Com o CSS ::marker, você pode
mudar o conteúdo e alguns dos estilos de marcadores e números em listas HTML.

Introdução aos pseudoelementos
Um pseudoelemento representa uma parte do documento que não está representada na árvore do documento. Por exemplo, é possível selecionar a primeira linha de um parágrafo usando
o pseudoelemento p::first-line, mesmo que não haja um elemento HTML envolvendo
essa linha de texto.
Considere a seguinte lista não ordenada em HTML:
<ul>
<li>Lorem ipsum dolor sit amet consectetur adipisicing elit</li>
<li>Dolores quaerat illo totam porro</li>
<li>Quidem aliquid perferendis voluptates</li>
<li>Ipsa adipisci fugit assumenda dicta voluptates nihil reprehenderit
consequatur alias facilis rem</li>
<li>Fuga</li>
</ul>
Que é renderizado da seguinte forma com o estilo padrão:
O ponto no início de cada elemento <ul> é gerado como parte da renderização da lista e não tem um elemento HTML próprio. ::marker é um pseudoelemento que representa esse ponto ou o número no início de um elemento de lista ordenada.
Criar um marcador
A caixa de marcador do pseudoelemento ::marker é gerada automaticamente dentro de cada
elemento de item de lista, antes do conteúdo real e do pseudoelemento ::before.
li::before {
content: "::before";
background: lightgray;
border-radius: 1ch;
padding-inline: 1ch;
margin-inline-end: 1ch;
}
Os itens de lista geralmente são elementos HTML <li>, mas você pode usar display: list-item
para transformar outros elementos em itens de lista.
<dl>
<dt>Lorem</dt>
<dd>Lorem ipsum dolor sit amet consectetur adipisicing elit</dd>
<dd>Dolores quaerat illo totam porro</dd>
<dt>Ipsum</dt>
<dd>Quidem aliquid perferendis voluptates</dd>
</dl>
dd {
display: list-item;
list-style-type: "🤯";
padding-inline-start: 1ch;
}
Estilizar um marcador
Antes da disponibilidade do ::marker, era possível estilizar listas usando
list-style-type e list-style-image para mudar o símbolo do item da lista:
li {
list-style-image: url(/right-arrow.svg);
/* OR */
list-style-type: '👉';
padding-inline-start: 1ch;
}
O ::marker adiciona a capacidade de mudar a cor, o tamanho e o espaçamento dos marcadores, permitindo que você segmenta pseudo-elementos de marcador individualmente ou globalmente no seu CSS:
li::marker {
color: hotpink;
}
li:first-child::marker {
font-size: 5rem;
}
::marker oferece muito mais controle sobre os estilos de marcador do que list-style-type, mas não funciona com todas as propriedades de CSS. As seguintes propriedades são permitidas:
animation-*transition-*colordirectionfont-*contentunicode-bidiwhite-space
Mude o conteúdo de um ::marker usando content, não list-style-type. O
exemplo a seguir mostra como as propriedades de list-style-type se aplicam a todo o
item da lista, e ::marker permite segmentar apenas a caixa de marcador. A propriedade background funciona com list-style-type, mas não com ::marker.
li:nth-child(1) { list-style-type: '?'; font-size: 2rem; background: hsl(200 20% 88%); animation: color-change 3s ease-in-out infinite; }
li:nth-child(2)::marker { content: '!'; font-size: 2rem; background: hsl(200 20% 88%); animation: color-change 3s ease-in-out infinite; }
Mudar o conteúdo de um marcador
Confira alguns exemplos de como estilizar seus marcadores.
Mudar todos os itens da lista
li {
list-style-type: "😍";
}
/* OR */
li::marker {
content: "😍";
}
Mudar apenas um item da lista
li:last-child::marker {
content: "😍";
}
Definir marcadores com SVG
li::marker {
content: url(/heart.svg);
content: url(#heart);
content: url("data:image/svg+xml;charset=UTF-8,<svg xmlns='http://www.w3.org/2000/svg' version='1.1' height='24' width='24'><path d='M12 21.35l-1.45-1.32C5.4 15.36 2 12.28 2 8.5 2 5.42 4.42 3 7.5 3c1.74 0 3.41.81 4.5 2.09C13.09 3.81 14.76 3 16.5 3 19.58 3 22 5.42 22 8.5c0 3.78-3.4 6.86-8.55 11.54L12 21.35z' fill='none' stroke='hotpink' stroke-width='3'/></svg>");
}
Mudar listas ordenadas
E um <ol>? O marcador de um item de lista ordenada é um número por padrão, não um ponto ou "bullet". Em CSS, eles são chamados de contadores e têm propriedades para definir ou redefinir onde o número começa e termina ou para alternar para, por exemplo, números romanos. Você também pode usar ::marker para estilizar
contadores e até mesmo usar o valor do conteúdo do marcador para criar sua própria apresentação
de numeração.
li::marker {
content: counter(list-item) "› ";
color: hotpink;
}
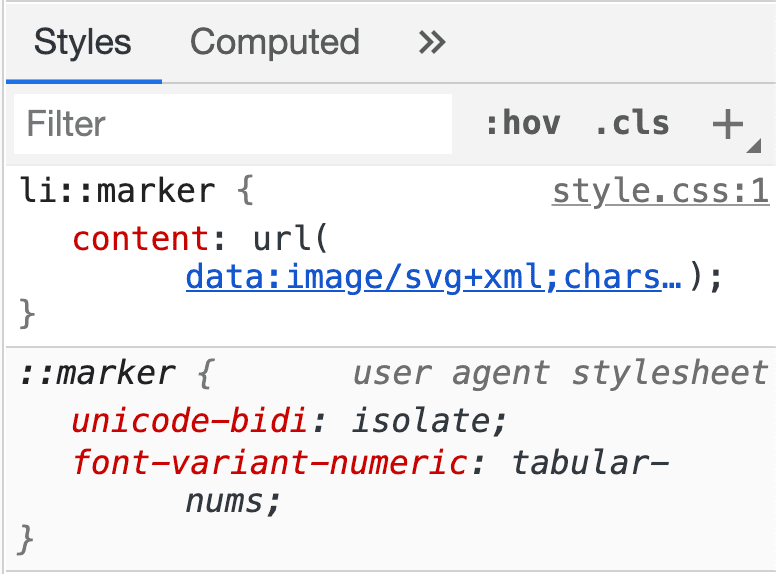
Depurar
O Chrome DevTools pode ajudar você a inspecionar, depurar e modificar os estilos aplicados aos pseudoelementos
::marker.

Recursos
Saiba mais sobre ::marker:



