استفاده از clipping در CSS می تواند به ما کمک کند تا از هر چیزی که در طراحی هایمان شبیه یک جعبه است دور شویم. با استفاده از اشکال مختلف اولیه یا یک SVG، می توانید یک مسیر کلیپ ایجاد کنید. سپس قسمتهایی از عنصری را که نمیخواهید نشان دهید، جدا کنید.
عناصر موجود در صفحات وب همگی در داخل یک کادر مستطیل شکل تعریف می شوند. با این حال، این بدان معنا نیست که ما باید همه چیز را شبیه یک جعبه کنیم. شما می توانید از ویژگی CSS clip-path برای جدا کردن قسمت هایی از یک تصویر یا عناصر دیگر برای ایجاد جلوه های جالب استفاده کنید.
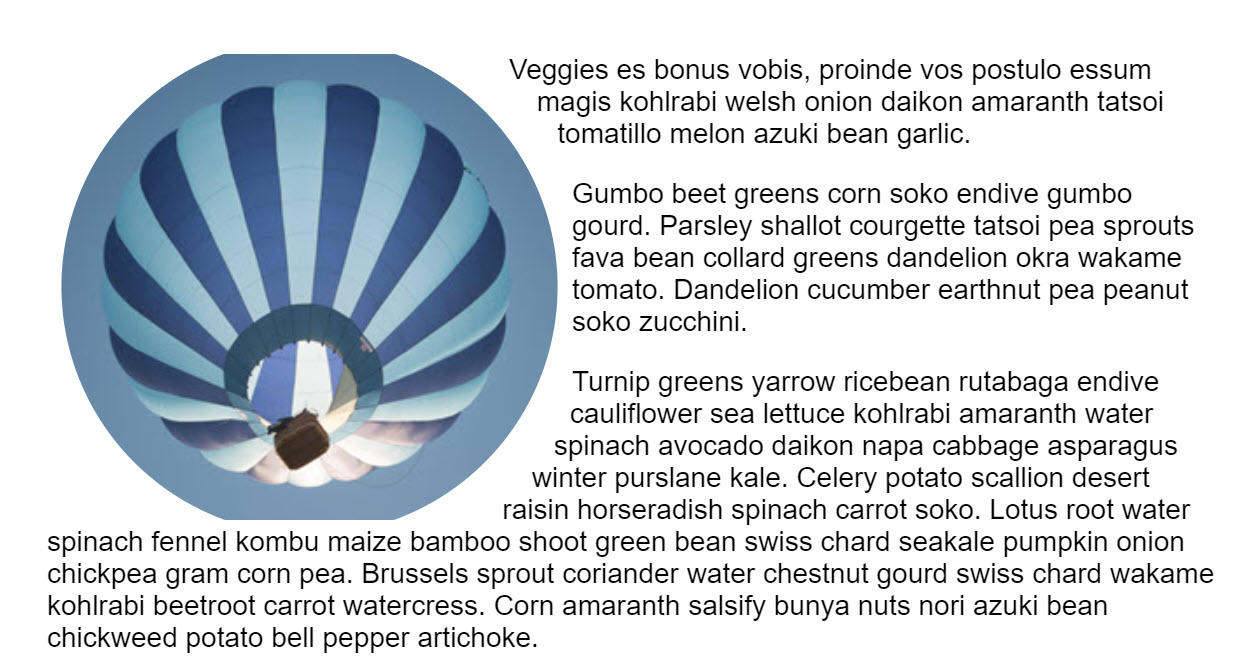
در مثال بالا، تصویر بالون مربع است ( منبع ). با استفاده از clip-path و مقدار شکل اصلی circle() آسمان اضافی اطراف بالون بریده می شود و یک تصویر دایره ای در صفحه باقی می ماند.
از آنجایی که تصویر یک پیوند است، می توانید چیز دیگری در مورد ویژگی clip-path مشاهده کنید. فقط روی قسمت قابل مشاهده تصویر می توان کلیک کرد، زیرا رویدادها روی قسمت های پنهان تصویر شلیک نمی شوند.
Clipping را می توان برای هر عنصر HTML، نه فقط تصاویر، اعمال کرد. چند راه مختلف برای ایجاد یک clip-path وجود دارد که در این پست نگاهی به آنها خواهیم داشت.
سازگاری با مرورگر
برای مرورگرهای قدیمی ممکن است به مرورگر اجازه داده شود ویژگی clip-path نادیده بگیرد و تصویر کلیپ نشده را نشان دهد. اگر این مشکل است، میتوانید clip-path در یک جستجوی ویژگی آزمایش کنید و یک طرحبندی جایگزین برای مرورگرهایی که پشتیبانی نمیکنند ارائه دهید.
@supports(clip-path: circle(45%)) {
/* code that requires clip-path here. */
}
اشکال اساسی
ویژگی clip-path می تواند تعدادی مقدار بگیرد. مقدار مورد استفاده در مثال اولیه circle() بود. این یکی از مقادیر اولیه شکل است که در مشخصات CSS Shapes تعریف شده است. این به این معنی است که میتوانید یک ناحیه را برش دهید، و همچنین از همان مقدار برای shape-outside استفاده کنید تا متن را در اطراف آن شکل بپیچید.
لیست کامل اشکال اصلی به شرح زیر است:
inset()
مقدار inset() ناحیه بریده شده را از لبه عنصر وارد می کند و می توان مقادیر را برای لبه های بالا، راست، پایین و چپ ارسال کرد. با استفاده از کلمه کلیدی round ، یک border-radius نیز میتواند برای منحنی کردن گوشههای ناحیه بریده شده اضافه شود.
در مثال من دو جعبه دارم که هر دو با یک کلاس .box هستند. جعبه اول بدون برش است، دومی با استفاده از مقادیر inset() بریده می شود.
circle()
همانطور که مشاهده کردید، مقدار circle() یک ناحیه بریده شده دایره ای ایجاد می کند. مقدار اول طول یا درصد است و شعاع دایره است. دومین مقدار اختیاری به شما امکان می دهد مرکز دایره را تنظیم کنید. در مثال زیر من از مقادیر کلیدواژه برای تنظیم دایره بریده شده خود در بالا سمت راست استفاده می کنم. همچنین می توانید از طول یا درصد استفاده کنید.
مراقب لبه های صاف باشید!
با تمام این مقادیر توجه داشته باشید که شکل توسط کادر حاشیه روی عنصر بریده می شود. اگر یک دایره روی یک تصویر ایجاد کنید و آن شکل خارج از اندازه طبیعی تصویر باشد، یک لبه صاف خواهید داشت.

circle(50%) اعمال شده است. از آنجایی که تصویر مربع نیست، کادر حاشیه را در بالا و پایین می زنیم و دایره بریده می شود. ellipse()
یک بیضی اساساً یک دایره له شده است و بنابراین بسیار شبیه circle() عمل می کند اما شعاع x و شعاع y را به اضافه مقدار مرکز بیضی می پذیرد.
polygon()
مقدار polygon() می تواند به شما کمک کند تا با تعیین مختصات هر نقطه، اشکال نسبتاً پیچیده ای ایجاد کنید و هر تعداد نقطه را که نیاز دارید تعریف کنید.
برای کمک به شما در ایجاد چند ضلعی و دیدن آنچه ممکن است، Clippy را بررسی کنید، یک مولد clip-path ، سپس کد را کپی و در پروژه خود جایگذاری کنید.
اشکال از مقادیر جعبه
همچنین در شکلهای CSS، شکلهایی از مقادیر جعبه تعریف شدهاند. اینها به مدل CSS Box مربوط می شوند - جعبه محتوا، کادر padding، کادر حاشیه و کادر حاشیه با مقادیر کلیدواژه content-box ، border-box ، padding-box و margin-box .
این مقادیر را می توان به تنهایی یا در کنار یک شکل اصلی برای تعریف کادر مرجع استفاده شده توسط شکل استفاده کرد. به عنوان مثال، شکل زیر را به لبه محتوا برش می دهد.
.box {
clip-path: content-box;
}
در این مثال دایره content-box بهعنوان کادر مرجع استفاده میکند تا margin-box (که پیشفرض است).
.box {
clip-path: circle(45%) content-box;
}
در حال حاضر مرورگرها از استفاده از مقادیر جعبه برای ویژگی clip-path پشتیبانی نمیکنند. با این حال، آنها برای shape-outside پشتیبانی می شوند.
استفاده از عنصر SVG
برای کنترل بیشتر بر روی ناحیه بریده شده خود نسبت به شکلهای اصلی، از یک عنصر SVG clipPath استفاده کنید. سپس با استفاده از url() به عنوان مقدار clip-path به آن شناسه ارجاع دهید.
متحرک سازی ناحیه بریده شده
انتقال و انیمیشن های CSS را می توان در clip-path اعمال کرد تا جلوه های جالبی ایجاد کند. در این مثال بعدی، من یک دایره را در حالت شناور با انتقال بین دو دایره با مقدار شعاع متفاوت متحرک می کنم.
راه های خلاقانه زیادی وجود دارد که در آنها می توان از انیمیشن با برش استفاده کرد. متحرک سازی با مسیر کلیپ در ترفندهای CSS از طریق برخی ایده ها اجرا می شود.
عکس متیو هنری در انفجار.


