מדיניות אבטחת התוכן יכולה לצמצם באופן משמעותי את הסיכון ואת ההשפעה של מתקפות שמקורן בפרצת אבטחה XSS בדפדפנים מודרניים.
מודל האבטחה של האינטרנט מבוסס על מדיניות המקור הזהה. לדוגמה, לקוד מ-https://mybank.com חייבת להיות גישה רק לנתונים של https://mybank.com, ואסור לתת ל-https://evil.example.com גישה לעולם.
כל מקור, באופן תיאורטי, מבודד משאר האינטרנט, ומאפשר למפתחים לפתח בארגז חול בטוח. עם זאת, בפועל תוקפים מצאו כמה דרכים לעקוף את המערכת.
לדוגמה, תקיפות של פרצת אבטחה XSS (cross-site scripting) עוקפות את מדיניות המקור הזהה על ידי הטעיה של אתר להעברת קוד זדוני יחד עם התוכן המיועד. זו בעיה גדולה, כי הדפדפנים סומכים על כל הקוד שמופיע בדף כחלק לגיטימי ממקור האבטחה של הדף. הקובץ XSS Cheat Sheet הוא סקירה כללית ישנה אך מייצגת של השיטות שבהן תוקף עלול להשתמש כדי להפר את האמון הזה על ידי הזרקת קוד זדוני. אם תוקף מצליח להחדיר קוד כלשהו, הוא מסכן את סשן המשתמש ומקבל גישה למידע פרטי.
בדף הזה מוסבר איך משתמשים במדיניות אבטחת תוכן (CSP) כאסטרטגיה לצמצום הסיכון וההשפעה של מתקפות XSS בדפדפנים מודרניים.
הרכיבים של CSP
כדי להטמיע תוכנית CSP יעילה, צריך לבצע את השלבים הבאים:
- משתמשים ברשימות ההיתרים כדי להודיע ללקוח מה מותר ומה אסור.
- מידע על ההוראות הזמינות
- כדאי לבדוק אילו מילות מפתח הן מקבלות.
- להגביל את השימוש בקוד בתוך שורה וב-
eval(). - מדווחים על הפרות מדיניות לשרת לפני שמפעילים אותן.
רשימות היתרים של מקורות
התקפות XSS מנצלות את חוסר היכולת של הדפדפן להבחין בין סקריפט שנכלל באפליקציה לבין סקריפט שהוחדר בזדון על ידי צד שלישי. לדוגמה, לחצן Google +1 שבתחתית הדף הזה טוען ומריץ קוד מ-https://apis.google.com/js/plusone.js בהקשר של המקור של הדף הזה.
אנחנו סומכים על הקוד הזה, אבל אנחנו לא יכולים לצפות שהדפדפן יגלה בעצמו שקוד מ-apis.google.com בטוח להרצה, בעוד שקוד מ-apis.evil.example.com כנראה לא בטוח. הדפדפן מוריד ומריץ כל קוד שמבקש דף, ללא קשר למקור שלו.
כותרת ה-HTTP Content-Security-Policy של CSP מאפשרת ליצור רשימת היתרים של מקורות תוכן מהימנים, ומורה לדפדפן להריץ או להציג רק משאבים מהמקורות האלה. גם אם תוקף יצליח למצוא חור כדי להחדיר סקריפט, הסקריפט לא יתאים לרשימת ההיתרים ולכן לא יופעל.
אנחנו סומכים על apis.google.com שיספק קוד תקין, ואנחנו סומכים על עצמנו שנעשה את אותו הדבר. זוהי דוגמה למדיניות שמאפשרת להריץ סקריפטים רק כשהם מגיעים מאחד משני המקורות האלה:
Content-Security-Policy: script-src 'self' https://apis.google.com
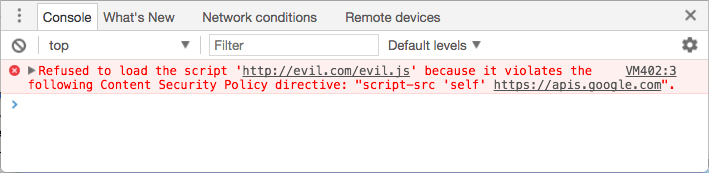
script-src היא הוראה ששולטת בקבוצה של הרשאות שקשורות לסקריפט בדף. הכותרת 'self' כמקור חוקי אחד של סקריפט, ו-https://apis.google.com כמקור חוקי אחר. עכשיו הדפדפן יכול להוריד ולבצע JavaScript מ-apis.google.com דרך HTTPS, וגם מהמקור של הדף הנוכחי, אבל לא ממקור אחר כלשהו. אם תוקף מחדיר קוד לאתר, הדפדפן יוצר הודעת שגיאה ולא מפעיל את הסקריפט שהוחדר.

המדיניות חלה על מגוון רחב של משאבים
CSP מספק קבוצה של הנחיות מדיניות שמאפשרות לשלוט באופן מפורט במשאבים שדף מורשה לטעון, כולל script-src מהדוגמה הקודמת.
בטבלה הבאה מפורטים שאר ההנחיות לגבי משאבים ברמה 2. הוגשה טיוטה של מפרט ברמה 3, אבל הוא לא מיושם במידה רבה בדפדפנים העיקריים.
base-uri- התכונה מגבילה את כתובות ה-URL שיכולות להופיע ברכיב
<base>של הדף. child-src- רשימת כתובות ה-URL של העובדים ושל תוכן המסגרות המוטמעות. לדוגמה, הערך
child-src https://youtube.comמאפשר הטמעת סרטונים מ-YouTube, אבל לא ממקורות אחרים. connect-src- מגבילה את המקורות שאפשר להתחבר אליהם באמצעות XHR, WebSockets ו-EventSource.
font-src- הגדרת המקורות שיכולים להציג גופנים לאינטרנט. לדוגמה, אפשר לאפשר את השימוש בגופנים של Google לשימוש באינטרנט באמצעות
font-src https://themes.googleusercontent.com. form-action- רשימת נקודות קצה תקינות לשליחה מתגי
<form>. frame-ancestors- הגדרת המקורות שיכולים להטמיע את הדף הנוכחי. ההוראה הזו חלה על התגים
<frame>,<iframe>,<embed>ו-<applet>. לא ניתן להשתמש בו בתגים מסוג<meta>או במשאבים מסוג HTML. frame-src- ההנחיה הזו הוצאה משימוש ברמה 2, אבל היא משוחזרת ברמה 3. אם הוא לא מופיע, הדפדפן חוזר ל-
child-src. img-src- הגדרת המקור שממנו ניתן לטעון תמונות.
media-src- הגבלת המקורות שמותר להם לספק וידאו ואודיו.
object-src- מאפשרת לשלוט ב-Flash ובפלאגינים אחרים.
plugin-types- מגבילה את סוגי הפלאגינים שדף יכול להפעיל.
report-uri- מציינת כתובת URL שאליה הדפדפן שולח דוחות כשמתרחשת הפרה של מדיניות אבטחת התוכן. לא ניתן להשתמש בהוראה הזו בתגים מסוג
<meta>. style-src- הגבלת המקור שממנו דף יכול להשתמש בגיליונות סגנונות.
upgrade-insecure-requests- ההוראות לסוכני משתמשים לשכתב סכימות של כתובות URL על ידי שינוי HTTP ל-HTTPS. ההנחיה הזו מיועדת לאתרים עם מספר גדול של כתובות URL ישנות שצריך לכתוב מחדש.
worker-src- הוראה ברמה 3 של CSP שמגבילה את כתובות ה-URL שאפשר לטעון כ-worker, shared worker או service worker. נכון ליולי 2017, יש ל-directive הזו הטמעות מוגבלות.
כברירת מחדל, הדפדפן טוען את המשאב המשויך מכל מקור, ללא הגבלות, אלא אם מגדירים מדיניות עם הוראה ספציפית. כדי לשנות את ברירת המחדל, מציינים הוראה default-src. ההנחיה הזו מגדירה את ברירת המחדל לכל הוראה לא מצוינות שמסתיימת ב--src. לדוגמה, אם מגדירים את default-src כ-https://example.com ולא מציינים הוראה font-src, אפשר לטעון גופנים רק מ-https://example.com.
ההנחיות הבאות לא משתמשות ב-default-src כגיבוי. חשוב לזכור שאם לא מגדירים אותן, זה כמו לאפשר הכל:
base-uriform-actionframe-ancestorsplugin-typesreport-urisandbox
תחביר בסיסי של CSP
כדי להשתמש בהוראות CSP, צריך לרשום אותן בכותרת ה-HTTP, כאשר ההוראות מופרדות באמצעות נקודתיים. חשוב לציין את כל המשאבים הנדרשים מסוג ספציפי בהוראה אחת, באופן הבא:
script-src https://host1.com https://host2.com
הדוגמה הבאה כוללת כמה הנחיות, במקרה הזה לאפליקציית אינטרנט שטעינה את כל המשאבים שלה מרשת CDN בכתובת https://cdn.example.net, ולא משתמשת בתוכן בפריים או בפלאגינים:
Content-Security-Policy: default-src https://cdn.example.net; child-src 'none'; object-src 'none'
פרטי ההטמעה
דפדפנים מודרניים תומכים בכותרת Content-Security-Policy ללא קידומת.
זו הכותרת המומלצת. הכותרות X-WebKit-CSP ו-X-Content-Security-Policy שעשויות להופיע במדריכים אונליין הוצאו משימוש.
מדיניות CSP מוגדרת בדפים ספציפיים. צריך לשלוח את כותרת ה-HTTP עם כל תגובה שרוצים להגן עליה. כך תוכלו לשפר את המדיניות לדפים ספציפיים בהתאם לצרכים הספציפיים שלהם. לדוגמה, אם קבוצה אחת של דפים באתר כוללת לחצן +1, אבל קבוצות אחרות לא, תוכלו לאפשר לקוד הלחצן להיטען רק במקרים שבהם הוא נחוץ.
רשימת המקורות לכל הוראה היא גמישה. אפשר לציין מקורות לפי הסכימה (data:, https:), או לפי רמת ספציפיות שנע בין שם מארח בלבד (example.com, שמתאים לכל מקור במארח הזה: כל סכימה, כל יציאה) ל-URI מלא (https://example.com:443, שמתאים רק ל-HTTPS, רק ל-example.com ורק ליציאה 443). אפשר להשתמש בתווים כלליים לחיפוש, אבל רק כסכמה, יציאה או במיקום הימני ביותר של שם המארח: *://*.example.com:* יתאים לכל תתי-הדומיינים של example.com (אבל לא example.com עצמו), באמצעות כל סכמה ובכל יציאה.
רשימת המקורות מאפשרת גם להזין ארבע מילות מפתח:
'none'לא תואם לשום דבר.'self'תואם למקור הנוכחי, אבל לא לתת-הדומיינים שלו.'unsafe-inline'מאפשר JavaScript ו-CSS בקוד. למידע נוסף, ראו הימנעות מקידוד בתוך שורות טקסט.'unsafe-eval'מאפשר מנגנונים של המרה של טקסט ל-JavaScript, כמוeval. למידע נוסף, ראו הימנעות מ-eval().
צריך להשתמש במירכאות בודדות כדי לציין את מילות המפתח האלה. לדוגמה, הערך script-src 'self' (עם קווים עליונים) מאשר את ההרצה של JavaScript מהמארח הנוכחי. הערך script-src self (ללא קווים עליונים) מאפשר את ההרצה של JavaScript משרת בשם self (ולא מהמארח הנוכחי), וכנראה שזה לא מה שרצית.
בדיקת הדפים בארגז החול
יש עוד הוראה אחת ששווה לדבר עליה: sandbox. היא שונה במקצת מהאפשרויות האחרות שבדקנו, כי היא מטילה הגבלות על הפעולות שהדף יכול לבצע, ולא על המשאבים שהדף יכול לטעון. אם ההנחיה sandbox מופיעה, הדף מטופל כאילו הוא נטען בתוך <iframe> עם מאפיין sandbox. לכך יכולות להיות השפעות רבות על הדף: בין היתר, אילוץ הדף לשייך למקור ייחודי וחסימת שליחת טפסים. זה קצת מעבר להיקף של הדף הזה, אבל אפשר למצוא פרטים מלאים על מאפייני ארגז חול תקינים בקטע Sandboxing במפרט HTML5.
המטא תג
מנגנון המסירה המועדף של ספקי CSP הוא כותרת HTTP. עם זאת, יכול להיות שיהיה שימושי להגדיר מדיניות בדף ישירות בסימון. עושים זאת באמצעות תג <meta> עם מאפיין http-equiv:
<meta http-equiv="Content-Security-Policy" content="default-src https://cdn.example.net; child-src 'none'; object-src 'none'">
לא ניתן להשתמש באפשרות הזו לצורך frame-ancestors, report-uri או sandbox.
הימנעות משימוש בקוד בתוך שורה
רשימות ההיתרים שמבוססות על מקור שמשמשות בהוראות CSP הן חזקות, אבל הן לא יכולות לפתור את האיום הגדול ביותר שמציבות התקפות XSS: הזרקת סקריפט בקוד.
אם תוקף יכול להחדיר תג סקריפט שמכיל ישירות תוכנה זדונית כלשהי (כמו <script>sendMyDataToEvilDotCom()</script>), לדפדפן אין אפשרות להבדיל בינו לבין תג סקריפט לגיטימי שמוטמע בקוד. כדי לפתור את הבעיה הזו, CSP אוסר לחלוטין על סקריפט מוטמע.
האיסור הזה כולל לא רק סקריפטים שמוטמעים ישירות בתגי script, אלא גם פונקציות טיפול באירועים בקוד וממשקי javascript:. תצטרכו להעביר את התוכן של תגי script לקובץ חיצוני ולהחליף את כתובות ה-URL של javascript: ו-<a ...
onclick="[JAVASCRIPT]"> בקריאות מתאימות ל-addEventListener(). לדוגמה, אפשר לשכתב את הקטע הבא כך:
<script>
function doAmazingThings() {
alert('YOU ARE AMAZING!');
}
</script>
<button onclick='doAmazingThings();'>Am I amazing?</button>
למשהו כזה:
<!-- amazing.html -->
<script src='amazing.js'></script>
<button id='amazing'>Am I amazing?</button>
// amazing.js
function doAmazingThings() {
alert('YOU ARE AMAZING!');
}
document.addEventListener('DOMContentLoaded', function () {
document.getElementById('amazing')
.addEventListener('click', doAmazingThings);
});
הקוד שעבר כתיבה מחדש תואם ל-CSP, אבל הוא גם תואם לשיטות המומלצות לעיצוב אתרים. ב-JavaScript מוטמע קוד שמערבב בין מבנה לבין התנהגות, באופן שמבלבל את הקוד. בנוסף, תהליך האחסון במטמון וההדרה שלהם מורכב יותר. העברת הקוד למשאבים חיצוניים משפרת את הביצועים של הדפים.
מומלץ מאוד גם להעביר תגים ומאפיינים של style שמוצגים בשורה לתוך גיליונות סגנונות חיצוניים, כדי להגן על האתר מפני התקפות זליגת מידע שמבוססות על CSS.
איך מאפשרים באופן זמני סגנונות וסקריפטים בקוד
כדי להפעיל סקריפטים וסגנונות בקוד, מוסיפים את 'unsafe-inline' כמקור מורשה בהנחיה script-src או style-src. CSP ברמה 2 מאפשר גם להוסיף סקריפטים ספציפיים מוטמעים לרשימת ההיתרים באמצעות nonce קריפטוגרפית (מספר שמשמש פעם אחת) או גיבוב, באופן הבא.
כדי להשתמש במזהה חד-פעמי, צריך להקצות לתג הסקריפט מאפיין של מזהה חד-פעמי. הערך שלו צריך להתאים לאחד מהערכים ברשימת המקורות המהימנים. לדוגמה:
<script nonce="EDNnf03nceIOfn39fn3e9h3sdfa">
// Some inline code I can't remove yet, but need to as soon as possible.
</script>
מוסיפים את המזהה החד-פעמי להנחיה script-src אחרי מילת המפתח nonce-:
Content-Security-Policy: script-src 'nonce-EDNnf03nceIOfn39fn3e9h3sdfa'
צריך ליצור מחדש את המזהים החד-פעמיים לכל בקשה לדף, ואי אפשר לנחש אותם.
גיבוב פועל באופן דומה. במקום להוסיף קוד לתג הסקריפט, יוצרים גיבוב SHA של הסקריפט עצמו ומוסיפים אותו להוראה script-src.
לדוגמה, אם הדף הכיל את הטקסט הזה:
<script>alert('Hello, world.');</script>
המדיניות צריכה לכלול את הפרטים הבאים:
Content-Security-Policy: script-src 'sha256-qznLcsROx4GACP2dm0UCKCzCG-HiZ1guq6ZZDob_Tng='
הקידומת sha*- מציינת את האלגוריתם שיוצר את הגיבוב. בדוגמה הקודמת השתמשנו ב-sha256-, אבל CSP תומך גם ב-sha384- וב-sha512-. כשיוצרים את הגיבוב, צריך להשמיט את התגים <script>. חשוב להקפיד על אותיות רישיות ורווחים, כולל רווחים בתחילת השורה ובסוף השורה.
פתרונות ליצירת גיבוב SHA זמינים במגוון שפות. ב-Chrome מגרסה 40 ואילך, אפשר לפתוח את כלי הפיתוח ואז לטעון מחדש את הדף. בכרטיסייה Console מוצגות הודעות שגיאה עם הגיבוב הנכון של SHA-256 לכל אחד מהסקריפטים שקודם כתבתם.
הימנעו מ-eval()
גם אם תוקף לא יכול להחדיר סקריפט ישירות, יכול להיות שהוא יוכל לגרום לאפליקציה להמיר טקסט קלט ל-JavaScript שניתן להפעלה ולהפעיל אותו בשבילו. eval(), new Function(), setTimeout([string], …) ו-setInterval([string], ...) הם וקטוריים שמאפשרים לתוקפים להריץ קוד זדוני באמצעות טקסט מוטמע. תגובת ברירת המחדל של CSP לסיכונים האלה היא לחסום לחלוטין את כל המאפיינים האלה.
לכך יש השפעה על האופן שבו אתם מפתחים אפליקציות:
- צריך לנתח את ה-JSON באמצעות
JSON.parseהמובנה, במקום להסתמך עלeval. פעולות JSON בטוחות זמינות בכל דפדפן מ-IE8 ואילך. צריך לכתוב מחדש את כל הקריאות ל-
setTimeoutאו ל-setIntervalשמבצעים באמצעות פונקציות בקוד במקום מחרוזות. לדוגמה, אם הדף מכיל את הפרטים הבאים:setTimeout("document.querySelector('a').style.display = 'none';", 10);צריך לכתוב אותו כך:
setTimeout(function () { document.querySelector('a').style.display = 'none'; }, 10); ```הימנעו משימוש בתבניות בקוד בזמן הריצה. בספריות רבות של תבניות נעשה שימוש ב-
new Function()לעיתים קרובות כדי לזרז את יצירת התבניות בזמן הריצה, וכך לאפשר הערכה של טקסט זדוני. יש מסגרות שמספקות תמיכה ב-CSP מובנית, ומשתמשות בניתוח חזק במקרה של חוסר ב-eval. ההוראה ng-csp של AngularJS היא דוגמה טובה לכך. עם זאת, מומלץ להשתמש במקום זאת בשפת תבניות שמציעה הידור מראש, כמו Handlebars. הידור מראש של התבניות יכול לשפר את חוויית המשתמש אפילו יותר מההטמעה המהירה ביותר בסביבת זמן הריצה, וגם לשפר את האבטחה של האתר.
אם eval() או פונקציות אחרות של המרת טקסט ל-JavaScript חיוניות לאפליקציה, אפשר להפעיל אותן על ידי הוספת 'unsafe-eval' כמקור מורשה בהוראת script-src. אנחנו ממליצים לא לעשות זאת בגלל הסיכון להזרקת קוד.
דיווח על הפרות מדיניות
כדי להודיע לשרת על באגים שעשויים לאפשר הזרקה זדונית, אפשר להורות לדפדפן לשלוח POST דוחות הפרות בפורמט JSON למיקום שצוין בהוראה report-uri:
Content-Security-Policy: default-src 'self'; ...; report-uri /my_amazing_csp_report_parser;
הדוחות האלה נראים כך:
{
"csp-report": {
"document-uri": "http://example.org/page.html",
"referrer": "http://evil.example.com/",
"blocked-uri": "http://evil.example.com/evil.js",
"violated-directive": "script-src 'self' https://apis.google.com",
"original-policy": "script-src 'self' https://apis.google.com; report-uri http://example.org/my_amazing_csp_report_parser"
}
}
הדוח מכיל מידע שימושי שיעזור לכם למצוא את הסיבה להפרת המדיניות, כולל הדף שבו היא התרחשה (document-uri), ה-referrer של הדף הזה, המשאב שהפר את המדיניות של הדף (blocked-uri), ההנחיה הספציפית שהפר (violated-directive) והמדיניות המלאה של הדף (original-policy).
דוחות בלבד
אם אתם רק מתחילים להשתמש ב-CSP, מומלץ להשתמש במצב דיווח בלבד כדי להעריך את המצב של האפליקציה לפני שינוי המדיניות. כדי לעשות זאת, במקום לשלוח כותרת Content-Security-Policy, שולחים כותרת Content-Security-Policy-Report-Only:
Content-Security-Policy-Report-Only: default-src 'self'; ...; report-uri /my_amazing_csp_report_parser;
המדיניות שצוינה במצב 'דיווח בלבד' לא חוסמת משאבים מוגבלים, אבל היא שולחת דוחות על הפרות למיקום שציינתם. אפשר אפילו לשלוח את שני הכותרות, כדי לאכוף מדיניות אחת תוך כדי מעקב אחר מדיניות אחרת. זוהי דרך מצוינת לבדוק שינויים ב-CSP תוך אכיפה של המדיניות הנוכחית: מפעילים דיווח על מדיניות חדשה, עוקבים אחרי דוחות ההפרות ומתקנים באגים. כשהמדיניות החדשה תהיה לשביעות רצונכם, תוכלו להתחיל לאכוף אותה.
שימוש בעולם האמיתי
השלב הראשון ביצירת מדיניות לאפליקציה הוא להעריך את המשאבים שהיא טוענת. אחרי שתבין את המבנה של האפליקציה, יהיה לך קל יותר ליצור מדיניות בהתאם לדרישות שלה. בקטעים הבאים מפורטים כמה תרחישים נפוצים לשימוש בתמיכה, ותהליך קבלת ההחלטות לגבי התמיכה בהם בהתאם להנחיות של CSP.
ווידג'טים של רשתות חברתיות
- ללחצן ה'לייק' של Facebook יש כמה אפשרויות הטמעה. מומלץ להשתמש בגרסה
<iframe>כדי להפריד את תיבת החול משאר האתר. כדי לפעול כראוי, הוא זקוק להוראהchild-src https://facebook.com. - לחצן הטוויט של X מסתמך על גישה לסקריפט.
מעבירים את הסקריפט שהוא מספק לקובץ JavaScript חיצוני ומשתמשים בהוראה
script-src https://platform.twitter.com; child-src https://platform.twitter.com. - בפלטפורמות אחרות יש דרישות דומות, ואפשר לטפל בהן באופן דומה.
כדי לבדוק את המשאבים האלה, מומלץ להגדיר
default-srcשל'none'ולעקוב אחרי המסוף כדי לקבוע אילו משאבים צריך להפעיל.
כדי להשתמש בכמה ווידג'טים, משלבים את ההנחיות באופן הבא:
script-src https://apis.google.com https://platform.twitter.com; child-src https://plusone.google.com https://facebook.com https://platform.twitter.com
נעילה
באתרים מסוימים, כדאי לוודא שאפשר לטעון רק משאבים מקומיים. בדוגמה הבאה מפתחים CSP לאתר בנקאי, ומתחילים במדיניות ברירת מחדל שחוסמת הכול (default-src 'none').
האתר טוען את כל התמונות, הסגנון והסקריפט מ-CDN בכתובת https://cdn.mybank.net, ומתחבר אל https://api.mybank.com/ באמצעות XHR כדי לאחזר נתונים. הוא משתמש בפריימים, אבל רק בדפים מקומיים לאתר (ללא מקורות של צד שלישי). אין באתר Flash, פונטים או תכונות נוספות. כותרת ה-CSP המגבילה ביותר שהוא יכול לשלוח היא:
Content-Security-Policy: default-src 'none'; script-src https://cdn.mybank.net; style-src https://cdn.mybank.net; img-src https://cdn.mybank.net; connect-src https://api.mybank.com; child-src 'self'
SSL בלבד
לפניכם דוגמה ל-CSP לאדמין של פורום שרוצה לוודא שכל המשאבים בפורום נטענים רק באמצעות ערוצים מאובטחים, אבל אין לו ניסיון בקוד ואין לו את המשאבים כדי לכתוב מחדש את תוכנת הפורום של צד שלישי שמלאה בסקריפטים ובסגנונות מוטמעים:
Content-Security-Policy: default-src https:; script-src https: 'unsafe-inline'; style-src https: 'unsafe-inline'
למרות ש-https: מצוין ב-default-src, ההוראות של הסקריפט והסגנון לא יורשות את המקור הזה באופן אוטומטי. כל הוראה מחליפה את ברירת המחדל של סוג המשאב הספציפי.
פיתוח תקן CSP
Content Security Policy ברמה 2 הוא תקן מומלץ של W3C. קבוצת העבודה של W3C בנושא אבטחת אפליקציות אינטרנט מפתחת את הגרסה הבאה של המפרט, Content Security Policy Level 3.
כדי לעקוב אחרי הדיון לגבי התכונות העתידיות האלה, אפשר להיכנס לארכיונים של רשימת התפוצה public-webappsec@.

