤯";
padding-inline-start: 1ch;
}
Стиль маркера
До того, как ::marker стал доступен, вы могли стилизовать списки, используя list-style-type и list-style-image для изменения символа элемента списка:
li {
list-style-image: url(/right-arrow.svg);
/* OR */
list-style-type: '👉';
padding-inline-start: 1ch;
}
::marker добавляет возможность изменять цвет, размер и интервал между маркерами, позволяя вам выбирать псевдоэлементы маркеров по отдельности или глобально в вашем CSS:
li::marker {
color: hotpink;
}
li:first-child::marker {
font-size: 5rem;
}
::marker предоставляет гораздо больше возможностей управления стилями маркеров, чем list-style-type , но работает не со всеми свойствами CSS. Разрешены следующие свойства:
-
animation-* -
transition-* -
color -
direction -
font-* -
content -
unicode-bidi -
white-space
Измените содержимое ::marker , используя content , а не list-style-type . В следующем примере показано, как свойства list-style-type применяются ко всему элементу списка, а ::marker позволяет выбрать только поле маркера. Свойство background работает с list-style-type , но не с ::marker .
li:nth-child(1) { list-style-type: '?'; font-size: 2rem; background: hsl(200 20% 88%); animation: color-change 3s ease-in-out infinite; }
li:nth-child(2)::marker { content: '!'; font-size: 2rem; background: hsl(200 20% 88%); animation: color-change 3s ease-in-out infinite; }
Изменить содержимое маркера
Вот несколько примеров того, как можно оформить маркеры.
Изменить все элементы списка
li {
list-style-type: "😍";
}
/* OR */
li::marker {
content: "😍";
}
Изменить только один элемент списка
li:last-child::marker {
content: "😍";
}
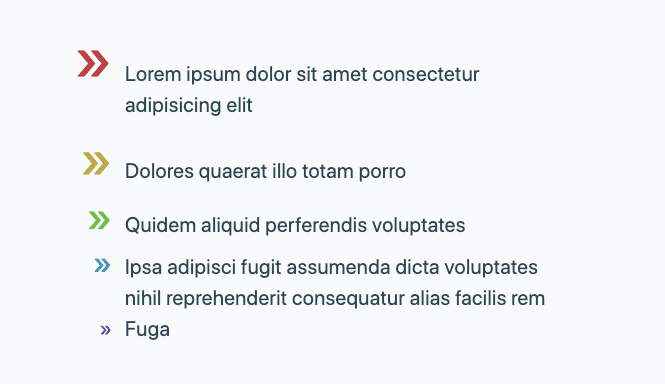
Определение маркеров с помощью SVG
li::marker {
content: url(/heart.svg);
content: url(#heart);
content: url("data:image/svg+xml;charset=UTF-8,<svg xmlns='http://www.w3.org/2000/svg' version='1.1' height='24' width='24'><path d='M12 21.35l-1.45-1.32C5.4 15.36 2 12.28 2 8.5 2 5.42 4.42 3 7.5 3c1.74 0 3.41.81 4.5 2.09C13.09 3.81 14.76 3 16.5 3 19.58 3 22 5.42 22 8.5c0 3.78-3.4 6.86-8.55 11.54L12 21.35z' fill='none' stroke='hotpink' stroke-width='3'/></svg>");
}
Изменить упорядоченные списки
А как насчёт элемента <ol> ? Маркер в элементе упорядоченного списка по умолчанию — это число, а не точка или маркер. В CSS они называются счётчиками (Counters ) и имеют свойства, позволяющие устанавливать или сбрасывать начальное и конечное значение числа, а также заменять их, например, римскими цифрами. Вы также можете использовать ::marker для стилизации счётчиков и даже использовать значение содержимого маркера для создания собственного представления нумерации.
li::marker {
content: counter(list-item) "› ";
color: hotpink;
}
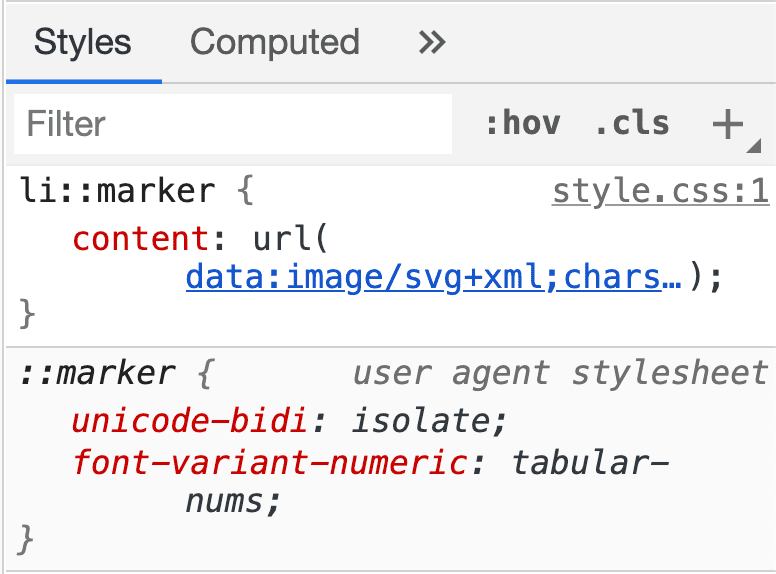
Отлаживать
Инструменты разработчика Chrome помогут вам проверять, отлаживать и изменять стили, применяемые к псевдоэлементам ::marker .

Ресурсы
Дополнительную информацию о ::marker можно получить здесь:



