El uso del recorte en CSS puede ayudarnos a alejarnos de todo lo que en nuestros diseños se ve como un cuadro. Puedes crear un trazado de recorte con varias formas básicas o un SVG. Luego, corta las partes de un elemento que no quieras mostrar.
Los elementos de las páginas web se definen dentro de un cuadro rectangular.
Sin embargo, eso no significa que tengamos que hacer que todo se vea como un cuadro.
Puedes usar la propiedad clip-path de CSS para recortar partes de una imagen o de otro elemento y crear efectos interesantes.
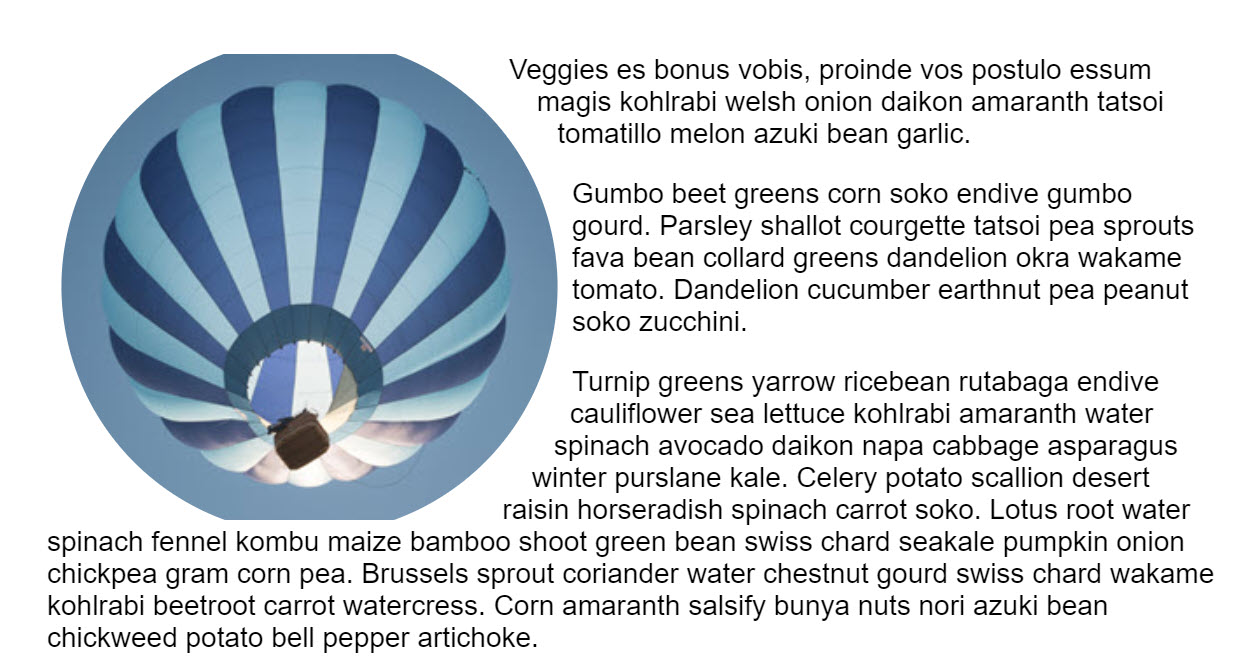
En el ejemplo anterior, la imagen del globo es cuadrada (fuente).
Con clip-path y el valor de forma básico de circle(), se recorta el cielo adicional alrededor del globo, lo que deja una imagen circular en la página.
Como la imagen es un vínculo, puedes ver otra información sobre la propiedad clip-path.
Solo se puede hacer clic en el área visible de la imagen, ya que los eventos no se activan en las partes ocultas de la imagen.
El recorte se puede aplicar a cualquier elemento HTML, no solo a imágenes.
Existen diferentes formas de crear un clip-path. En esta publicación, las analizaremos.
Compatibilidad del navegador
En el caso de los navegadores heredados, una alternativa puede ser permitir que el navegador ignore la propiedad clip-path y muestre la imagen sin recortar.
Si esto es un problema, puedes probar clip-path en una consulta de funciones y ofrecer un diseño alternativo para los navegadores que no son compatibles.
@supports(clip-path: circle(45%)) {
/* code that requires clip-path here. */
}
Formas básicas
La propiedad clip-path puede tomar varios valores.
El valor que se usó en el ejemplo inicial fue circle().
Este es uno de los valores de forma básicos, que se definen en la especificación de formas de CSS.
Esto significa que puedes recortar un área y también usar el mismo valor para shape-outside para que el texto se ajuste a esa forma.
La lista completa de formas básicas es la siguiente:
inset()
El valor inset() inserta el área recortada desde el borde del elemento y se le pueden pasar valores para los bordes superior, derecho, inferior y izquierdo.
También se puede agregar un border-radius para curvar las esquinas del área recortada con la palabra clave round.
En mi ejemplo, tengo dos cuadros, ambos con una clase de .box.
El primer cuadro no tiene recortes, el segundo se recorta con valores inset().
circle()
Como pudiste ver, el valor circle() crea un área circular recortada.
El primer valor es una longitud o un porcentaje y es el radio del círculo.
Un segundo valor opcional te permite establecer el centro del círculo.
En el siguiente ejemplo, uso valores de palabras clave para establecer mi círculo recortado en la parte superior derecha.
También puedes usar longitudes o porcentajes.
¡Cuidado con los bordes planos!
Ten en cuenta que, con todos estos valores, la forma se recortará con el cuadro de margen del elemento. Si creas un círculo en una imagen y esa forma se extiende fuera del tamaño natural de la imagen, obtendrás un borde plano.

circle(50%). Como la imagen no es cuadrada, presionamos el cuadro de margen en la parte superior e inferior, y el círculo se recorta.ellipse()
Una elipse es, en esencia, un círculo aplastado, por lo que actúa de manera muy similar a circle(), pero acepta un radio para x y un radio para y, además del valor del centro de la elipse.
polygon()
El valor polygon() puede ayudarte a crear formas bastante complejas, ya que define tantos puntos como necesites configurando las coordenadas de cada uno.
Para ayudarte a crear polígonos y ver lo que es posible, consulta Clippy, un generador de clip-path, y, luego, copia y pega el código en tu propio proyecto.
Formas a partir de valores de cuadro
También se definen en CSS Shapes las formas de los valores de cuadro.
Se relacionan con el modelo de caja de CSS: el cuadro de contenido, el cuadro de padding, el cuadro de borde y el cuadro de margen con valores de palabras clave de content-box, border-box, padding-box y margin-box.
Estos valores se pueden usar solos o junto con una forma básica para definir el cuadro de referencia que usa la forma. Por ejemplo, el siguiente comando recortaría la forma en el borde del contenido.
.box {
clip-path: content-box;
}
En este ejemplo, el círculo usaría content-box como el cuadro de referencia en lugar de margin-box (que es el predeterminado).
.box {
clip-path: circle(45%) content-box;
}
Actualmente, los navegadores no admiten el uso de valores de cuadro para la propiedad clip-path.
Sin embargo, son compatibles con shape-outside.
Cómo usar un elemento SVG
Para tener más control sobre el área recortada que con las formas básicas, usa un elemento clipPath de SVG.
Luego, haz referencia a ese ID y usa url() como el valor de clip-path.
Animación del área recortada
Las transiciones y animaciones de CSS se pueden aplicar a clip-path para crear efectos interesantes.
En el siguiente ejemplo, animo un círculo cuando se coloca el cursor sobre él mediante una transición entre dos círculos con un valor de radio diferente.
Hay muchas formas creativas en las que se puede usar la animación con el recorte. En Animación con clip-path en CSS Tricks, se analizan algunas ideas.
Foto de Matthew Henry en modo ráfaga.


