CSS ::marker به شما امکان می دهد محتوا و برخی از سبک های گلوله ها و اعداد را در لیست های HTML تغییر دهید.

مقدمه ای بر شبه عناصر
یک شبه عنصر بخشی از سند را نشان می دهد که در درخت سند نشان داده نمی شود. برای مثال، میتوانید خط اول یک پاراگراف را با استفاده از شبه عنصر p::first-line انتخاب کنید، حتی اگر هیچ عنصر HTML آن خط متن را بپیچد.
لیست نامرتب HTML زیر را در نظر بگیرید:
<ul>
<li>Lorem ipsum dolor sit amet consectetur adipisicing elit</li>
<li>Dolores quaerat illo totam porro</li>
<li>Quidem aliquid perferendis voluptates</li>
<li>Ipsa adipisci fugit assumenda dicta voluptates nihil reprehenderit
consequatur alias facilis rem</li>
<li>Fuga</li>
</ul>
که با استایل پیش فرض به صورت زیر رندر می شود:
نقطه شروع هر عنصر <ul> به عنوان بخشی از رندر لیست ایجاد می شود و عنصر HTML خود را ندارد. ::marker شبه عنصری است که نشان دهنده آن نقطه یا عددی است که در ابتدای یک عنصر لیست مرتب شده است.
یک نشانگر ایجاد کنید
جعبه نشانگر شبه عنصر ::marker به طور خودکار در داخل هر عنصر فهرست، قبل از محتوای واقعی و ::before ایجاد می شود.
li::before {
content: "::before";
background: lightgray;
border-radius: 1ch;
padding-inline: 1ch;
margin-inline-end: 1ch;
}
آیتم های لیست معمولاً عناصر <li> HTML هستند، اما می توانید از display: list-item برای تبدیل سایر عناصر به آیتم های لیست استفاده کنید.
<dl>
<dt>Lorem</dt>
<dd>Lorem ipsum dolor sit amet consectetur adipisicing elit</dd>
<dd>Dolores quaerat illo totam porro</dd>
<dt>Ipsum</dt>
<dd>Quidem aliquid perferendis voluptates</dd>
</dl>
dd {
display: list-item;
list-style-type: "🤯";
padding-inline-start: 1ch;
}
به یک نشانگر مدل دهید
قبل از اینکه ::marker در دسترس قرار گیرد، میتوانید با استفاده از list-style-type و list-style-image به فهرستها استایل دهید تا نماد آیتم فهرست را تغییر دهید:
li {
list-style-image: url(/right-arrow.svg);
/* OR */
list-style-type: '👉';
padding-inline-start: 1ch;
}
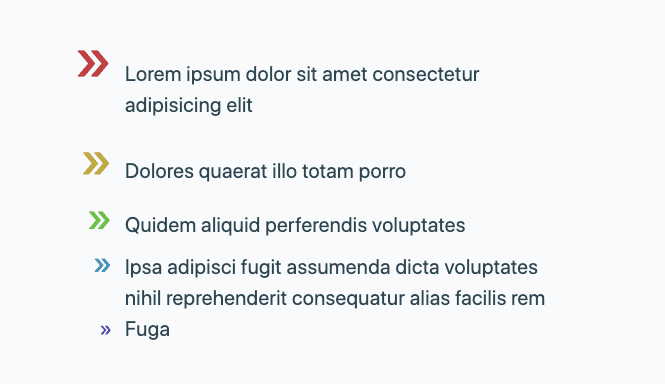
::marker توانایی تغییر رنگ، اندازه و فاصله نشانگرها را اضافه می کند و به شما امکان می دهد شبه عناصر نشانگر را به صورت جداگانه یا جهانی در CSS خود هدف قرار دهید:
li::marker {
color: hotpink;
}
li:first-child::marker {
font-size: 5rem;
}
::marker به شما کنترل بسیار بیشتری بر سبک های نشانگر نسبت به list-style-type می دهد، اما با هر ویژگی CSS کار نمی کند. خواص زیر مجاز است:
-
animation-* -
transition-* -
color -
direction -
font-* -
content -
unicode-bidi -
white-space
محتویات یک ::marker با استفاده از content تغییر دهید، نه list-style-type . مثال بعدی نشان میدهد که چگونه ویژگیهای list-style-type برای کل آیتم فهرست اعمال میشود و ::marker به شما امکان میدهد فقط کادر نشانگر را هدف قرار دهید. ویژگی background با list-style-type کار می کند، اما نه با ::marker .
li:nth-child(1) { list-style-type: '?'; font-size: 2rem; background: hsl(200 20% 88%); animation: color-change 3s ease-in-out infinite; }
li:nth-child(2)::marker { content: '!'; font-size: 2rem; background: hsl(200 20% 88%); animation: color-change 3s ease-in-out infinite; }
محتوای یک نشانگر را تغییر دهید
در اینجا چند روش مثال برای استایل دادن به نشانگرها آورده شده است.
همه موارد لیست را تغییر دهید
li {
list-style-type: "😍";
}
/* OR */
li::marker {
content: "😍";
}
فقط یک مورد از لیست را تغییر دهید
li:last-child::marker {
content: "😍";
}
نشانگرها را با SVG تعریف کنید
li::marker {
content: url(/heart.svg);
content: url(#heart);
content: url("data:image/svg+xml;charset=UTF-8,<svg xmlns='http://www.w3.org/2000/svg' version='1.1' height='24' width='24'><path d='M12 21.35l-1.45-1.32C5.4 15.36 2 12.28 2 8.5 2 5.42 4.42 3 7.5 3c1.74 0 3.41.81 4.5 2.09C13.09 3.81 14.76 3 16.5 3 19.58 3 22 5.42 22 8.5c0 3.78-3.4 6.86-8.55 11.54L12 21.35z' fill='none' stroke='hotpink' stroke-width='3'/></svg>");
}
تغییر لیست های مرتب شده
اما در مورد یک <ol> چطور؟ نشانگر یک آیتم لیست مرتب شده به طور پیش فرض یک عدد است، نه یک نقطه یا "گلوله". در CSS به اینها شمارنده میگویند و دارای ویژگیهایی هستند که میتوان آنها را در جایی که عدد شروع و به پایان میرسد تنظیم یا بازنشانی کرد، یا مثلاً آنها را به اعداد رومی تغییر داد. می توانید از ::marker برای استایل دادن به شمارنده ها نیز استفاده کنید، و حتی از مقدار محتوای نشانگر برای ساختن ارائه شماره گذاری خود استفاده کنید.
li::marker {
content: counter(list-item) "› ";
color: hotpink;
}
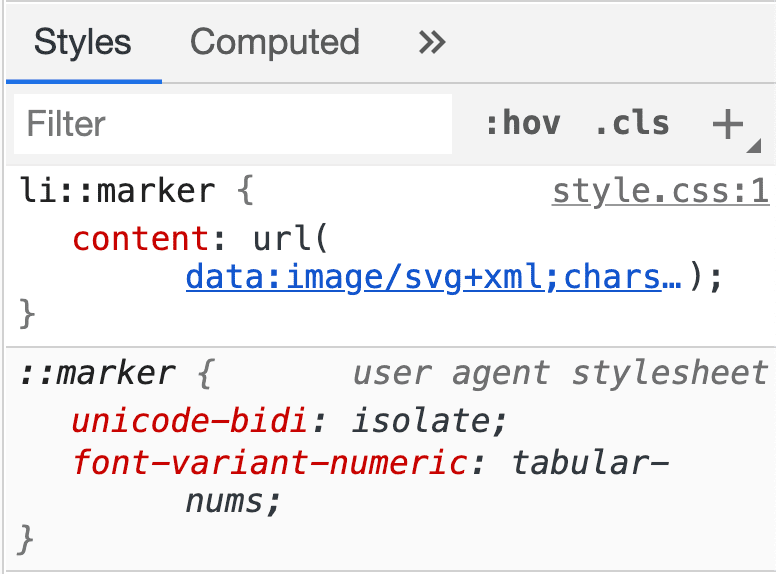
اشکال زدایی
کابین Chrome DevTools به شما کمک میکند سبکهایی را که روی عناصر شبه ::marker اعمال میکنید، بررسی، اشکالزدایی و اصلاح کنید.

منابع
شما می توانید در مورد ::marker از:



