在 CSS 中使用剪裁功能有助于我们避免设计中的所有内容看起来像盒子。您可以使用各种基本形状或 SVG 创建剪裁路径。然后剪除您不想显示的元素部分。
网页上的元素都定义在矩形框内。不过,这并不意味着我们必须让所有内容都看起来像盒子。
您可以使用 CSS clip-path 属性剪裁图片或其他元素的部分内容,以创建有趣的效果。
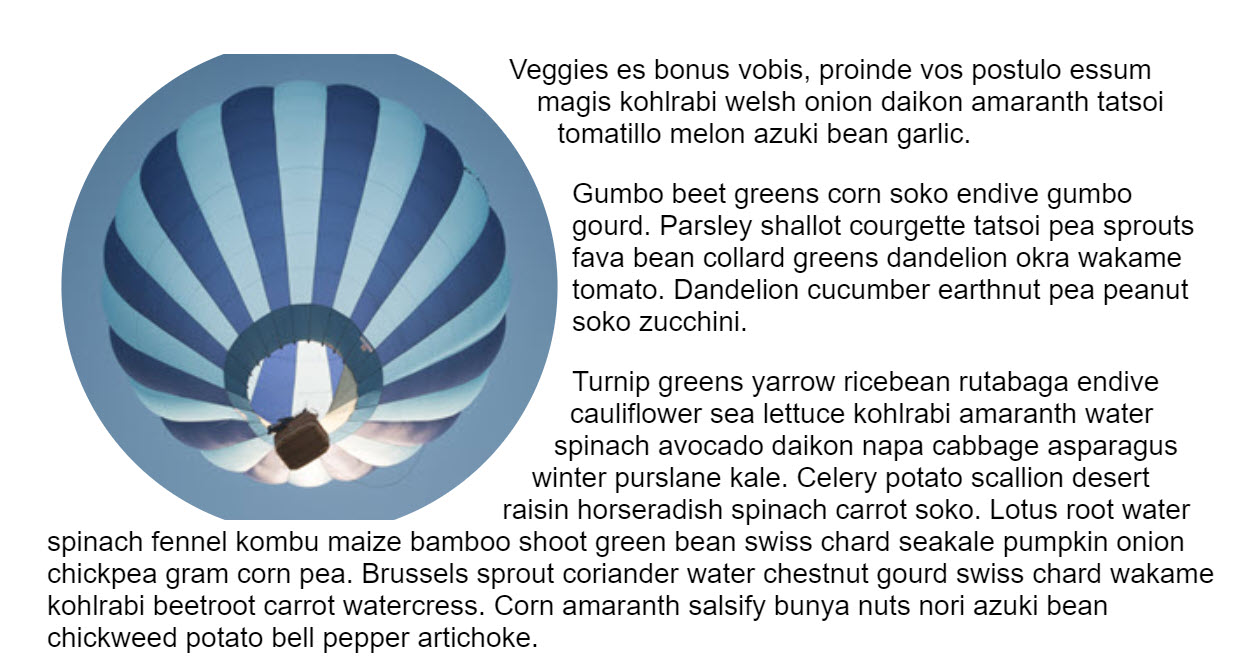
在上面的示例中,气球图片是方形的(来源)。使用 clip-path 和基本形状值 circle() 会剪裁掉气球周围的额外天空,在页面上留下一个圆形图片。
由于该图片是一个链接,因此您可以查看与 clip-path 媒体资源有关的其他信息。
只有图片的显示区域可供点击,因为系统不会在图片的隐藏部分触发事件。
剪裁可应用于任何 HTML 元素,而不仅仅是图片。
创建 clip-path 有几种不同的方法,本文将介绍这些方法。
浏览器兼容性
对于旧版浏览器,后备方案可能是允许浏览器忽略 clip-path 属性并显示未剪裁的图片。
如果存在此问题,您可以在功能查询中测试 clip-path,并为不支持的浏览器提供备选布局。
@supports(clip-path: circle(45%)) {
/* code that requires clip-path here. */
}
基本形状
clip-path 属性可以采用多种值。初始示例中使用的值为 circle()。这是基本形状值之一,这些值在 CSS 形状规范中定义。这意味着,您可以剪裁某个区域,并为 shape-outside 使用相同的值,以使文本环绕该形状。
基本形状的完整列表如下:
inset()
inset() 值会从元素边缘内嵌剪裁区域,并且可以传递上边、右边、下边和左边的值。您还可以使用 round 关键字添加 border-radius,以使剪裁区域的角呈弯曲状。
在我的示例中,我有两个框,它们的类都是 .box。第一个框没有剪裁,第二个框使用 inset() 值进行剪裁。
circle()
如您所见,circle() 值会创建一个圆形剪裁区域。第一个值是长度或百分比,表示圆形的半径。
您可以使用第二个可选值来设置圆形的中心。在下面的示例中,我使用关键字值设置了右上角的剪裁圆形。您也可以使用长度或百分比。
注意平边!
请注意,对于所有这些值,形状都将被元素上的边距盒剪裁。如果您在图片上创建一个圆形,并且该形状会超出图片的自然尺寸,则会得到平边。

circle(50%)。由于图片不是方形,因此我们会碰到顶部和底部的边距框,并且圆形会被剪裁。ellipse()
椭圆本质上是扁平的圆形,因此其行为与 circle() 非常相似,但接受 x 半径和 y 半径,以及椭圆中心的值。
polygon()
polygon() 值可帮助您通过设置每个点的坐标,定义所需数量的点,从而创建相当复杂的形状。
如需创建多边形并了解可实现的功能,请使用 Clippy(clip-path 生成器),然后将代码复制并粘贴到您自己的项目中。
通过盒子值创建形状
CSS 形状中还定义了盒子值的形状。这些与 CSS 盒模型相关,即内容框、内边距框、边框和边距框,其关键字值分别为 content-box、border-box、padding-box 和 margin-box。
这些值可以单独使用,也可以与基本形状搭配使用,以定义形状使用的参考框。例如,以下代码会将形状剪裁到内容边缘。
.box {
clip-path: content-box;
}
在此示例中,圆形将使用 content-box 作为参考框,而不是 margin-box(默认值)。
.box {
clip-path: circle(45%) content-box;
}
目前,浏览器不支持对 clip-path 属性使用盒子值。不过,shape-outside 支持这些功能。
使用 SVG 元素
如需比使用基本形状更好地控制剪裁区域,请使用 SVG clipPath 元素。然后,使用 url() 作为 clip-path 的值来引用该 ID。
为剪裁区域添加动画
您可以将 CSS 过渡和动画应用于 clip-path,以创建一些有趣的效果。在下一个示例中,我将通过在两个半径值不同的圆形之间进行转换,为圆形添加悬停动画效果。
您可以通过许多富有创意的方式将动画与剪裁结合使用。 CSS Tricks 上的使用 clip-path 制作动画介绍了一些相关概念。
照片由 Matthew Henry 使用“连拍”功能拍摄。


