Scopri i motivi per cui i dati RUM possono mostrare numeri di Core Web Vitals diversi da quelli di CrUX.
Il Report sull'esperienza utente di Chrome (CrUX) fornisce metriche sull'esperienza utente relative al modo in cui gli utenti reali di Chrome trovano le destinazioni più frequenti sul web. Questi dati vengono raccolti automaticamente da Chrome dagli utenti che li hanno attivati e vengono resi disponibili in base ai criteri di idoneità di CrUX.
I dati di CrUX sono quindi disponibili per milioni di siti web. Molti proprietari di siti non avevano mai avuto accesso ai dati sul campo e CrUX ha consentito a molti siti di comprenderne il valore per la prima volta. In quanto set di dati pubblico, CrUX può essere utilizzato anche per l'analisi della concorrenza e il benchmarking delle metriche relative all'esperienza utente.
Il monitoraggio dei real user (RUM) è simile a CrUX, ma anziché raccogliere automaticamente le metriche relative all'esperienza utente, Chrome include un codice nei siti web per eseguire questa raccolta e inviarla a un fornitore RUM o a una soluzione di analisi per ulteriori analisi.
Poiché entrambe le soluzioni misurano le metriche relative all'esperienza utente, è naturale presumere che debbano essere equivalenti. Può essere fonte di confusione quando notiamo differenze. Questa guida spiega perché può accadere e offre suggerimenti su cosa fare quando i numeri non sono in linea.
Vantaggi dell'integrazione di CrUX con una soluzione RUM
CrUX è un ottimo strumento per una visualizzazione coerente tra i siti e, in quanto set di dati ufficiale del programma Core Web Vitals, i siti probabilmente vorranno tenere d'occhio ciò che viene mostrato. Lo scopo di CrUX è fornire una panoramica statisticamente significativa di milioni di siti web per il confronto incrociato.
Tuttavia, per approfondire l'indagine sul perché i dati mostrano questi numeri, investire in una soluzione RUM completa per integrare CrUX può darti accesso a informazioni più dettagliate di quelle che possono essere rese disponibili in un set di dati interrogabile pubblicamente. In questo modo puoi spiegare e migliorare le metriche in diversi modi.
Analisi più approfondita per esaminare i problemi
CrUX può essere spesso utilizzato per segnalare un problema sul tuo sito, ma non necessariamente dove si trova esattamente né il motivo. Le soluzioni RUM, che si tratti di quelle sviluppate internamente tramite librerie come la libreria web-vitals o di alcuni dei numerosi prodotti commerciali, possono contribuire a colmare questa lacuna.
L'utilizzo di una soluzione RUM ti consente di accedere a dati molto più granulari per tutte le tue pagine e su tutti i browser. Inoltre, ti consente di segmentare e analizzare questi dati in modi diversi da CrUX, il che ti consente di visualizzare in dettaglio e analizzare le aree problematiche del sito. Sono interessati da un determinato segmento di utenti? Oppure gli utenti che eseguono determinate azioni? Quando ha avuto inizio il problema? Queste sono domande a cui è molto più facile rispondere con i dati aggiuntivi che uno strumento RUM può fornire.
Correlare con altre metriche aziendali
RUM ti consente inoltre di confrontare le metriche sul rendimento web direttamente con qualsiasi metrica aziendale, mostrando il valore dell'investimento nel rendimento e quali altri aspetti del rendimento dare la priorità. Abbiamo numerosi case study con aziende che eseguono questa correlazione, come Farfetch o The Economic Times.
Raccogliere altri dati sul rendimento
Una soluzione RUM consente la raccolta di altre metriche personalizzate, correlate direttamente alla tua attività specifica. Uno degli esempi più noti è la metrica "Tempo di risposta al primo tweet" di Twitter. Queste misure specifiche del sito possono essere correlate ai miglioramenti di Core Web Vitals e alle metriche aziendali.
Differenze tra due insiemi di dati sul campo
Un uomo con un orologio sa che ora è. Un uomo con due orologi non è mai sicuro.
Legge di Segal
Quando hai due origini dati, spesso può essere difficile e frustrante capire perché sono diverse. Proprio come è importante comprendere la differenza tra le metriche di laboratorio e sul campo, possono esserci anche differenze tra due origini di dati sul campo. In un mondo ideale i dati sarebbero gli stessi, ma esistono molti motivi per cui possono variare.
Dati di laboratorio e dati sul campo
La prima cosa da controllare è se stai esaminando le metriche di laboratorio (sintetiche) o quelle sul campo (RUM). Sebbene sia naturale presumere che i prodotti RUM esaminino solo i dati dei campi, molti offrono anche un componente di laboratorio.
I dati di laboratorio sono incredibilmente utili proprio per le condizioni fisse in cui vengono misurati. Può essere utilizzato per monitorare modifiche o regressioni impreviste in un ambiente di produzione senza il rumore di una popolazione di campi in evoluzione. Tuttavia, i dati di laboratorio potrebbero non essere rappresentativi dell'esperienza utente reale, pertanto le metriche sul campo possono mostrare risultati molto diversi.
Popolazione
I set di dati utilizzati dalle soluzioni CrUX e RUM possono essere diversi a causa delle differenze nelle visite alle pagine misurate a seconda dei browser, degli utenti, dei siti e dei dispositivi confrontati.
Browser inclusi
Come suggerisce il nome, il Report sull'esperienza utente di Chrome è solo per Chrome. Sebbene esistano molti browser basati su Chromium (Edge, Opera e Brave, per citarne alcuni) che supportano anche le stesse metriche di Chrome grazie al codice di base condiviso, solo gli utenti di Chrome inseriscono dati in CrUX. Questa limitazione significa anche che gli utenti di Chrome su iOS non sono inclusi, poiché utilizzano il motore del browser Webkit sottostante. Anche WebView di Android non vengono conteggiati come "Chrome", pertanto i dati di questi utenti non sono inclusi, anche se sono inclusi Chrome Custom Tabs.
Anche se Chrome è uno dei browser più utilizzati al mondo e, di conseguenza, nella maggior parte dei casi potrebbe fornire una rappresentazione ampia del rendimento del tuo sito, la misurazione solo di questo browser non è in alcun modo una misura di tutti gli utenti. Ciò potrebbe spiegare una delle principali differenze tra RUM e CrUX. Questo è particolarmente vero per le tecniche di ottimizzazione che si basano su API o formati di immagini disponibili solo in Chrome, ad esempio.
Anche la mancanza di dati iOS può portare a bias. Ad esempio, poiché gli utenti iOS utilizzano in genere dispositivi più performanti o visitano la tua pagina da più paesi con infrastrutture di rete migliori, il loro inclusione può portare a metriche di rendimento complessivo elevate. D'altra parte, escluderle, come fa CrUX, può portare a dati distorti verso la fascia più bassa dei visitatori del sito (case study di esempio). Gli utenti Android in genere utilizzano una gamma più ampia di dispositivi, funzionalità e mercati.
Le soluzioni RUM possono ottenere dati per browser diversi da Chrome e, in particolare, da browser basati su Chromium che spesso hanno le stesse metriche (come Core Web Vitals) integrate. Anche i browser non basati su Chromium vengono misurati dalle soluzioni RUM, ma potrebbero avere un insieme di metriche più limitato. Ad esempio, Cumulative Layout Shift (CLS) e Interaction to Next Paint (INP) sono disponibili solo nei browser basati su Chromium. Altre metriche, come il first contentful paint (FCP), possono essere misurate in modo molto diverso (vedi di seguito).
Utenti che hanno attivato la funzionalità
Oltre a essere limitato agli utenti di Chrome, CrUX è ulteriormente limitato perché misura solo un sottoinsieme di utenti di Chrome che hanno attivato la condivisione dei dati di CrUX al momento dell'installazione del browser.
Inoltre, i fornitori di RUM esaminano solo un sottoinsieme di utenti, in genere a causa di richieste di banner dei cookie che chiedono agli utenti di attivare la raccolta dei dati RUM o di blocchi dei tracker. Ciò può influire negativamente su alcuni caricamenti iniziali della pagina se la conferma non viene fornita fino alla seconda pagina o a una pagina successiva, quando alcuni asset del sito sono già stati memorizzati nella cache dalle pagine precedenti. Se ciò accade di frequente, le metriche potrebbero sembrare più favorevoli in RUM di quanto non siano in realtà se i caricamenti iniziali delle pagine più lenti vengono esclusi in un numero sufficiente di casi.
Siti inclusi
CrUX è progettato per generare report solo sui siti web pubblici, pertanto esistono altri criteri di idoneità che possono comportare la mancata registrazione dei dati in CrUX. Il più importante di questi criteri è che il sito web deve essere rilevabile pubblicamente e sufficientemente popolare da garantire una dimensione del campione minima da cui trarre conclusioni significative. Nella maggior parte dei casi, ciò comporterà che non saranno disponibili dati in CrUX. Questa è una differenza meno confusa rispetto ai dati disponibili, ma diversi, ma spiega perché accade.
Tuttavia, se pagine specifiche di un sito sono contrassegnate come indicizzabili, ma altre no, potresti visualizzare solo un sottoinsieme di URL in CrUX. Se l'origine è rilevabile pubblicamente, tutte le visualizzazioni di pagina al suo interno verranno incluse nei dati a livello di origine, ma i dati a livello di URL potrebbero non essere disponibili.
Dispositivi
CrUX segmenta i dati in base a dispositivi mobili, computer e tablet, anche se molti strumenti si concentrano sui primi due e potrebbero non mostrare i dati dei tablet o includerli nei dati dei dispositivi mobili o computer. Le caratteristiche di rendimento sui dispositivi mobili rispetto a quelle sui computer possono essere molto diverse, sia in termini di contenuti pubblicati sia in termini di funzionalità dei dispositivi che li visualizzano.
I dati RUM consentono di segmentare il traffico in modo simile, ma spesso mostrano dati consolidati per impostazione predefinita. RUM potrebbe consentire il raggruppamento solo in base al tipo di dispositivo (ad es. dispositivo mobile) o al browser (ad es. Chrome), ma non a entrambi per visualizzare solo il traffico di Chrome da dispositivo mobile. Quando esegui il confronto con i dati di CrUX, assicurati di confrontare dati simili filtrando per tipo di dispositivo e browser Chrome.
Campionamento
In genere, le soluzioni RUM consentono di regolare la frequenza di campionamento dei visitatori che hanno attivato la raccolta dei dati. Questo può essere utilizzato per ridurre il volume di dati da analizzare e i costi dei servizi RUM commerciali. Se la dimensione del campione è troppo piccola e non è rappresentativa della popolazione più ampia, anche le metriche risultanti saranno distorte in modo simile. Discuti con il tuo provider RUM la dimensione del campione appropriata per il tuo sito.
Aggregazione dei dati
Per loro natura, i dati sul campo includeranno molti punti dati delle stesse metriche rispetto ai dati di laboratorio, che forniranno un singolo valore. Se questi dati vengono aggregati in modo diverso per i report, può essere un altro motivo delle differenze tra CrUX e RUM.
Intervallo di tempo
I dati di CrUX si basano su una finestra mobile di 28 giorni di traffico e non è possibile modificare questo periodo di tempo, anche se i dati di BigQuery di CrUX vengono archiviati per ogni mese, consentendoti di visualizzare i mesi precedenti e l'API CrUX History fornisce anche dati storici su un periodo settimanale. Entrambi continuano a fornire dati basati sulla finestra mobile di 28 giorni.
In genere, i dati RUM consentono una granularità molto maggiore per consentire di vedere l'impatto delle modifiche molto prima. Tuttavia, se scegli periodi più brevi, i dati RUM possono essere influenzati in modo ingiustificato dalle fluttuazioni del traffico e dei visitatori del sito web. Quando confronti i dati RUM con quelli di CrUX, assicurati sempre di esaminare il rendimento nell'arco di 28 giorni. Una volta accertato che i dati sono simili, puoi esaminare altri intervalli di tempo per visualizzare in dettaglio i dati RUM.
Aggregazione delle statistiche
Le metriche CrUX vengono misurate al 75° percentile, ovvero prendendo in considerazione il valore raggiunto dal 75% delle visualizzazioni di pagina. I dati sul campo presentano valori estremi e, rimuovendo il 25% delle esperienze peggiori, si intende fornire un valore che la maggior parte dei visitatori può ragionevolmente aspettarsi di raggiungere.
I prodotti RUM offrono spesso un numero maggiore di opzioni per aggregare le metriche, tra cui il percentile 75, la mediana e altri percentili. Se confronti i valori RUM con i dati di CrUX, devi assicurarti di esaminare i dati del 75° percentile per fare un confronto in modo equivalente.
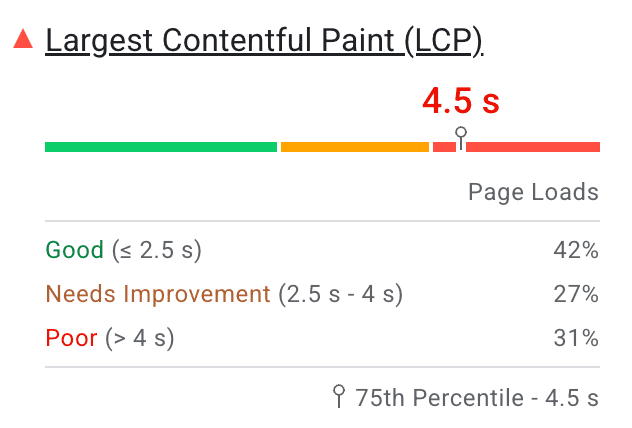
I dati dell'istogramma in CrUX includono tutti i dati disponibili, non solo il 75° percentile, e mostrano il numero di visualizzazioni di pagina in ogni valutazione, ma il punteggio aggregato si baserà sul 75° percentile. Questi dati CrUX vengono visualizzati in strumenti come PageSpeed Insights:

Differenze nelle metriche
Esistono molte metriche utilizzate per misurare il rendimento del web, pertanto, quando confronti due insiemi di dati diversi, è importante capire quali metriche vengono misurate e come vengono utilizzate.
Metriche misurate
I dati CrUX sono il set di dati ufficiale dell'iniziativa Core Web Vitals e misurano principalmente queste metriche (LCP, CLS e INP), con alcune metriche aggiuntive a supporto.
Gli strumenti RUM in genere includono questi Core Web Vitals, ma spesso includono anche molte altre metriche. Alcuni fornitori di RUM misurano anche l'esperienza utente utilizzando la propria combinazione di tutte queste metriche, ad esempio per fornire un "indice di soddisfazione" o simili. Quando confronti i dati RUM con quelli di CrUX, assicurati di confrontare dati simili.
Gli strumenti che valutano lo stato di superamento o di mancato superamento dei Core Web Vitals devono considerare una pagina superata se soddisfa i target consigliati al 75° percentile per tutti i Core Web Vitals. Se l'INP non è presente per le pagine senza interazioni, è necessario che vengano superati solo LCP e CLS.
Differenze nelle metriche tra i browser
CrUX viene misurato solo nei browser Chrome e puoi consultare i log delle modifiche di Web Vitals per vedere come cambiano con ogni versione di Chrome.
Le soluzioni RUM, invece, misurano da una gamma più ampia di browser. I browser basati su Chromium (Edge, Opera e così via) saranno probabilmente simili a Chrome, a meno che Chrome non stia implementando nuove modifiche come indicato nel log delle modifiche.
Per i browser non Chromium, le differenze possono essere più marcate. Ad esempio, il first contentful paint (FCP) è disponibile in Safari e Firefox, ma viene misurato in modo diverso. Ciò può comportare variazioni significative nei tempi registrati. Come affermato in precedenza, se vuoi confrontare RUM con CrUX, è meglio filtrare solo gli utenti di Chrome per consentire un confronto in termini equivalenti.
Tempistica delle metriche
Le metriche di Core Web Vitals sono fornite dalle API dei browser web, ma ciò non significa che non esistano potenziali differenze nei valori registrati utilizzandole. Il momento esatto in cui viene eseguita la misurazione della metrica, ovvero al caricamento della pagina o durante l'intero ciclo di vita della pagina, può portare a differenze. Gli strumenti RUM potrebbero non misurare sempre le metriche nello stesso modo, anche se utilizzano gli stessi nomi, e le stesse API del browser per ottenere i dati, il che può creare confusione.
Largest Contentful Paint (LCP) è una metrica di caricamento della pagina. L'API web può registrare una serie di elementi LCP se gli elementi più grandi vengono caricati in un secondo momento dopo il rendering iniziale. L'elemento LCP finale si verifica quando la pagina termina di caricarsi o quando l'utente interagisce con la pagina. Di conseguenza, possono verificarsi differenze se l'elemento LCP viene registrato prima di questi due eventi.
Inoltre, nei dati di campo, l'elemento LCP può essere diverso a seconda di come viene caricata la pagina. Per un caricamento della pagina predefinito che mostra la parte superiore dei contenuti della pagina, l'elemento LCP dipenderà principalmente dalle dimensioni dello schermo. Tuttavia, se la pagina viene aperta con un link ipertestuale più avanti nel documento o in modo simile con un link diretto a un'app a pagina singola (SPA), l'elemento LCP può essere diverso.
Non dare per scontato che i tempi LCP forniti in CrUX o RUM si basino sullo stesso elemento degli strumenti di laboratorio. Sebbene CrUX fornisca il valore LCP complessivo per pagina o origine, RUM può segmentarlo ulteriormente per identificare le singole sessioni con problemi LCP.
Il Cumulative Layout Shift (CLS) viene misurato nell'intera durata della pagina, pertanto il CLS del caricamento iniziale della pagina potrebbe non essere rappresentativo delle pagine che causano variazioni maggiori in un secondo momento dopo il caricamento della pagina e l'interazione dell'utente. Pertanto, il valore CLS ottenuto solo dopo il caricamento della pagina, come accade per molti prodotti RUM, sarà diverso da quello ottenuto dopo che l'utente ha terminato di utilizzare la pagina.
La metrica di adattabilità Interaction to Next Paint (INP) richiede la misurazione di un input e osserva tutti i clic, i tocchi e le interazioni da tastiera durante la vita della pagina, in modo simile a CLS. Pertanto, il valore riportato di INP può essere molto diverso se misurato dopo che l'utente ha effettuato una serie di interazioni sulla pagina.
CrUX seguirà la documentazione di Core Web Vitals e li misurerà per l'intera durata della pagina. Per vari motivi, molti fornitori di RUM scelgono invece di misurare queste metriche dopo il caricamento della pagina o in un altro momento (ad esempio quando viene fatto clic su un invito all'azione chiave).
È importante capire dal fornitore RUM quando vengono misurati i Core Web Vitals quando si notano varianze inspiegabili tra le due origini dati.
Applicazioni a pagina singola
Le applicazioni a pagina singola (SPA) funzionano aggiornando i contenuti della pagina corrente anziché eseguire vere e proprie navigazioni tra le pagine a livello di browser. Ciò significa che il browser non le considera come navigazioni tra pagine, nonostante gli utenti le sperimentino come tali. Le API Core Web Vitals fornite dal browser non le prendono in considerazione e, di conseguenza, CrUX non supporta queste navigazioni tra pagine. Stiamo lavorando per risolvere il problema. Per ulteriori informazioni, consulta il post Sperimentazione sulla misurazione delle navigazioni non dirette.
Alcuni fornitori di RUM tentano di rilevare le "navigazioni soft" nelle SPA, ma se attribuiscono anche le metriche di Core Web Vitals a queste "navigazioni soft", si verificheranno differenze con CrUX poiché le API sottostanti non supportano questa operazione per molte metriche.
Differenze tra CrUX e API web
Oltre alle differenze nelle visualizzazioni di pagina misurate e in cosa viene misurato, esistono altri scenari più complicati da tenere presente che possono portare a differenze nei dati di CrUX e RUM. Alcune sono dovute alle limitazioni delle API web utilizzate per misurare le metriche, mentre altre si verificano quando i risultati restituiti dall'API devono essere trattati in modo diverso per determinati scenari. La documentazione di Core Web Vitals elenca queste differenze per LCP e CLS, ma le differenze principali sono indicate anche nelle sezioni seguenti.
Cache back-forward
CrUX considera i ripristini della cache back-forward (o bfcache) come navigazioni nella pagina anche se non comportano un caricamento convenzionale della pagina. Poiché le API web non le trattano come caricamenti di pagine, le soluzioni RUM devono adottare passaggi aggiuntivi per conteggiarle se vogliono corrispondere a CrUX. Si tratta di caricamenti di pagine notevolmente più rapidi che possono comportare un miglioramento complessivo del rendimento di un sito, pertanto la mancata inclusione può comportare un peggioramento delle metriche sul rendimento complessivo delle pagine. Consulta la tua soluzione RUM per capire se gestisce le pagine ripristinate da bfcache.
Iframe
Per motivi di sicurezza e privacy, le pagine di primo livello non hanno accesso ai contenuti all'interno degli iframe (nemmeno a quelli dello stesso dominio). Ciò significa che le metriche sul rendimento dei contenuti al loro interno possono essere misurate solo dall'iframe stesso e non tramite le API web nella pagina di inquadratura. Se i contenuti dell'iframe includono l'elemento LCP o contenuti che influiscono sul CLS o sull'INP dell'utente, questi non saranno disponibili per le soluzioni RUM (inclusa la libreria JavaScript di Google Web Vitals).
Tuttavia, CrUX, essendo misurato dal browser Chrome stesso anziché da JavaScript nella pagina, non presenta queste limitazioni e misura le metriche all'interno degli iframe quando genera report su Core Web Vitals. Questo riflette in modo più accurato l'esperienza utente, ma può essere un altro motivo di differenze per i siti che utilizzano gli iframe.
Un esempio concreto di come questo possa portare a differenze tra i dati LCP in CrUX e RUM è incorporato <video>. Il primo frame disegnato di un elemento <video> con riproduzione automatica può essere considerato un candidato LCP, ma gli elementi incorporati per i servizi di streaming video più diffusi possono posizionare questi elementi in un <iframe>. CrUX può tenere conto di questo aspetto, in quanto può accedere ai contenuti di <iframe>, mentre le soluzioni RUM non possono.
Risorse cross-origin
I contenuti multimediali LCP pubblicati da altri domini potrebbero non fornire il tempo di rendering nell'API PerformanceObserver, a meno che non venga fornito l'intestazione Timing-Allow-Origin (TAO), a causa delle limitazioni di sicurezza del browser per ridurre gli attacchi di temporizzazione. Si fa riferimento al tempo di caricamento della risorsa, ma questo può essere molto diverso dal momento in cui i contenuti sono stati effettivamente visualizzati.
Ciò può portare alla situazione apparentemente impossibile in cui LCP viene segnalato dalle API web come precedente al FCP. Non è così, ma sembra che lo sia a causa di questa limitazione di sicurezza.
Il problema è stato risolto alla fine del 2024 e un tempo di rendering leggermente più approssimativo è disponibile da Chrome 133 anche quando Timing-Allow-Origin non viene fornito.
Anche in questo caso, CrUX registra i dati relativi al tempo di rendering per Core Web Vitals. Per misurare in modo più accurato questo aspetto, i siti sono invitati a limitare i contenuti cross-origin che influiscono sulle metriche di Core Web Vitals e, se possibile, ad attivare la funzionalità TAO. Altre risorse cross-origin potrebbero essere soggette a limitazioni simili.
Schede in background
Quando una pagina non è aperta in una scheda in background, le metriche vengono comunque emesse utilizzando le API web. Tuttavia, questi non vengono registrati da CrUX perché forniscono tempistiche incoerenti con l'esperienza utente. Le soluzioni RUM dovrebbero anche prendere in considerazione la possibilità di ignorarle o almeno spiegare come vengono trattate queste visualizzazioni di pagina.
Cosa possiamo fare?
Abbiamo dimostrato perché potrebbero esserci differenze tra i dati di CrUX e RUM, a causa delle differenze nella metodologia utilizzata da ciascuna o a causa degli utenti e delle visualizzazioni di pagina inclusi o esclusi. Idealmente, entrambi gli insiemi di dati saranno comunque rappresentativi del rendimento del tuo sito per essere utili, ma i motivi indicati dovrebbero spiegare perché è molto improbabile ottenere gli stessi numeri in entrambi.
Se le differenze sono lievi (ad esempio, viene registrata una LCP di 2,0 secondi rispetto a 2,2 secondi), entrambi i set di dati saranno utili e in genere possono essere considerati approssimativamente sincronizzati.
Quando differenze marcate ti fanno dubitare dell'accuratezza dei dati, devi cercare di comprenderle. I dati RUM possono essere filtrati in modo da essere più in linea con CrUX (considerando solo gli utenti di Chrome, per computer o dispositivi mobili, con valori del 75° percentile in un periodo di 28 giorni) per ridurre queste differenze?
In questo caso, e se riesci a far corrispondere meglio i dati, devi comunque chiederti perché noti queste differenze nei dati complessivi e cosa significano. Gli utenti non Chrome stanno alterando le tue metriche in modo positivo o negativo? Questo ti fornisce maggiori informazioni sui problemi di prestazioni che puoi dare la priorità?
Se gli utenti che non utilizzano Chrome ottengono risultati diversi, puoi utilizzare queste preziose informazioni fornite da RUM per eseguire l'ottimizzazione in modo diverso. Ad esempio, alcune API non sono disponibili su determinati browser, ma puoi prendere in considerazione alternative per i browser non supportati per migliorare anche le loro esperienze. In alternativa, puoi offrire un'esperienza diversa, ma più performante agli utenti su dispositivi o reti con limitazioni. CrUX è limitato ai dati di Chrome, ma devi prendere in considerazione tutte le esperienze dei visitatori del tuo sito per stabilire le priorità dei miglioramenti. I dati RUM possono colmare questa lacuna.
Una volta compresi i motivi delle eventuali differenze, entrambi gli strumenti possono essere incredibilmente utili per comprendere le esperienze degli utenti sul tuo sito web e contribuire a migliorarle anche se i numeri non sono identici. Utilizza i dati RUM per integrare i dati di CrUX e per approfondire ciò che CrUX ti dice a un livello elevato segmentando il traffico in modo da identificare se sono necessarie attenzioni in aree specifiche del tuo sito o della tua base utenti.
Spesso è più importante esaminare le tendenze per verificare che i miglioramenti stiano producendo gli impatti positivi previsti rispetto a fare in modo che ogni numero corrisponda esattamente tra le due origini dati. Come accennato in precedenza, RUM ti consente di esaminare intervalli di tempo diversi per avere un'idea in anticipo dei punteggi CrUX di 28 giorni, anche se esaminare intervalli di tempo troppo brevi può portare a dati con troppo rumore, motivo per cui CrUX utilizza 28 giorni.
Spesso non esiste una risposta "corretta" o "sbagliata" in queste diverse metriche: sono solo un modo diverso di guardare gli utenti e il modo in cui utilizzano il tuo sito. Finché capisci perché si verificano queste differenze e cosa possono fare per aiutarti a prendere decisioni, questo è ciò che conta di più per offrire un servizio migliore ai visitatori del tuo sito.
Ringraziamenti
Immagine in miniatura di Steven Lelham su Unsplash


