Menggunakan pemangkasan di CSS dapat membantu kita menghilangkan semua hal dalam desain yang terlihat seperti kotak. Dengan menggunakan berbagai bentuk dasar, atau SVG, Anda dapat membuat jalur klip. Kemudian, potong bagian elemen yang tidak ingin ditampilkan.
Semua elemen di halaman web ditentukan di dalam kotak persegi panjang.
Namun, hal itu bukan berarti kita harus membuat semuanya terlihat seperti kotak.
Anda dapat menggunakan properti clip-path CSS untuk memotong bagian gambar atau elemen lainnya,
untuk membuat efek yang menarik.
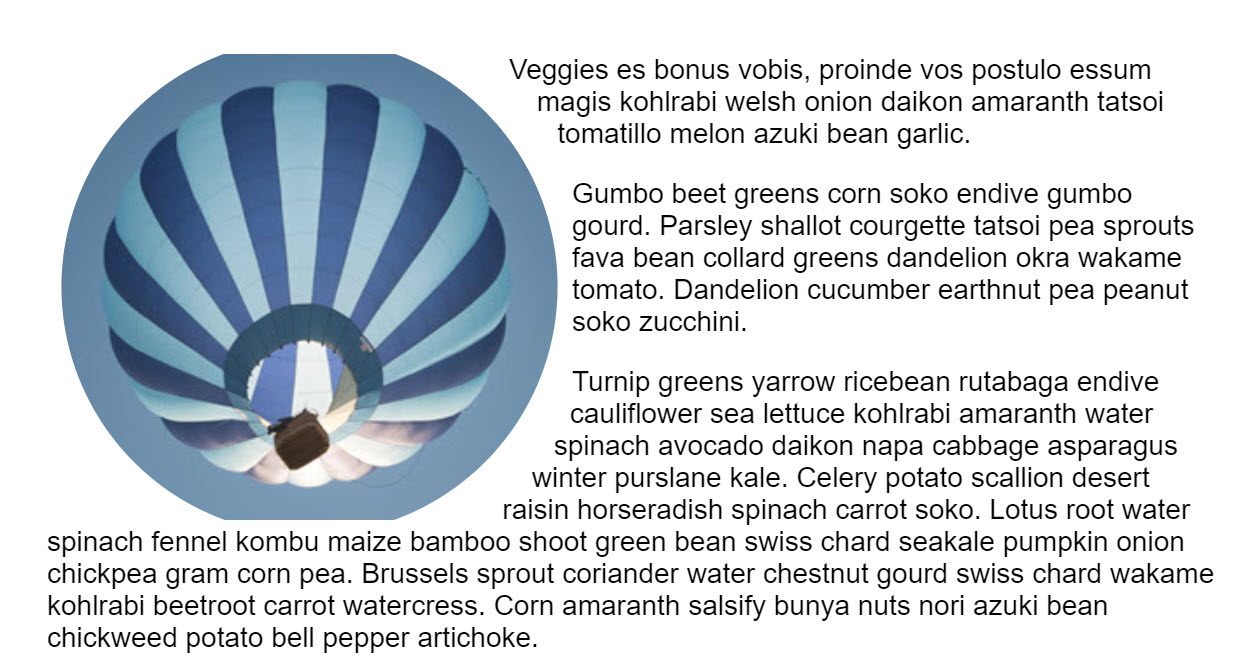
Pada contoh di atas, gambar balon berbentuk persegi (sumber).
Dengan menggunakan clip-path dan nilai bentuk dasar circle(),
langit tambahan di sekitar balon akan terpotong sehingga menyisakan gambar lingkaran di halaman.
Karena gambar tersebut adalah link, Anda dapat melihat informasi lain tentang properti clip-path.
Hanya area gambar yang terlihat yang dapat diklik,
karena peristiwa tidak diaktifkan pada bagian gambar yang tersembunyi.
Pemangkasan dapat diterapkan ke elemen HTML apa pun, bukan hanya gambar.
Ada beberapa cara untuk membuat clip-path. Dalam postingan ini, kita akan membahasnya.
Kompatibilitas browser
Untuk browser lama, penggantian dapat berupa mengizinkan browser mengabaikan properti clip-path dan menampilkan gambar yang tidak dipangkas.
Jika ini adalah masalah, Anda dapat menguji clip-path dalam kueri fitur dan menawarkan tata letak alternatif untuk browser yang tidak mendukung.
@supports(clip-path: circle(45%)) {
/* code that requires clip-path here. */
}
Bentuk dasar
Properti clip-path dapat menggunakan sejumlah nilai.
Nilai yang digunakan dalam contoh awal adalah circle().
Ini adalah salah satu nilai bentuk dasar, yang ditentukan dalam
spesifikasi Bentuk CSS.
Artinya, Anda dapat memangkas area,
dan juga menggunakan nilai yang sama untuk shape-outside agar teks melilit bentuk tersebut.
Daftar lengkap bentuk dasar adalah:
inset()
Nilai inset() menyisipkan area yang dipangkas dari tepi elemen,
dan dapat meneruskan nilai untuk tepi atas, kanan, bawah, dan kiri.
border-radius juga dapat ditambahkan untuk membengkokkan sudut area yang dipangkas,
menggunakan kata kunci round.
Dalam contoh saya, saya memiliki dua kotak dengan class .box.
Kotak pertama tidak memiliki pemangkasan, kotak kedua dipangkas menggunakan nilai inset().
circle()
Seperti yang telah Anda lihat, nilai circle() membuat area yang dipangkas melingkar.
Nilai pertama adalah panjang atau persentase dan merupakan radius lingkaran.
Nilai opsional kedua memungkinkan Anda menetapkan pusat lingkaran.
Pada contoh di bawah, saya menggunakan nilai kata kunci untuk menetapkan lingkaran terpotong di kanan atas.
Anda juga dapat menggunakan panjang atau persentase.
Hati-hati dengan tepi yang rata!
Perhatikan bahwa dengan semua nilai ini, bentuk akan dipangkas oleh kotak margin pada elemen. Jika Anda membuat lingkaran pada gambar, dan bentuk tersebut akan meluas di luar ukuran alami gambar, Anda akan mendapatkan tepi yang rata.

circle(50%). Karena gambar tidak persegi, kita akan menabrak kotak margin di bagian atas dan bawah, sehingga lingkaran terpotong.ellipse()
Elips pada dasarnya adalah lingkaran yang dipadatkan,
sehingga berfungsi sangat mirip dengan circle(), tetapi menerima radius untuk x dan radius untuk y,
ditambah nilai untuk pusat elips.
polygon()
Nilai polygon() dapat membantu Anda membuat bentuk yang cukup kompleks,
menentukan titik sebanyak yang Anda butuhkan,
dengan menetapkan koordinat setiap titik.
Untuk membantu Anda membuat poligon dan melihat kemungkinannya, lihat Clippy, generator clip-path, lalu salin dan tempel kode ke project Anda sendiri.
Bentuk dari nilai kotak
Bentuk yang juga ditentukan dalam Bentuk CSS adalah bentuk dari nilai kotak.
Hal ini berkaitan dengan Model Kotak CSS -- kotak konten, kotak padding, kotak batas,
dan kotak margin dengan nilai kata kunci content-box, border-box, padding-box, dan margin-box.
Nilai ini dapat digunakan sendiri, atau bersama dengan bentuk dasar untuk menentukan kotak referensi yang digunakan oleh bentuk. Misalnya, kode berikut akan memotong bentuk ke tepi konten.
.box {
clip-path: content-box;
}
Dalam contoh ini, lingkaran akan menggunakan content-box sebagai kotak referensi, bukan margin-box (yang merupakan default).
.box {
clip-path: circle(45%) content-box;
}
Saat ini, browser tidak mendukung penggunaan nilai kotak untuk properti clip-path.
Namun, keduanya didukung untuk shape-outside.
Menggunakan elemen SVG
Untuk kontrol yang lebih besar atas area yang dipangkas daripada yang mungkin dilakukan dengan bentuk dasar,
gunakan elemen clipPath SVG.
Kemudian, referensikan ID tersebut, menggunakan url() sebagai nilai untuk clip-path.
Menganimasikan area yang dipangkas
Transisi dan animasi CSS dapat diterapkan ke clip-path untuk membuat beberapa efek yang menarik.
Pada contoh berikutnya, saya menganimasikan lingkaran saat diarahkan kursor dengan melakukan transisi antara dua lingkaran dengan nilai radius yang berbeda.
Ada banyak cara kreatif untuk menggunakan animasi dengan pemangkasan. Menganimasikan dengan clip-path di CSS Tricks membahas beberapa ide.
Foto oleh Matthew Henry di Burst.


