CSS ::marker memungkinkan Anda mengubah konten dan beberapa gaya butir dan angka dalam daftar HTML.

Pengantar elemen semu
Elemen semu merepresentasikan bagian dalam dokumen yang tidak direpresentasikan dalam
hierarki dokumen. Misalnya, Anda dapat memilih baris pertama paragraf menggunakan
pseudo-elemen p::first-line, meskipun tidak ada elemen HTML yang membungkus
baris teks tersebut.
Pertimbangkan daftar tidak berurutan HTML berikut:
<ul>
<li>Lorem ipsum dolor sit amet consectetur adipisicing elit</li>
<li>Dolores quaerat illo totam porro</li>
<li>Quidem aliquid perferendis voluptates</li>
<li>Ipsa adipisci fugit assumenda dicta voluptates nihil reprehenderit
consequatur alias facilis rem</li>
<li>Fuga</li>
</ul>
Yang dirender sebagai berikut dengan gaya default:
Titik di awal setiap elemen <ul> dibuat sebagai bagian dari rendering
daftar, dan tidak memiliki elemen HTML-nya sendiri. ::marker adalah
pseudo-element yang merepresentasikan titik tersebut, atau angka di awal elemen
daftar berurutan.
Membuat penanda
Kotak penanda elemen semu ::marker dibuat secara otomatis di dalam setiap
elemen item daftar, sebelum konten sebenarnya dan elemen semu ::before.
li::before {
content: "::before";
background: lightgray;
border-radius: 1ch;
padding-inline: 1ch;
margin-inline-end: 1ch;
}
Item daftar biasanya berupa elemen HTML <li>, tetapi Anda dapat menggunakan display: list-item
untuk mengubah elemen lain menjadi item daftar.
<dl>
<dt>Lorem</dt>
<dd>Lorem ipsum dolor sit amet consectetur adipisicing elit</dd>
<dd>Dolores quaerat illo totam porro</dd>
<dt>Ipsum</dt>
<dd>Quidem aliquid perferendis voluptates</dd>
</dl>
dd {
display: list-item;
list-style-type: "🤯";
padding-inline-start: 1ch;
}
Memberi gaya pada penanda
Sebelum ::marker tersedia, Anda dapat menata daftar menggunakan
list-style-type dan list-style-image untuk mengubah simbol item daftar:
li {
list-style-image: url(/right-arrow.svg);
/* OR */
list-style-type: '👉';
padding-inline-start: 1ch;
}
::marker menambahkan kemampuan untuk mengubah warna, ukuran, dan jarak penanda dengan
memungkinkan Anda menargetkan pseudo-elemen penanda secara individual atau global di CSS:
li::marker {
color: hotpink;
}
li:first-child::marker {
font-size: 5rem;
}
::marker memberi Anda kontrol yang jauh lebih besar atas gaya penanda daripada list-style-type,
tetapi tidak berfungsi dengan setiap properti CSS. Properti berikut diizinkan:
animation-*transition-*colordirectionfont-*contentunicode-bidiwhite-space
Ubah konten ::marker menggunakan content, bukan list-style-type. Contoh
berikut menunjukkan cara properti list-style-type berlaku untuk seluruh
item daftar, dan ::marker memungkinkan Anda menargetkan hanya kotak penanda. Properti background
berfungsi dengan list-style-type, tetapi tidak dengan ::marker.
li:nth-child(1) { list-style-type: '?'; font-size: 2rem; background: hsl(200 20% 88%); animation: color-change 3s ease-in-out infinite; }
li:nth-child(2)::marker { content: '!'; font-size: 2rem; background: hsl(200 20% 88%); animation: color-change 3s ease-in-out infinite; }
Mengubah konten penanda
Berikut beberapa contoh cara menata gaya penanda Anda.
Mengubah semua item daftar
li {
list-style-type: "😍";
}
/* OR */
li::marker {
content: "😍";
}
Mengubah hanya satu item daftar
li:last-child::marker {
content: "😍";
}
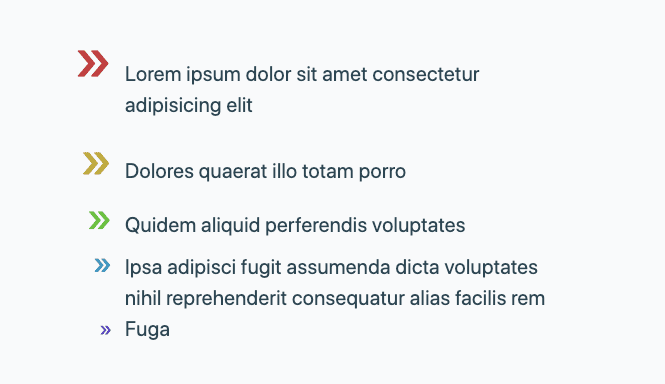
Menentukan penanda dengan SVG
li::marker {
content: url(/heart.svg);
content: url(#heart);
content: url("data:image/svg+xml;charset=UTF-8,<svg xmlns='http://www.w3.org/2000/svg' version='1.1' height='24' width='24'><path d='M12 21.35l-1.45-1.32C5.4 15.36 2 12.28 2 8.5 2 5.42 4.42 3 7.5 3c1.74 0 3.41.81 4.5 2.09C13.09 3.81 14.76 3 16.5 3 19.58 3 22 5.42 22 8.5c0 3.78-3.4 6.86-8.55 11.54L12 21.35z' fill='none' stroke='hotpink' stroke-width='3'/></svg>");
}
Mengubah daftar berurutan
Bagaimana dengan <ol>? Penanda pada item daftar berurutan adalah angka secara
default, bukan titik atau "butir". Dalam CSS, ini disebut
Penghitung,
dan memiliki properti untuk menetapkan atau mereset awal dan akhir angka, atau
mengubahnya menjadi, misalnya, angka Romawi. Anda juga dapat menggunakan ::marker untuk menata gaya
penghitung, dan bahkan menggunakan nilai konten penanda untuk membuat presentasi
penomoran Anda sendiri.
li::marker {
content: counter(list-item) "› ";
color: hotpink;
}
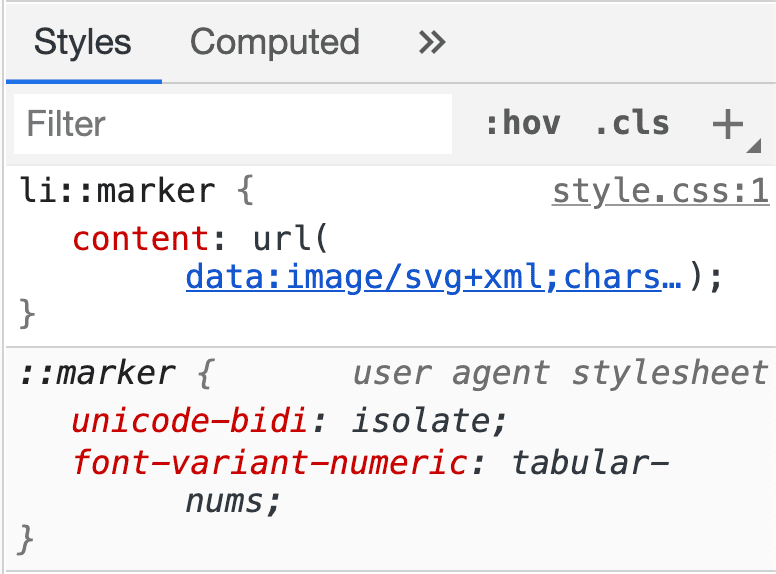
Debug
Chrome DevTools dapat membantu Anda memeriksa, men-debug, dan mengubah gaya yang diterapkan ke
elemen semu ::marker.

Resource
Anda dapat mempelajari ::marker lebih lanjut dari:



