借助 CSS ::marker,您可以更改 HTML 列表中项目符号和数字的内容以及部分样式。

伪元素简介
伪元素表示文档中未在文档树中表示的部分。例如,您可以使用伪元素 p::first-line 选择段落的第一行,即使没有 HTML 元素封装该行文本也是如此。
请考虑以下 HTML 无序列表:
<ul>
<li>Lorem ipsum dolor sit amet consectetur adipisicing elit</li>
<li>Dolores quaerat illo totam porro</li>
<li>Quidem aliquid perferendis voluptates</li>
<li>Ipsa adipisci fugit assumenda dicta voluptates nihil reprehenderit
consequatur alias facilis rem</li>
<li>Fuga</li>
</ul>
使用默认样式呈现如下:
每个 <ul> 元素开头的点是在渲染列表时生成的,它没有自己的 HTML 元素。::marker 是一个伪元素,表示该点或有序列表元素开头的数字。
创建标记
::marker 伪元素标记框会自动在每个列表项元素内生成,位于实际内容和 ::before 伪元素之前。
li::before {
content: "::before";
background: lightgray;
border-radius: 1ch;
padding-inline: 1ch;
margin-inline-end: 1ch;
}
列表项通常是 <li> HTML 元素,但您可以使用 display: list-item 将其他元素转换为列表项。
<dl>
<dt>Lorem</dt>
<dd>Lorem ipsum dolor sit amet consectetur adipisicing elit</dd>
<dd>Dolores quaerat illo totam porro</dd>
<dt>Ipsum</dt>
<dd>Quidem aliquid perferendis voluptates</dd>
</dl>
dd {
display: list-item;
list-style-type: "🤯";
padding-inline-start: 1ch;
}
设置标记的样式
在 ::marker 可用之前,您可以使用 list-style-type 和 list-style-image 设置列表样式,以更改列表项符号:
li {
list-style-image: url(/right-arrow.svg);
/* OR */
list-style-type: '👉';
padding-inline-start: 1ch;
}
::marker 允许您在 CSS 中单独或全局定位标记伪元素,从而能够更改标记的颜色、大小和间距:
li::marker {
color: hotpink;
}
li:first-child::marker {
font-size: 5rem;
}
与 list-style-type 相比,::marker 可让您更好地控制标记样式,但它并非适用于所有 CSS 属性。允许使用以下属性:
animation-*transition-*colordirectionfont-*contentunicode-bidiwhite-space
使用 content(而非 list-style-type)更改 ::marker 的内容。下一个示例展示了 list-style-type 的属性如何应用于整个列表项,以及 ::marker 如何让您仅定位到标记框。background 属性可与 list-style-type 搭配使用,但不能与 ::marker 搭配使用。
li:nth-child(1) { list-style-type: '?'; font-size: 2rem; background: hsl(200 20% 88%); animation: color-change 3s ease-in-out infinite; }
li:nth-child(2)::marker { content: '!'; font-size: 2rem; background: hsl(200 20% 88%); animation: color-change 3s ease-in-out infinite; }
更改标记的内容
以下是一些设置标记样式的示例方法。
更改所有清单项
li {
list-style-type: "😍";
}
/* OR */
li::marker {
content: "😍";
}
仅更改一个清单项
li:last-child::marker {
content: "😍";
}
使用 SVG 定义标记
li::marker {
content: url(/heart.svg);
content: url(#heart);
content: url("data:image/svg+xml;charset=UTF-8,<svg xmlns='http://www.w3.org/2000/svg' version='1.1' height='24' width='24'><path d='M12 21.35l-1.45-1.32C5.4 15.36 2 12.28 2 8.5 2 5.42 4.42 3 7.5 3c1.74 0 3.41.81 4.5 2.09C13.09 3.81 14.76 3 16.5 3 19.58 3 22 5.42 22 8.5c0 3.78-3.4 6.86-8.55 11.54L12 21.35z' fill='none' stroke='hotpink' stroke-width='3'/></svg>");
}
更改有序列表
但如果使用 <ol> 呢?有序列表项的标记默认是一个数字,而不是点或“项目符号”。在 CSS 中,这些称为计数器,它们具有用于设置或重置数字起始值和结束值的属性,或者可以将它们切换为罗马数字等。您还可以使用 ::marker 来设置计数器的样式,甚至可以使用标记内容值来构建自己的编号呈现方式。
li::marker {
content: counter(list-item) "› ";
color: hotpink;
}
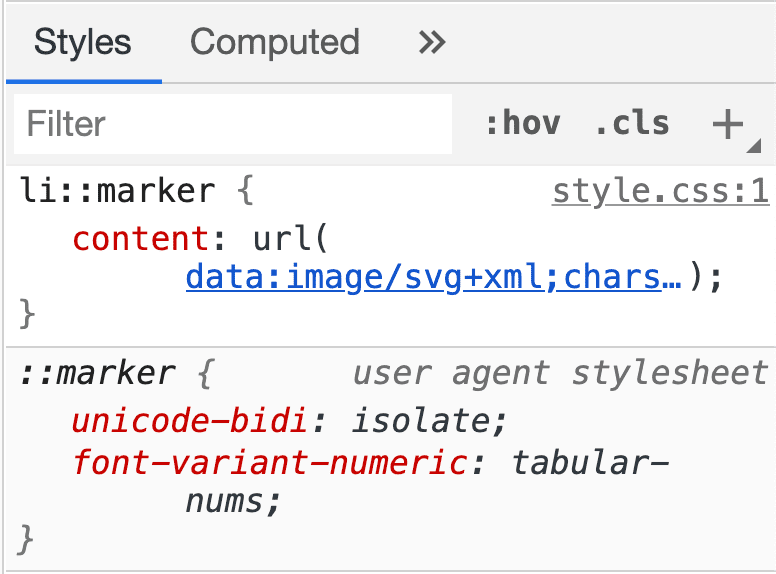
调试
Chrome 开发者工具可帮助您检查、调试和修改应用于 ::marker 伪元素的样式。

资源
您可以从以下资源中详细了解 ::marker:
- CSS 列表、标记和计数器 - 来自 Smashing Magazine
- Counting With CSS Counters and CSS Grid(使用 CSS 计数器和 CSS 网格进行计数),来自 CSS-Tricks
- 使用 CSS 计数器(来自 MDN)


