瞭解 RUM 資料顯示的 Core Web Vitals 數值與 CrUX 不同的原因。
Chrome 使用者體驗報告 (CrUX) 提供使用者體驗指標,說明 Chrome 使用者實際造訪熱門網頁的體驗情形。Chrome 會自動從已選擇加入的使用者收集這類資料,並根據 CrUX 適用條件提供這些資料。
因此,CrUX 資料可供數百萬個網站使用。許多網站擁有者之前都沒有欄位資料的存取權,而 CrUX 讓許多網站首次看到這項資料的價值。CrUX 是公開資料集,因此也可以用於使用者體驗指標的競爭分析和基準測試。
真實使用者監控 (RUM) 與 CrUX 類似,但 Chrome 不會自動收集使用者體驗指標,而是在網站上加入程式碼來收集資料,並將資料回饋給 RUM 供應商或數據分析解決方案,以利進一步分析。
這兩種解決方案都會評估使用者體驗指標,因此很自然地會認為兩者應該是等同的。當我們發現差異時,可能會感到困惑。本指南將說明發生這種情況的原因,並提供當數字不一致時的建議處理方式。
使用 RUM 解決方案補足 CrUX 的優點
CrUX 是用於跨網站查看資料的絕佳工具,也是 Core Web Vitals 計畫的官方資料集,因此網站可能會想密切留意 CrUX 顯示的資料。CrUX 的目標是提供數百萬個網站的統計相關總覽,供您進行交叉比較。
不過,如果想進一步瞭解為什麼資料會顯示這些數字,建議您採用完整的 RUM 解決方案來補足 CrUX,這樣就能取得更詳細的資訊,而非只能透過公開可查詢的資料集取得。這有助於您透過多種方式解釋及改善指標。
深入分析以調查問題
CrUX 通常可用於指出網站是否有問題,但不一定能指出問題所在或原因。RUM 解決方案 (無論是透過 Web Vitals 程式庫等自家開發工具,或是某些商業產品) 都能協助彌補這項差距。
使用 RUM 解決方案,您就能在所有瀏覽器上取得所有網頁的更精細資料。您也可以使用這項工具,以 CrUX 無法提供的方式區隔及分析這類資料,進而深入瞭解網站的問題所在。這些問題是否會受到特定使用者區隔的影響?或是採取特定動作的使用者?問題是從何時開始出現 (確切的時間點)?有了 RUM 工具提供的額外資料,這些問題就更容易回答。
與其他業務指標進行關聯
RUM 還可讓您直接比較網頁效能指標和任何業務指標,顯示投資效能帶來的價值,以及應優先處理哪些效能工作。我們有許多案例研究,說明商家如何進行這類關聯,例如 Farfetch 或 The Economic Times。
收集其他成效資料
RUM 解決方案可收集其他自訂指標,直接與您的特定業務相關。其中一個較知名的例子是 Twitter 的「第一則推文時間」指標。這些網站專屬措施可與 Core Web Vitals 改善措施和業務指標建立關聯。
兩組欄位資料的差異
有手錶的人知道現在幾點,但有兩支手錶的人永遠不會確定。
Segal 法則
當您有兩個資料來源時,經常會對兩者之間的差異感到困惑和沮喪。就像實驗室和實地指標之間的差異一樣,兩個實地資料來源之間也可能存在差異。雖然在理想情況下,這兩項資料會相同,但實際上可能會因為許多原因而有所差異。
實驗室資料與實際資料
首先,請確認您查看的是實驗室 (模擬) 指標,還是實地 (RUM) 指標。雖然我們很自然地假設 RUM 產品只會查看欄位資料,但許多產品也提供實驗室元件。
實驗室資料之所以非常實用,正是因為測量條件固定。這項功能可用於監控正式版環境中的意外變更或回歸,而不會受到變更欄位填充資料的干擾。不過,實驗室資料可能無法代表實際使用者體驗,因此實際資料的結果可能會截然不同。
人口
CrUX 和 RUM 解決方案使用的資料集可能不同,因為兩者評估的網頁瀏覽次數不同,取決於比較的瀏覽器、使用者、網站和裝置。
包含的瀏覽器
如同名稱所示,Chrome 使用者體驗報告僅適用於 Chrome。雖然許多以 Chromium 為基礎的瀏覽器 (Edge、Opera 和 Brave 等) 也支援與 Chrome 相同的指標,但只有 Chrome 使用者會將資料提供給 CrUX。這項限制也表示 iOS 上的 Chrome 使用者不受影響,因為他們使用的是基礎 Webkit 瀏覽器引擎。Android WebView 也不算是「Chrome」,因此不會納入這些使用者的資料,但 Chrome 自訂分頁會納入。
雖然 Chrome 是全球最受歡迎的瀏覽器之一,因此在大多數情況下,可能會廣泛呈現網站的效能,但只評估該瀏覽器絕非評估所有使用者的標準。這或許可以說明 RUM 和 CrUX 之間的主要差異。這一點尤其適用於依賴 API 或僅在 Chrome 中提供的圖片格式等效能技巧。
缺少 iOS 資料也可能導致偏差。舉例來說,iOS 使用者通常會使用效能較佳的裝置,或是來自網路基礎架構較好的國家/地區,因此納入這類使用者可能會導致整體成效指標偏高。另一方面,如果排除這些資料 (如 CrUX 所做的),資料可能會偏向低端網站訪客 (個案研究範例)。Android 使用者通常涵蓋的裝置、裝置功能和市場範圍較廣。
RUM 解決方案可以取得非 Chrome 瀏覽器的資料,特別是內建相同指標 (例如 Core Web Vitals) 的 Chromium 瀏覽器。RUM 解決方案也會評估非 Chromium 架構的瀏覽器,但可能會提供較少的指標。舉例來說,累積版面配置偏移 (CLS) 和Interaction to Next Paint (INP) 僅適用於以 Chromium 為基礎的瀏覽器。其他指標 (例如「首次顯示內容所需時間」(FCP)) 的評估方式則截然不同 (請參閱後文)。
已選擇接受的使用者
除了 Chrome 使用者之外,CrUX 還會進一步限制,只評估部分 Chrome 使用者,也就是在安裝瀏覽器時選擇分享 CrUX 資料的使用者。
RUM 供應商也會只查看部分使用者,通常是因為 Cookie 橫幅提示 (要求使用者選擇是否允許收集 RUM 資料) 或追蹤阻擋器。如果確認作業是在第二個或後續網頁中才完成,而某些網站素材資源已從先前的網頁快取,則可能會對部分初始網頁的載入作業造成不利影響。如果這種情況經常發生,當系統在足夠的情況下排除較慢的初始網頁載入作業,RUM 中顯示的指標可能會比實際情況更有利。
已納入的網站
CrUX 只會回報公開網站的資料,因此還有其他資格條件可能導致資料未記錄在 CrUX 中。其中最值得注意的條件是,網站必須是公開可供搜尋的網站,且足夠受歡迎,以確保有足夠的樣本數量,可據此得出有意義的結論。在大多數情況下,這會導致 CrUX 無法提供任何資料。與資料可用但不同有所不同相比,這項差異較不容易造成混淆,但可以說明為何會發生這種情況。
不過,如果網站的特定網頁已標示為可建立索引,而其他網頁則未標示,你可能只會在 CrUX 中看到部分網址。如果來源可供公開探索,則來源層級資料會納入該來源內的所有網頁瀏覽次數,但可能不會提供網址層級資料。
裝置
CrUX 會依行動裝置、電腦和平板電腦區隔資料,但許多工具只會著重於前兩者,可能不會顯示平板電腦資料,或可能會將平板電腦資料納入行動裝置或電腦資料中。行動裝置和電腦上的成效特徵可能會大不相同,無論是傳送的內容,還是觀看裝置的功能。
RUM 資料也能以類似方式區隔流量,但預設會顯示綜合資料。RUM 可能只允許依裝置類型 (例如行動裝置) 或瀏覽器 (例如 Chrome) 區隔,但無法同時依這兩項區隔,只查看行動版 Chrome 流量。比較 CrUX 資料時,請務必依裝置類型和 Chrome 瀏覽器篩選,確保比較的資料相似。
取樣
RUM 解決方案通常可讓您調整收集資料時,選擇加入的訪客的取樣率。這項功能可用於減少需要分析的資料量,並降低商業 RUM 服務的成本。如果樣本數量太小,無法代表更廣泛的族群,則產生的指標也會出現類似偏差。請與 RUM 供應商討論網站的適當取樣大小。
資料匯總
與實驗室資料相比,實地資料的本質是包含許多相同指標的資料點,而實驗室資料只會提供單一值。如果這類資料的匯總方式不同,就可能導致 CrUX 和 RUM 之間的差異。
時間範圍
CrUX 資料是根據 28 天滑動式流量視窗計算,無法變更這段時間範圍。不過,CrUX BigQuery 資料會儲存每個月的資料,方便您查看先前的月份,而 CrUX History API 也會提供每週的歷來資料。兩者仍會根據 28 天的滾動週期提供資料。
RUM 資料通常可提供更精細的資料,讓您更快掌握變更的影響。不過,如果選擇較短的期間,RUM 資料可能會受到網站流量和訪客數變動的不當影響。比較 RUM 資料和 CrUX 資料時,請務必查看 28 天內的成效。確認資料相似後,您可以查看其他時間範圍,深入瞭解 RUM 資料。
匯總統計資料
CrUX 指標會以第 75 百分位數進行評估,也就是查看 75% 的網頁瀏覽量所達到的值。實驗室資料可能會出現極端值,因此我們會移除最差的 25% 體驗,以便提供大多數訪客合理可達的值。
RUM 產品通常會提供更多匯總指標的選項,包括第 75 百分位數、中位數和其他百分位數。如果要比較 RUM 值和 CrUX 資料,請務必查看第 75 個百分位數的資料,以便進行類比比較。
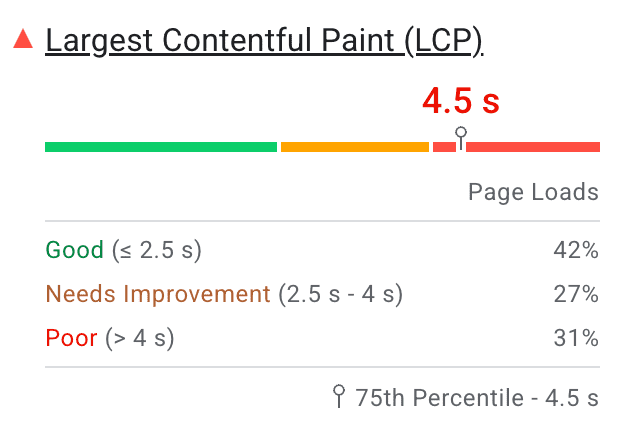
CrUX 中的直方圖資料包含所有可用資料 (而非僅限第 75 個百分位數),並顯示各評分中的網頁瀏覽量,但匯總分數會根據第 75 個百分位數計算。這類 CrUX 資料會顯示在 PageSpeed Insights 等工具中:

指標差異
有許多指標可用於評估網站效能,因此在比較兩組不同的資料時,請務必瞭解評估的指標為何,以及這些指標的使用方式。
評估的指標
CrUX 資料是 Core Web Vitals 計畫的官方資料集,主要用於評估這些指標 (LCP、CLS 和 INP),並額外提供一些指標來補充。
RUM 工具通常會納入這些 Core Web Vitals,但也經常納入許多其他指標。部分 RUM 供應商也會使用所有指標的組合來評估使用者體驗,並據此提供「滿意度指數」或類似指標。比較 RUM 資料和 CrUX 時,請務必比較相同類型的資料。
評估 Core Web Vitals 通過或失敗狀態的工具,應將網頁視為通過,如果該網頁符合所有 Core Web Vitals 的 75 百分位數建議目標。如果沒有互動的網頁沒有 INP,則只需通過 LCP 和 CLS 即可。
不同瀏覽器的指標差異
CrUX 只會在 Chrome 瀏覽器中進行評估,您可以參閱 Web Vitals 變更記錄,瞭解這些指標在各個 Chrome 版本中的變化。
不過,RUM 解決方案會從更多種瀏覽器進行評估。以 Chromium 為基礎的瀏覽器 (Edge、Opera 等) 可能會與 Chrome 相似,除非 Chrome 正在實作變更記錄中所述的新變更。
對於非 Chromium 瀏覽器,差異可能會更明顯。舉例來說,首次顯示內容所需時間 (FCP) 可在 Safari 和 Firefox 中使用,但評估方式不同。這可能會導致回報時間出現大幅差異。如先前所述,如果您想比較 RUM 和 CrUX,建議您只篩選 Chrome 使用者,以便進行類比比較。
指標時間
網站體驗核心指標是由網頁瀏覽器 API 提供,但這並不代表使用這些 API 回報的值不會有所差異。指標測量時間點 (何時) 會影響測量結果,例如在網頁載入時或整個網頁生命週期中測量,結果就會有所差異。RUM 工具不一定會以相同的方式評估指標,即使使用相同的名稱和瀏覽器 API 來取得資料,也可能會造成混淆。
最大內容繪製 (LCP) 是網頁載入指標。如果在初始轉譯後載入較大的元素,Web API 就會回報多個 LCP 元素。最終 LCP 元素是指網頁完成載入或使用者與網頁互動時。因此,如果 LCP 元素比這兩個事件更早回報,就可能會出現差異。
此外,在欄位資料中,LCP 元素可能會因網頁的載入方式而有所不同。對於顯示網頁內容頂端的預設網頁載入作業,LCP 元素主要取決於螢幕大小。不過,如果網頁是透過文件下方的錨點連結開啟,或是透過單一頁面應用程式 (SPA) 的深層連結開啟 (稍後會進一步說明),則 LCP 元素可能會不同。
請勿假設 CrUX 或 RUM 提供的 LCP 時間點是根據實驗室工具中的相同元素計算。CrUX 會提供每個網頁或來源的整體 LCP 值,而 RUM 則可進一步區隔這些值,找出個別 LCP 問題工作階段。
累計版面配置位移 (CLS) 是在整個網頁生命週期中評估的項目,因此初始網頁載入 CLS 可能無法代表網頁在載入後,使用者與網頁互動時造成的較大位移。因此,如果只在網頁載入後 (許多 RUM 產品都是這樣做) 計算 CLS 值,結果會與使用者完成網頁後計算 CLS 值的結果不同。
「與下一個顯示的內容互動」(INP) 回應度指標需要測量輸入內容,並以類似 CLS 的方式,觀察網頁生命週期內的所有點擊、輕觸和鍵盤互動,因此如果在使用者在網頁上進行多次互動後進行測量,INP 的回報值可能會大相逕庭。
CrUX 會遵循 Core Web Vitals 說明文件的規定,在整個網頁生命週期中評估這些指標。許多 RUM 供應商會出於各種原因,在網頁載入後或其他時間 (例如點按重要行動呼籲時) 評估這些指標。
如果兩個資料來源之間出現無法解釋的差異,請向 RUM 供應商瞭解 Core Web Vitals 的評估時間。
單頁應用程式
單頁應用程式 (SPA) 會更新目前網頁上的內容,而不是在瀏覽器層級執行實際的網頁導覽作業。也就是說,即使使用者認為這些是網頁導覽,瀏覽器也不會將這些視為網頁導覽。瀏覽器提供的網站使用體驗核心指標 API 不會將這些因素納入考量,因此 CrUX 不支援這些頁面導覽。我們正在著手解決這個問題。詳情請參閱「嘗試測量軟性導覽功能」一文。
部分 RUM 供應商會嘗試在 SPA 中偵測「軟性導覽」,但如果他們也將 Core Web Vitals 指標歸因於這些「軟性導覽」,就會導致與 CrUX 的差異,因為基礎 API 不支援許多指標。
CrUX 和 Web API 的差異
除了哪些網頁檢視會被評估,以及評估的內容有所差異之外,還有幾種較複雜的情況需要注意,這些情況可能會導致 CrUX 和 RUM 資料有所差異。其中一些是因為用於評估指標的網路 API 有限制,而有些則是因為 API 傳回的結果需要根據特定情況進行不同的處理。核心網頁生命週期指南說明文件列出 LCP 和 CLS 的差異,但主要差異也列在下文中。
往返快取
即使往返快取 (或 bfcache) 還原作業不會導致傳統網頁載入,CrUX 仍會將其視為網頁瀏覽。由於 Web API 不會將這些視為網頁載入,因此如果 RUM 解決方案想要與 CrUX 相符,就必須採取額外步驟,才能計算這些網頁。這些網頁載入速度明顯較快,可讓網站整體成效表現更出色,因此如果不納入這些網頁,整體網頁成效指標可能會變差。請參閱 RUM 解決方案,瞭解該解決方案是否處理 bfcache 還原的網頁。
Iframe
基於安全和隱私考量,頂層網頁無法存取 iframe 中的內容,甚至連同源 iframe 也不行。也就是說,您只能透過 iframe 本身評估其中內容的成效指標,而無法透過框架頁面上的 Web API 評估。如果 iframe 內容包含 LCP 元素,或內容會影響使用者體驗的 CLS 或 INP,RUM 解決方案 (包括 Google 網頁 Vitals JavaScript 程式庫) 就無法使用這項功能。
不過,由於 CrUX 是由 Chrome 瀏覽器本身而非網頁上的 JavaScript 進行評估,因此沒有這些限制,因此在回報 Core Web Vitals 時,也會評估 iframe 內的指標。這項做法更能準確反映使用者體驗,但對於使用 iframe 的網站來說,這也可能是造成差異的另一個原因。
嵌入式 <video> 就是一個具體例子,說明這類差異如何導致 CrUX 和 RUM 的 LCP 資料有所不同。自動播放的 playsinline <video> 元素第一個繪製的框架可視為 LCP 候選項目,但熱門影片串流服務的嵌入項目可能會將這些元素放在 <iframe> 中。CrUX 可以處理這個問題,因為它可以存取 <iframe> 內容,但 RUM 解決方案無法。
跨來源資源
由於瀏覽器的安全限制旨在減少時間攻擊,因此從其他網域放送的 LCP 媒體可能不會在 PerformanceObserver API 中顯示算繪時間,除非提供 Timing-Allow-Origin 標頭 (TAO)。這會回退至資源的載入時間,但這可能與內容實際繪製的時間大不相同。
這可能會導致看似不可能的情況,即網頁 API 回報的 LCP 時間比 FCP 還早。實際上並非如此,但由於這項安全限制,因此會顯示為「是」。
這個問題已在 2024 年底解決,即使未提供 Timing-Allow-Origin,也能從 Chrome 133 取得略為粗糙的算繪時間。
再次提醒,CrUX 會回報 Core Web Vitals 的算繪時間資料。建議網站限制會影響 Core Web Vitals 指標的跨來源內容,並盡可能啟用 TAO,以便更精確地評估這項指標。其他跨來源資源可能也會受到類似限制。
背景分頁
即使頁面未在背景分頁中開啟,仍會透過 Web API 發出成效指標。不過,CrUX 不會回報這些資訊,因為這些資訊提供的時間與使用者體驗不一致。RUM 解決方案也應考慮忽略這些事件,或至少說明如何處理這些網頁瀏覽事件。
那麼我們該怎麼做呢?
我們已說明 CrUX 和 RUM 資料可能有所差異的原因,可能是因為兩者採用的做法不同,或是因為所納入或排除的使用者和網頁瀏覽次數不同。理想情況下,這兩組資料都會代表網站成效,因此仍有參考價值,但您應說明為何這兩組資料的數字不可能完全相同。
如果差異不大 (例如 LCP 回報值為 2.0 秒,而非 2.2 秒),兩個資料集都會很實用,通常可視為大致同步。
如果差異明顯,讓您懷疑資料的準確性,請嘗試瞭解這些差異。是否可以篩選 RUM 資料,讓資料與 CrUX 更為一致 (只查看電腦或行動裝置的 Chrome 使用者,並以 28 天內的第 75 百分位數值為準),以減少這些差異?
如果是的話,且您可以取得更接近的資料,那麼您仍應詢問為何整體資料會出現這些差異,以及這代表什麼意思。非 Chrome 使用者是否會對指標造成正面或負面的偏差?這是否有助於您進一步瞭解效能問題,並排定優先處理順序?
如果非 Chrome 使用者獲得不同的結果,您可以利用 RUM 提供的寶貴洞察資料,以不同的方式進行最佳化。舉例來說,某些 API 無法在某些瀏覽器上使用,但您可以考慮針對不支援的瀏覽器使用其他替代方案,以改善使用體驗。或者,您也可以為使用受限裝置或網路的使用者提供不同的體驗,但成效更佳。CrUX 僅限於 Chrome 資料,但您應考量所有網站訪客的體驗,以便安排改善項目的優先順序。RUM 資料可以彌補這項缺口。
瞭解差異的原因後,這兩項工具就能非常實用,協助您瞭解網站的使用者體驗,並改善相關體驗 (即使數字不一致也沒關係)。使用 RUM 資料來補足 CrUX 資料,並透過區隔流量,深入瞭解 CrUX 提供的概略資訊,找出網站或使用者族群中需要特別留意的特定區域。
比起兩個資料來源的數字是否完全一致,更重要的是觀察趨勢,看看改善措施是否帶來預期的正面影響。如先前所述,RUM 可讓您查看不同時間範圍,提前查看 28 天的 CrUX 分數,不過查看時間範圍過短可能會導致資料雜訊,因此 CrUX 採用 28 天為時間範圍。
這些指標通常沒有「正確」或「錯誤」的答案,只是從不同角度觀察使用者,以及他們如何體驗網站。只要您瞭解這些差異的原因,以及這些差異如何影響決策,就能夠為網站訪客提供更優質的服務。
特別銘謝
縮圖圖片來源:Steven Lelham 在 Unsplash 上提供


